-
【再掲載】デザイナー志望者必見!デザインをより良くするための1UPプチ講座【part09】
-
2022.06.13
-
投稿者: びすこ
-
この記事は2016年7月の再掲載です。
皆さまこんにちは、びすこです。
VRヘッドセット「STEALTH VR」の新型機「VR200」が
来月の28日より日本国内にて販売が開始されるそうです。
「STEALTH VR」とはスマートフォンのモニターを利用し、
簡単にVR体験をすることができるヘッドセットだそうです。
公式サイトはこちらになるのですが、
これ、用途次第ではすごい面白くなると私は見ています!
例えばライブ会場の様子をこちらを使って生放送で見ることができたら、
その場にいなくてもまるでライブ会場にいるような感覚が味わえたり、
絶叫マシンに乗っている時に見える景色を流すことで
絶叫嫌いを克服できたり、
二次元のキャラクターとお話しできるゲームなんかも出そうですよね!
いや〜いろんな想像が捗りますね!!!
でもお高いんでしょう・・・?
と思っている方もいらっしゃると思うのですが、
ところが!!!!
なんと!!!
お値段は!!!!!
9800円(税抜)!!!!!!
安い!!!!!!!!
あ、もちろんスマートフォンは付属していないので、
それは各自でご用意くださいね。
現在家電量販店や通販サイトで予約受付中だそうですので、
気になっている方は是非。
正直私も割と本気で気になっています。
・・・とそれでは、そろそろ本題に入らせていただきます!
今回も前回に引き続き、「ゲームUIデザイン制作」をやっていきたいと思います。
前回はメインボタンの制作が終わったところでしたね。
前回は前々回の講座のプチ応用的な感じでしたので、
おさらいは割愛させていただきます。
まだ見てない!前回の内容を思い出したい!という方は
もしよければこちらを見てみてくださいね。
ではでは制作に入りましょう。
今回はヘッダー部分の作成です。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
step3:ヘッダー部分を作る
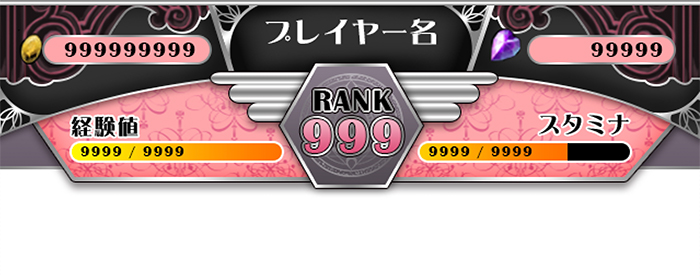
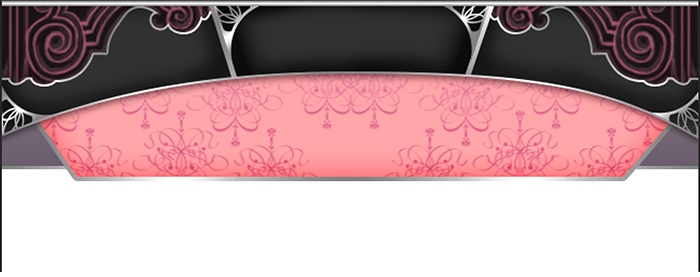
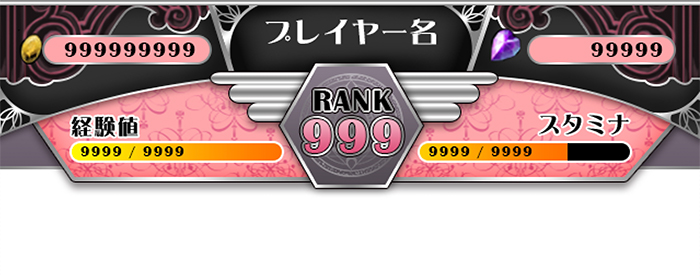
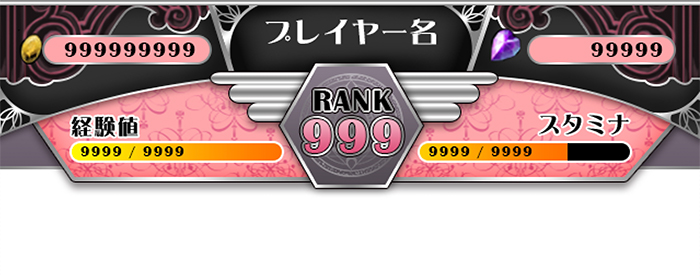
今回のヘッダー部分ですが、まずはこちらをご覧ください。

左上から
ゲーム内通貨、ユーザー名、ダイヤ(課金石)、経験値、ユーザーランク、スタミナ
・・・といった並びになっています。
いろんなゲームでよく見る構成ですね。
上にプレイヤー情報が表示されるパターンです。
言い忘れていたのですが、今回のテーマは
「男性向け学園ファンタジー」ですので、
前回使用した魔法陣だったり、
ゴシックテイストのデザインがちりばめられています。
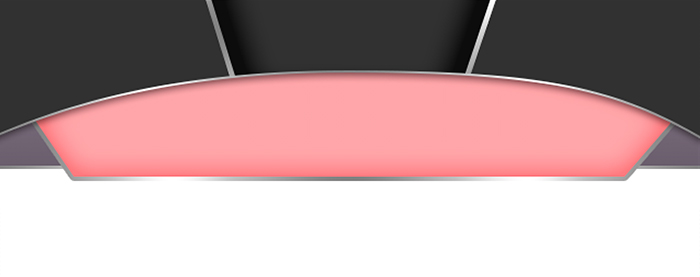
まずは土台を作成します。

ただの四角を並べただけではつまらないので、
一部に曲線を取り入れてみたりしてメリハリをつけると割とそれっぽくなります。
次にそれぞれのパーツにレイヤースタイルを設定します。

今回は境界線(グラデーション)、光彩(内側)を設定しました。
一番上の黒いエリアですが、実は2パーツに分かれています。

(画像はわかりやすく色分けしてあるだけなので、実際は赤い部分も黒で作成しています。)
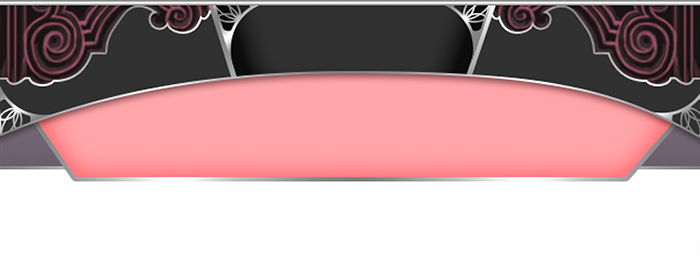
次に装飾を作成します。

銀色の小さいパーツはイラレで作成しました。

フォトショでも作成はできそうなデザインですが、
念のためイラレで作成しています・・・
銀色の細長いラインは長方形ツールで細い四角を作成し、
レイヤースタイルで立体的に見せています。
黒とピンクの柱のようなパーツは、
実は下のメニュー作成時に制作していたものなので、
詳細は次回に回します。
ピンクのエリアにはクラシック調の模様を入れます。

こちらはフリー素材からお借りしました。
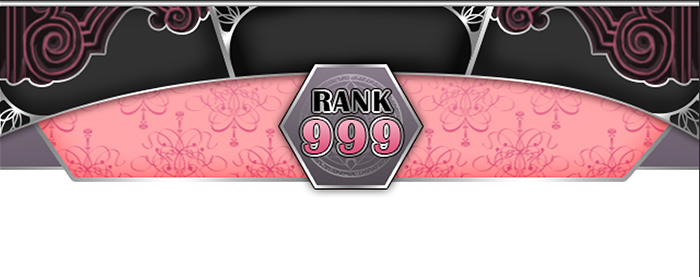
次に、ユーザーランクエリアを作成します。

今回はユーザーランクが目立つようなデザインになっています。
図形ツールで六角形を作成し、
レイヤースタイルで境界線(グラデーション)、グラデーションを入れ、
魔法陣の素材を入れ、文字を入れました。

文字にもグラデを入れたりして目立つようにしました。
あとは数値が入る枠を作成したり、
バーを作成したりしました。

バー部分ですが、ゲージは動くものなので枠とは別でレイヤーで作成し、
適当に塗りつぶしたレイヤーにグラデーションをかけておくと後々楽だと思います。
その他にもランク周辺がなんだか物足りなかったので簡易な羽のような装飾も作成。
黒いエリアも立体感が出るようにエアブラシで影を描写し調整しています。
これでヘッダー部分は完成です。

まとめ
ほとんどは前々回作成したボタンと同じようなやり方で作成できると思います。
(そのためほぼ流れの説明となってしまいましたが・・・)
実は下のメニュー部分もほぼ同じように作れば出来てしまいます。
(次回のブログ内容どうしましょう!なんとかします!)
さて、時間の方も迫ってまいりましたので、
今日はここまでとさせていただきます。
次回はメニュー部分をさらっとやりつつ、
魔法陣素材の作り方など紹介していきたいと思います!
質問などがございましたらお気軽に書き込みくださいませ!
次回講座にもこうご期待ください!引き続きよろしくお願いいたします!The following two tabs change content below.
びすこ
現在修行中の新人デザイナー。 いつかビッグでスーパーなデザイナーになることを夢見て日々奮闘中。 洋服と音楽とキャラクターグッズに囲まれて暮らしていて、 二次元アイドルガチ勢。実はてっくんの生みの親。
最新記事 by びすこ (全て見る)
- 【再掲載】テクノアートデザイナーも胸キュン!変わりダネのバレンタインチョコ7選 - 2023年2月1日
- 【再掲載】デザイナー志望者必見!デザインをより良くするための1UPプチ講座【part09】 - 2022年6月13日
- 【再掲載】デザイナー初心者必見!びすこのデザインブログまとめ! part1 - 2022年5月19日
