-
Spine講座#3 『Spineでアニメーション!キャラクターに息を吹き込もう!』
-
2020.11.19
-
投稿者: もちすき
-
どうもみなさんこんにちわ、イラストレーターのもちすきです。
この寒さでリモートワーク、すっかり着る毛布が標準装備になりつつあります。
~前回までのあらすじ~
Spineでアニメーションさせるべく、一通りセットアップが完了!
パーツ分けからやり直すような悲劇があったが、良い感じに動かせそうだ!
前記事:Spine講座#2 『Spineでのセットアップ!良いアニメーションのための下準備!』
今回はSpineでのアニメーションのさせ方に関してまとめていきます!
複数回に跨がってきましたこのSpine講座もついに最終回です!
とはいえ、どう作ったかを書いていくととんでもない長さになってしまうので…
この記事ではSpineでの操作方法をメインでご紹介していきます。
難易度は高くないので、さくさく進めてまいります!
大まかな流れと必要なツールはこんな感じです。
大まかな流れ
Spineの画面の説明
今回はアニメ化の画面の説明をいたします!
①キーアニメーション
タイムライン上にキーを設定してみよう!
②グラフビューを使用する
アニメーションを滑らかにしよう!
温水さんを動かしてみた
これまでの集大成をご紹介します!
今回使用するツール
・Spine 3.8.98 Professional
というわけで、さっそくやっていきたいと思います!
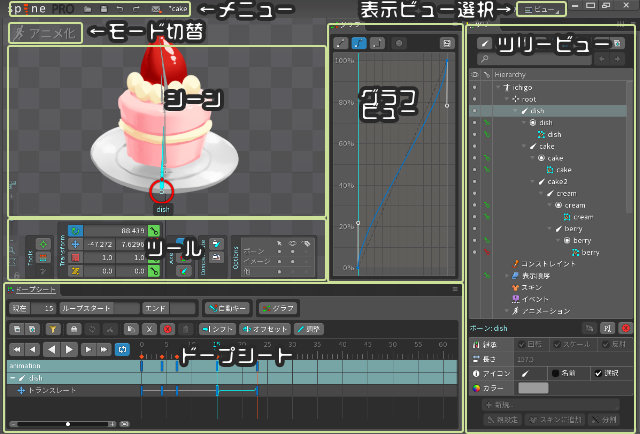
Spineの画面の説明
アニメ化の画面の説明をいたします。

使用頻度の高い順番で説明します!
シーン:実際に操作するエリア、PhotoShopでいうウィンドウです
ツール:どんな動きにするか、ここにあるものから選択します
ツリービュー:シーン上にあるものの一覧、PhotoShopで例えるならレイヤーウィンドウ
ドープシート:アニメーションのキーを打っていく場所です。Photoshopでいうところのタイムライン
グラフビュー:アニメーションの緩急を滑らかにするために使用します(初期は表示されてないことが多いです)
表示ビュー選択:画面上に表示させるビューを呼び出すために使用
メニュー:ファイルの保存や書き出しなどに使用
モード切替:設定・アニメ化の画面切り替えに使用、初期は設定の画面になっているので、アニメ化の画面に切り替えるために使用しています。
シーン上での操作方法は設定の画面の時と同じです!
画面だけならドープシートというウィンドウが増えたのが大きな違いですが、やることできることも前記事で紹介した設定モードと大きく違います!
設定モードでセッティング、アニメ化モードにでアニメーションと切り替えて操作していきます。
もし「セッティングをちょっと変えたい…」と思ったら設定モードの切り替えが必要です。
①キーアニメーション
アニメーションさせてみよう!
今回はちょくちょく登場していたいちごのケーキで説明いたします!
まずは全体の長さを決め、一番大きくアニメーションする位置を決めます。
ジャンプするケーキの場合はデフォルトの位置と一番浮いてる位置で一旦キーを打ちました。

画面だとこんな感じです。キーの打ち方は簡単です!
ドープシート上の水色のカーソルを、アニメーションさせたいタイミングの位置に移動させ
動かしたいものをシーン上で選択、ツール内のTransformメニューでツールを選び…
イメージ通りの状態にして、Transformメニューの横の鍵アイコンをクリック!
以上です、簡単ですね!要は良い感じの状態に動かして鍵アイコンクリックです!
鍵アイコンの色の意味は以下の通りです。
黄緑:キーが打たれていない
オレンジ:ドープシート上のものから数値に変化があった
赤:キーが打たれている
もし間違えてキーを打ってしまった場合も消すのは簡単です!

Transformメニュー以外でもアニメーションキーは打てます。
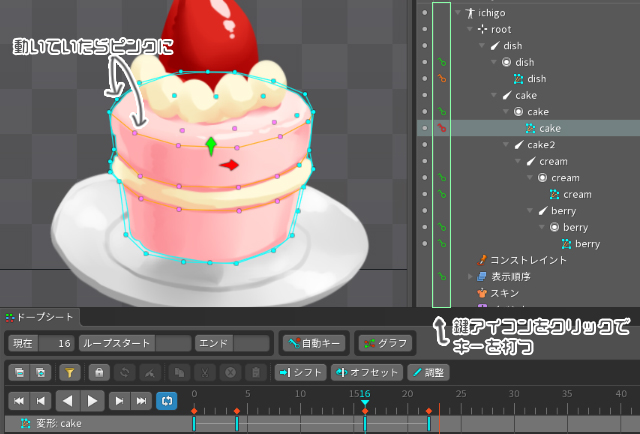
例えばメッシュなどの場合は…

ツリービュー上の鍵アイコンをクリックしてキーを打ちます。
鍵の色の意味はTransformメニューでの意味と同じです!
結構なんでもキーが打てるので、試してみるのも面白いかもです。
さらにいろんなところにキーを加えていき…


左のケーキを右のケーキくらいの動きに見えるようにしていきます!
躍動感の変化があるのではないでしょうか!
②グラフビューを使用する
さらに滑らかに動かしたい!
シャキッ!と動かすにも、ゆる~く動かすにも、微妙な緩急の調整をしたい!
そんなときに使用するのがグラフビューです。
ここでも先述のいちごケーキを使用してご説明いたします。

こちらがグラフビューです。
ビューの表示のさせ方は前回の記事でご紹介した『ウェイトビュー』表示のさせ方と同じく、
画面右上にある『ビュー』と書かれている部分をクリックして『グラフ』を選択すると表示されます。
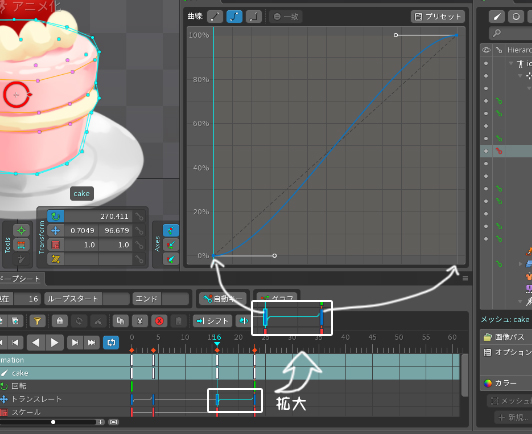
ドープシート上のキーを選択すると、ビュー上に線が表示されます。
グラフの縦軸は、左側のキーを0%、右側のキーを100%であらわされており…
左から右の間でどういう変化の仕方をするのかをグラフ上に表します。
線の形状はビューの上部にある3つの四角アイコンをクリックして変更することができます。

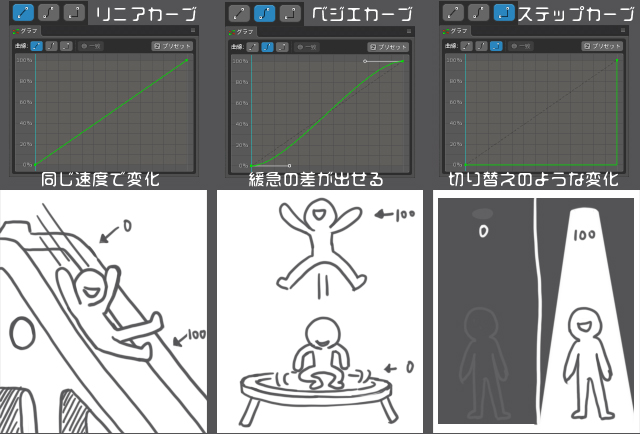
線の種類は以下の3つです。
リニアカーブ:緩急なしで変化。デフォルト。ベジエカーブ:緩急を付けられる。グラフ内のハンドルで方向や幅を調整できる。
ステップカーブ:スイッチの切り替えのような変化。
カーブの差を出すと…


左:リニアカーブのみ
右:ベジエカーブを使用
この微妙な差…ですが、キャラクターの髪の毛などの場合重要になってきます!
だんだん早くなる、これより前のキーとのつなぎを滑らかにするなどの場合に重宝します!
アニメーションに関してのSpineの基本的な操作の説明はここまでです!
もちろん他にも多く機能はありますが、別の機会があったらその時にでも。
あとはSpineというよりアニメーション作る上での知識が重要になってきます。
どこが先に動いて、それについてくるものは何か…
ついてくるものの重さの差でどう動きが変化するか…などなど。
できることの自由度は高いので、自分の理想とするアニメーションを作っていきましょう!
温水さんを動かしてみた
この記事の集大成です!
さぁ、3回に渡ってご紹介してきましたSpine講座。
途中牛乳パックやいちごのケーキで操作の説明してきましたが。
すべてはこの人『温水いんこ』を動かすため!

ハイ、こうなりました。それっぽくなってはいるのでは?
まだまだ詰めたい…もうちょっとあのあたりを…と気にしだすとキリがない…
そして何より。動かした後で思ったこと。
魔法使いにすればよかった…こ、この動きは魔法使いだ!
感想としては、袴のパーツ分けで試行錯誤したのはかなり楽しかったです!
最初の想定とは全然違った状態から、やりたいイメージ通りに作れた時の喜び。
悩んでいる時間すら楽しかったです!
まとめ
・キーアニメーションとグラフでも滑らかなアニメーションができる!
・操作さえ覚えれば、あとは知識と観察力だ!
いかがでしたでしょうか?
3回に渡って紹介してきたSpine講座ですが、今回で最終回です!
自分で生み出したキャラクターを自分で動かしてみたいと思いませんか?
イラストレーターの誰かが実際に「やってみよう!」と思った時、この記事が助けになると嬉しいです!
それではみなさん、また機会があったときによろしくお願いします!
The following two tabs change content below.
もちすき
I love shiba-dog very much.
最新記事 by もちすき (全て見る)
- Spine講座#3 『Spineでアニメーション!キャラクターに息を吹き込もう!』 - 2020年11月19日
- Spine講座#2 『Spineでのセットアップ!良いアニメーションのための下準備!』 - 2020年10月21日
- Spine講座#1 『描いたイラストをSpineに持っていこう!』 - 2020年9月23日
