-
直前の動きで表現、高速移動のアニメーション!【アニメ・モーションのつくりかた!】〜スプライトスタジオ編〜 part24
-
2018.01.30
-
投稿者: やじキチ
-
どうも!(・∀・)やじキチです。
イチから学ぶ!【アニメ・モーションのつくりかた!】〜スプライトスタジオ編〜の連載ブログです!
part23では、セルマップ制作や差し替え時の注意事項をまとめました。
今回は、高速で移動するアニメーションの表現をしたいと思います!
目次
イチから学ぶ!【アニメ・モーションのつくりかた!】〜スプライトスタジオ編〜のPart24です!
セクション1:「直前の動き」に注目!大まかな動きの設定

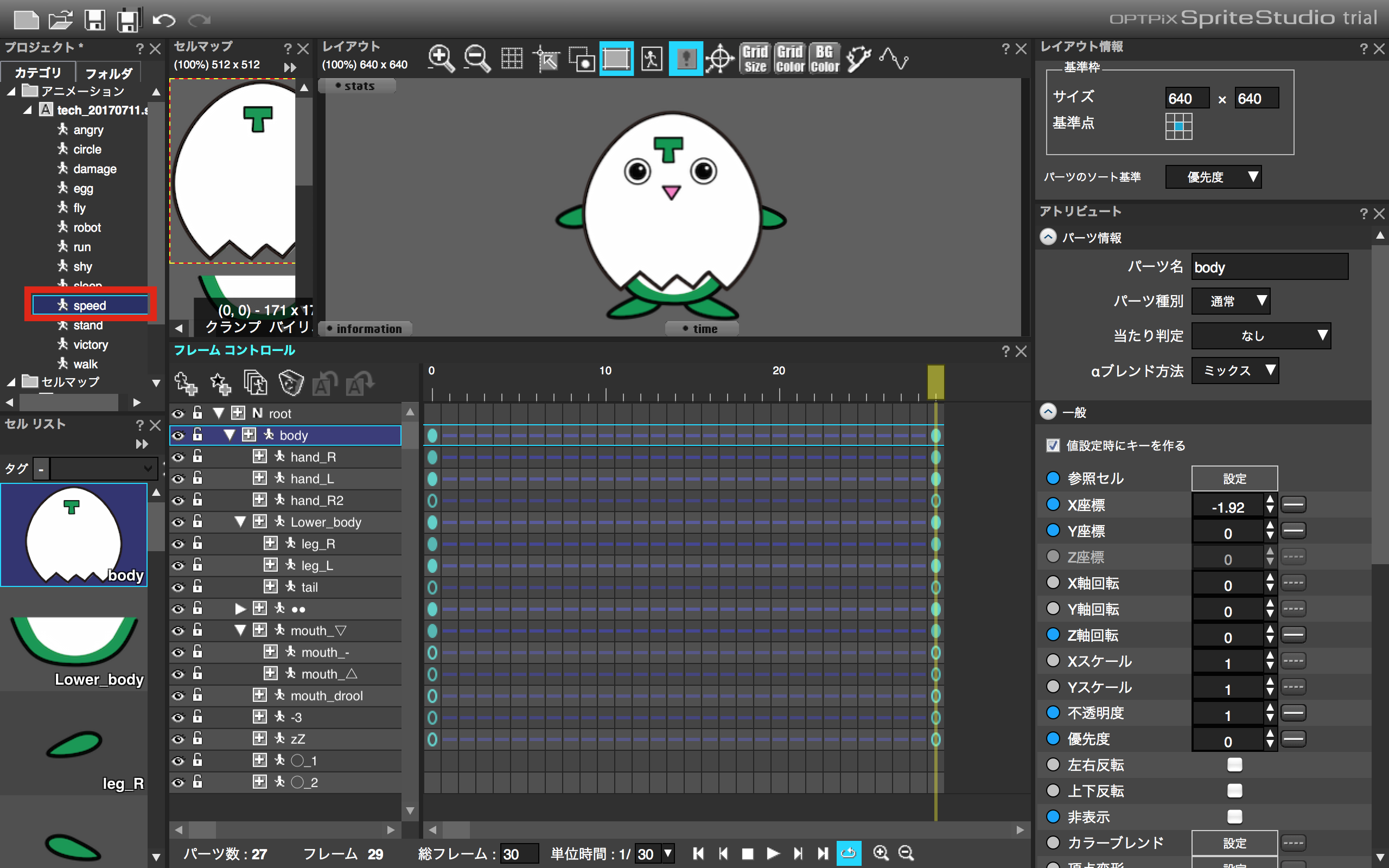
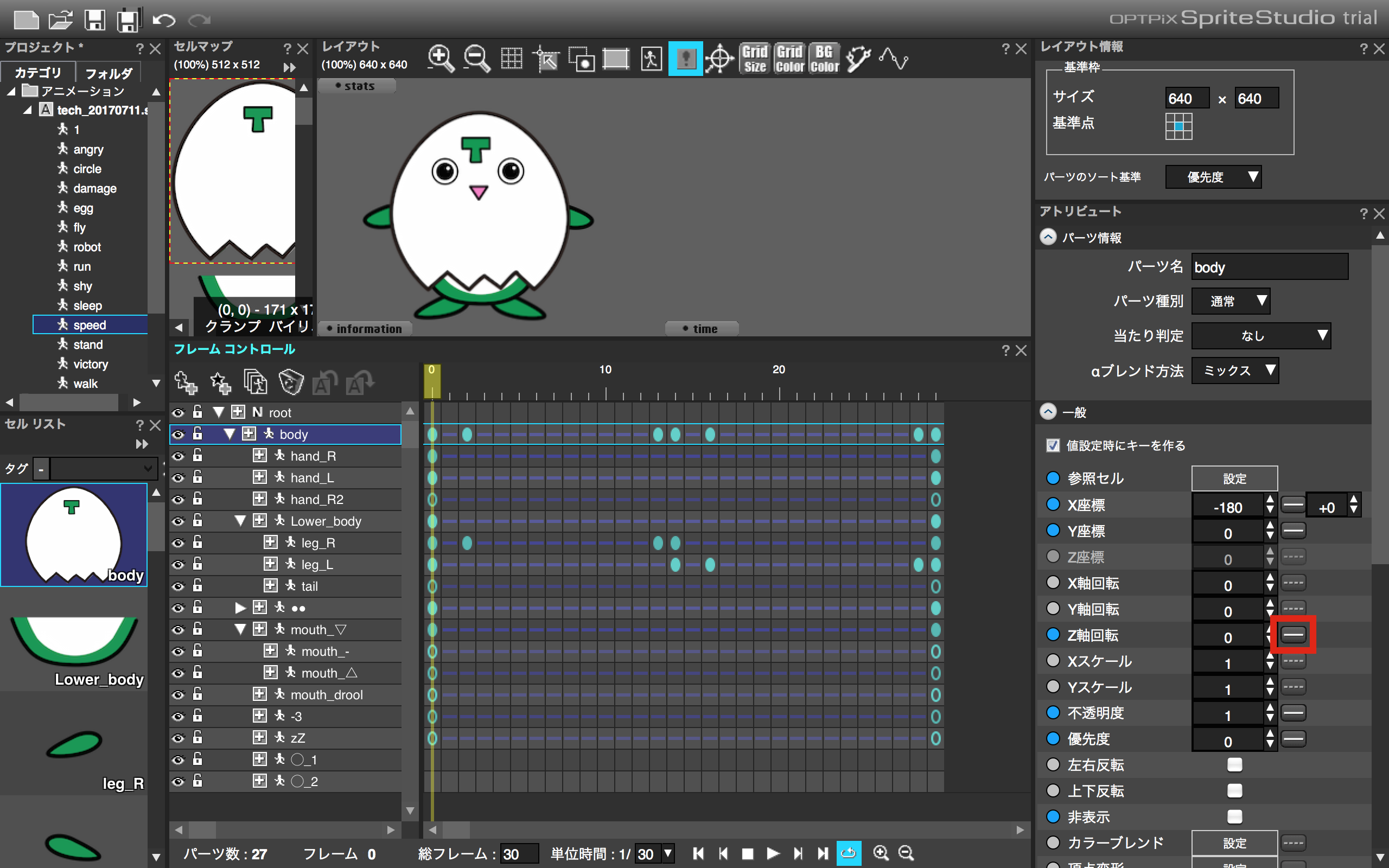
まずは今回のアニメーション用のタイムライン「speed」を制作します。

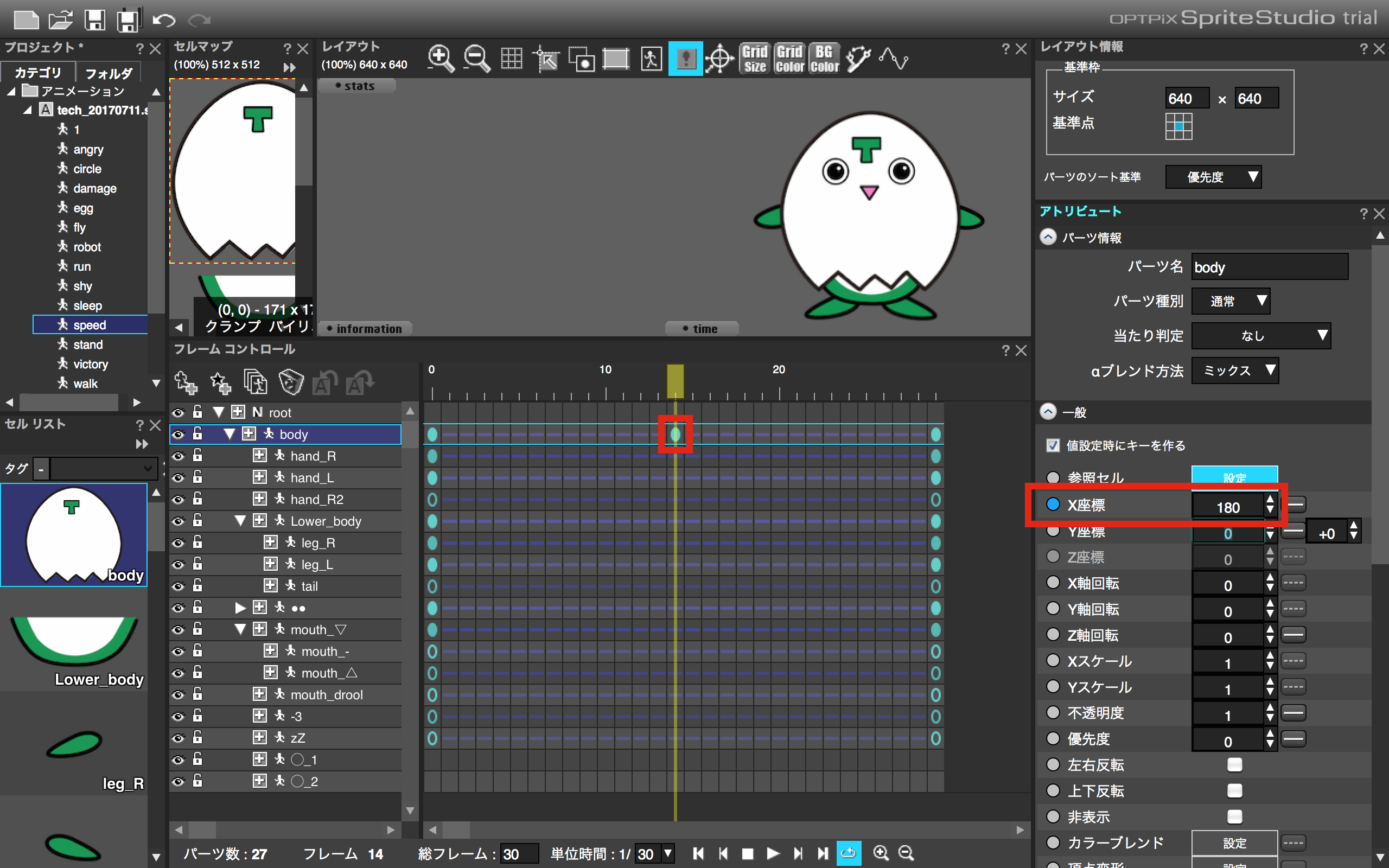
「body」の14フレーム目で、「X座標」を0から180に変更します。

この横移動を高速化するのですが、今回は「直前の動き」に注目して、設定を行います!
今回は、下記のように考えております。
・体を移動方向と反対に傾け、力を溜める。
・傾けた体を素早く移動方向に傾ける。

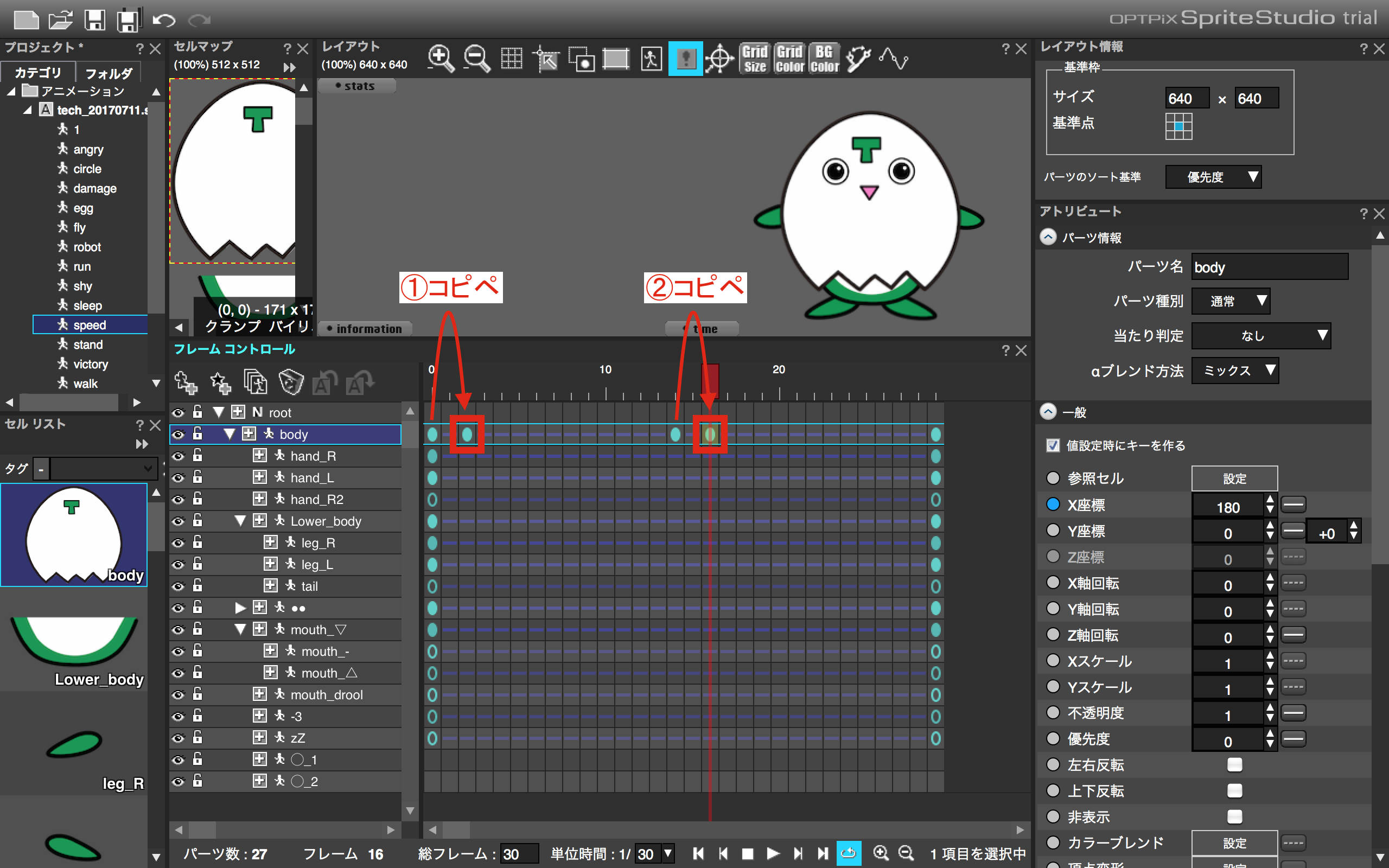
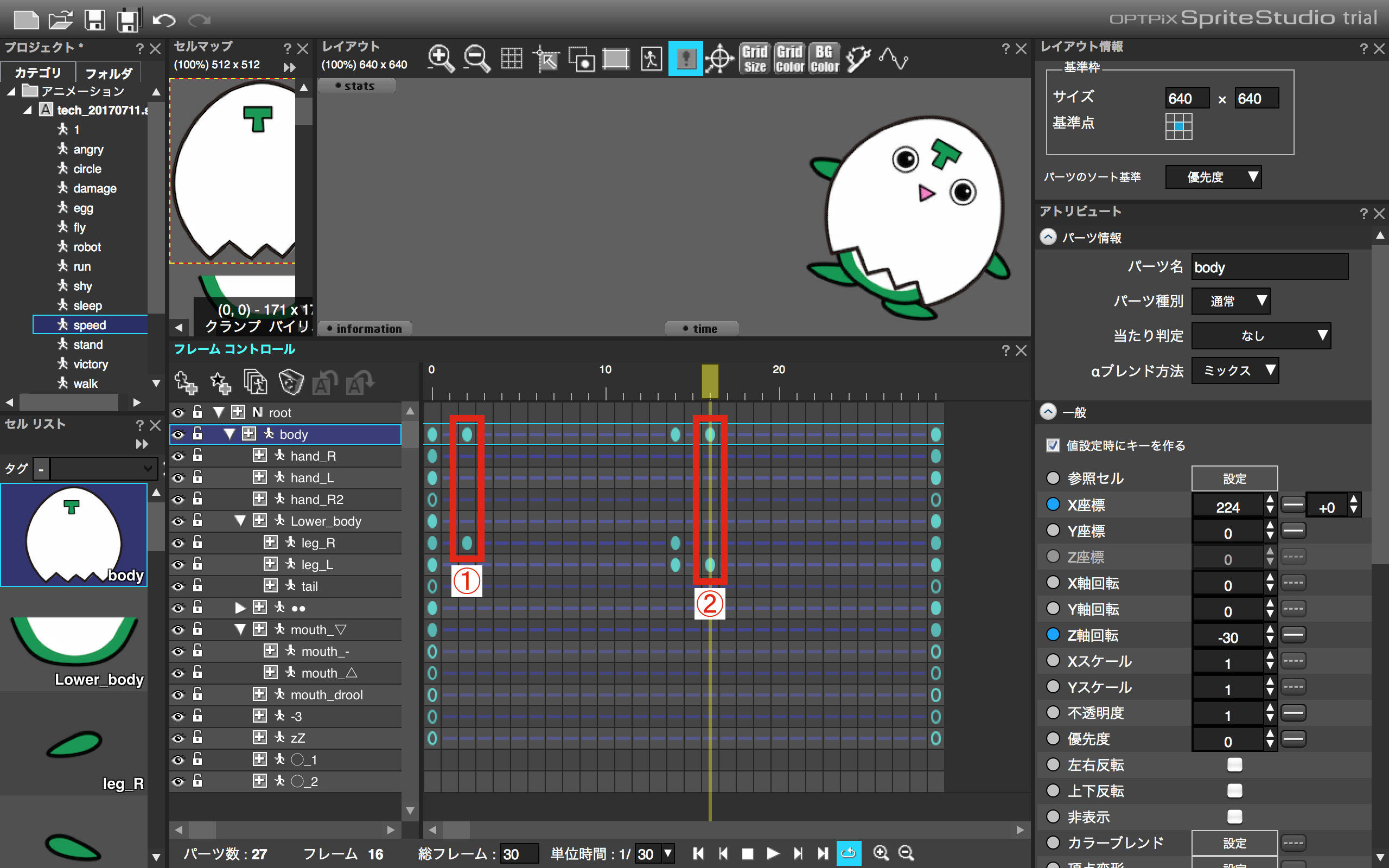
1)「body」の0フレーム目を、2フレーム目にコピペします。
2)「body」の14フレーム目を、16フレーム目にコピペします。

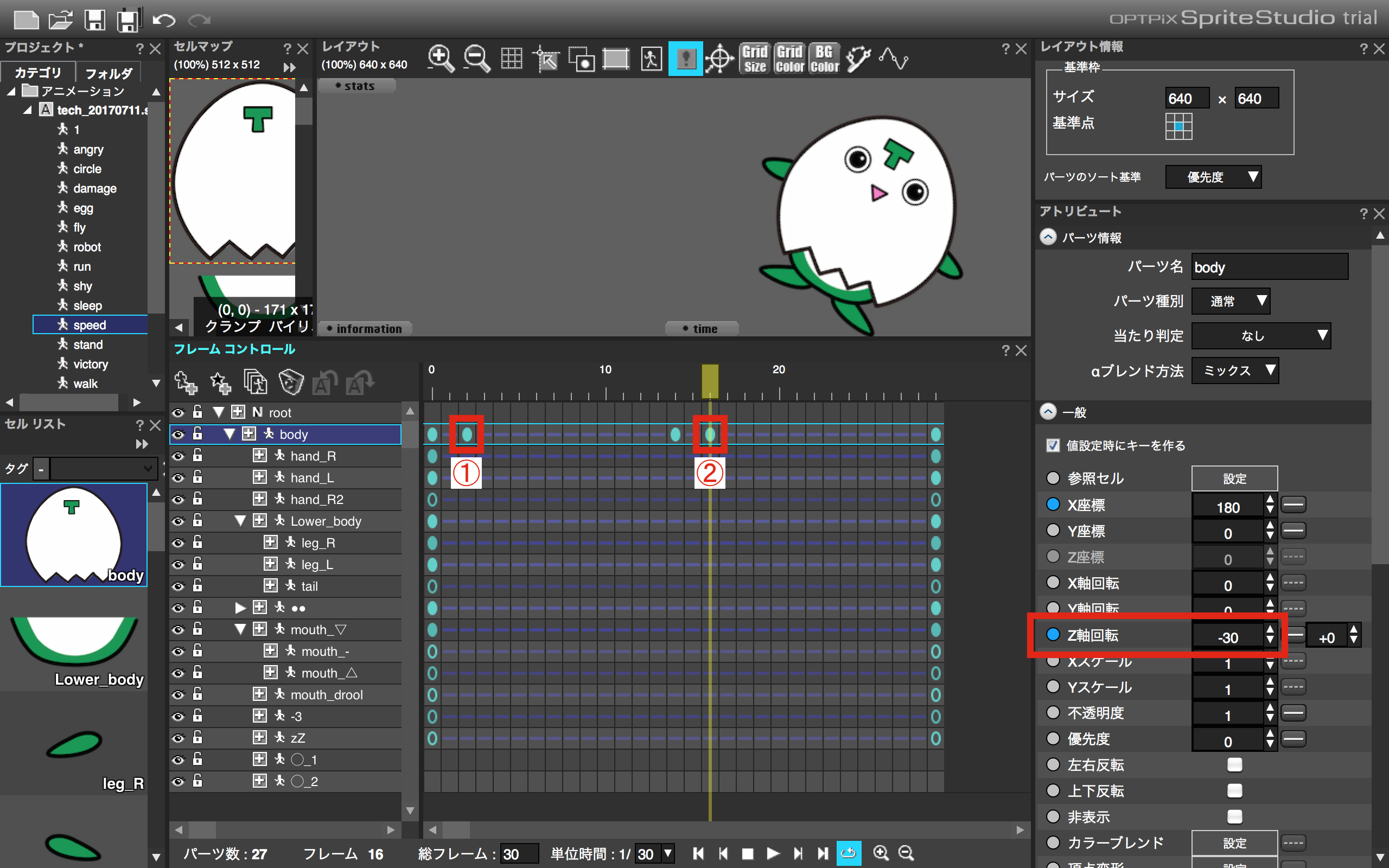
1)「body」の2フレーム目の「Z軸回転」を、0から30に変更します。
2)「body」の16フレーム目の「Z軸回転」を、0から−30に変更します。

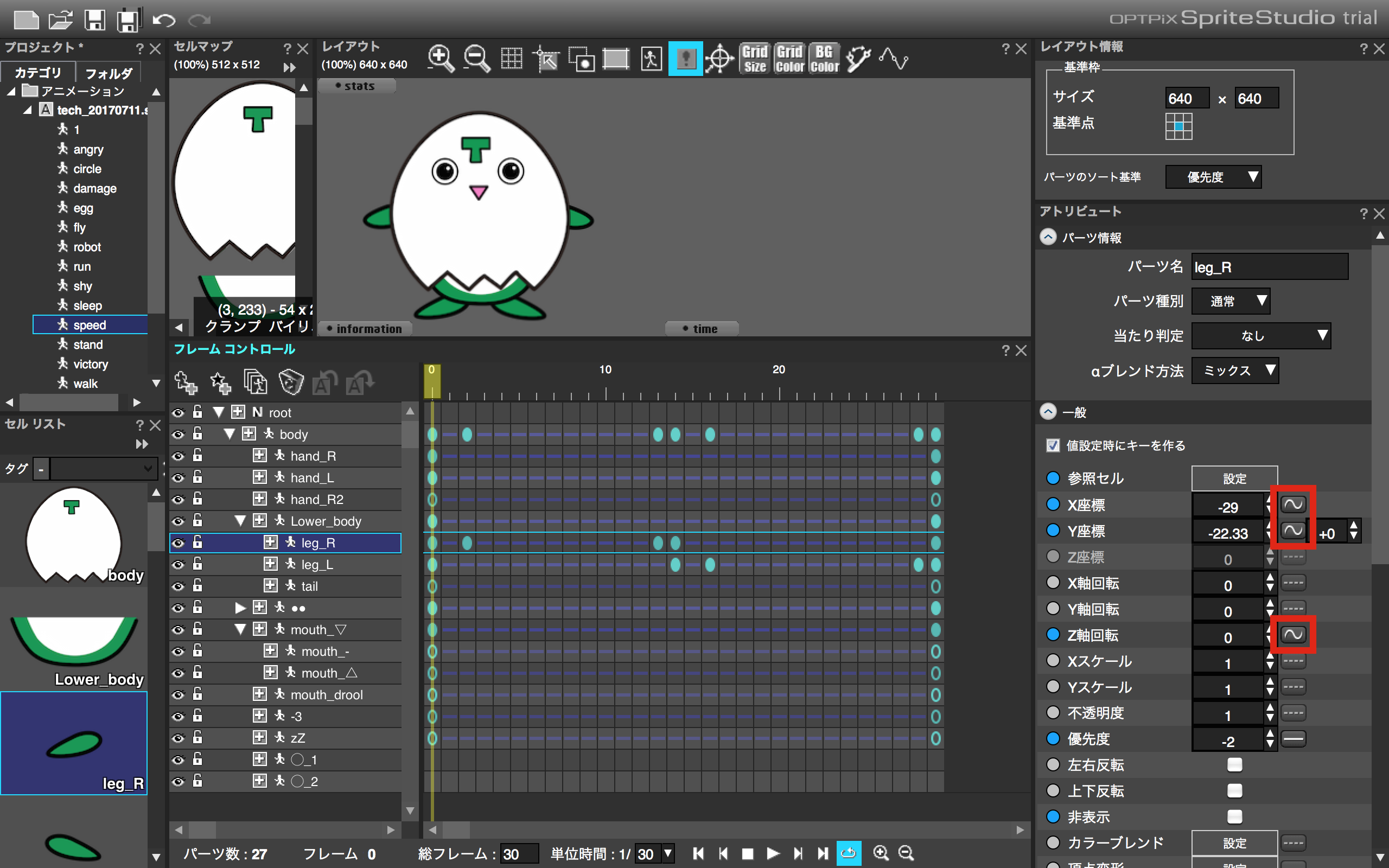
30度から傾けた「body」に合わせて、足元が動かないように、各パーツを調整します。
1)「leg_R」のつま先合わせで、「body」の「X座標」、「leg_R」の「X,Y座標」と「Z軸回転」を調整します。
2)「leg_L」のつま先合わせで、「body」の「X座標」、「leg_L」の「X,Y座標」と「Z軸回転」を調整します。

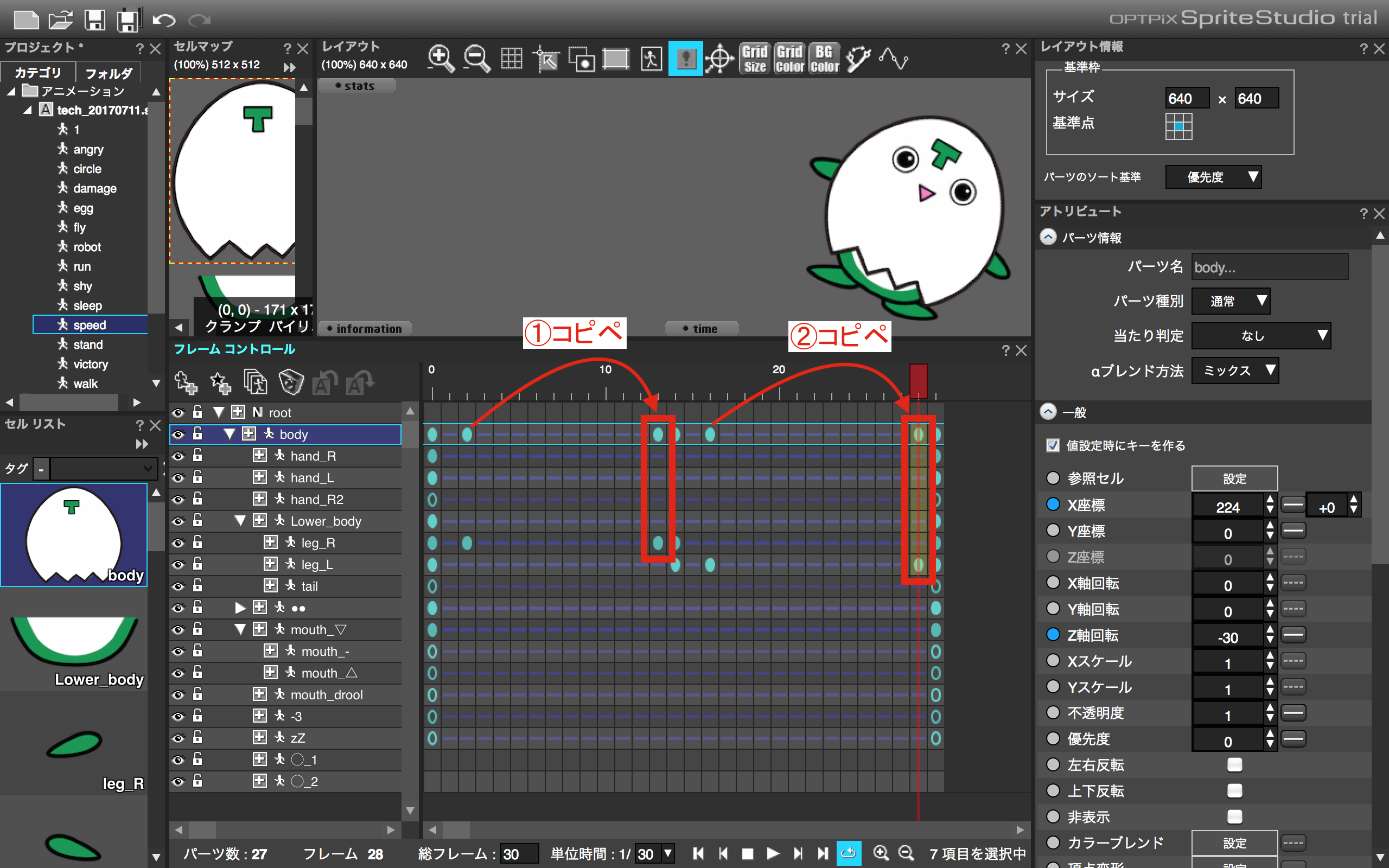
1)2フレーム目のキーを、13フレーム目にコピペします。
2)16フレーム目のキーを、28フレーム目にコピペします。
この間のフレームが、高速移動前の「溜め」になります。

これで大まかな動きの設定が完了です!
これをさらに高速に!そして滑らかに!調整していきましょう^^
セクション2:動きの調整は、「ベジェ」を使って滑らかに!

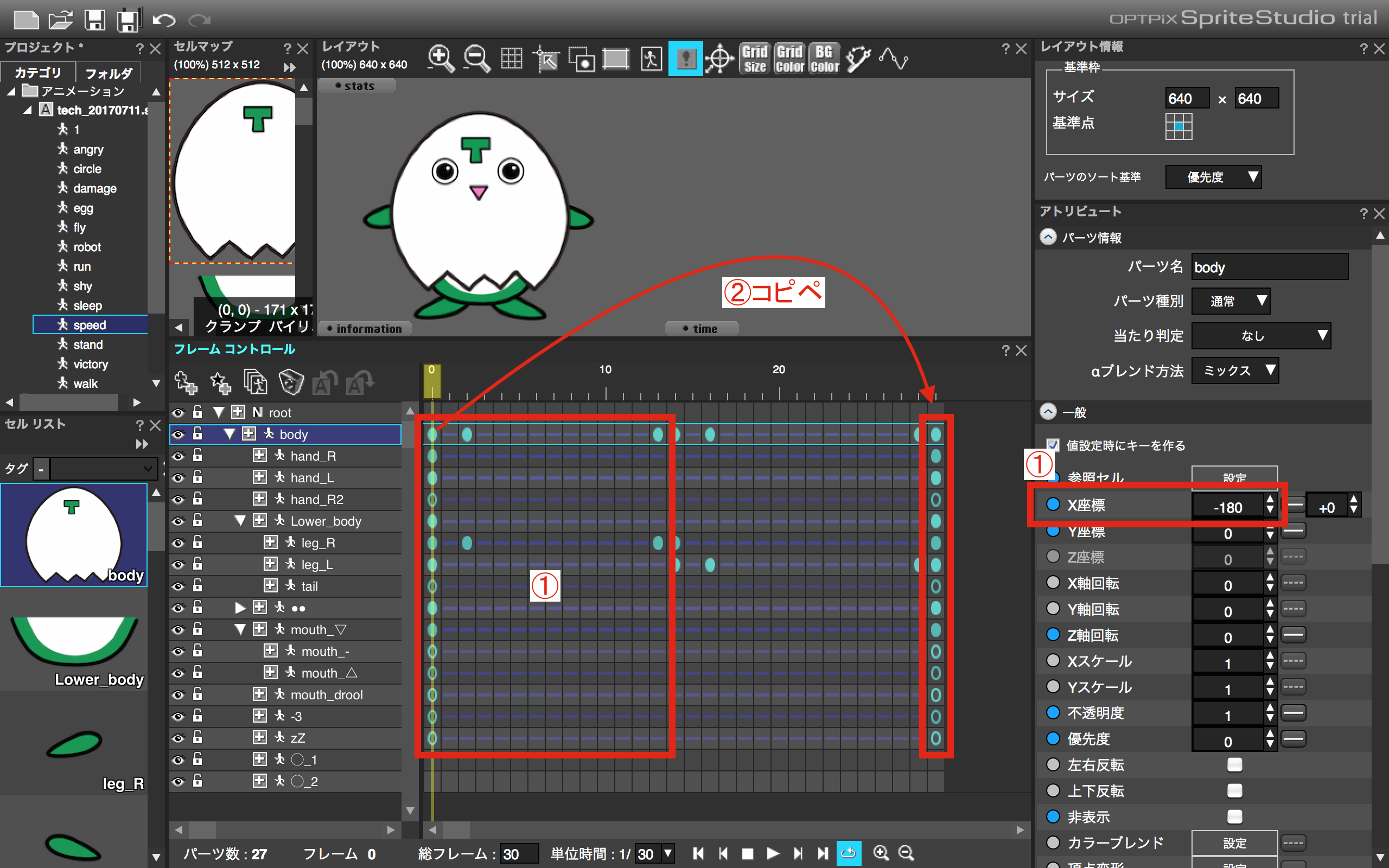
1)「body」の0〜13フレーム目の「X座標」を、0から−180に設定します。
動く範囲を広げて、さらに高速に移動しているようにみせます。
2)0フレーム目のキーを、29フレーム目にコピペします。

キーフレームの間隔を変えずに、移動距離を伸ばしたので、さらに高速で移動しているように見えます!
しかし動きがカクカクしているので、「直前の動き」を滑らかにし、よりわかりやすくしていきましょう!

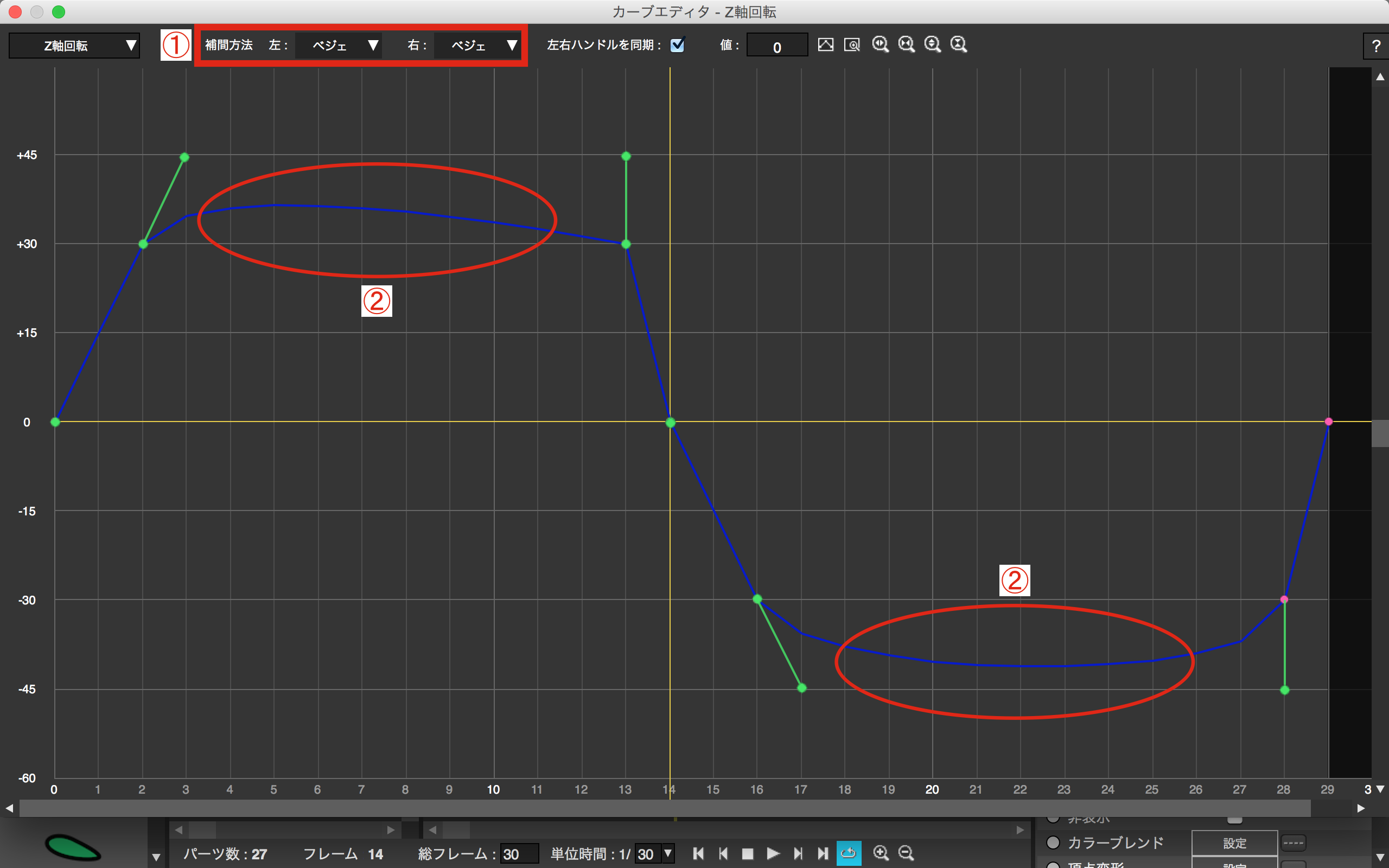
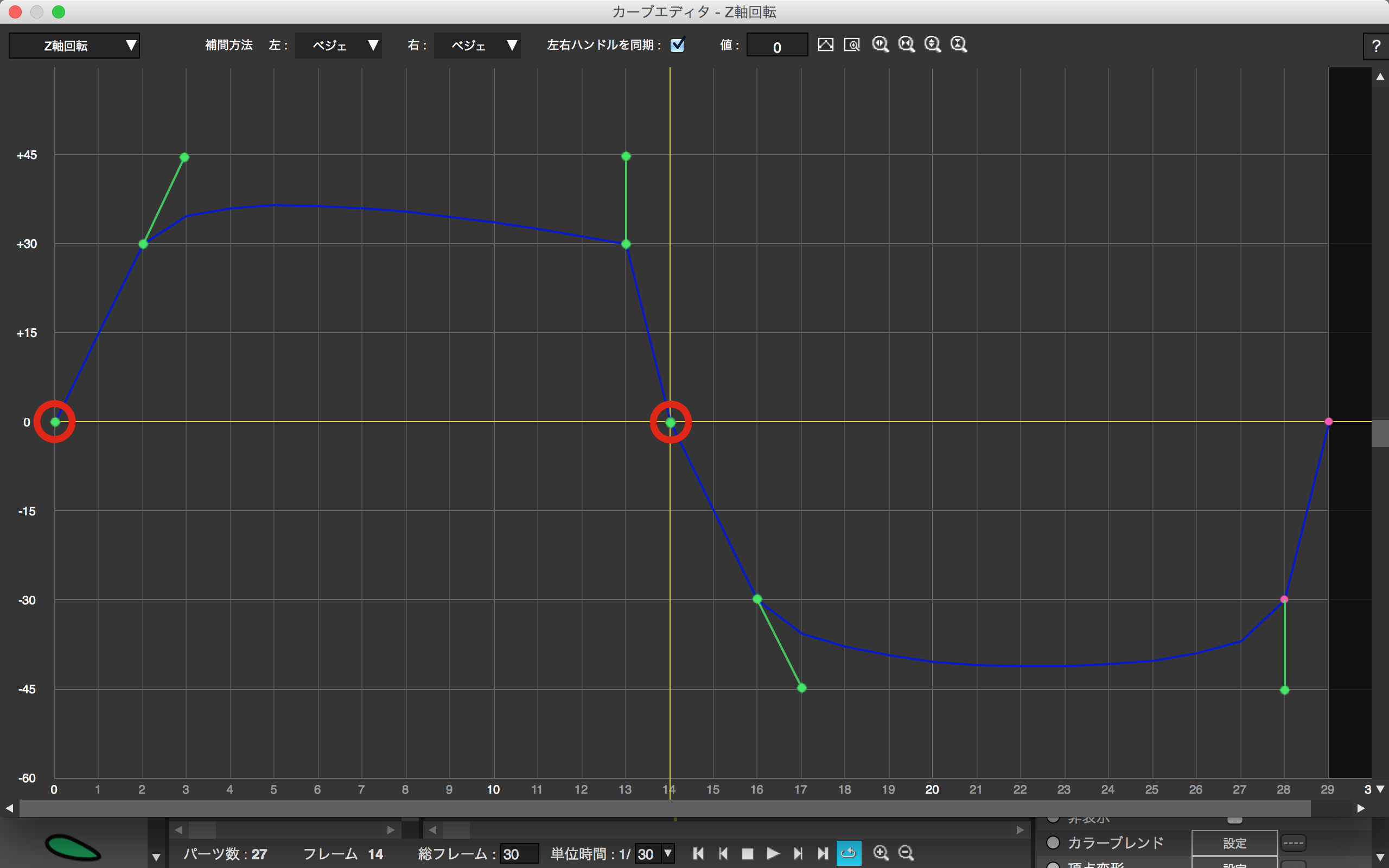
ここから「ベジェ」を使います。
「body」の「Z軸回転」の横「ー」をクリックします。

1)ハンドルを「線形」から「ベジェ」に変更します。
2)「溜め」の区間 で、ゆっくり「body」の傾きを変化させます。

「body」の「Z軸回転」の変化に合わせて、各パーツの動きも「ベジェ」で調整します。

いかがでしょうか!?
高速移動中の中割りがなくても、左右に高速移動をしているのがわかりやすいと思います。
これは、直前の動きのおかげで、見ている人の脳が勝手に「中割り」を補完してくれているからです。
応用すれば、空からキャラが高速で降ってきて地面に着地するアニメーションを作る場合、
着地の「直後の動き」で、高速で降ってくる部分を補完することもできます!
これで、前後の動きをつかった高速移動のアニメーションは完成です!
番外セクション:不要な「ベジェ」の削除!
アニメーションを制作する際に、設定をした内容が、動かしてから意図しない動きだった、ということが良くあります。
単純に「元に戻す」で修正できれば良いのですが、他はそのまま使い、一部分だけ修正したい
という場合がほとんどです。
その場合、部分的に修正するのですが、「ベジェ」は注意が必要です。

例えば今回のアニメーションでは、0フレーム目と14フレーム目が「ベジェ」なっています。
ここで「ベジェ」を使うと思ったのですが、動かしてみたら不要な箇所で、そのまま残っています。
この状態であれば、アニメーションに変化はないのですが、別の部分で影響が出てきます。
それは、容量です。
「ベジェ」の設定は、「線形」比べて読み込みに時間がかかります。
つまり「ベジェ」が多ければ多いほど、データが重くなってしまうのです。
今回はアニメーションも短く、不要なベジェも2つだけなので大した変化はないのですが、
アニメーションが長くなり、動かすパーツが増えてくると影響が出てきます。
あとになって大量に調整が必要になった時に苦労しないよう、不要な「ベジェ」は「線形」に戻しておきましょう!
次回は画期的な時間短縮!「psdtoSS」について説明いたします!
まとめ
・直前の動きで、その後の動きを補完!
・不要な「ベジェ」は「線形」に戻す!
ここまでで何か質問やコメントなどございましたら是非書き込んでください!
私も皆様と一緒に成長していきたいと思います!
次回もテクノブログにご期待くださいm(_ _)mThe following two tabs change content below.
やじキチ
どうも!(・∀・)やじキチです。 影が薄いのをカバーするためにチャラチャラしております。 常日頃から皆々様に笑顔でいて欲しいと思っております。 皆々様が笑顔で、世界が平和なら最高です! よろしくお願い申し上げます!
最新記事 by やじキチ (全て見る)
- 【再掲載】やじキチはよくカップ麺たべるし、チャックフィンリーがラーメン日記をやるから、やじキチはカップ麺レポやったら? - 2020年2月5日
- 読書の秋!漫画好きが語る週刊少年ジャンプのオススメ漫画5選!!!!! - 2019年9月19日
- 【再掲載】40分だけ部長を体験してみた。 - 2019年6月28日
