-
Live2Dに持っていくためのclipデータの作り方[前編]
-
2017.11.21
-
投稿者: やじキチ
-
どうも!(・∀・)やじキチです。
最近のコンテンツはLive2Dなどでイラストを動かす機会も多くなってきましたね。
皆さんはLive2D素材を作る時に、苦戦した経験はございませんでしょうか?
パーツはどのくらい細かく分けるのか…? 塗り足しはどこまですればいいのか…?
そこで!今日はLive2D用にどうパーツを分けたらいいか、イラストレーターさんによく使われているCLIP STUDIO PAINTを使ってご紹介しようと思います!
CLIP STUDIO PAINT PRO Version1.6.3
Live2D Cubism Modeler 2.0 Version2.0.01
Live2D Cubism Animator 2.0 Version2.0.01
目次
【CLIP STUDIO PAINTからLive2Dへスムーズに持っていけるデータ形式】
CLIP STUDIO PAINTって?
イラストレーション、アートワーク作成に最適な機能を搭載した描画アプリのスタンダードモデルです。
マンガ表現や短いアニメーションクリップの制作も可能なペイントツールです。
特徴的な点は下記が挙げられます。
・よりよく描く機能搭載
・効率よく描く補助が充実
・きれいに仕上げやすい
・マンガ表現が可能
・アニメ表現も可能
・アートワークの幅も広げられる
・デザインワークに効く
・本づくりのサポートもある
CLIP STUDIO PAINTの 主な機能
Live2Dって?
そもそもLive2Dとはなんなのか?
Live2Dとは、イラスト、マンガ、アニメなどの2D画像を、2D独特の形状や画風を保ったまま、立体的に動かすことのできる独自の表現手法です。
3Dのように、モデリングをする必要がなく、セルアニメのように何枚もイラストを描く必要もございません!
必要なのは、パーツごとに分かれたデータだけ!
つまり絵を描くことさえできれば、それを立体的に動かすことができるのです!
Live2Dとは(公式ホームページ)
パーツ分けって?
Live2Dでイラストを動かす場合、1枚絵では3Dのように立体的に動かすことはできません。
ですが、一枚絵をCLIP STUDIO PAINTで分解し、パーツごとに分ければそれが可能になります!
しかし…!そのパーツ分けにもいくつかの注意事項があり、ノウハウなども存在します。
では、実際にどのようなデータが良いのか?
当社のデザイナーのびすこにまとめてもらいました!!
【レイヤー構造】
こんにちは、びすこです!
早速ですが、clipstudio向けのイラストのパーツ分けについて、
手順を説明していきます。
A:これだけは分けられるとベスト!なパーツ分け箇所
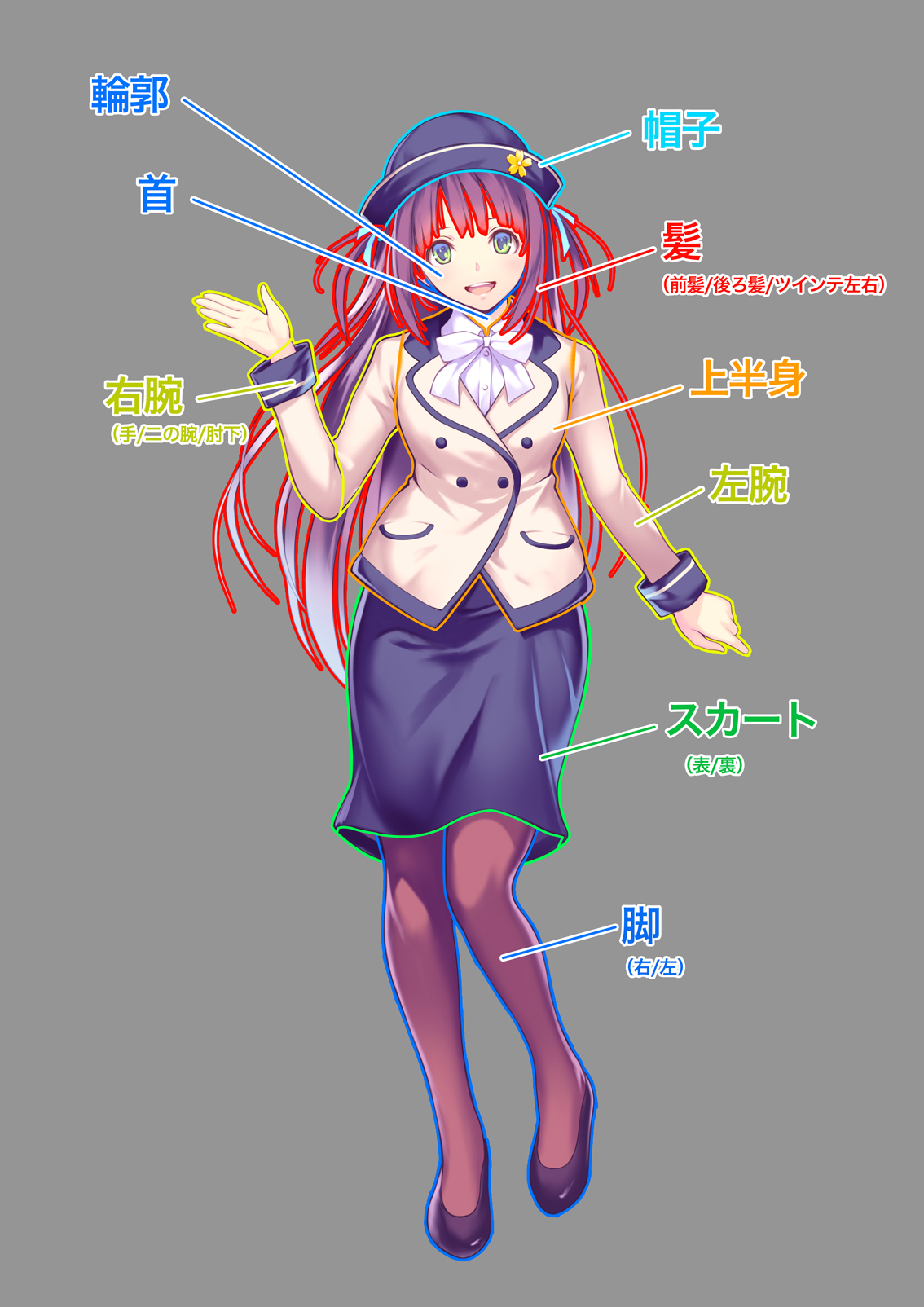
まずは体です。

・髪(前髪右・中央・左、後ろ髪)
・輪郭
・耳(右/左)
・首
・顔(後述)
・上半身
・腕(右/左)
・脚(右/左)
・(あれば)帽子
・(あれば)服の裏側
最低でもこのくらいで、細かい動きをさせるつもりであるのなら、
腕は二の腕、肘下に分けるなど関節ごとに分ける必要が出てきます。
※今回は、右腕だけ二の腕、肘下で分けています。
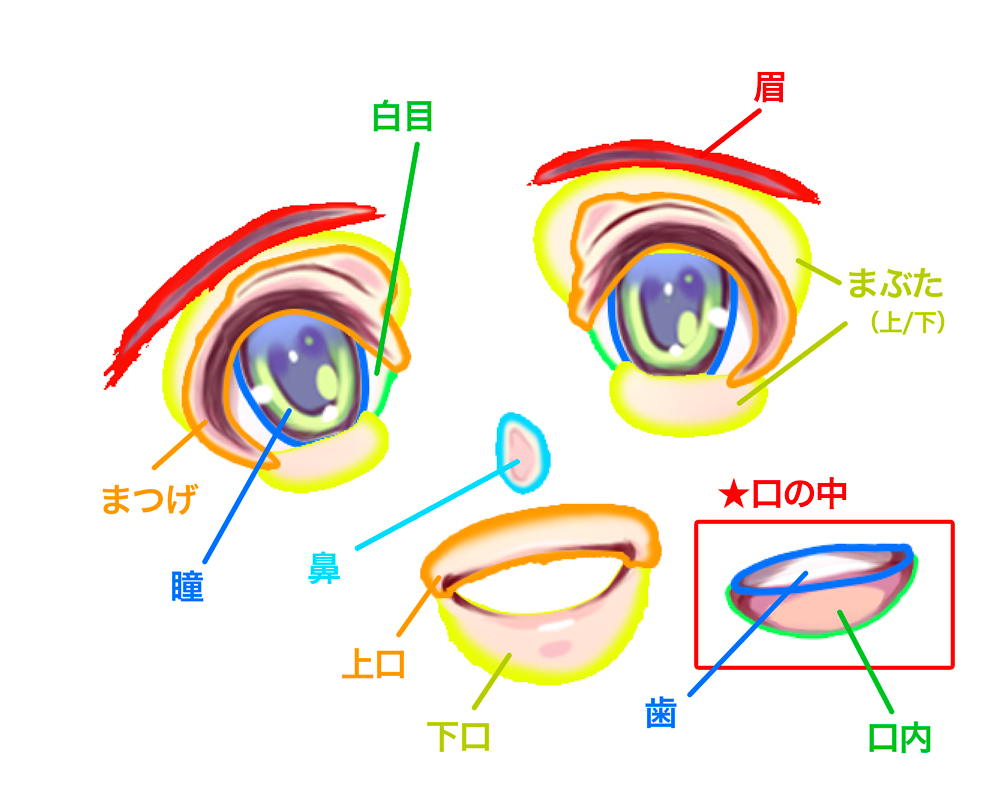
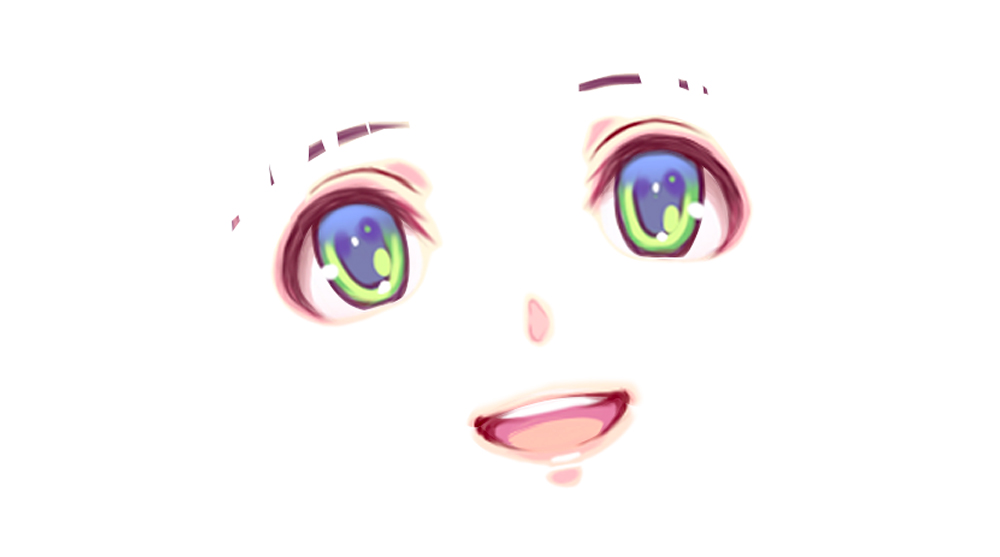
次に先ほど(後述)と記載しました顔です。

このくらいは分けられると自然な動きにしやすいと思います。
・眉
・目(まつげ/まぶた/瞳/白目)
・鼻
・口(上口/下口/歯/口中)
B:パーツ分けに入る前に・・・
切り分ける箇所がわかったら早速パーツ分け!
…のその前に!
イラストのサイズがもし大きい場合は、
先に縮小しておくと作業が快適になりますのでサイズの確認をしておきましょう。
大きな画面に映す場合は大きなデータのままでも問題ございませんが、
今回使用するようなイラストで、パソコンやスマートフォンに映す程度であれば
横幅1000px程度でも大丈夫です。
C:体パーツを分けていこう
それではお待たせしました。
いよいよパーツ分けを行っていきます。
今回は全て結合されてレイヤー一枚になっているイラストを使用した場合での作業として説明します。
先に顔パーツ以外をざっくり分けてしまいましょう。
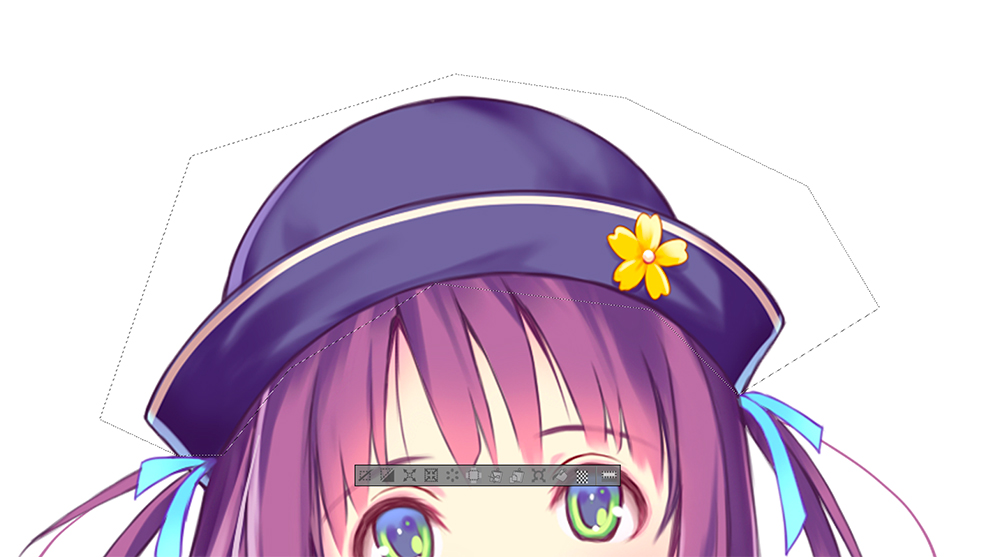
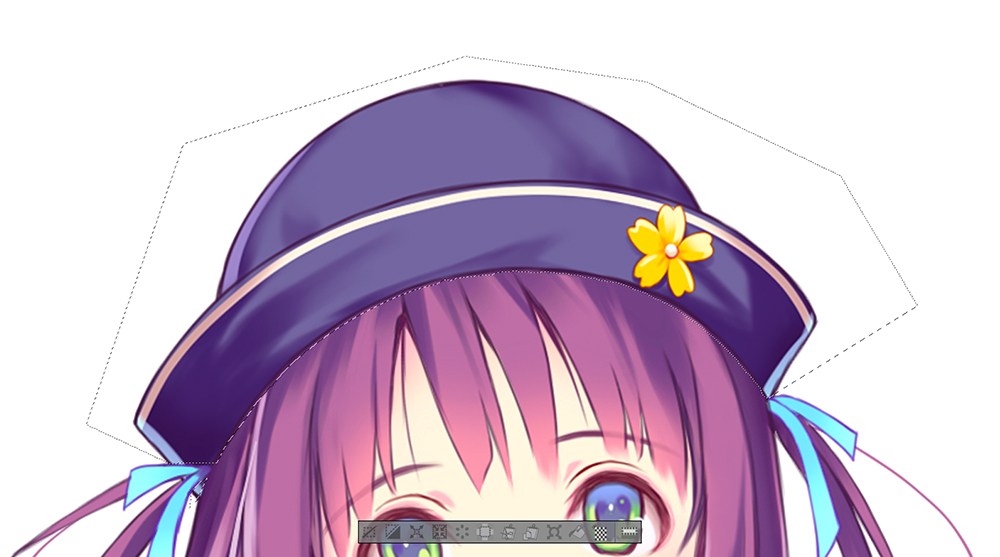
(1)折れ線選択で切り分けたい箇所をざっくり囲います。

まずは帽子など、切り分けしやすそうなものから切り抜いていきましょう。
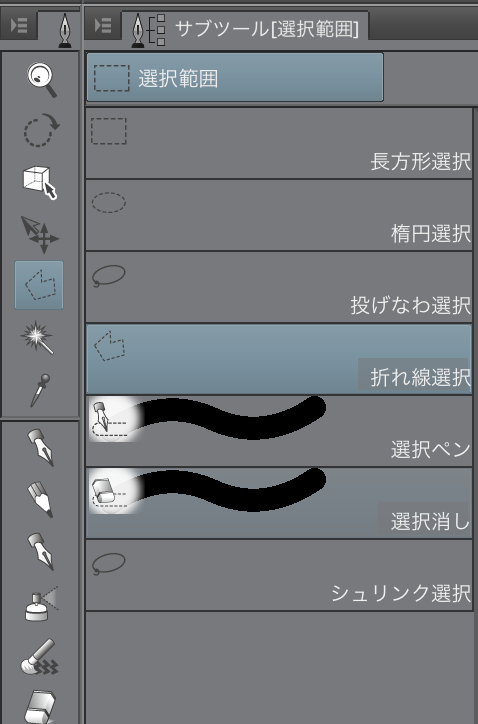
Point! 折れ線選択などの選択ツールの場所はコチラ!
(2)囲えたら、選択ペンや選択消しを使って選択範囲の形を整えます。

(3)ある程度整えたら、その選択範囲でマスクを作成しましょう。

すると、切り取りたいパーツがしっかり切り取られたように見えるのがわかると思います。 …(神保かなで(a)レイヤー)

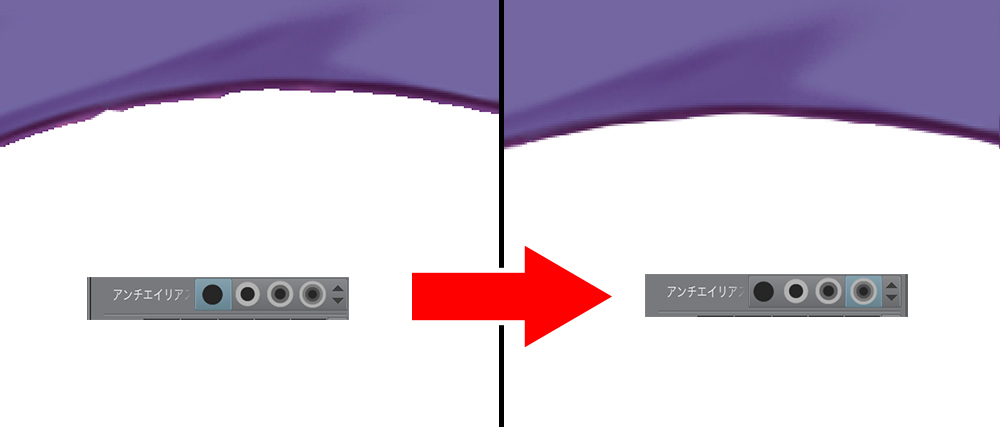
Point! アンチエイリアスの設定を確認しよう!初期設定のままですと境界線がジャギってしまうことがあるので、
アンチエイリアスの設定で境界線をなめらかに設定してから切り取ると自然な仕上がりになります。

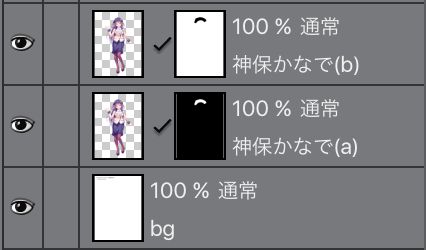
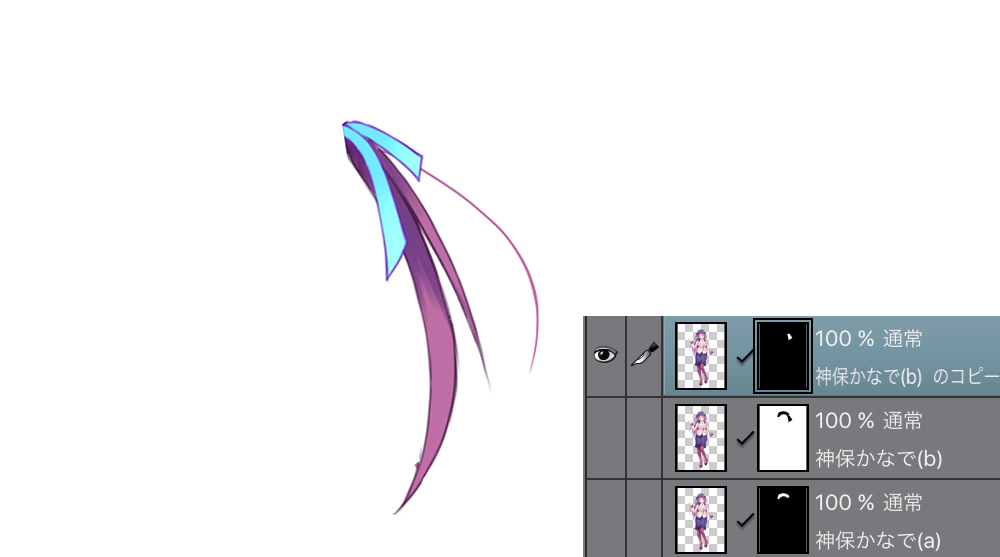
(4)今度は先ほどマスクを加えたレイヤーを複製し、
マスクの色を反転しておきます。…(神保かなで(b)レイヤー)

ここまでいったら、反転していない方(aレイヤー)は一旦、非表示にしておきましょう。
レイヤーbを見ると、切り分けていない残りのパーツがわかるようになっています。

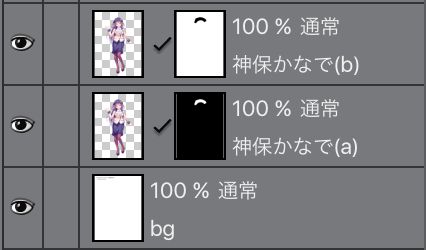
(5)白黒反転したマスク(白の面積が多い方)のレイヤー(bレイヤー)を一つ、複製します。…(神保かなで(b)のコピーレイヤー)

(6)まだ切り抜いていない部分を先ほどと同様に、
切り抜きたいパーツに選択範囲を作成していきましょう。

(7)選択範囲を作成したら、レイヤーbのマスクをキーボードのデリートを押して範囲部分を消去します。

(8)次は選択範囲を反転し、レイヤーbのコピーのマスクをキーボードのデリートを押して範囲部分を消去します。

この時、「bレイヤー」と「bレイヤーのコピー」は逆でもOKです。
(9)選択を解除して、レイヤーを確認します。


これで、二つ目のパーツを分けることができたと思います。
「bレイヤー」と「bレイヤーのコピー」を比べるとしっかり分けられているのがわかると思います。
三つ目以降のパーツは(5)以降を繰り返しでOKです。
D:顔パーツを分けていこう
次に顔パーツの分け方です。
(1)先ほどパーツ分けした顔を表示させます。

(2)表示させた顔レイヤーを複製します。
顔パーツを切りわける際は複製したレイヤーだけを使用しましょう。
(3)眉、まつげ、瞳、白目、鼻、上口、下口、歯、口内を体パーツの切り分け時と同じ方法で切り分けていきます。

まぶたは後で作成するパーツですので、この段階では切り分けません。
上口、下口は線画だけ切り分けるのではなく、少しだけ肌も残しておきます。
しっかり切り分けができたら、次は描きたしをしていきます。
…が!今回はここまでの解説とさせていただきます。
当社ブログのバックナンバーでより詳細な手順を記載しているブログ記事もございます。
よろしかったらご覧ください!
これであなたもパーツ分け職人!イチから分かるイラストのパーツ分け指南Part1
いよいよ切り分けスタート!イチから分かるイラストのパーツ分け指南Part2
描き足しから仕上げまでやります!イチから分かるイラストのパーツ分け指南Part3
これができれば完璧だ!イチから分かるイラストのパーツ分け指南Part4
今回はここまでです!
[後編]ではイラスト制作時に注意すべき点をご紹介致します!
まとめ
・絵を描くことさえできれば、Live2Dで動かすことが可能!
・CLIP STUDIO PAINTは絵を描くための機能が豊富!
・用途に合わせてパーツ数を調整しましょう!
・パーツの切り分けは折れ線選択や選択ペン、選択消し、マスクを活用しましょう!
次回もテクノブログにご期待くださいm(_ _)mThe following two tabs change content below.
やじキチ
どうも!(・∀・)やじキチです。 影が薄いのをカバーするためにチャラチャラしております。 常日頃から皆々様に笑顔でいて欲しいと思っております。 皆々様が笑顔で、世界が平和なら最高です! よろしくお願い申し上げます!
最新記事 by やじキチ (全て見る)
- 【再掲載】やじキチはよくカップ麺たべるし、チャックフィンリーがラーメン日記をやるから、やじキチはカップ麺レポやったら? - 2020年2月5日
- 読書の秋!漫画好きが語る週刊少年ジャンプのオススメ漫画5選!!!!! - 2019年9月19日
- 【再掲載】40分だけ部長を体験してみた。 - 2019年6月28日
