-
「哀しみ」と「驚き」と「一息」のアニメーションを作成しよう!【アニメ・モーションのつくりかた!】〜Live2D編〜 part19
-
2016.09.13
-
投稿者: やじキチ
-
どうも!(・∀・)やじキチです。
今回も、イチから学ぶ!【アニメ・モーションのつくりかた!】のブログをやっていきます!
前回のpart18では、「笑い」と「怒り」のアニメーションを作成いたしました。
今回も引き続き、いろいろな感情のアニメーション作成をしていきたいと思います!
目次
連載ブログのLive2D編!part19です!
Live2D http://www.live2d.com
Live2Dは、イラスト、マンガ、アニメなどの2D画像を、
2D独特の形状や画風を保ったまま立体的に動かせる、Live2D社開発のソフトウェアです。
今回行いたいのはこちら!
感情表現の作成!「哀しみ」と「驚き」と「一息」!
前回も説明いたしましたが!
すでに基本的なアニメーションの作成は、今までの制作過程で身についてます!
今回作成したアニメーションについては、ポイントの説明をしていきたいと思います!
「哀しみ」のアニメーションを作成!

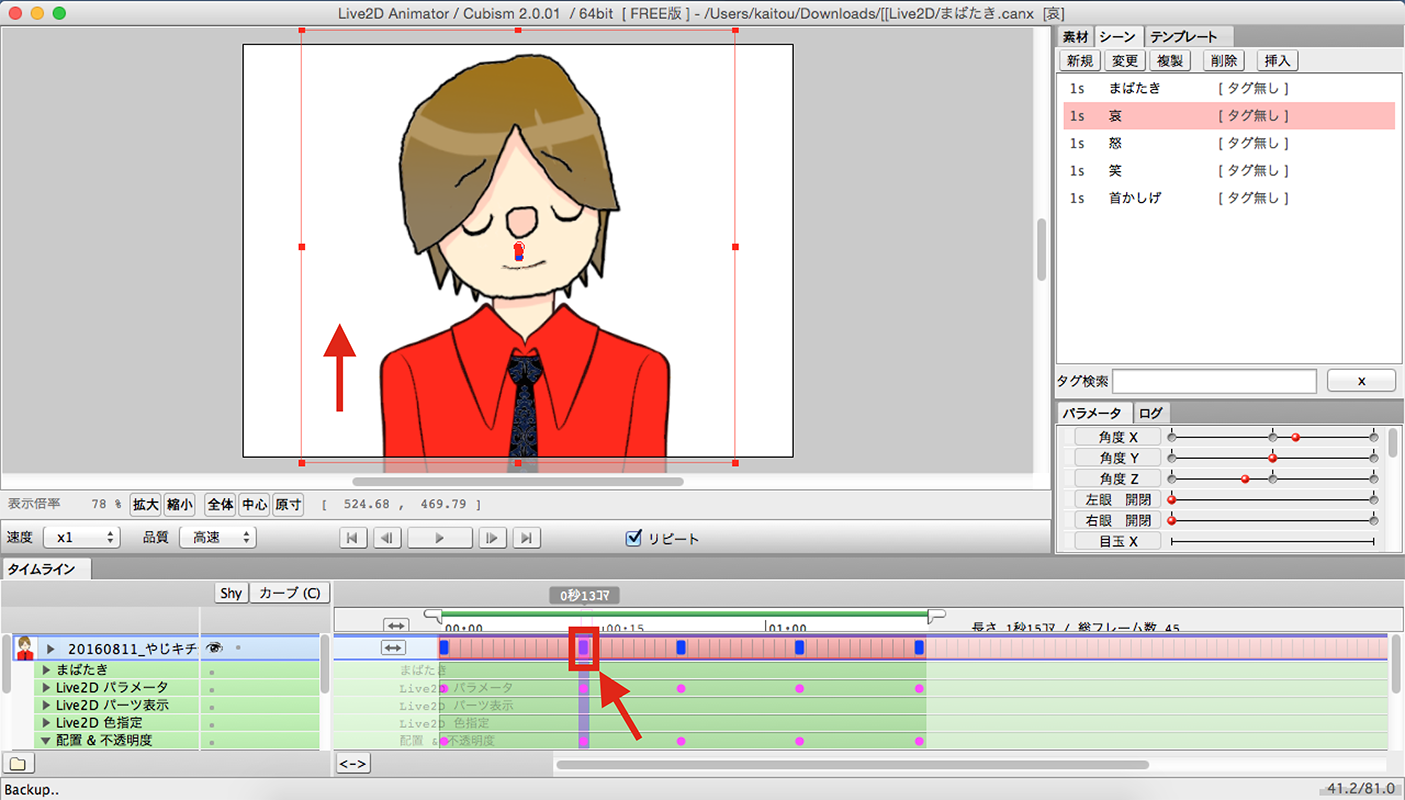
「哀しみ」のアニメーションは、肩を落とすやり方で表現したいと思います。
まずこのキーで、体全体の位置を上に10くらいずらします。
この時合わせて上半身の大きさを101%くらいに拡大します。
「位置の移動」と「拡大縮小」を組み合わせることで「息遣い」の表現が可能で
「吸う時」に合わせて、体を上に移動して、拡大し
「吐く時」に合わせて、体を下に移動して、縮小しております。
皆さんも鏡を見て、息を吸ってみると
肺に空気が入るので上半身が膨らむ理由がわかるはずです。
実際に確か見てみて、ぜひみなさんも試してみてください!

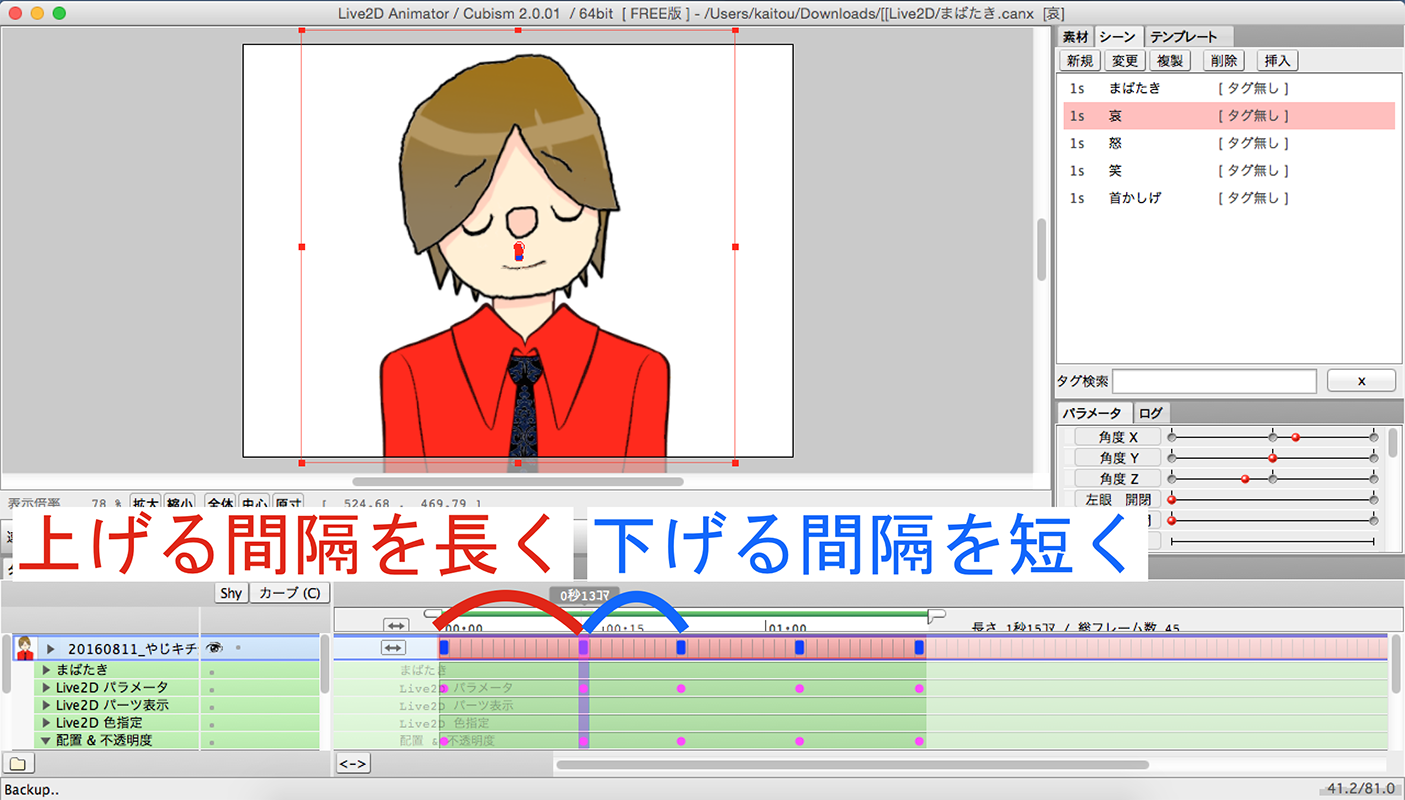
そのあと肩を落とすのですが、この感覚も重要です。
「ガクッ」っと肩を落とす表現をしたいため、
上げる間隔より、落とす間隔を短く設定してください。
今回は3:2ぐらいの間隔です。
このように、動く間隔に変化をつけることで、さらに表現の幅が広がります!

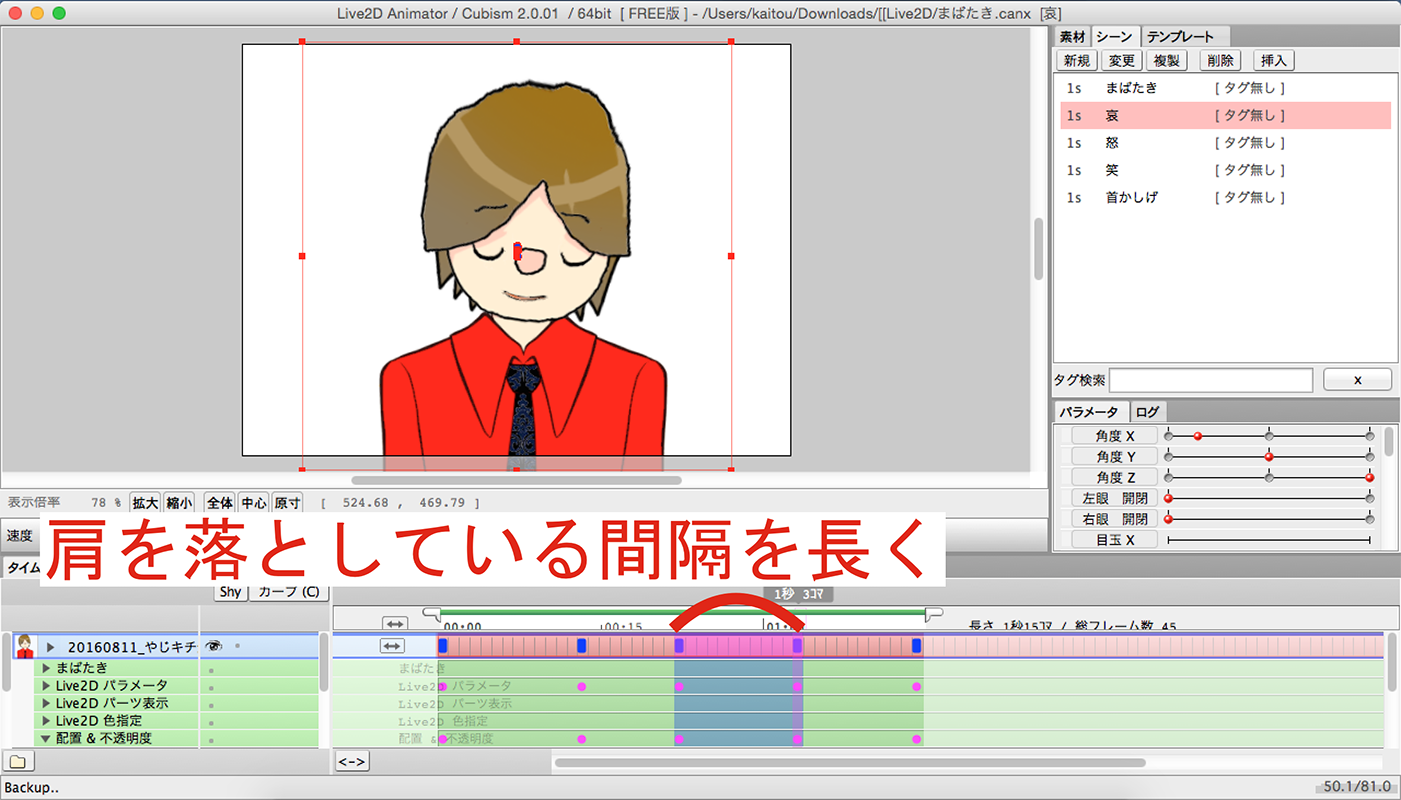
肩を落とす間隔も、少し長めにとります。
それにより、悲しんでいる時間を長く表現しています。
またこのキーは、全体の位置を元々の位置より−5ほど下げています。
少し大げさに動かすことで、哀しみ具合を大きく表現することが出来ると思います!
そして実際の動きがこちらです!
口の変形や目の形など、バリエーションをふやせば、さらに思い通りの表現ができると思います!
「驚き」のアニメーションを作成!

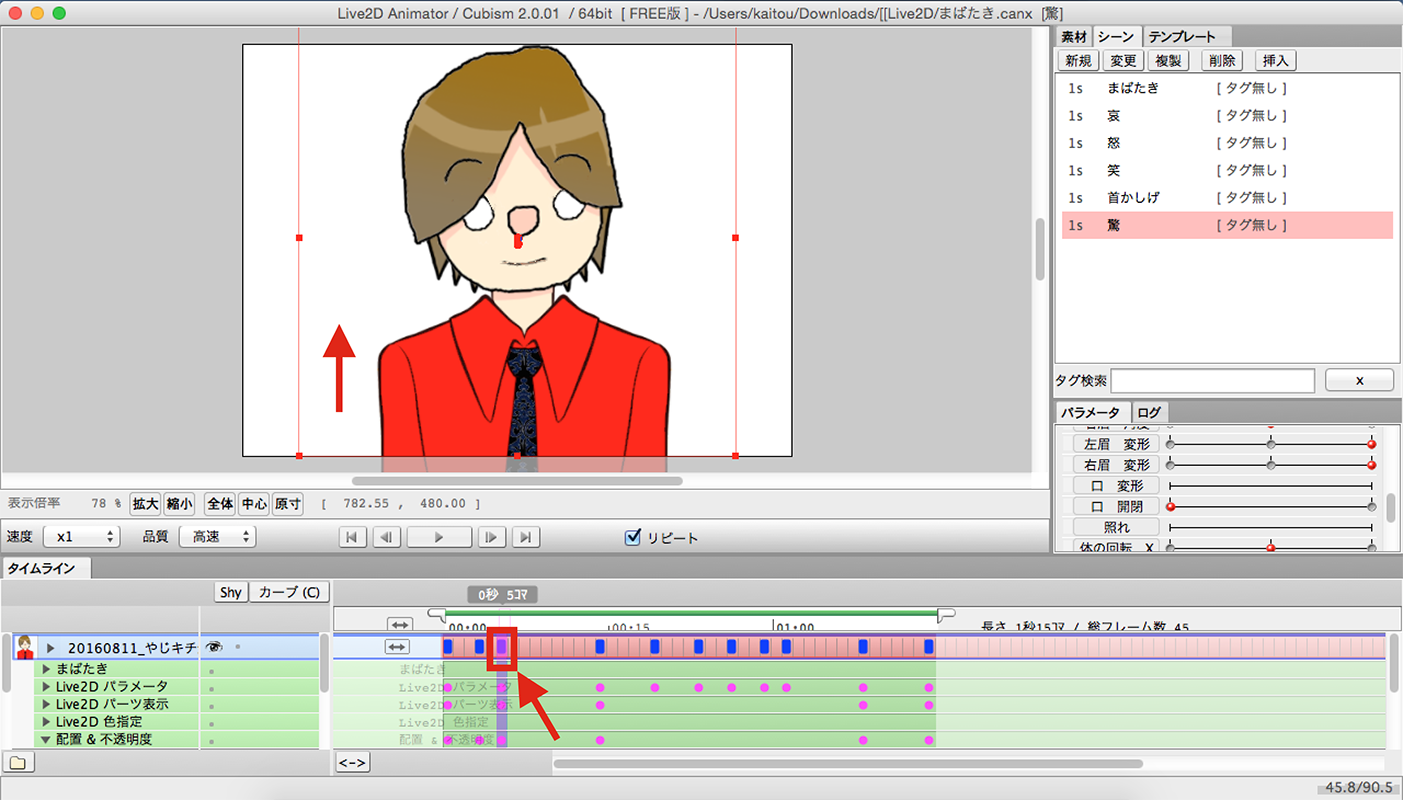
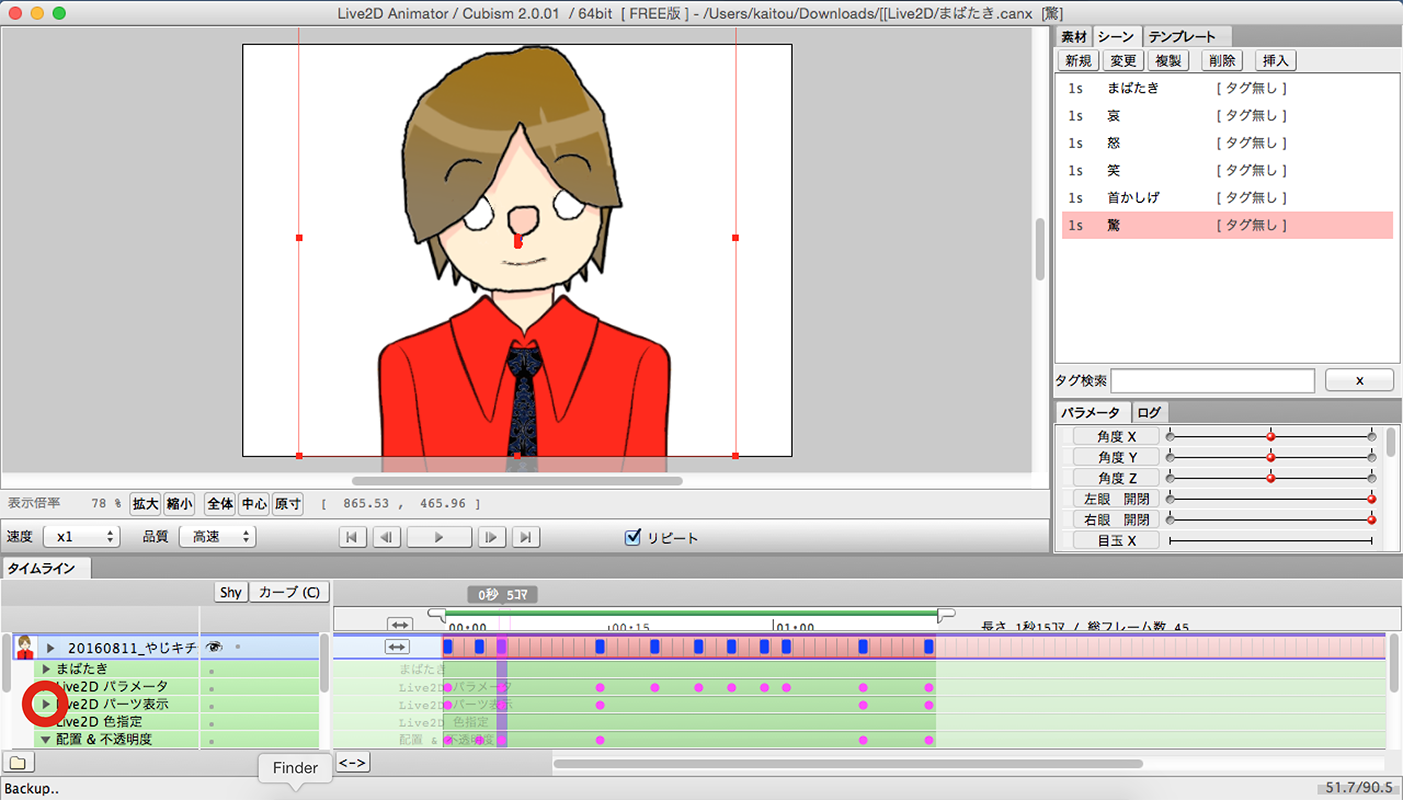
「驚き」のアニメーションは、驚いて身を引き、口が開くようなやり方で表現したいと思います。
まずは身を引くキー部分。
ここではモデルモデル全体を上方向に10ほど動かして、サイズも101%に設定しています。

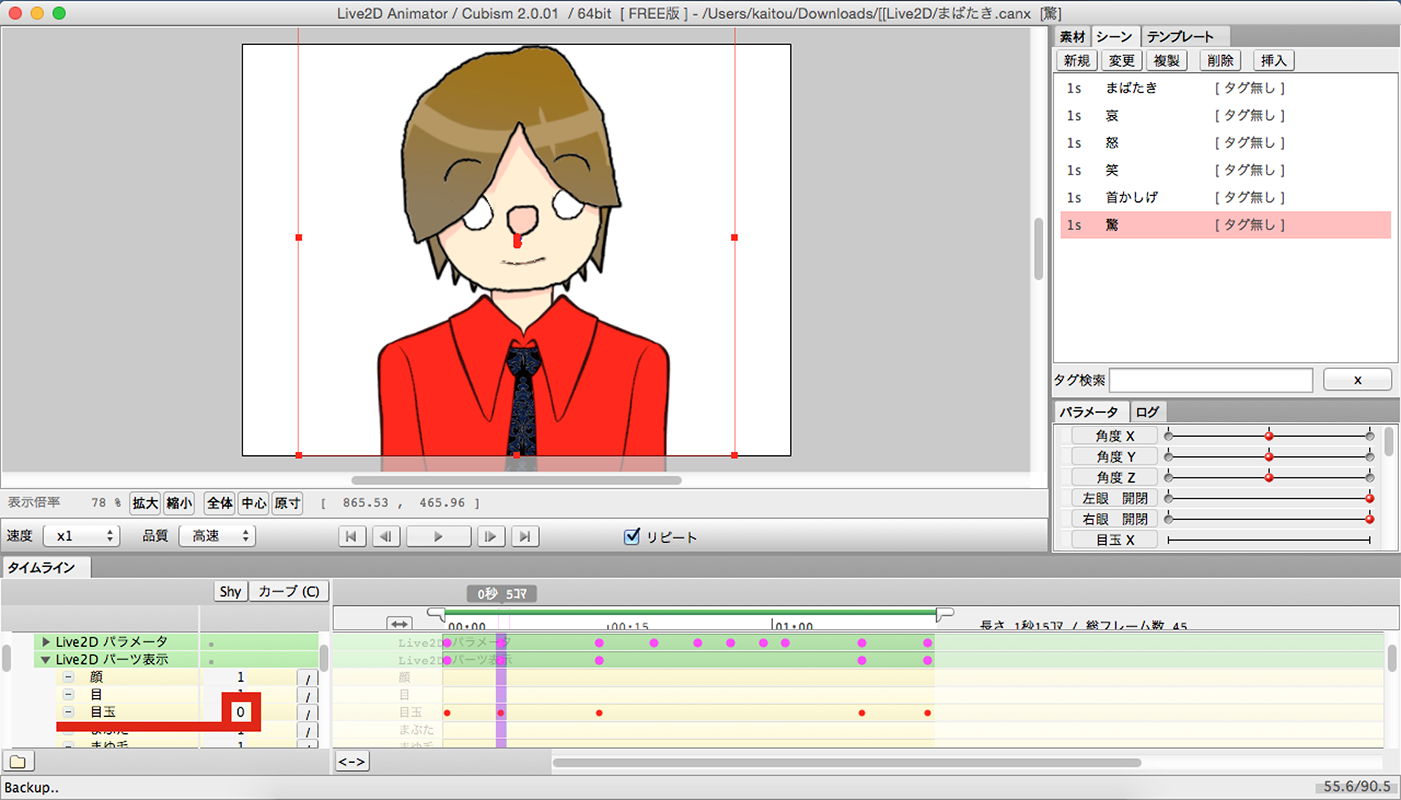
さらにここでは、「目玉」を非表示にしております。
この作業は今回が初のため、作業手順を説明していきたいと思います。
まず、左下の「Live2D パーツ表示」の▶︎を押します。

すると、その下にパーツの一覧が出てきて、その横に「1」が並んでいます。
「1」は表示で「0」が非表示の設定になりますので、「目玉」を「0」に変更します。
これで白目の完成です!

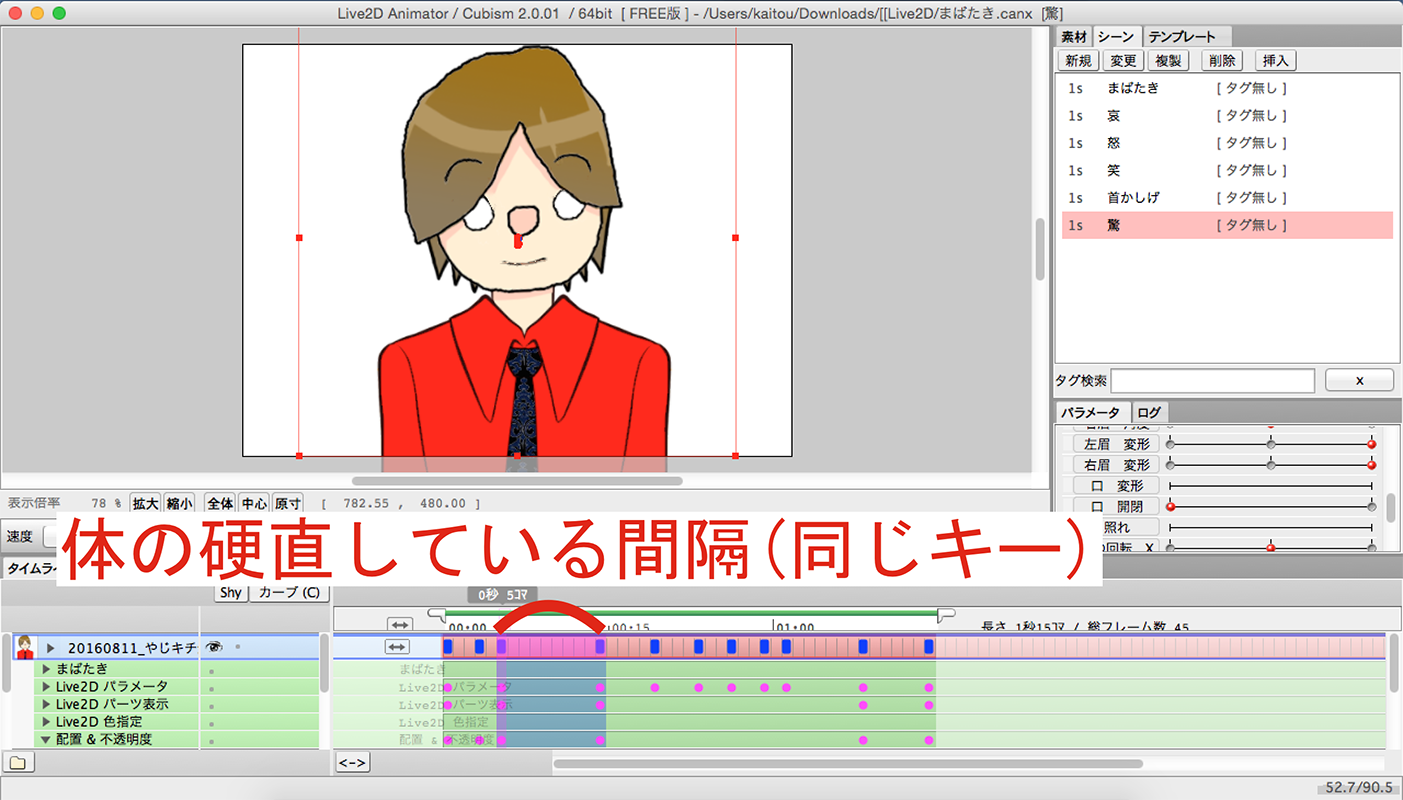
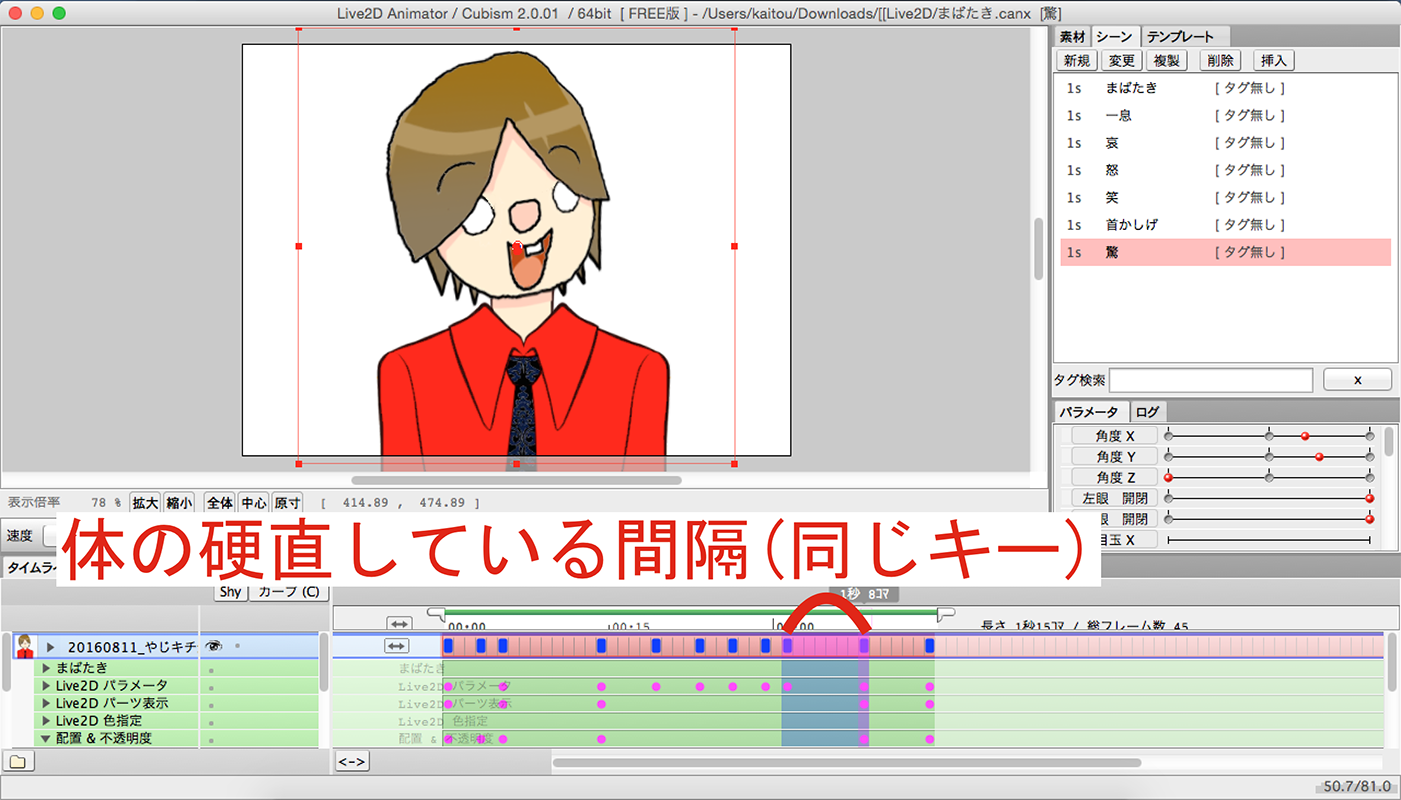
次に、驚いて体を硬直させるアニメーションを、「溜め」で表現しています。
これは単純に、同じキーを間隔をあけて配置しただけになります。
間隔は10マス前後あれば良いかと思います。

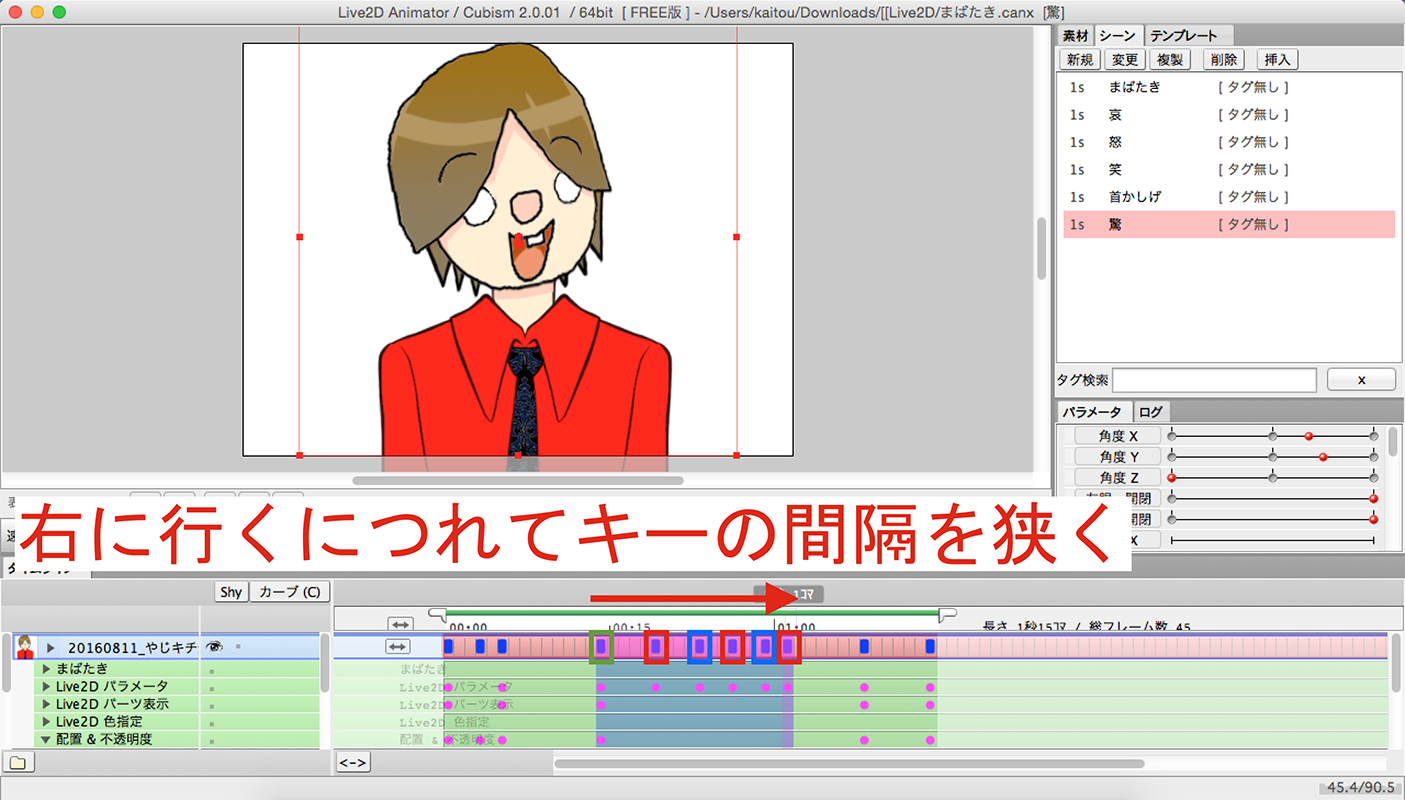
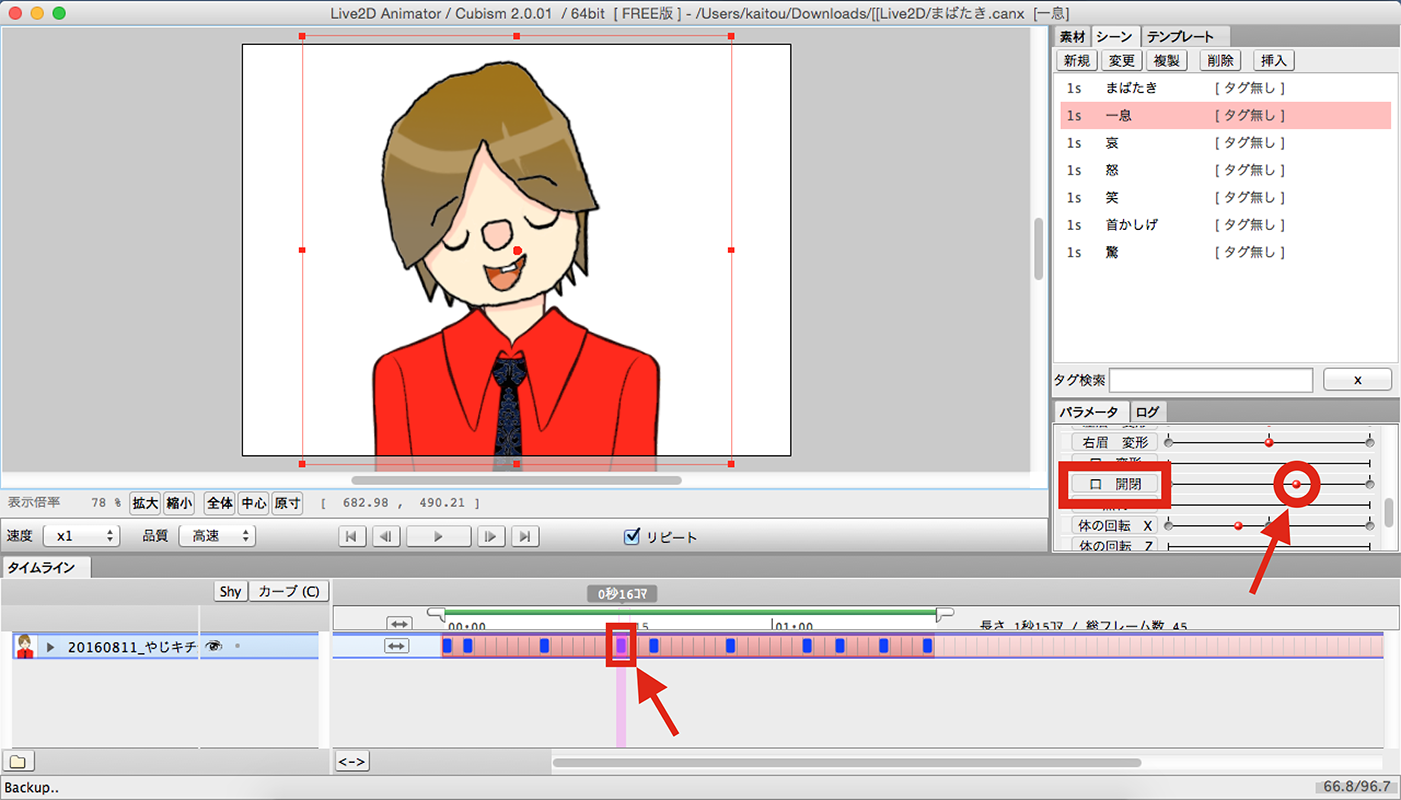
次に口を開けるアニメーションですが、顎が「ストーン」と外れるようなアニメーションにしてみました。
顎が下に外れてバウンドするアニメーションを、
右に行くにつれてキーの間隔を狭めることで表現しています。
口の開きも若干調整し、赤い枠のキーは口を全開
青い枠のキーは口を半開きに設定しております。
ちなみに緑枠のキーは口を閉じた状態です。

そして最後にもう一度「溜め」を作っています。
こちらは少し短く6〜7マス程度での設定です。
口を開けて放心状態、といった感じのアニメーションになります!
そして実際の動きがこちらです!
モデル作成の時点で、目玉を小さくするパラメータを設定しておくと
今回とは違った「驚き」のアニメーションができると思います!
「一息」のアニメーションを作成!

「一息」は目をつむって、左右に体を動かす表現で行いたいと思います。
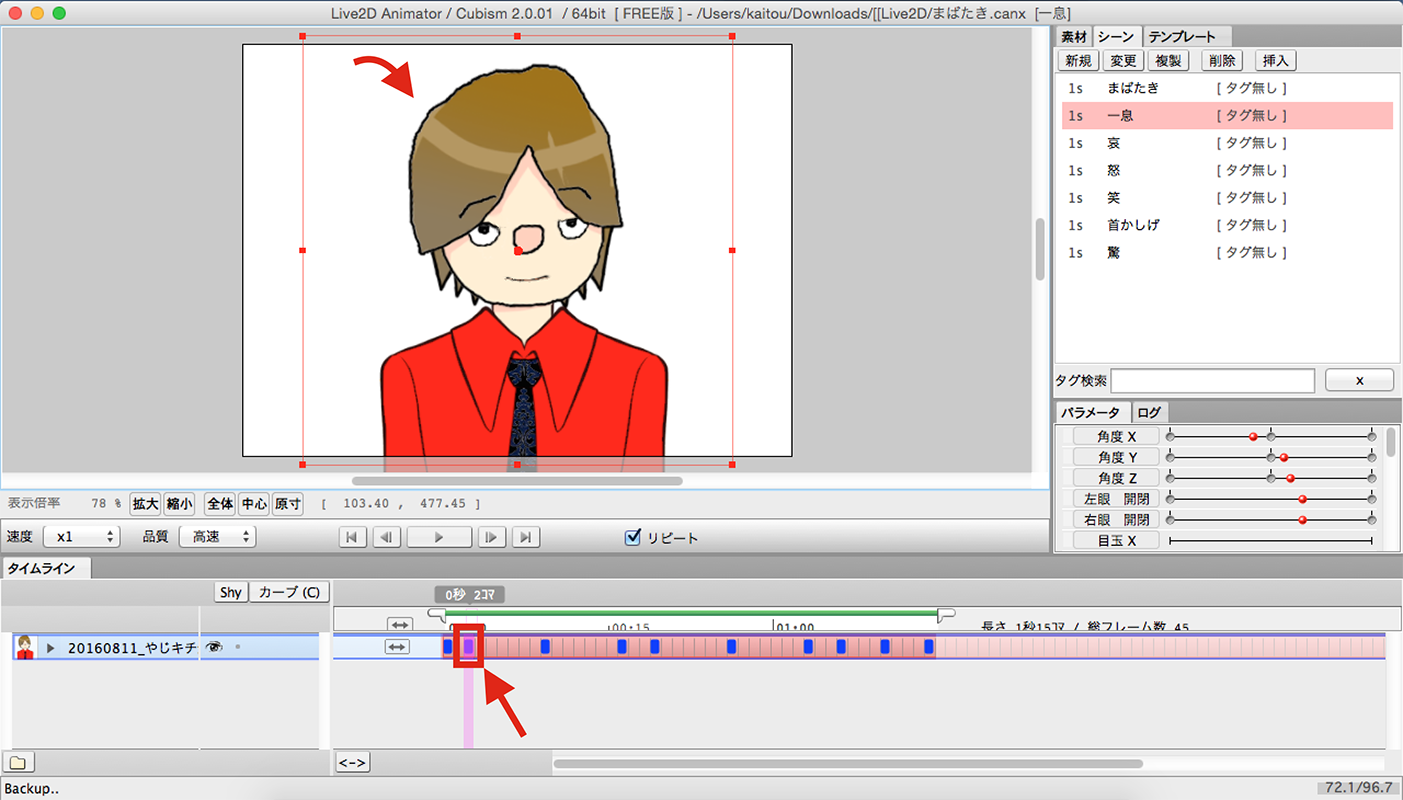
まず左側に顔と上半身を動かしたいと思うのですが、その前に一度
少しだけ顔を右に振ります。
角度としては大体5度くらいの小さな動きです。
ですが、こういった細かい動きが「自然な動き」につながります。
今回の動きは、人間が動き出す前の「勢い付け」になります。
一番わかりやすいのは、ジャンプする前の膝を曲げる動きでしょうか?
上にジャンプする前に、下に沈んで勢いをつけるように
大きくパーツを動かす時は、あえて反対側に少しだけパーツを移動させると良いでしょう!

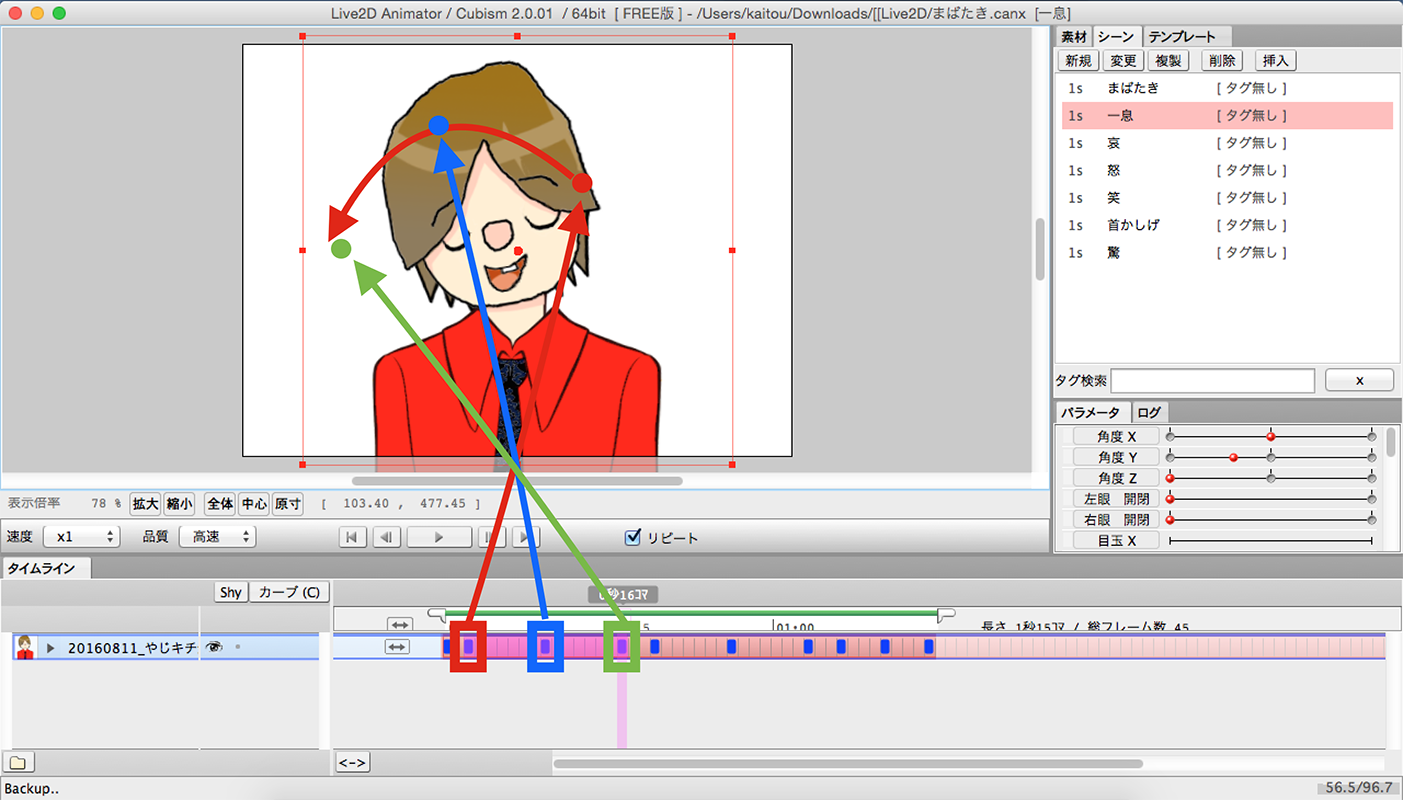
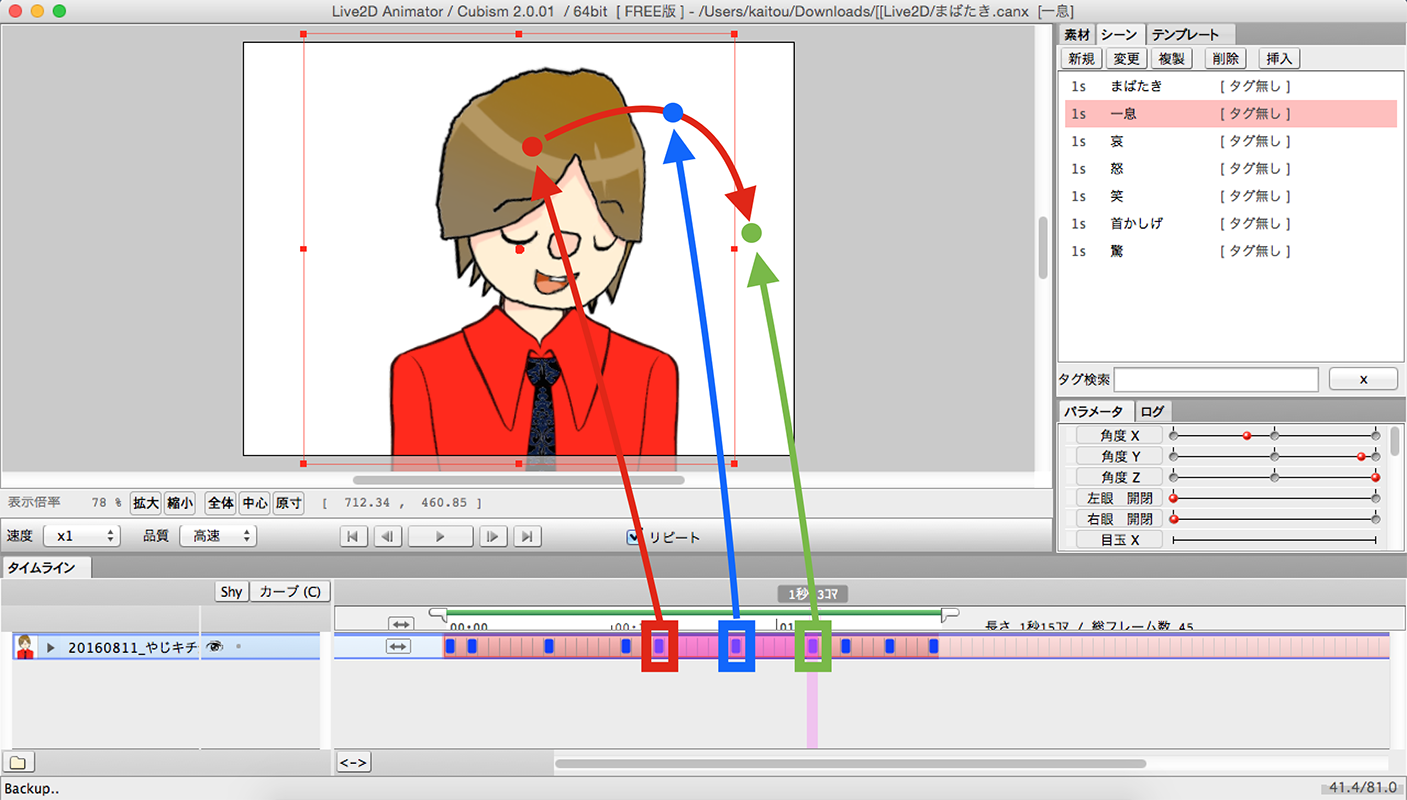
次に左側に顔と上半身を動かしますが、ここでも動きはアーチを描くように動かします。
左側に顔と上半身を動かす途中で、少し上に移動をさせると良いでしょう。

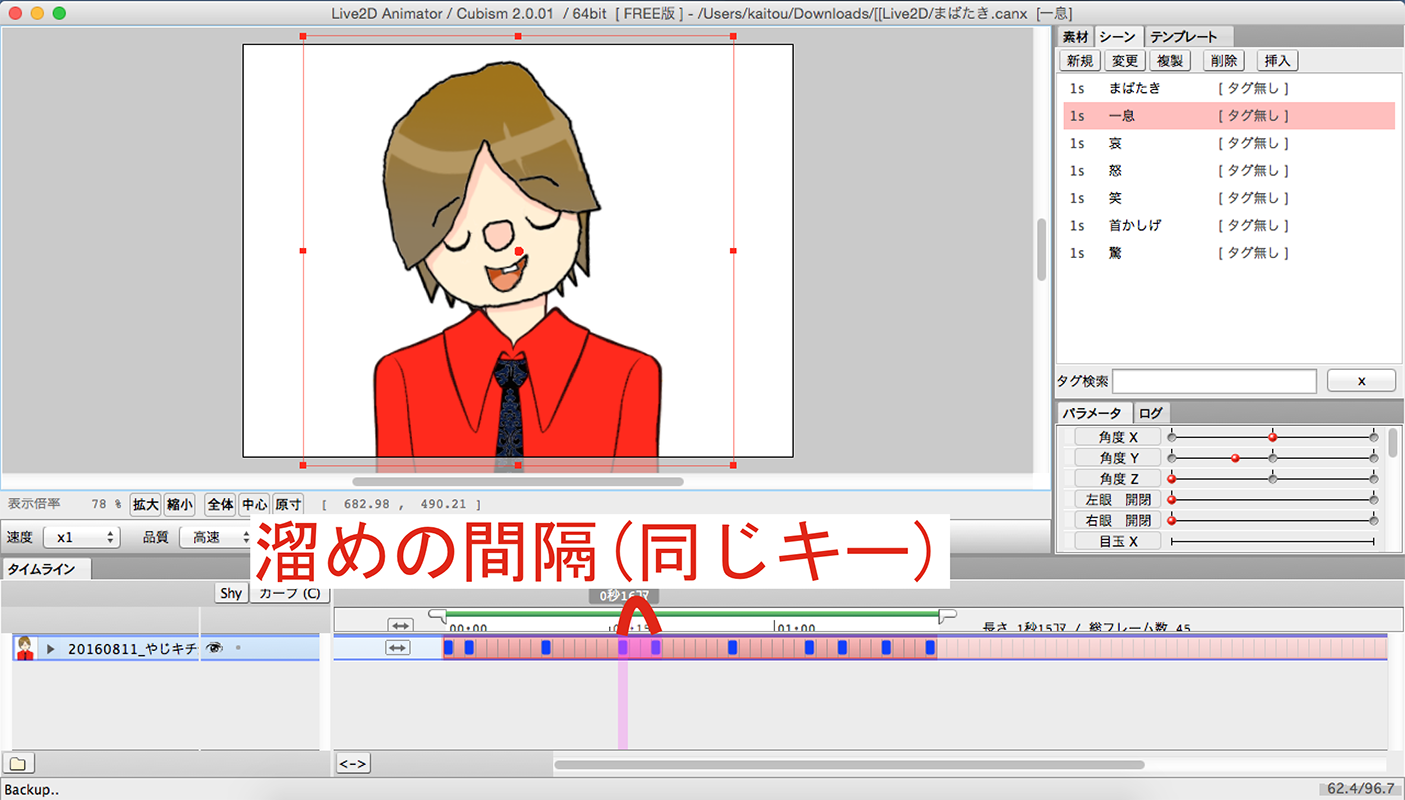
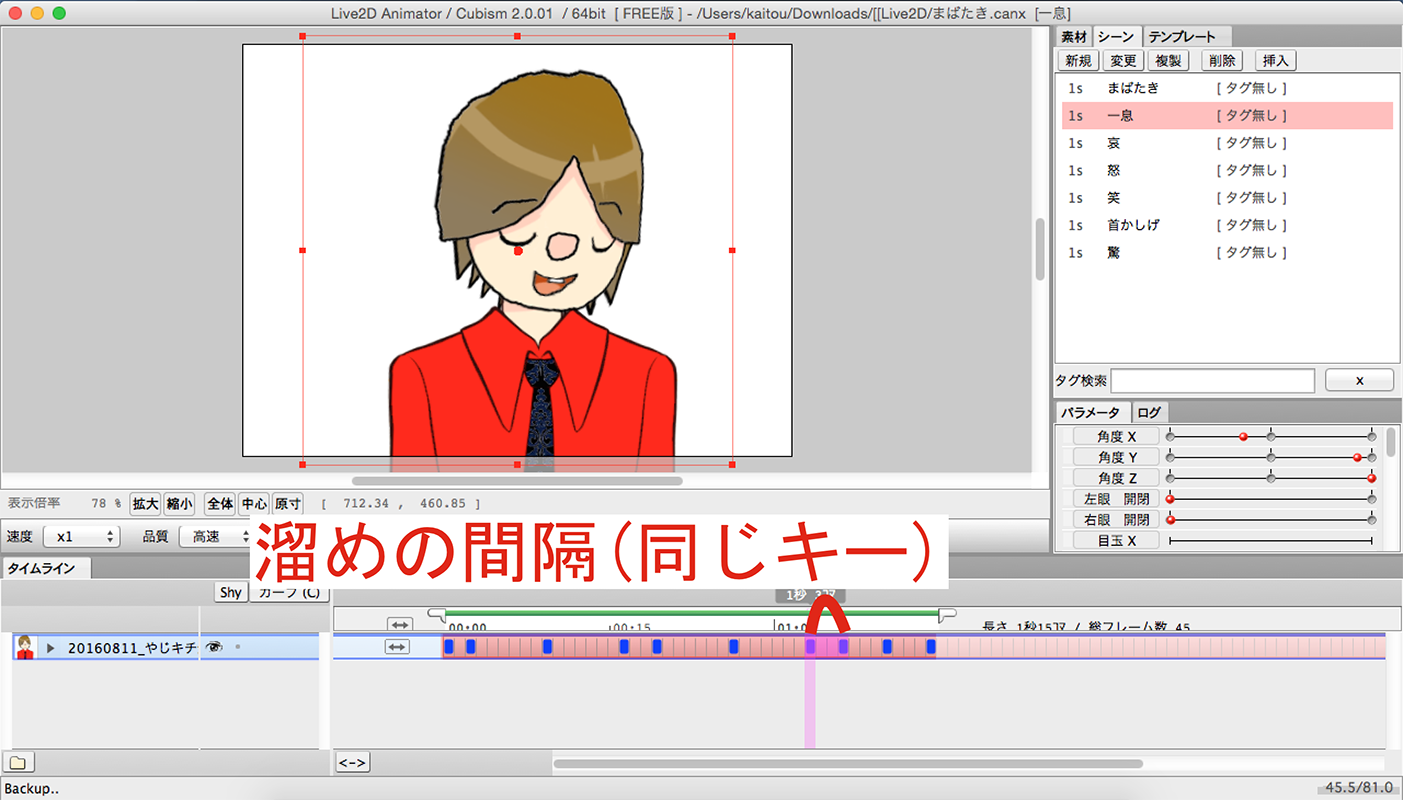
次におなじみ「溜め」の設定です。
今回はすぐに反対側に顔と上半身を動かしたいので、間隔的には4マス分だけです。

さらにここで口を開けるアニメーションを設定しているのですが、
口を全開にすると「元気いっぱい!」のような印象になるかな?と思ったので
あえて半開きで止めております。開き具合としては60%〜70%です。

あとは、先ほどと同じように、アーチを描くような動きの設定と

体を元に戻す前の小さな「溜め」を設定して完成です!
そして実際の動きがこちらです!
アニメーションを長くすれば、もっとゆっくりな表現も可能です!
今回のご紹介はここまでとさせていただきます!
そして「呼吸(待機)」の存在をすっかり忘れておりましたので、
次回は「呼吸(待機)」のアニメーション作成と、それぞれのポイントを抑えていきたいと思います!
まとめ
・哀しむ様子は「硬直時間」を長く設定!
・「位置の移動」と「拡大縮小」を組み合わせることで「息遣い」の表現が可能!!!
・各パーツは「1」で表示、「0」で非表示!
・大きくパーツを動かす時は、あえて反対側に少しだけパーツを移動させると「自然な動き」が表現可能!
ここまでで何か質問やコメントなどございましたら是非書き込んでください!
私も皆様と一緖に成長していきたいと思います!
富、名声、力。この世の全てを手に入れた会社、世界にディライトを・テクノアート。
この会社が言い放った一言は人々をwebサイトへ駆り立てた。
「ウチのTシャツか? 欲しけりゃくれてやる。探せ! この世の全てをそこに置いてきた」
人々は「てくのはうす」を目指し、夢を追いつづける。
世はまさに大Tシャツ時代!
次回もテクノブログにご期待くださいm(_ _)mThe following two tabs change content below.
やじキチ
どうも!(・∀・)やじキチです。 影が薄いのをカバーするためにチャラチャラしております。 常日頃から皆々様に笑顔でいて欲しいと思っております。 皆々様が笑顔で、世界が平和なら最高です! よろしくお願い申し上げます!
最新記事 by やじキチ (全て見る)
- 【再掲載】やじキチはよくカップ麺たべるし、チャックフィンリーがラーメン日記をやるから、やじキチはカップ麺レポやったら? - 2020年2月5日
- 読書の秋!漫画好きが語る週刊少年ジャンプのオススメ漫画5選!!!!! - 2019年9月19日
- 【再掲載】40分だけ部長を体験してみた。 - 2019年6月28日
