-
総括!今までの復習をしながらアニメーション制作![前編]【アニメ・モーションのつくりかた!】〜スプライトスタジオ編〜 part16
-
2017.10.24
-
投稿者: やじキチ
-
どうも!(・∀・)やじキチです。
イチから学ぶ!【アニメ・モーションのつくりかた!】〜スプライトスタジオ編〜の連載ブログです!
前回のpart15では、照れのアニメーション「Shy」を作成いたしました。
今回は今まで紹介してきたノウハウを生かして、長めのアニメーションを制作していきたいと思います!
目次
イチから学ぶ!【アニメ・モーションのつくりかた!】〜スプライトスタジオ編〜のPart16です!
今回のアニメーションは、下記のようなイメージで設定したいと思います!
・ガタガタを震える
・急に跳ねて転がる
・冷えて色が変わる
冬眠をする直前のようなイメージです!
セクション1:小さく細い動き!ガタガタ震えるアニメーション!

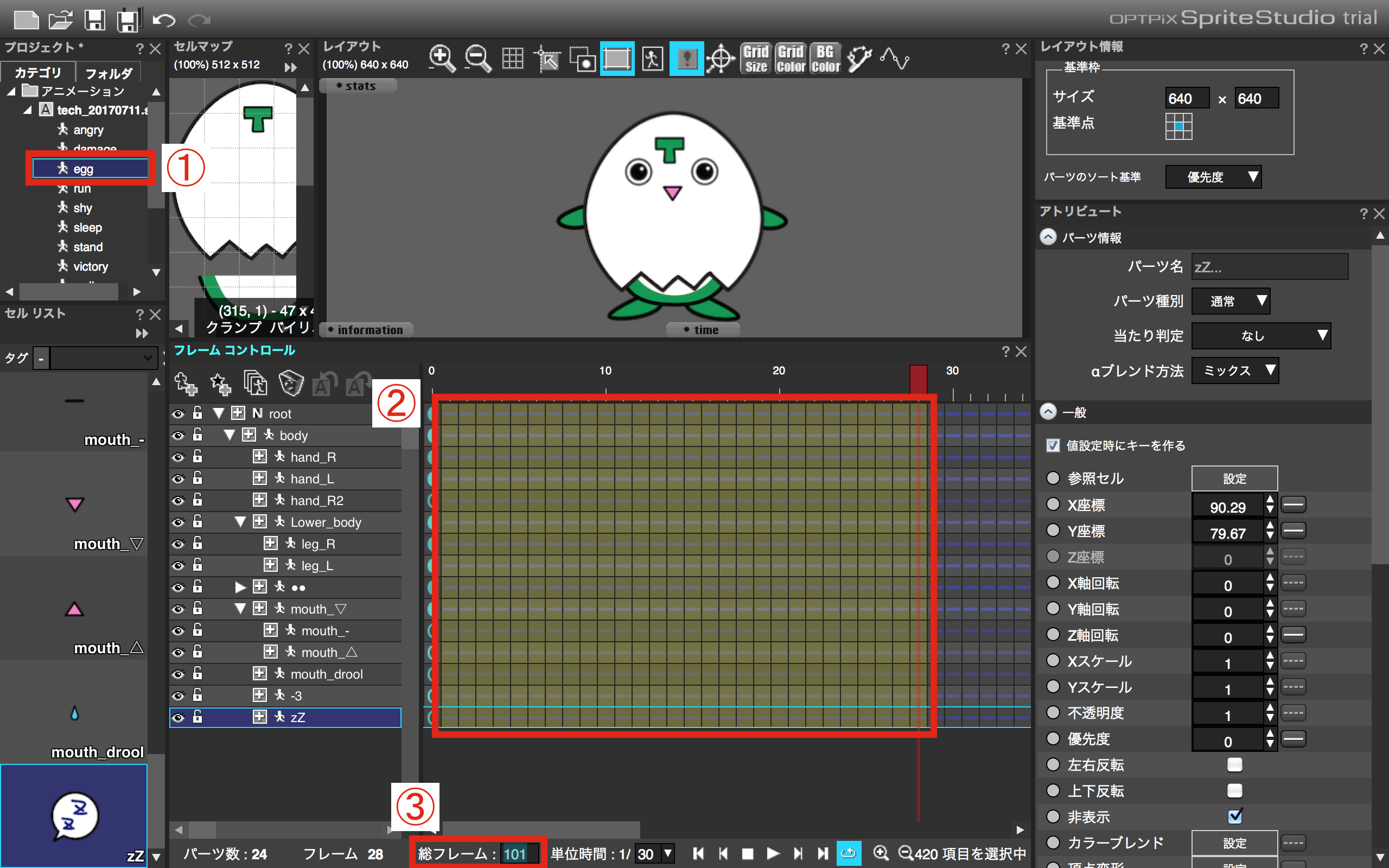
1)既存のアニメーションを複製し「egg」アニメーションを制作します。
2)不要なキーの削除しましょう。
3)総フレームの変更も早めに行います。

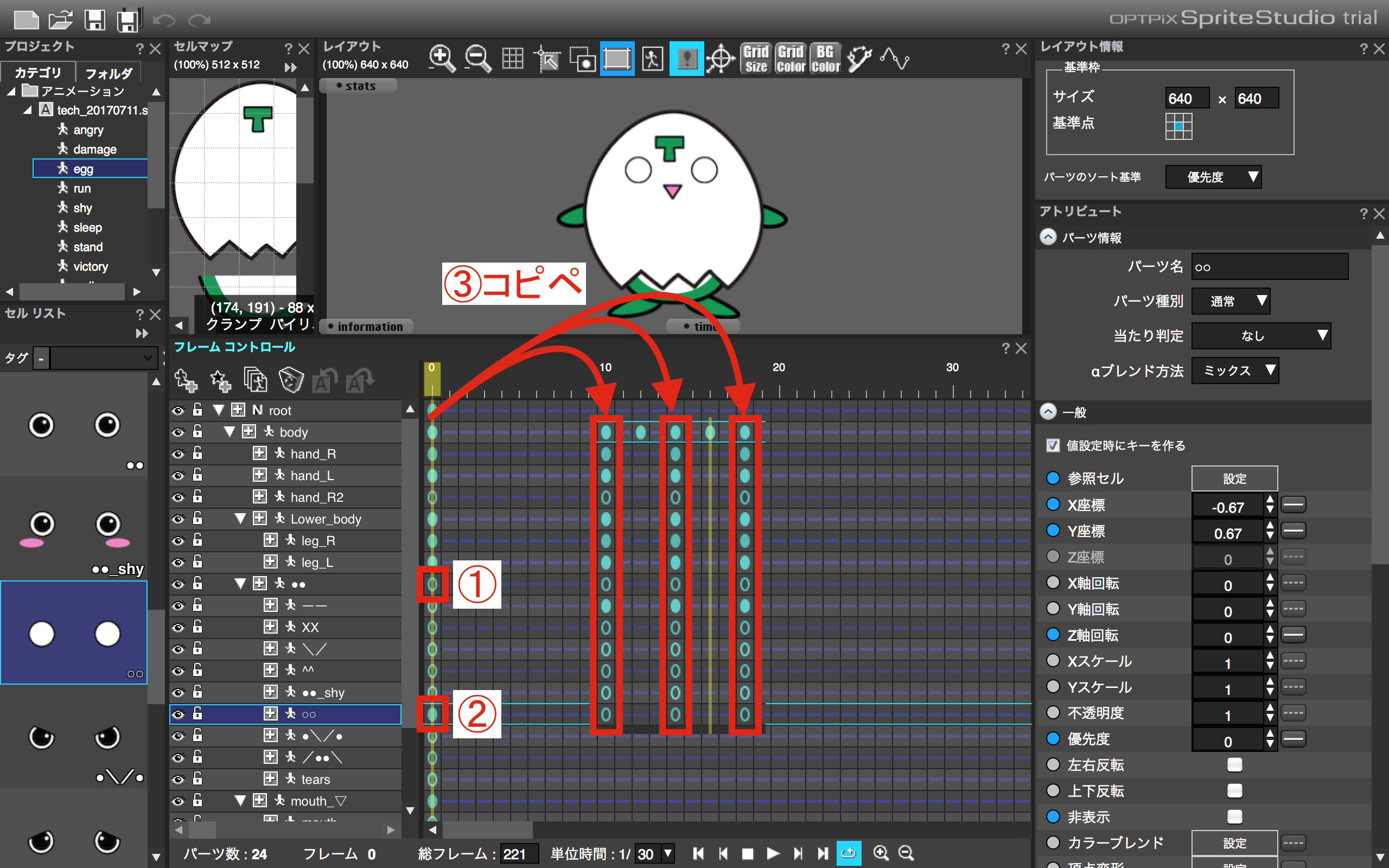
1)0フレーム目の「●●」をダブルクリックして、非表示の状態に変更します。
2)0フレーム目の「○○」をダブルクリックして、表示の状態に変更します。
3)0フレーム目キーを、10,14,18フレーム目にコピペします。

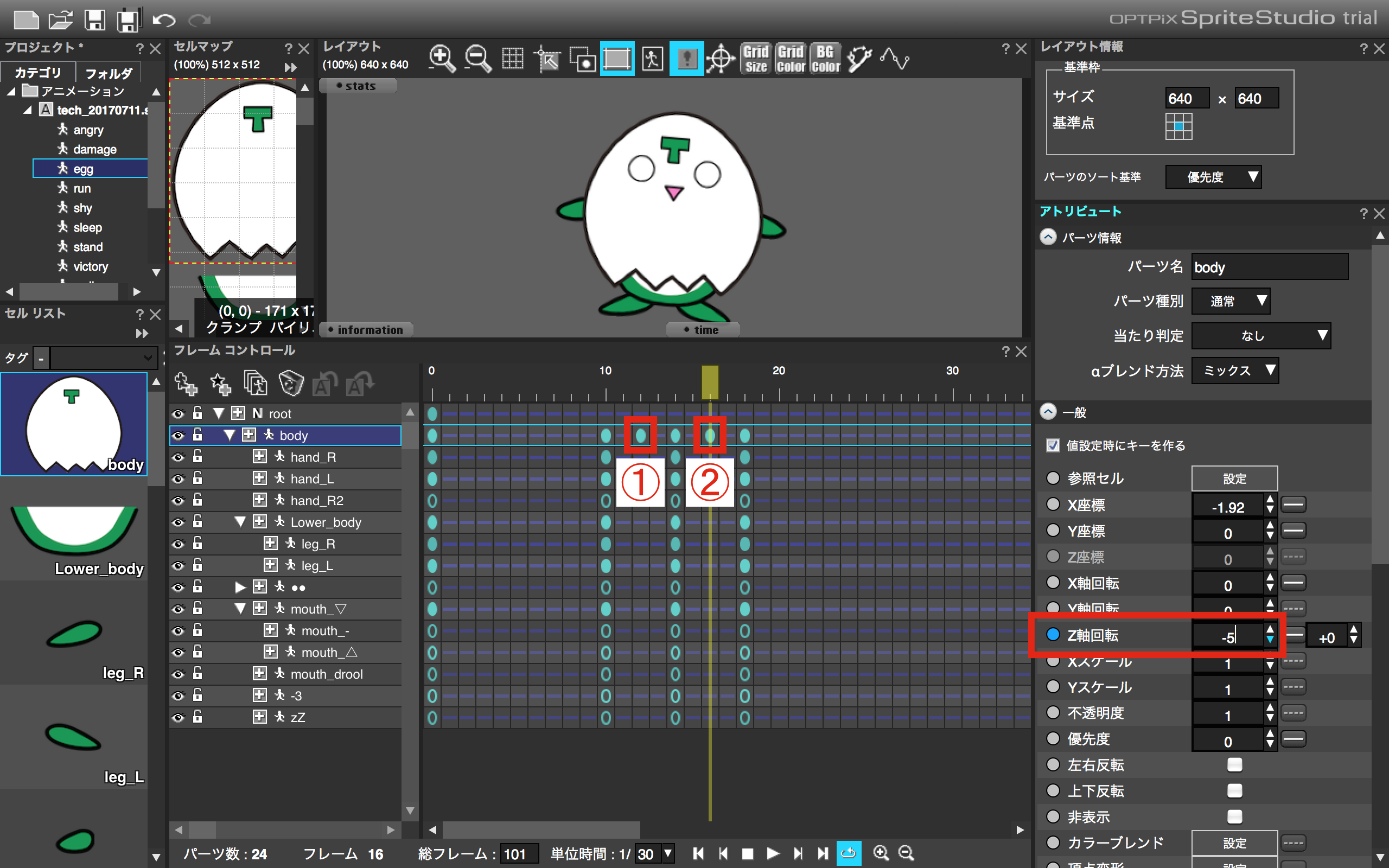
1)12フレーム目の「body」を5度傾けます。
2)16フレーム目の「body」を-5度傾けます。
これで、10〜18フレーム目の間ので、てっくんが左右に細かく振れます。
5度という角度は少ない変化ですが、フレーム間隔を狭めることで、分かりやすく出来ます。

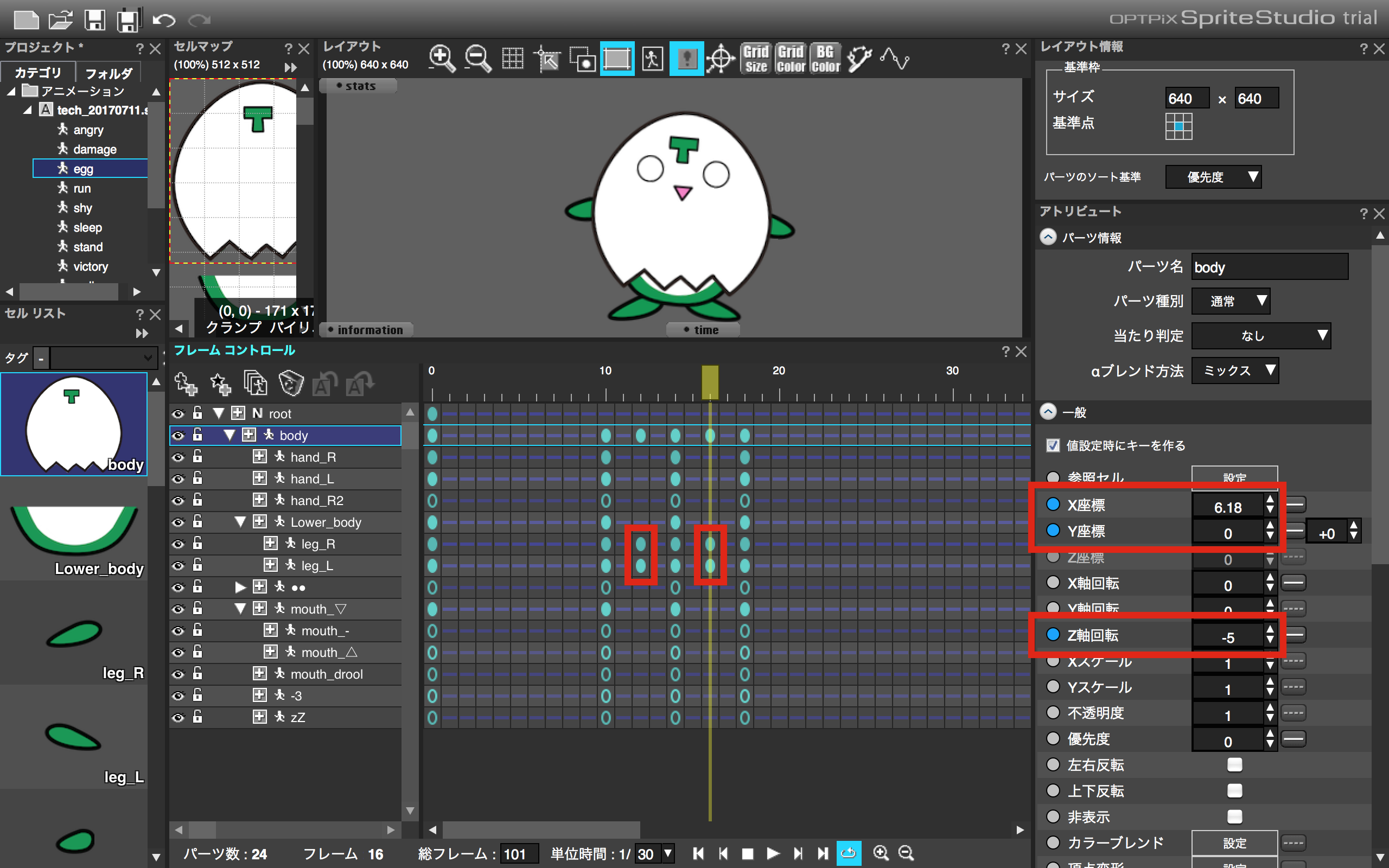
「body」を傾けた際に、足が動かないように「leg_R」「leg_L」の「X,Y座標」「Z軸回転」を調整します。

これで左右に素早く震える動きが完成です!

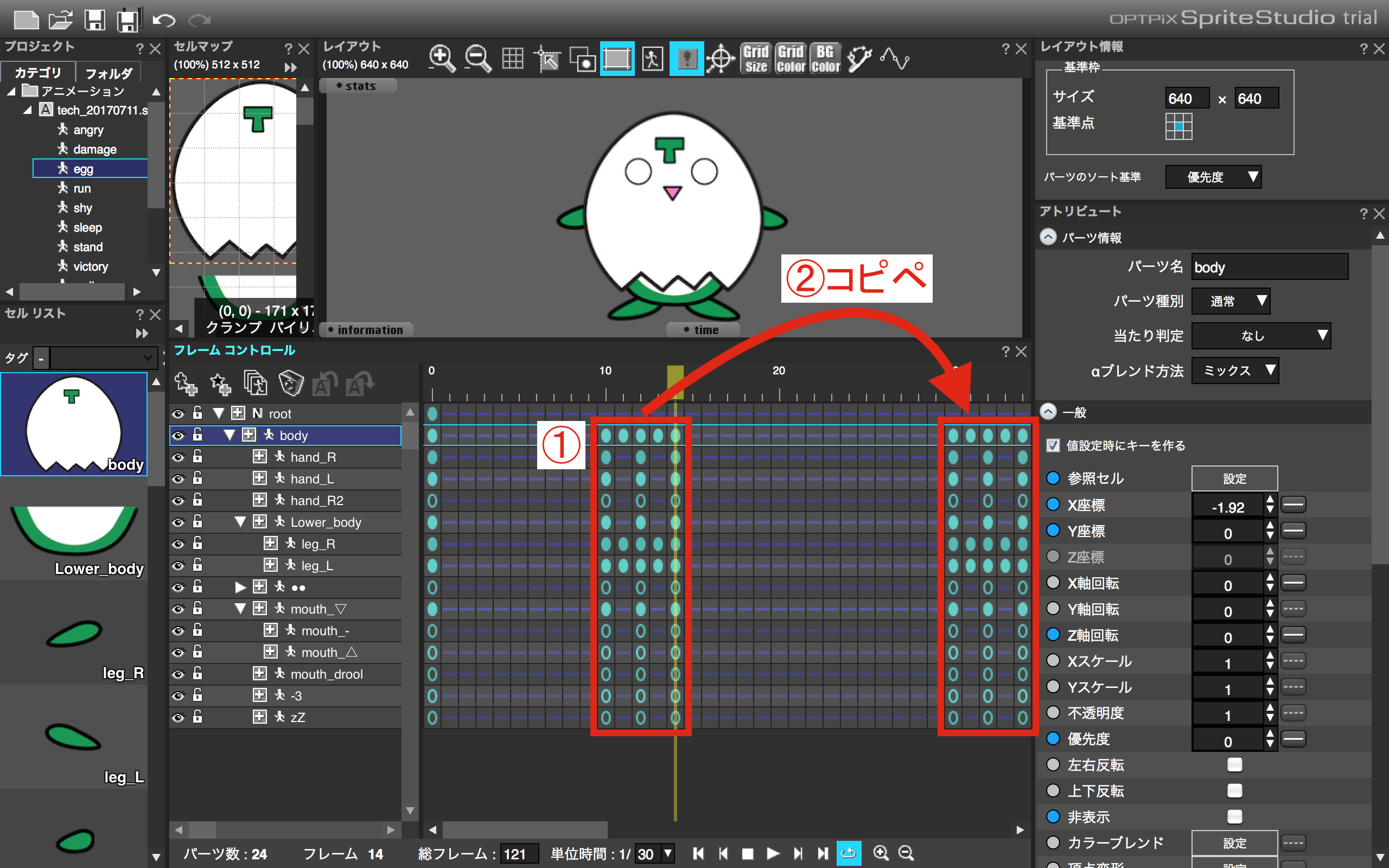
1)もう少し早くガクガクさせたいため、キーの間隔を詰めます。
2)10〜14フレーム目を、30フレーム目にコピペします。

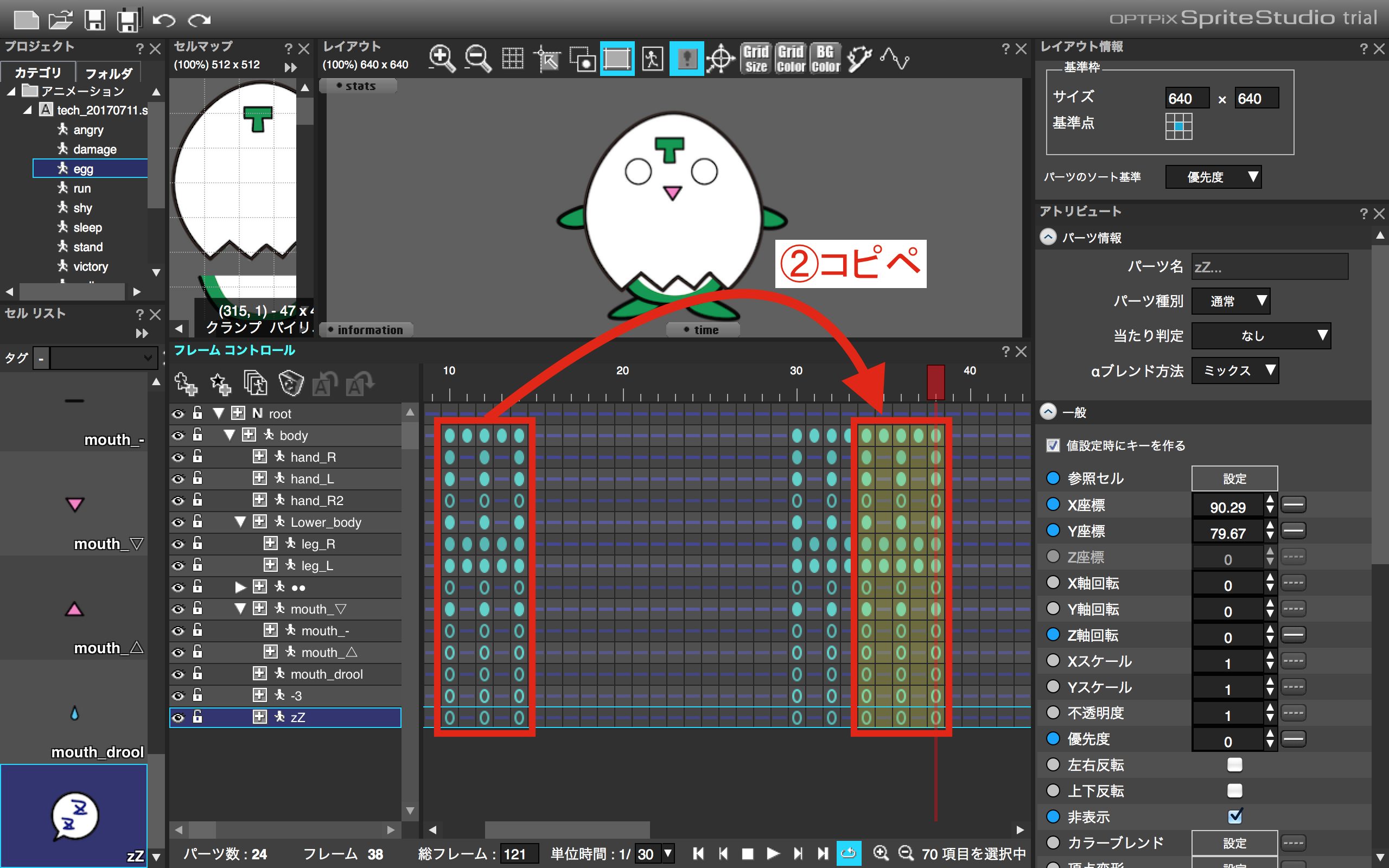
同じように10〜14フレーム目を、34フレーム目にコピペして、震えるアニメーションを2回繰り返します。

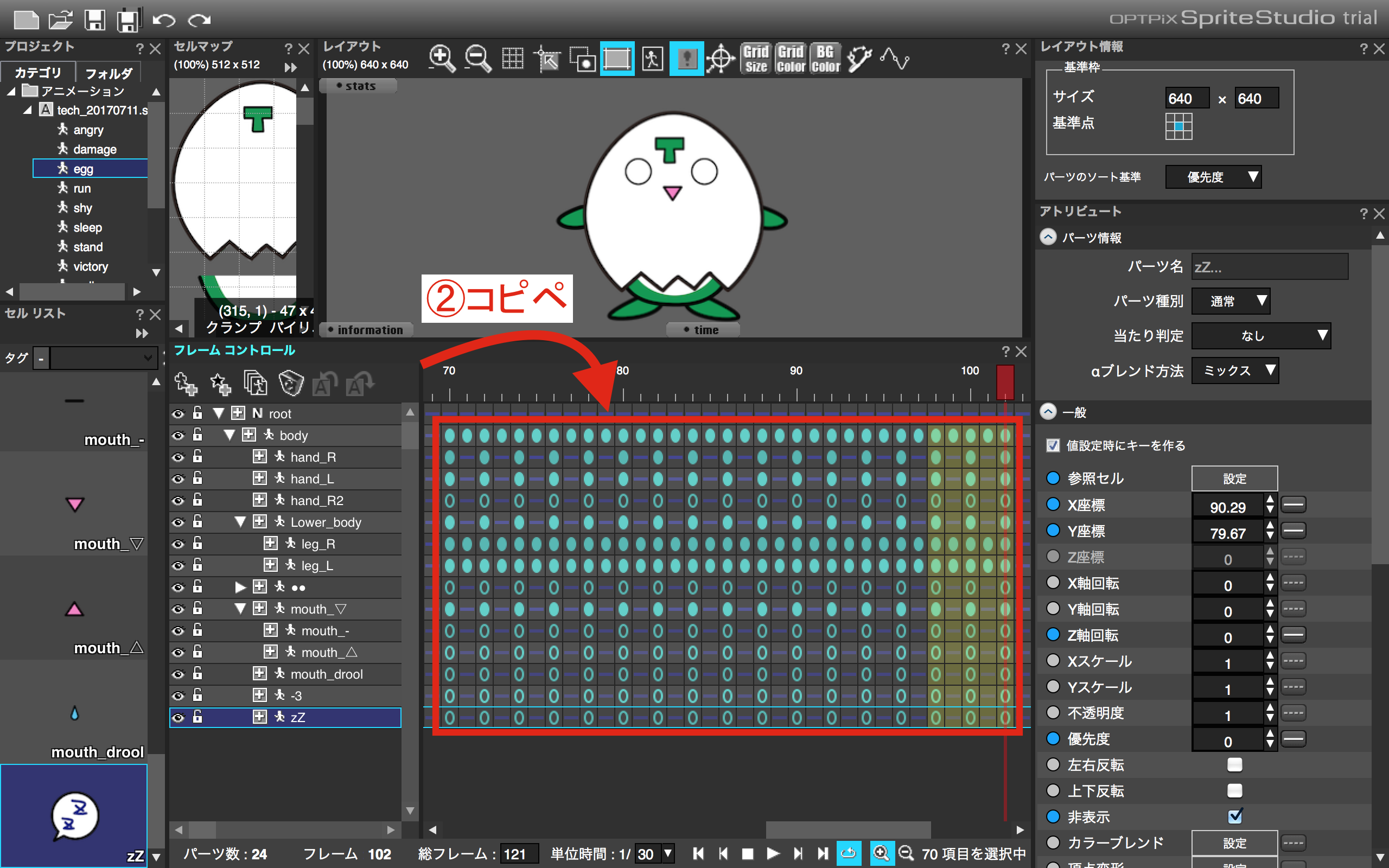
同じように、70,74,78,82,86,90,94,98フレーム目にもコピペし、震えるアニメーションを8回繰り返します。

これで間隔をあけて、1回、2回、8回と震える回数が増えるアニメーションが完了しました!
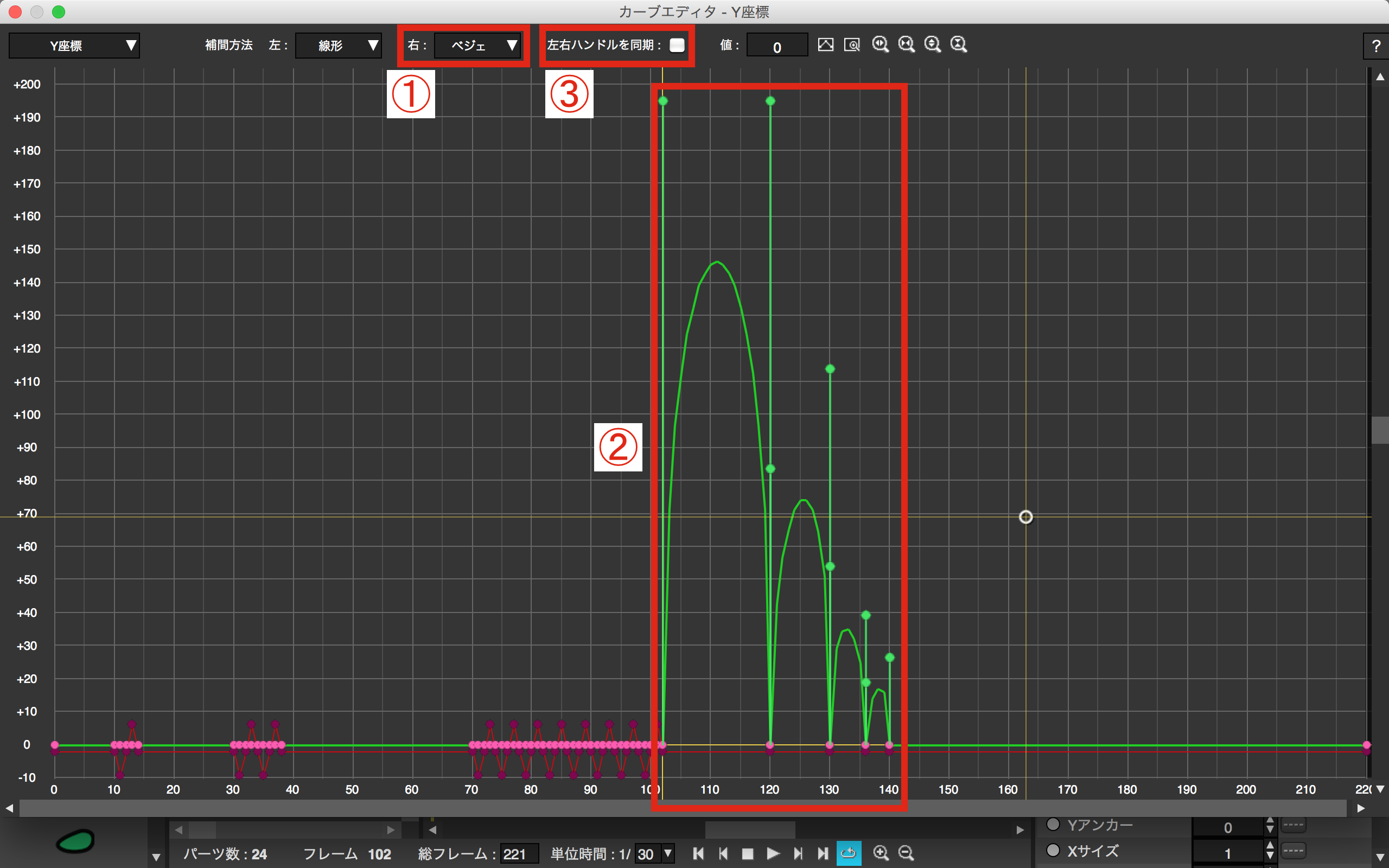
セクション2:「ベジェ」で「Y座標」の設定、跳ねるアニメーションの制作!

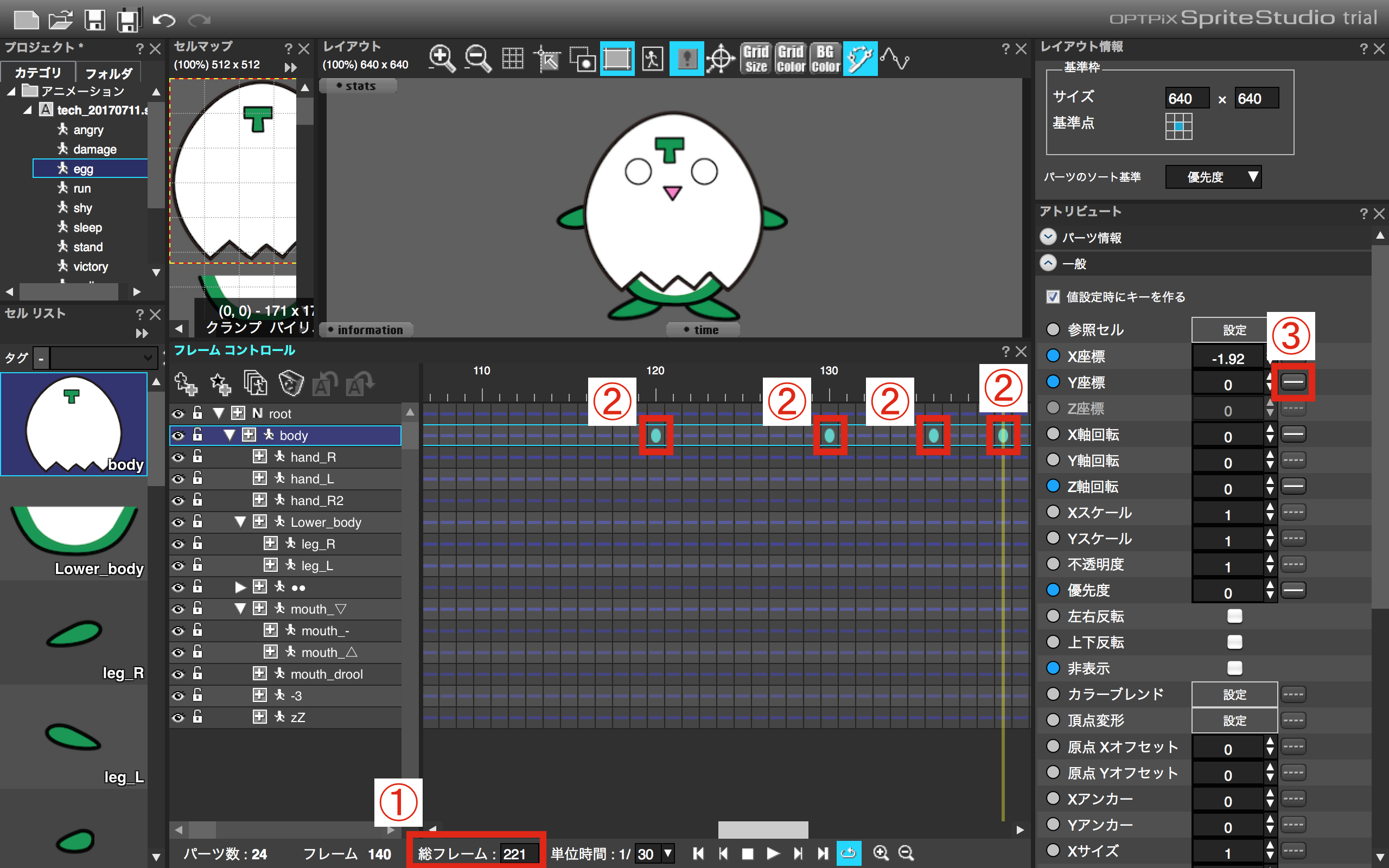
1)フレーム数が121では足りなかったので、221フレームに調整します。
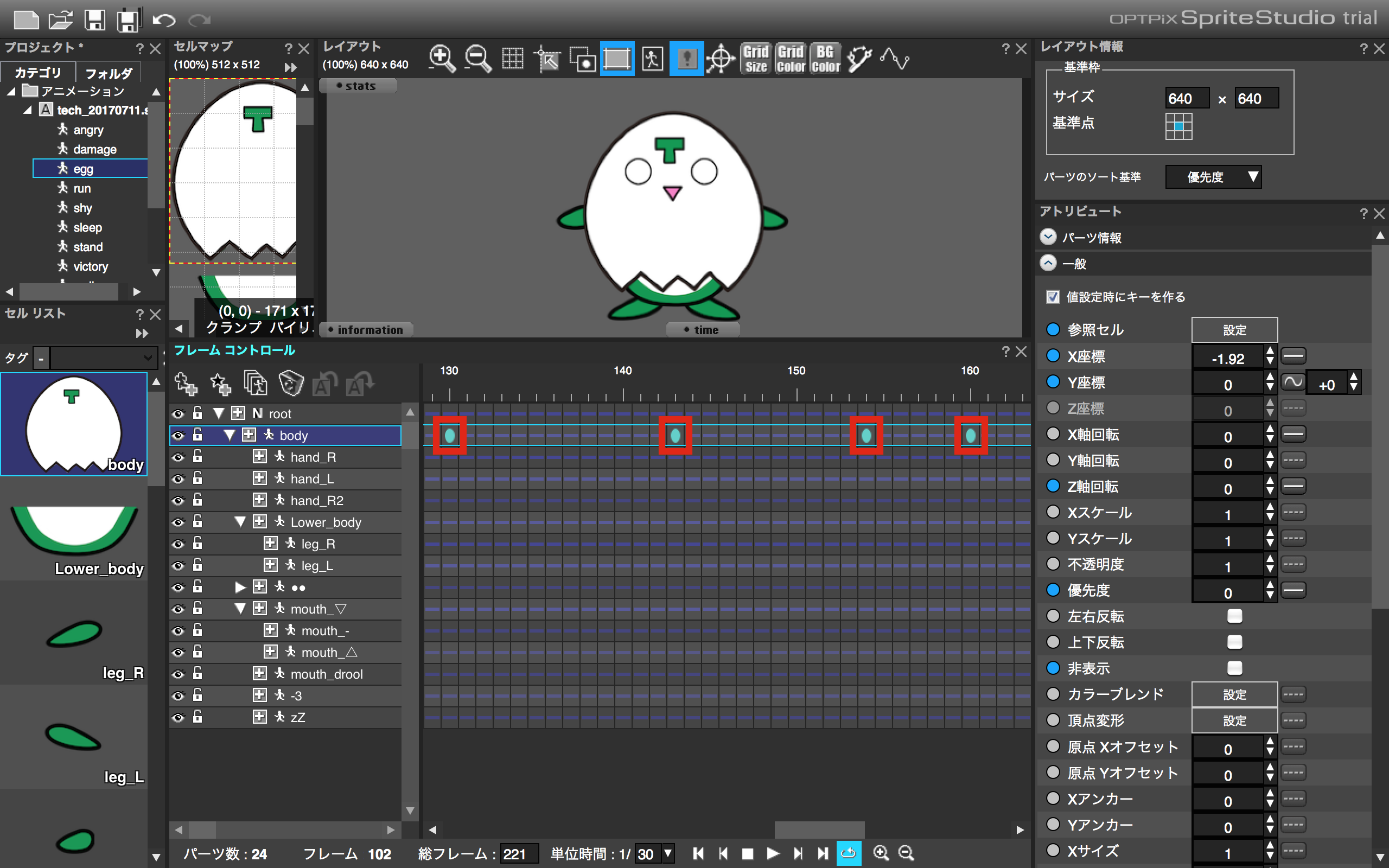
2)103,120,130,136,140フレーム目に、ダブルクリックでキーを打ちます。
これで、このキー部分の「Y座標」は変化しません。
なので、この間の「Y座標」は「ベジェ」を使って設定しましょう!
3)「Y座標」の隣の「ー」ボタンをクリックします。

1)103,120,130,136,140フレーム目のそれぞれを「ベジェ」に変更します。
2)放物線を描くように、ハンドルを調整します。
跳ねる動きは徐々に高さを低くしましょう。
3)バウンドする動きの場合は「左右ハンドルを同期」にチェックが入っていないことを確認しましょう。

これでてっくんの跳ねる動きが大まかに設定できました。

少しバウンドする間隔を伸ばしたいので、130,143,154,160フレームに、それぞれキーを移動します。

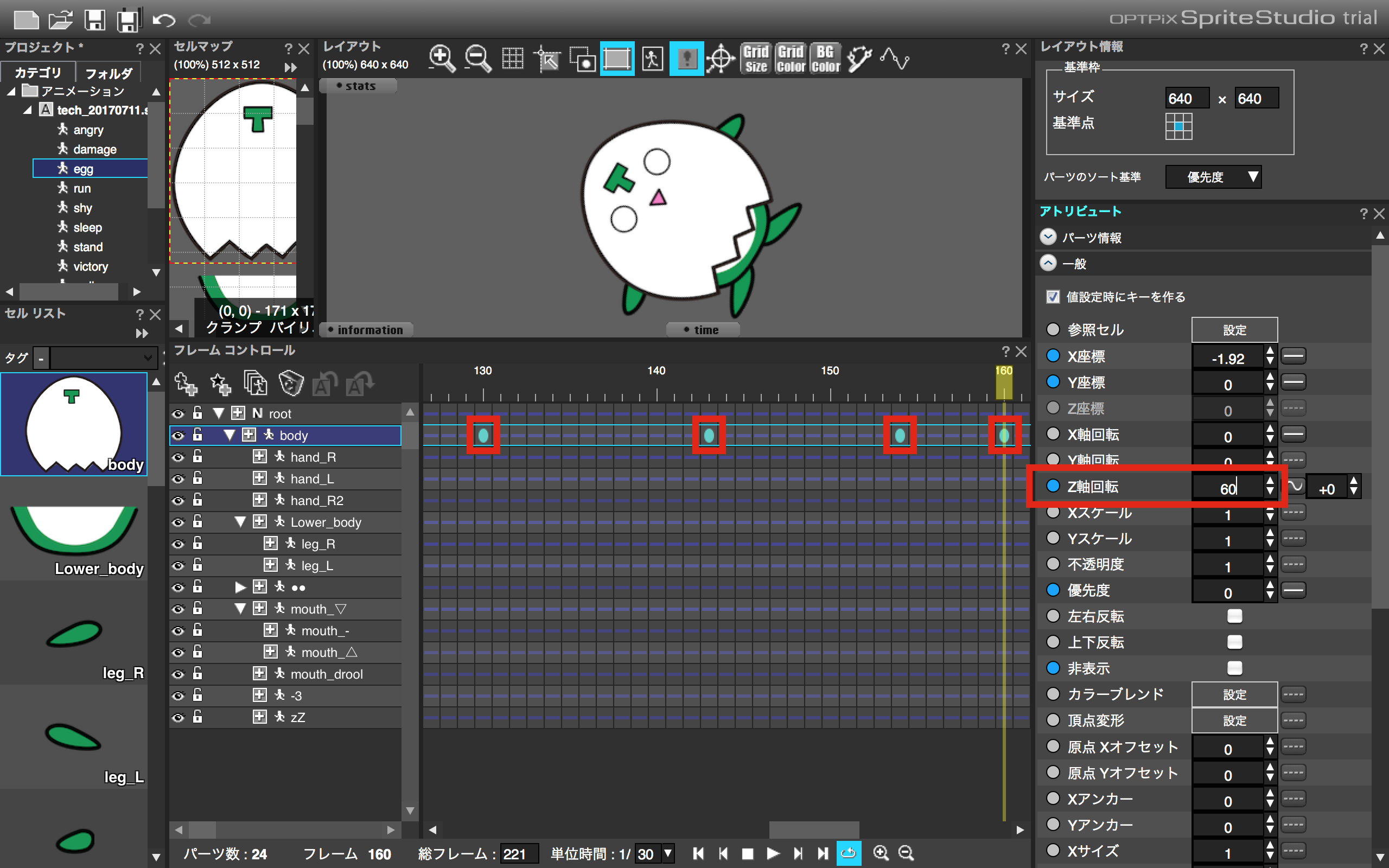
次に、コロコロ転がしたいため、跳ねている体を傾けたいと思います。
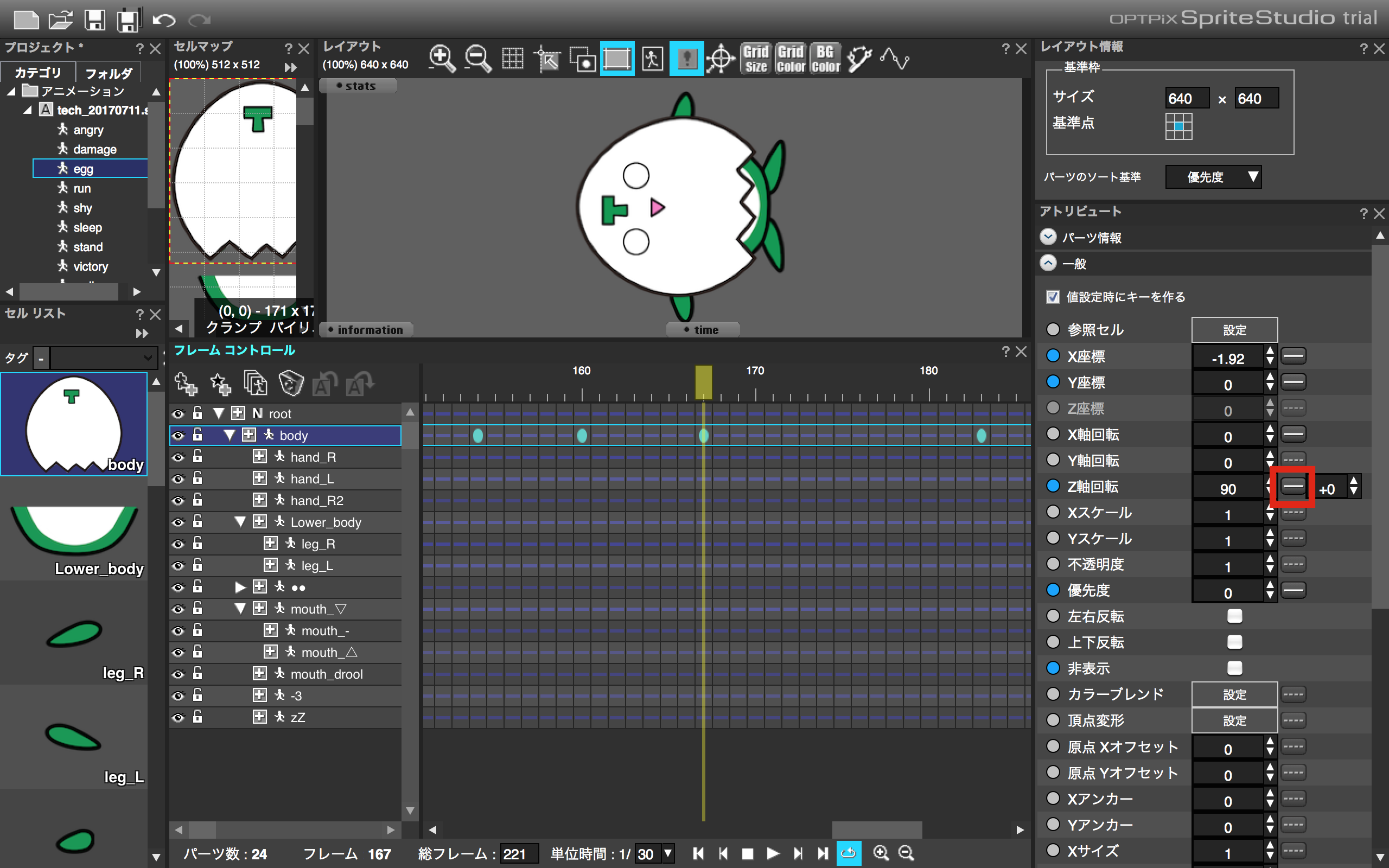
130,143,154,160フレーム目の「body」の「Z軸回転」を、60度で設定します。

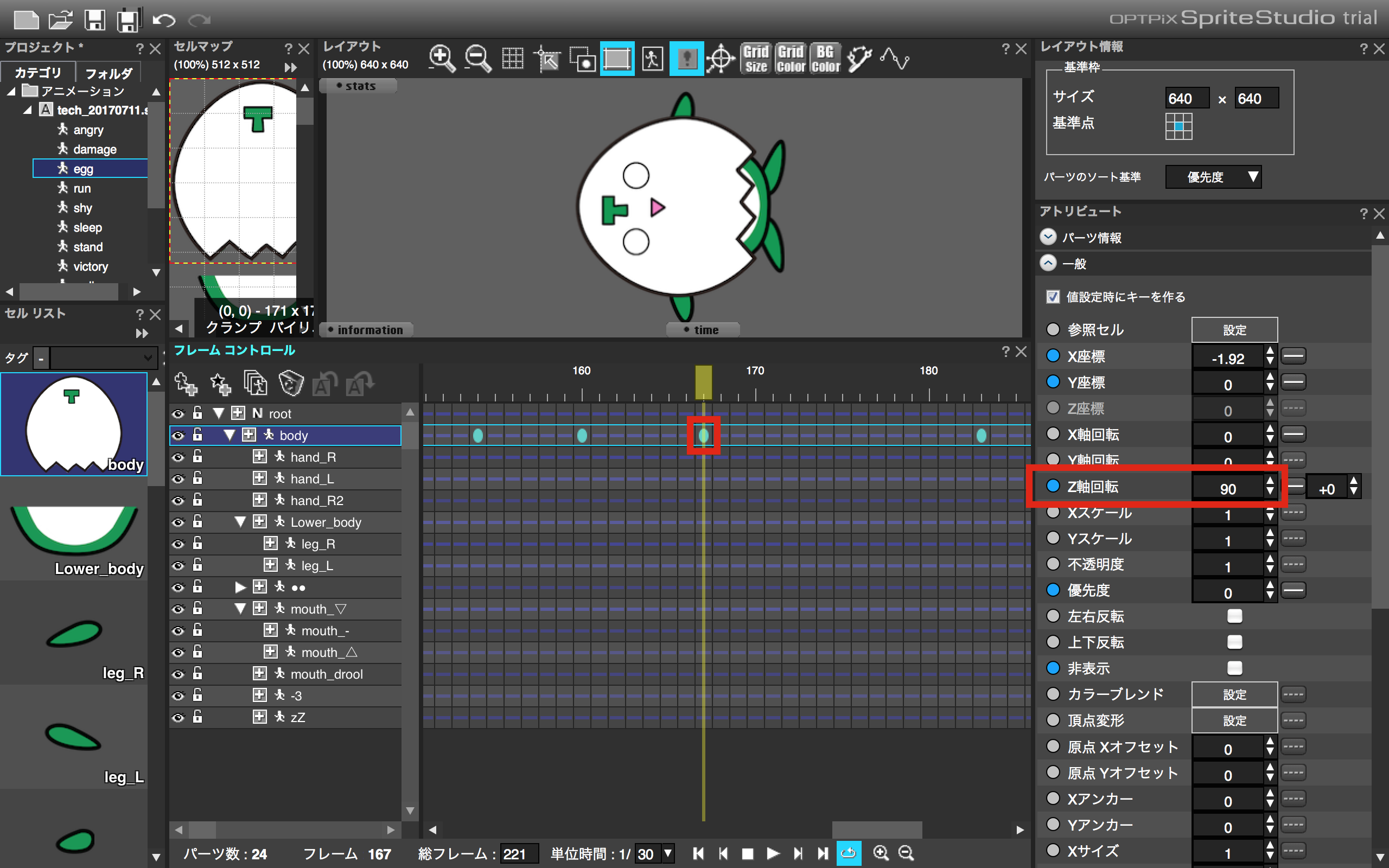
さらに跳ね終わった後の角度を、左右に振るように設定しましょう。
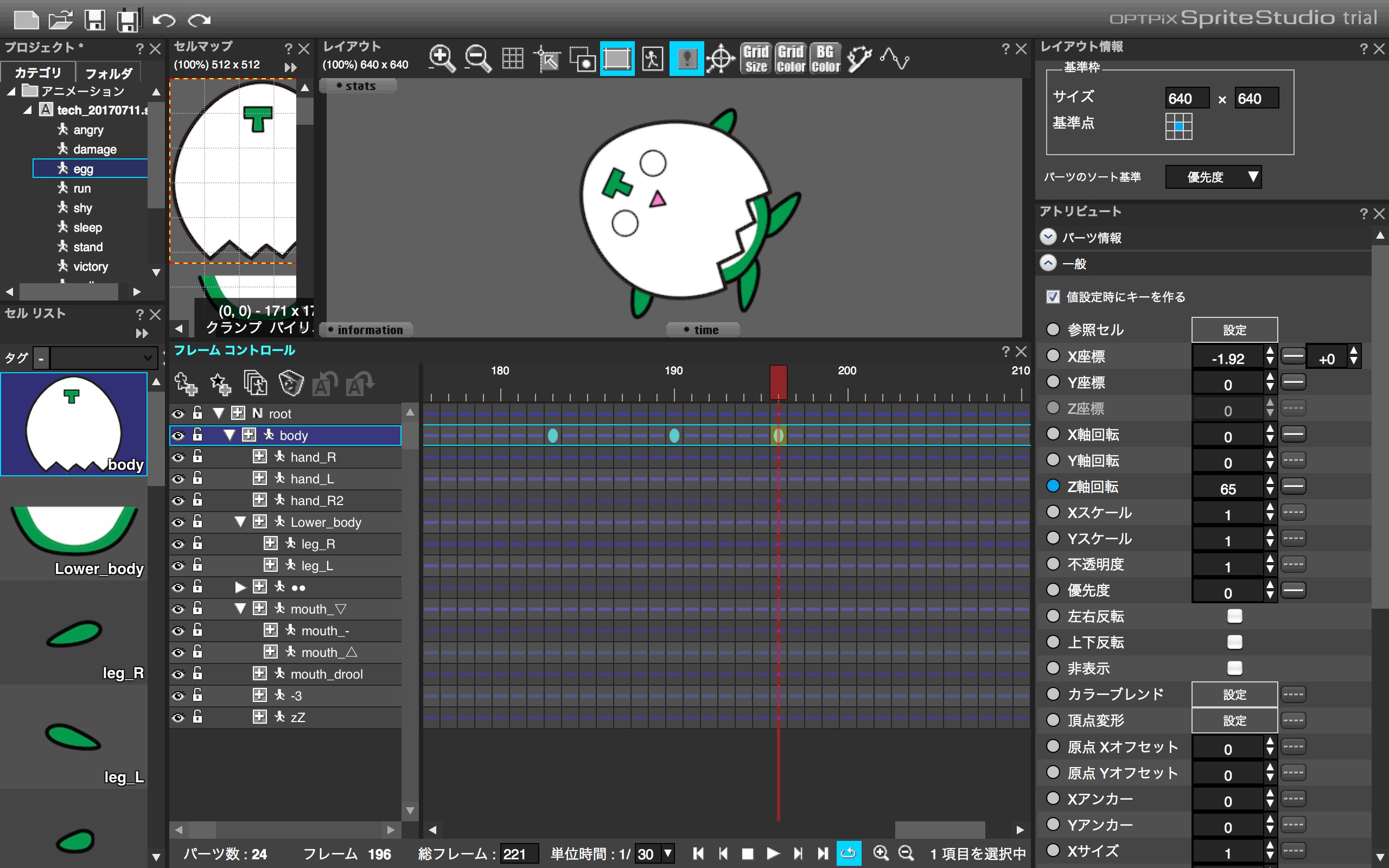
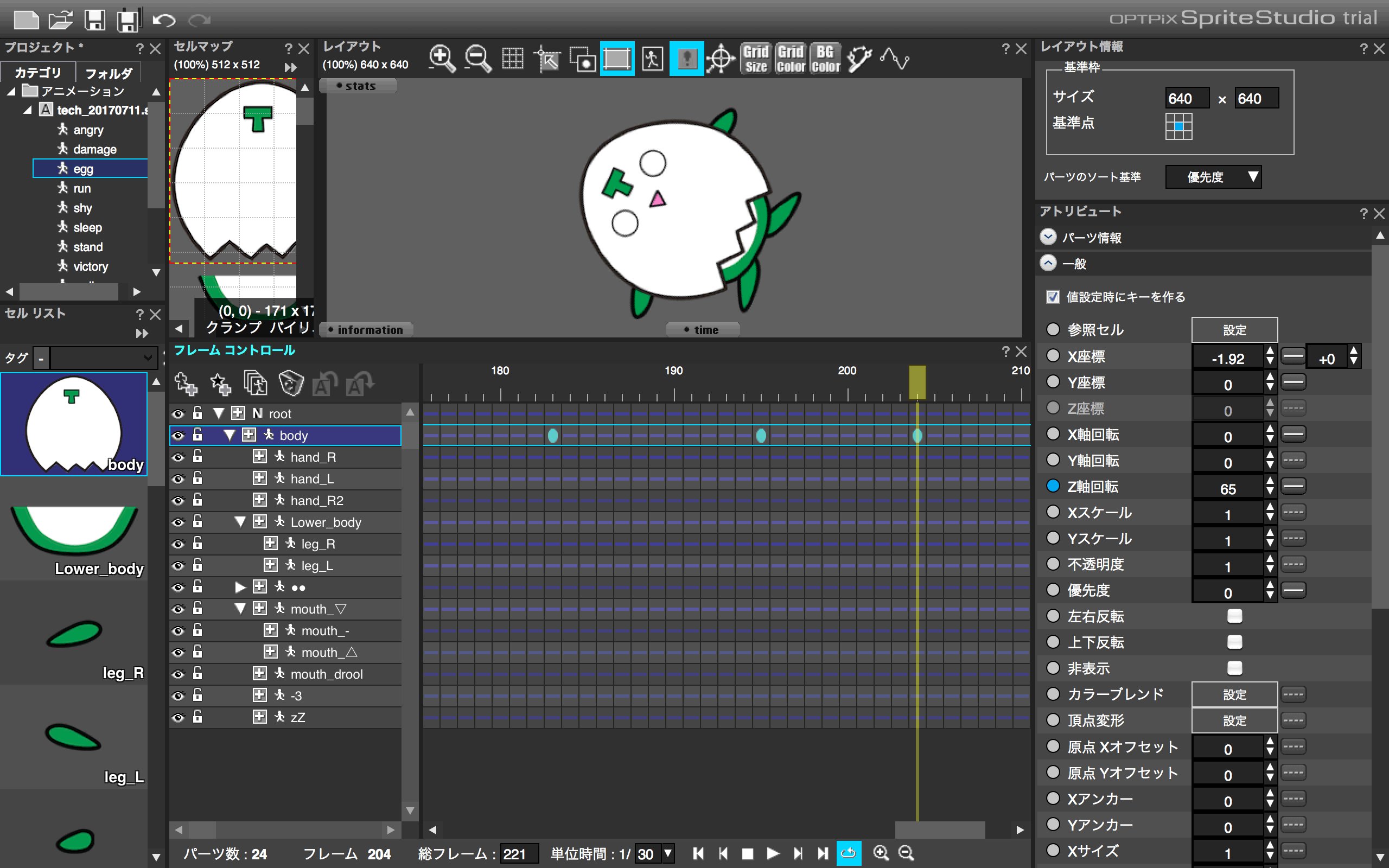
まず167フレーム目を90度に設定します。

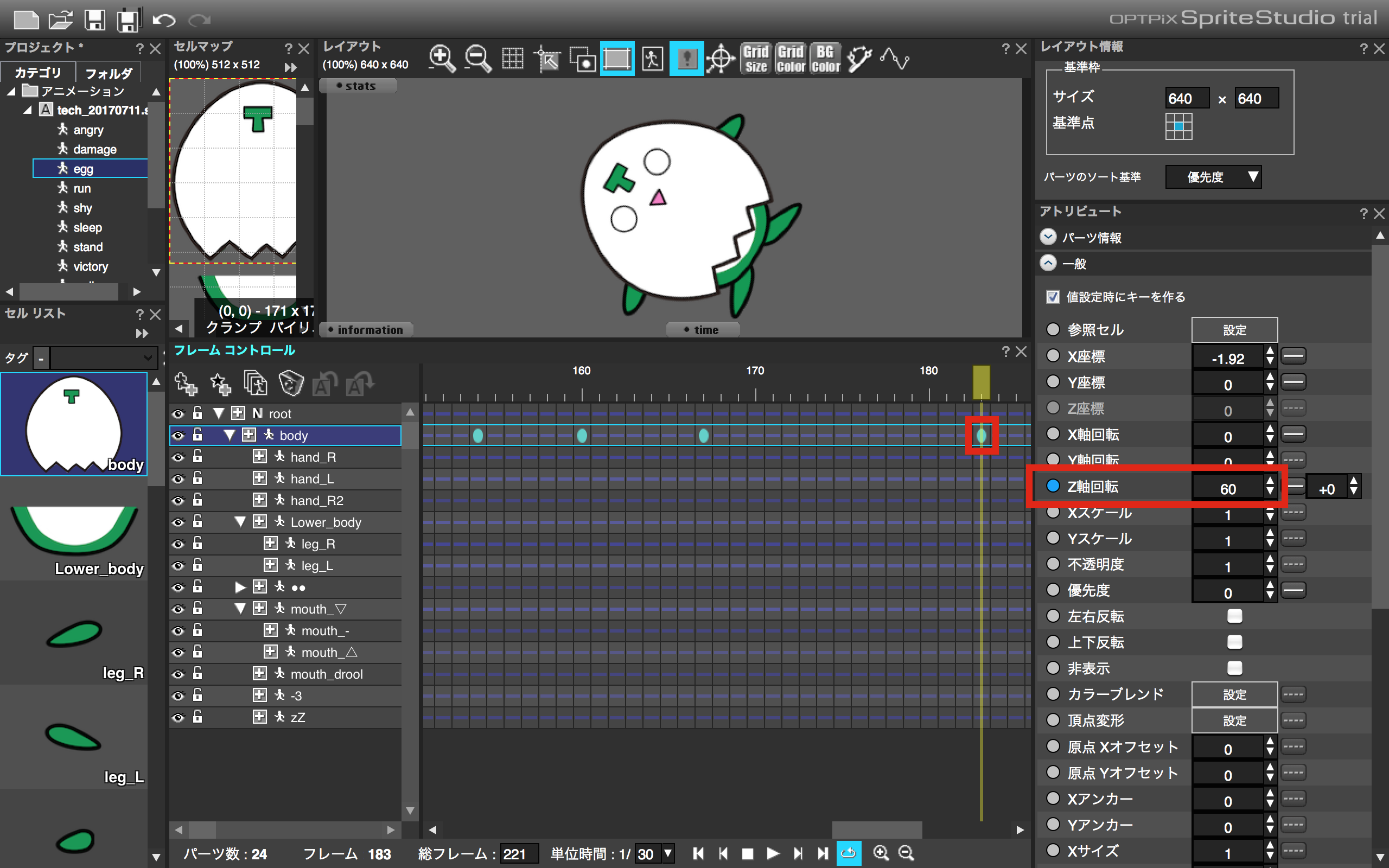
次に183フレーム目を60度に設定します。

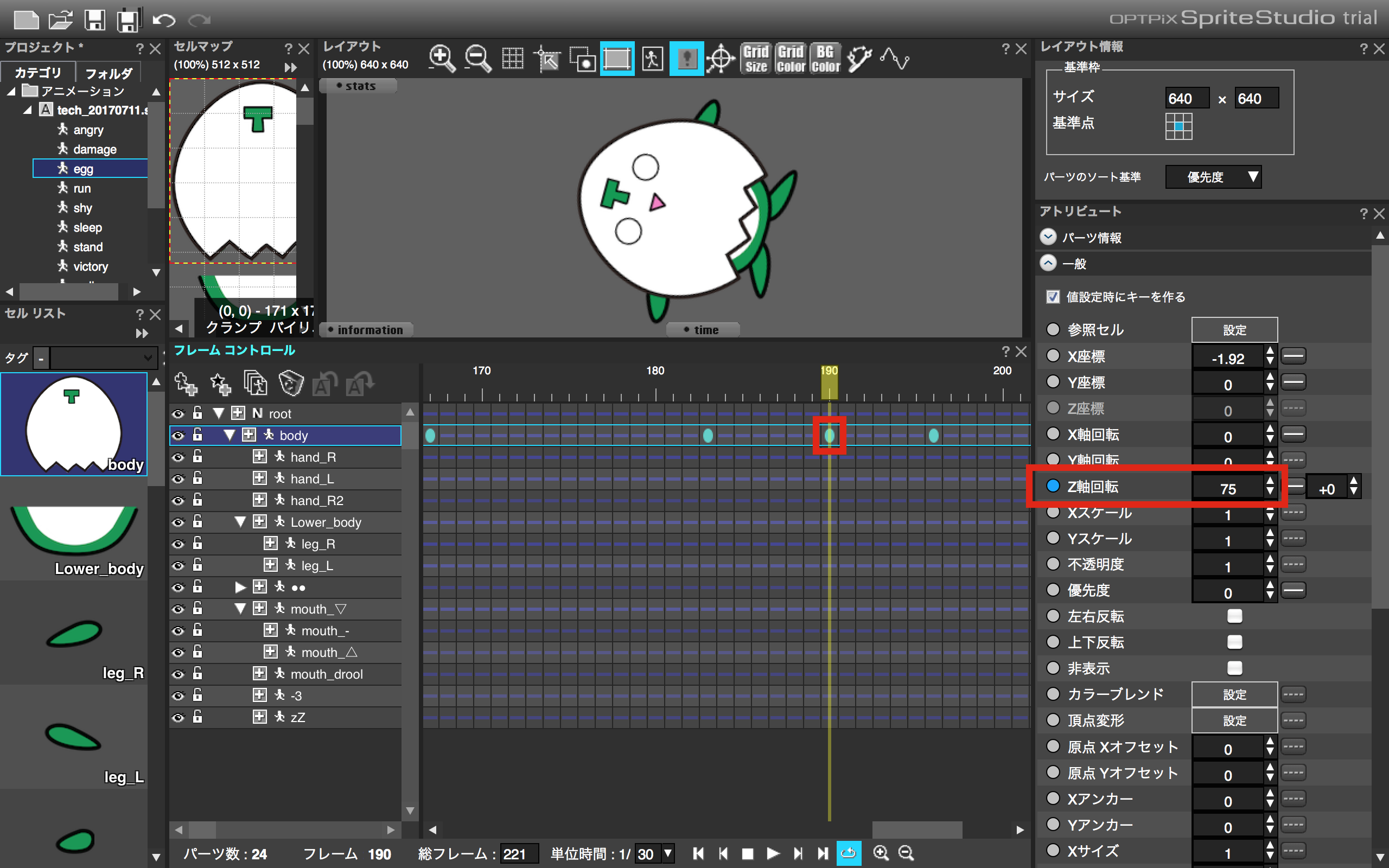
次に190フレーム目を75度に設定します。

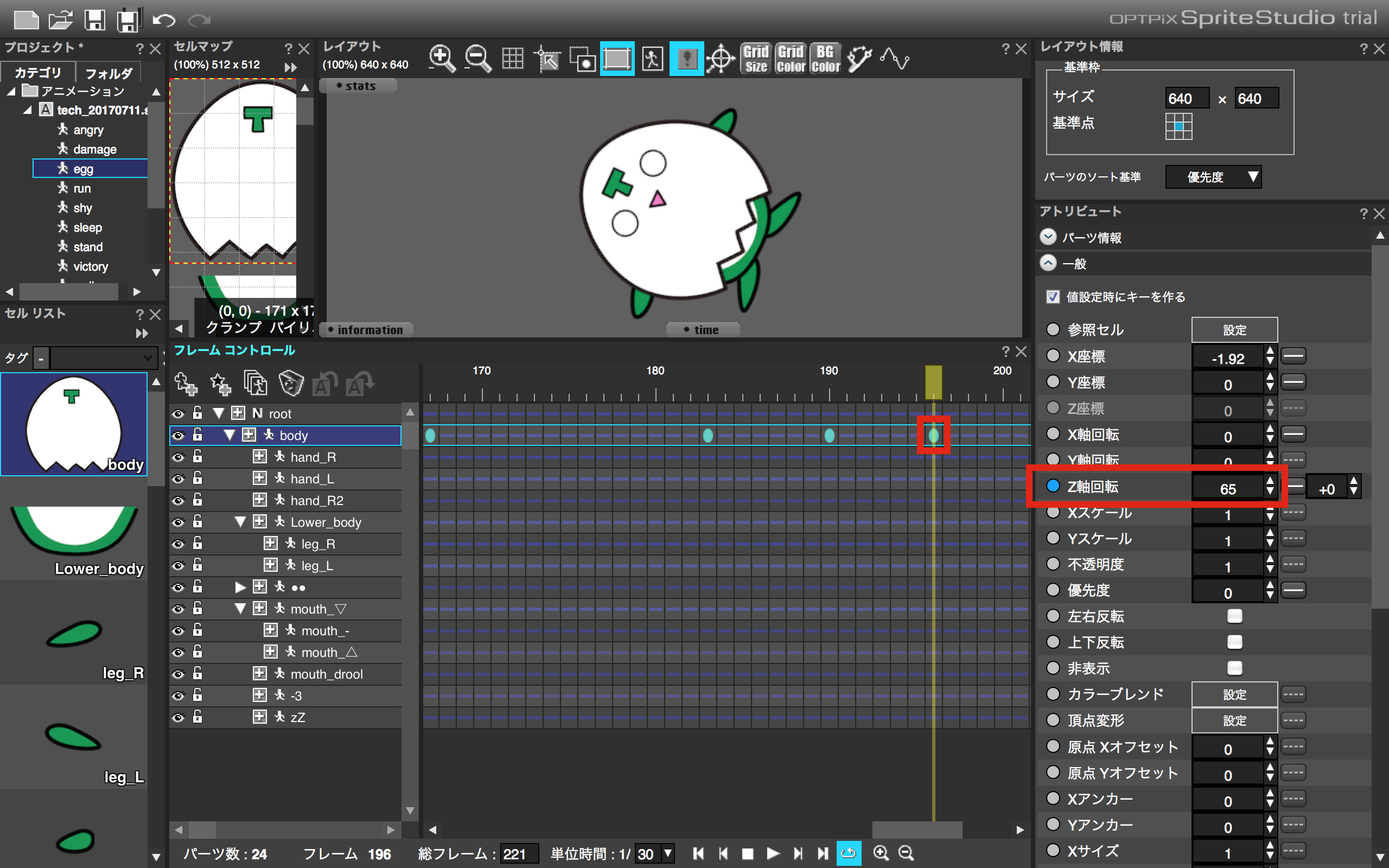
最後に196フレーム目を65度に設定します。
右左に角度を振ることで、コロコロ転がる動きを表現します!

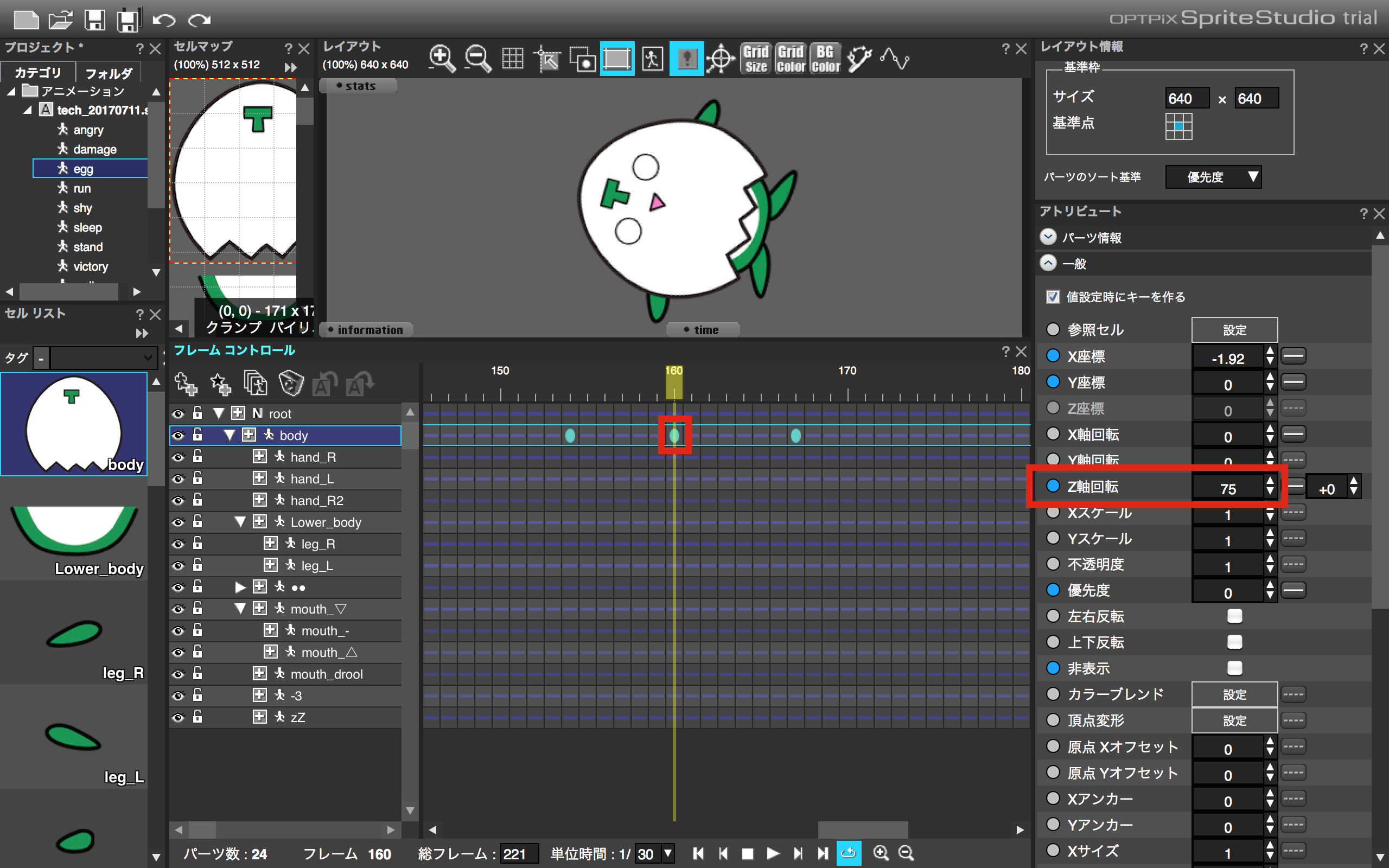
また、跳ね終わりの160フレーム目のキーは、60度から75度に設定して、転がるアニメーションに少しでも滑らかにつなげるようにします。

これで「跳ねた後に転がる」大まかな動きが設定できました。

次は転がる動きを、少しでも滑らかに調整したいと思います。
167フレーム目の「Z軸回転」の隣の「ー」ボタンをクリックします。

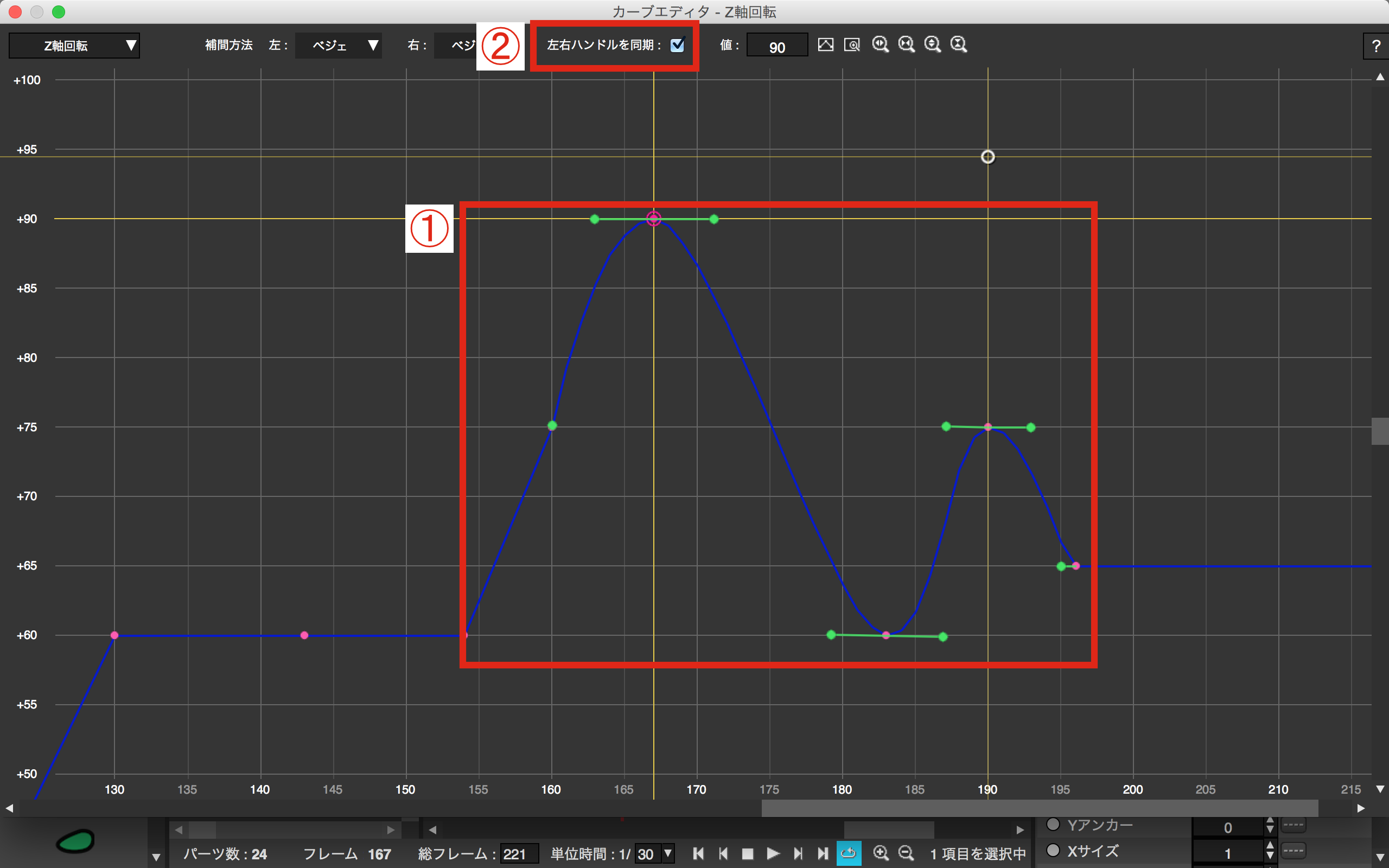
1)左右に振るように角度を調整した、167,183,190,196フレーム目をそれぞれ「ベジェ」に変更し、波打つようにハンドルを調整しましょう。
2)今回は動きを滑らかにするために、「左右ハンドルを同期」にチェックを入れて調整しましょう。

左右に揺れる動きが滑らかになっております!^^

最後のひと揺れが少し早いので、190,196フレーム目のキーをそれぞれ195,204フレームに移動します。

これで、跳ね終わった後のコロコロ転がる動きが滑らかになりました!
左右に揺れている時に、現状は横移動がないので不自然ですが、ブログが長くなってきましたので今回はここまでとさせていただきます><
次回は引き続き、転がる動きの横方向「X座標」を設定していきたいと思います!
まとめ
・フレーム間隔を狭めて、細い動きを明確に!
・「ベジェ」を使って、動きを滑らかに!
ここまでで何か質問やコメントなどございましたら是非書き込んでください!
私も皆様と一緒に成長していきたいと思います!
次回もテクノブログにご期待くださいm(_ _)mThe following two tabs change content below.
やじキチ
どうも!(・∀・)やじキチです。 影が薄いのをカバーするためにチャラチャラしております。 常日頃から皆々様に笑顔でいて欲しいと思っております。 皆々様が笑顔で、世界が平和なら最高です! よろしくお願い申し上げます!
最新記事 by やじキチ (全て見る)
- 【再掲載】やじキチはよくカップ麺たべるし、チャックフィンリーがラーメン日記をやるから、やじキチはカップ麺レポやったら? - 2020年2月5日
- 読書の秋!漫画好きが語る週刊少年ジャンプのオススメ漫画5選!!!!! - 2019年9月19日
- 【再掲載】40分だけ部長を体験してみた。 - 2019年6月28日
