-
一から学ぶ! アニメ・モーションのつくりかた!〜Live2D編〜 part03
-
2015.10.20
-
投稿者: やじキチ
-
どうも!(・∀・)やじキチです。
皆さんはもう知っていますでしょうか!?
読売ジャイアンツが、高橋由伸コーチに次期監督の要請を正式にしたことを!!
高橋由伸といえば、私が小学生の頃はあこがれでした^^
新人賞をあの松坂投手と争ったのは、もう10年以上前なのですね。。。シミジミ
前回から少々期間が空いてしまいましたが!今回は連載ブログのLive2D編!part03です!
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
Live2D
http://www.live2d.com
Live2Dは、イラスト、マンガ、アニメなどの2D画像を、
2D独特の形状や画風を保ったまま、立体的に動かすことのできる独自の表現手法です。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
PRRRRRRRRRRRRRRRRRR!
( ^o^)☎┐<はよ進めろ! ( ^o^)Г☎ チンッ
前回まではパーツを「Cubism Modeler」に読み込み、それぞれのパーツに分けたところまでりました。
今回はアニメーションで動かす部分に、動きの内容を記憶させるデフォーマを作成していきます!
まずは顔を左右に動かしたいので顔のデフォーマからやっていきましょう!^^

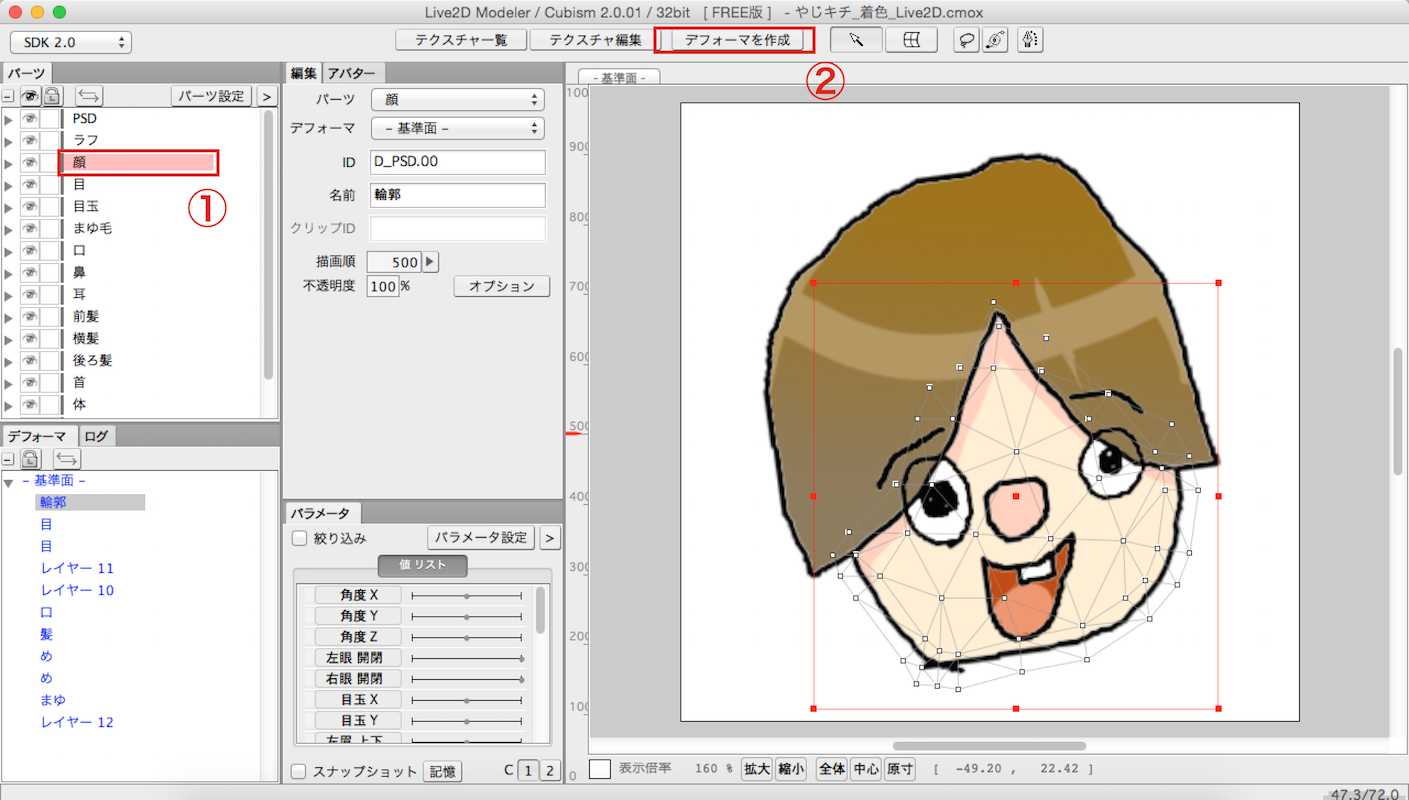
顔 をクリック、次に
デフォーマを作成 をクリックします。

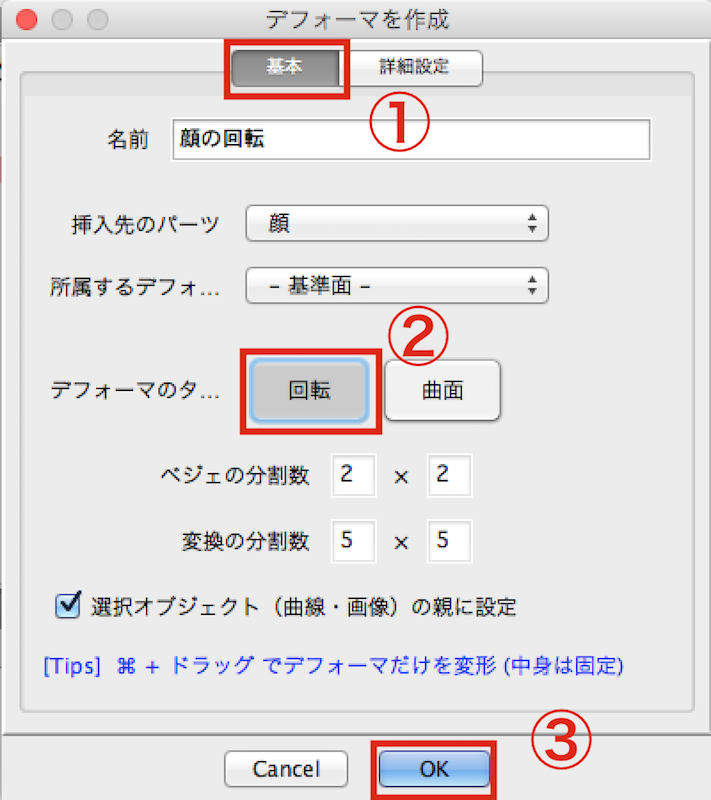
デフォーマ作成 ウィンドウが出てきたら
「基本」「回転」「OK」 の順にクリックしていきます。

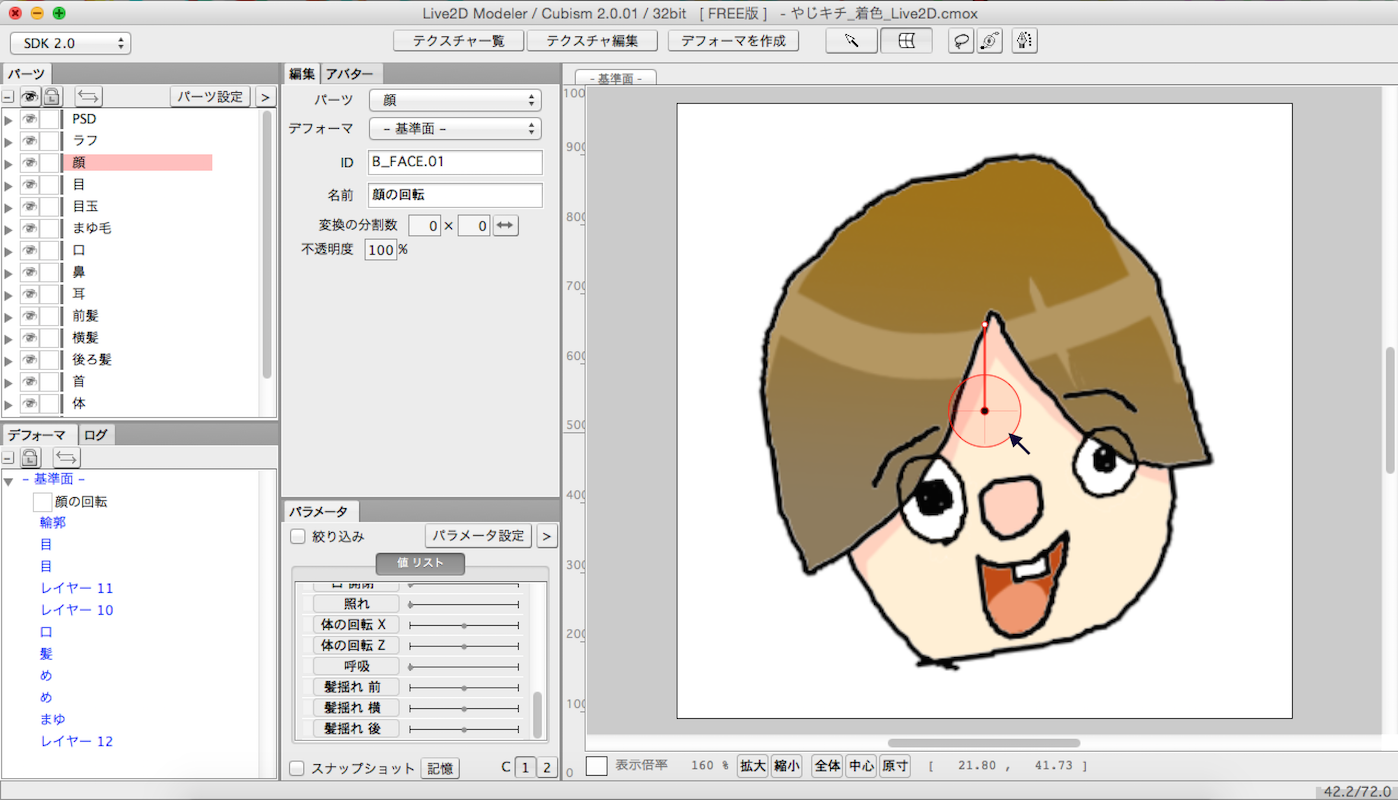
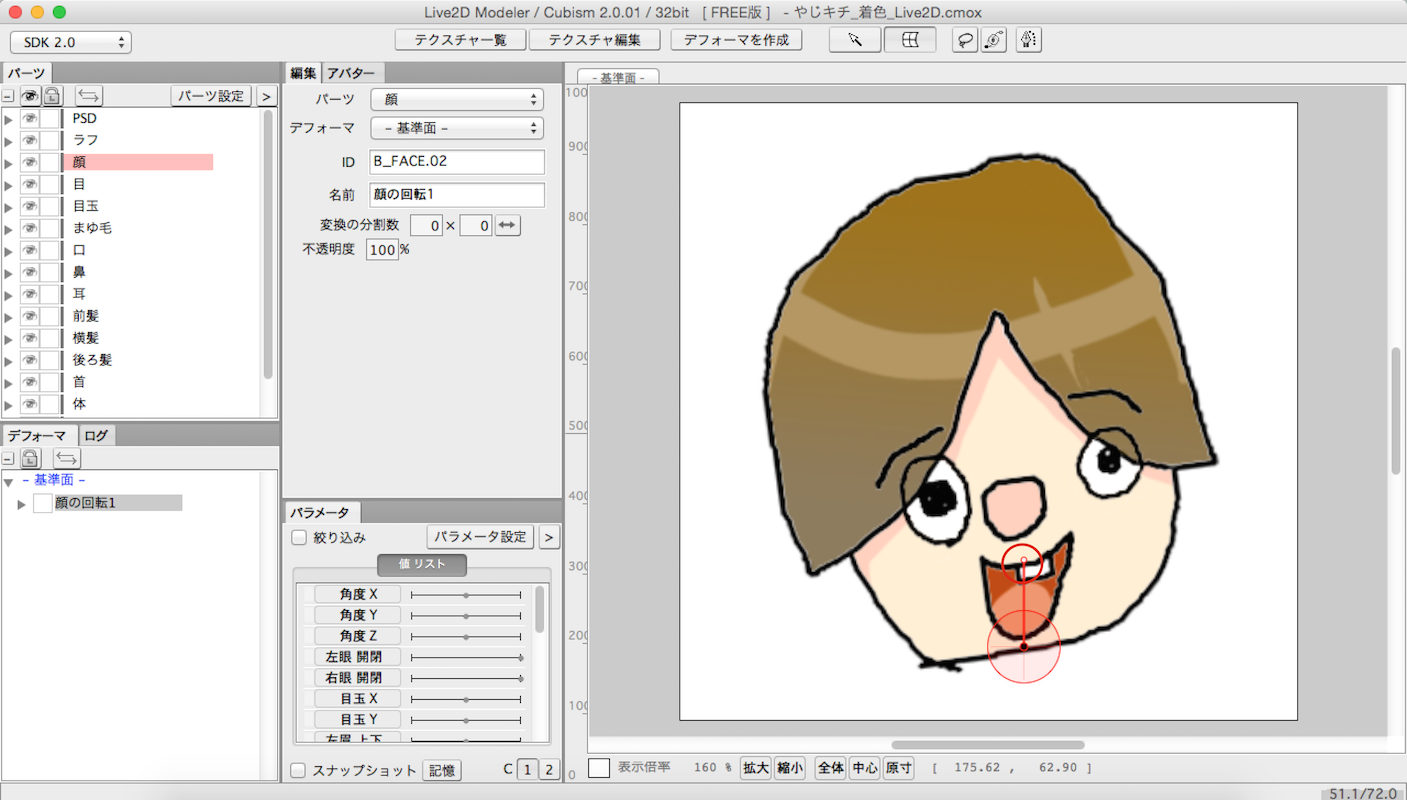
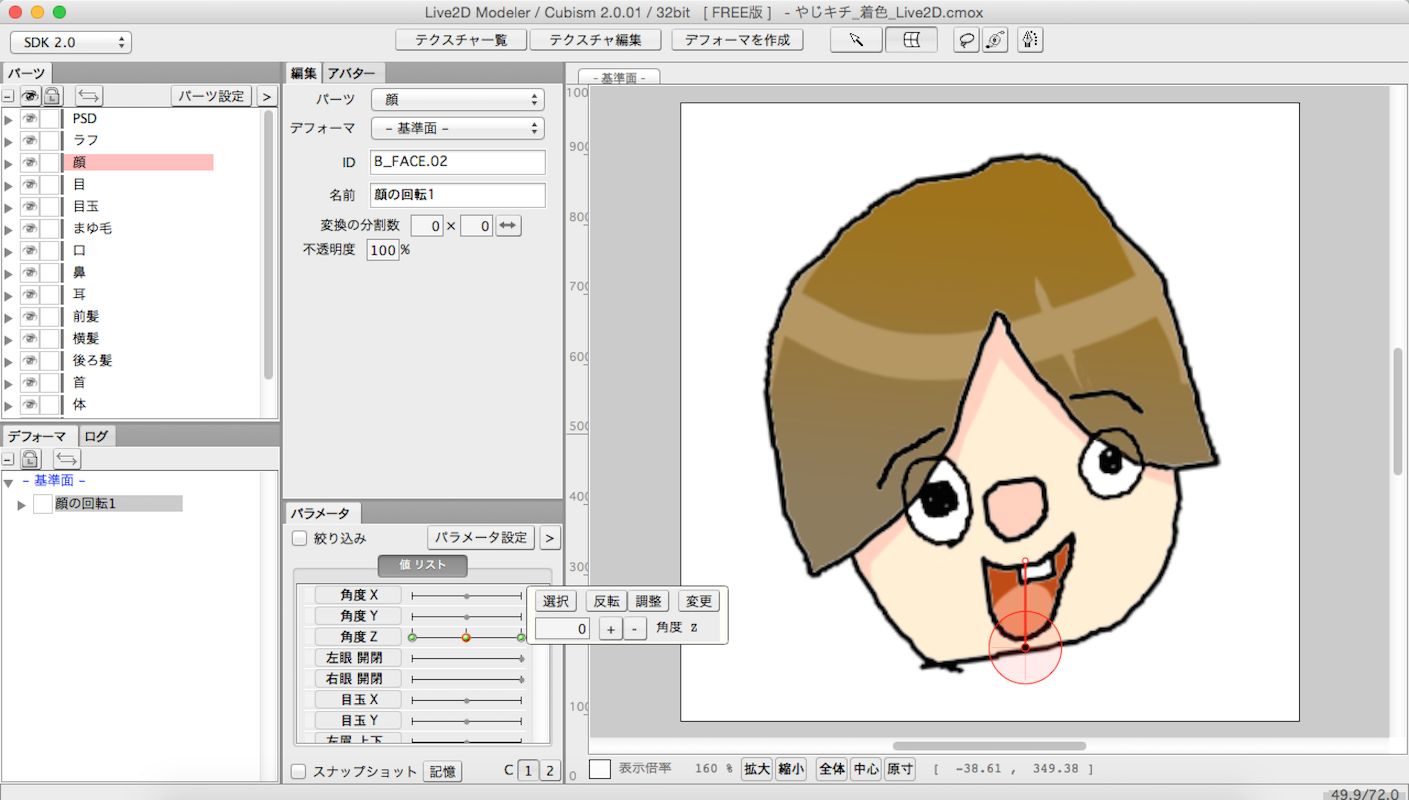
顔の中央に、赤い円と棒が表示されました。
これがパーツを動かす基準となります。

円内にカーソルを合わせ、Macなら「command」を押しながらドラッグすると基準位置の移動ができます。
(Windowsの場合は申し訳ございません><わかりません。。。おそらく「Ctrl」か「Shift」か「alt」です。。。)
今回が首のあたりを支点にしたい為、下の方に移動します。

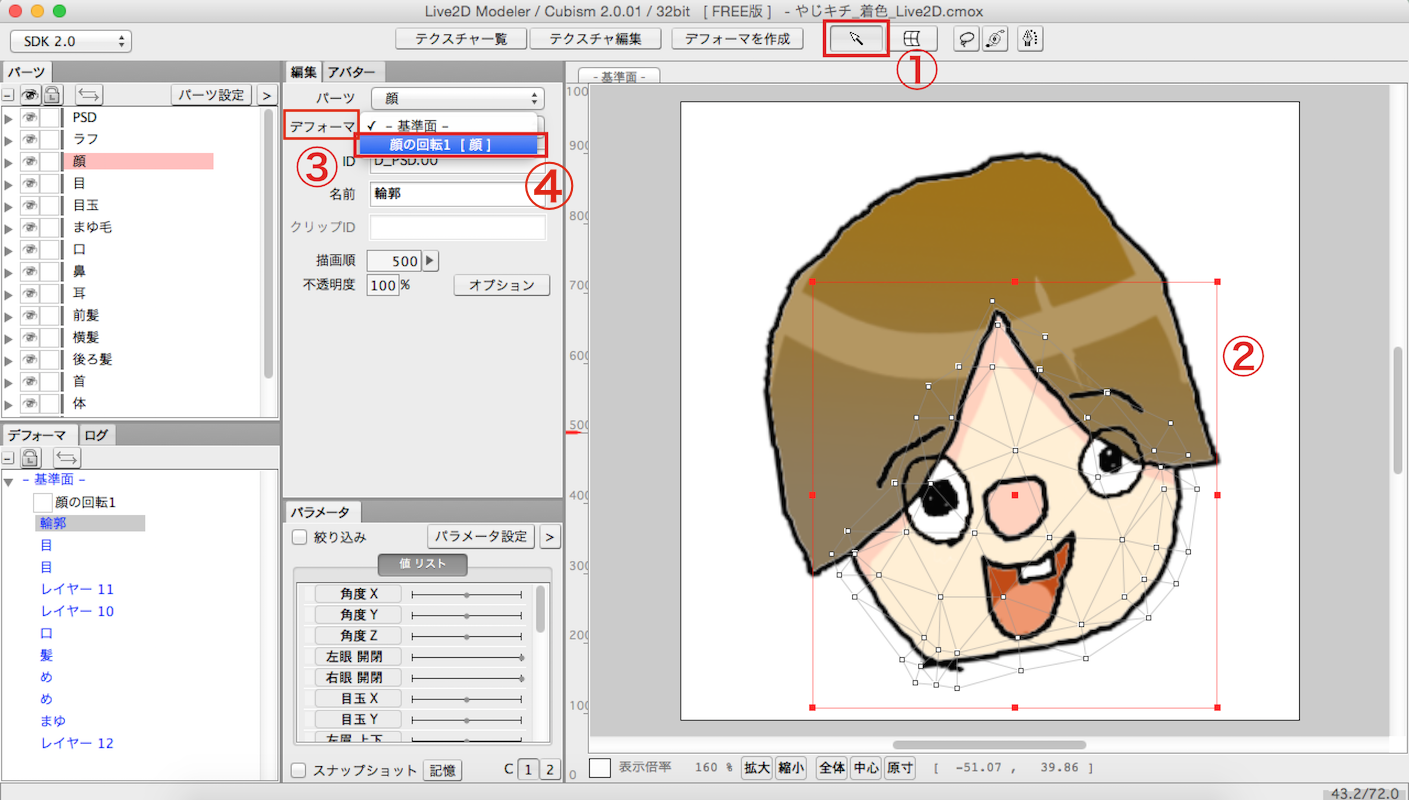
矢印 アイコンをクリックし
顔のパーツ を選択したら
デフォーマ をクリックして、
顔の回転[顔] に設定します。

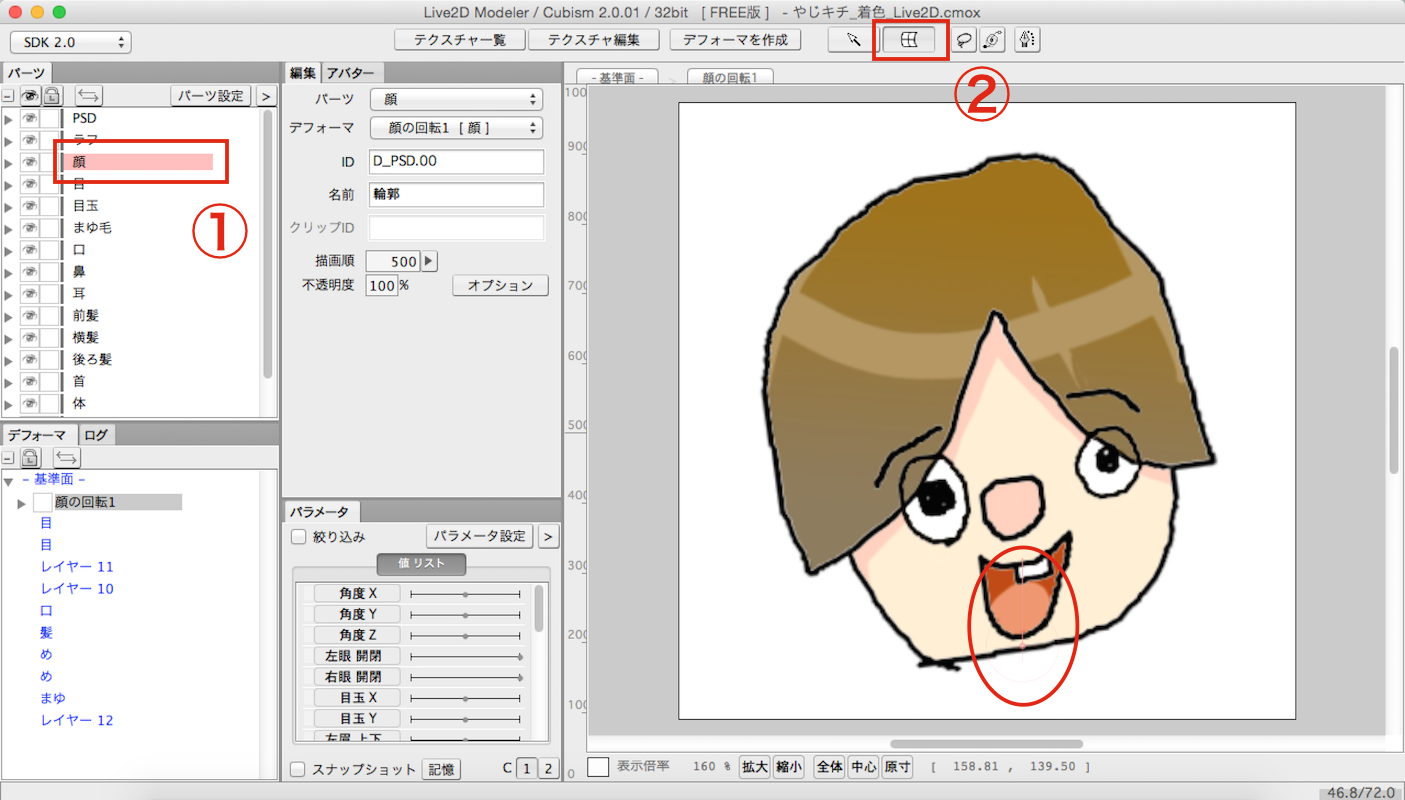
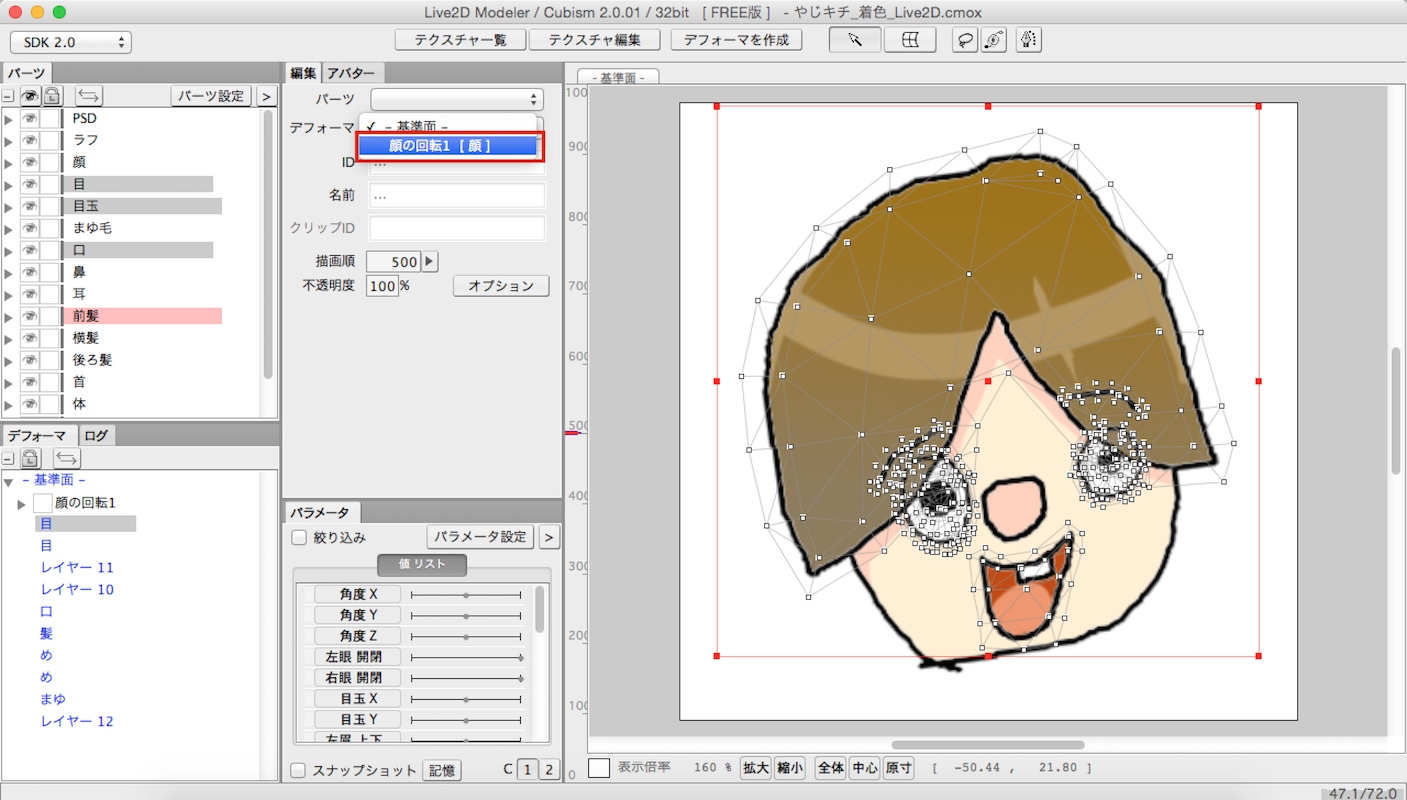
次は左上の方の 顔 をクリックして
うにょん としたものをクリックします。
そうすると分かりづらいですが、うっすらとさっきの基準が見えるのでそれをクリックで選択します。
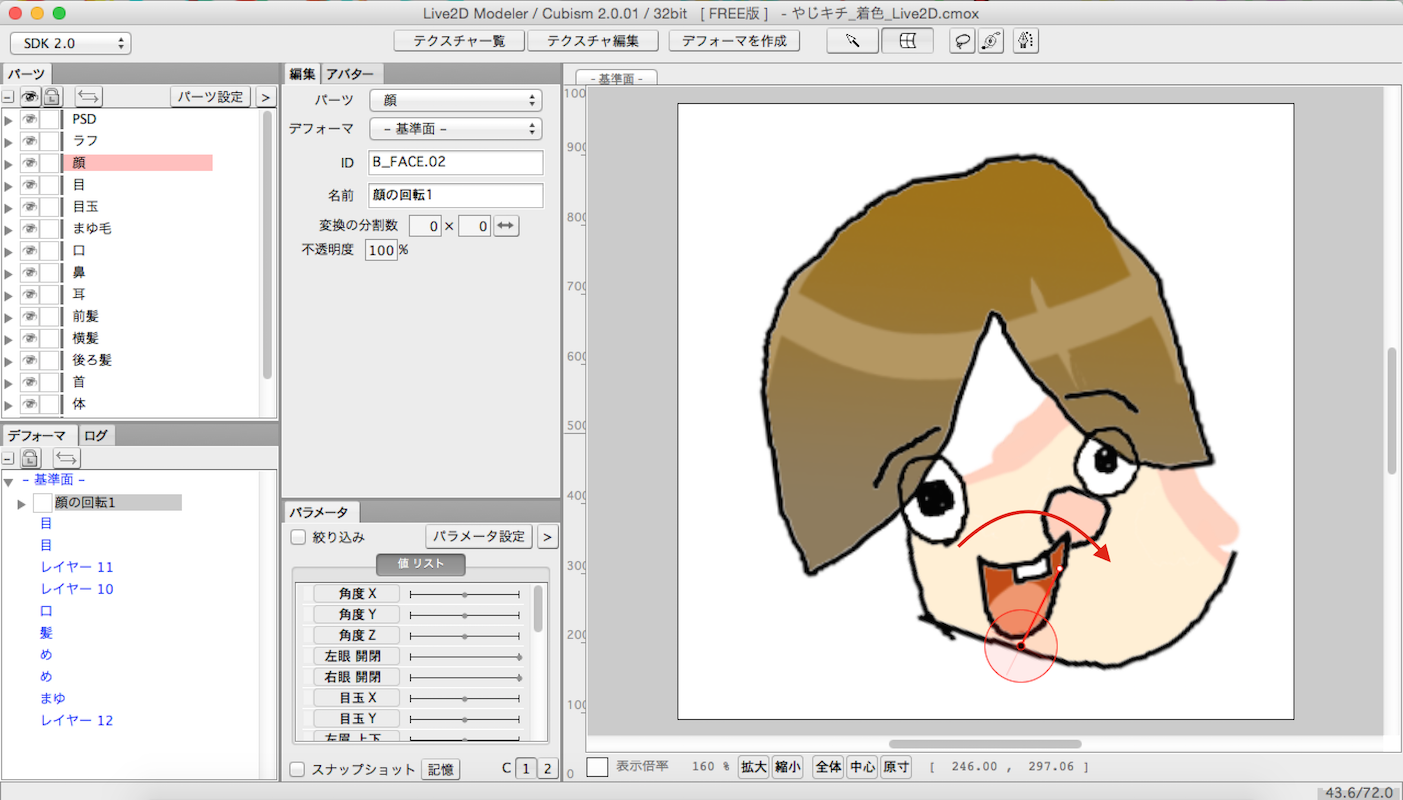
頂点にある白い点の近くにカーソルを持っていくと、カーブしたカーソルに切り替わるので、その状態で右側にドラッグします。
えいっ

あ、あれ?(・ω・;)
輪郭だけものすごいことに。。。
どうやら付随するパーツを「顔」として認識させる必要があるようです!

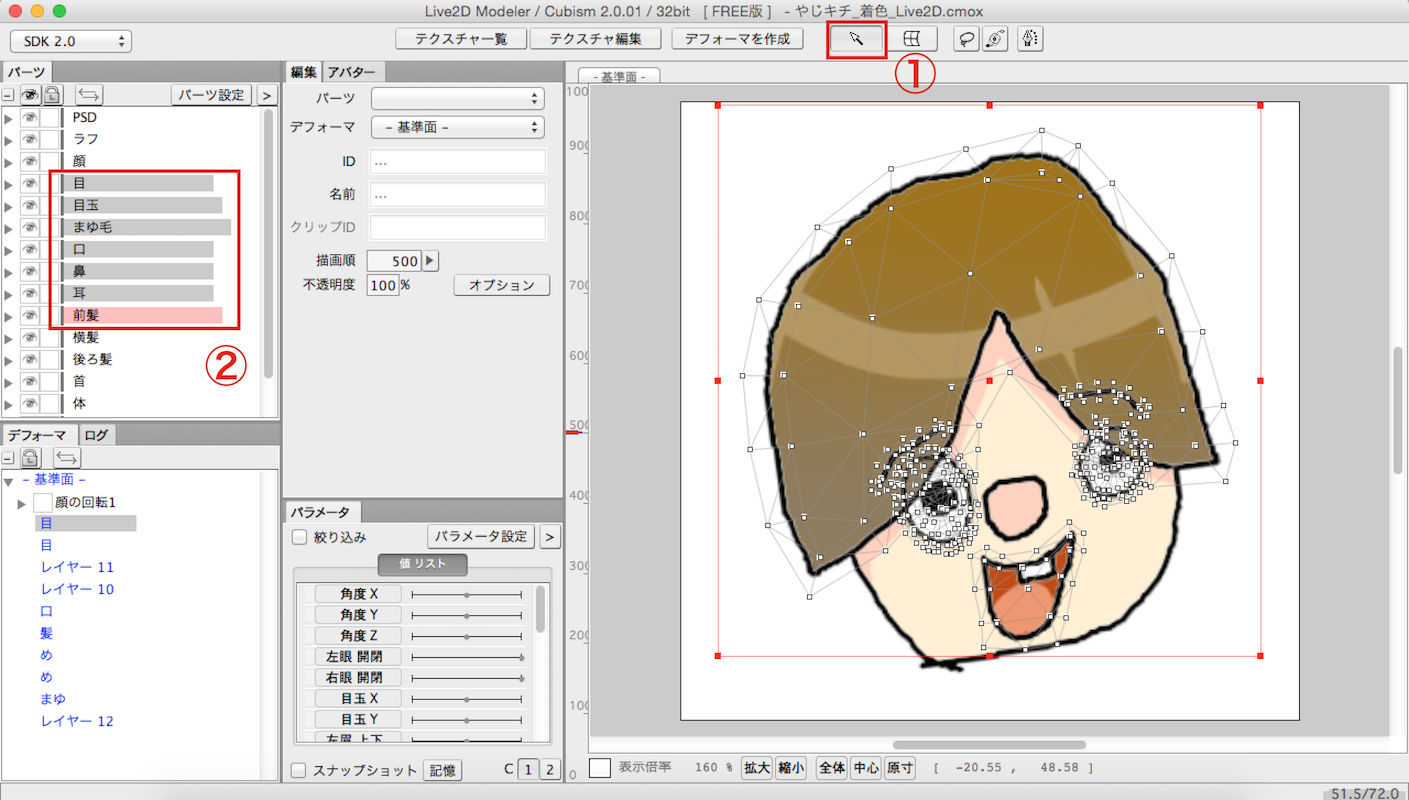
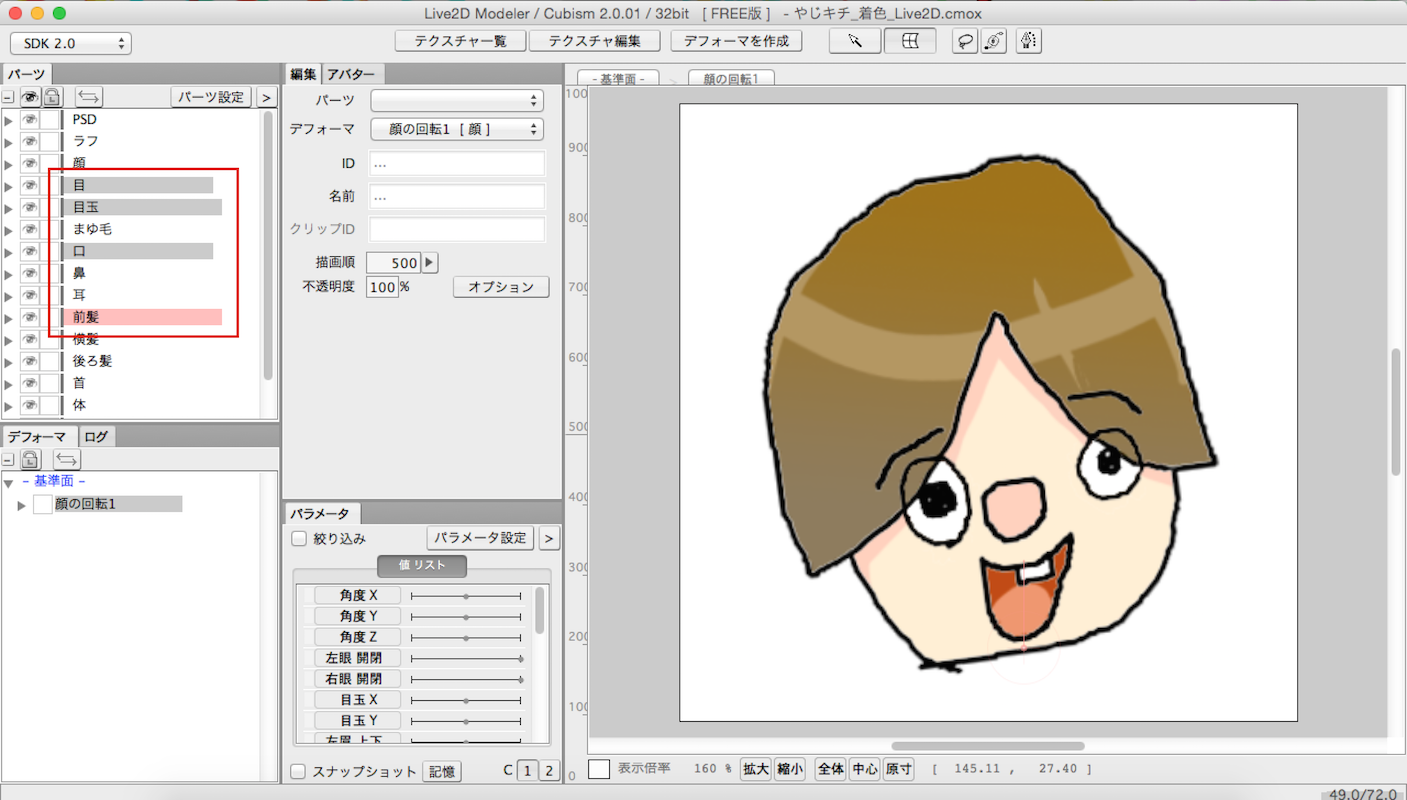
矢印 アイコンをクリックし
目 クリックしたあと
Shift を押しながら
前髪 までをクリックします。
今回の顔は「前髪」までですが、パーツが多いイラストになると「横髪」や「後ろ髪」まで選択する必要があります^^

目から前髪までを選択した状態で
デフォーマ をクリックして、
顔の回転[顔] に設定します。

これで「顔」以外のパーツも「顔の回転[顔]」を基準に回転させることができます!(^ω^)
今回パーツを用意していないものは、左側のように色がきえます(._.)

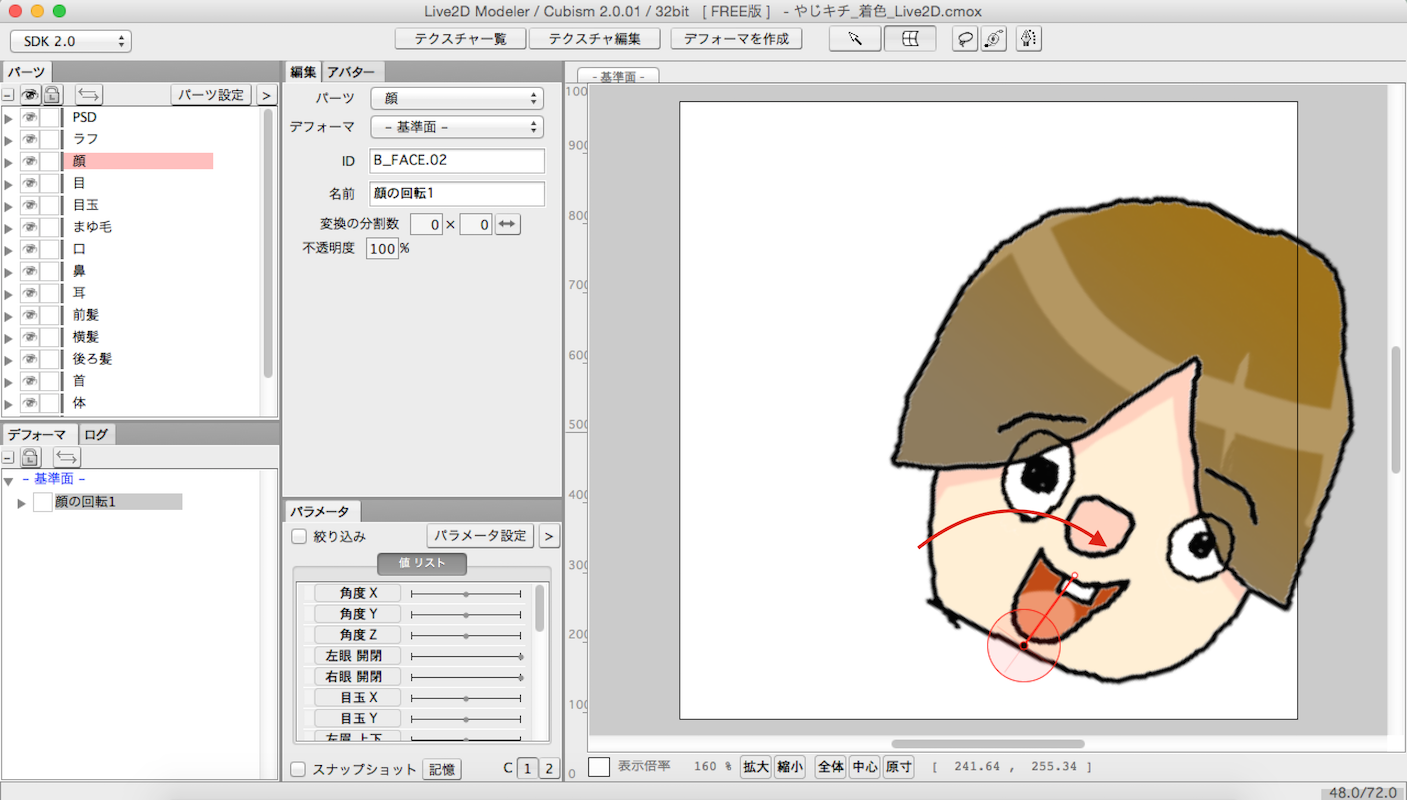
さぁ、さっきのリベンジです。
頂点にある白い点を、右側にドラッグします。
……ハイ!

どやぁ(・ω・´)
きましたわーwww
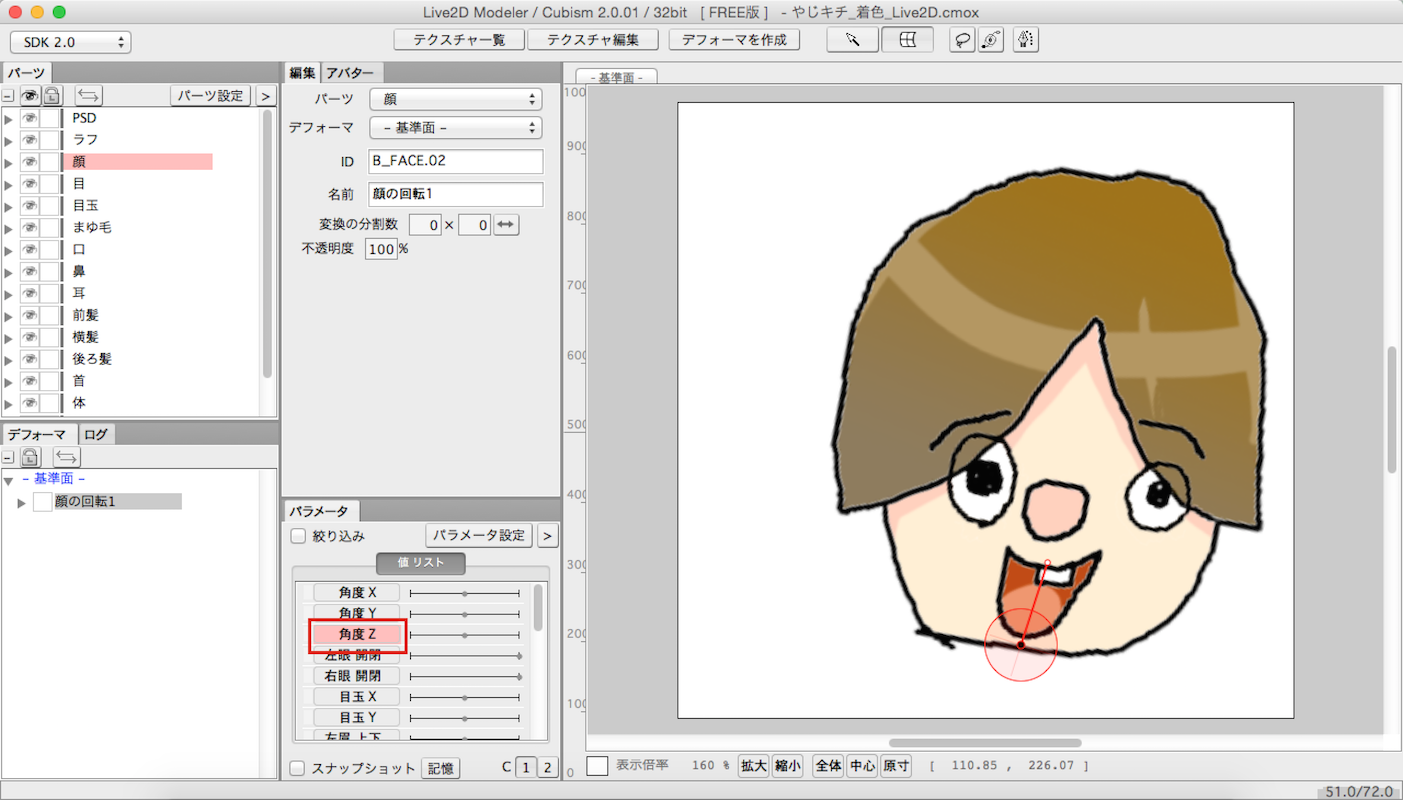
さて次は首を振る時のパラメータを決めていきましょう。

角度Z をクリックして

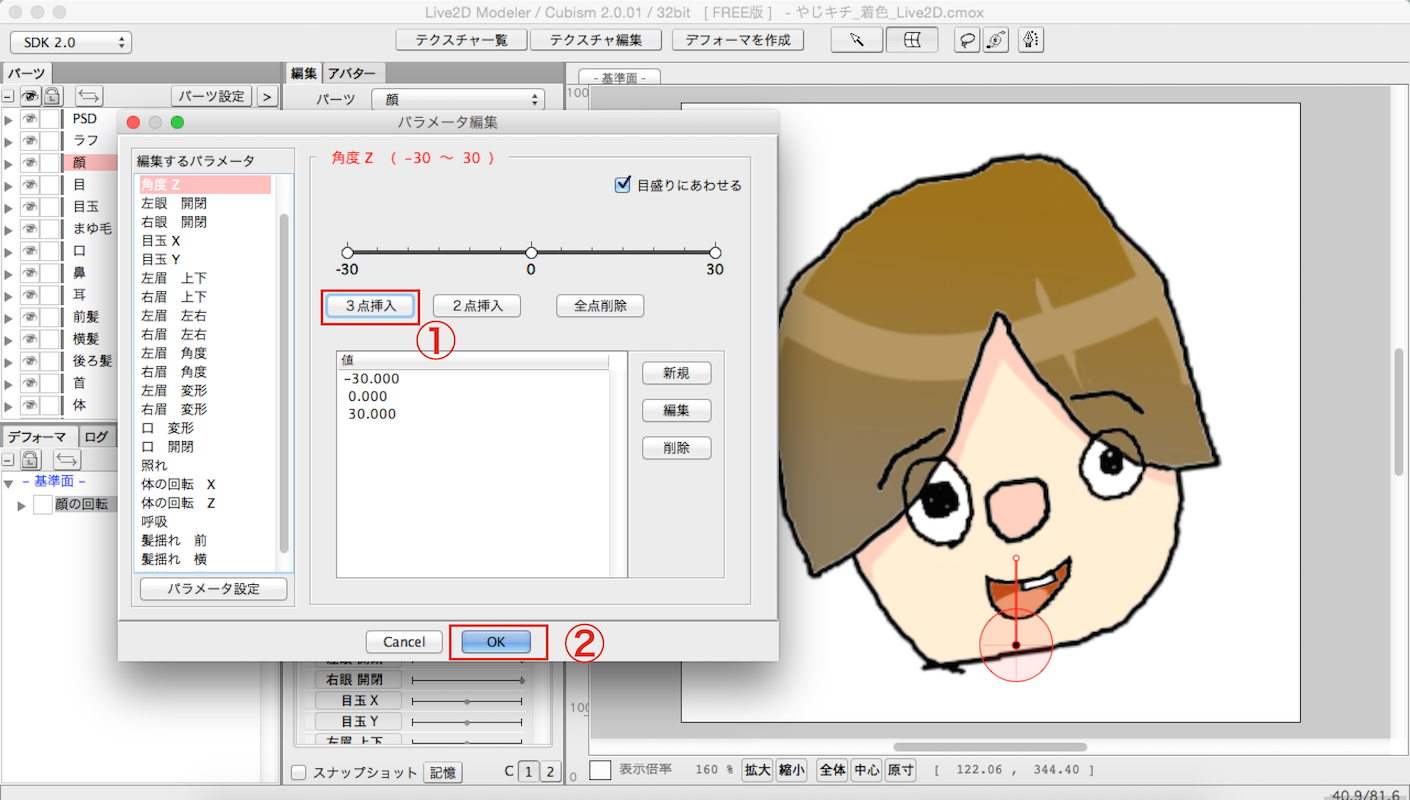
パラメータ編集 のウィンドウが出てくるので
「3点挿入」「OK」 とクリックします。
すると「角度Z」の右横に左側と中央と右側に緑の点が出てきます。
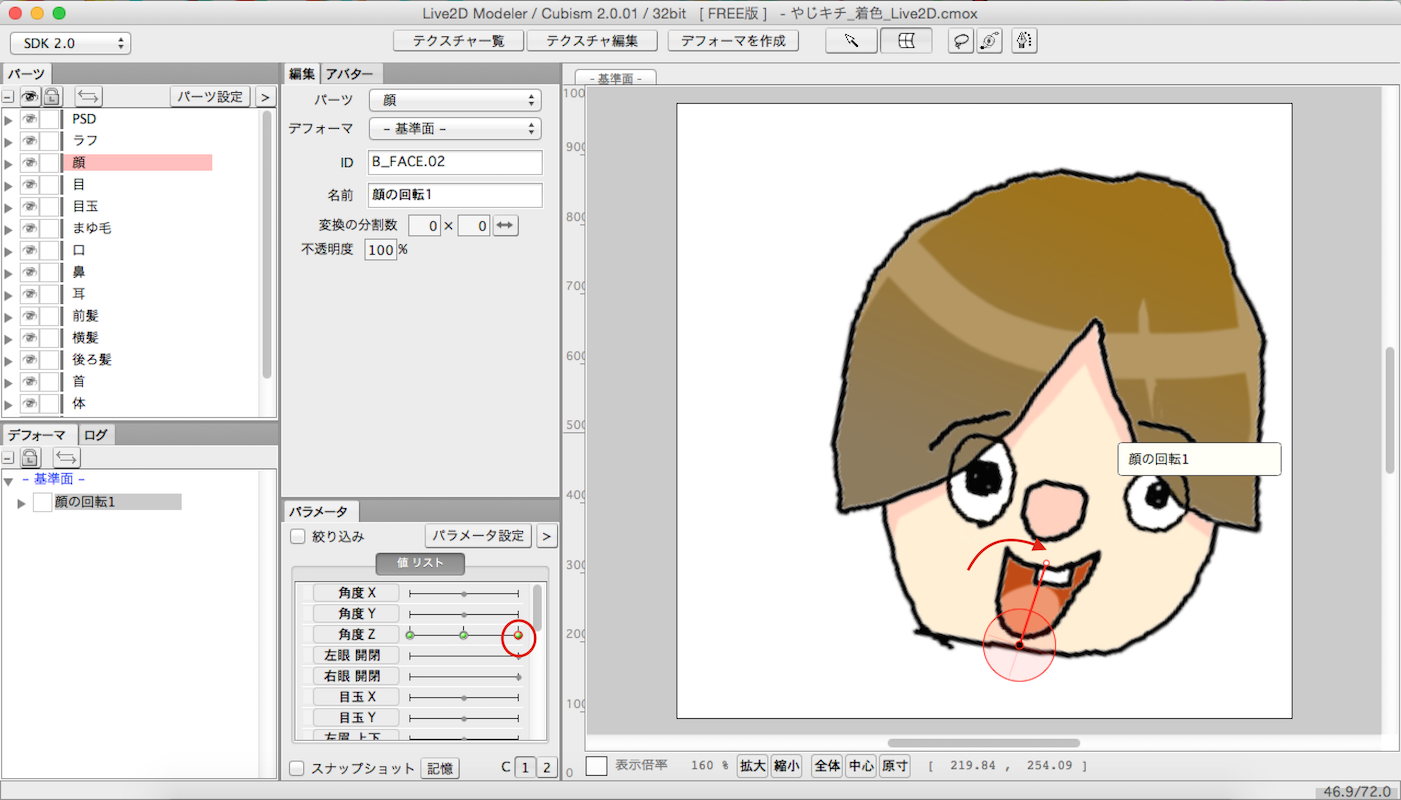
まずは右がわの傾きを設定していきましょう。

右端の点 をクリックします。
先ほどと同様に白い点を右側にドラッグします。
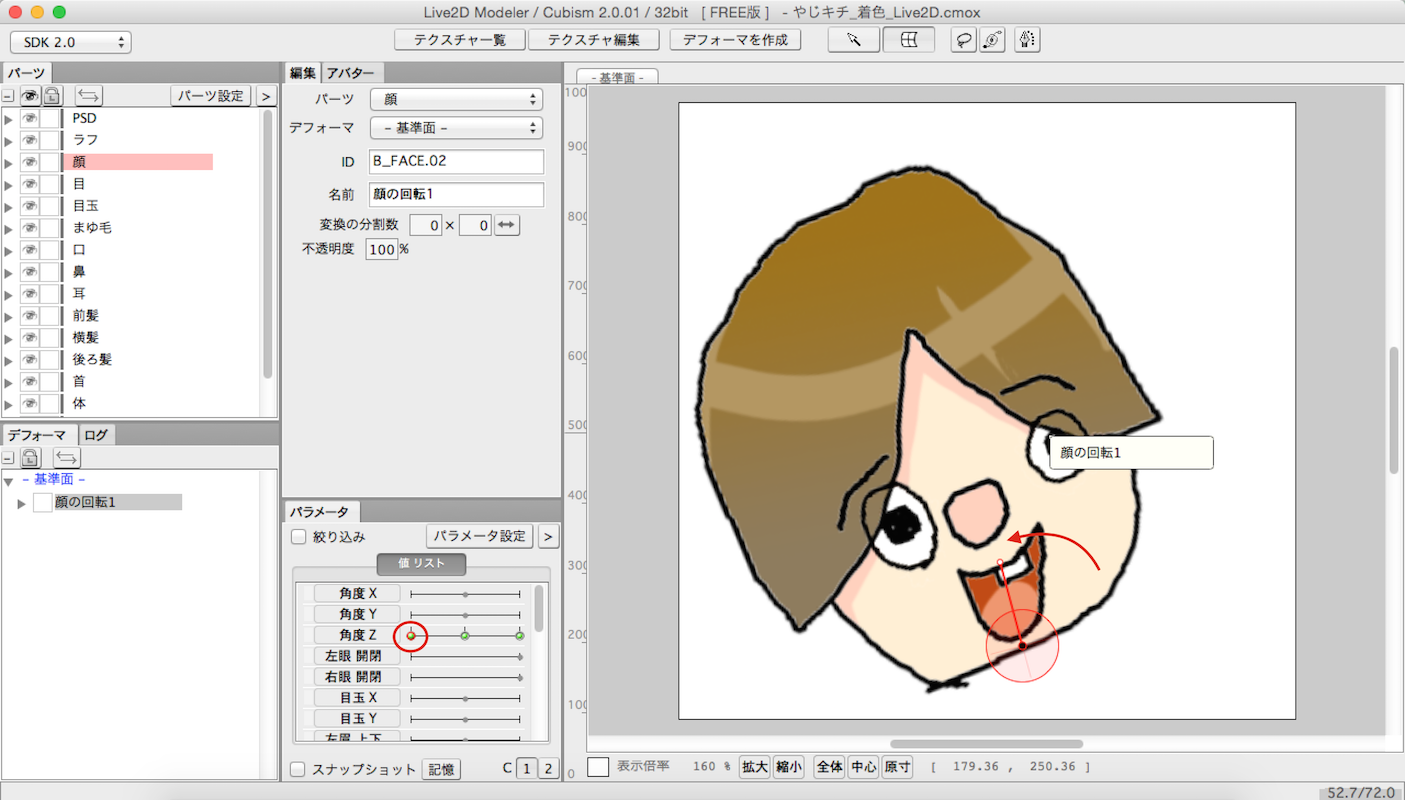
次は反対です!

左端の点 をクリックして
白い点を左側にドラッグします。
左右の設定はなんとこれだけ!すごい!

念のため中央は「0」になっているか確認・・・よし!
上記のように設定したのがこんな感じです!
どやぁぁぁ(・ω・´)
次は口を開閉させていきたいと思います!!
「矢印」アイコンを押してカーソルを矢印に戻しておきましょう^^

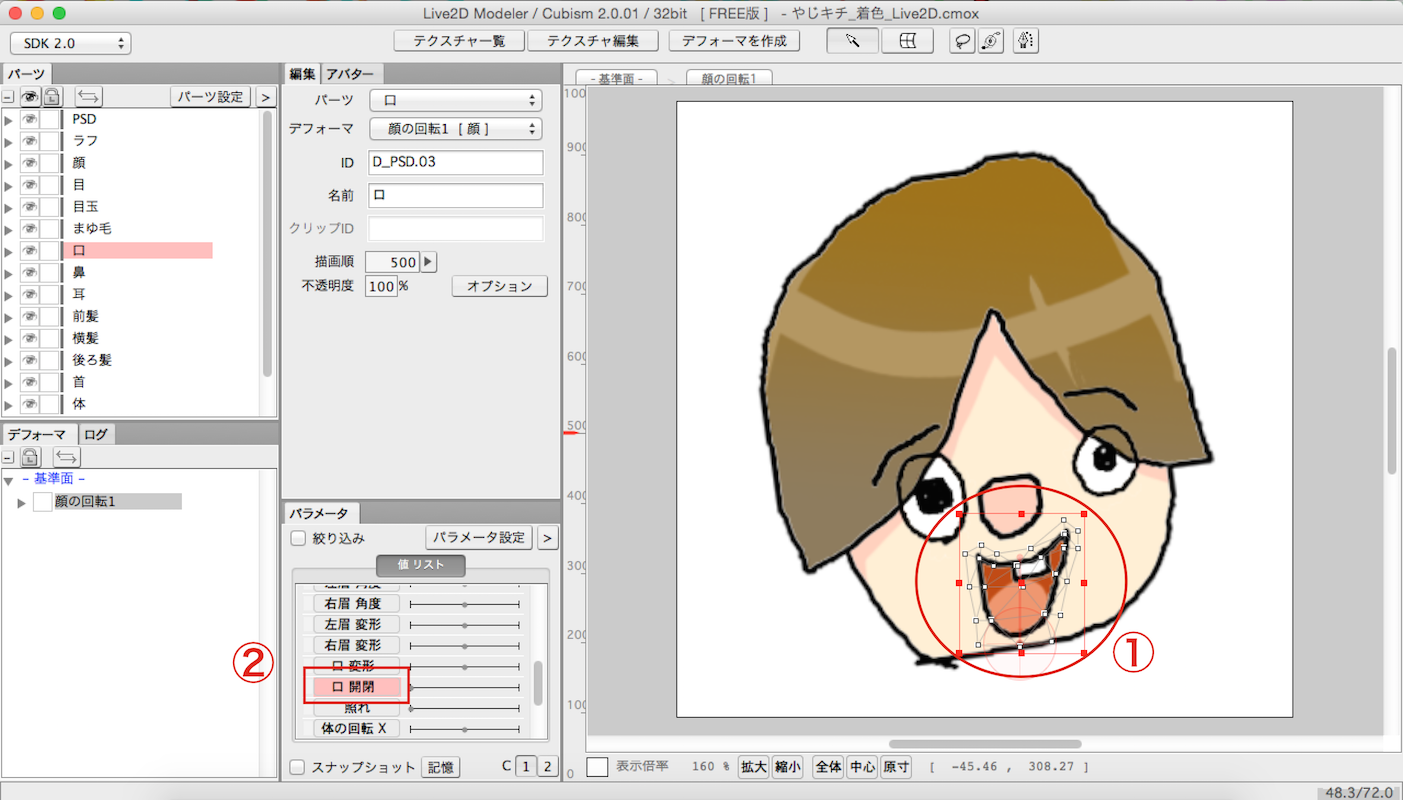
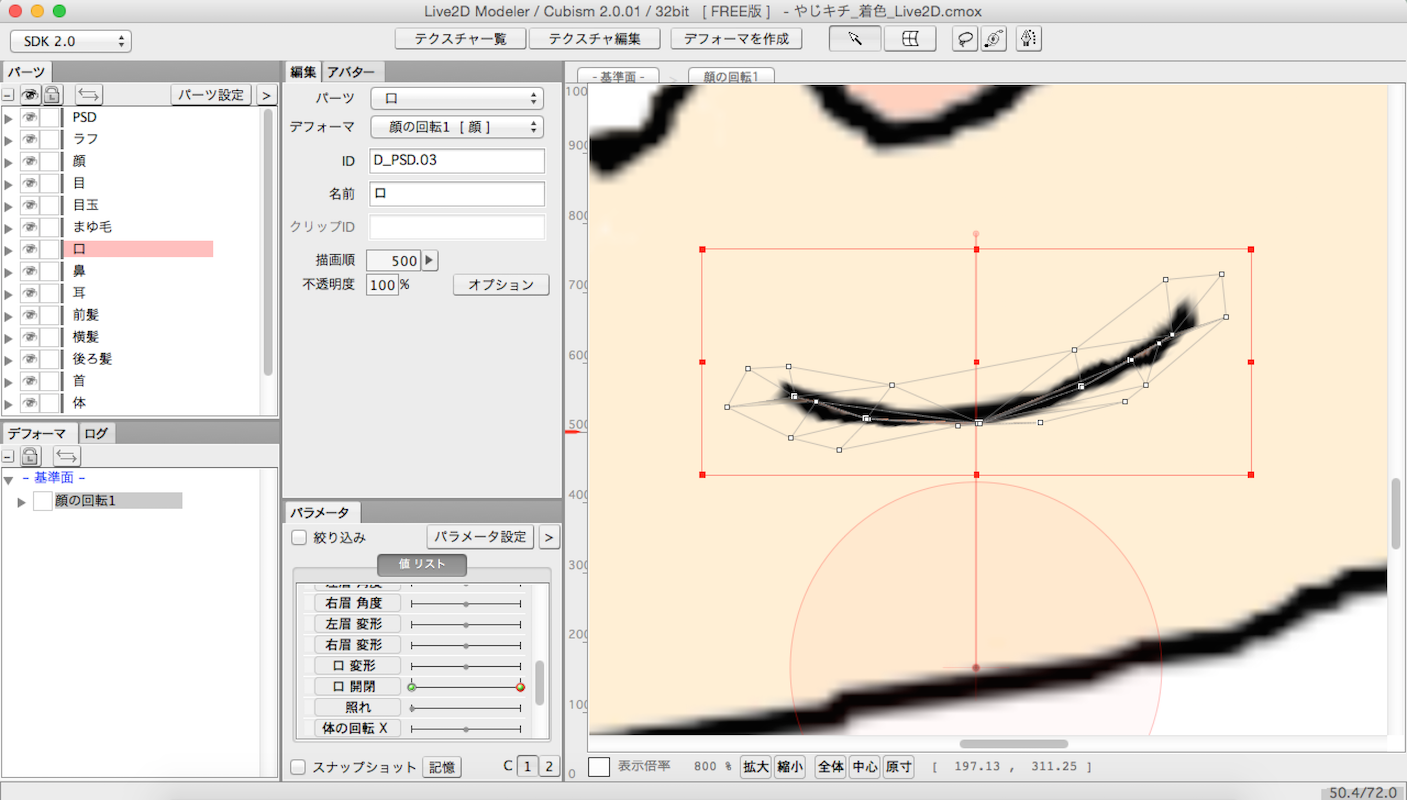
口 のパーツをクリックして
口 開閉 をクリックします。

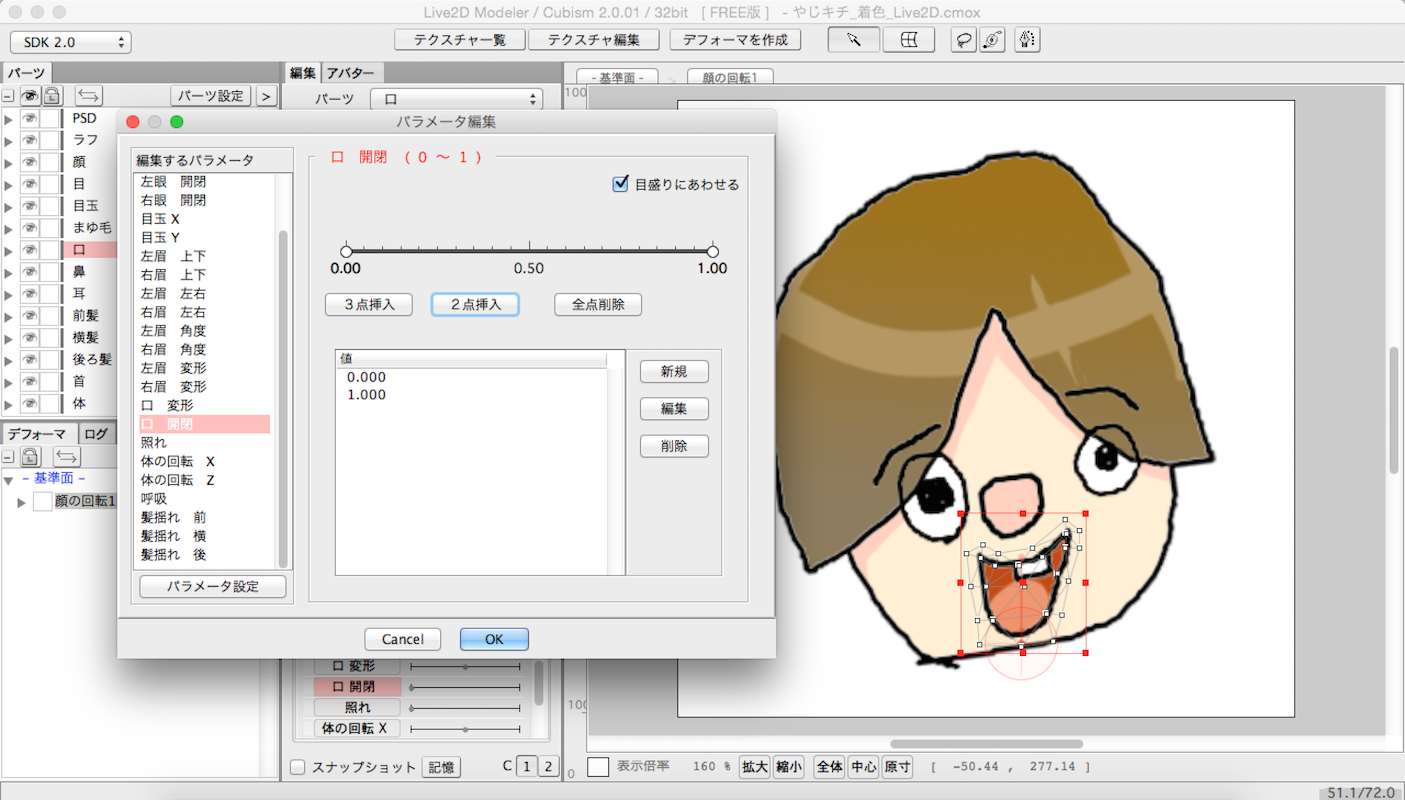
パラメータ編集 のウィンドウが出てくるので
「2点挿入」「OK」 とクリックします。
すると「角度Z」の右横に左側と右側に緑の点が出てきます。
今回口は「開く」か「閉じる」のみにしたいと思います。
すでに口は開いているので、閉じた状態を作っていきましょう!!
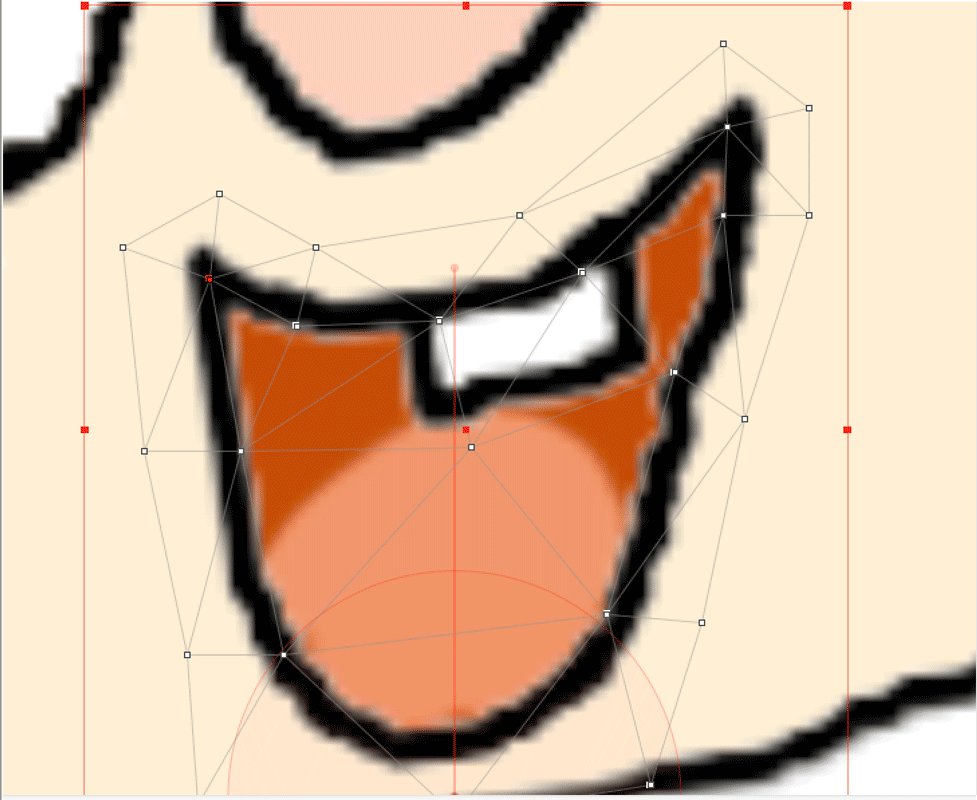
顔の振りの時と同様に右端の点をクリックします。
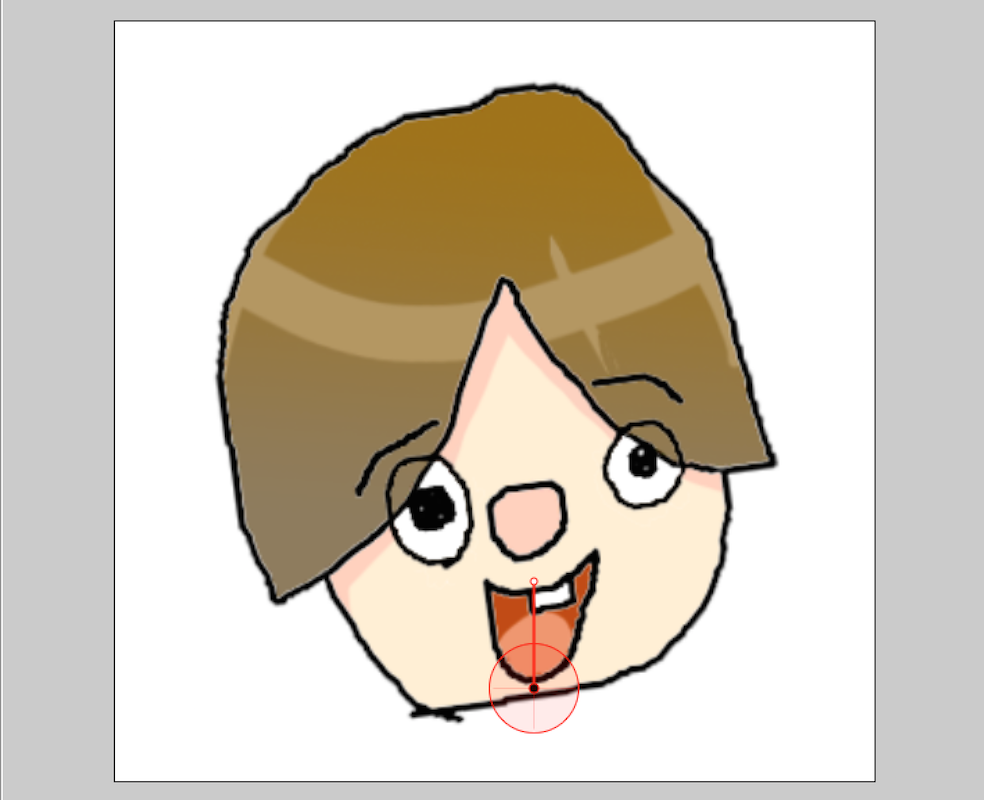
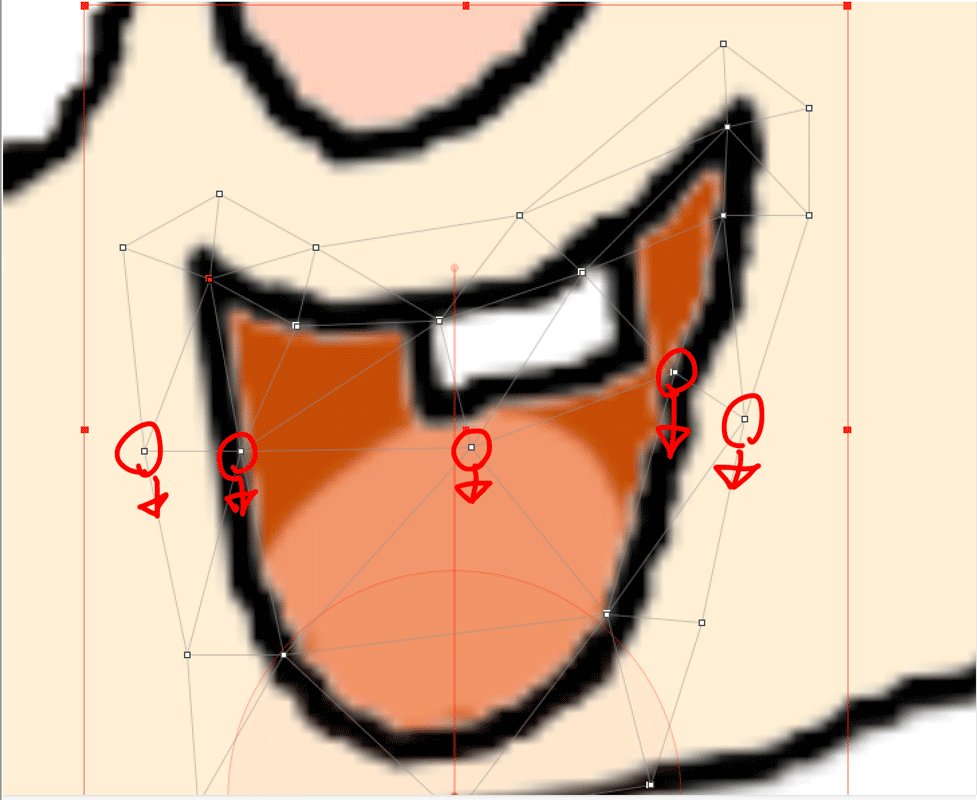
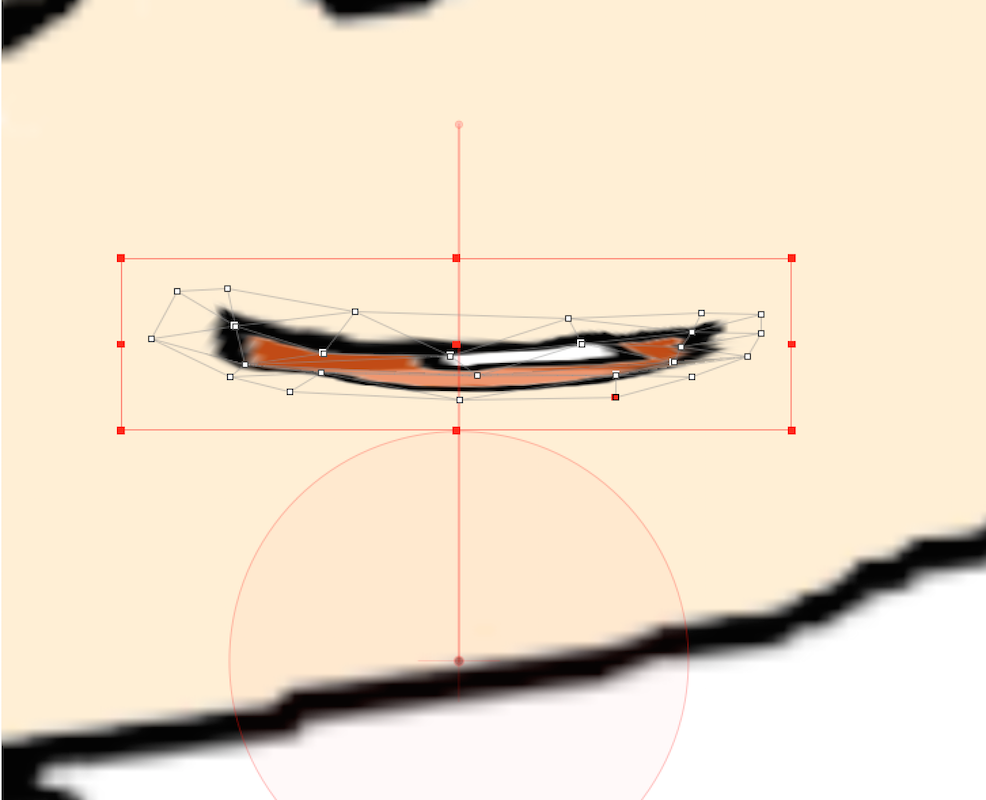
そして、右側のアイコンの口に注目!

まずはこの五つの点をこんな感じに下に寄せていきます。

全ての点を赤丸部に集め、変形させることで「閉じた口」を制作するのです!

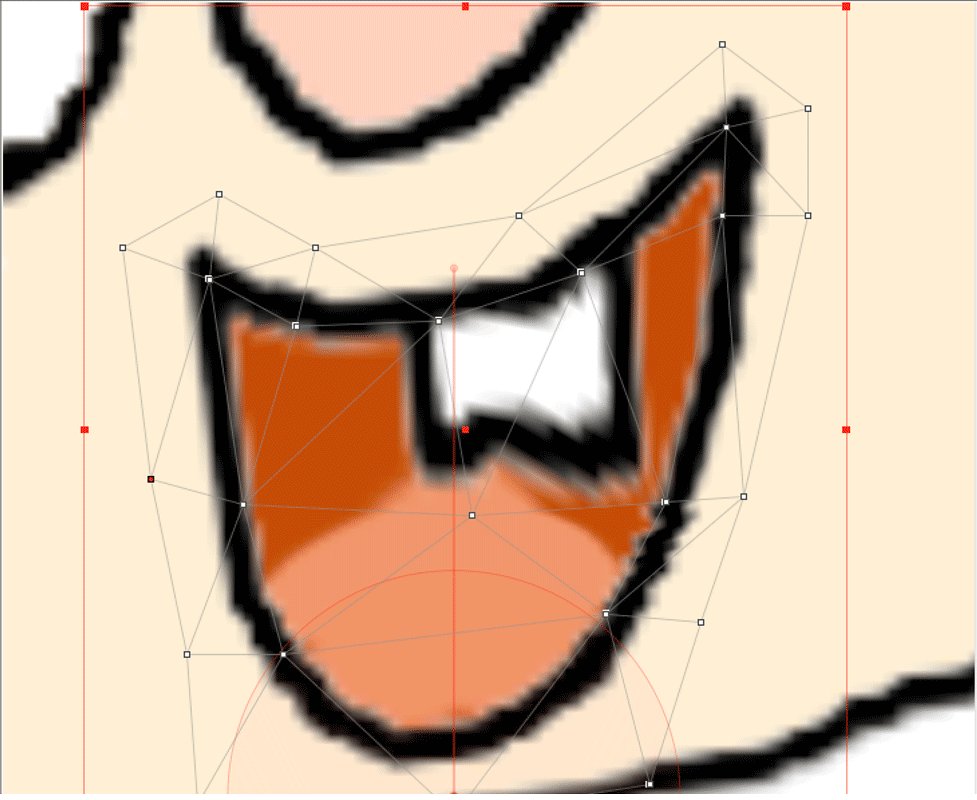
まずは上側。

次に下側。
これでどうでしょうか?
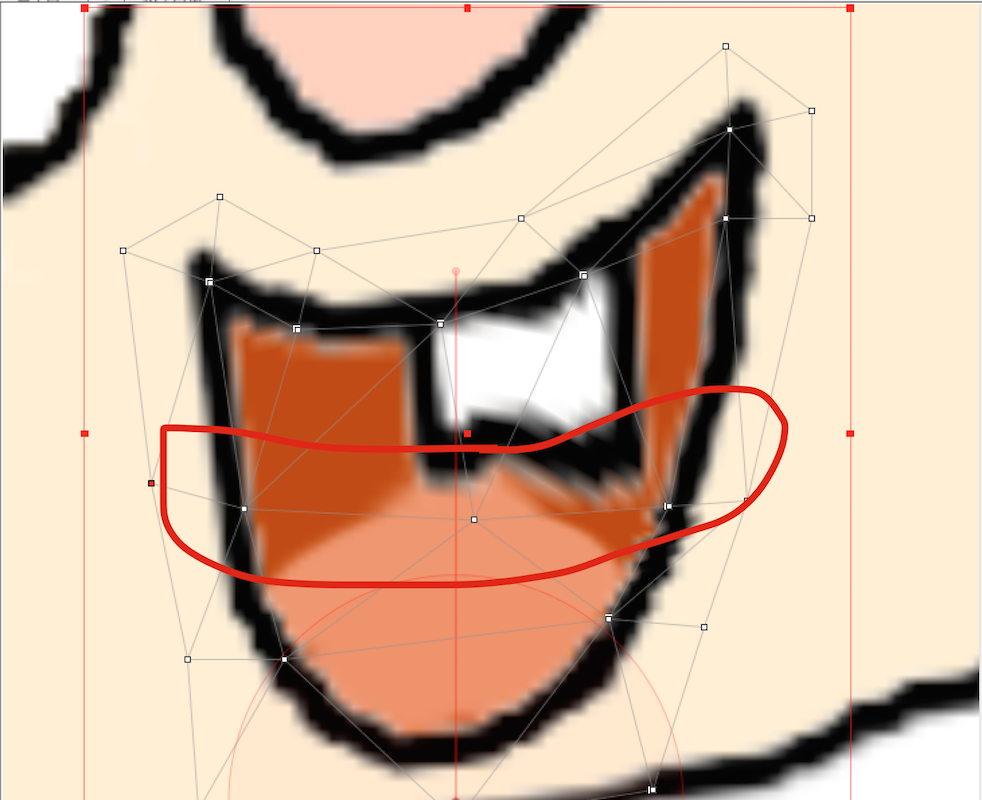
なんかちょっとキモい。。。というか違和感w
調整しましょうか^^;ちょっとだけ開いてしまっている口も気になりますし、やっぱり笑顔にしたいですよね!

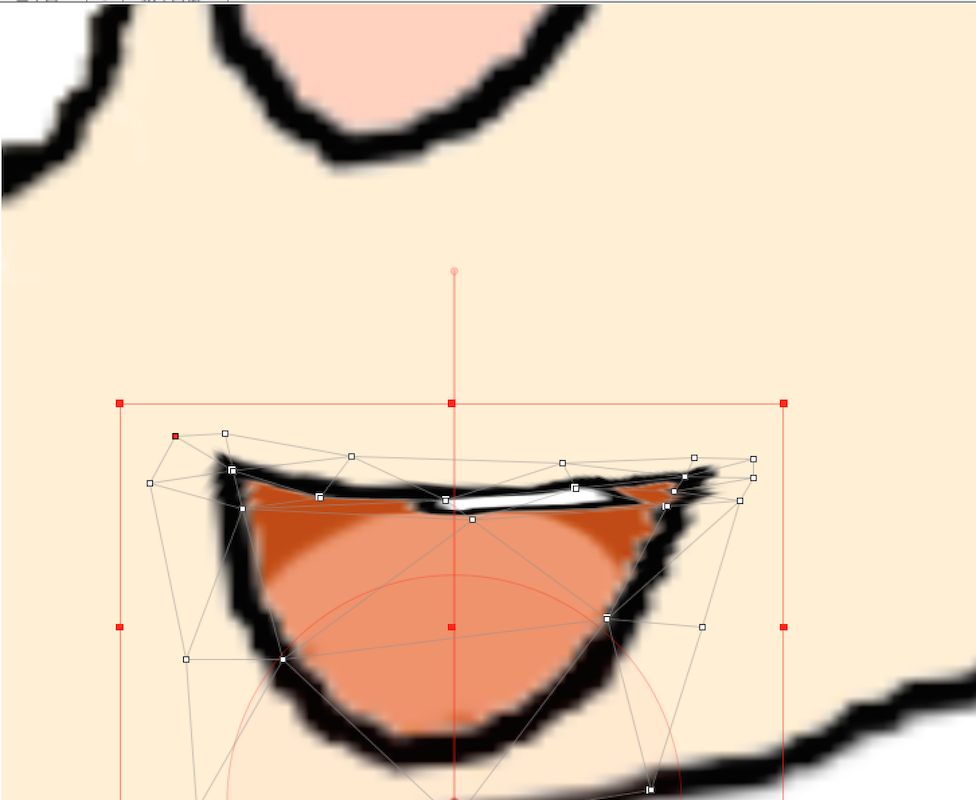
これでどうでしょうか!?
どやぁぁあぁあぁ(・ω・´)
今回のご紹介はここまでとさせて頂きます!
次回はこの段階で一度アニメーションを設定していきたいと思います!
ここまでで何か質問やコメントなどございましたら是非書き込んでください!
私も皆様と一緖に成長していきたいと思います!
それでは引き続き、何卒よろしくお願い申し上げます。
やじキチの次回ブログにご期待くださいm(_ _)mThe following two tabs change content below.
やじキチ
どうも!(・∀・)やじキチです。 影が薄いのをカバーするためにチャラチャラしております。 常日頃から皆々様に笑顔でいて欲しいと思っております。 皆々様が笑顔で、世界が平和なら最高です! よろしくお願い申し上げます!
最新記事 by やじキチ (全て見る)
- 【再掲載】やじキチはよくカップ麺たべるし、チャックフィンリーがラーメン日記をやるから、やじキチはカップ麺レポやったら? - 2020年2月5日
- 読書の秋!漫画好きが語る週刊少年ジャンプのオススメ漫画5選!!!!! - 2019年9月19日
- 【再掲載】40分だけ部長を体験してみた。 - 2019年6月28日
