-
Live2Dに持っていくためのclipデータの作り方[後編]
-
2017.11.28
-
投稿者: やじキチ
-
どうも!(・∀・)やじキチです。
大変お待たせいたしました!
前回のLive2Dに持っていくためのclipデータの作り方[前編]に続いて、[後編]をお送りいたします!
それでは引き続き、当社デザイナーのびすこのまとめからどうぞ!!!
CLIP STUDIO PAINT PRO Version1.6.3
Live2D Cubism Modeler 2.0 Version2.0.01
Live2D Cubism Animator 2.0 Version2.0.01
目次
【イラスト制作時に注意すべき点】
こんにちは、びすこです!
後編では、パーツの描き足しについて解説をしていきます。
「パーツの切り分けだけでいいんじゃないの?それだけで動かせないの?」
と思いがちですが・・・
イラストを動かすにあたり、静止画では見えないけれど、
動かした時に見えてしまいそうなところは描き足しが必要になってきます。
今回でわかりやすい部分でいうと、右腕ですね。

静止画では肘下からしっかり曲げていますが、
肘下を軽く伸ばしたりもしたいので、今は見えていない肘裏の描写もしなくてはなりません。
もし、描き足しをしないまま肘下を伸ばしてしまうと・・・

こんな感じに、肘裏部分や後ろの髪の描きたしていない部分がぽっかり空いてしまうことになります…!
このような事態を防ぐために、描き足しはしっかり行いましょう!
それではいよいよ描き足しについて説明していきます。
A:見えないところのパーツの描き足しをしよう(身体編)
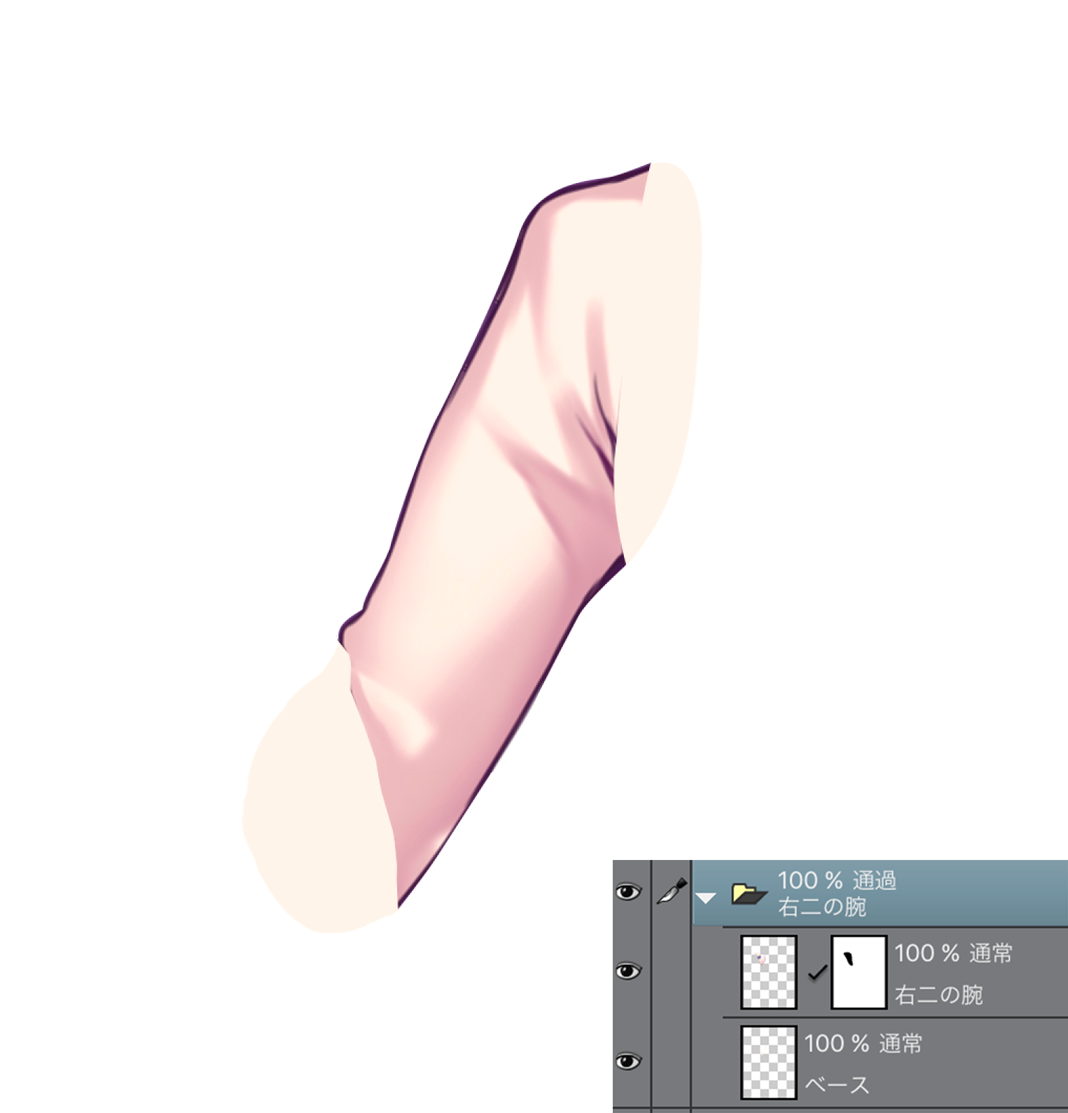
(1)描き足しをしたいパーツのみを表示させます。

(2)切り分けたパーツのレイヤーの下に新規レイヤー(ベース)を作成し、
描き足したい範囲を単色で塗りつぶします。

この時使用する色は、パーツのベースカラーにしましょう。
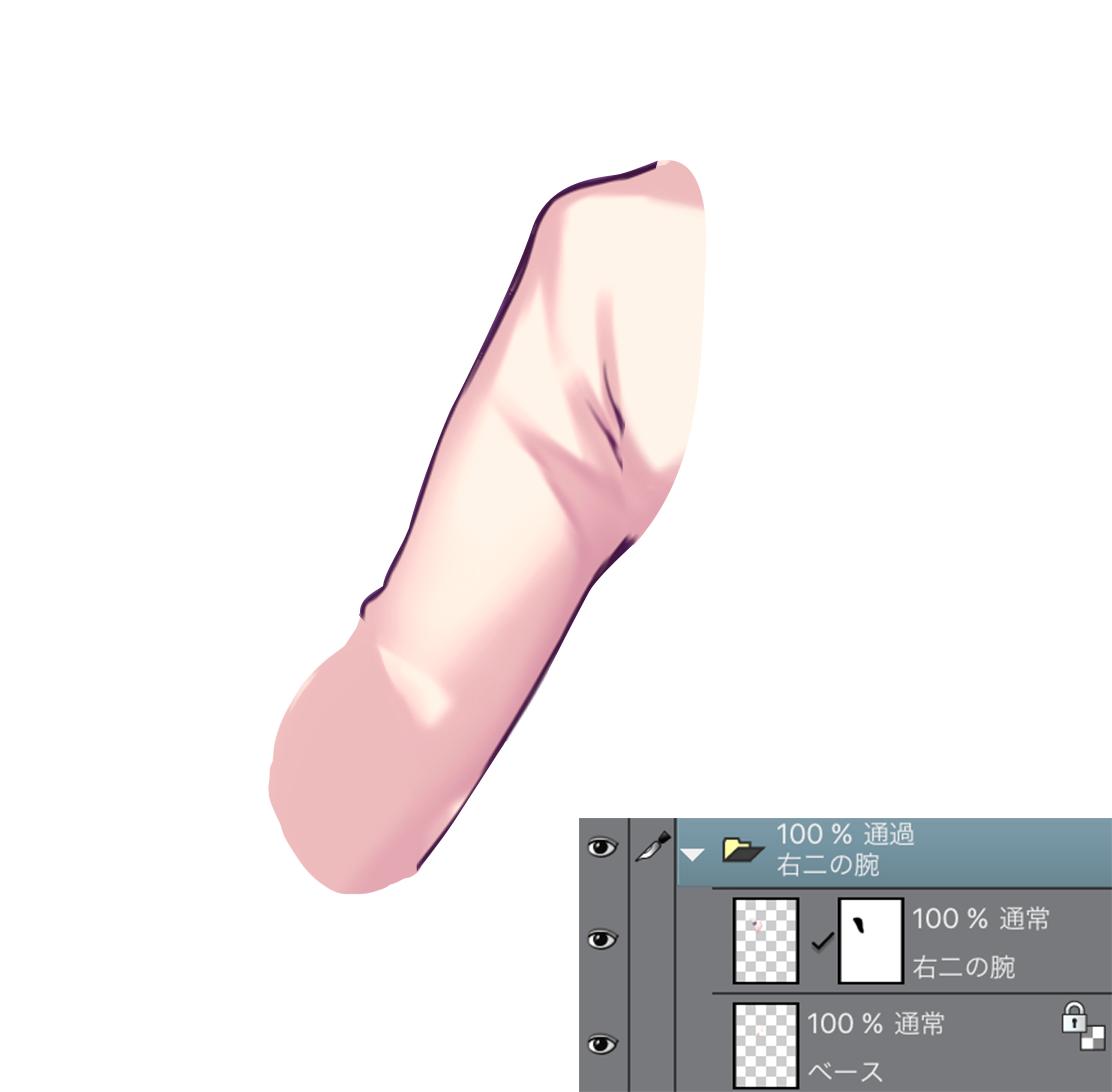
(3)「ベースレイヤー」の不透明度を保護して、影を塗っていきます。

元のイラストと着色のテイストを合わせて塗るようにすると、
動かした時に違和感なく仕上げることができます。
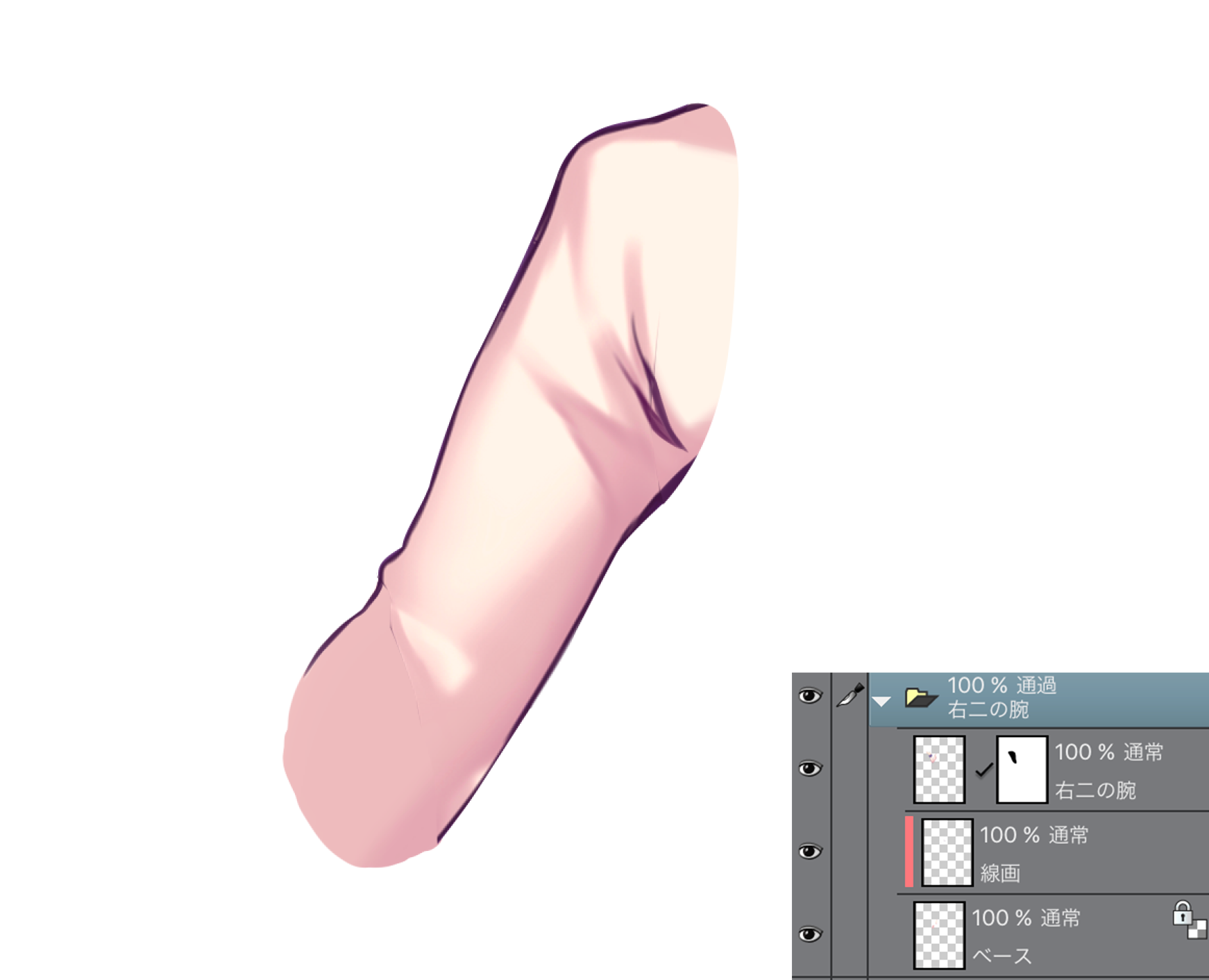
(4)「ベースレイヤー」の上に線画の描き足しレイヤーを作成し、 線画を描写していきます。

今回は「ベースレイヤー」にクリッピングをしましたが、
細い線画の場合はクリッピングをしない方が綺麗に描けることもあります。
こちらも影の着色時と同様に、テイストを合わせて描写していきます。
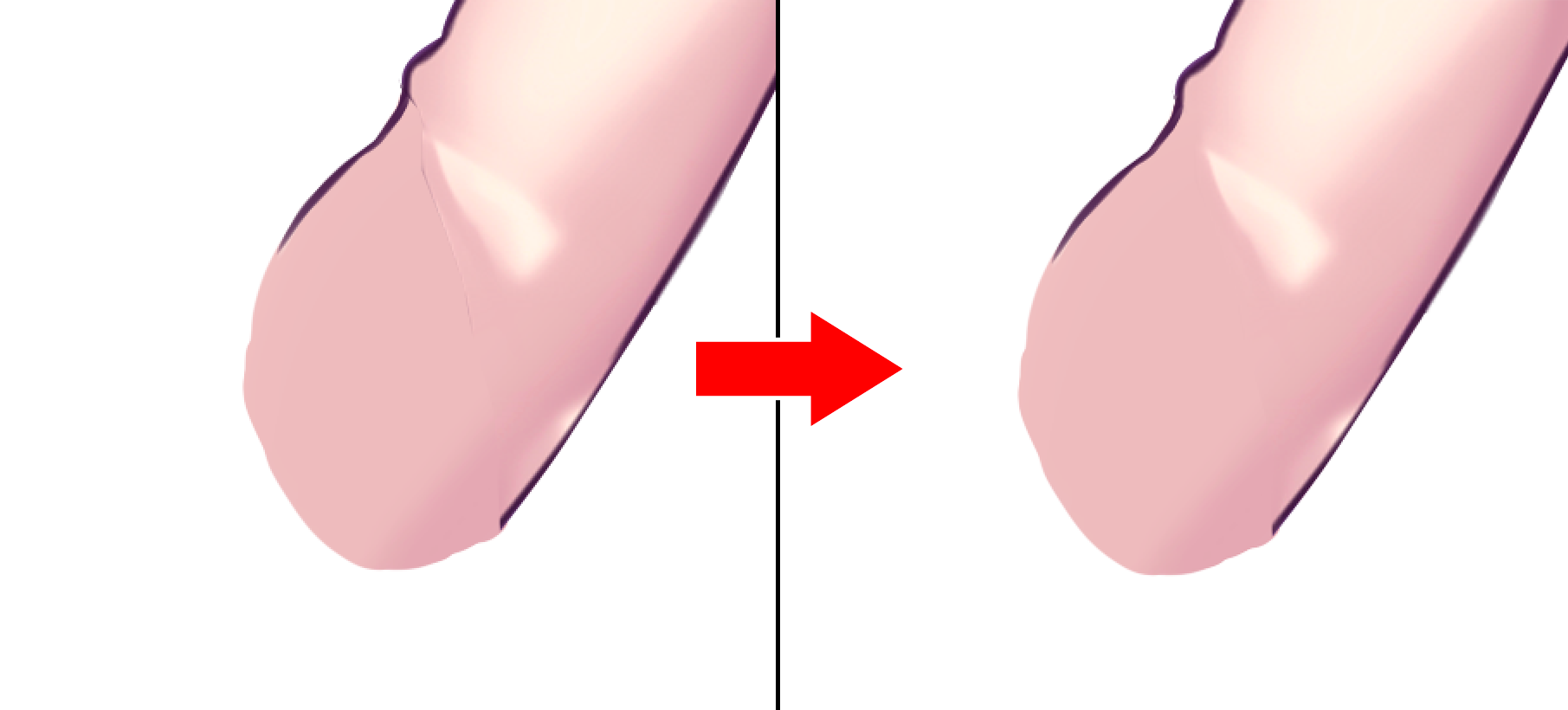
(5)最後にマスクを使用して、うっすら見えているパーツの継ぎ目を馴染ませていきます。


透明色のエアブラシなどを使用すると綺麗に仕上がります。
これで1パーツ目の描き足しが完了しました。
他のパーツも同じように描き足しをしていきます。
B:見えないところのパーツの描き足しをしよう(顔編)
顔も基本的には身体と同じように描き足しをしていけばOKです!
ここでは描き足し箇所を見逃しがちなポイントについて、幾つか説明します。
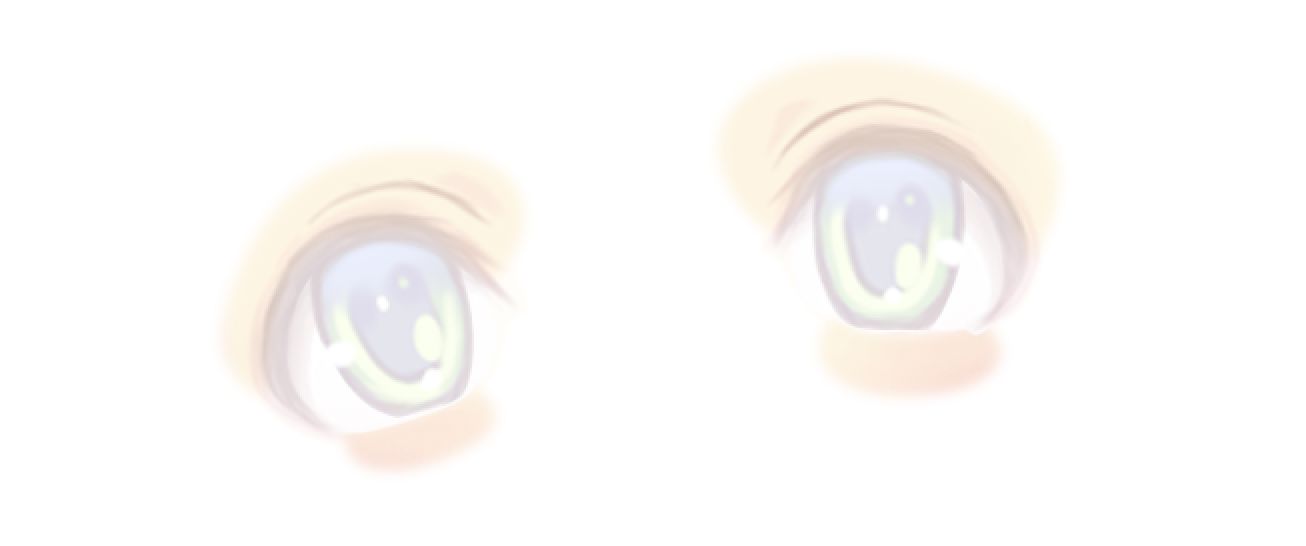
(1)瞳
静止画の時点で、瞳上部がまつげで隠れて全体が見えていない場合は描き足しが必要です。
どんな表情でも対応できるように、まんまるの状態にしておくとベストです。

(2)白目
瞳を動かすと見えやすい部分なので、瞳の裏側までしっかり描き足ししておきます。

(3)輪郭
顔のパーツを上から塗りつぶしてのっぺらぼう状態にしておきます。

この時、元の着色まで塗りつぶさないように気をつけましょう。
(4)まぶた
目を閉じた時などに使用するまぶたパーツをこの時に作成します。
先ほど調整した輪郭パーツを使用して、それぞれの目の上下を丸くくり抜きます。

※位置関係が分かりやすいように、目本体をうっすら表示してあります。
いきなり切り抜かずに、ここでもマスクを使用すると後で調整がしやすくなります。
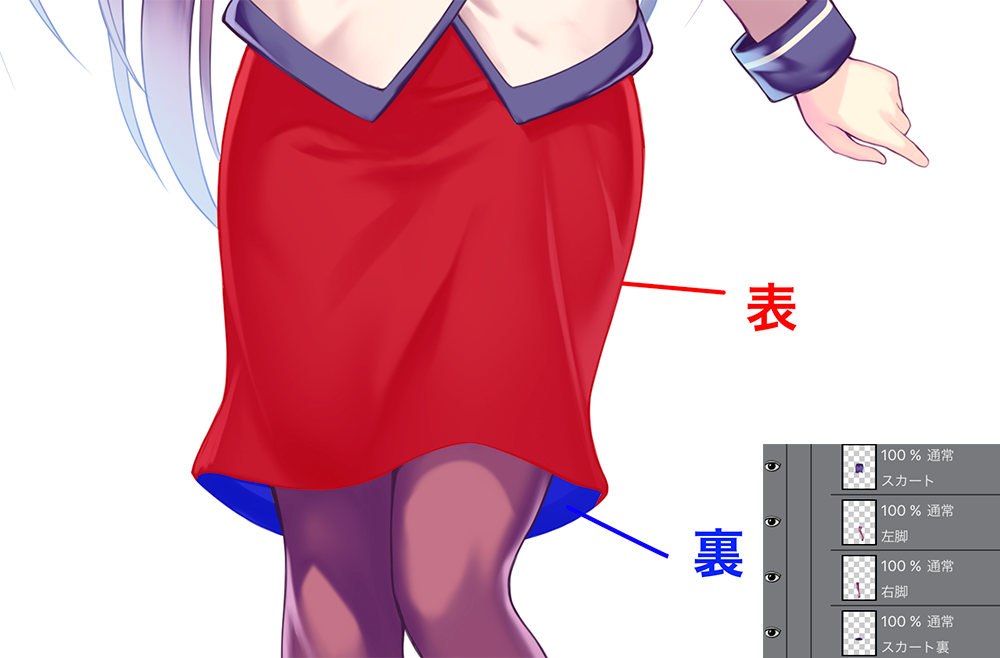
C:物体の表裏がどちらも見えているパーツを正しく作成しよう
次に、布などの物体の裏地が見えている場合の処理の仕方を説明します。
今回で言うと、スカートがそれにあたります。
スカートとして表裏くっついたまま1パーツで作成してしまうと、
間にパーツがある場合、動かした時にパーツが食い込んで不自然な見た目になってしまいます。
表と裏は分けておくと自然に動かすことができるので、しっかり分けておきましょう。

D:パーツのレイヤーを整理しよう
パーツの描き足しが終わり、すべてのパーツのレイヤーを表示させると、
本来のイラストと表示が異なる箇所がいくつか見えてくると思います。

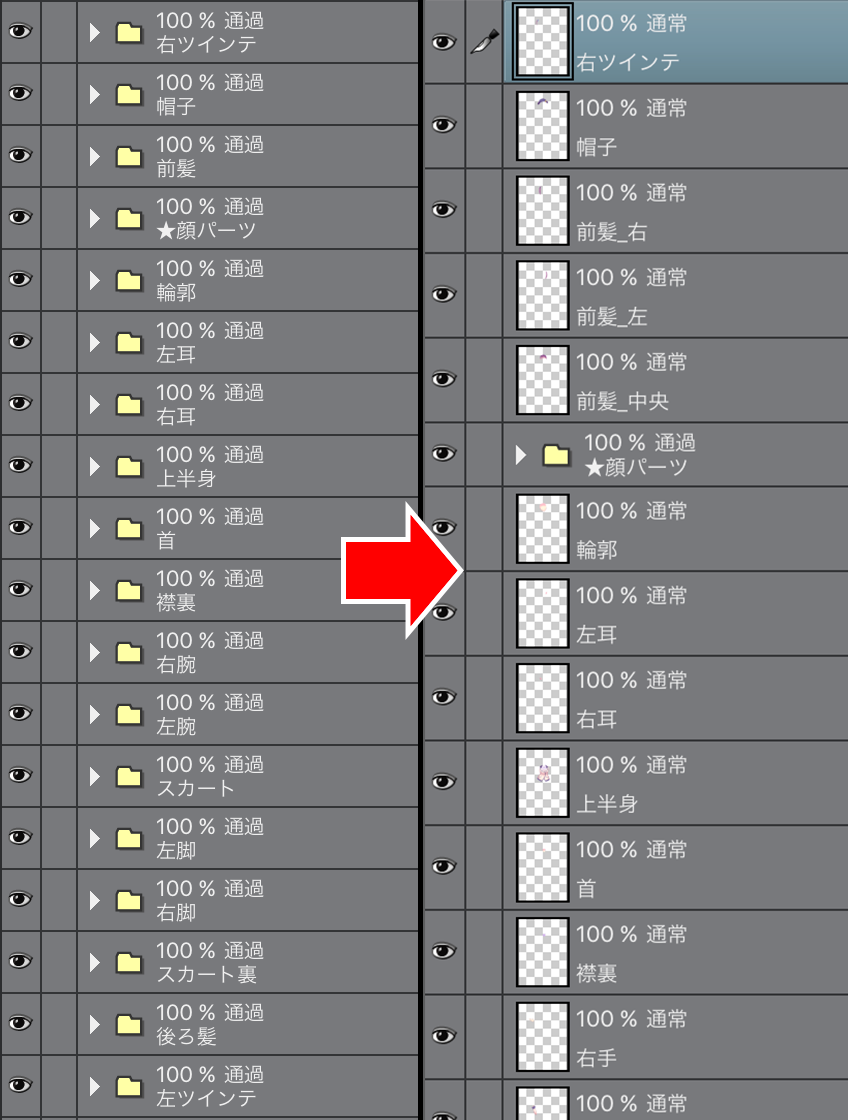
(1)元のイラストと同じ見え方になるように、パーツのレイヤーの並び替えを行います。
同じ見え方になったら、レイヤー整理は完了です。

(2)終わったらPSDを保存し、
そのあとにLive2Dで動かす用として別名で保存してPSDを複製します。

(3)複製したPSDで1パーツずつレイヤーを結合していき、
保存すればパーツ分け済みデータの完成です。

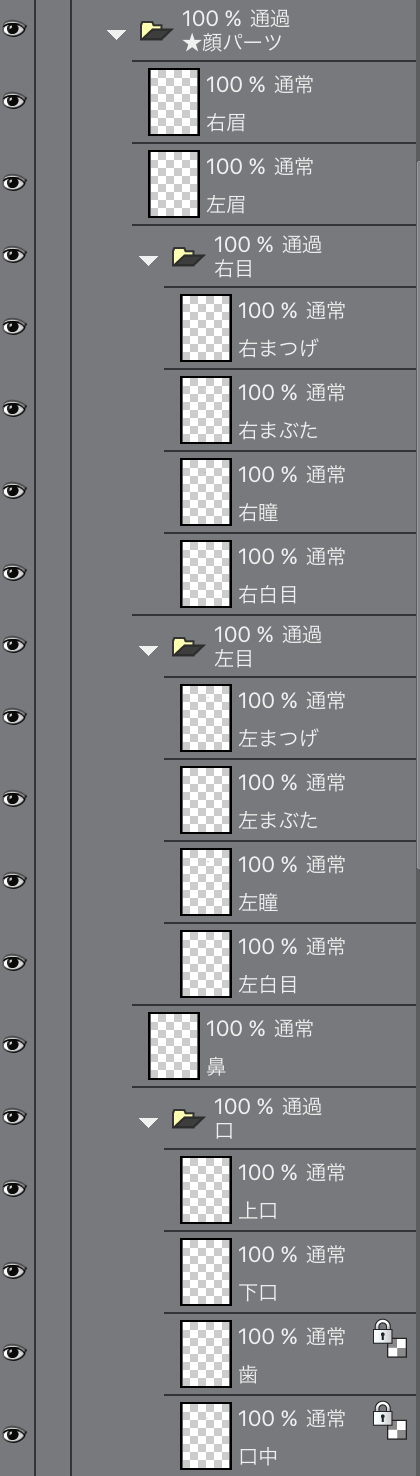
顔パーツはこのようにフォルダにまとめておくと管理がしやすくなります。

これでLive2Dに持っていく用のイラストデータが完成しました!
パーツの作成については説明は終わりですが、
より詳細な手順を記載している下記のブログ記事もよろしかったらご覧ください!
=====
これであなたもパーツ分け職人!イチから分かるイラストのパーツ分け指南Part1
いよいよ切り分けスタート!イチから分かるイラストのパーツ分け指南Part2
描き足しから仕上げまでやります!イチから分かるイラストのパーツ分け指南Part3
これができれば完璧だ!イチから分かるイラストのパーツ分け指南Part4
=====
それでは、ここでやじキチにお戻しします。
実際に読み込んでみよう
さぁ!びすこに制作していただいたパーツ分けデータを、実際に読み込んでみましょう!^^

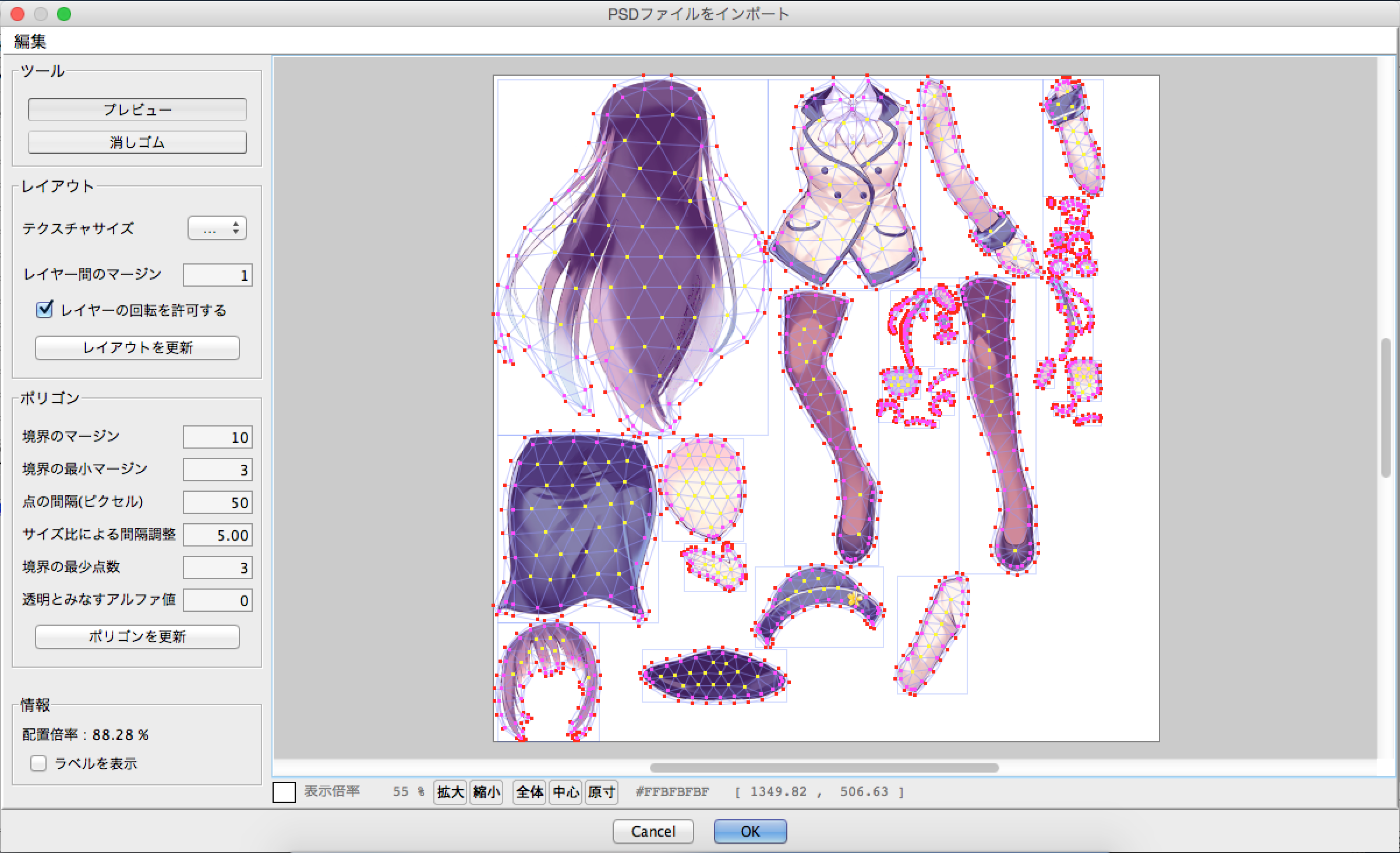
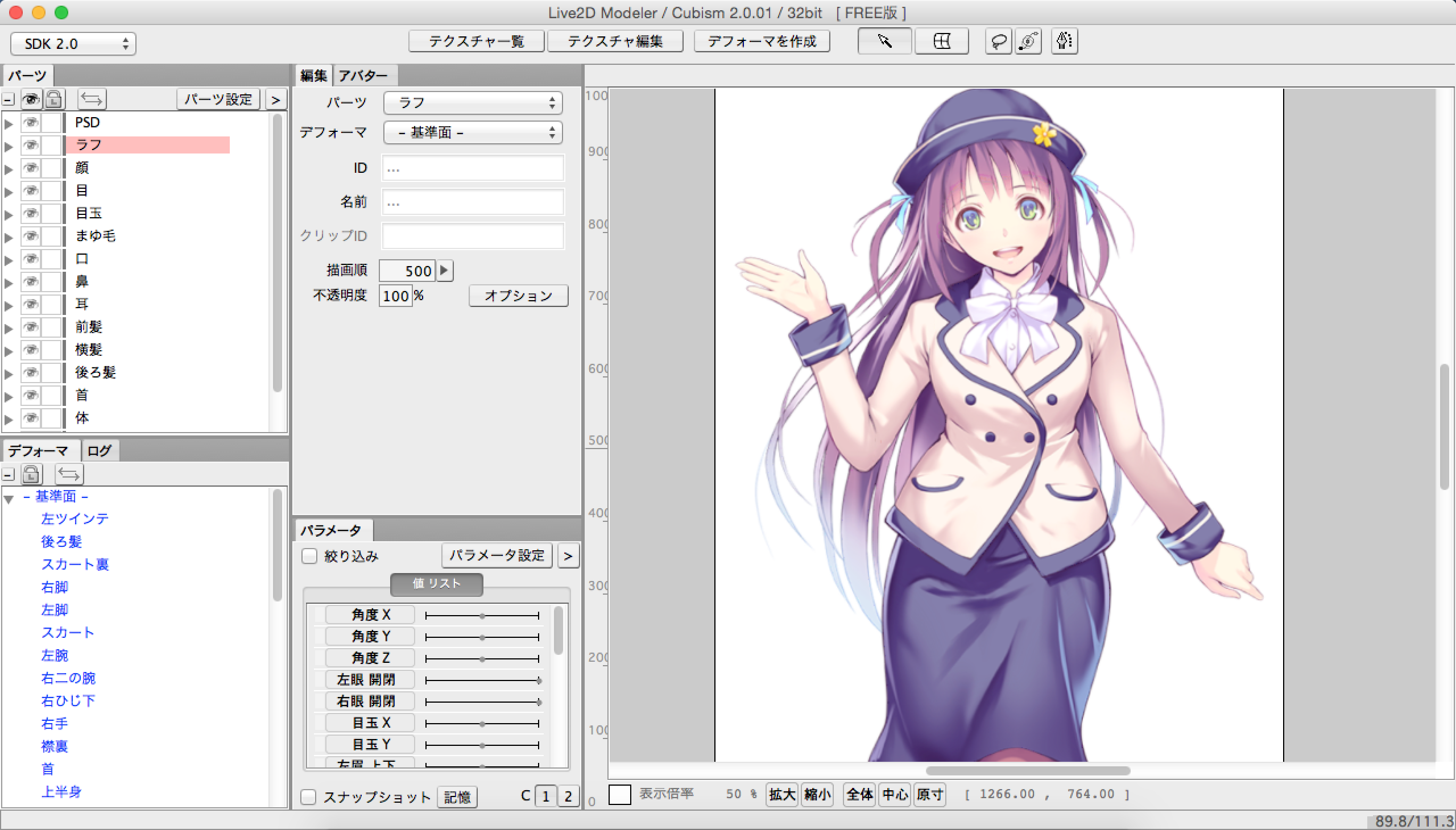
「Live2D Cubism Modeler 2.0.app」を起動して、かなでちゃんのデータを読み込みます。

しっかりパーツ分割がされています!

読み込みもバッチリです!
いかがでしたでしょうか?
少し複雑ですが、これであなたのイラストも、Live2Dで可愛く!かっこよく動かせます!
まとめ
・元のイラストのテイストに合わせて描き足しを行うことでクオリティアップ!
・ものの仕組みを考えながらパーツを分けていきましょう!
・レイヤー整理をきちんとすることでスムーズなLive2D移行作業に!
以上で「Live2Dに持っていくためのclipデータの作り方」のご紹介は終わりです。
みなさまのお役にたてれば嬉しいです!
次回もテクノブログにご期待くださいm(_ _)mThe following two tabs change content below.
やじキチ
どうも!(・∀・)やじキチです。 影が薄いのをカバーするためにチャラチャラしております。 常日頃から皆々様に笑顔でいて欲しいと思っております。 皆々様が笑顔で、世界が平和なら最高です! よろしくお願い申し上げます!
最新記事 by やじキチ (全て見る)
- 【再掲載】やじキチはよくカップ麺たべるし、チャックフィンリーがラーメン日記をやるから、やじキチはカップ麺レポやったら? - 2020年2月5日
- 読書の秋!漫画好きが語る週刊少年ジャンプのオススメ漫画5選!!!!! - 2019年9月19日
- 【再掲載】40分だけ部長を体験してみた。 - 2019年6月28日
