-
Spine講座#2 『Spineでのセットアップ!良いアニメーションのための下準備!』
-
2020.10.21
-
投稿者: もちすき
-
皆様ご無沙汰しております、イラストレーターのもちすきです。
前回の記事から大分時間が経過し、今ではすっかり長袖の季節ですね。
~前回までのあらすじ~
この記事のために生まれたキャラクター(仮名:温水いんこ)をパーツ分け。
プラグインを使用することでPhotoshopからSpineへデータの移行が完了。
前記事:Spine講座#1 『描いたイラストをSpineに持っていこう!』
今回はSpineでのセットアップに関してまとめました!
セットアップ(リギング)
3DCGモデルに対して、アニメーションをつけるための設定を施す工程のこと。セットアップともよぶ。
モデルとスケルトンを関連づけるスキニングや、IK/FKの設定、ウエイト調整、デフォーメーション設定などが含まれる。
アニメーターが直接操作するコントローラーを制作することもある。
下記リンク先より引用:CGWORLD Entry様より
リギングの項目
簡単に言うと『動かすための準備』です。
パーツごとに分割した段階で、どんな動きにするのかイメージがあると思います。
その動きができるように準備をしていきましょう!
大まかな流れと必要なツールはこんな感じです。
目次
大まかな流れ
Spineの画面の説明
Spineの画面で今回必要な部分を説明します!
①ボーンを設定
分割したパーツ画像の骨格を設定しよう!
②メッシュを設定
画像がボーンに合わせて『良い感じに』動くように設定しよう!
※ここから有料ライセンスが必要になります
③ウェイトの設定
ボーンの動きで画像がどう影響を受けるか設定しよう!
今回使用するツール
・Spine 3.8.98 Professional
というわけで、さっそくやっていきたいと思います!
Spineの画面の説明
簡単にSpineの画面の名称と説明をいたします。
使用頻度の高い順番で説明します!
シーン:実際に操作するエリア、PhotoShopでいうウィンドウです
ツール:どんな操作をするか、ここにあるものから選択します
ツリービュー:シーン上にあるものの一覧、PhotoShopで例えるならレイヤーウィンドウ
ウェイトビュー:メッシュのウェイトの設定で使用(初期は表示されてないことが多いです)
表示ビュー選択:画面上に表示させるビューを呼び出すために使用
メニュー:ファイルの保存や書き出しなどに使用
モード切替:設定・アニメ化の画面切り替えに使用(今回は使用しません)
シーン上での操作方法
全体のシーン移動:右クリック&ドラッグ
シーンの拡大・縮小:マウスのホイール上下
わかりにくかったり慣れない部分があっても、やっていくうちに慣れますよ!
実際に使ってみましょう!
①ボーンを設定
やり方さえ覚えればけっこう簡単ですよ!ボーンの作成の方法
まずはボーンだけ作ってみましょう。

この『作成』というツールを使用します!
ここをクリックすると、カーソルが…

カーソルの横に何やらしずくの左に+が付いたようなものが表示されます。
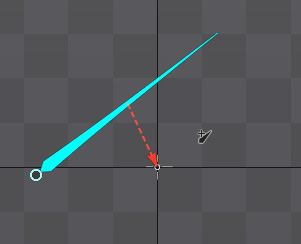
この状態でシーン上でクリック&ドラッグすると…

この青くするどいクナイのようなものが…これがボーンです!
クナイの丸い部分を中心に回転し、刃の方向が回転以外の目安になります。
ボーンと画像をくっつける
ボーンの作り方が分かりましたが、ボーンだけでは何にもなりません…
ボーンと画像をセットにすることで、ボーンのアニメーションが画像に反映されるようになります。
ツリービュー内のアイコンについて



どちらもボーンを意味します。くないの刃部分の有無でアイコンの形が変わります。

スロットと呼び、ボーンに画像を関連させるために必要になります。

領域アタッチメントと呼びますが、要は画像です。以降でも画像と記述します。
ではやっていきます!
先ほどのボーン作成と同様に、ツール『作成』を選択。
その状態でCtrlキーを押しながらシーン上の画像をクリック、選択した状態に。

選択されていると画像が青枠で囲われます。
オンカーソルで画像は白く囲われますので、画像が重なってても選びやすいです。
複数の画像を選ぶ場合は、連続してCtrl押しながらクリックします。
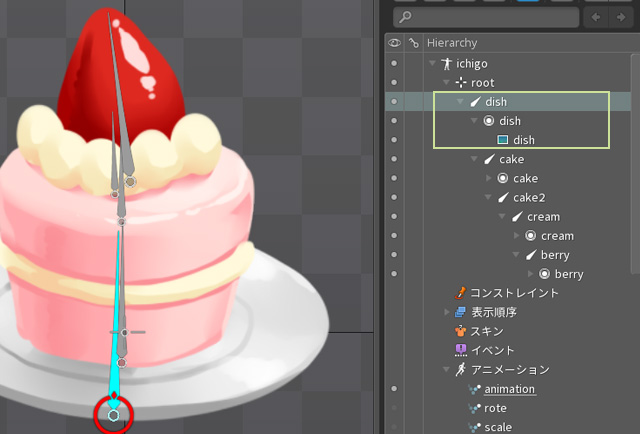
画像が選ばれた状態で、先述のボーン作成の要領でクリック&ドラッグ。

ボーン+画像の状態にできました!簡単ですね!
この方法だと、作成したボーンが画像ファイルと同じ名前にできます。
ただボーンを作っただけだと、『bone1』『bone2』…というような名前になります。
ツリービュー上で、ボーンの下にスロットをドラッグで移動させる方法もありますが…
この方法なら、ボーンのリネームと画像をセットする作業が1度でできるため、一石二鳥です!
親子関係のあるボーンを作成
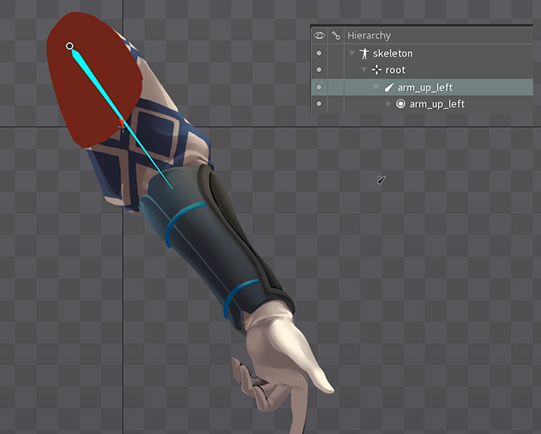
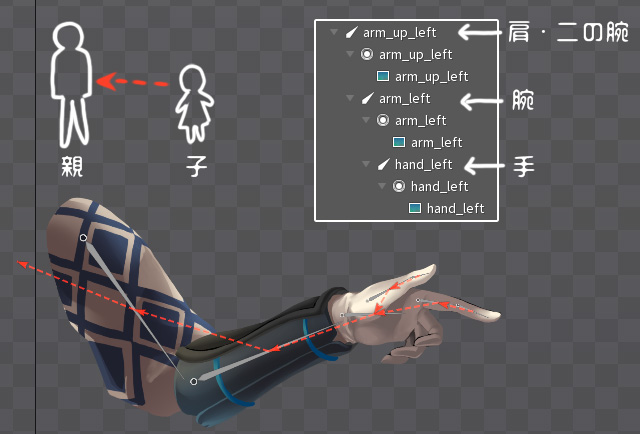
ボーンの親子関係をというのは…

肘が回転してるのに手首がそのまんま…大変よろしくない。
この一緒に動かせる関係性が、ボーンの親子関係です。

実際のシーン上だと、親子関係が赤い矢印でわかるようになっています。
ツリービュー上では、親ボーンを展開すると子ボーンが入っているような状態になってます。
とはいえ、実際にやることは簡単。
親にしたいボーンを選択した状態でボーンを作成します。
作成したボーンが子ボーン、選択していたボーンが親ボーンになります。簡単!
実際は作成直後のボーンは選択された状態になるため、選択を解除しない限りは子ボーンが作られ続けることになります。
ここまでできればボーンの設定が分かったようなものです!

基本はこれの繰り返しです。
これ以上子ボーンはない!という状態までこれを繰り返し、次の親ボーンを選択してまた繰り返す…
Ctrl+クリック、クリック&ドラッグの繰り返しです。
実際にボーンを追加した状態の温水さんがこちら!

腰から両足・上半身、上半身から両腕・首、頭、頭から髪の毛へ…と親子関係をつなげています。
(画像のものは設定でボーンの色を変えてわかりやすくしてます)
実はこれでキャラクターを動かすことは可能です!
Spineでのセットアップはひとまず完了!といってもよいかもしれません。
今回はSpineのメッシュ機能を使用したアニメーションをやるため、まだまだ続きます…
②メッシュを設定
ここからは有料ライセンスが必要…
メッシュ機能を使用するためにはProfessionalのライセンスが必要になります…。
が、メッシュ機能を使えば立体的なアニメーションを作ることが可能です!
とりあえずメッシュの設定の仕方に関して簡単に説明するために…

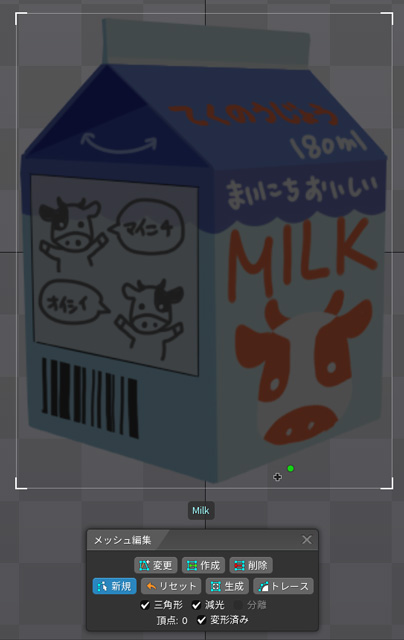
こちらの牛乳パックで説明させていただきます。
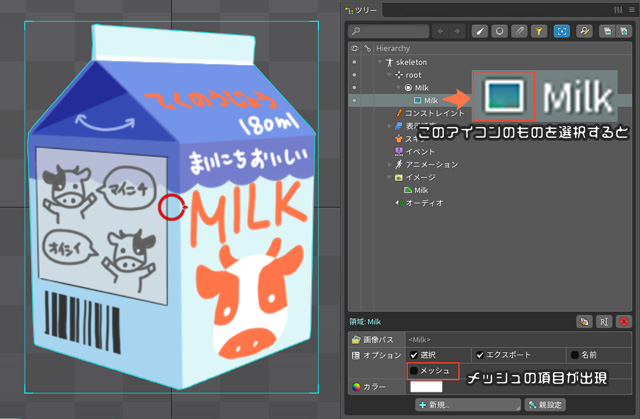
この牛乳パックの画像を、Spine上で読み込んだあとで…

ツリー上で画像を選ぶと、ツリービューの下部分に『メッシュ』のチェックボックスが出現します。
チェックボックスにチェックを入れると…

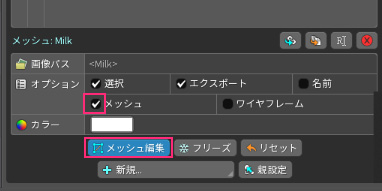
更に下に5つのボタンが出現します。
その中の『メッシュ編集』をクリック。すると…

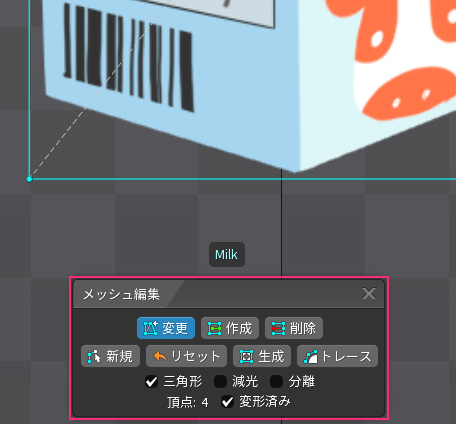
ツールのあった位置がメッシュ編集のメニューになります!
このメニューが表示されたので、本格的な作業に入ります。
まずは余白をなくします。デフォルトの状態だと元のpngサイズで四角形で囲まれてる状態です。
いらない余白部分をなくしてしまいましょう。

まずはメッシュ編集メニューの中の『新規』をクリック。
この状態で、Photoshopの直線選択ツールを使用する感覚で、画像の外側をクリックしていきます。

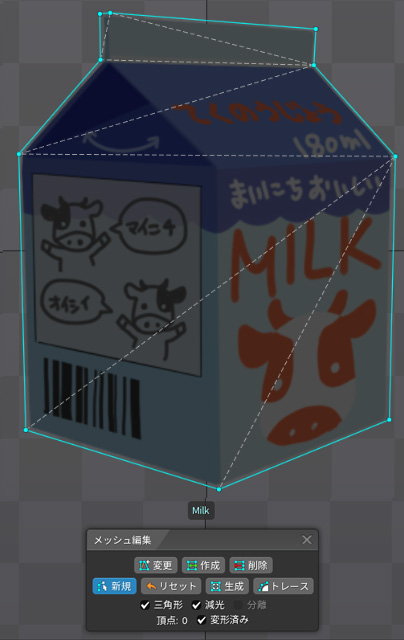
こんな感じで、キレイに牛乳部分だけの状態にできました!
メニューの中の『減光』にチェックを入れると、内側の白い線を分かりやすくできます。
ついでに『分離』にチェックを入れると、編集中ではない画像をすべて非表示にできます。
次に内側の頂点を作成しましょう。イラストの『面』を意識して、内側を分割していきます。

5つ面があるようなイメージで分けてみました。
この牛乳パックの場合は、画像内のピンクで囲われた部分をクリックするだけでした!
これで完了!ためしに先ほど追加したポイントをぐるぐる回してみると…

こんなアニメーションができます!面や形状を意識して動かすと…

どうでしょう、45°くらい回転しているように見えませんか?
先ほど追加した頂点を動かすだけで、立体的なアニメーションをさせることができます!
メッシュの設定の仕方はこんな感じです。
これを温水さんの各パーツ応用させ、引き続きウェイトの設定をしていきたいと思います!
③ウェイト設定
実際に動かしてみながらやってみるのが大事
ボーンの設定まで完了していれば、アニメーションはできます。
ここで、実際にボーン設定までした温水さんを動かしてみたら…

これはひどい…完全にこれはパーツわけの段階で事故してますね。
パーツ分けの時「袴とかズボンっぽいのでいいっしょー」でこうなったと…
上半身も微妙な個所があったため、前記事の内容からまるっとやり直してきました。

色々試行錯誤して、袴を左右でバッサリ2つに分けてみました。
今回は表情を変えたりしないので、顔パーツも1個に。
ボーン作成もやり直しましたが、こちらは前述のボーンからほぼ変わってないです。
まずは温水さんの右脚のウェイト設定をしようと思います。
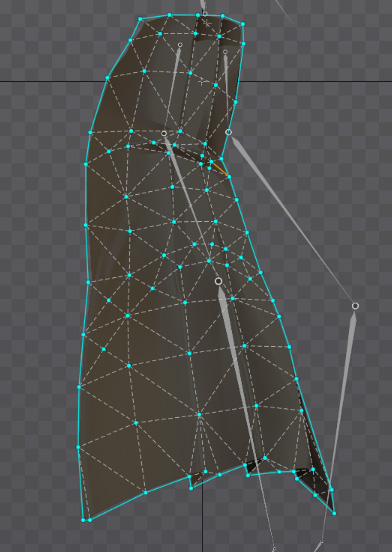
一旦メッシュはこう分けました。

関節の部分は他の部分より細かめに、袴のしわごとに面で割ってみました。
無駄が多い感じがしますが、説明用ということでご容赦を…
…と、脱線しましたが。ここからようやくウェイト設定に。
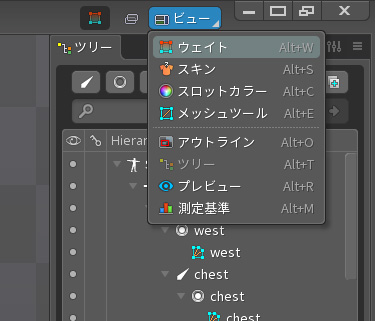
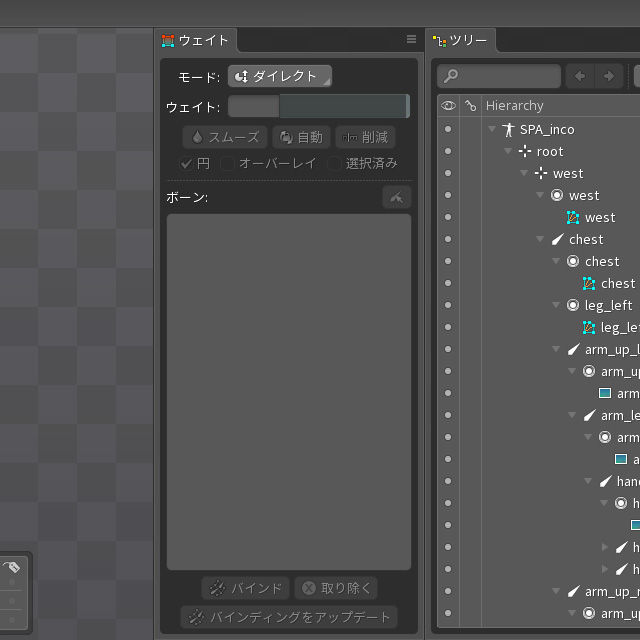
まずはウェイトビューを表示させましょう。

画面右上にある『ビュー』と書かれている部分をクリックすると、いろいろ出てきます。
ここで『ウェイト』を選択します。

ウェイトビューが表示されます!
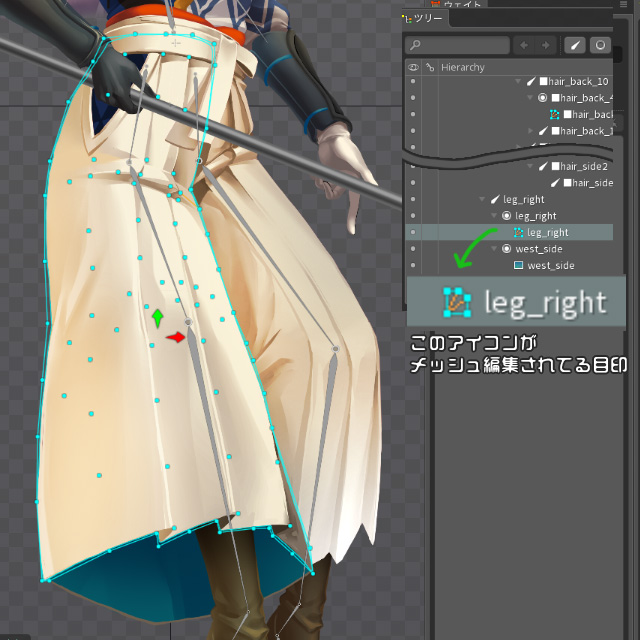
次に、ウェイトの設定をしたいメッシュを選びます。

メッシュの設定をしていない状態だとウェイトの設定はできないので注意です。

『メッシュ』にチェックが入った画像は上画像のようなアイコンが変わります。

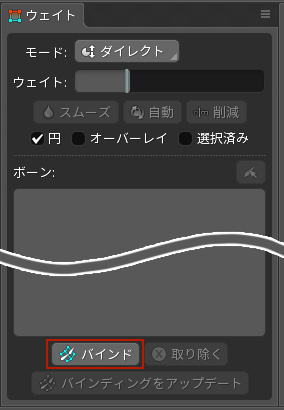
メッシュを選んだら、ウェイトビューの下の方にある『バインド』をクリック。
するとシーン上に「アタッチメントにバインドするボーンを選択してください。」というメッセージがふわっと浮かびます。
メッセージを簡単に言うと「メッシュ設定した画像を動かすボーンを選んでね!」というところ。
なので、ボーンを選択。

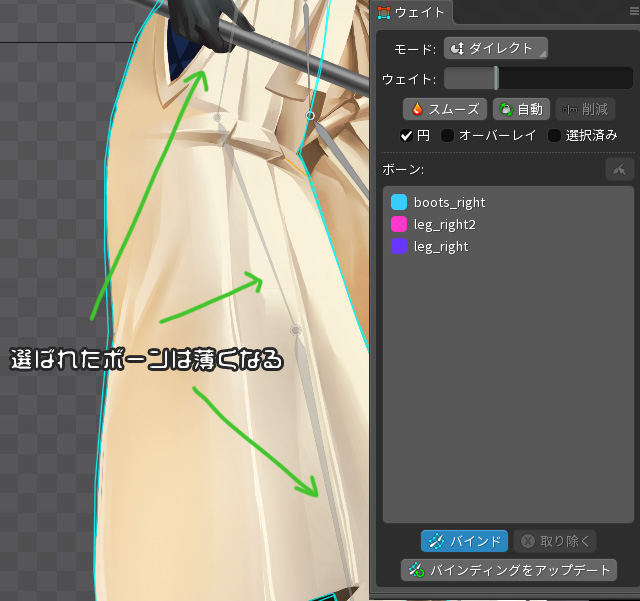
今回の温水さんの右足の場合、腰部分・太もも・足の3つのボーンをクリック。
すると、ウェイトビュー上にボーン名が並びます。
一通り選んだら、再度『バインド』をクリック。
一旦これでウェイトの設定ができたことになります、が。
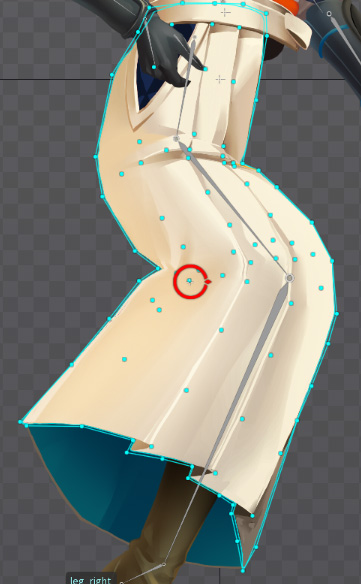
試しにボーンを回転させて、ひざを曲げてみます。

うーん…ふくらはぎ辺りがふんわりしすぎなのと、スソの部分が合ってない。
私の場合はこの曲げた状態で一旦ウェイトの調整をしてしまいます。
(調整前にボーンの回転の数値をメモしておきます)

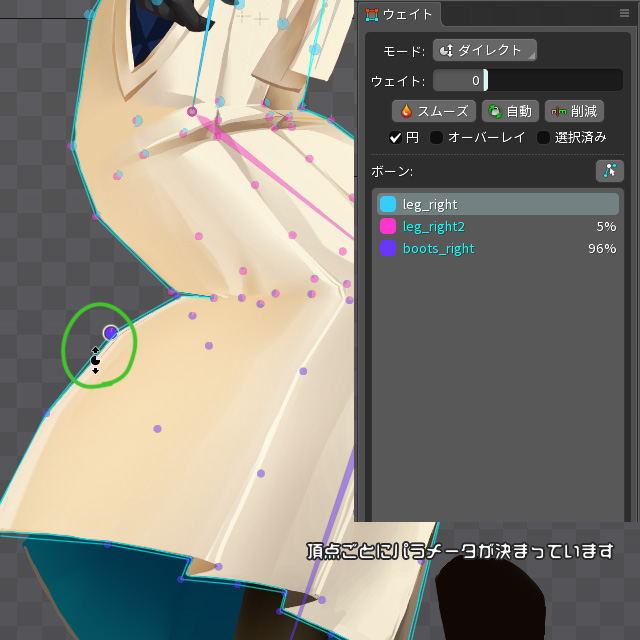
メッシュの頂点をクリックすると、ボーンごとのパーセンテージが表示されます。
今選んでる頂点だと太もも(ピンク)が5%、ひざ下(青紫)96%となっています。
(謎の合計101%…ふつうは100%になるはず)
ほぼひざ下の影響で動きくような状態になってます。
メッシュの調整したい頂点をシーン上で選択、ウェイトビュー上で影響具合を変えたいボーンを選択。
カーソル横に円グラフの上下に矢印が付いたようなものが出現。
その状態でクリック&ドラッグで、カーソルを上下へ移動させることでパーセンテージを変更できます。
これを気になる頂点で、良い感じに見えるように調整…

どうでしょう、アイロンかけた袴のようにシャキっとした印象になったと思いませんか?
こんな感じで、全身同じようにイメージ通りに動くように設定をしていきます。
後半駆け足になりましたが、セットアップはこれで完了です!
まとめ
・やり方を覚えればボーンの設定は簡単
・メッシュのアニメーションが使えると立体的な動きが簡単にできる
・ウェイトの設定するセットアップにすれば、つながった布の服でもいい感じに設定できる
いかがでしたでしょうか?セットアップを1記事にしたので、正直すごく長い!
記事は長いですが、実はやってみる分にはそんなに時間がかからないです。
次回は
Spine講座#3 『Spineでアニメーション!キャラクターに息を吹き込もう!』
を予定しております!
ここまでで何かご意見ご感想、ご質問等ございましたらお気軽にコメントよろしくお願いします。
The following two tabs change content below.
もちすき
I love shiba-dog very much.
最新記事 by もちすき (全て見る)
- Spine講座#3 『Spineでアニメーション!キャラクターに息を吹き込もう!』 - 2020年11月19日
- Spine講座#2 『Spineでのセットアップ!良いアニメーションのための下準備!』 - 2020年10月21日
- Spine講座#1 『描いたイラストをSpineに持っていこう!』 - 2020年9月23日
