-
顔の要!輪郭のパラメータ設定!【アニメ・モーションのつくりかた!】〜Live2D編〜 part23
-
2016.10.12
-
投稿者: やじキチ
-
どうも!(・∀・)やじキチです。
今回も、イチから学ぶ!【アニメ・モーションのつくりかた!】のブログをやっていきます!
前回のpart22では、新しいイラストをセットアップいたしました。
今回からパラメータ設定に入っていきます!!
連載ブログのLive2D編!part23です!
Live2D http://www.live2d.com
Live2Dは、イラスト、マンガ、アニメなどの2D画像を、
2D独特の形状や画風を保ったまま立体的に動かせる、Live2D社開発のソフトウェアです。
今回の作業内容はこちら!
八方を向く輪郭のパラメータ設定!
キャラクターの要は何と言っても顔です!
顔がかわいければだいたい許される!かわいいは正義!!
今回はその顔の、基本となる「輪郭」から設定を行っていきます!
1、パラメータ設定の準備から!
まずは基本の4方向「左」「右」「上」「下」を設定するのですが、
今のイラストはすでに、左側を向いています。
ということは?今のイラストを反転すれば、簡単に右向きの下絵ができるじゃないですか!!
ということで、まずは右向きの輪郭を作成します!
方法はいたって単純。
今の左方向を向いているキャラクターの輪郭をコピーして、左右反転するだけです!

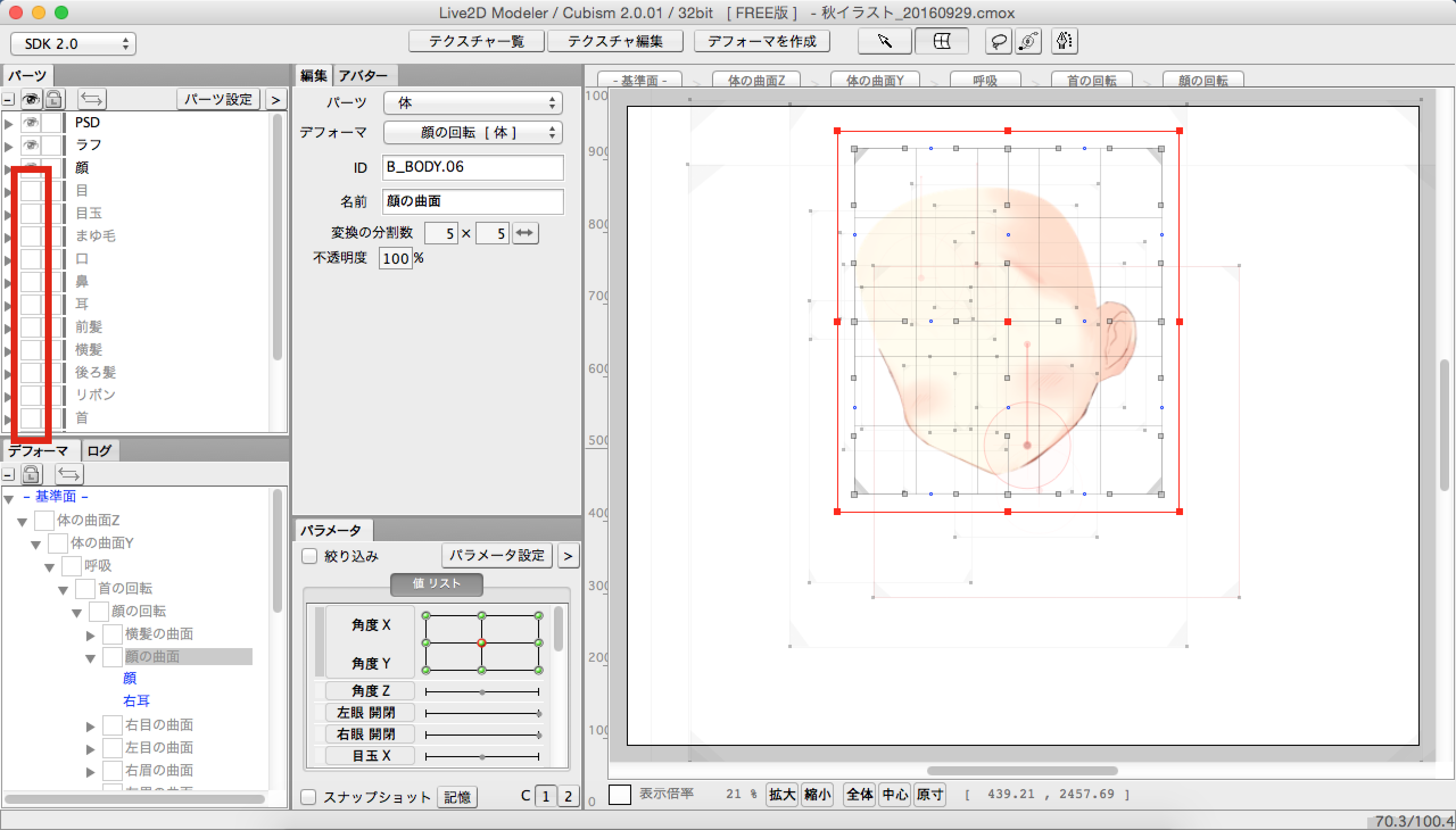
まず、顔だけを確認しやすくするために、顔以外を非表示にしてしまいましょう。

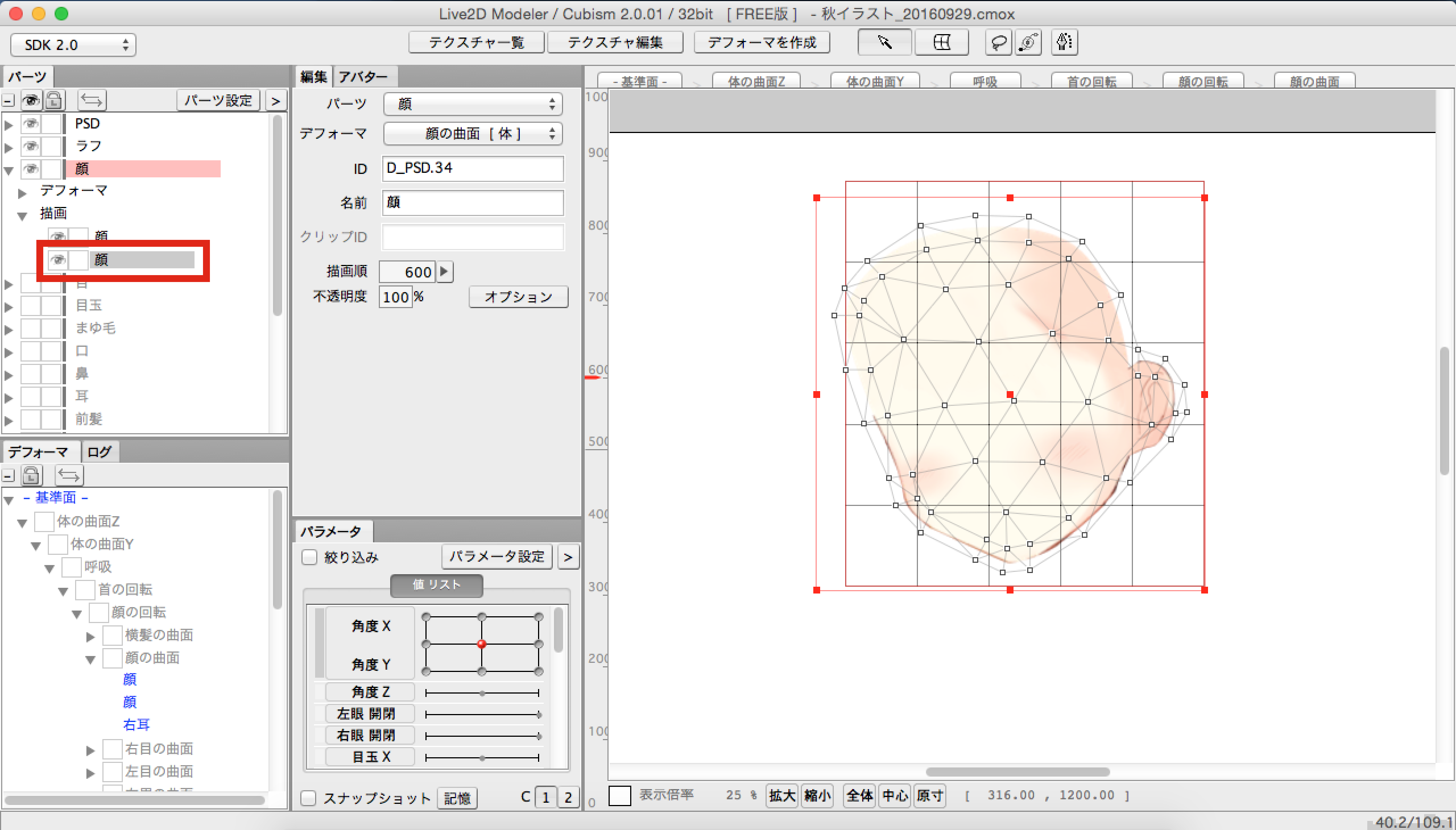
次に顔のパーツをコピーします!
「顔」を選択して、「command+c」と「command+v」を押せばすぐにできます!

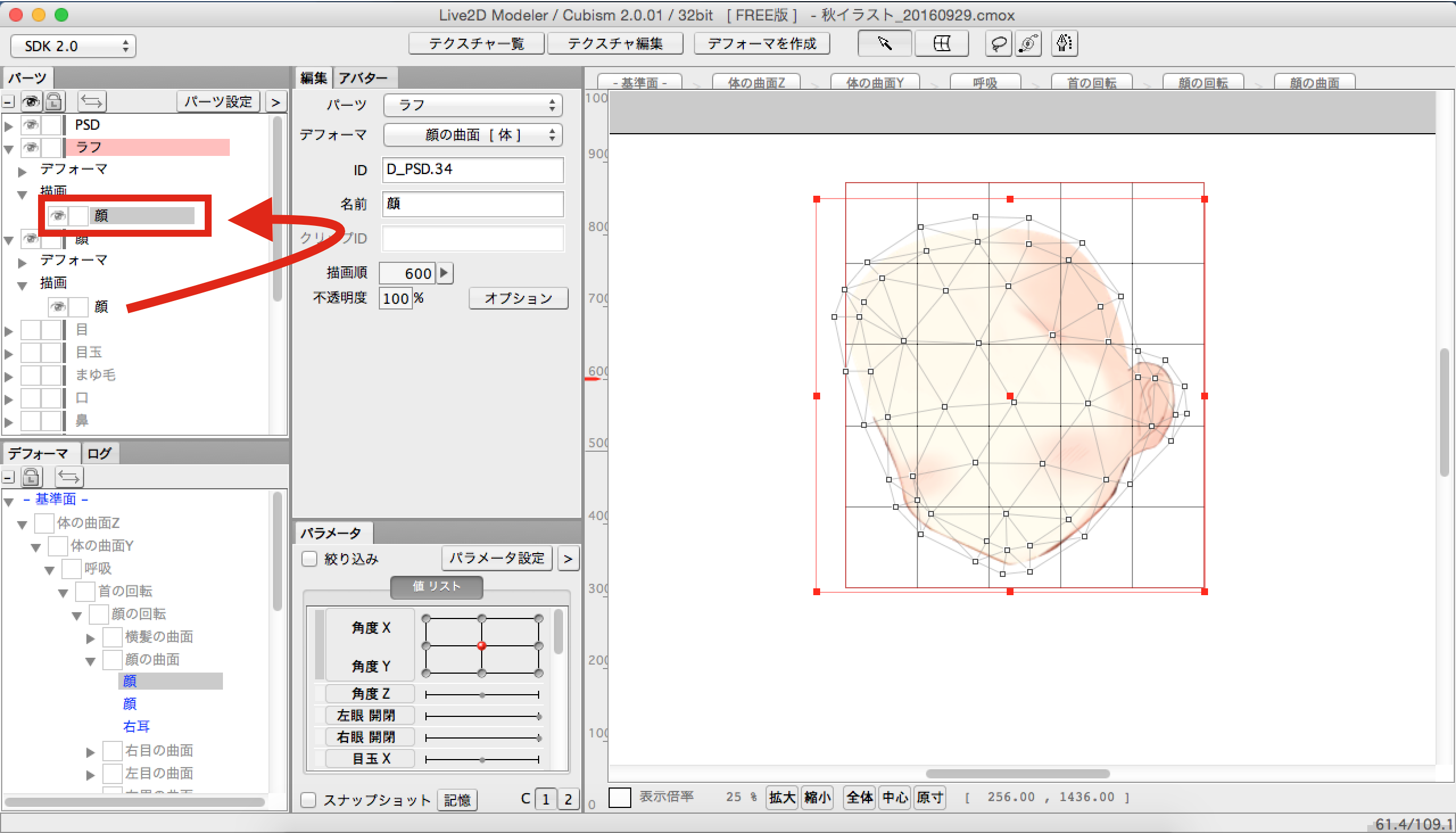
コピーした顔パーツは、パラメータ設定では使わないので
「ラフ」の中に移動します。
「ラフ」は下書きとして認識されるので、確認用のパーツなどはここに入れておくと良いでしょう!

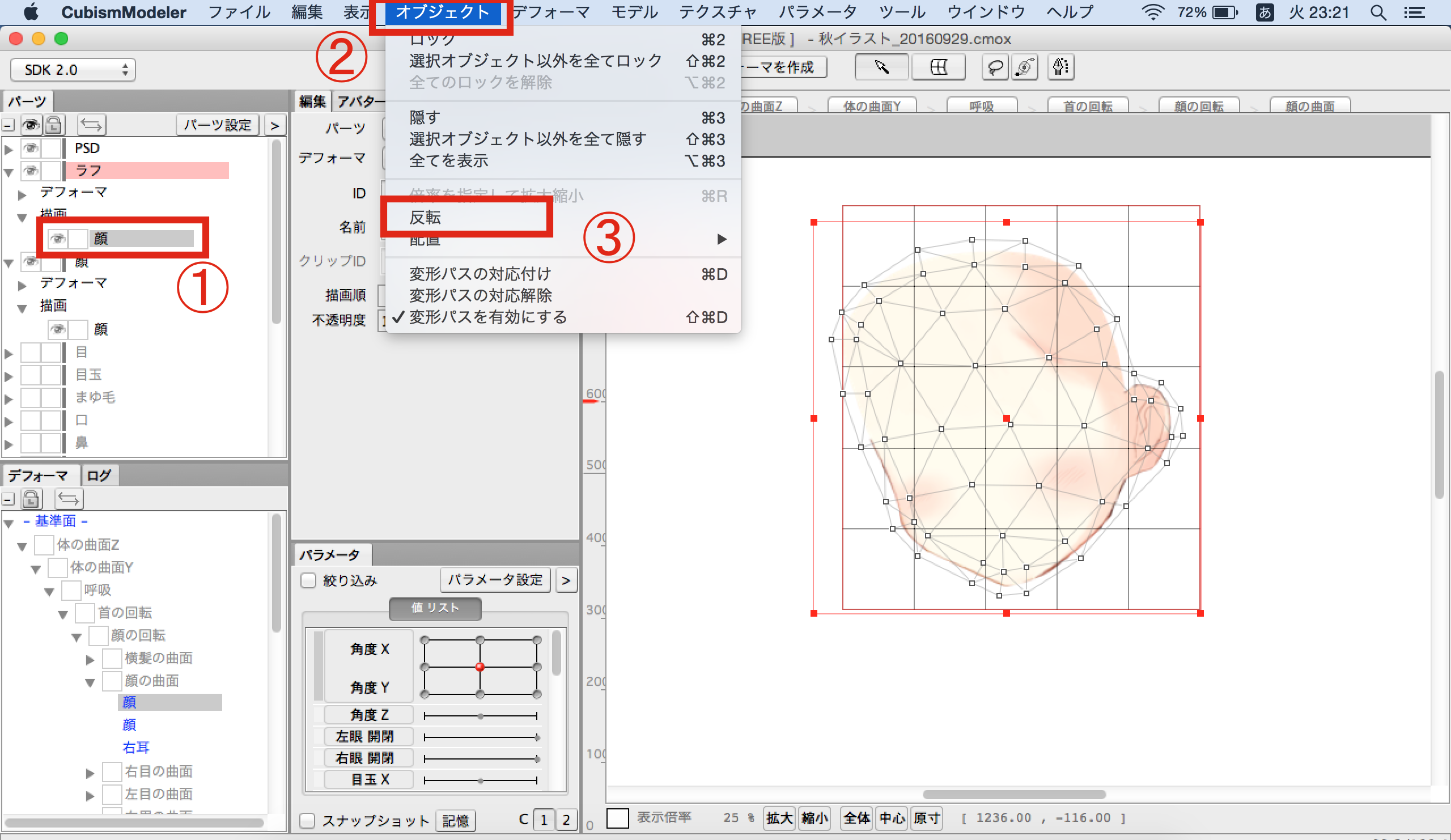
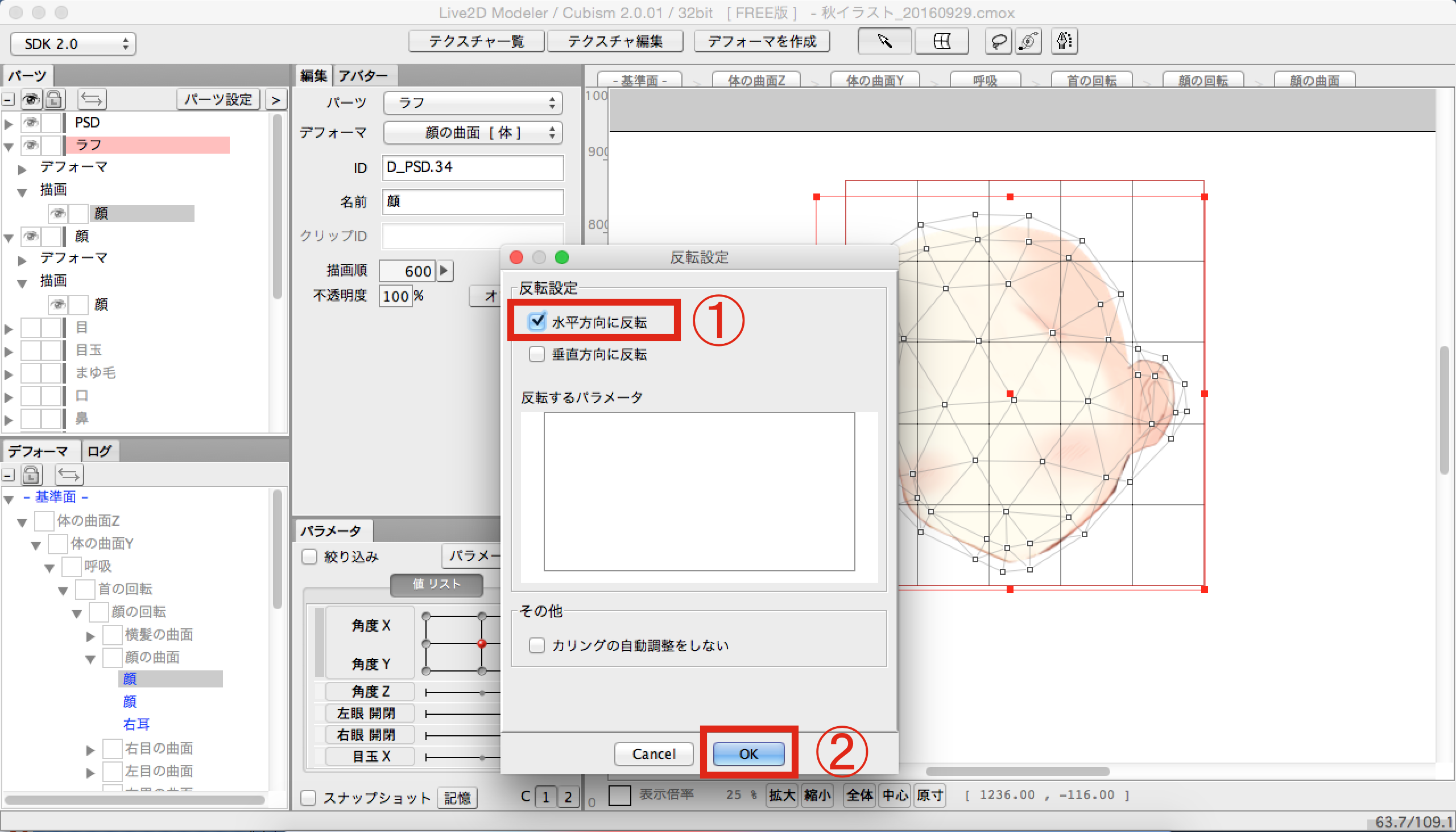
コピーした「顔」を選択した状態で「オブジェクト」→「反転」の順にクリックします。

すると、「反転設定」というウィンドウが出てくるので
「水平方向に反転」→「OK」の順にクリックします。

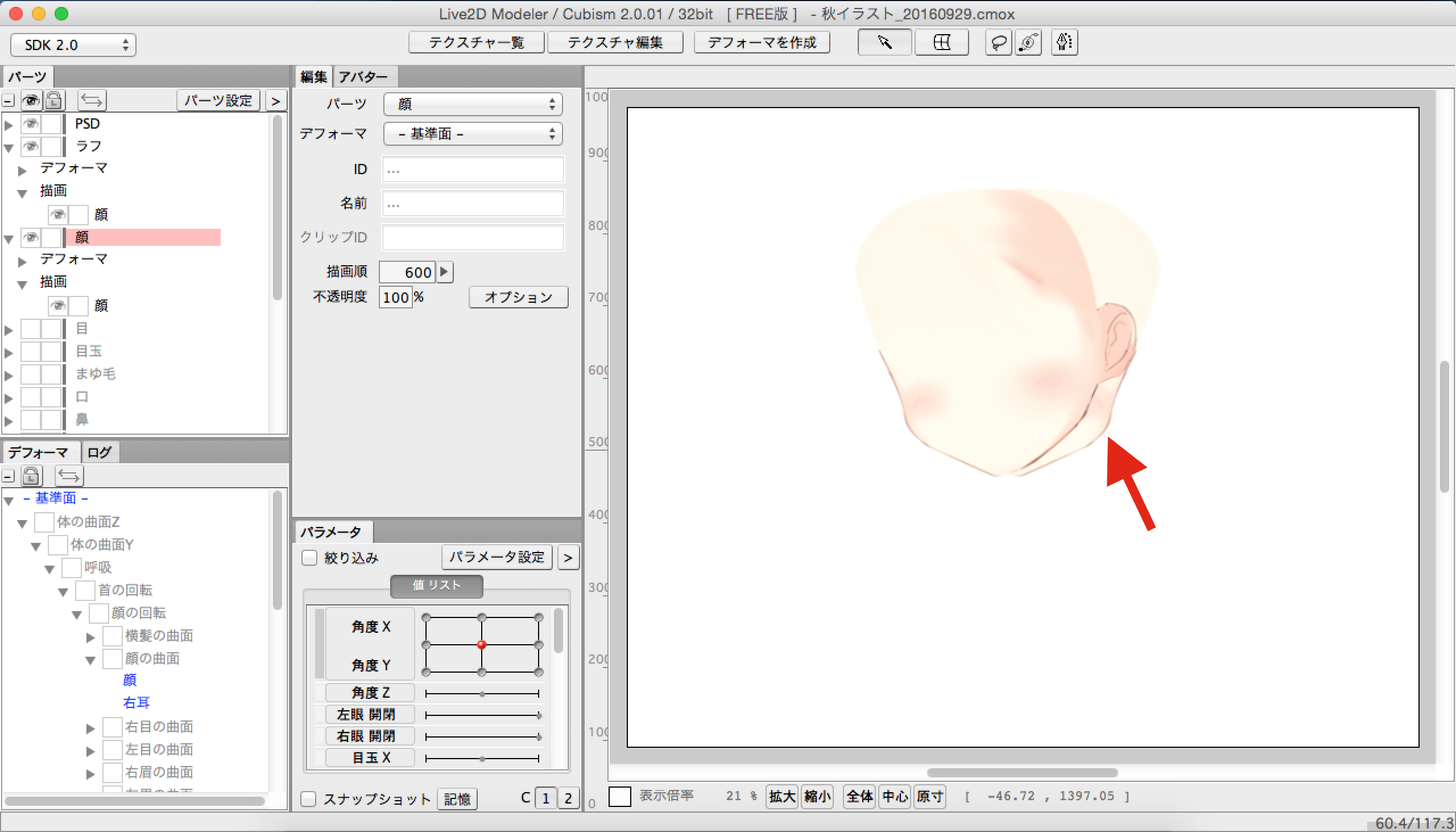
これで右向きの輪郭ができました!
右向きの顔は、この右向きの輪郭に合わせて、パラメータを設定します!

ここで右向きの顔は一旦おいときます。準備はまだあるのです!
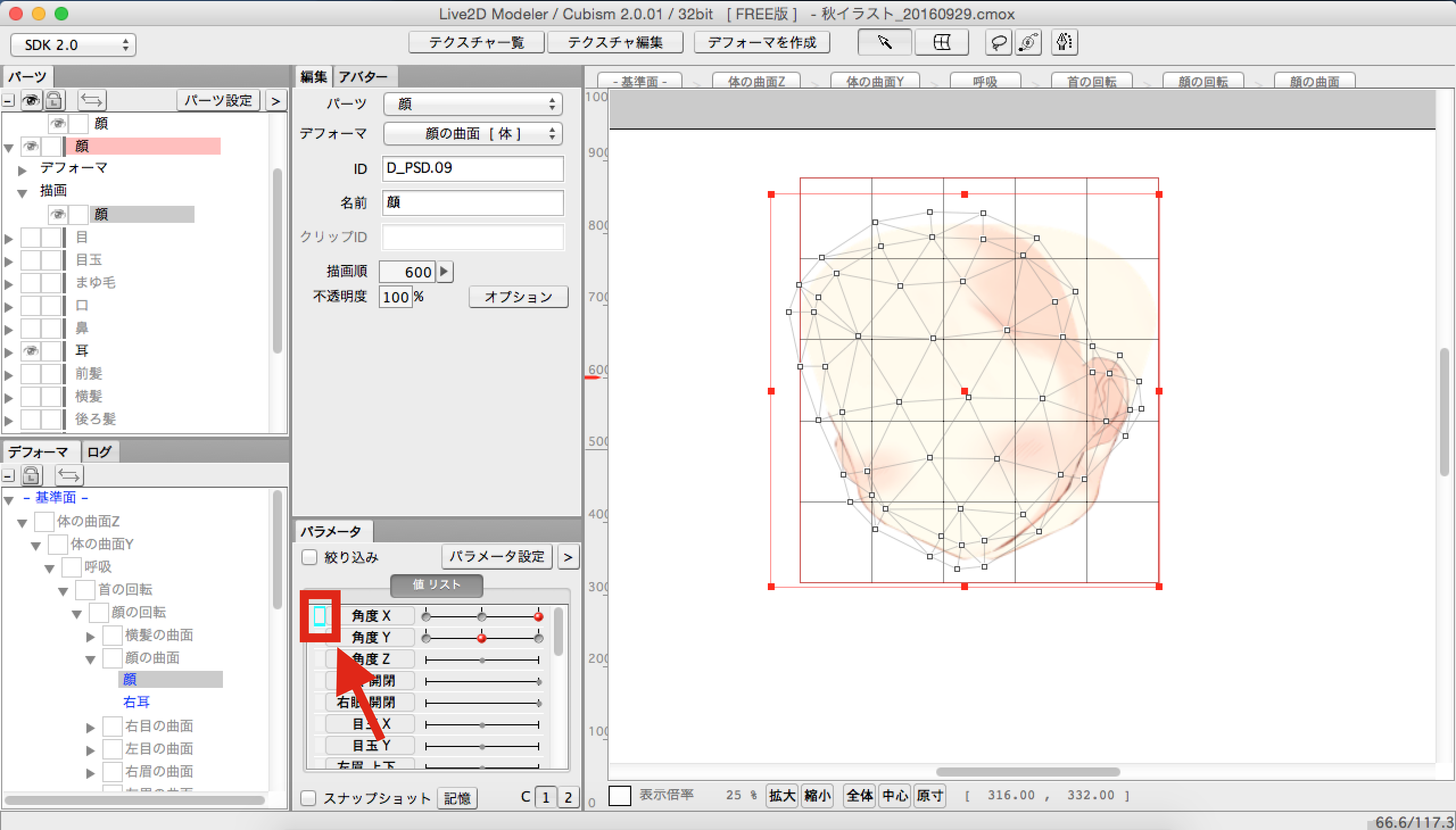
「角度X」の左側、カーソルを合わせると水色にフチ取られる部分をクリックしましょう!

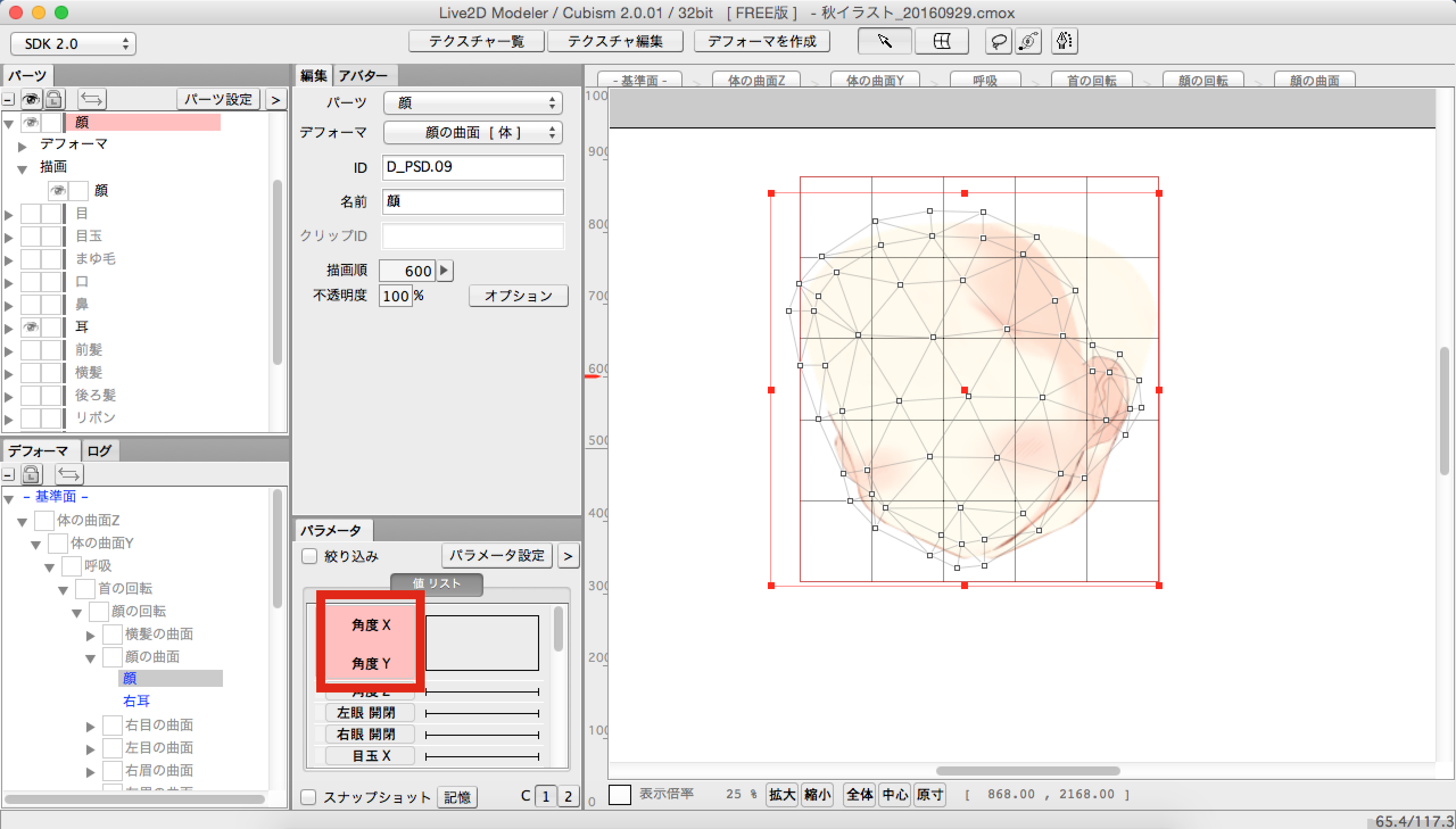
するとなんと!「角度X」と「角度Y」が合体します!
次は、その合体した「角度X 角度Y」をクリックします。

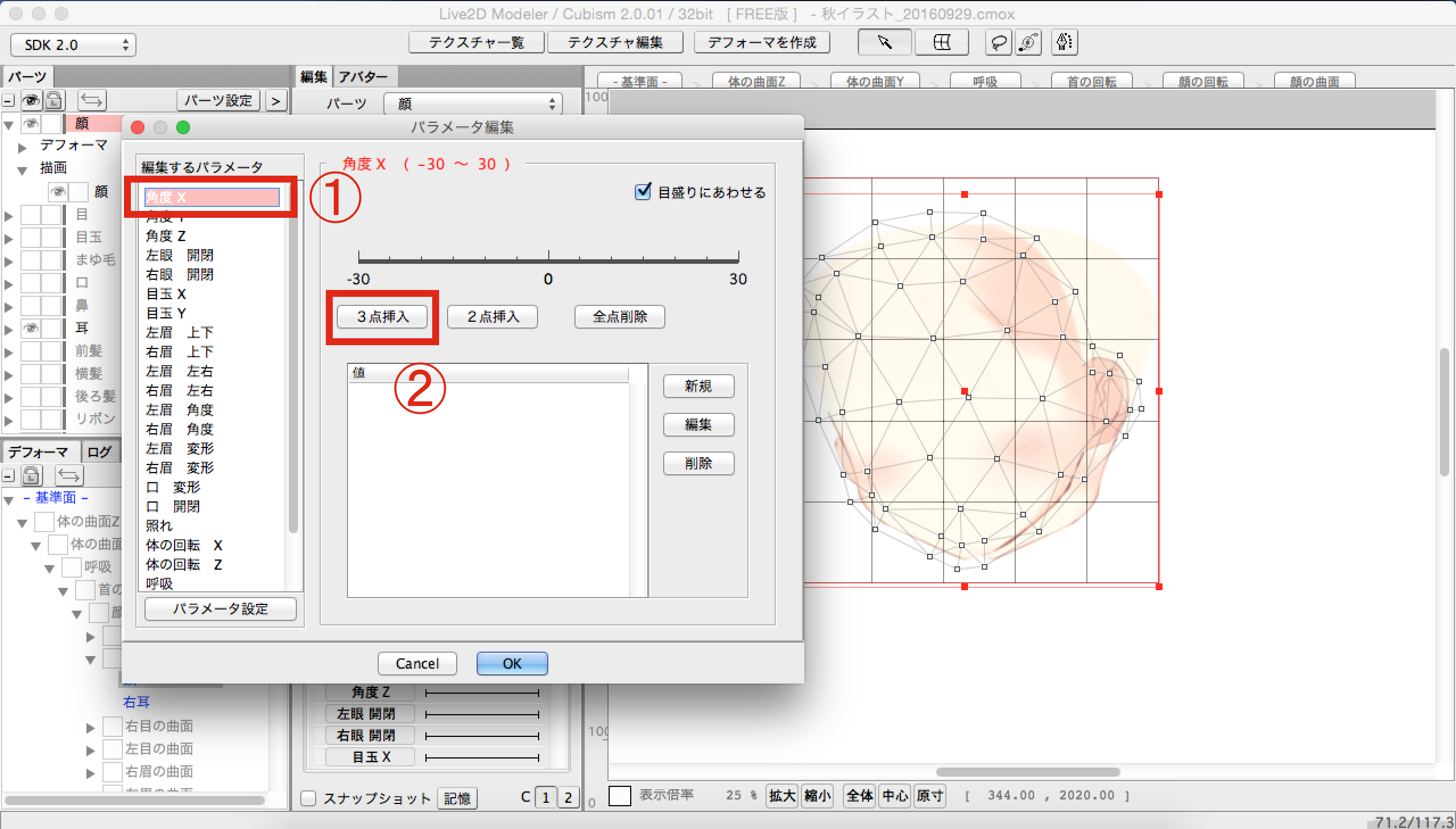
すると、「パラメータ編集」ウィンドウが出てきますので、
左上の「角度X」をクリックして、「3点挿入」をクリックします。

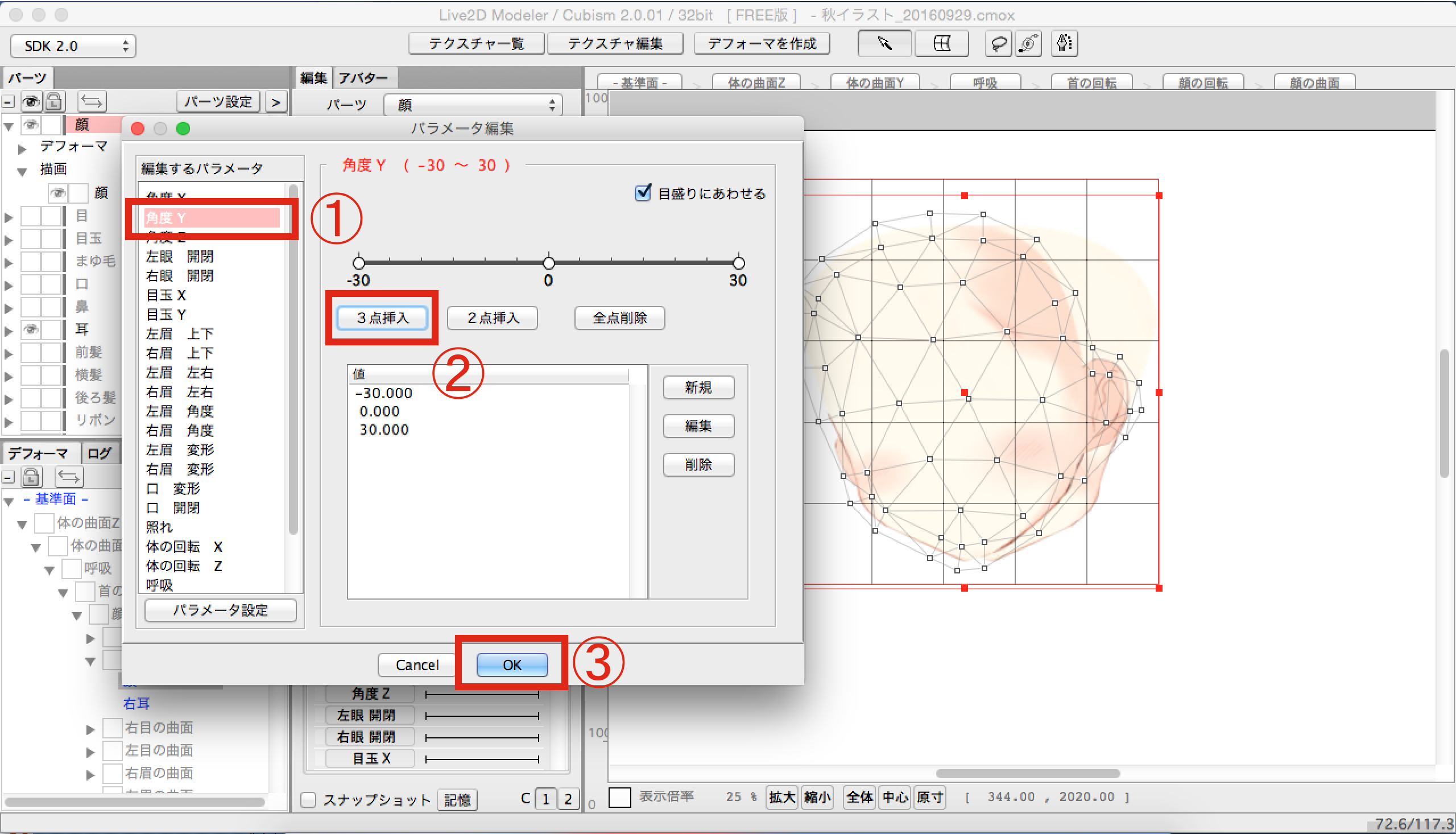
続いて左上の「角度Y」をクリックして、「3点挿入」をクリックします。
最後にOKをクリックすると…

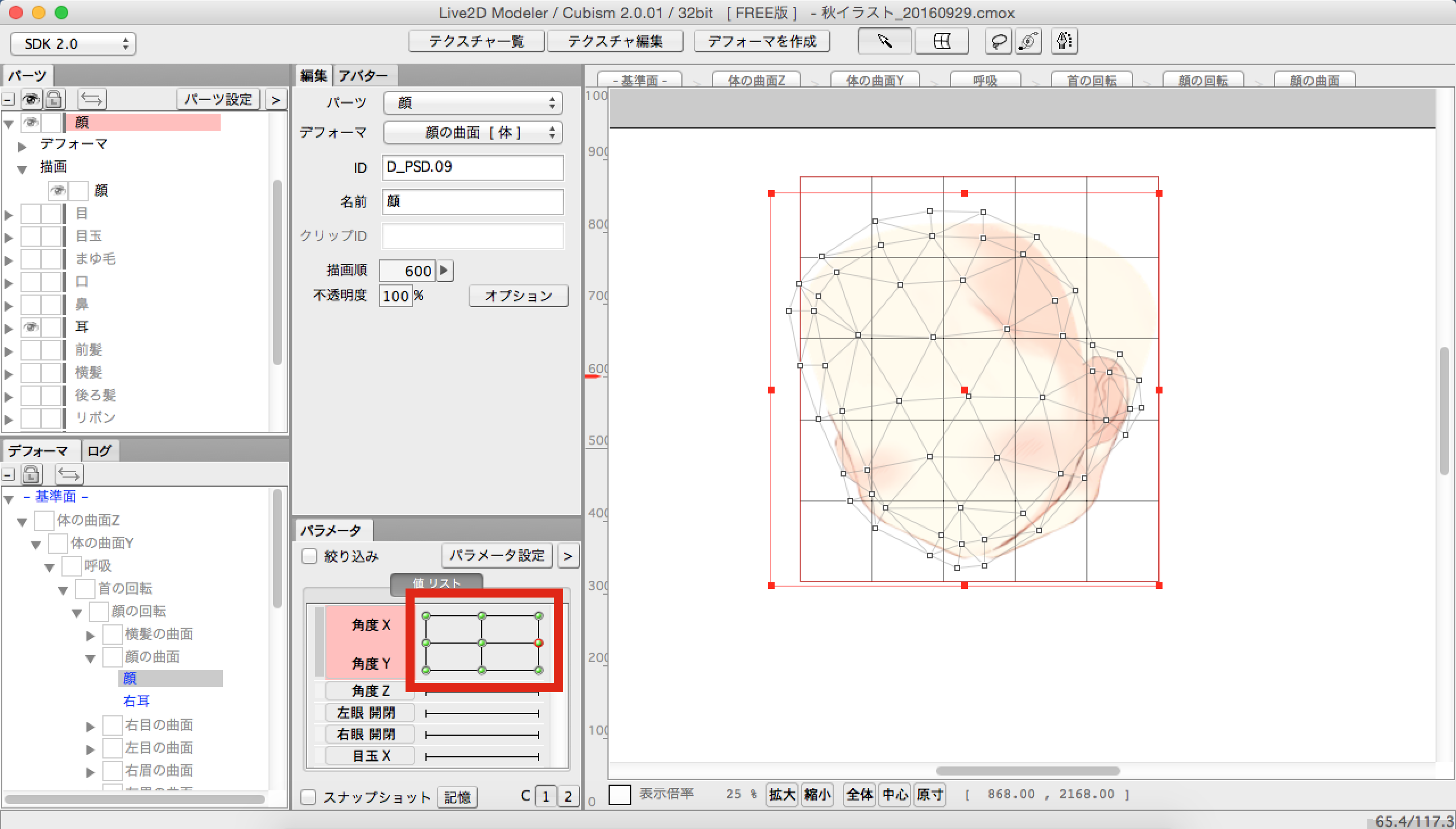
中心と八方の変化点が一気に作成されます!
右上を向いている顔の設定をしたいときはポイントを右上に。
左下を向いている顔の設定をしたいときはポイントを左下に。
どっちに傾けるのが「角度X」で、どっちに傾けるのが「角度Y」だっけ?
とかんがえるより、こちらの方が断然わかりやすいですね!!!
これで準備は完了です!
いよいよパラメータ設定に移っていきましょう!
2、パラメータ設定をしよう!

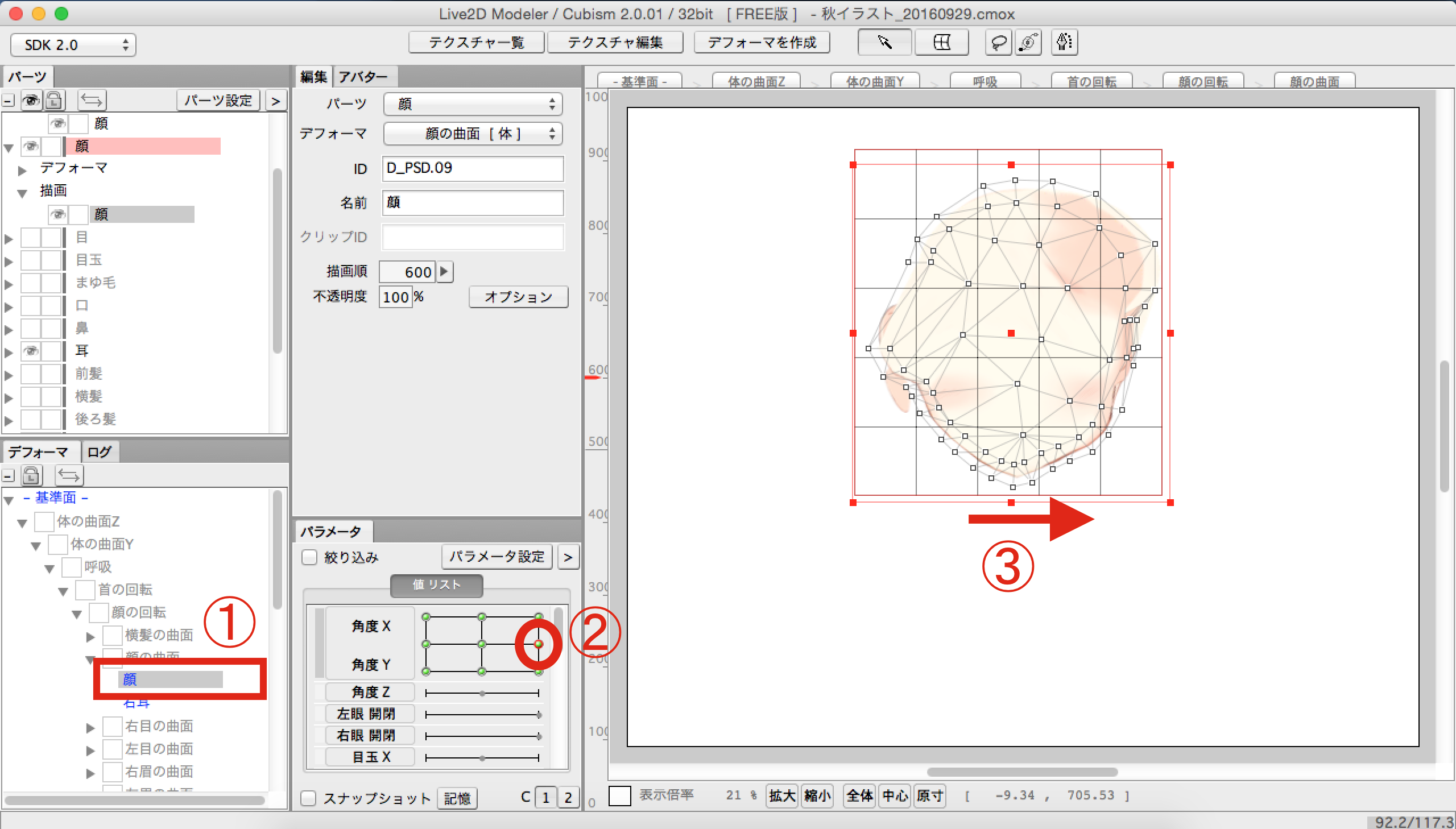
まずは準備段階で作った「右向きの輪郭」にあわせて「顔」のパーツを変形します。
「変形します」とあっさり書いておりますが…この変形が一番大変なんです!!!
変形の過程を見ていただければ分かりさすいと思うので、その過程をご覧ください!
一個一個のポイントを変形し…細かく調整していくのです…!
この作業だけで20分以上…
しかもこれが残り7方向…!ひええぇぇぇえぇえぇえぇ
しかし!なげいても始まらない!
というわけでとりあえず「左」「右」「上」「下」を設定しました!
この作業に1時間半…
掛かり過ぎですか…?掛かり過ぎです!
もっと頑張りましょう(>へ<;)
ですが、「左」「右」「上」「下」が出来てしまえば、残り4方向も完成間近です。
なぜか…?思い出してください…!
「4隅の形状を自動生成」を!!!

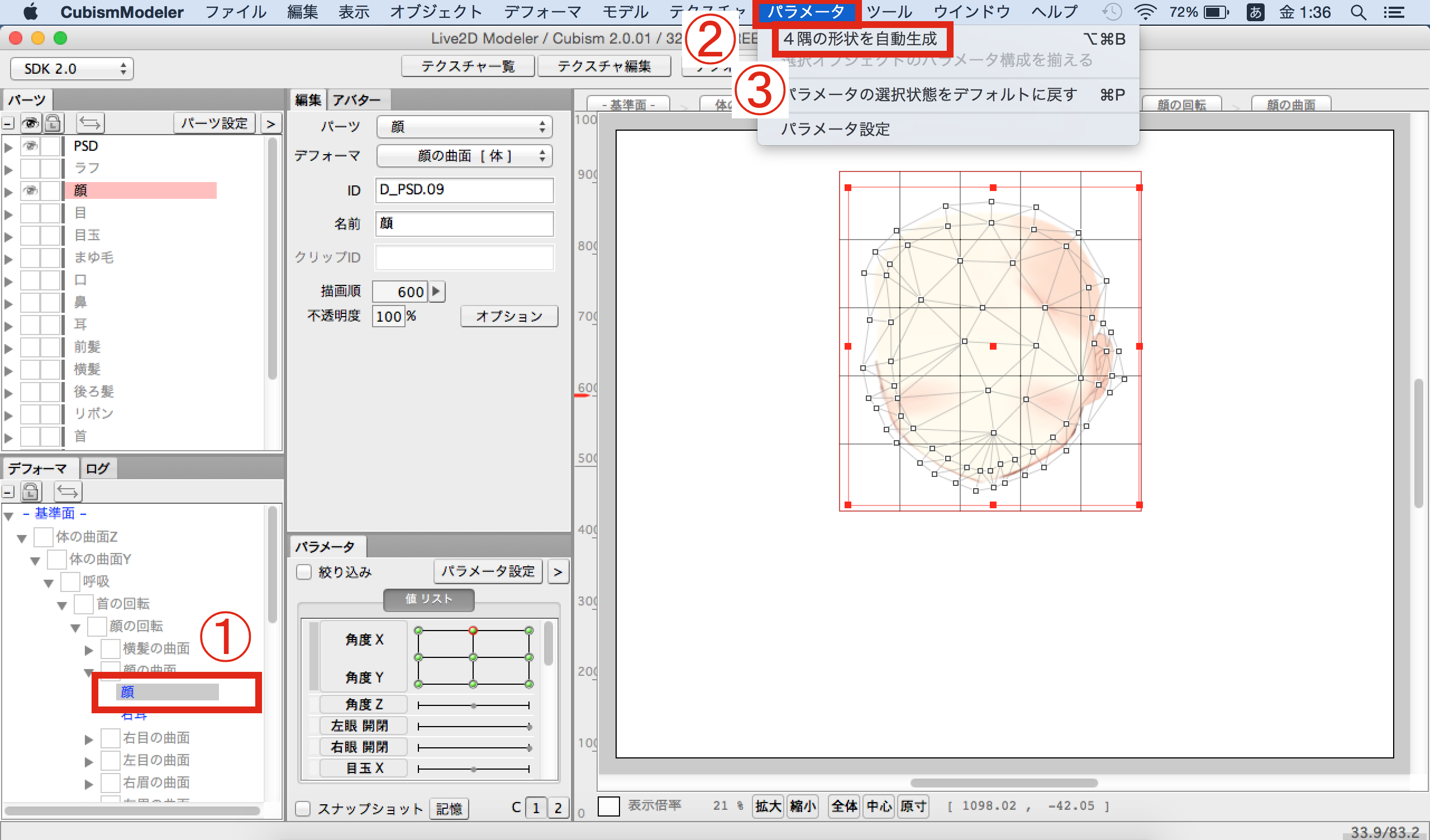
「顔」を選択して、上のメニューバーの「パラメータ」→「4隅の形状を自動生成」をクリックします。
これで残り4方向が生成されました!
やっぱり便利!「4隅の形状を自動生成」!!!
しかし、「4隅の形状を自動生成」を押しただけでは、このように4隅の輪郭はガタガタです…!
こればかりは、やはり「顔」のポイントを一つ一つを調整していくしかありません…!
そして、調整して完成したものがこちら!
どや(`ー´)どや
今回のご紹介はここまでとさせていただきます!
次回は今回の輪郭に合わせて、髪のパラメータ設定をしていきたいと思います!
まとめ
・輪郭の逆向きは、反転したイラストをガイドにすると効率がいい!
・やっぱり便利!「4隅の形状を自動生成」!!!
ここまでで何か質問やコメントなどございましたら是非書き込んでください!
私も皆様と一緖に成長していきたいと思います!
納期が押し寄せて来る
泣いてる場合じゃない
制作スピードを100倍にして
デザインの主役になろう☆
次回もテクノブログにご期待くださいm(_ _)m
The following two tabs change content below.
やじキチ
どうも!(・∀・)やじキチです。 影が薄いのをカバーするためにチャラチャラしております。 常日頃から皆々様に笑顔でいて欲しいと思っております。 皆々様が笑顔で、世界が平和なら最高です! よろしくお願い申し上げます!
最新記事 by やじキチ (全て見る)
- 【再掲載】やじキチはよくカップ麺たべるし、チャックフィンリーがラーメン日記をやるから、やじキチはカップ麺レポやったら? - 2020年2月5日
- 読書の秋!漫画好きが語る週刊少年ジャンプのオススメ漫画5選!!!!! - 2019年9月19日
- 【再掲載】40分だけ部長を体験してみた。 - 2019年6月28日
