-
スプライトスタジオを起動して使ってみよう!【アニメ・モーションのつくりかた!】〜スプライトスタジオ編〜 part2
-
2017.07.11
-
投稿者: やじキチ
-
どうも!(・∀・)やじキチです。
イチから学ぶ!【アニメ・モーションのつくりかた!】〜スプライトスタジオ編〜の連載ブログです!
前回のpart1では、スプライトスタジオとは何か?と、
トライアル版のダウンロード方法について、ご説明をいたしました。
今回は、スプライトスタジオの機能説明と、
実際に使うキャラクターのデータについて説明をしたいと思います。
目次
イチから学ぶ!【アニメ・モーションのつくりかた!】〜スプライトスタジオ編〜のPart2です!
セクション1:スプライトスタジオの起動と、ライセンスの取得!

まず前回インストールをいたしました「SpriteStudio.app」をダブルクリックで起動します。

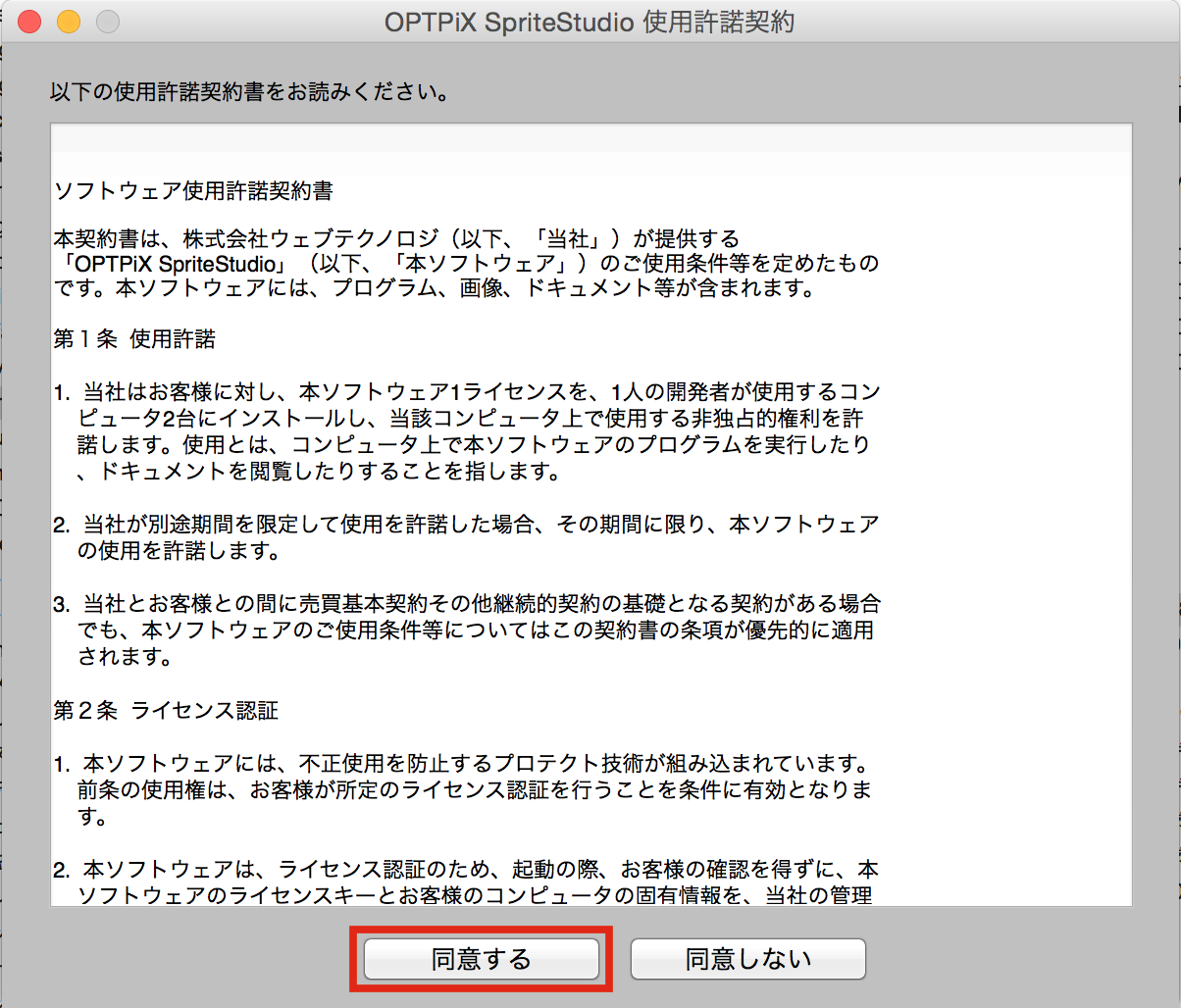
すると、「使用許諾契約書」のウィンドウが開きますので
確認後、問題がなければ「同意する」をクリックします。

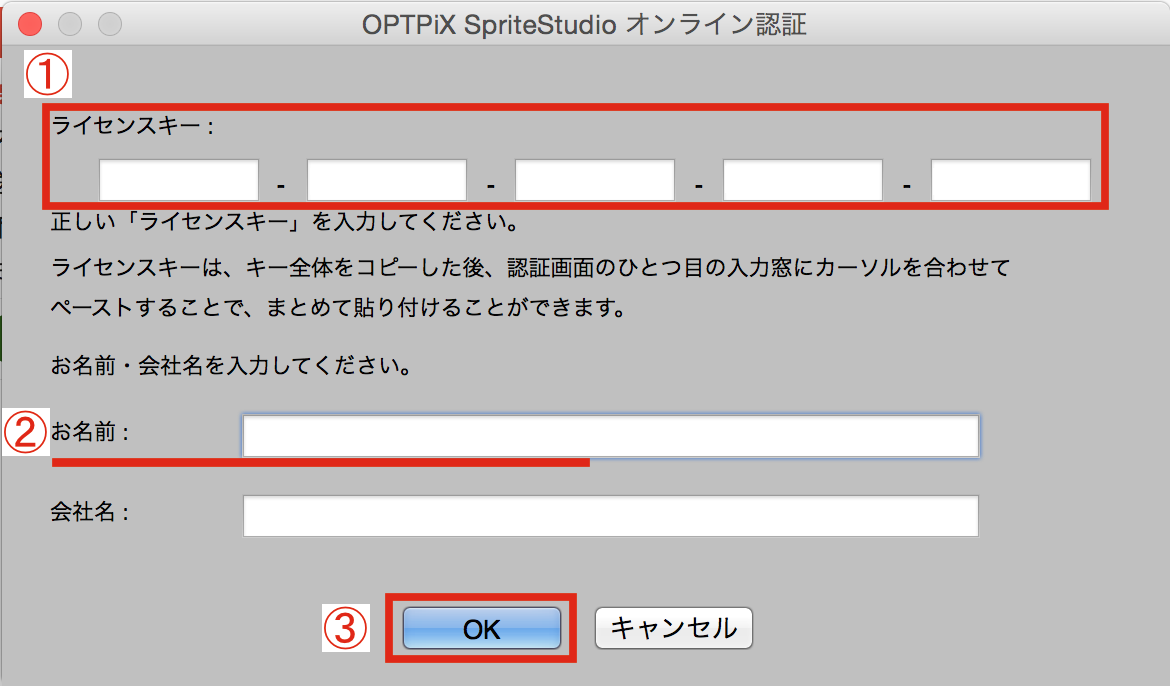
次に「オンライン認証」画面が出てきますので
1)「ライセンスキー」を記入にます。
2)「お名前」を記入にます。
3)「OK」をクリックします。

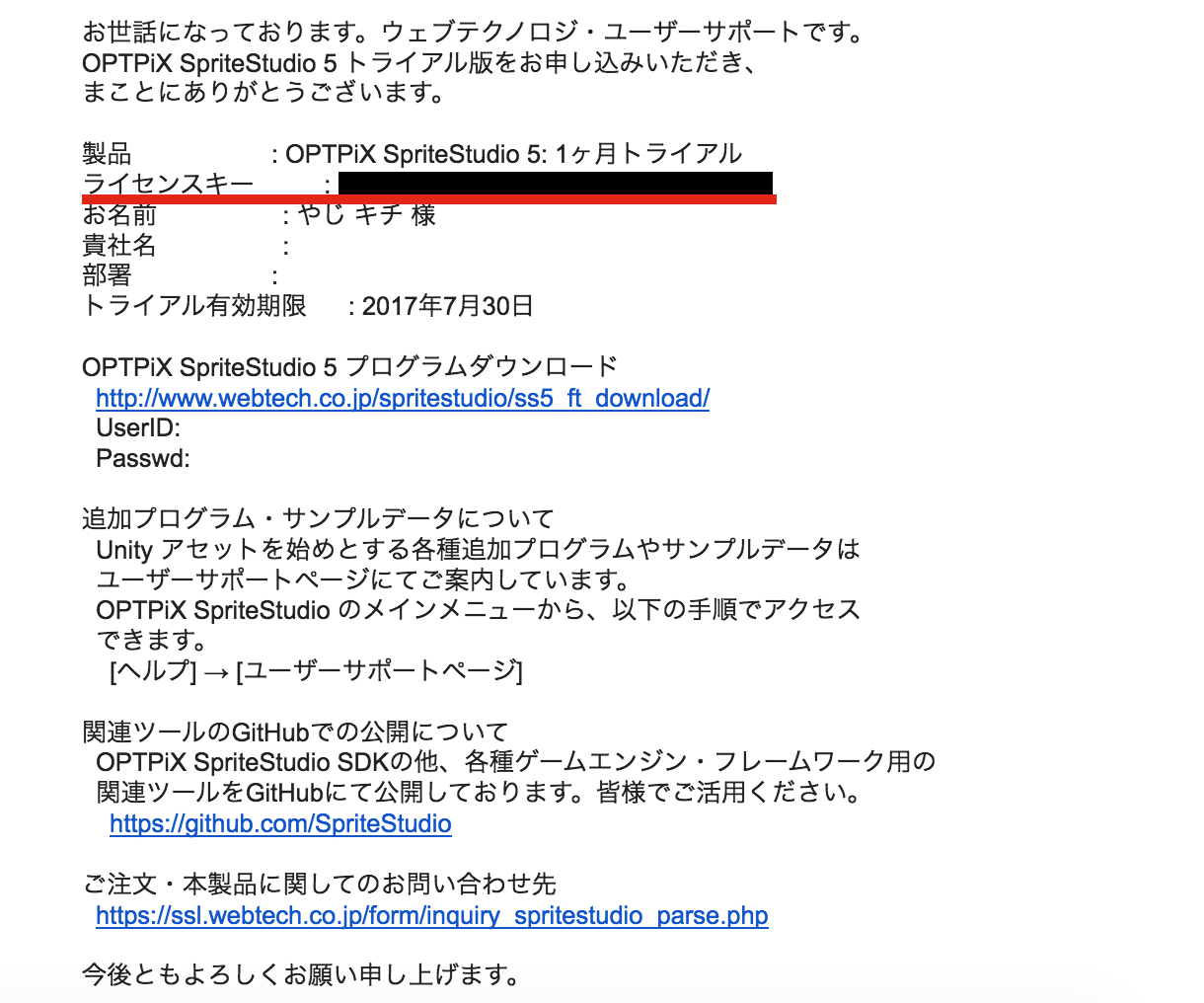
ライセンスキーはメールで届いているので、それを見ながら記入しましょう!

オンライン認証をOKすると、注意事項が出てきますので
確認し、問題がなければ「OK」をクリックします。

続いて、有効期限の通知画面が出ますので、
確認し、問題がなければ「OK」をクリックします。

最後に情報画面が出ますので、
確認し、問題がなければ「OK」をクリックします。
これで、初期設定は終わりました!
セクション2:スプライトスタジオの機能説明!

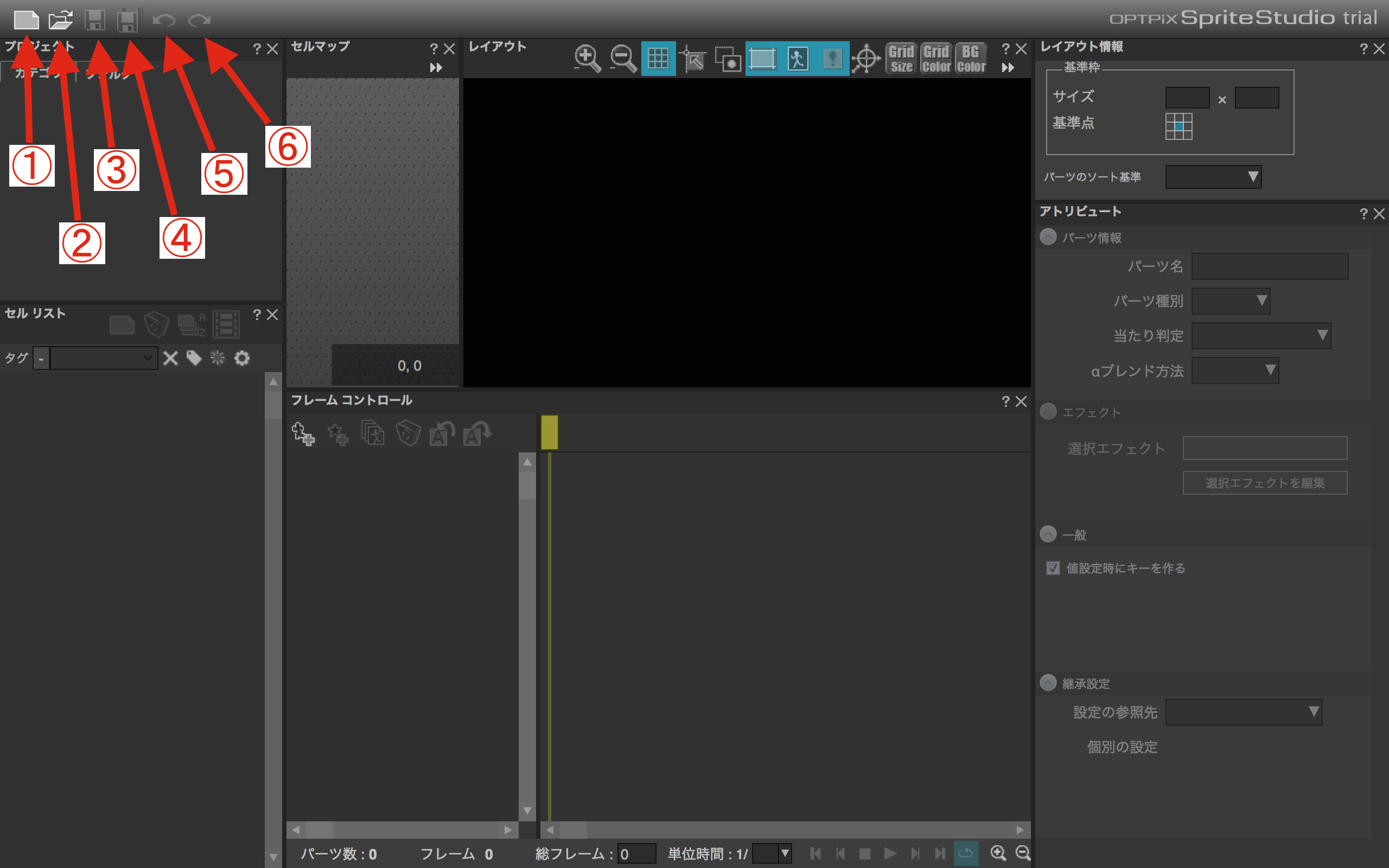
まずは左上のアイコンメニューの説明です。
1)新規作成
新しいファイルを新規作成いたします。
2)開く
既存のファイルや、編集途中のファイルを開きます。
3)選択ファイルのみ保存
選択しているファイルのみ保存します。
4)全て保存
現在スプライトスタジオで開いているファイル、全てを一括保存します。
5)元に戻す
一つ前の作業を元に戻します。
ショートカット「Cmd+Z」の方が早いのでオススメです!
6)やり直し
一つ前の作業をやり直します。
ショートカット「Cmd+Y」の方が早いのでオススメです!

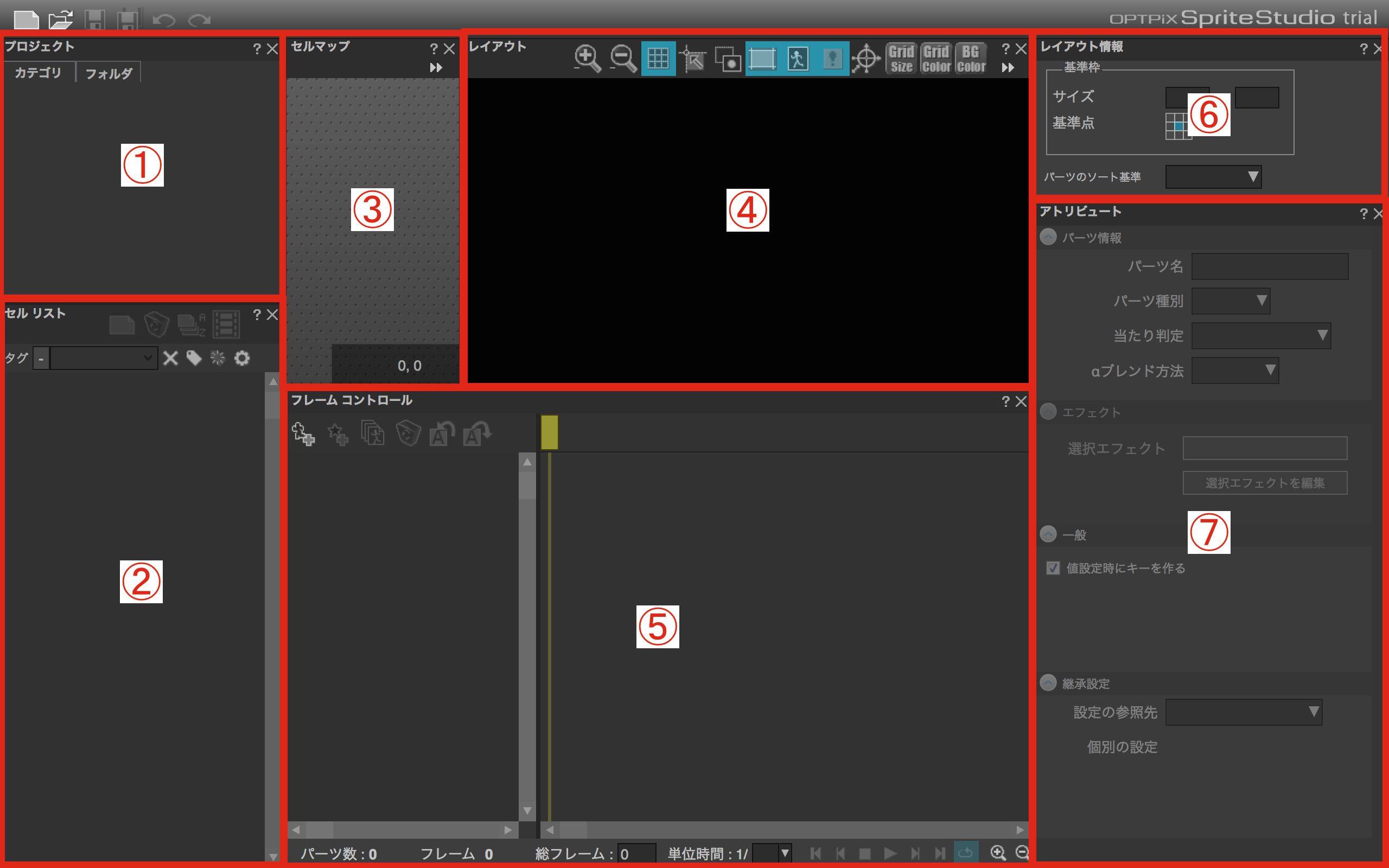
次に、各ウィンドウの説明です。
1)プロジェクト
現在開いているプロジェクトの確認ができます。
2)セルリスト
ここで、アニメーションで動かすパーツのリストと名前を管理します。
3)セルマップ
ここに、アニメーションで動かすためにパーツを分けた
pngデータが表示されます。
4)レイアウト
ここで切り分けたパーツを配置します。
アニメーションのプレビューも確認できます。
5)フレームコントロール
ここでアニメーションの全体の設定を行います。
「タイムライン」や「キーフレーム」も出てきます!
6)レイアウト情報
出力する際の、レイアウトのサイズや位置や範囲が確認できます。
7)アトリビュート
ここで、どのパーツをどのくらい動かすかの、細かい設定を行います。
機能説明はこんな感じです!
あとは実際にやってみながら、ご説明いたします!
セクション3:おなじみパーツ分け、セルマップの制作と読み込み!
Live2Dでもそうだったように、今回もアニメーションで動かすために
元となるイラストをパーツごとに分ける必要が有ります。
そして今回アニメーションさせるイラストはこちら!

テクノアートのマスコットキャラ!てっくんです!
スプライトスタジオはコミカルな動きが得意なので、SDキャラは最適です!

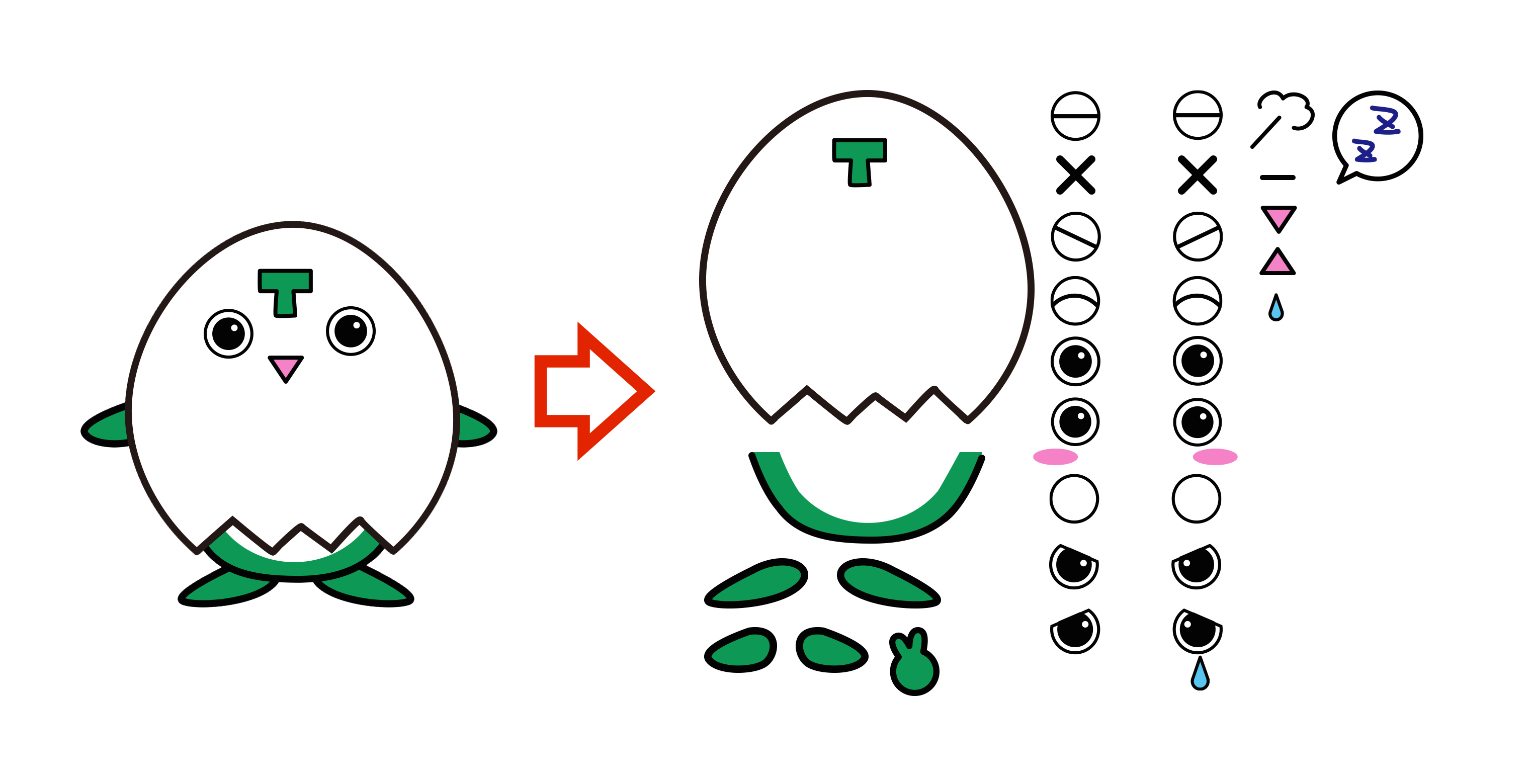
今回はてっくんのイラストをこのようにパーツ分けいたします。
そしてスプライトスタジオのパーツ分けは、psd上で分けるだけでなく
右絵のように、パーツごとに並べる必要があります。
この、並べたパーツをpngで書き出したデータを「セルマップ」というのですが
スプライトスタジオはパーツ分け以外に、このセルマップの制作が必要になります。
セルマップに必要な条件は下記3つです。
1)パーツ以外は背景透過されたpngでなければなりません。
2)pngサイズは8〜2048pxの、2のべき乗でなければなりません。
対応している2のべき乗は下記になります。
8X8・16X16・32X32・64X64・128X128・256X256・512X512・1024X1024・2048X2048 (4096X4096は端末によって使用可能)
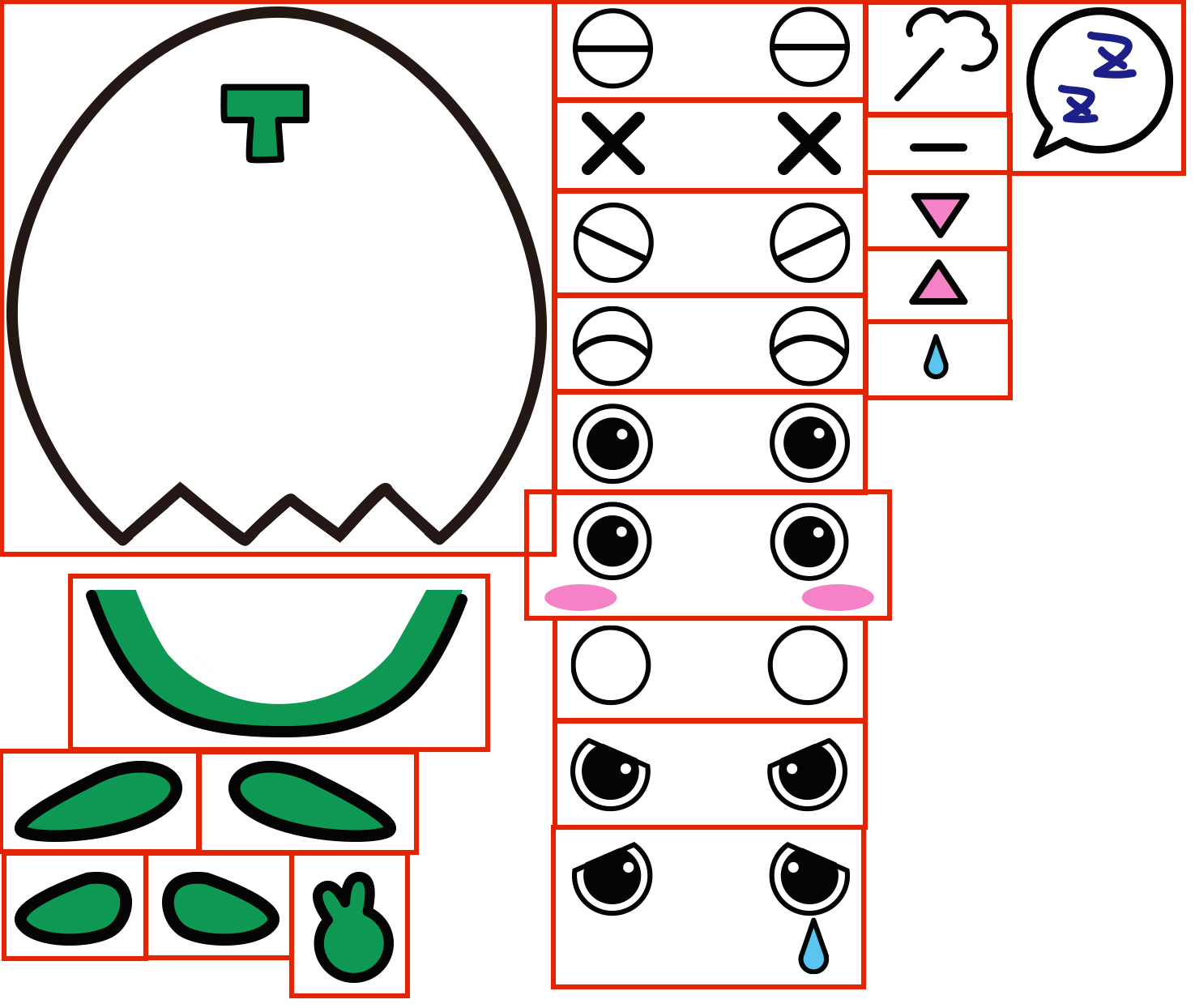
3)パーツの配置は、パーツを四角で囲った際に、
四角が他のパーツに干渉しないように配置しなければなりません。

セルマップに必要な条件の3つ目の項目につきまして、
こちらのようなイメージになります。
パーツごとに、仮で赤枠で囲ってみたのですが
この赤枠の範囲に、他のパーツが干渉しないように、パーツを配置しなければ
のちのち、修正が必要になってしまいますので、注意してください。
※理由につきましては、次回以降に詳しくご説明をいたします!
これでセルマップの制作は完了です!

次に先ほどのセルマップを、スプライトスタジオに読み込んでみましょう。
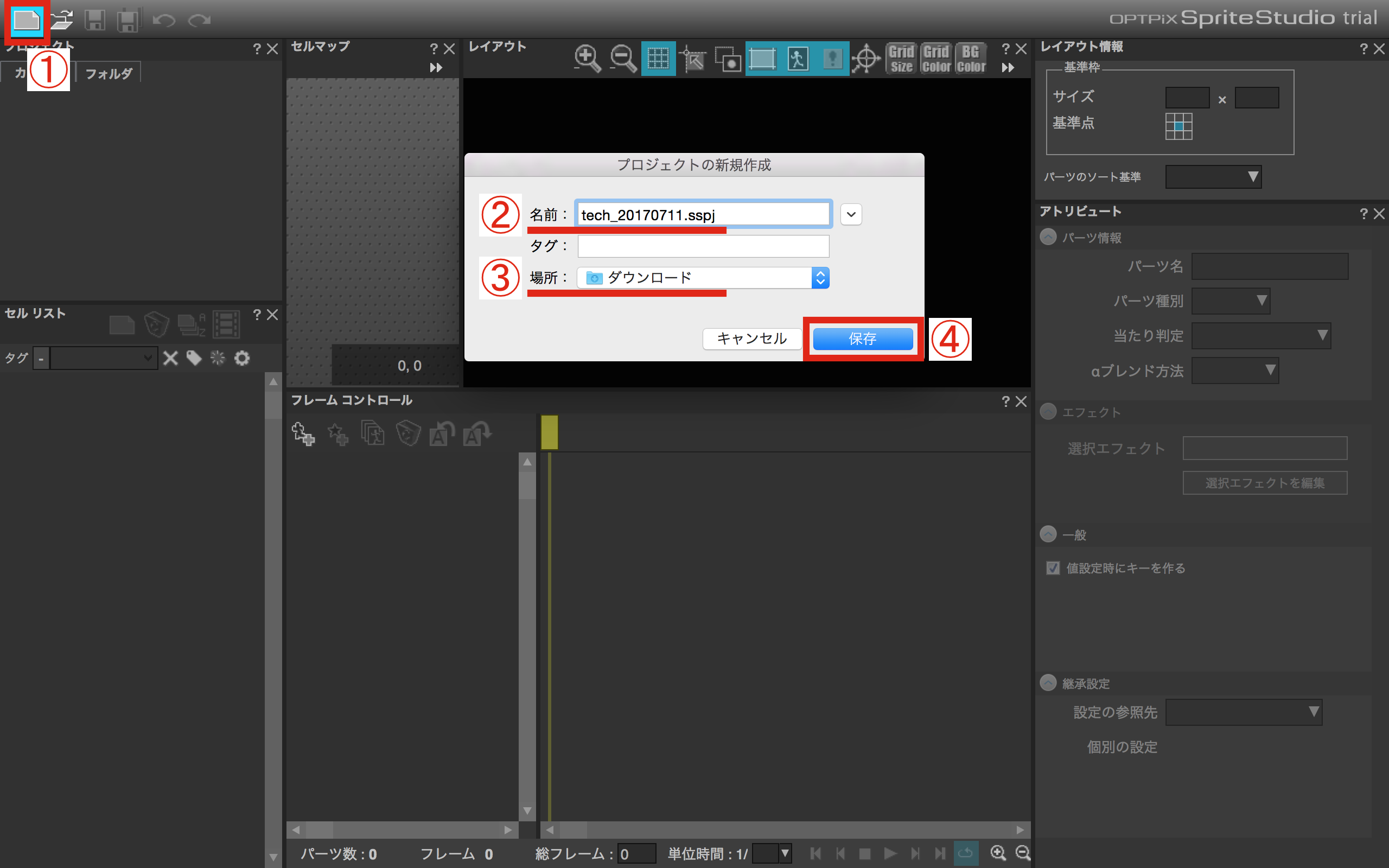
1)左上の「新規作成」をクリックします。
2)新規ファイルの「名前」を記入します。
3)保存場所を設定します。
4)問題なければ「保存」をクリックします。

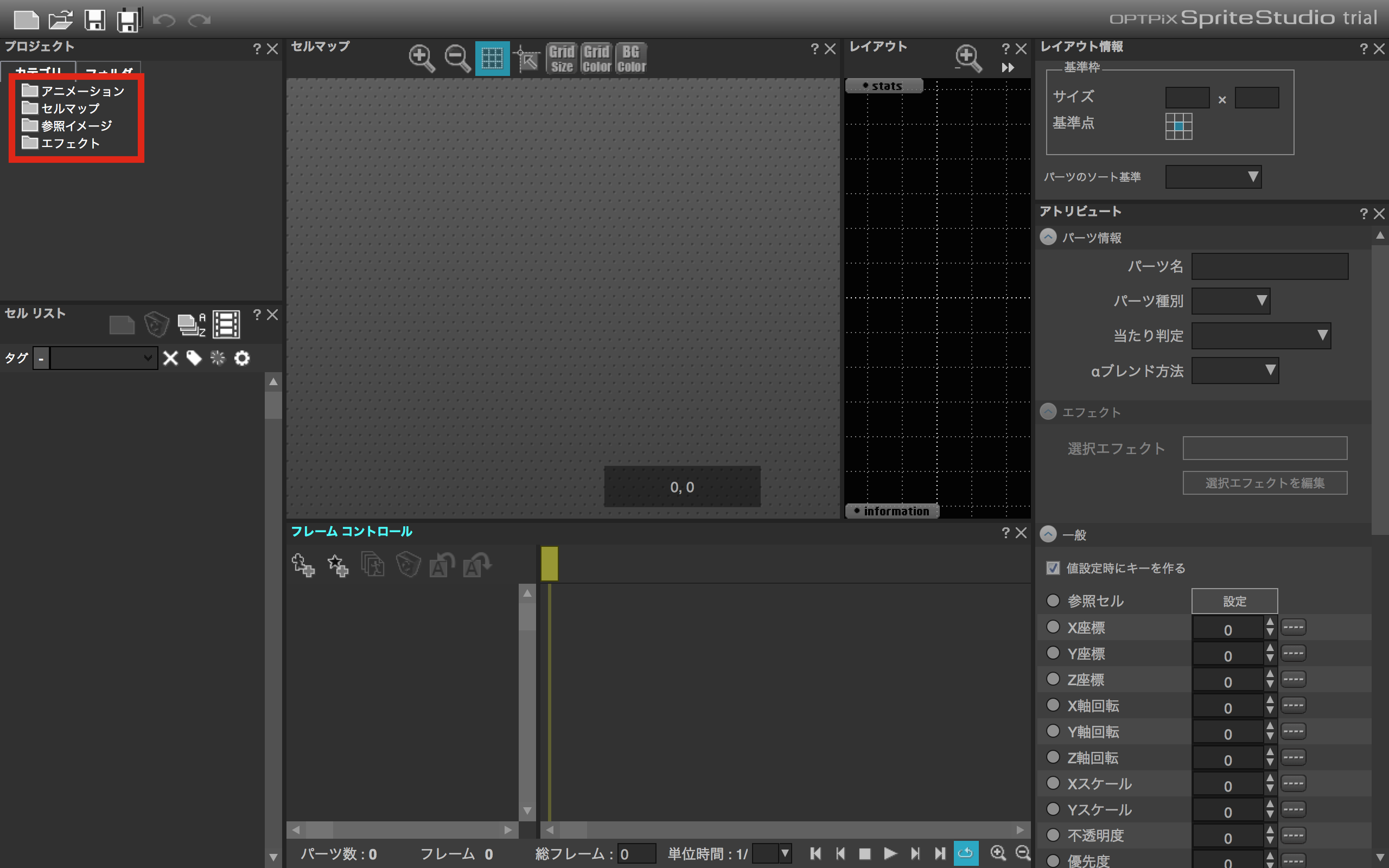
すると、プロジェクトに「アニメーション」「セルマップ」「参照イメージ」「エフェクト」という4つのフォルダが生成されます。
では、「セルマップ」を読み込んでみましょう。

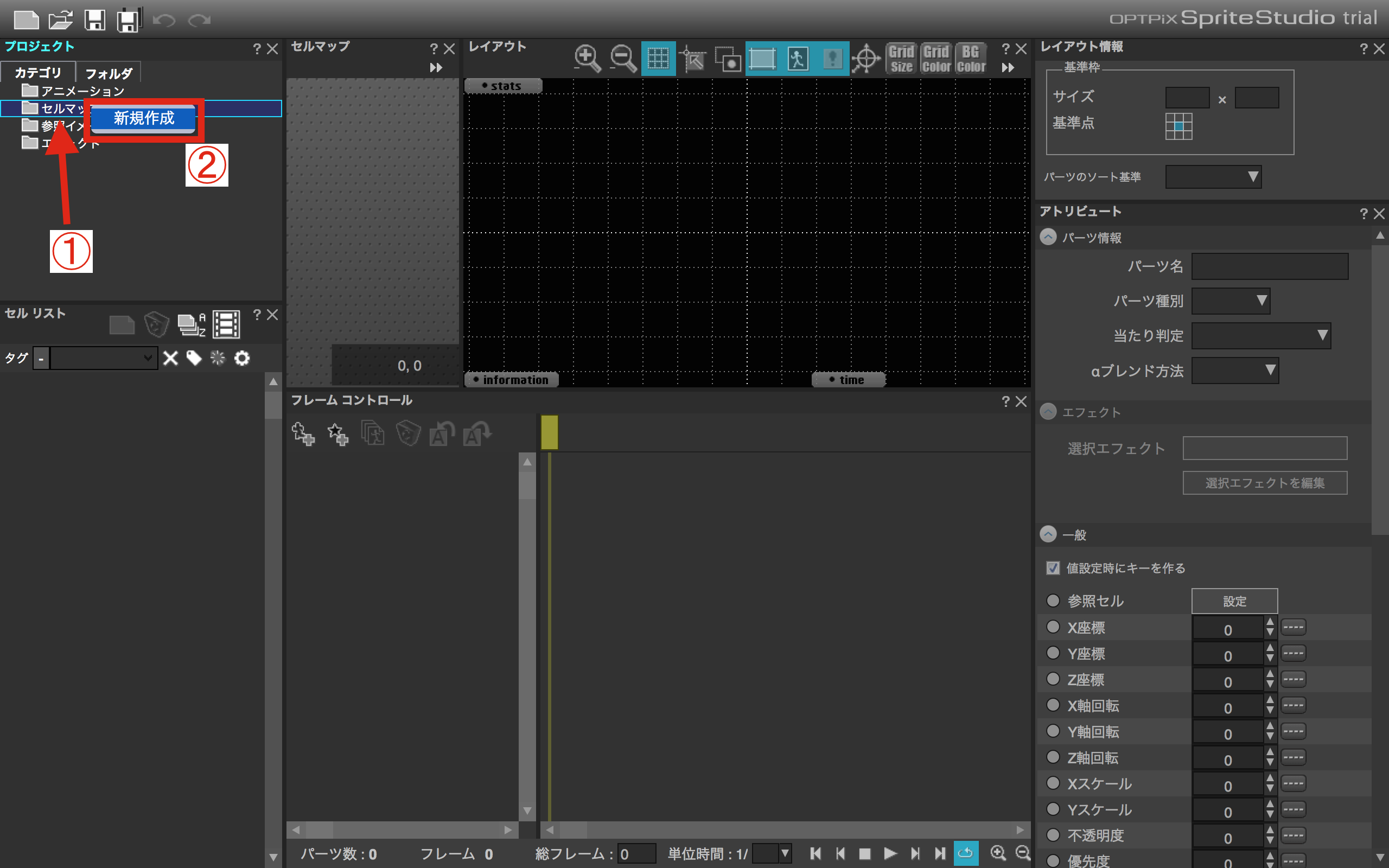
1)「セルマップ」を右クリックします。
2)「新規作成」をクリックします。

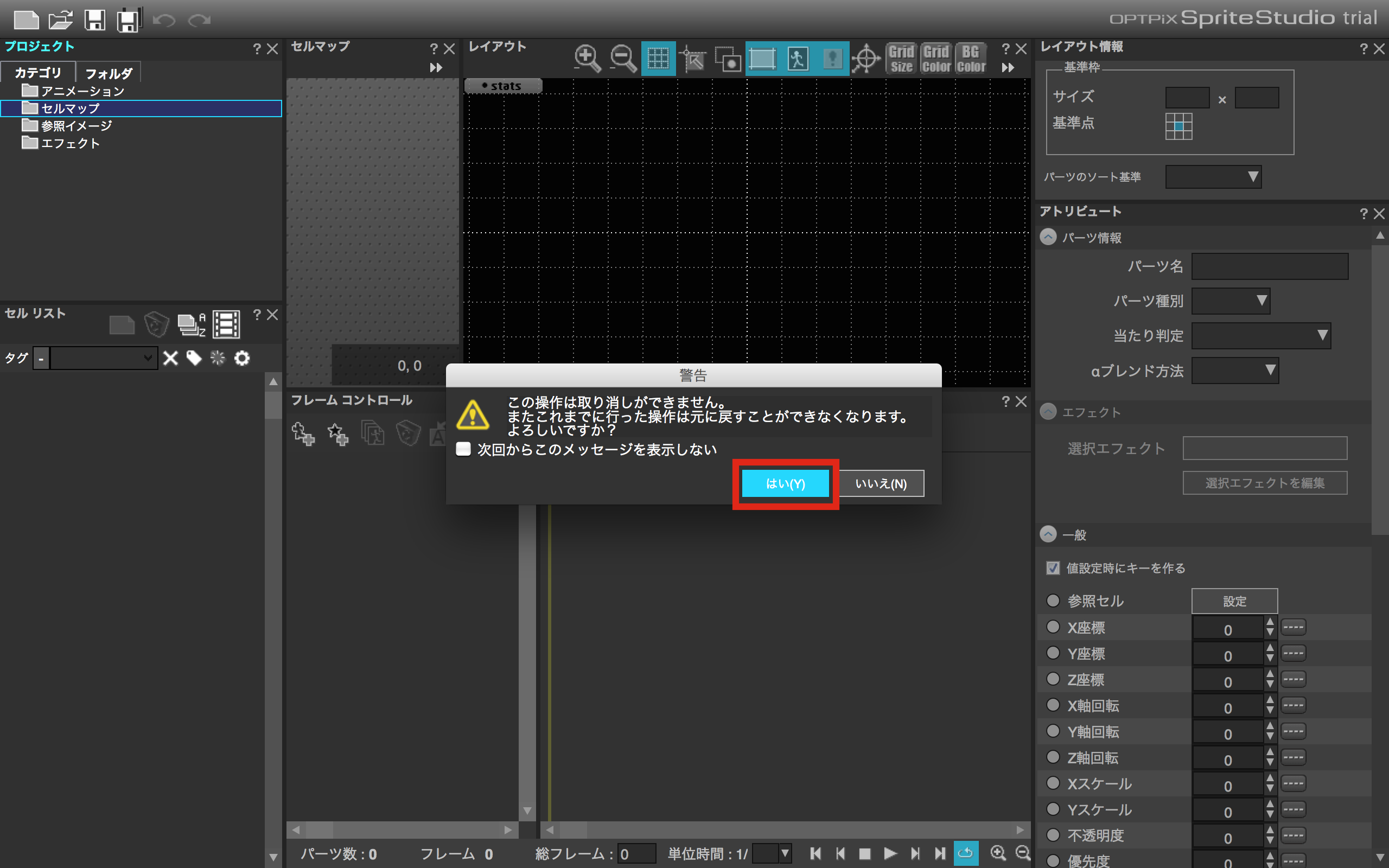
警告画面が出ますので、問題なければ「はい」をクリックします。

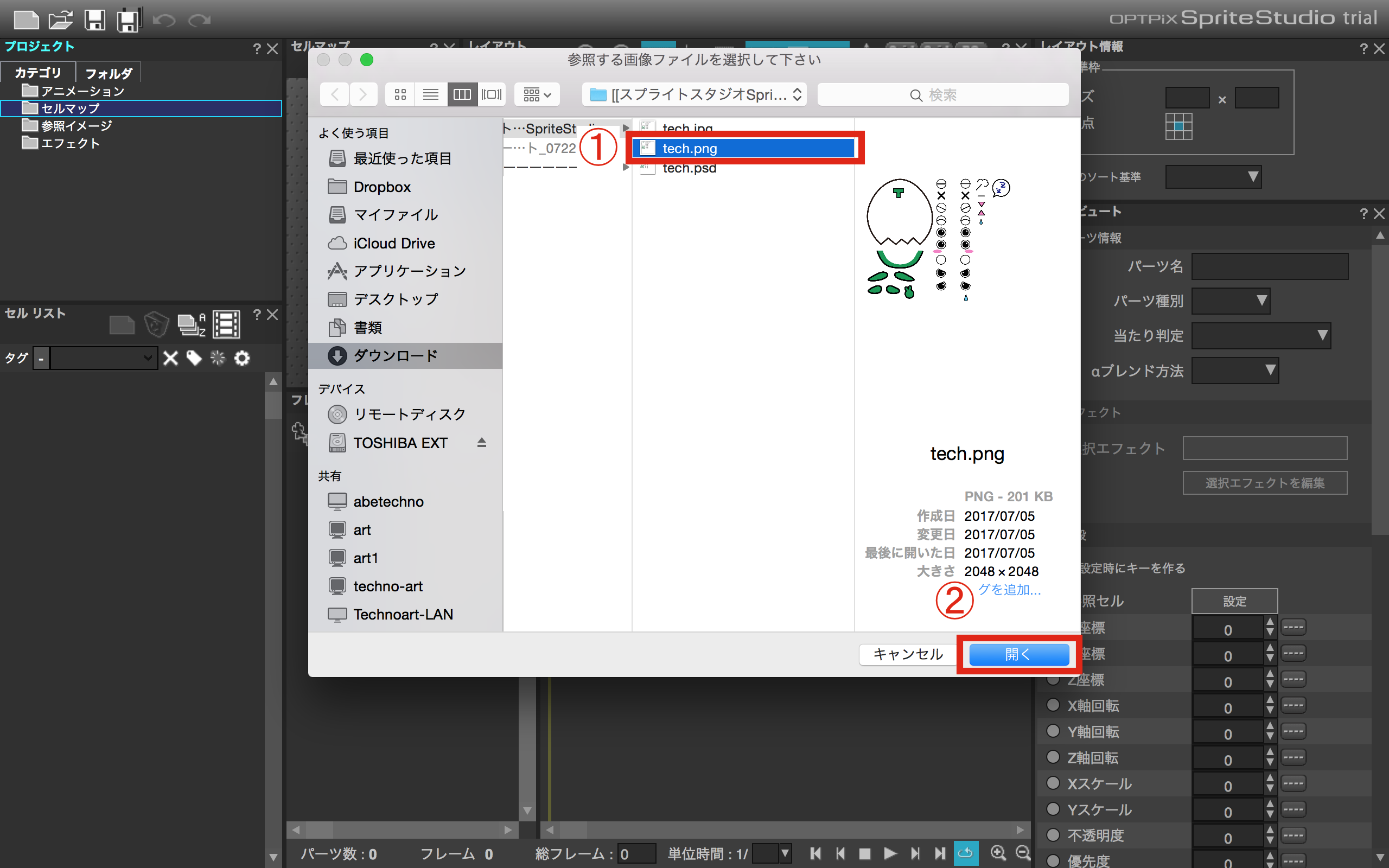
1)先ほど制作したセルマップを選択します。
2)「開く」をクリックします。

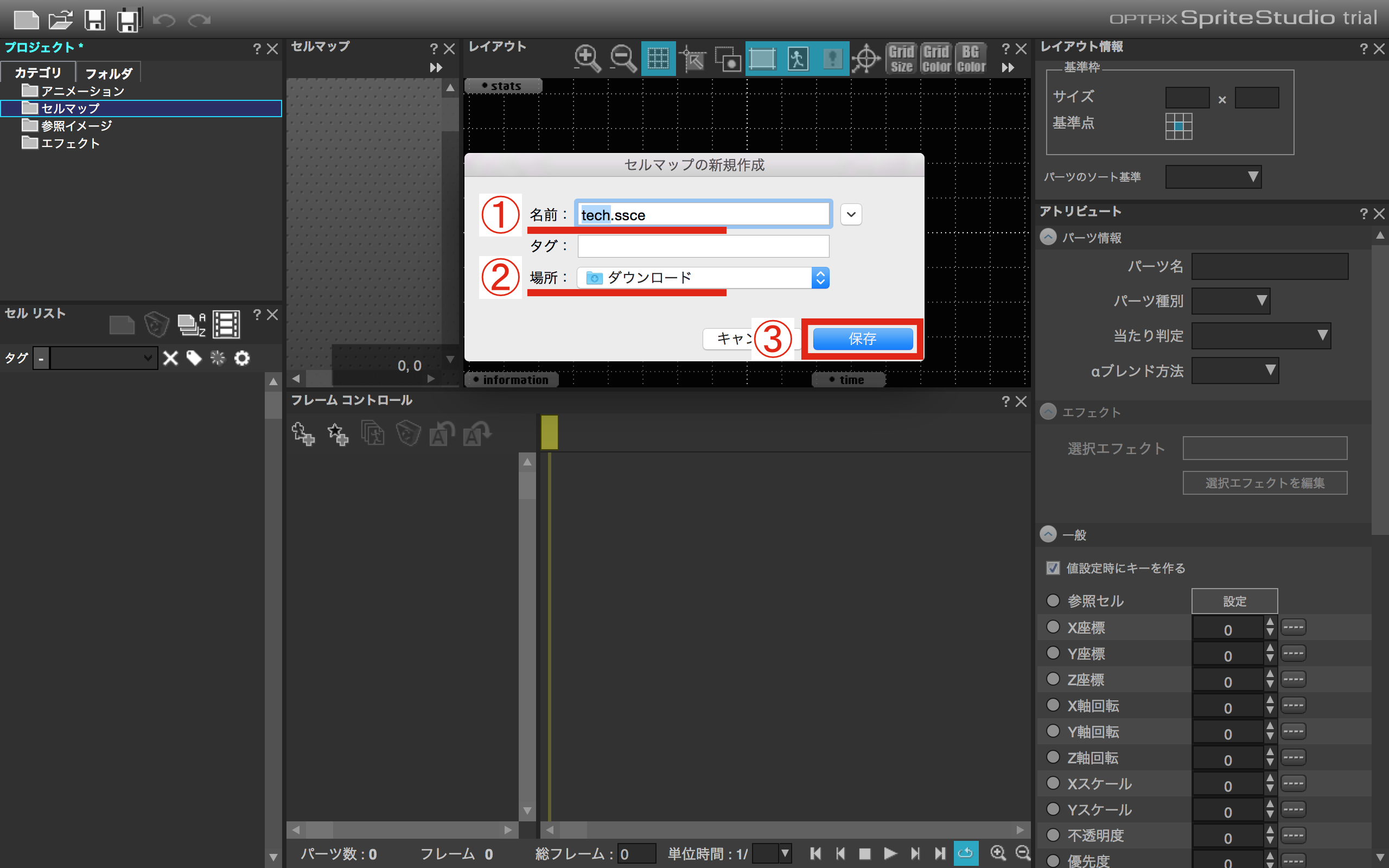
1)セルマップを読み込むデータの「名前」を設定します。
2)セルマップを読み込むデータの「保存場所」を設定します。
3)設定したら「保存」をクリックします。

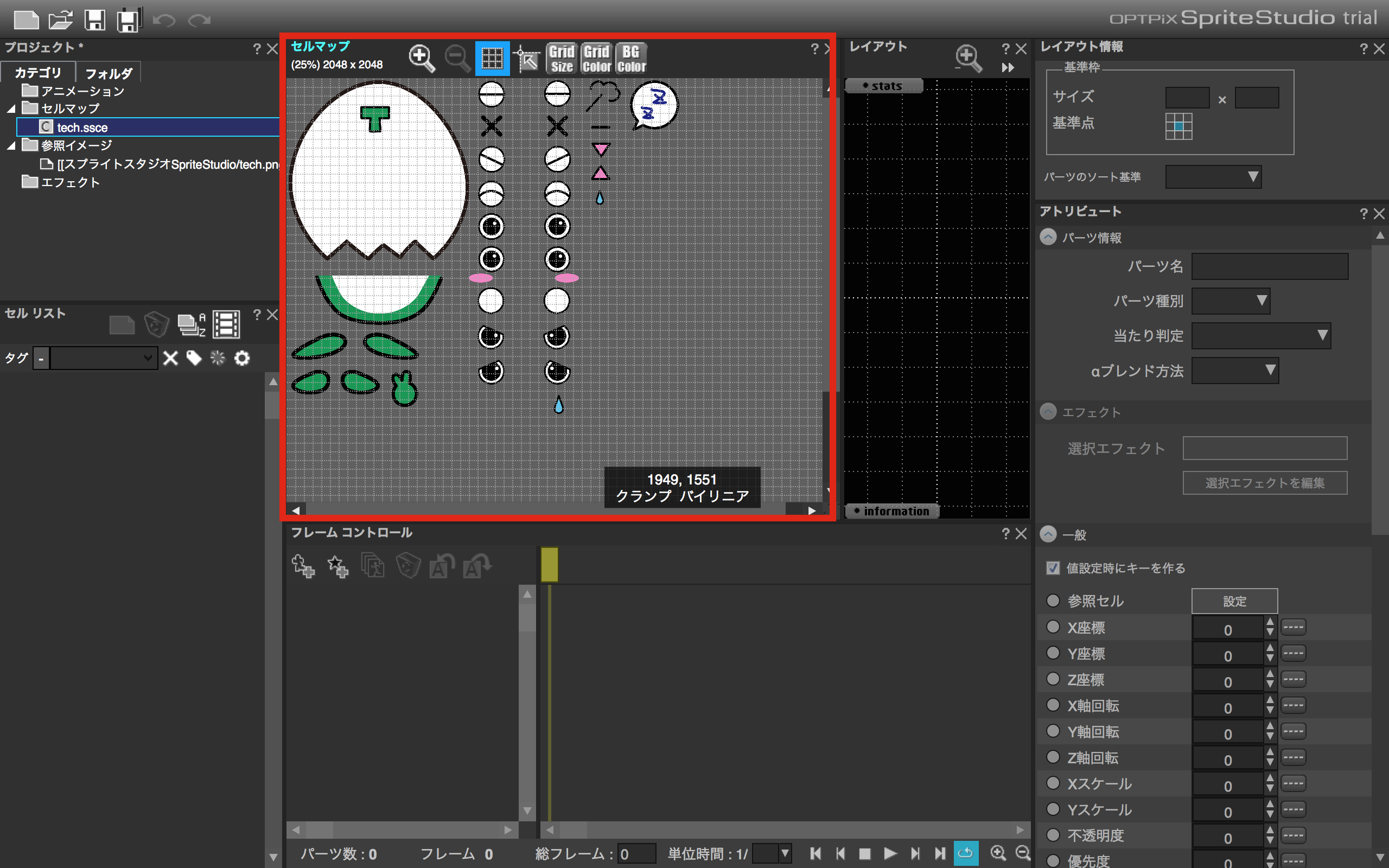
これで「セルマップ」の読み込みは完成です!
次回は、セルマップからパーツを切り出し、そして「セルリスト」に登録していきます!
まとめ
・ウェブテクノロジからのメールにはライセンスキーが記載されているので、大切に保管しよう!
・セルマップを作成する時は「透過」「サイズ」「配置」に注意しよう!
ここまでで何か質問やコメントなどございましたら是非書き込んでください!
私も皆様と一緖に成長していきたいと思います!
次回もテクノブログにご期待くださいm(_ _)mThe following two tabs change content below.
やじキチ
どうも!(・∀・)やじキチです。 影が薄いのをカバーするためにチャラチャラしております。 常日頃から皆々様に笑顔でいて欲しいと思っております。 皆々様が笑顔で、世界が平和なら最高です! よろしくお願い申し上げます!
最新記事 by やじキチ (全て見る)
- 【再掲載】やじキチはよくカップ麺たべるし、チャックフィンリーがラーメン日記をやるから、やじキチはカップ麺レポやったら? - 2020年2月5日
- 読書の秋!漫画好きが語る週刊少年ジャンプのオススメ漫画5選!!!!! - 2019年9月19日
- 【再掲載】40分だけ部長を体験してみた。 - 2019年6月28日
