-
簡単制作!エフェクトエディタの使い方!【アニメ・モーションのつくりかた!】〜スプライトスタジオ編〜 part27
-
2018.02.20
-
投稿者: やじキチ
-
どうも!(・∀・)やじキチです。
イチから学ぶ!【アニメ・モーションのつくりかた!】〜スプライトスタジオ編〜の連載ブログです!
前回のpart26では、「PSDtoSS」の使い方についてご説明をいたしました。
今回は、各パーティクルがランダムに動くパーティクルエフェクトを簡単に制作する「エフェクトエディタ」についてご説明をしていきます!
目次
イチから学ぶ!【アニメ・モーションのつくりかた!】〜スプライトスタジオ編〜のPart27です!
セクション1:まずは確認と事前準備!

まずは「互換性」の確認が必要です!
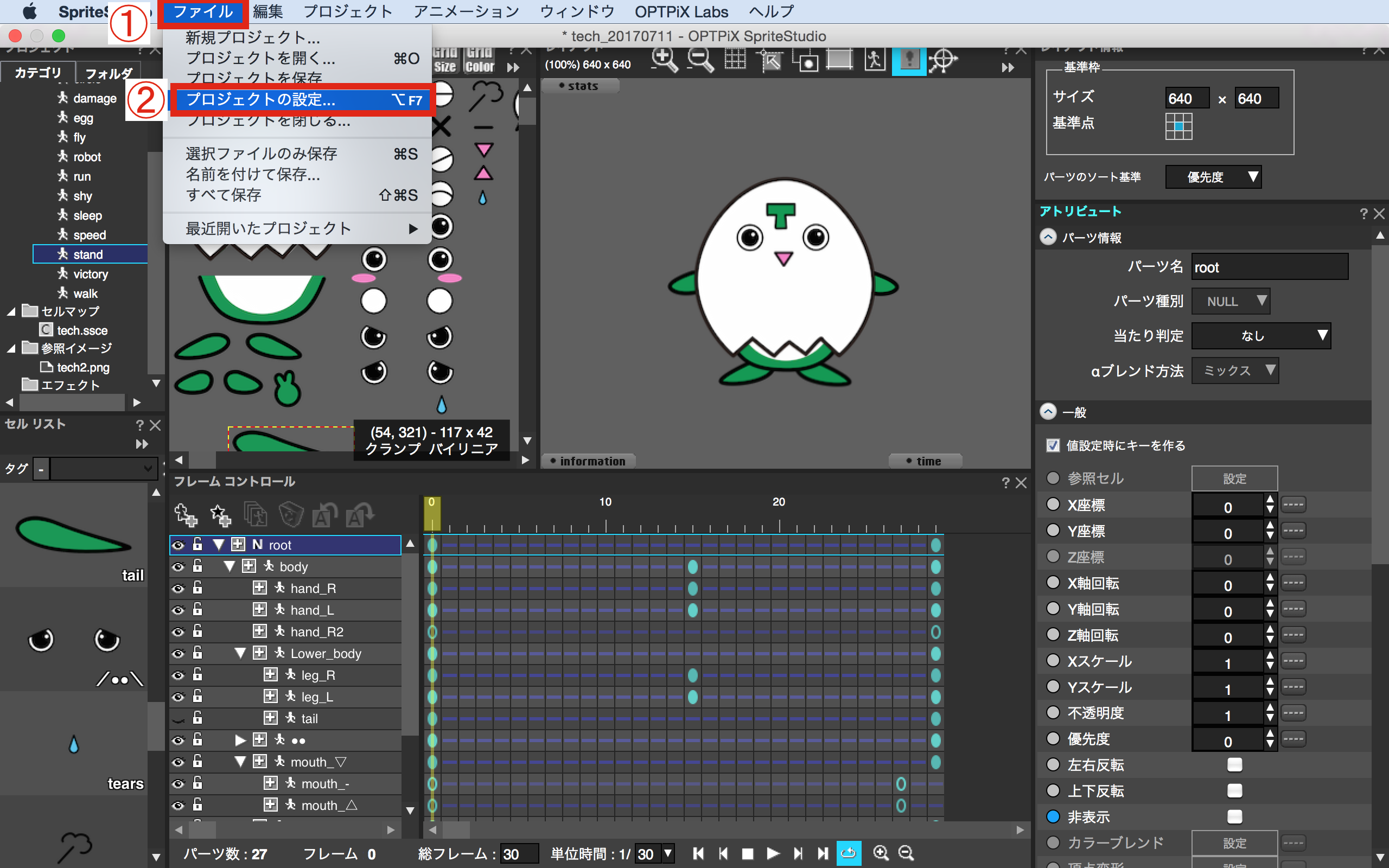
1)「ファイル」をクリックします。
2)「プロジェクトの設定」をクリックします。

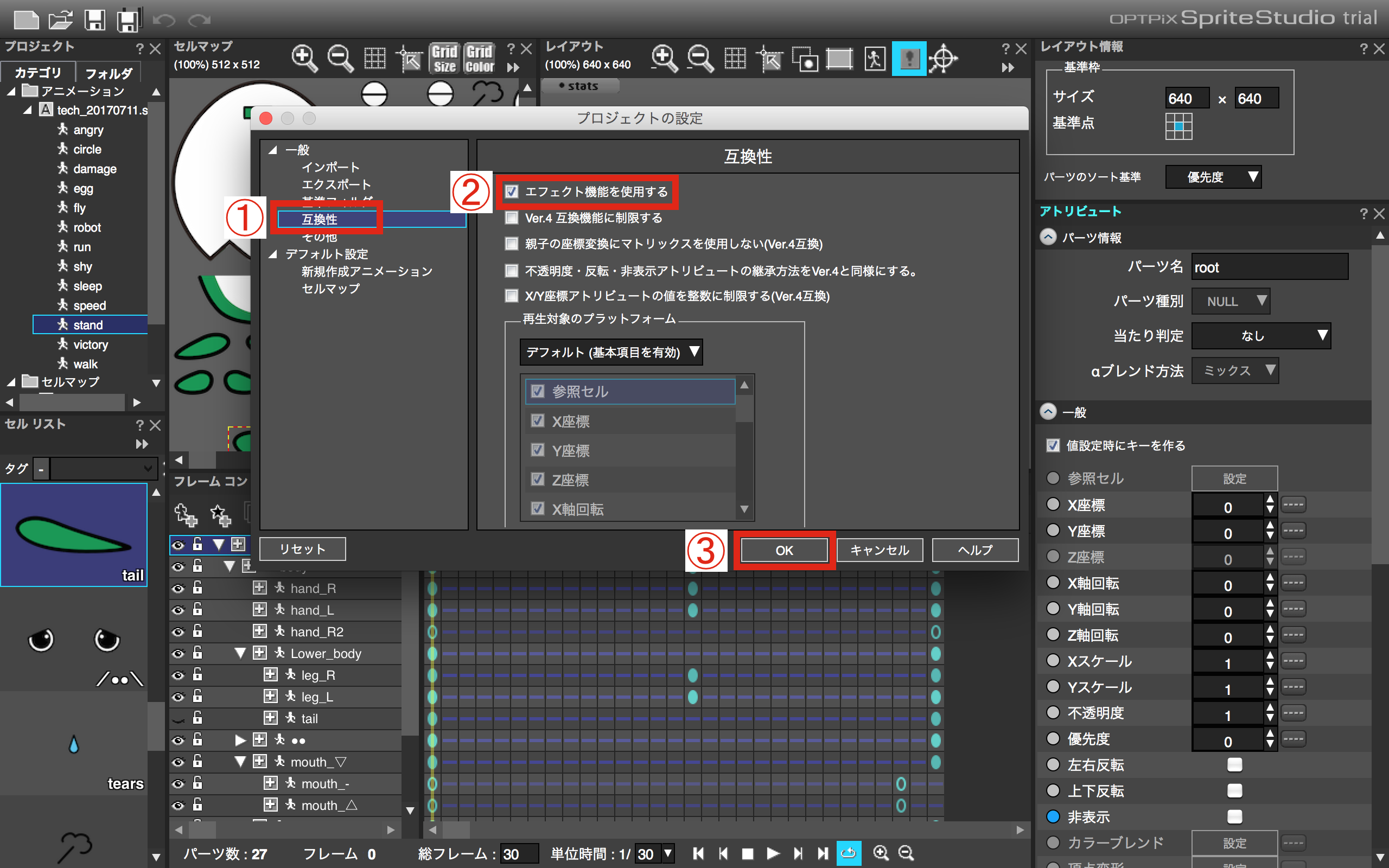
「プロジェクトの設定」ウィンドウが出たら
1)「互換性」をクリックします。
2)「エフェクト機能を使用する」にチェックを入れます。
チェックが入っていないと、エフェクト機能を利用することができないので必ず確認しましょう!
3)「OK」をクリックします。

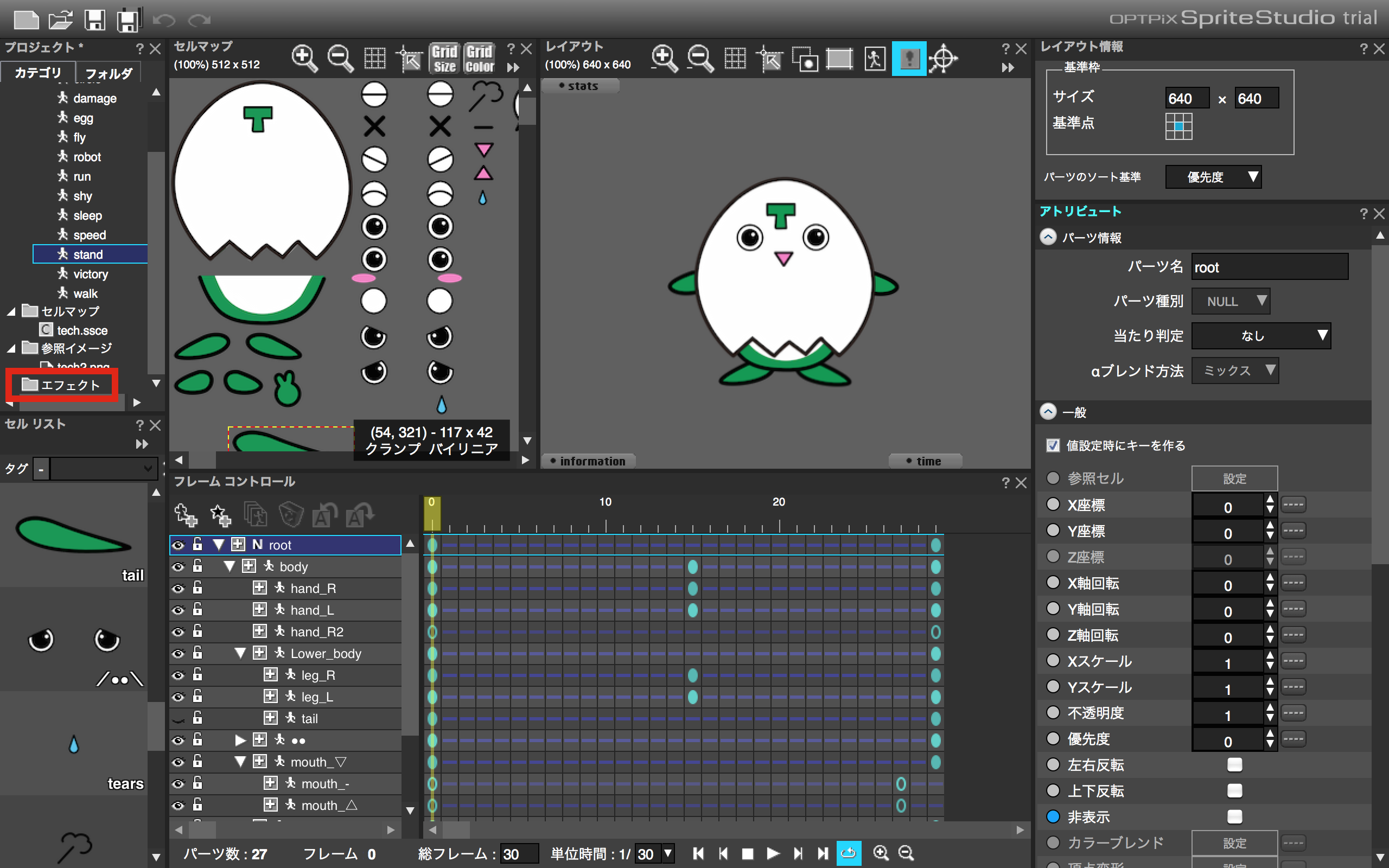
「プロジェクト」のところに、「エフェクト」の項目が表示されていればOKです^^

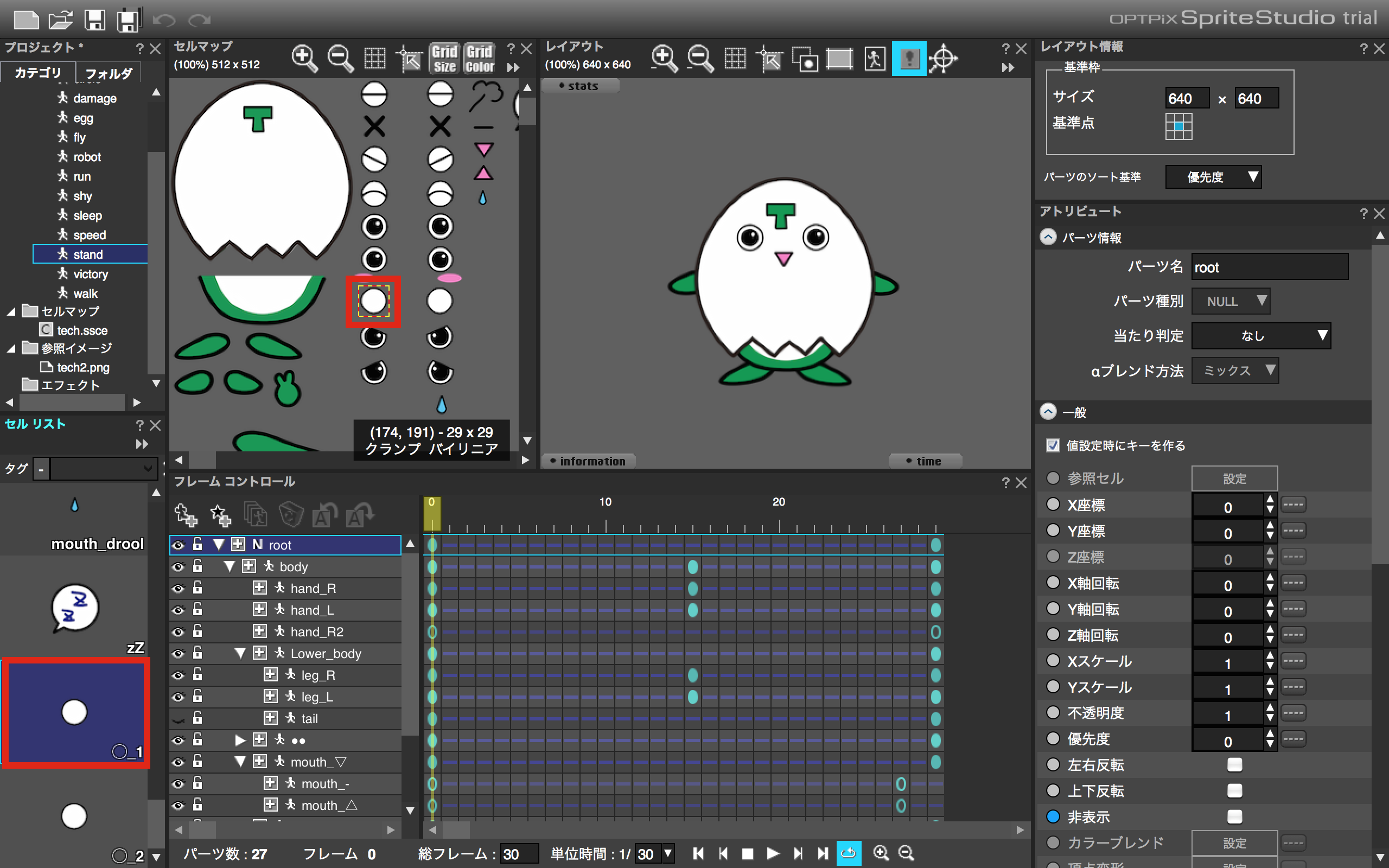
続いて、エフェクトにしたい「パーティクル」をセルに登録する必要があります。
「パーティクル」とはエフェクトを構成する粒子のことです!
「パーティクル」の登録は、エフェクトの絵がセルマップ上になければできません…。
なので、追加したいエフェクト絵がない場合は、セルマップへの絵の追加から行ってください!
今回は「◯」パーツで行いたいと思います!
これでエフェクト作成の事前準備は完了です^^
セクション2:「エフェクトエディタ」でエフェクトを制作!

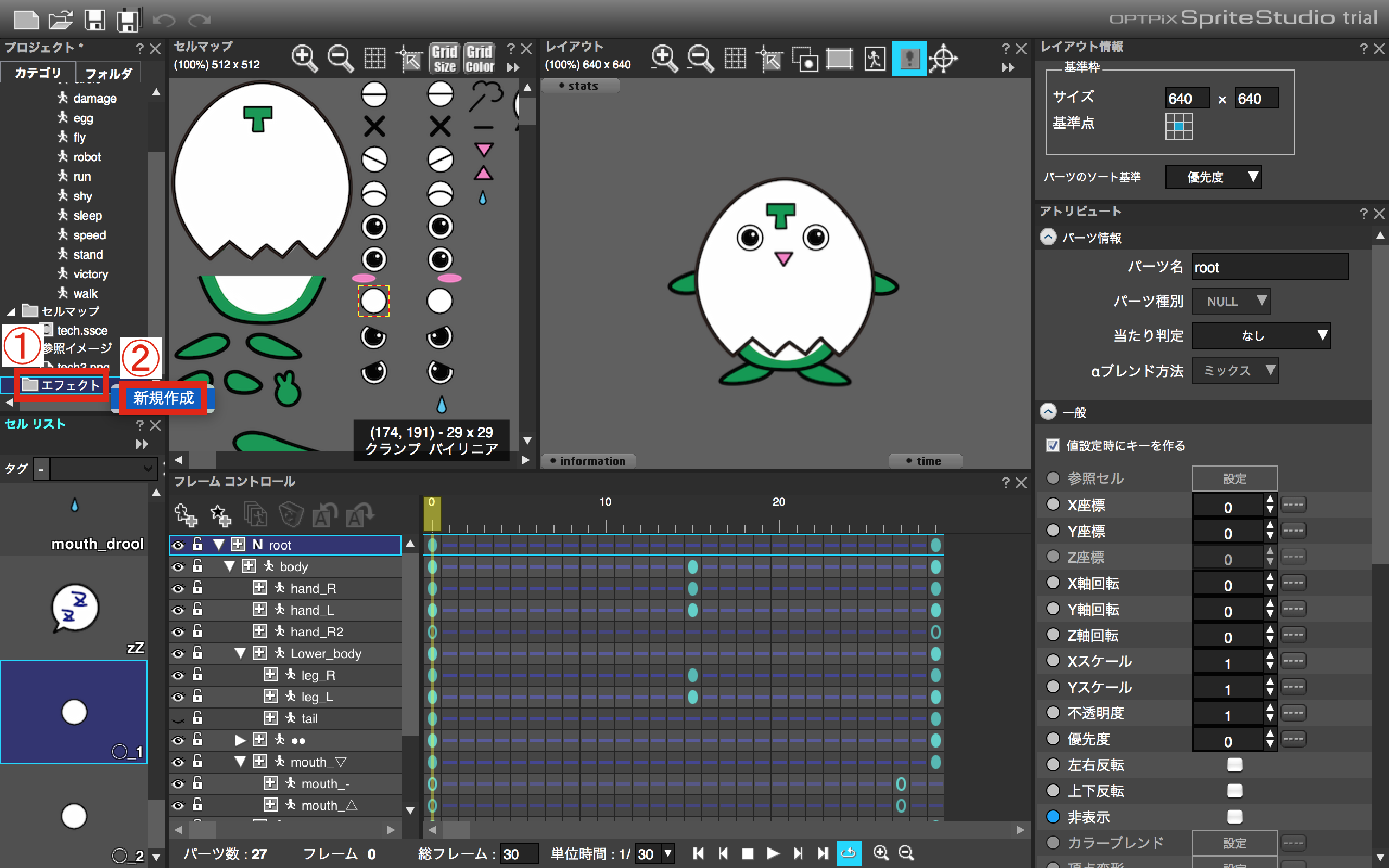
1)プロジェクの「エフェクト」を右クリックします。
2)「新規作成」をクリックします。

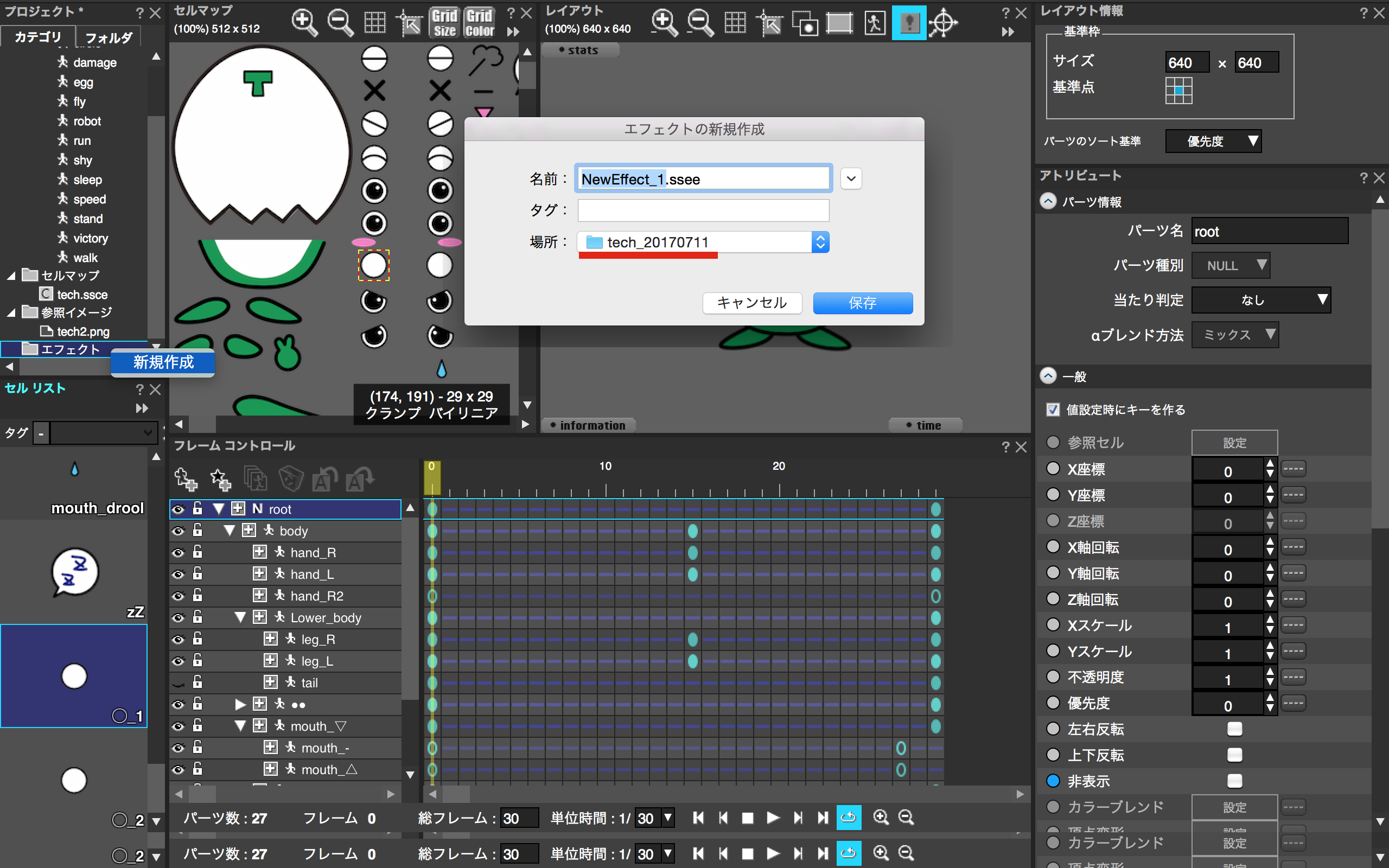
「.ssee」の保存先を設定します。
特に指定がなければ「.sspj」ファイルと同じところでいいでしょう。

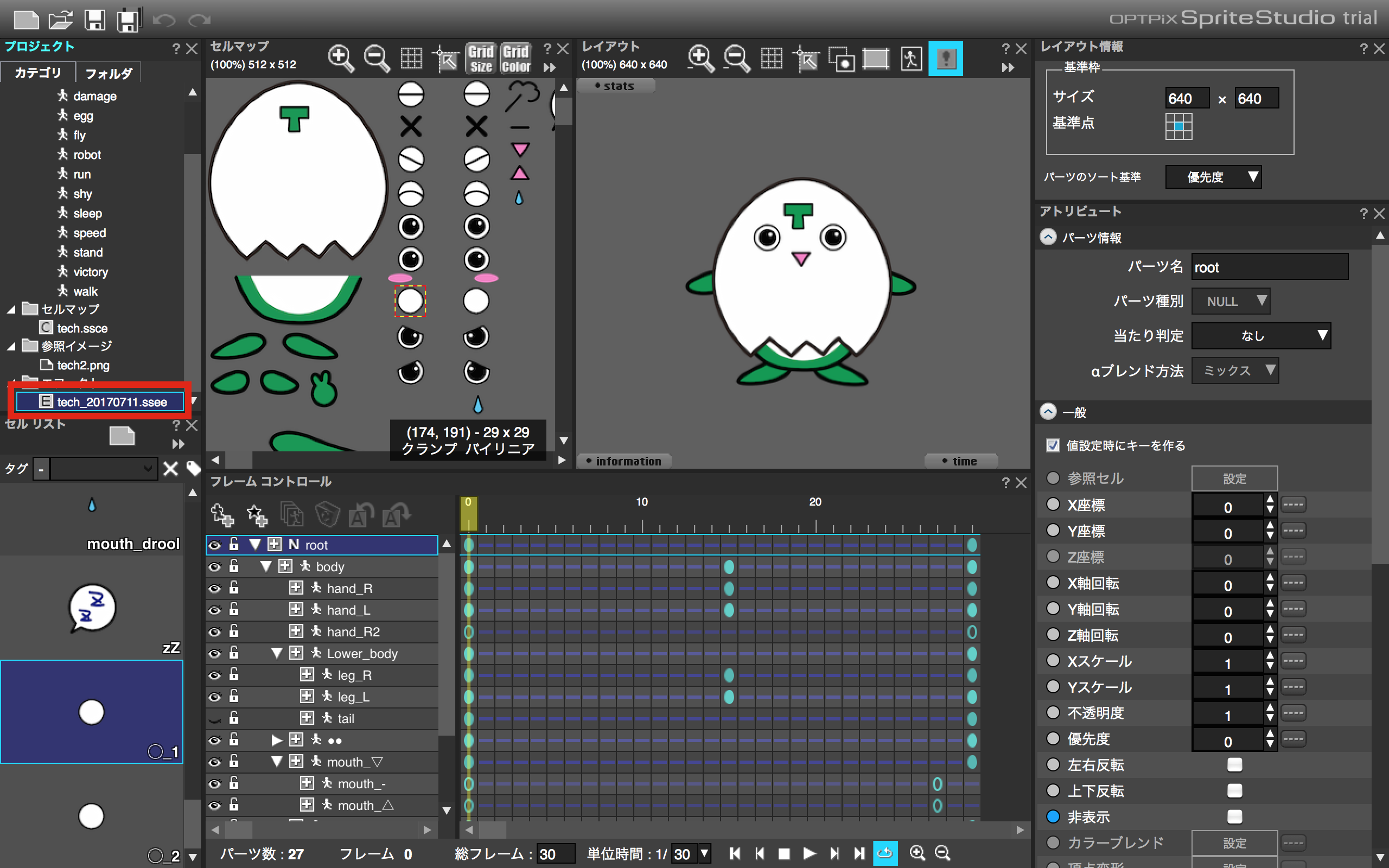
新しく「.ssee」ファイルが作成されました!
次はここをダブルクリックしましょう。

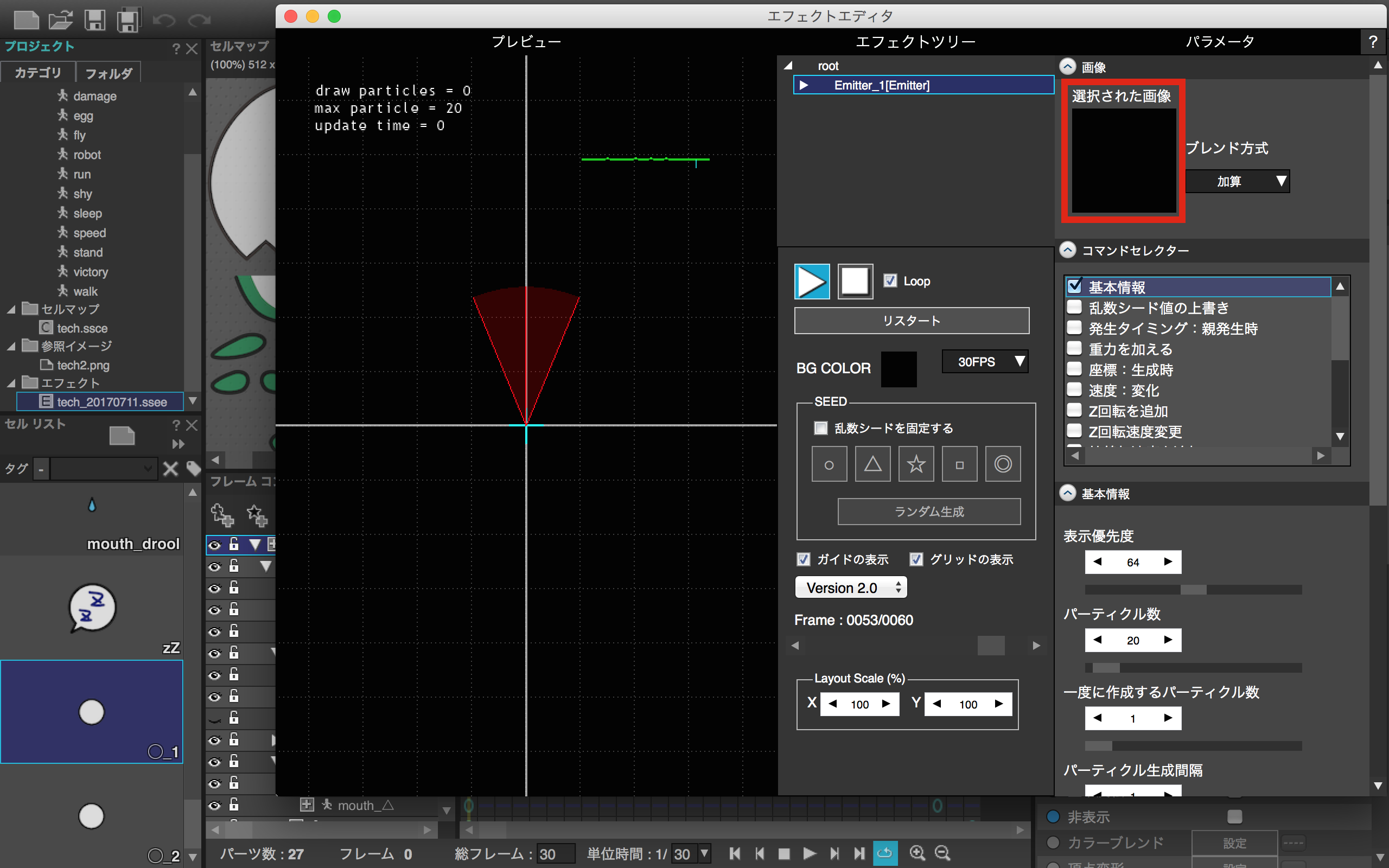
「エフェクトエディタ」ウィンドウが開きました。
まずパーティクルに使用する画像を選択します。
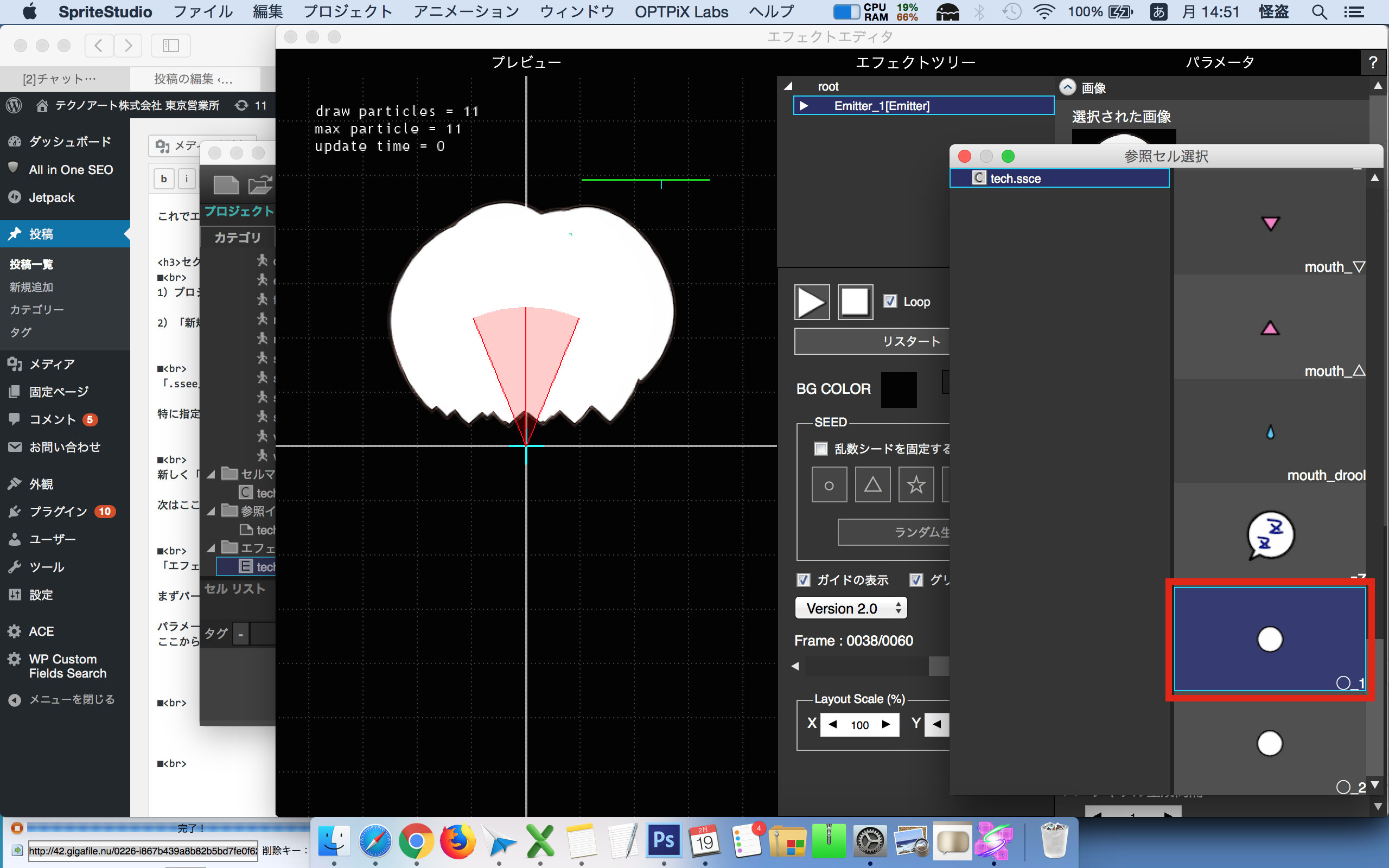
「選択された画像」をクリックしてください!

「参照セル選択」が開くので、先ほどの「◯」パーツを選択します。

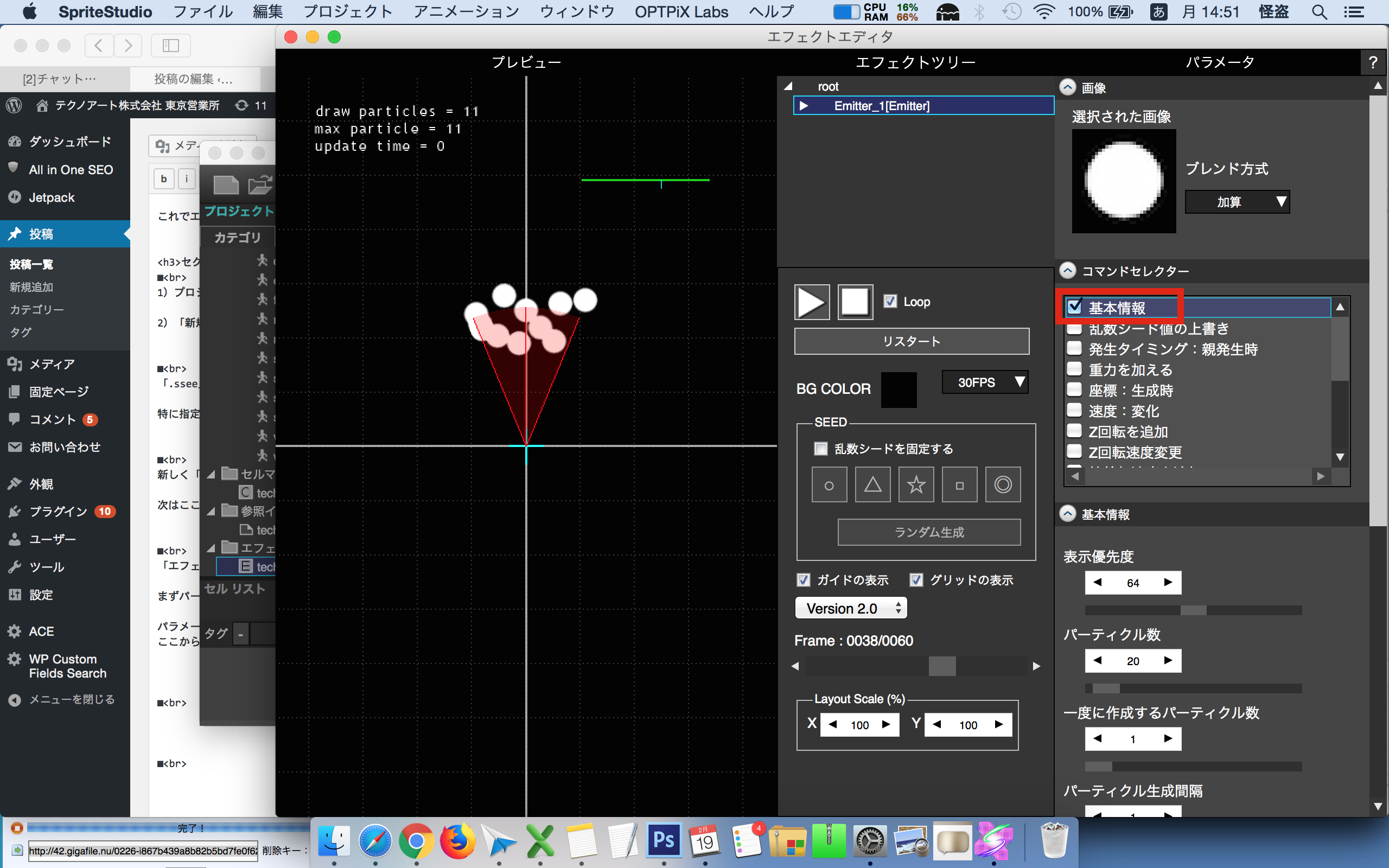
エフェクトの動きは「コマンドセレクター」で変更します。
まずは「基本情報」の設定から!
(「基本情報」のチェックを外すことはできません)

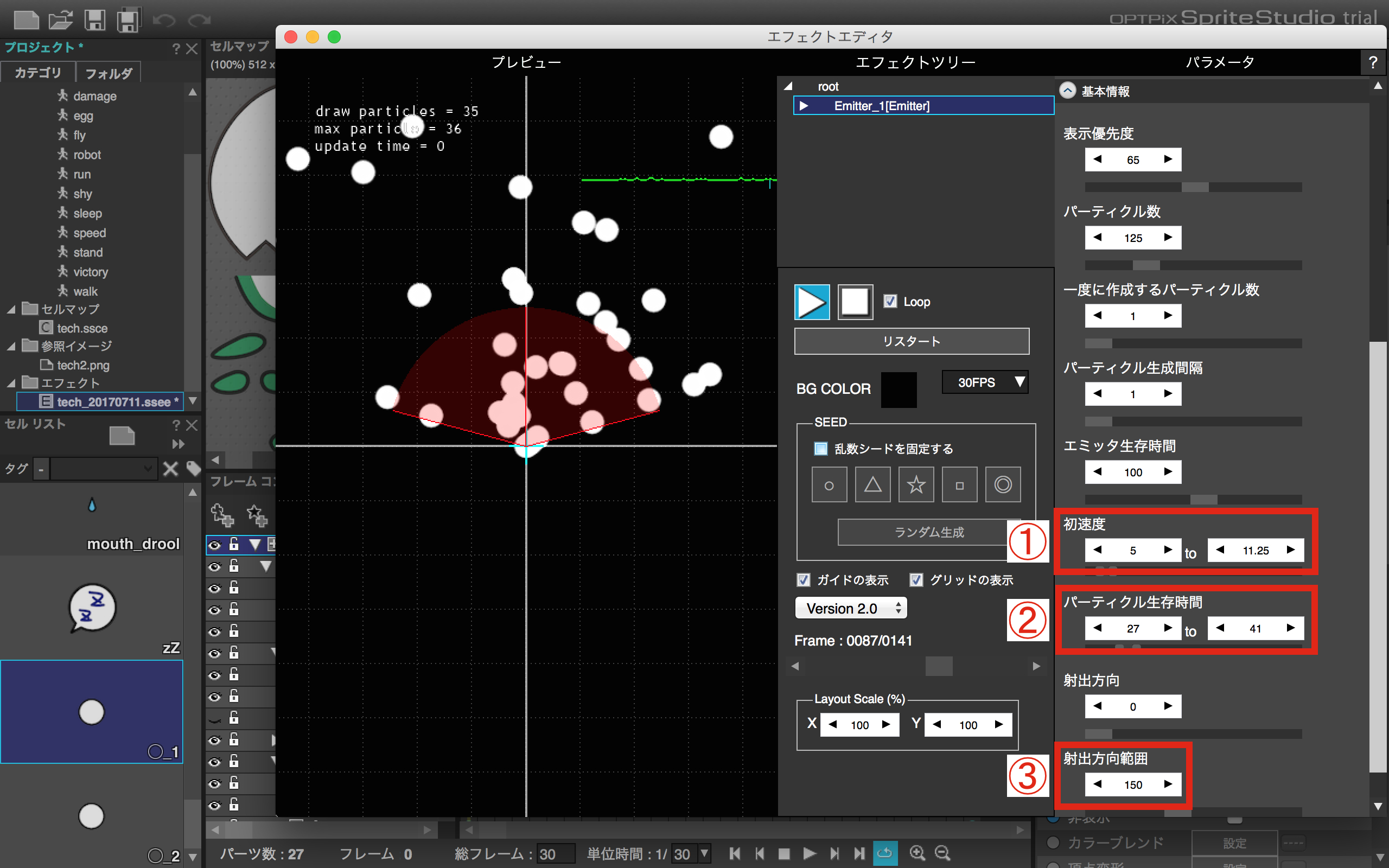
パラメータ部分を下にスクロールして
1)「初速度」の後ろ側を5から11以上に変更します。
2)「パーティクル生存期間」の後ろ側を30から40以上に変更します。
3)「射出方向範囲」を30から150度に変更します。

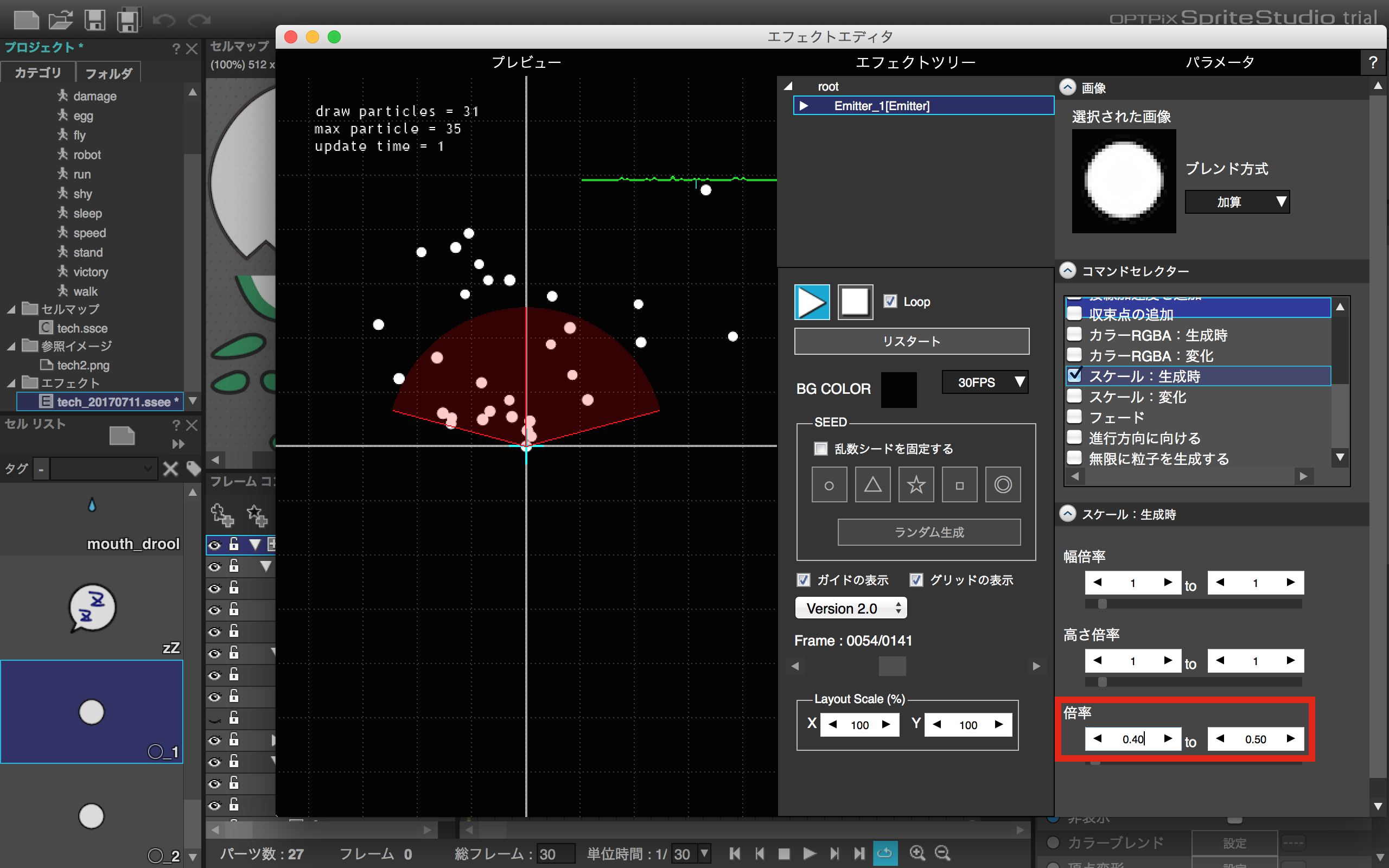
次に、「スケール:生成時」の調整を行います。
倍率の、左側を0.4、右側を0.5に変更します。

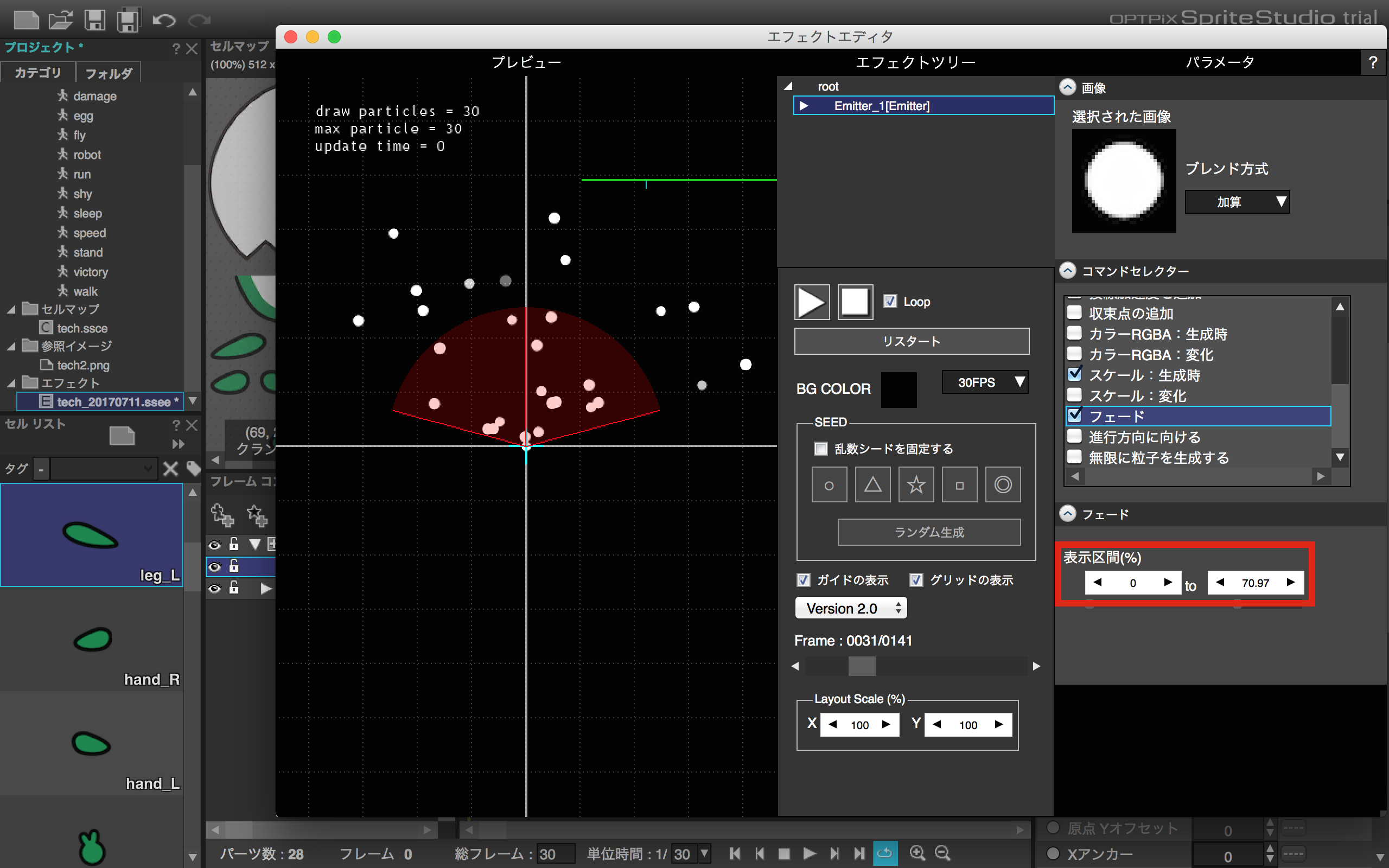
最後に、「フェード」の調整を行います。
表示区間(%)の、左側を0、右側を70以上に変更します。
これで小さい玉のようなエフェクトが、下から「ぶわぁ」と溢れるエフェクトができました。
「エフェクトエディタ」ウィンドウを閉じて、エフェクト制作は完了です!
セクション3:エフェクトをアニメーションに挿入!

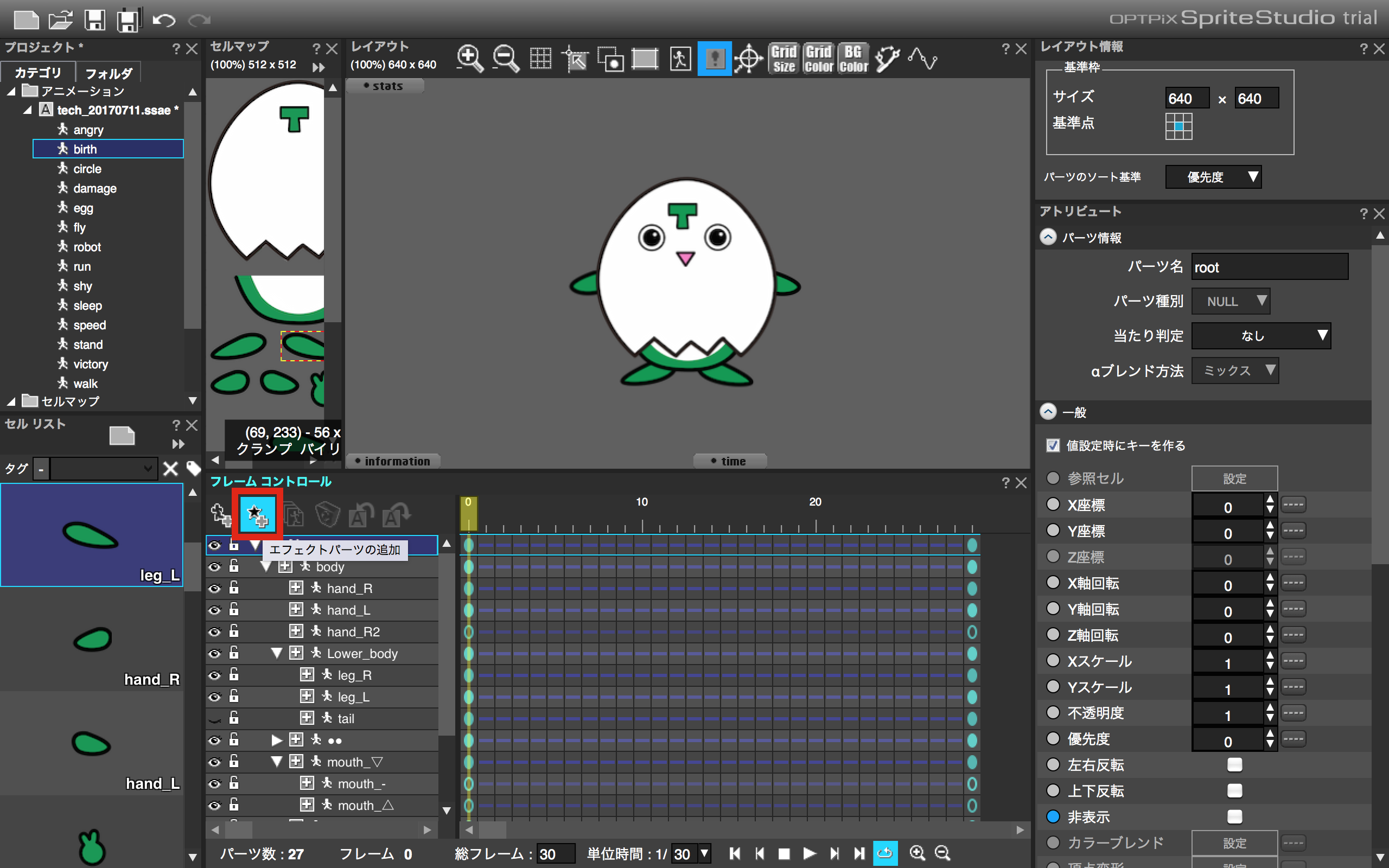
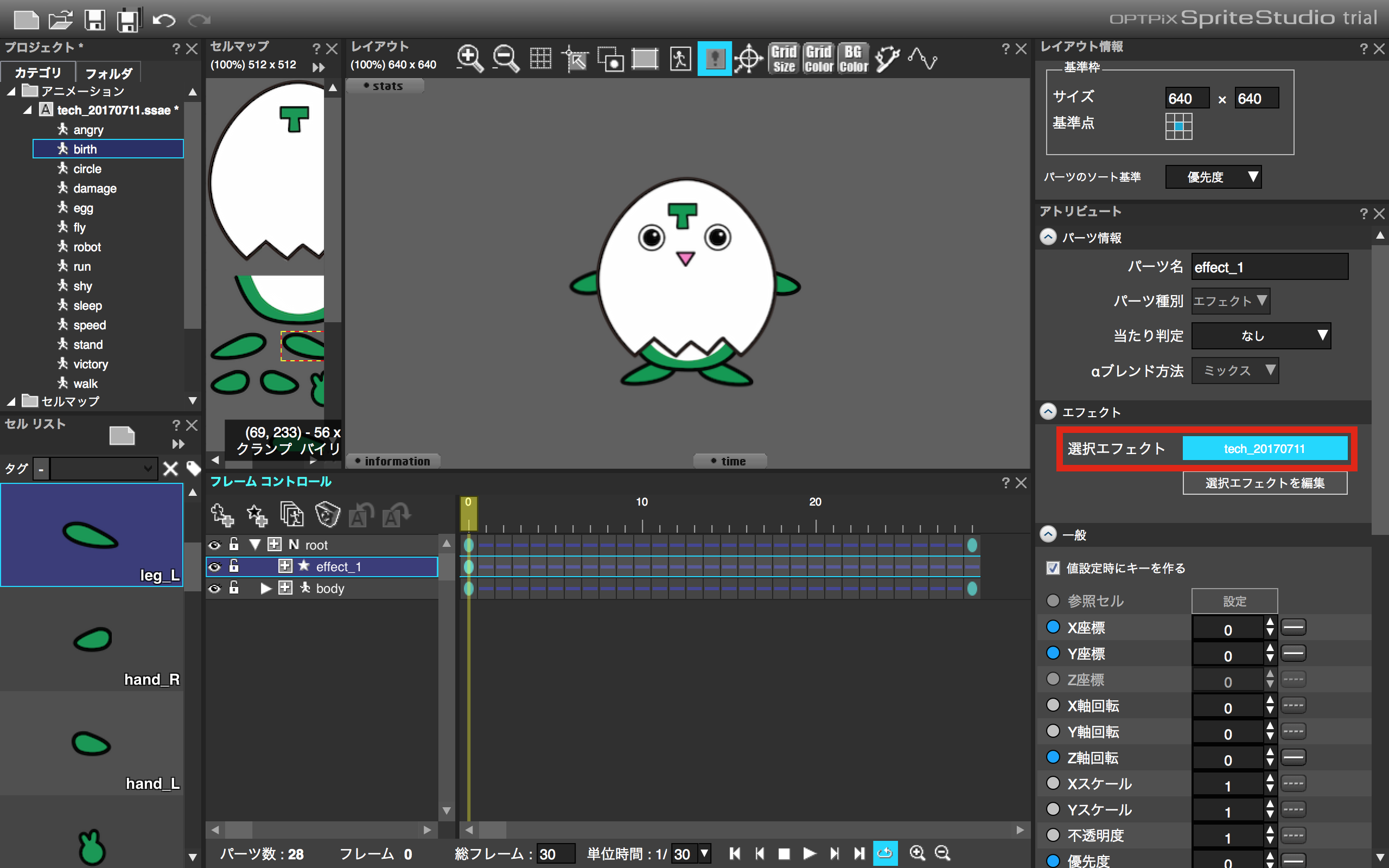
「フレームコントロール」ウィンドウの「エフェクトパーツの追加」ボタンをクリックします。

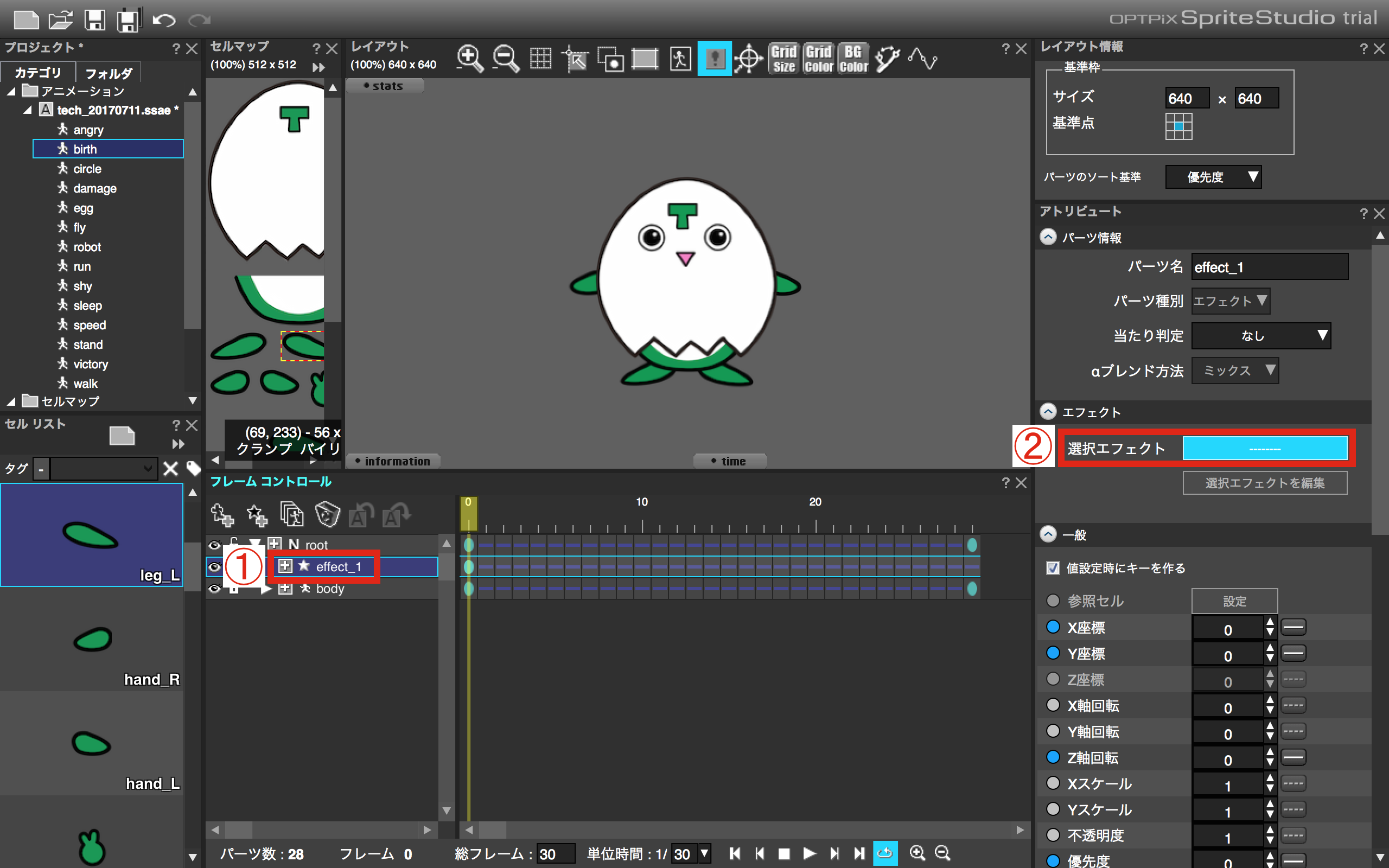
1)「Nroot」の下に☆マークの「effect_1」が追加されました。
2)ウィンドウ右中央の、選択エフェクトをクリックします。

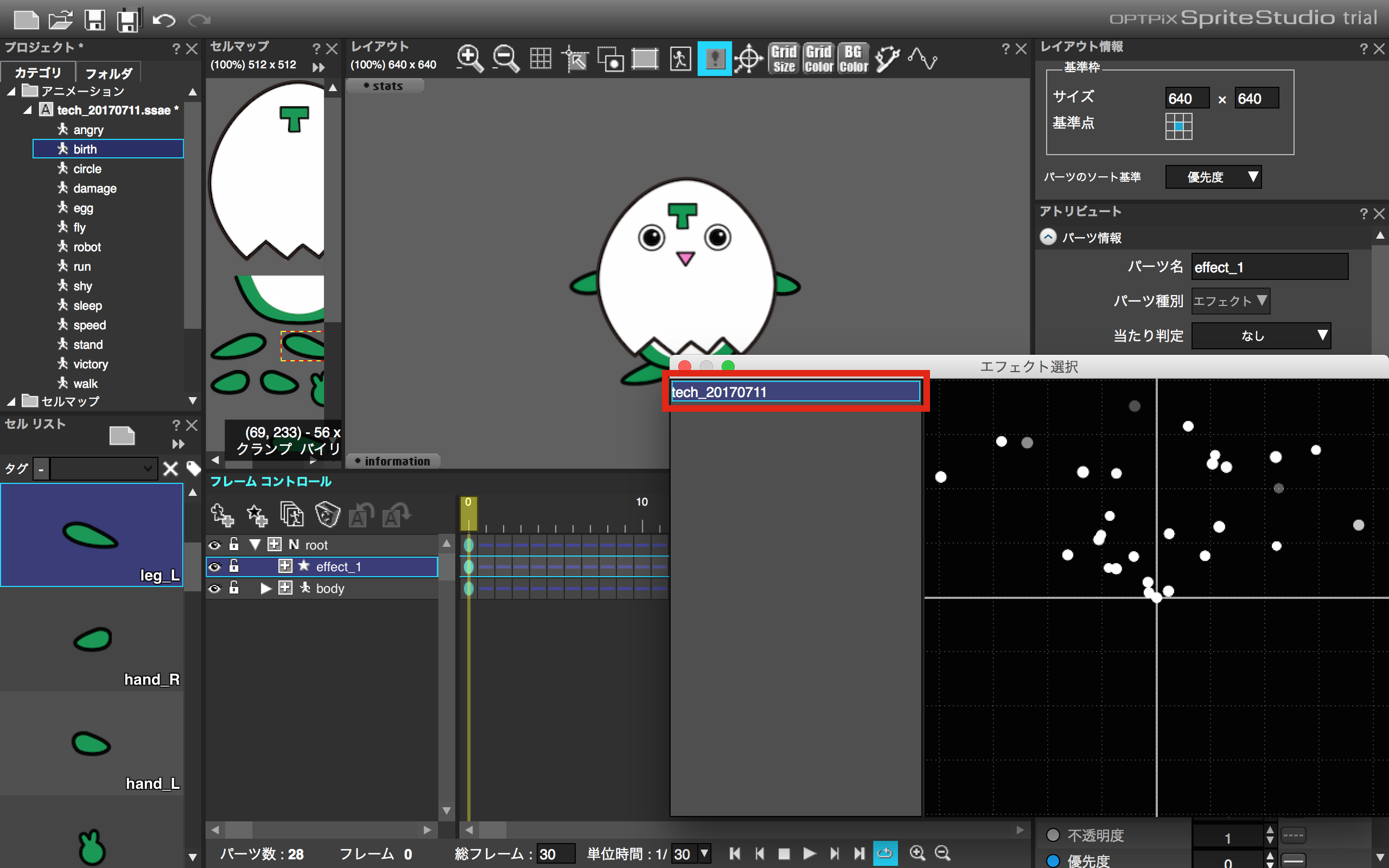
先ほど作ったエフェクトを選択します。

これで、エフェクトがアニメーション内に追加されました。
現状はキャラの後ろに隠れてしまっているので、位置を調整していきましょう。

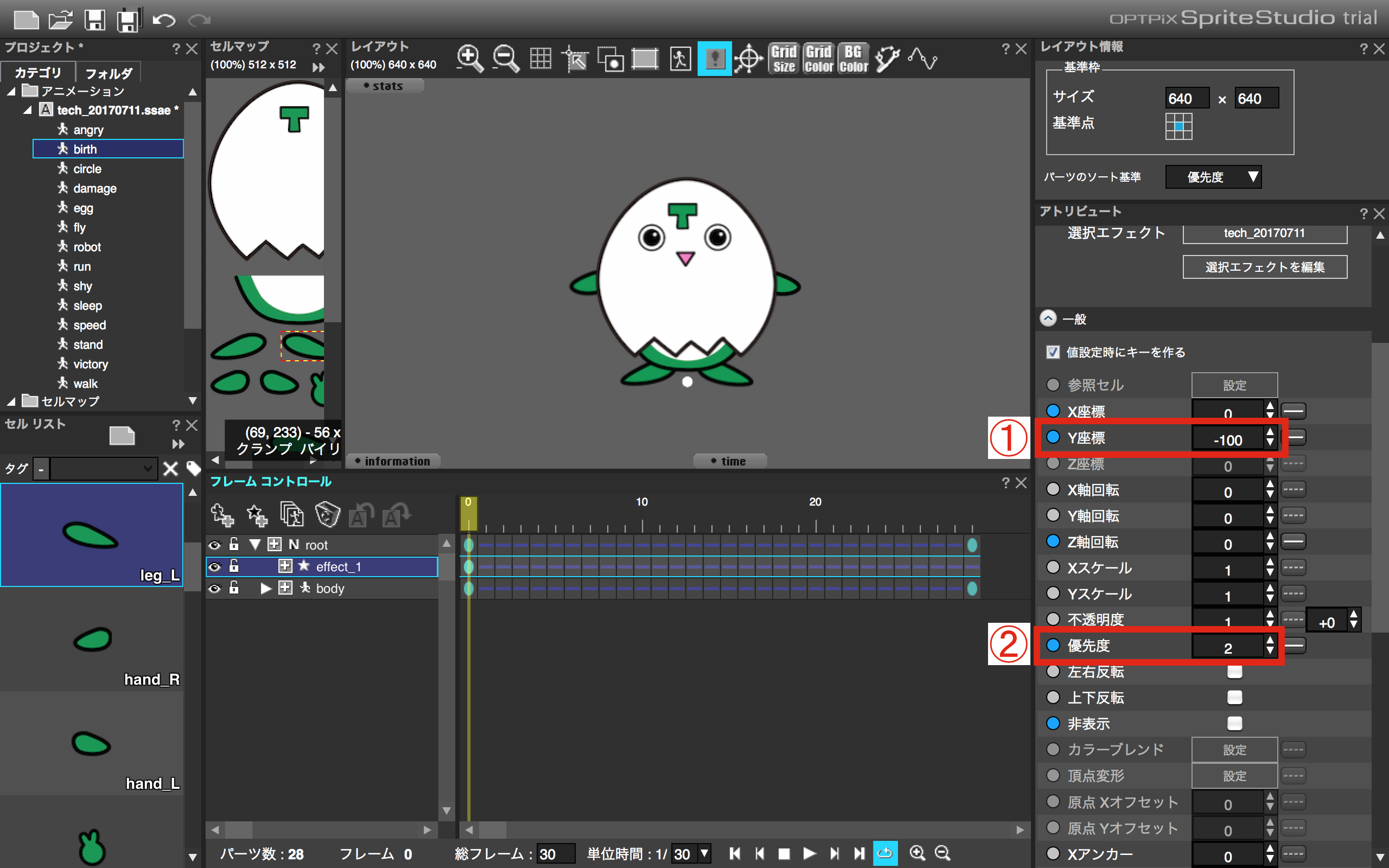
1)「Y座標」を0から−100に変更します。
2)「優先度」を0から2に変更します。
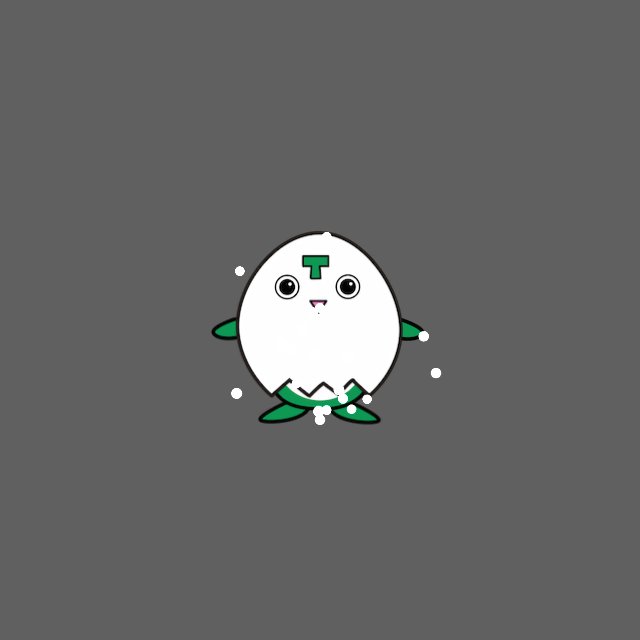
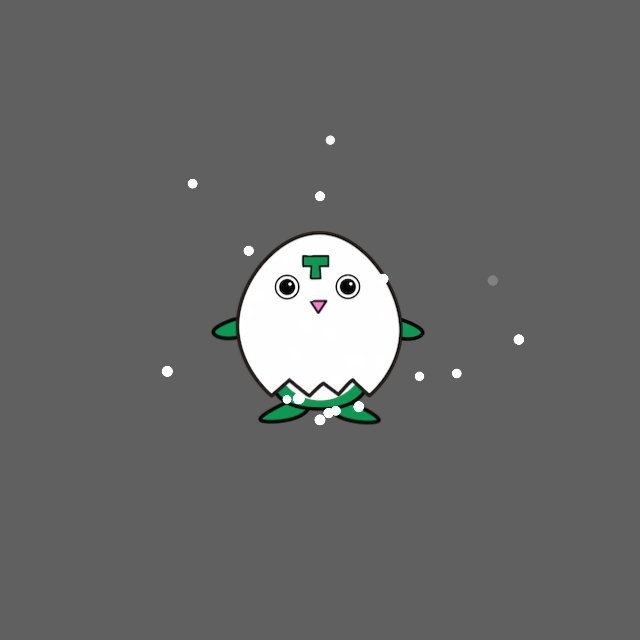
これでてっくんの足元にエフェクトが出てきました。

動かしてみるとこんな感じです!
エフェクトのフレーム数141に対して、アニメーションが30フレームのため、エフェクトが途中で切れております。
アニメーションかエフェクトか、どちらかの長さを調整して演出にあったエフェクトを合わせるのが良いでしょう!
次回は、今回説明できなかったボーンやメッシュについてご紹介をしたいと思います!!
まとめ
・エフェクトパーツはセルマップへ事前に追加!
・エフェクトの動きは「コマンドセレクター」で変更!
・エフェクト長さとアニメーション長さは要確認!
ここまでで何か質問やコメントなどございましたら是非書き込んでください!
私も皆様と一緒に成長していきたいと思います!
次回もテクノブログにご期待くださいm(_ _)mThe following two tabs change content below.
やじキチ
どうも!(・∀・)やじキチです。 影が薄いのをカバーするためにチャラチャラしております。 常日頃から皆々様に笑顔でいて欲しいと思っております。 皆々様が笑顔で、世界が平和なら最高です! よろしくお願い申し上げます!
最新記事 by やじキチ (全て見る)
- 【再掲載】やじキチはよくカップ麺たべるし、チャックフィンリーがラーメン日記をやるから、やじキチはカップ麺レポやったら? - 2020年2月5日
- 読書の秋!漫画好きが語る週刊少年ジャンプのオススメ漫画5選!!!!! - 2019年9月19日
- 【再掲載】40分だけ部長を体験してみた。 - 2019年6月28日
