-
Spine講座#1 『描いたイラストをSpineに持っていこう!』
-
2020.09.23
-
投稿者: もちすき
-
皆様初めまして、私テクノアート所属のイラストレーターでもちすきと申します。
柴犬と毛布をこよなく愛するもふもふマニアです。
こんなもふもふマニアが今回から3回に分けて
Spineを使用して、自分で描いたキャラクターを動かしてみたいと思います。
目次
Spineってなーに?
まず、簡単にSpineに関して説明を。
Spine
http://ja.esotericsoftware.com/
Spineは特に2Dアニメーションゲームに焦点を合わせたアニメーションツールです。
アニメーション制作とアニメーションのゲームでの利用を目指し、効率的で合理的なワークフローを提供します。
(上記サイトより引用)簡単に言うと『2Dゲーム制作に向ているアニメーションのソフト』です。

実際にSpineでちょっと作ってみました。
イラスト制作の時間込みで2時間強でさくっと作れます!
今回はgif形式ですが、他にも多種多様な形式で書きだすことができます、便利!!
なんとなくかもですが、Spineがどういうものかご理解いただけたかと思います。
今回の記事では『自分で生み出したキャラクターを動かしたい!』ので、
この記事のために…

それらしい女の子キャラとして、温水いんこさん(仮名)描いてみました。
(ファイル名がSPA_incoなのでこの名前にしました)
大まかな流れと必要なツールはこんな感じです。
大まかな流れ
①パーツで分割
Photoshopでキャラを分割して、キレイなデータを用意します!
②Spine用にデータを書きだす
Photoshopのスクリプトを使用してSpine用のデータを用意します!
③Spineでデータを読み込んでみる
②で用意したデータをSpineに取り込んでみます!
今回使用するツール
・Adobe Photoshop 2020
・Spine 3.8.98 Professional
というわけで、さっそくやっていきたいと思います!
①パーツで分割
とりあえずパーツごとに分解します。
「なんかゆらゆら動かしたいなー」と思ったので、一通り全身分解します。
分割の作業自体はそれほど特別なものではないので、詳細は割愛します。

こんな感じ。
さながらパズルセットですね。
この時、レイヤーのゴミとりなども併せて行います。
分解した温水さんのレイヤーに名前を付けていきます。
・同じレイヤー名が無いか
・そのレイヤーが何か分かるか
の2点は守りつつレイヤー名を付けます。
これが後々重要になってきますので、必ず守りましょう!
キャラの動きの原点を決めます。
Spine上でも原点を決められますが…
私としてはPhotoshop上で先にある程度決めておく方が楽だと思ってます。
温水さんは浮いているので、腰の中心あたり原点にしようかなー。
とりあえず目安の位置に設定したガイドを用意しておいて…

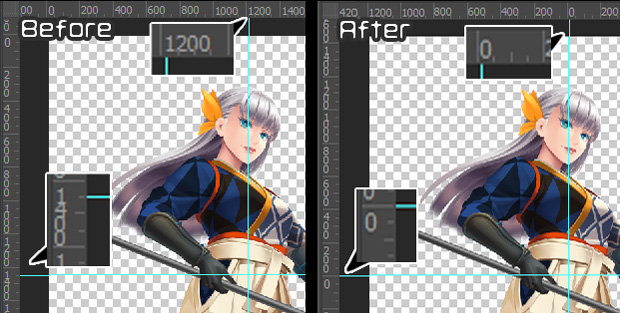
定規を表示させた状態で、キャンバスの左上の定規のXとYが交差しているところから
先ほど決めた原点の位置までクリック&ドラッグ。

こんな風に原点にしたい位置を(0,0)にできます。
ここまでの過程で
・キャラクターが分解されている
・ゴミはない
・レイヤー名問題なし
の、三拍子揃ったpsdデータができると思います。
②Spine用にデータを書きだす
ここではPhotoshop用のプラグインを使っていこうと思います。
まず、プラグインを使うための準備をします。
PCにSpineがインストールされていれば、プラグイン自体は既にPCの中にあります。

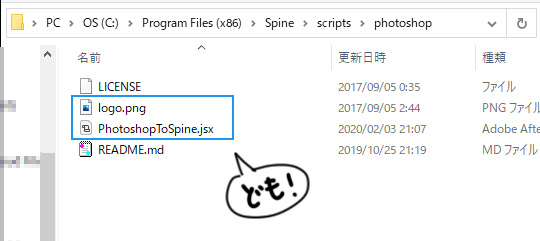
ハイいました、コレです。データのあるのは↓の場所です。
C:\Program Files (x86)\Spine\scripts\photoshop
※大体の場合上記の場所にあります。
みつからない場合SpineがインストールされているPCで『PhotoshopToSpine.jsx』を検索してみてください。
ここにあるデータの『logo.png』と『PhotoshopToSpine.jsx』をコピーして

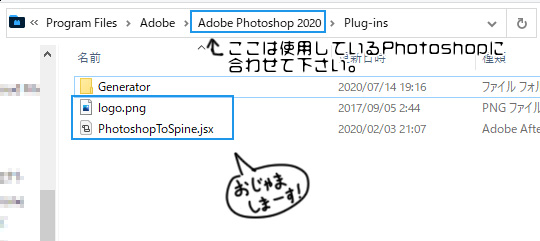
↓の場所にペーストします。
C:\Program Files\Adobe\使用しているPhotoshop\Plug-ins
※大体の場合上記かと思います。
書きだしに使用するPhotoshopのバージョンを間違えないようにしましょう。
これでプラグインを使う準備が整いました。
スクリプトを起動してみましょう!
さきほど分解した温水さんのpsdデータをPhotoshopで開きます。
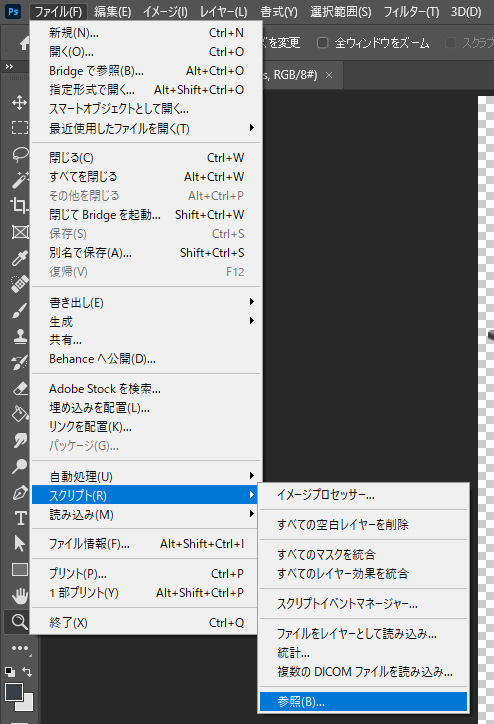
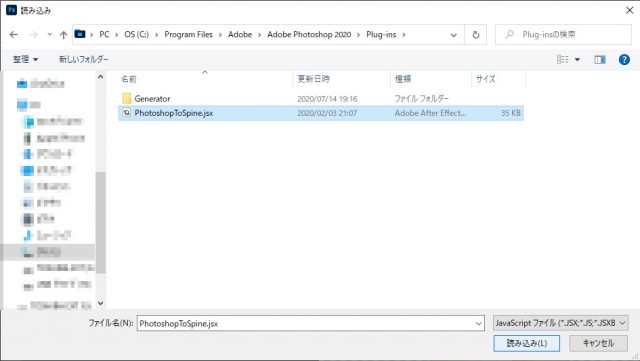
『ファイル>スクリプト>参照(B)…』を選択します。

すると、どこにあるどのプラグインを使用するか聞かれるので、
さきほどPhotoshopにコピーされた『PhotoshopToSpine.jsx』を指定します。

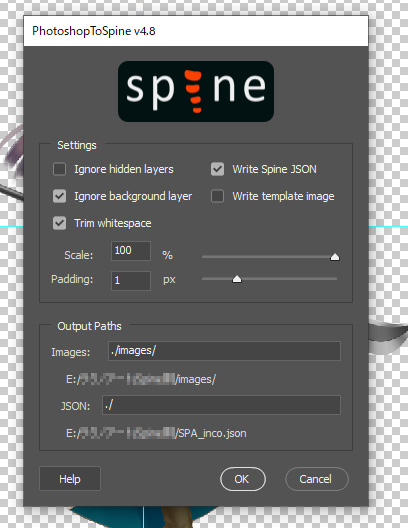
すると…

こんなのが表示されます。
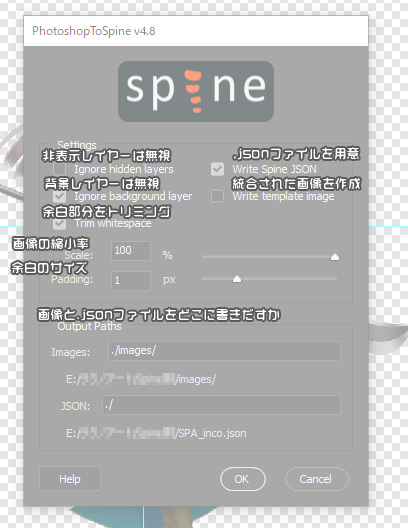
英語なので、日本語翻訳のフリガナをつけると

こうなります。
必要なものを選んでチェックボックスにチェック。
だいたいデフォルトのままで大丈夫です!
.jsonファイルは書き出した画像をSpine上でどこに配置するかのメモになります。
そして、『OK』クリックしてプラグイン起動!
しばらく処理が走った後…
終了!

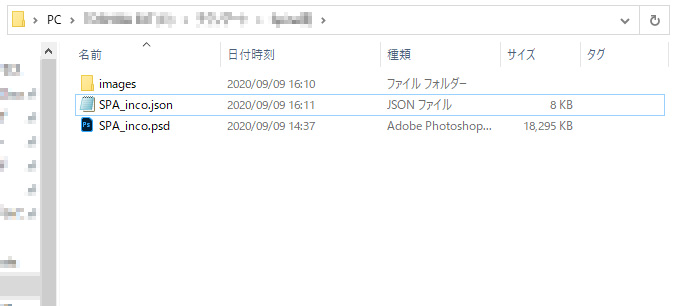
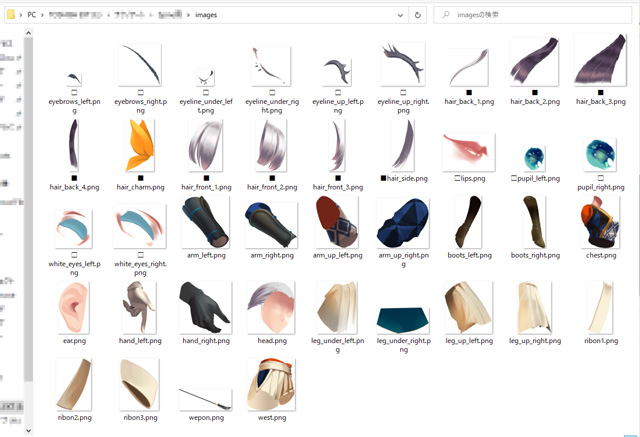
先ほどプラグイン上で指定したフォルダに
『imageフォルダ』と『psdのファイル名.json』という前までなかったデータが!
温水さんのファイル名が『SPA_inco.psd』だったのでこんな感じに。

imageフォルダの中には、先ほど分解した温水いんこパズルキットのピースがすべてpngで入っています。<
このpngファイルの名前はレイヤー名を使用してます。
実は先ほどパーツわけの段階で『同じレイヤー名が無いか』が重要になる理由はココです。
psdファイル内のレイヤー名が同じだと、エラーが起きて処理が止まってしまいます。
ここまでの過程で
・分解されたキャラのpngデータ
・データの.jsonファイル
の2種のデータが用意できたかと思います。
これでPhotoshopによる下準備は完了です。
③Spineでデータを読み込んでみる
ようやくSpineの出番です。
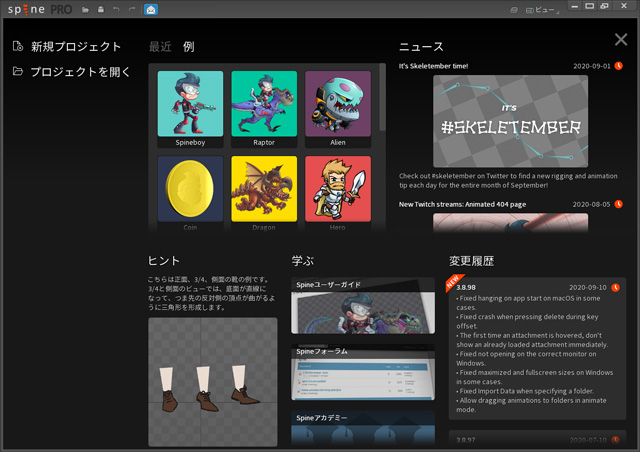
Spineを起動しましょう

けっこうこの画面を見てても楽しいです!
たまにヒントのところずっと読んでしまったりします。
さて、ここで『新規プロジェクト』を選びます。
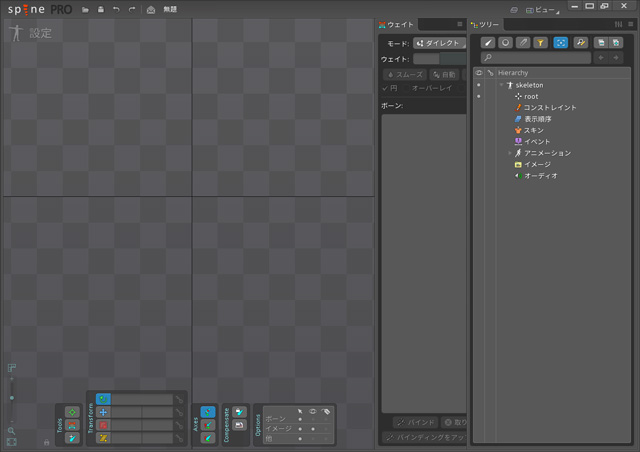
すると…

なにもないまっさらな画面に。
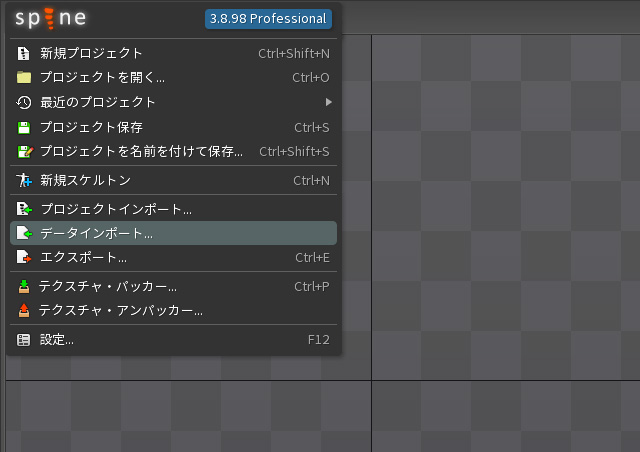
ここで左上の『Spineのロゴ』をクリック。

『データインポート』を選んでクリック。

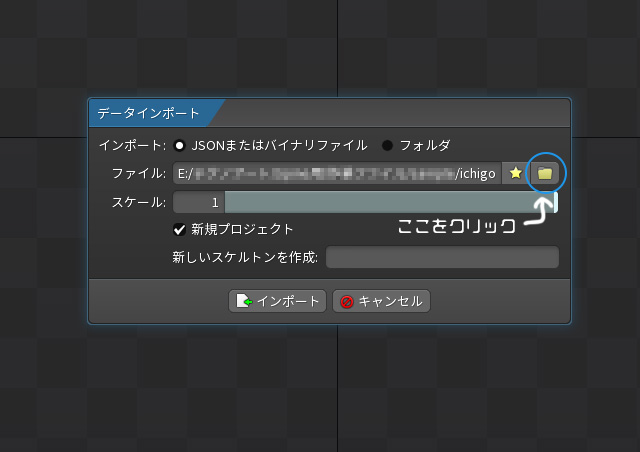
こんな感じの画面が出ます。
ここで『フォルダアイコン』をクリック。

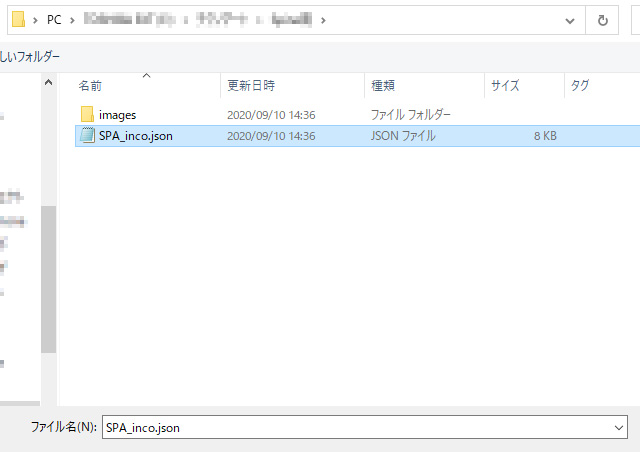
さきほど書きだした.jsonファイルのある場所を指定して、
.jsonファイルを選びます。

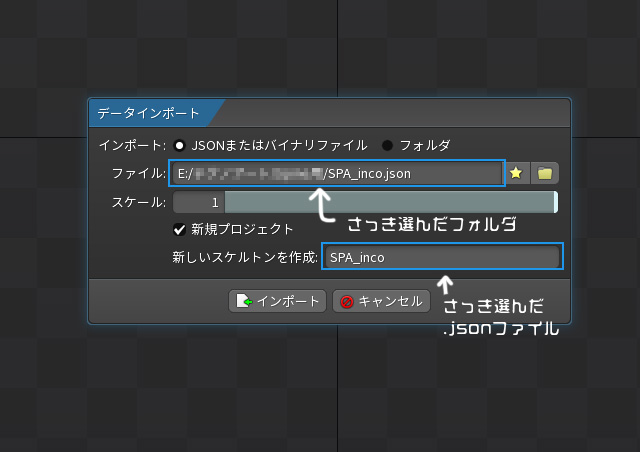
はい、ichigoだったのがちゃんとSPA_incoになってますね。
これを確認したら『インポート』をクリック!

温水さんウェルカーム!
Spineに温水さんを呼び出すことができました!
ちなみに、先に原点の設定をPhotoshopでしていないと

こんな感じになります。
初期設定のボーンと離れてますね…
私の好みの問題ですが、近くに欲しいので座標指定をPhotoshopでしております。
めでたくSpineにお引越しできた温水さん。
ここから彼女を動かすための作業に入ります!
…とはいえ、かなり長くなったので今回の記事はここまで!
まとめ
・プラグインで必要なデータを一通り用意でき、すぐにSpineへ読み込める!
・そのためのpsdデータの下準備は大事な作業
いかがでしたでしょうか?
今回は自分で生み出したキャラを動かすための準備でした。
次回は
Spine講座#2 『Spineでのセットアップ!良いアニメーションのための下準備!』
を予定しております!
ここまでで何かご意見ご感想、ご質問等ございましたらお気軽にコメントよろしくお願いします。
The following two tabs change content below.
もちすき
I love shiba-dog very much.
最新記事 by もちすき (全て見る)
- Spine講座#3 『Spineでアニメーション!キャラクターに息を吹き込もう!』 - 2020年11月19日
- Spine講座#2 『Spineでのセットアップ!良いアニメーションのための下準備!』 - 2020年10月21日
- Spine講座#1 『描いたイラストをSpineに持っていこう!』 - 2020年9月23日
