-
てくてくテッくん!歩くアニメーション制作!【アニメ・モーションのつくりかた!】〜スプライトスタジオ編〜 part6
-
2017.08.09
-
投稿者: やじキチ
-
どうも!(・∀・)やじキチです。
イチから学ぶ!【アニメ・モーションのつくりかた!】〜スプライトスタジオ編〜の連載ブログです!
前回のpart5ではセットアップを完了し、いよいよアニメーション制作を開始しました!。
今回も引き続き、アニメーション制作を進めていきます!
目次
イチから学ぶ!【アニメ・モーションのつくりかた!】〜スプライトスタジオ編〜のPart6です!
セクション1:複製!次のアニメーションのためのセットアップ
「待機」の次は、歩くアニメーションを作りましょう!

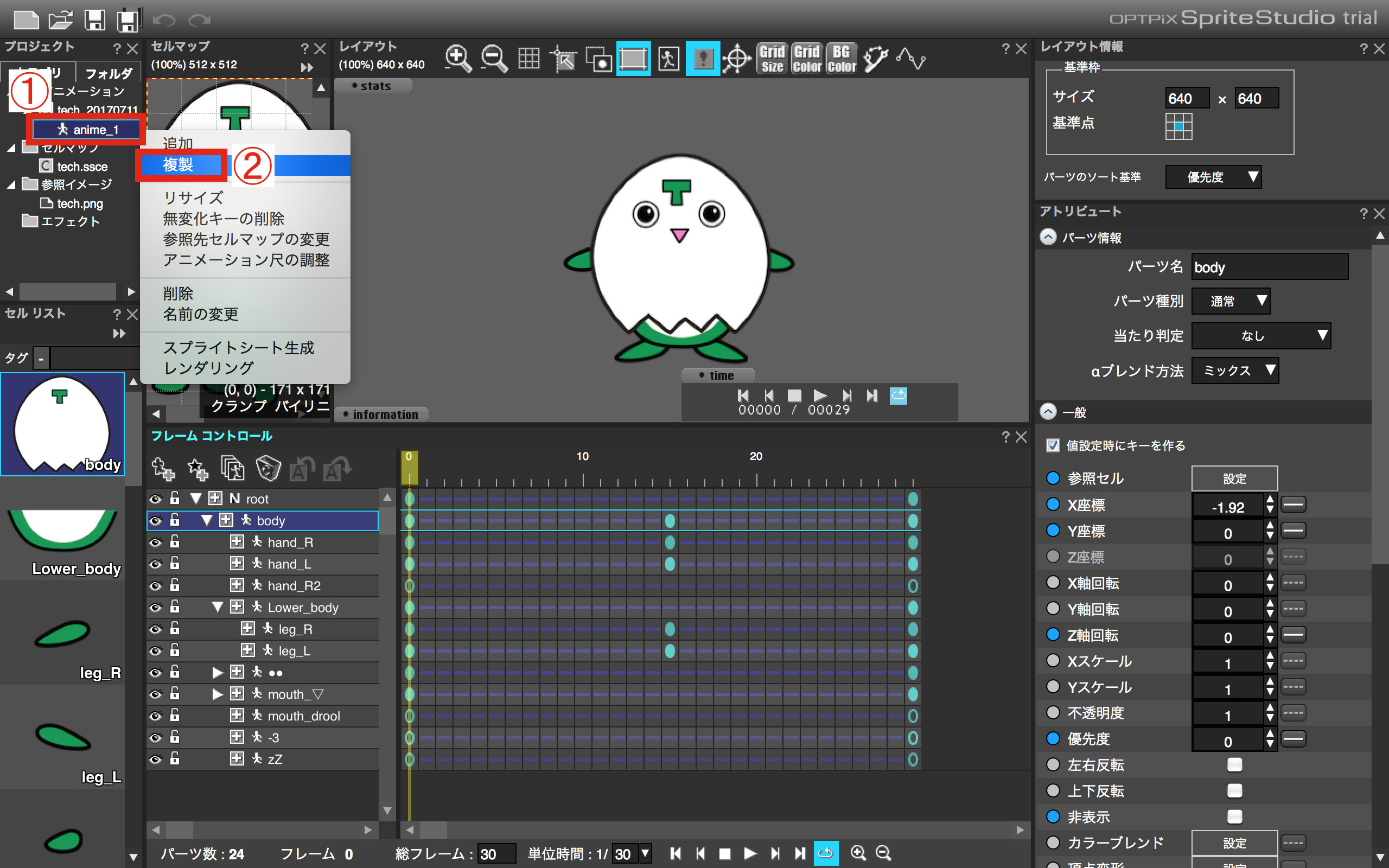
1)「anime_1」を右クリックします。
2)「複製」をクリックします。

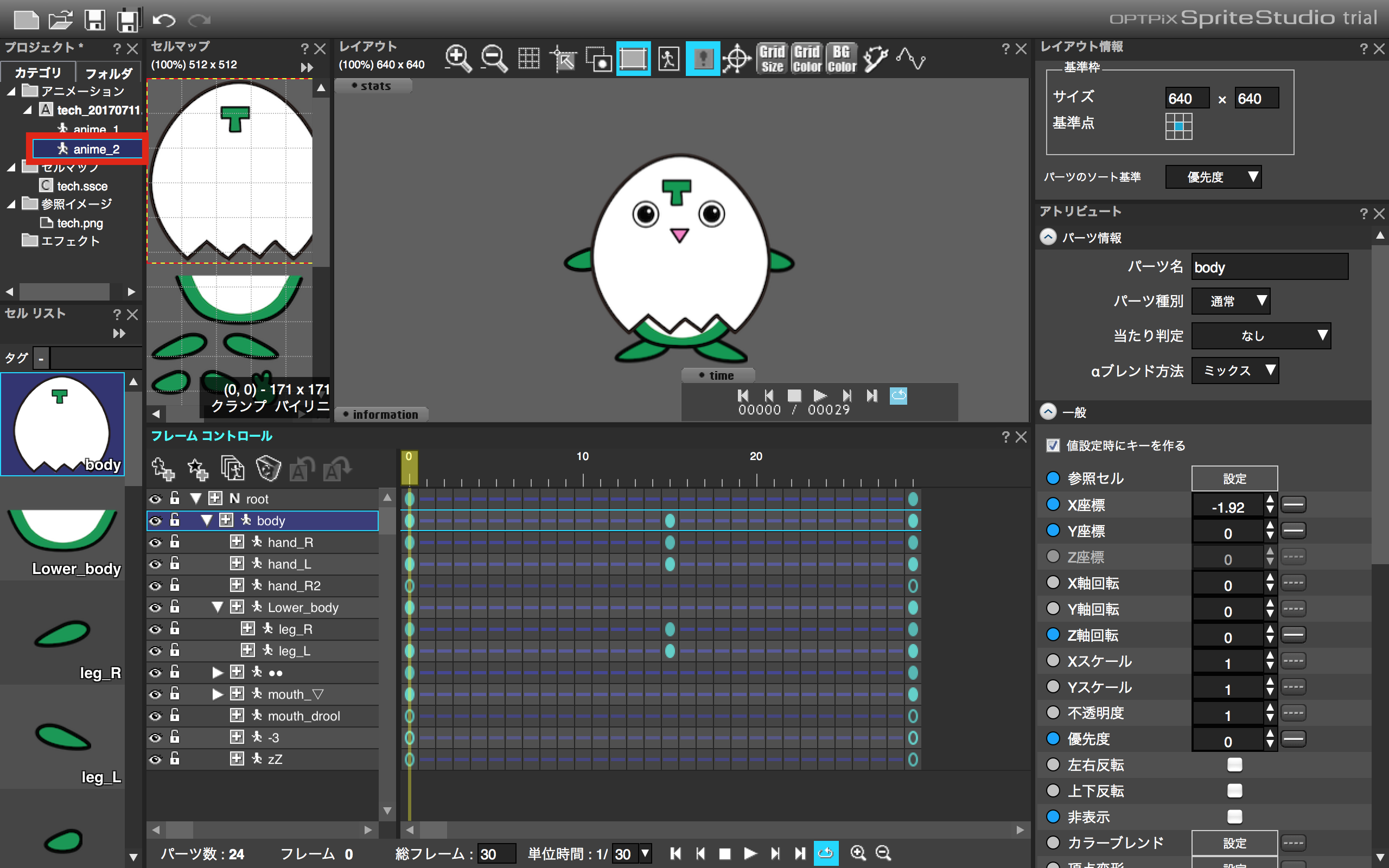
これで「anime_2」が複製されました。

「anime_1」「anime_2」では分かりにくいので、それぞれ名前をつけたいと思います。
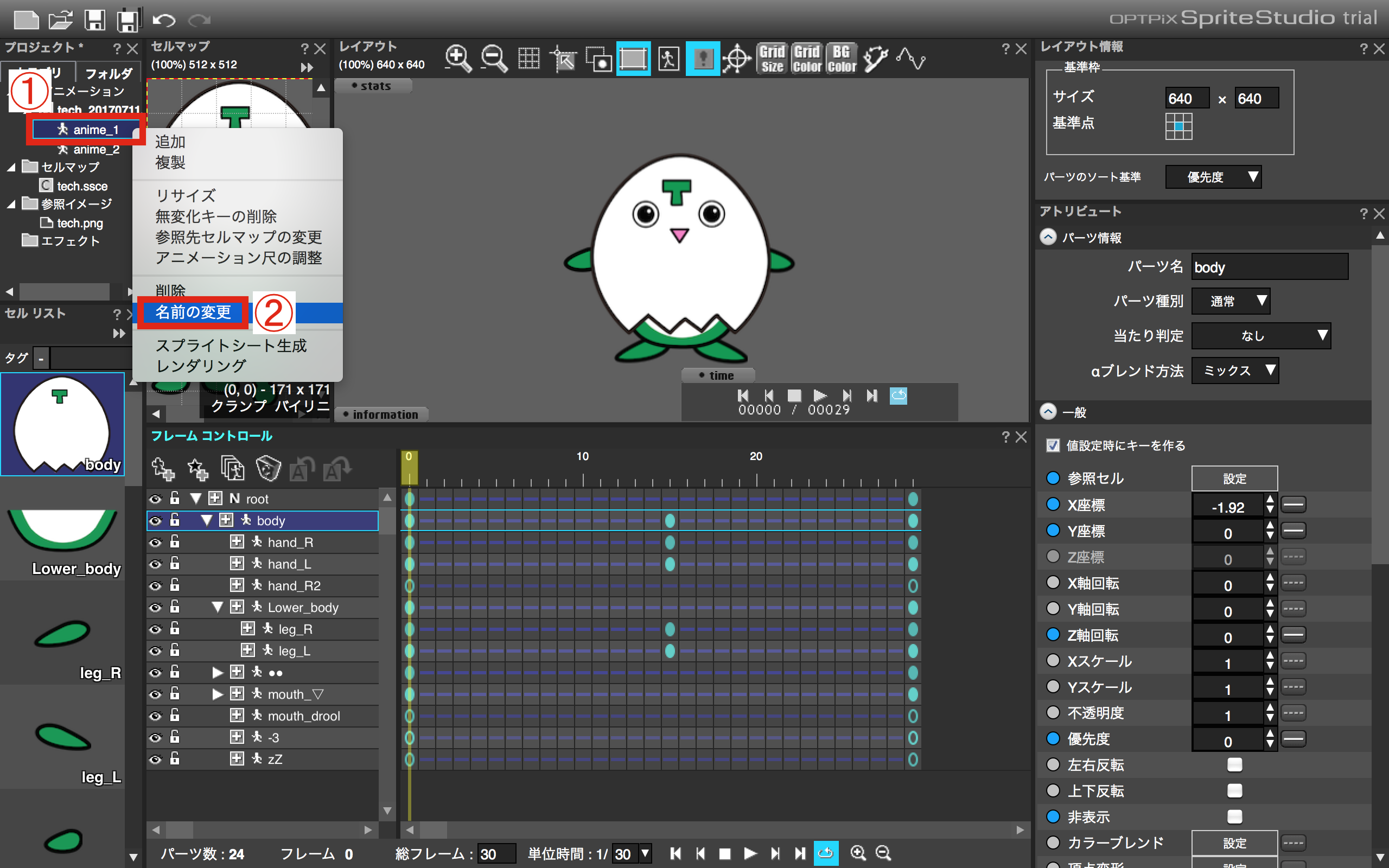
1)「anime_1」を右クリックします。
2)「名前の変更」をクリックします。

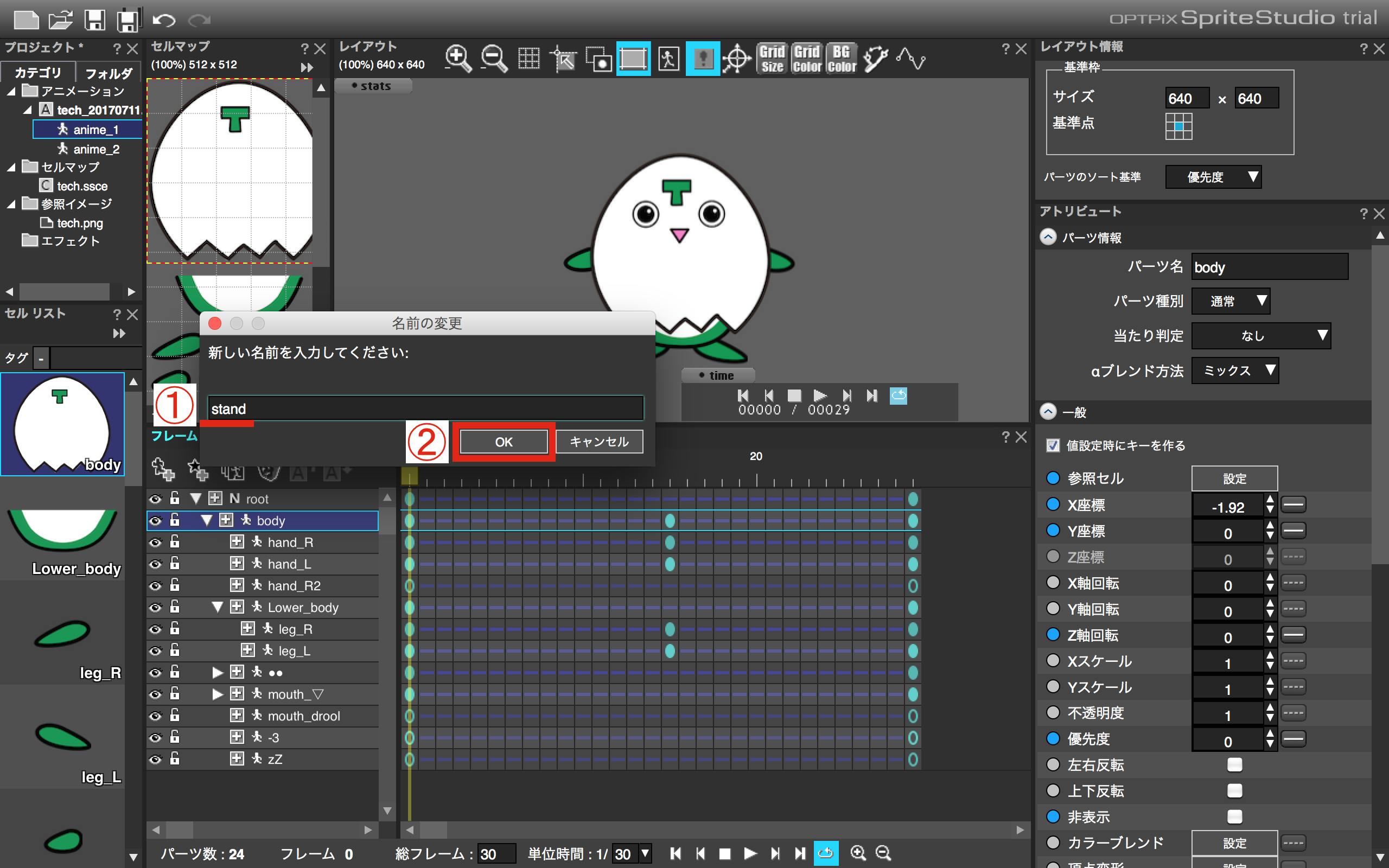
1)名前の変更ウィンドウが出るので、待機アニメーションは「stand」に変更します。
2)「OK」をクリックします。

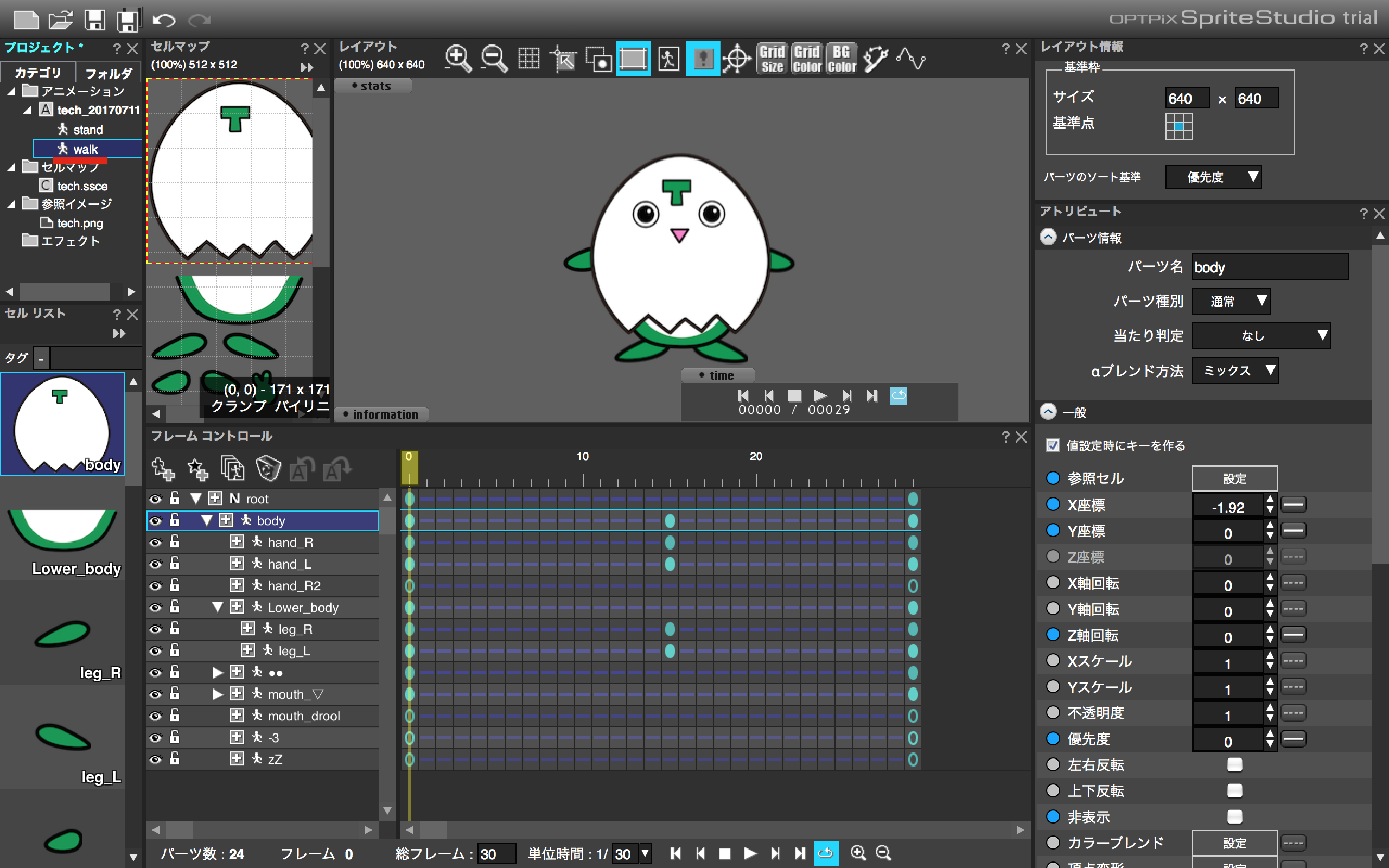
同様に、歩くアニメーションは「walk」に変更します。

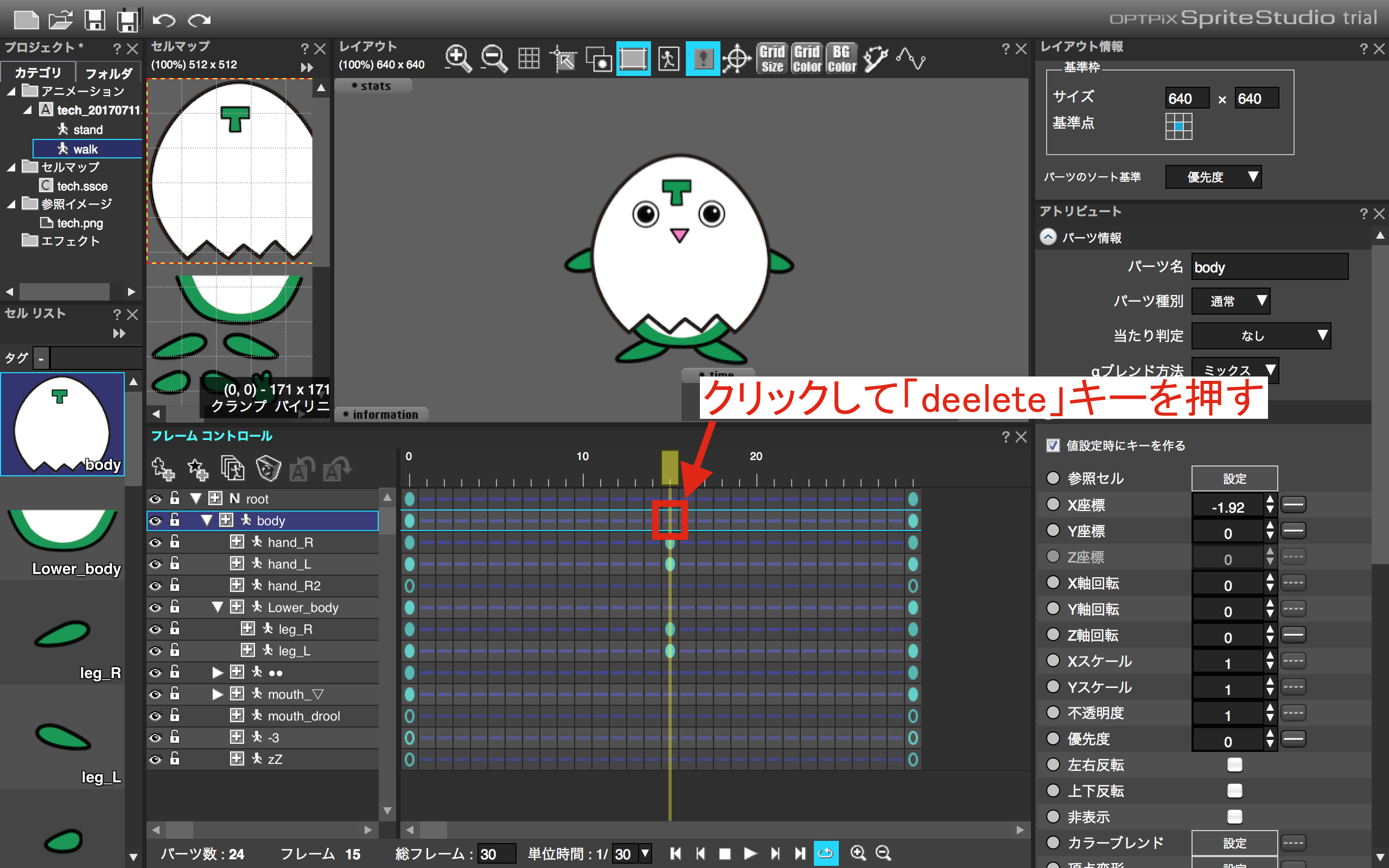
続いて、「walk」の不要なキーを削除します。
削除したいキーをクリックして「delete」キーを押すだけで、キーは削除できます。

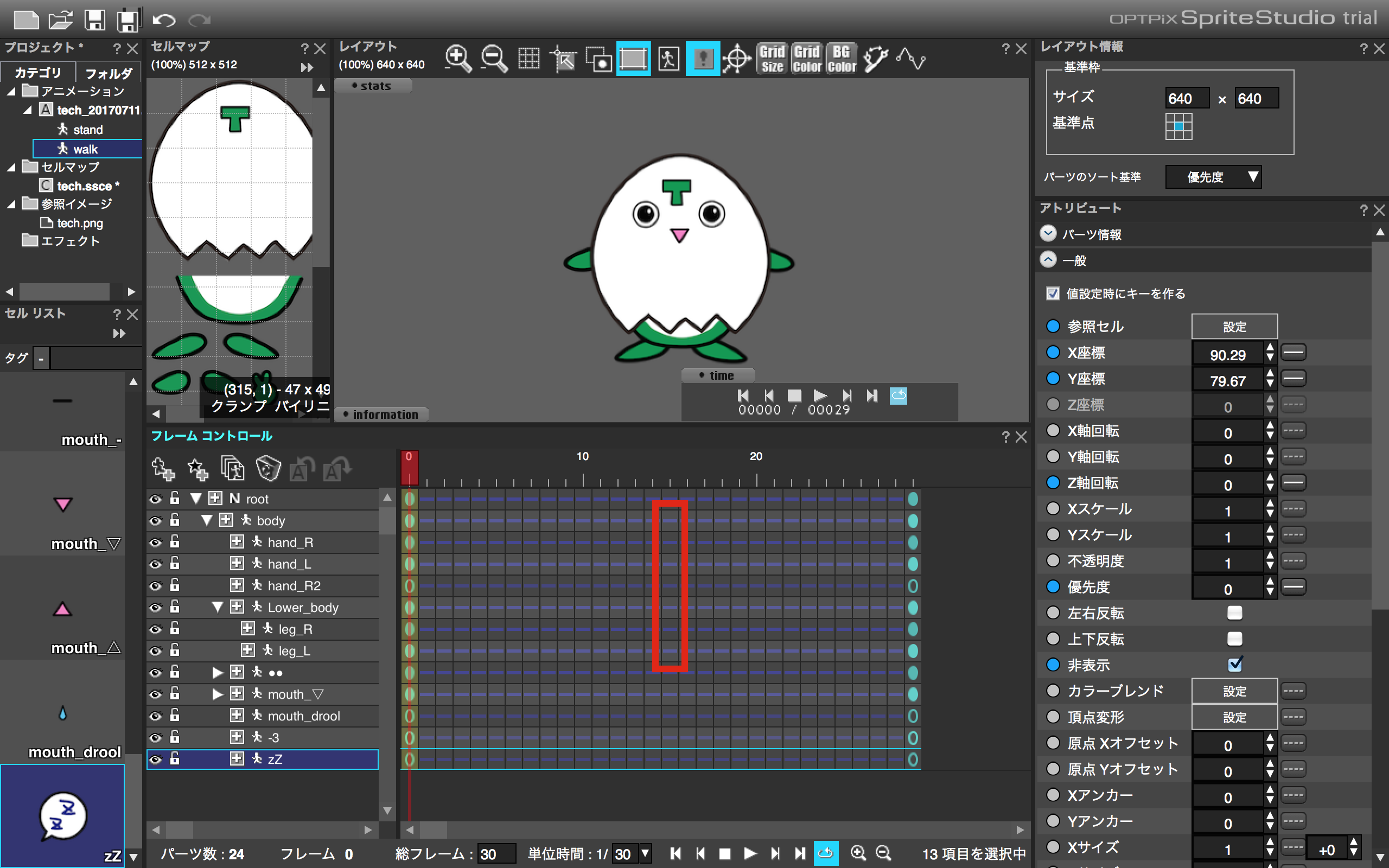
不要なキーを削除して、これで次のアニメーション制作のためのセットアップは完了です。
セクション2:右!左!右!左!大まかな動きの設定

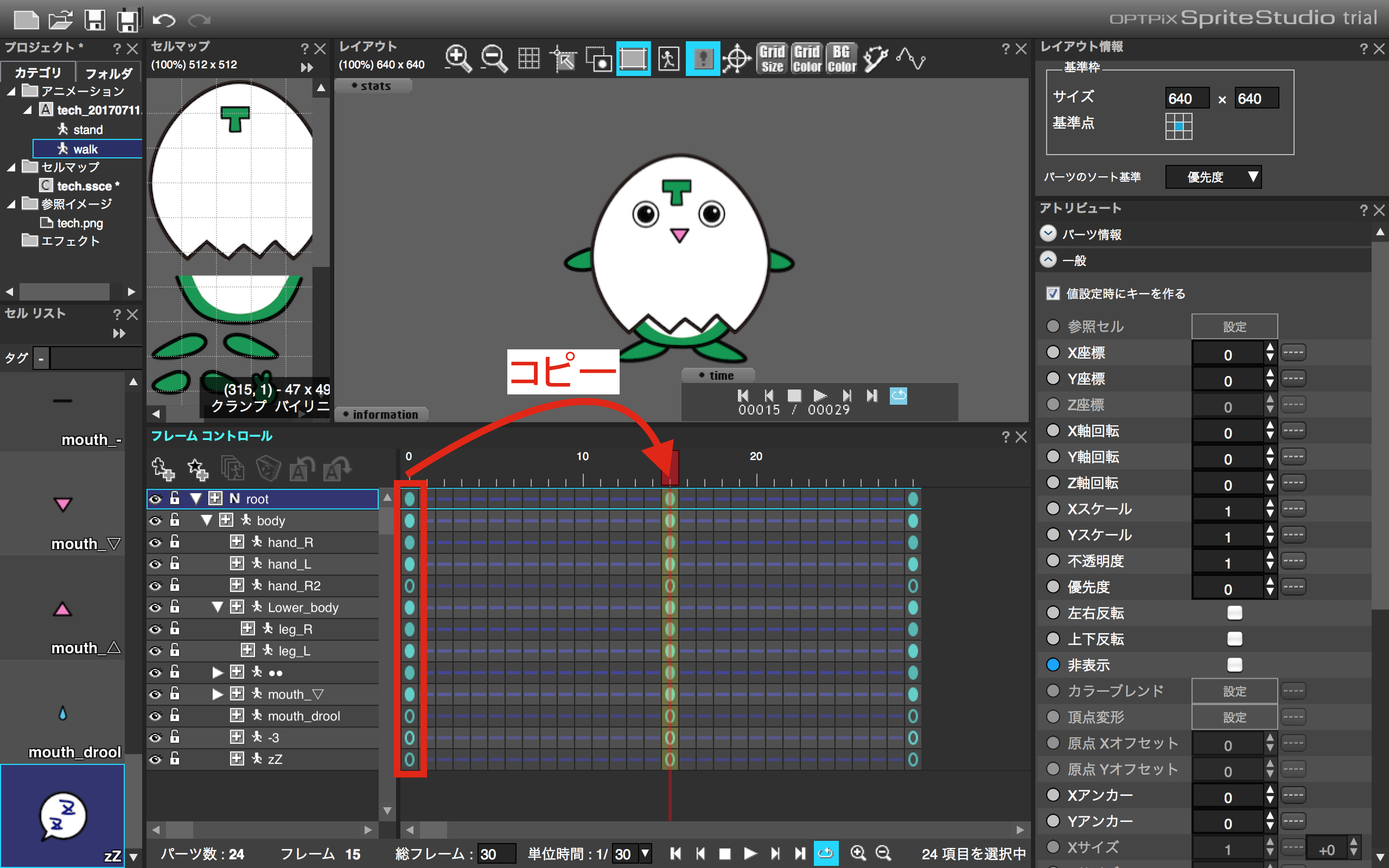
まず初期位置のキーを、真ん中にコピーします。
この中心の左右に、それぞれ右足・左足を前に出すアニメーションを制作してみましょう。

まず「body」「hand_R」「hand_L」「leg_R」「leg_L」にキーを打ちます。

生き物は歩くときに、体が上下します。
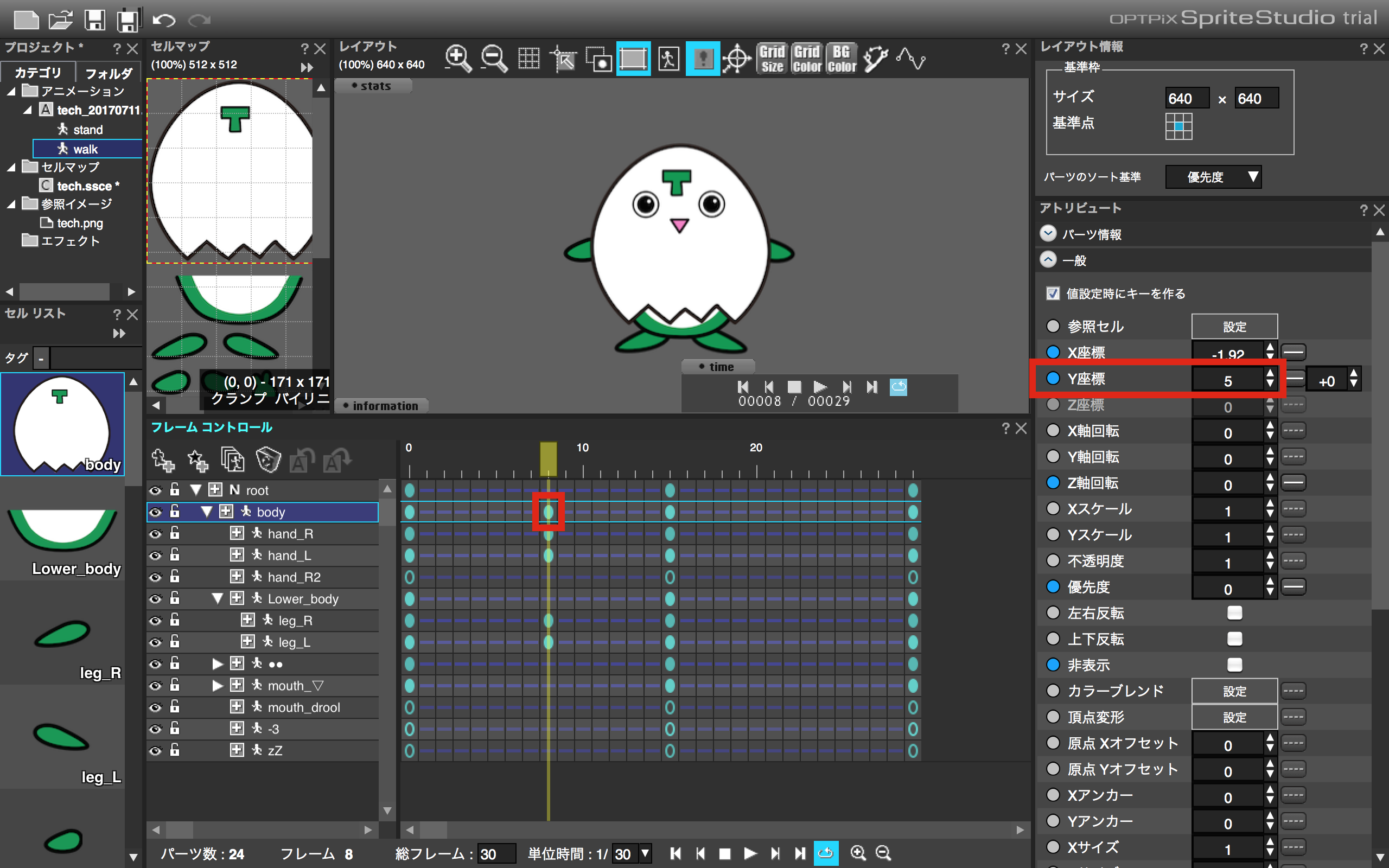
なのでまず「body」の「Y座標(上下方向)」を+5に設定します。

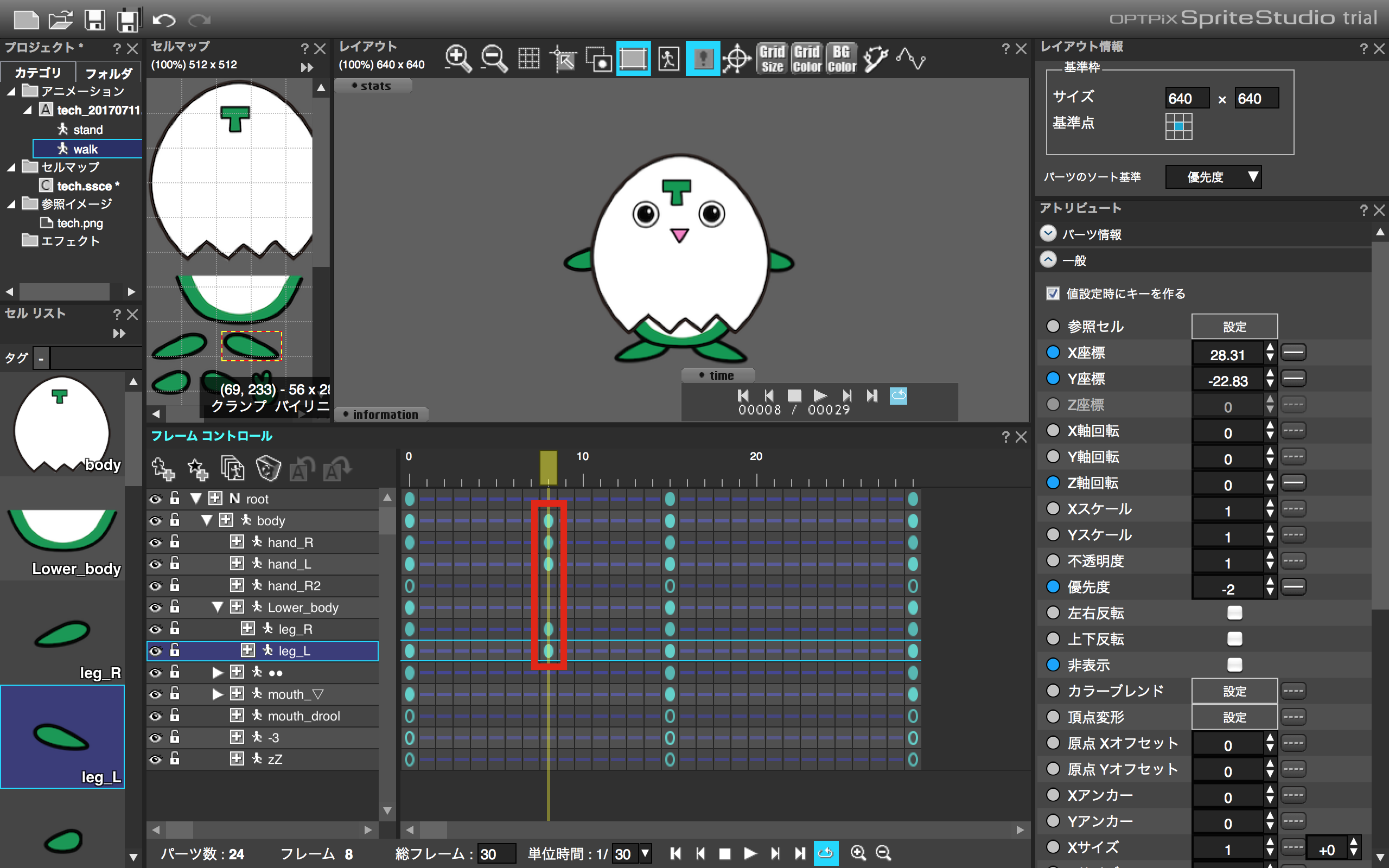
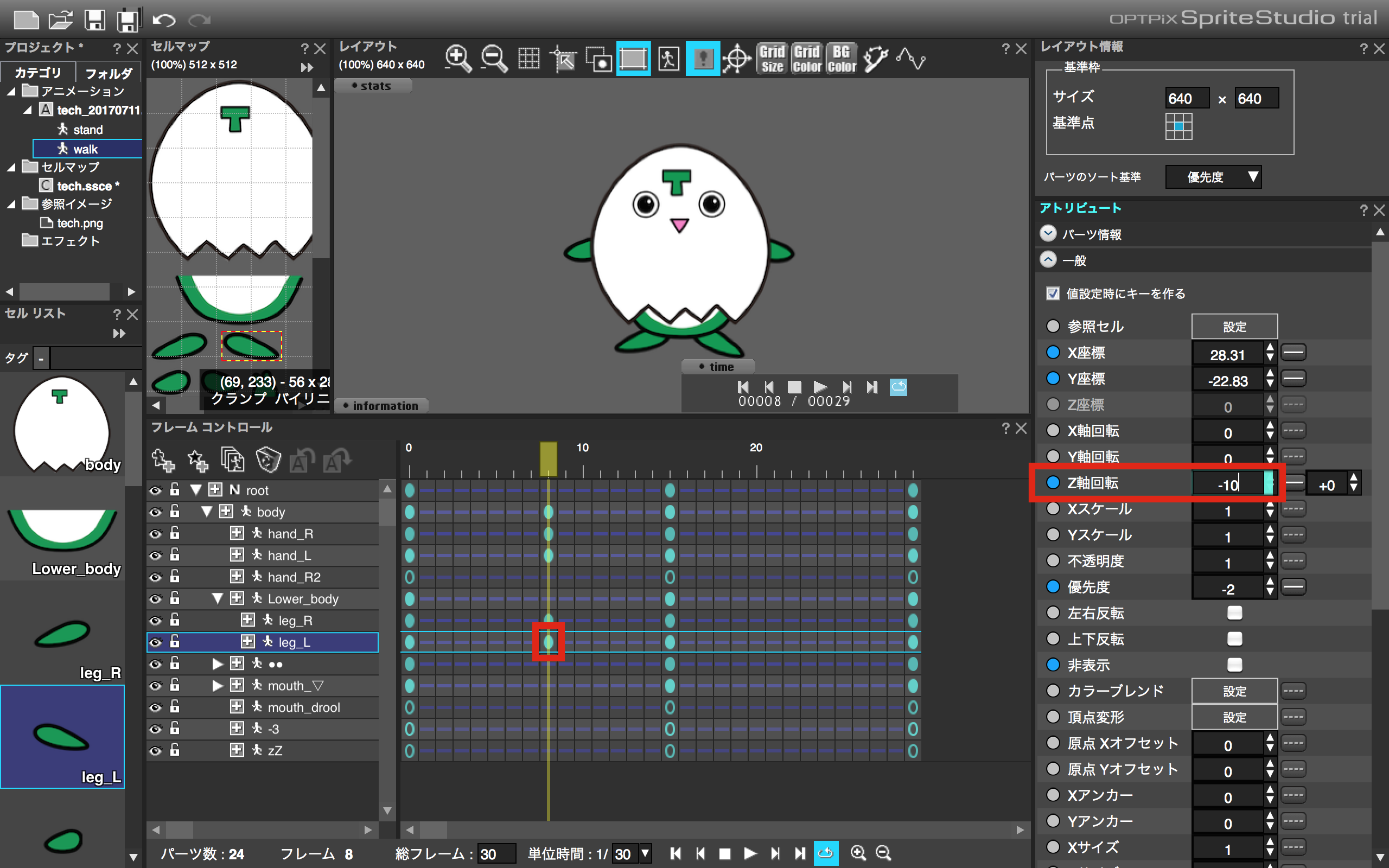
足の接地面は動かさないようにしたいので、「body」を+5した分だけ、「leg_L」の角度を下げます。

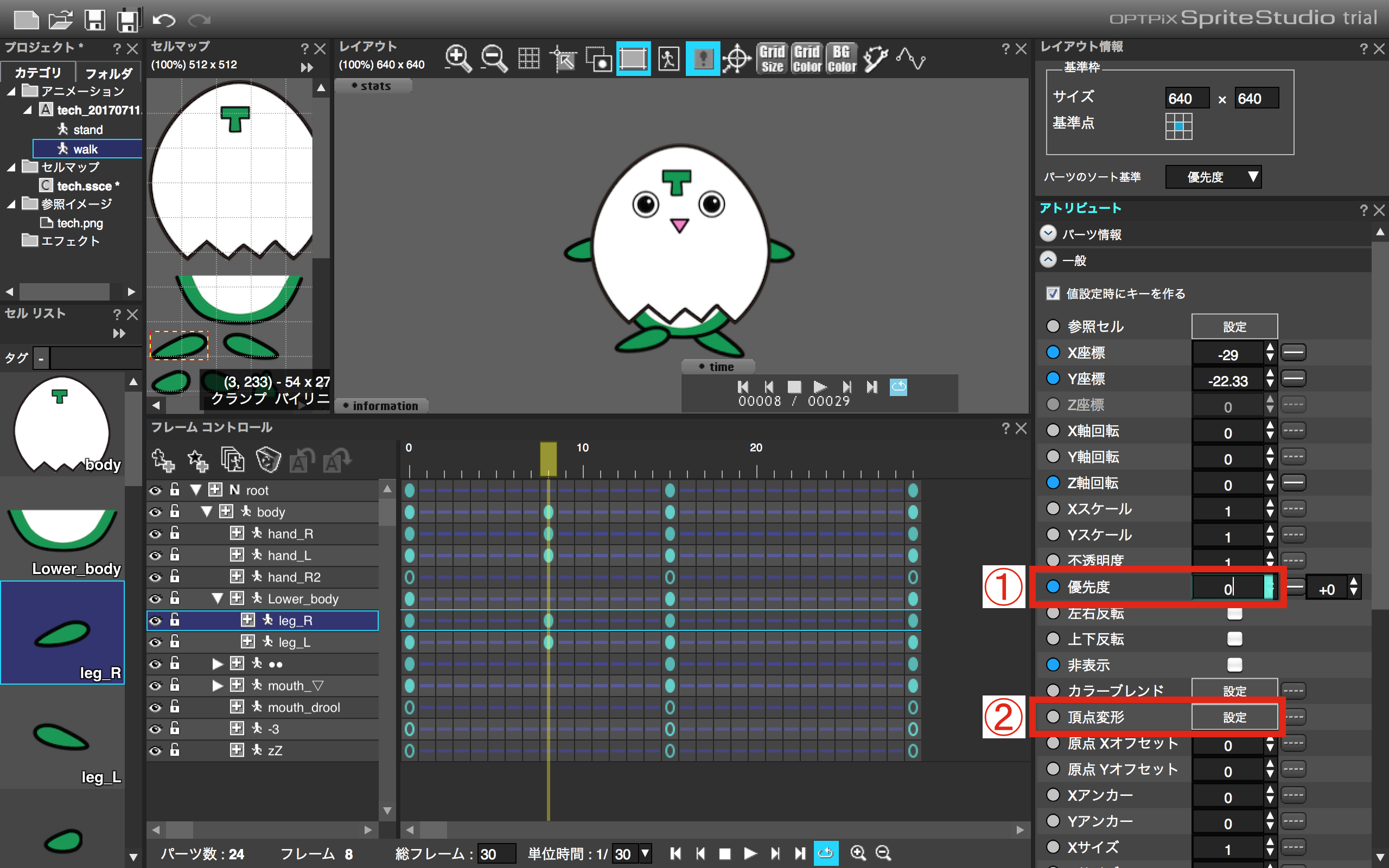
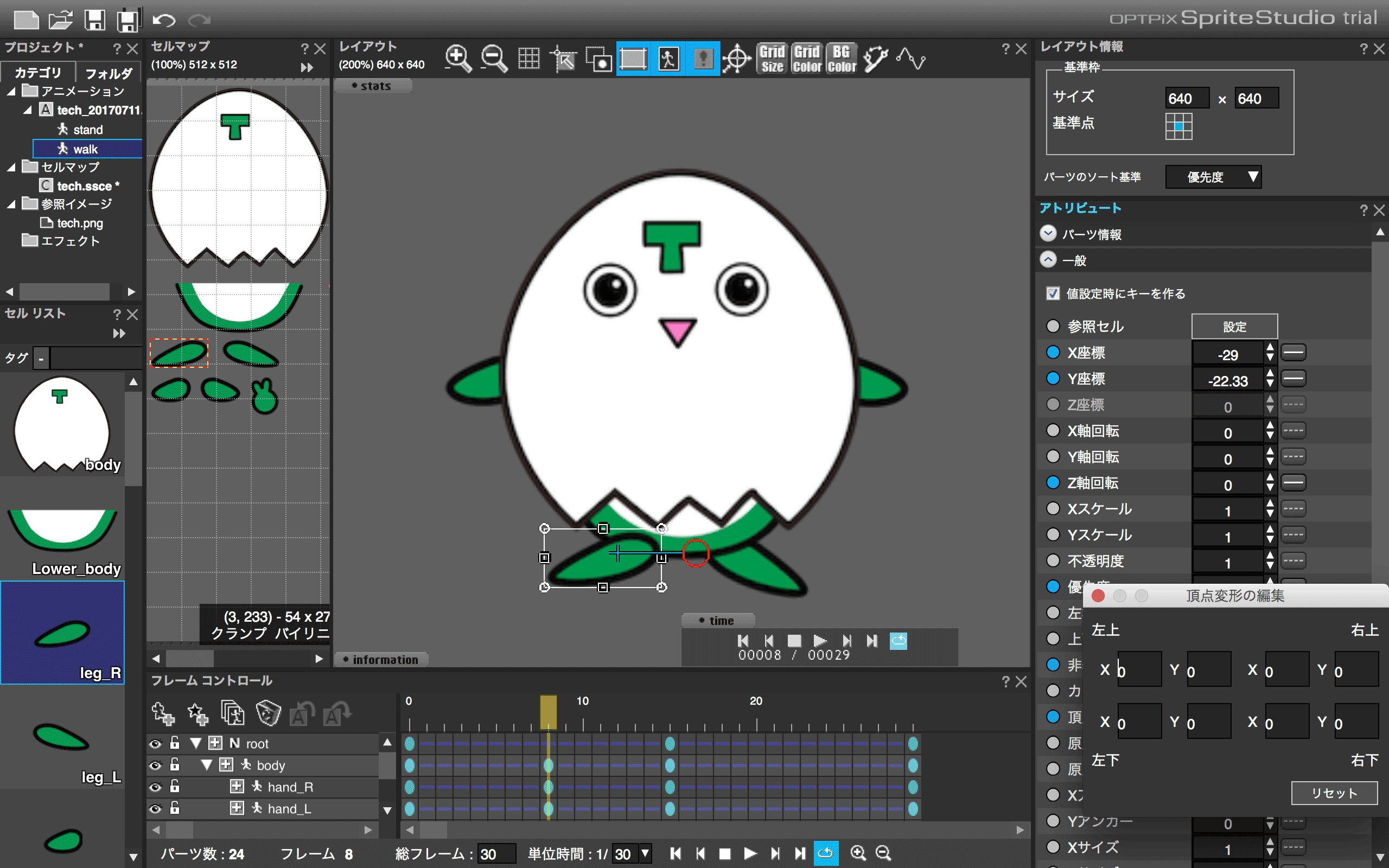
続いて「leg_R」の設定です。
1)まずは足を前に出すように見せたいので、「優先度」を0に設定します。
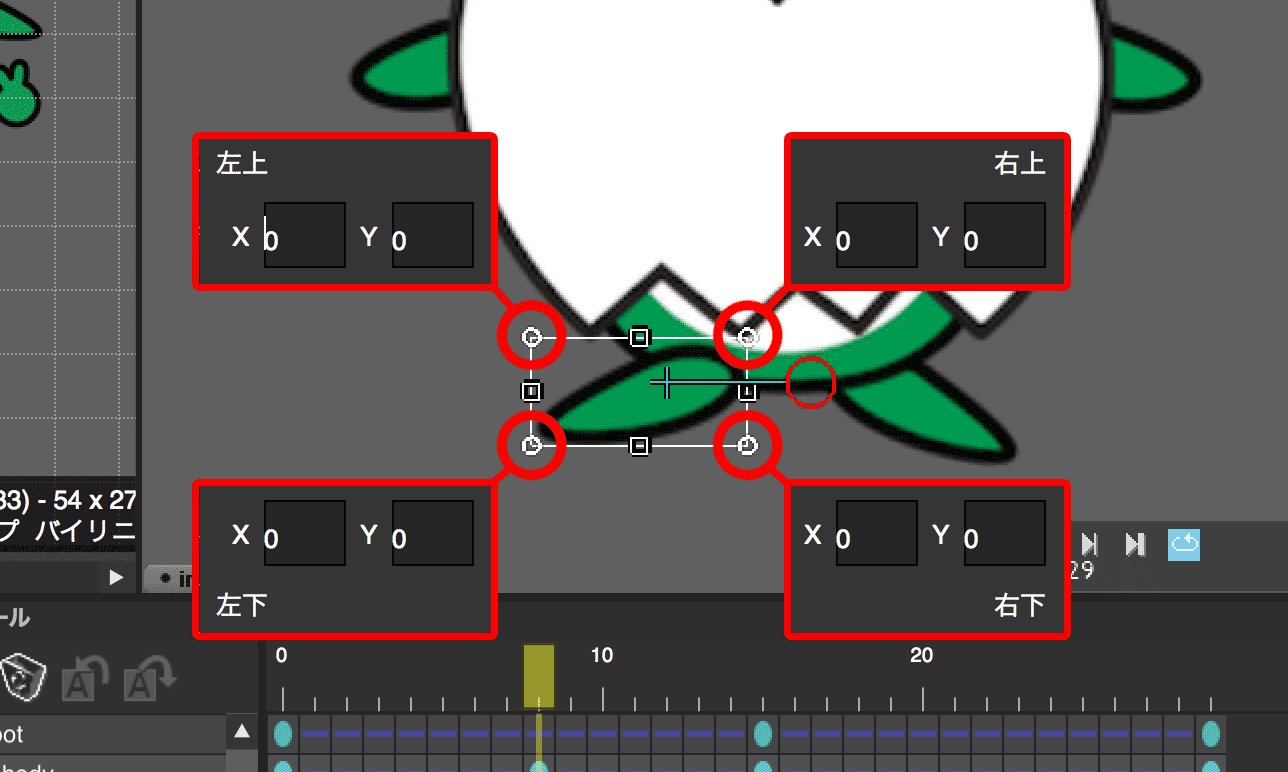
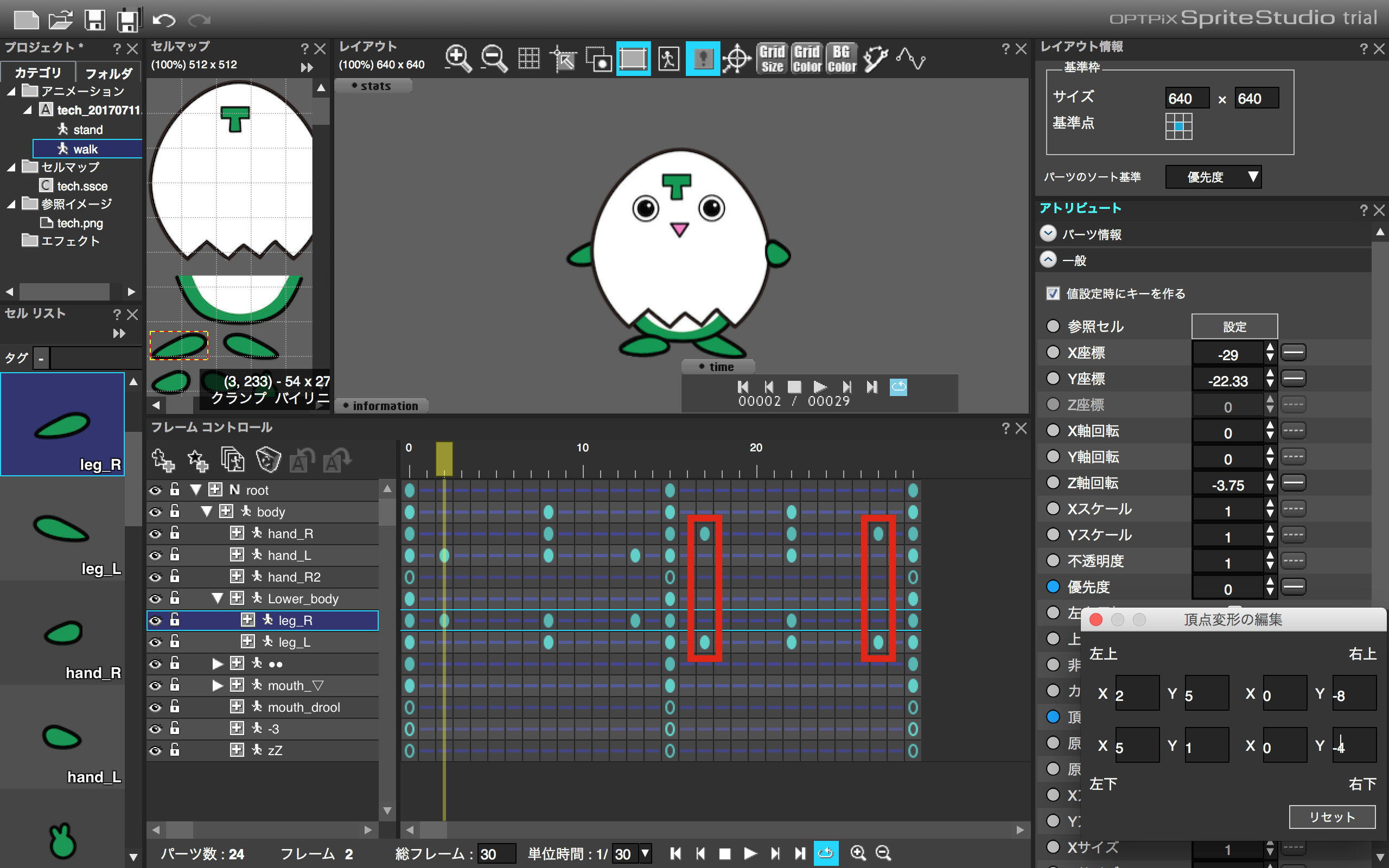
2)次に、その下の方にある「頂点変形」をクリックします。

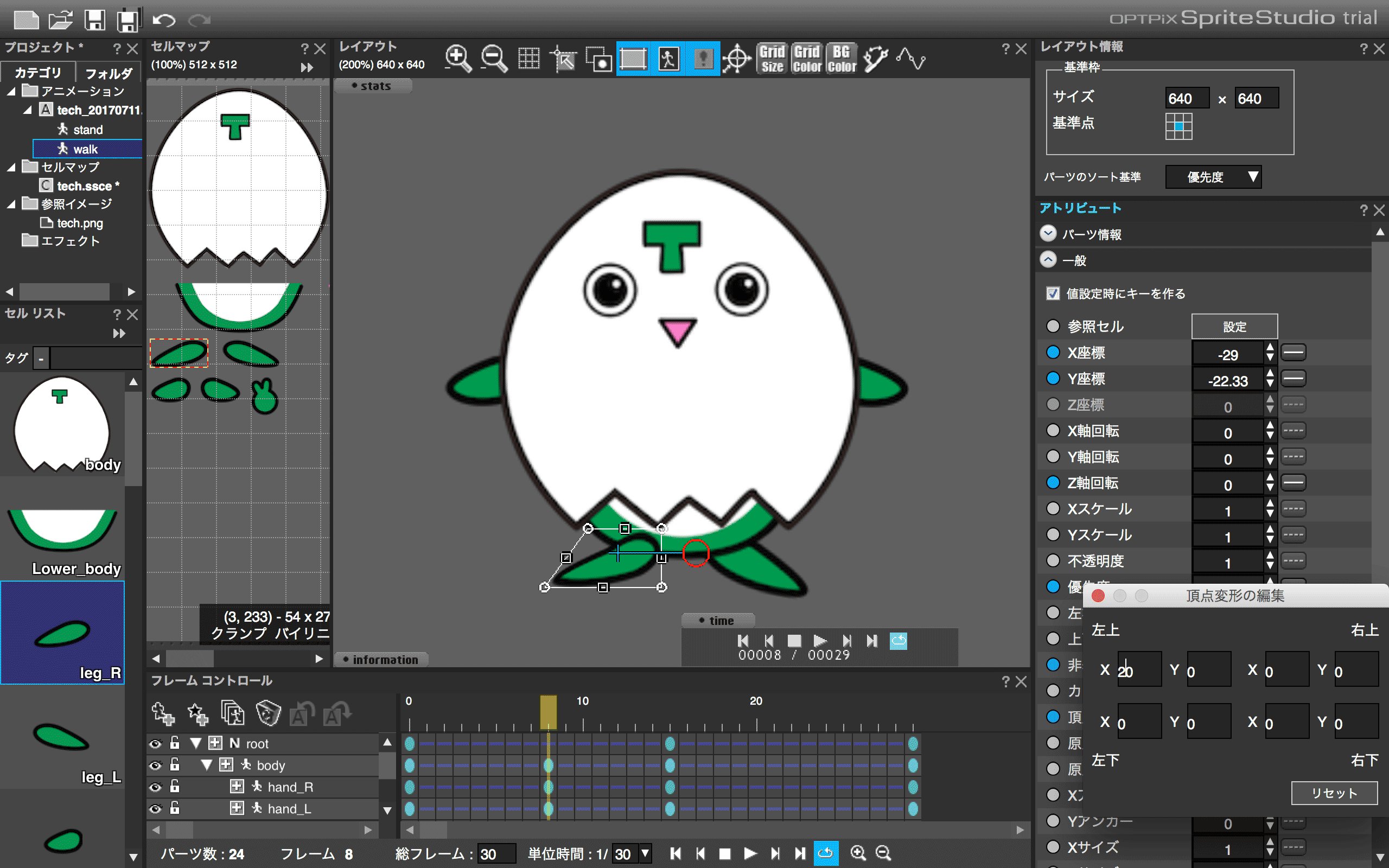
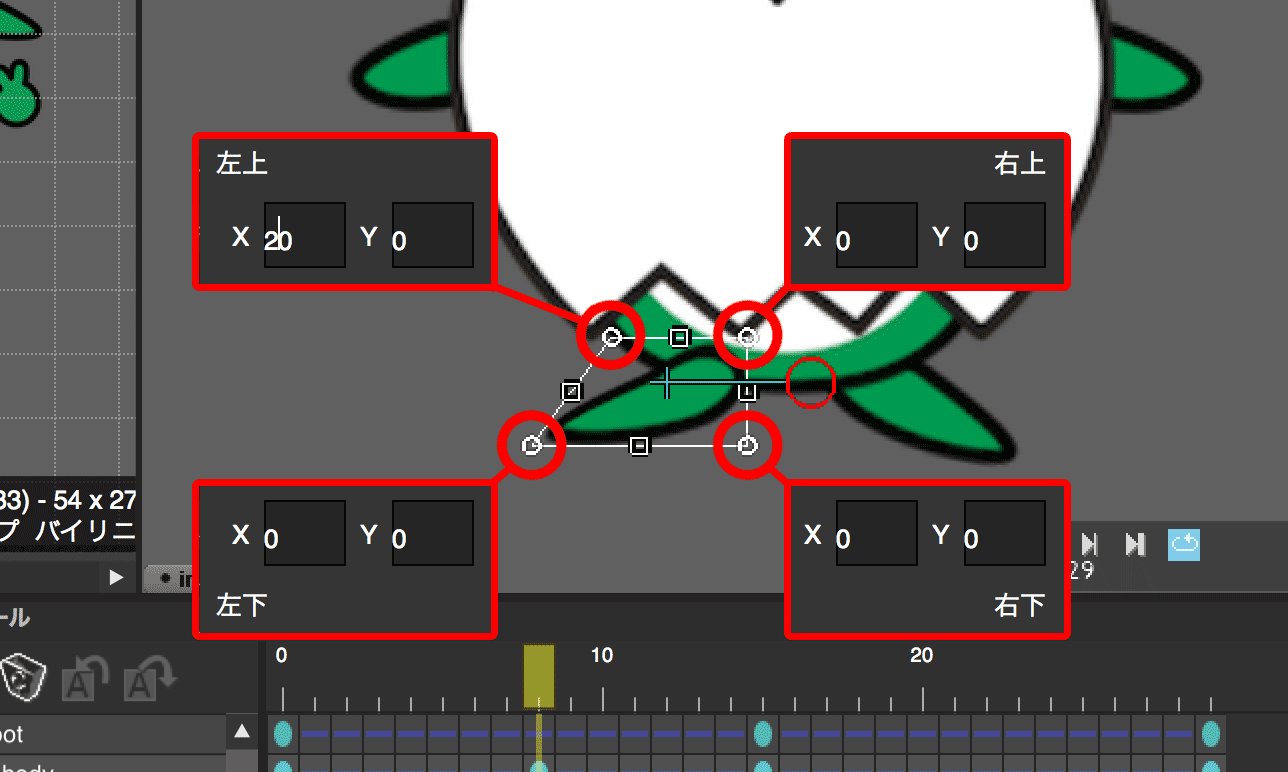
すると「頂点変形」の編集画面が出るので、この数値を変更して、足を前に出すように設定します。

「頂点変形」の各数値は、選択しているパーツの四隅の頂点座標を表しています。
スプライトスタジオでは、Live2Dのような自由変形が出来ませんので、注意が必要です!

足の変形をしたら、次は腕の変形です。
まず「hand_R」の設定ですが、「leg_R」が前に出ているので、腕は後ろに下げているように設定したいと思います。
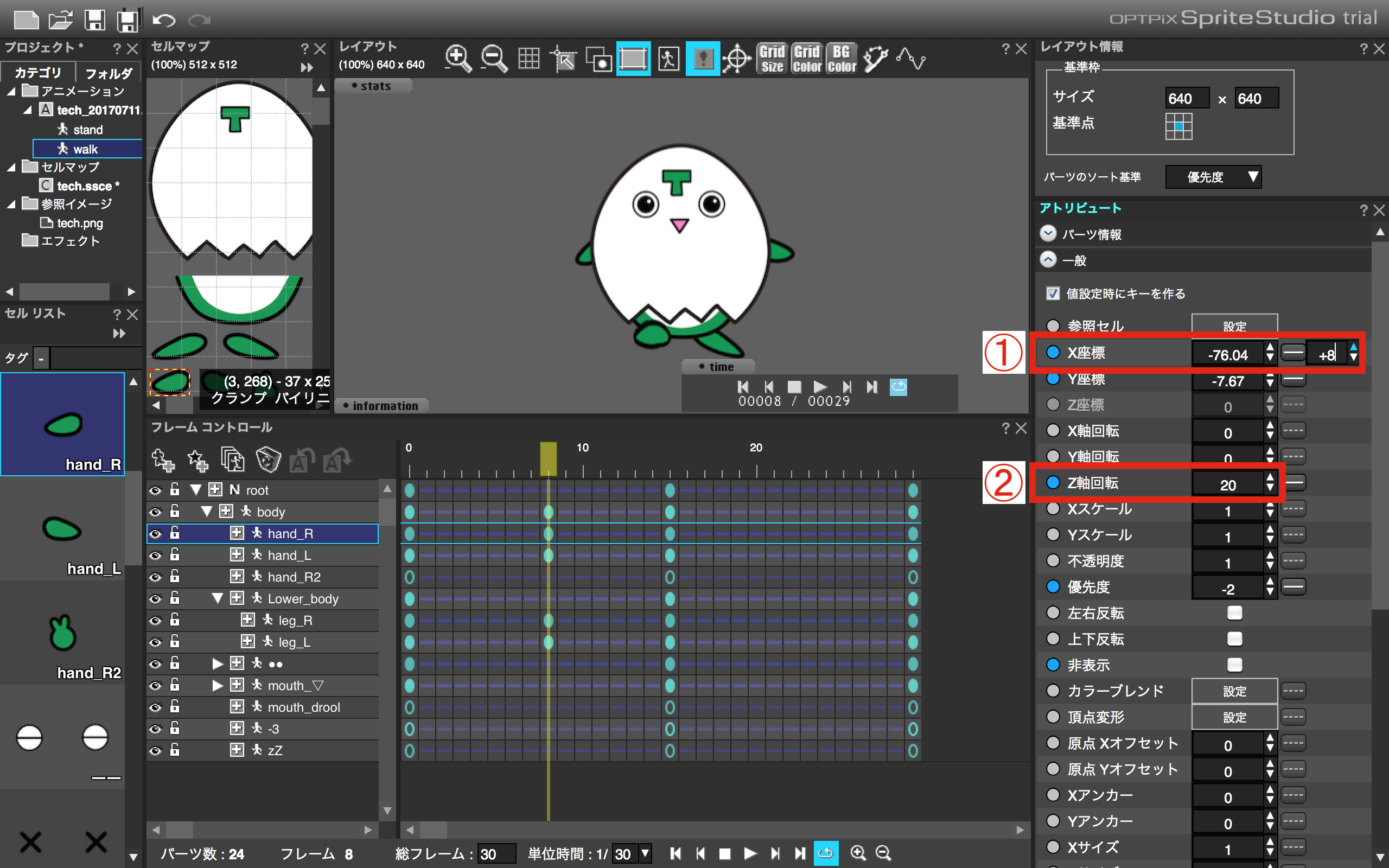
1)「X座標」を+8で設定します。
2)「Z軸回転」を20度下に傾けます。
これで「hand_R」の設定は完了です。

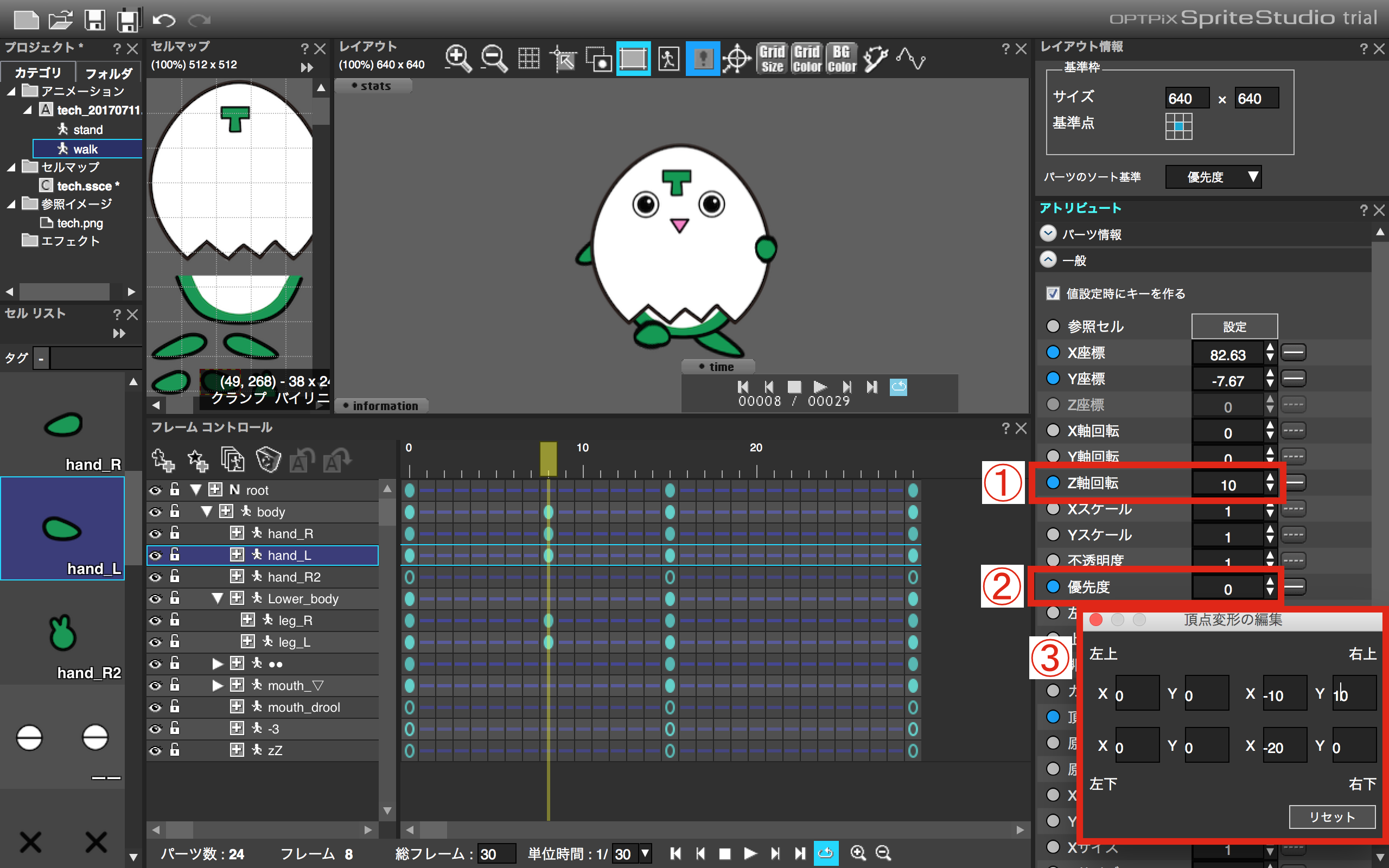
つぎは「hand_L」の設定です。
「hand_L」は前に出すように設定をしたいので
1)「Z軸回転」を10度上に傾けます。
2)「優先度」を0に設定します。
3)「頂点変形」を使って、手を前に出しているように変形します。
これで「hand_L」の設定は完了です。

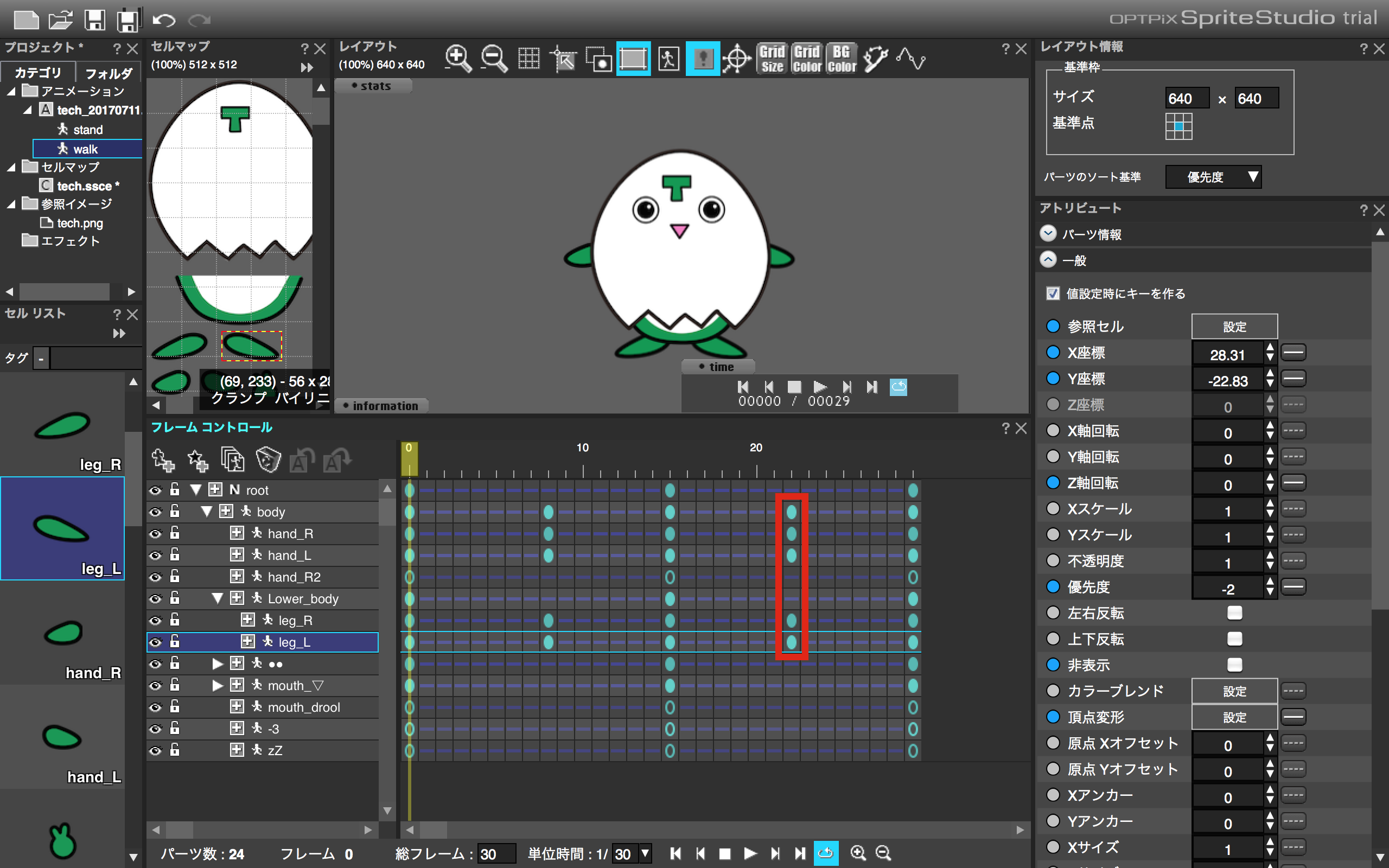
今「hand_R」「hand_L」「leg_R」「leg_L」にやった設定を、左右反転して中心のキーより右側に設定します。
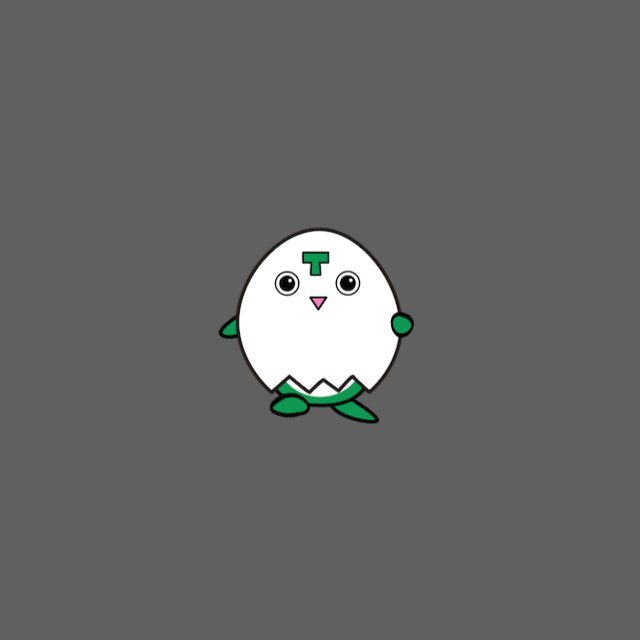
これで大まかな動きはできたと思います。
さっそく確認してみましょう!

歩いてるように見えるんじゃないでしょうか!?!?これぞ、てくてくテッくん!!
セクション1:途中の動きが大事!なめらかなアニメーションの設定

先ほどの大まかな動きで気になったのは、パーツの優先度を上げた時に、今まで見えなかった部分が急に表示されたところです。
これをなめらかな動きにするには、初期位置から腕を前に出すまでの、途中の動きが大事になってきます!

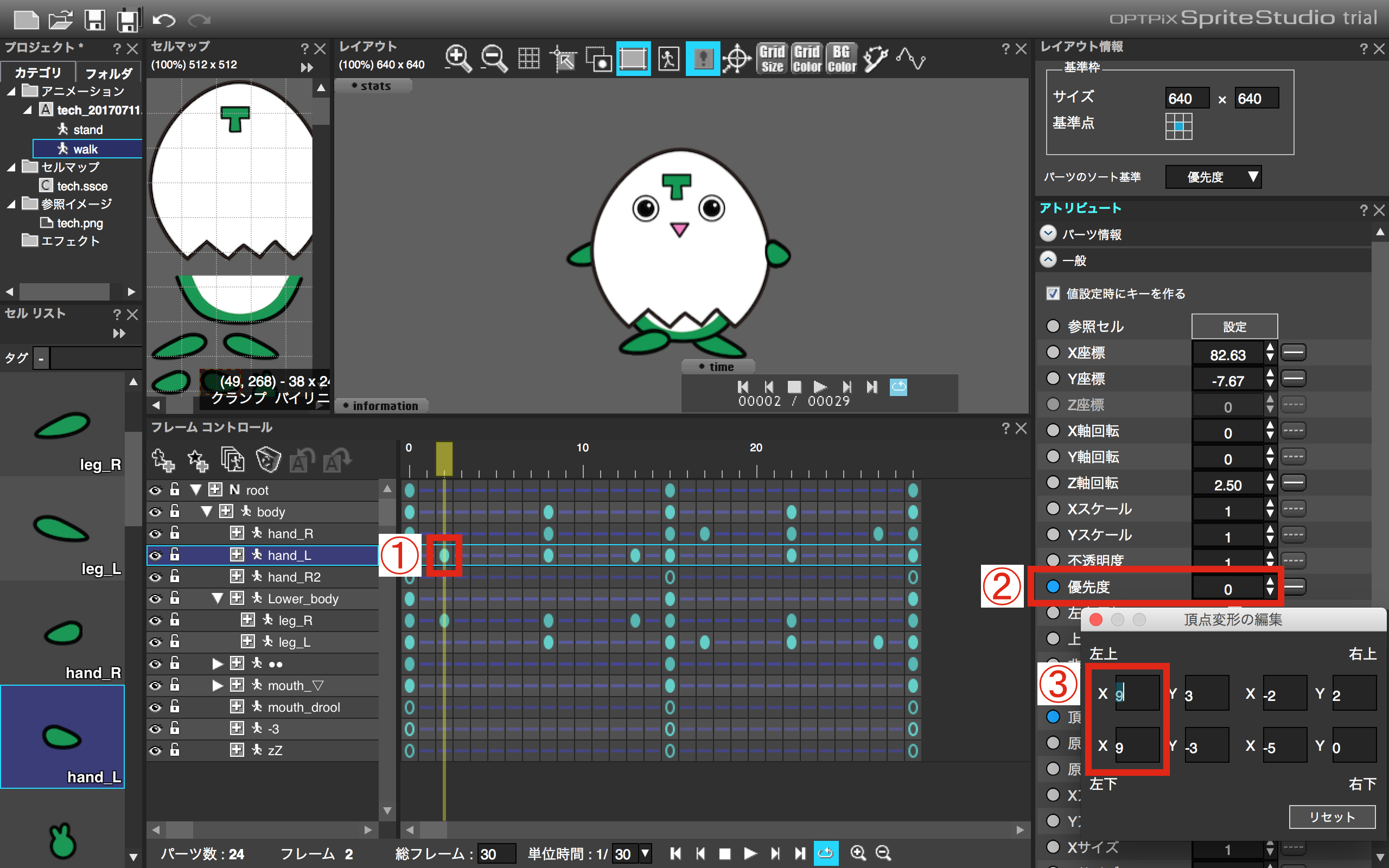
1)まず「hand_L」について、なるべくパーツの変形が少ない時に優先度を0に設定したいため、初期位置から2フレーム目にキーを打ちます。
2)「優先度」を0に設定します。
3)「頂点変形」を使って、「body」と重なる部分が少なくなるようXの値を大きく右に動かします。

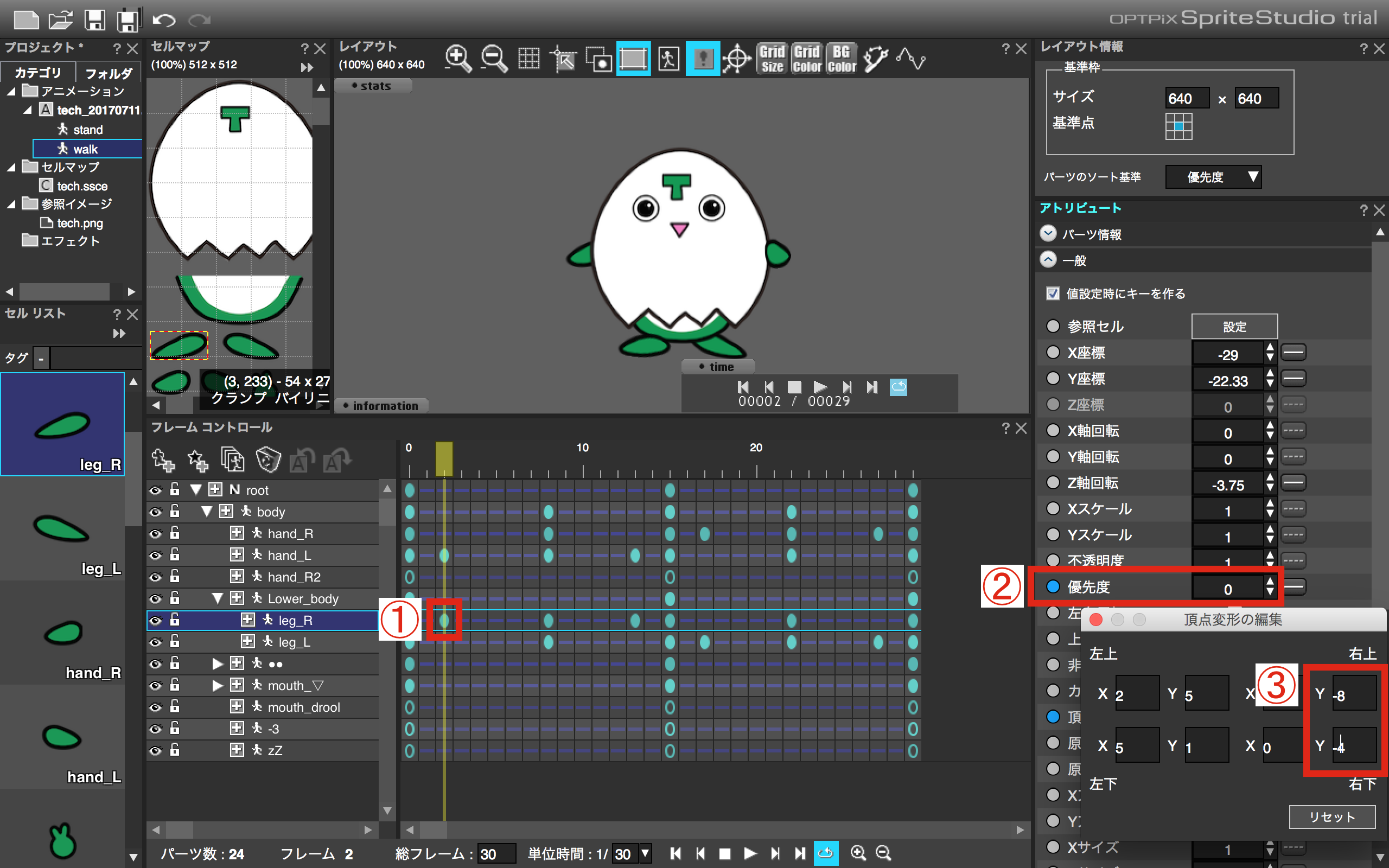
1)「leg_R」も同じように、なるべくパーツの変形が少ない時に優先度を「0」に設定したいため、初期位置から2フレーム目にキーを打ちます。
2)「優先度」を0に設定します。
3)「頂点変形」を使って、「body」と重なる部分が少なくなるように右上の頂点のY値を、大きく下に動かします。

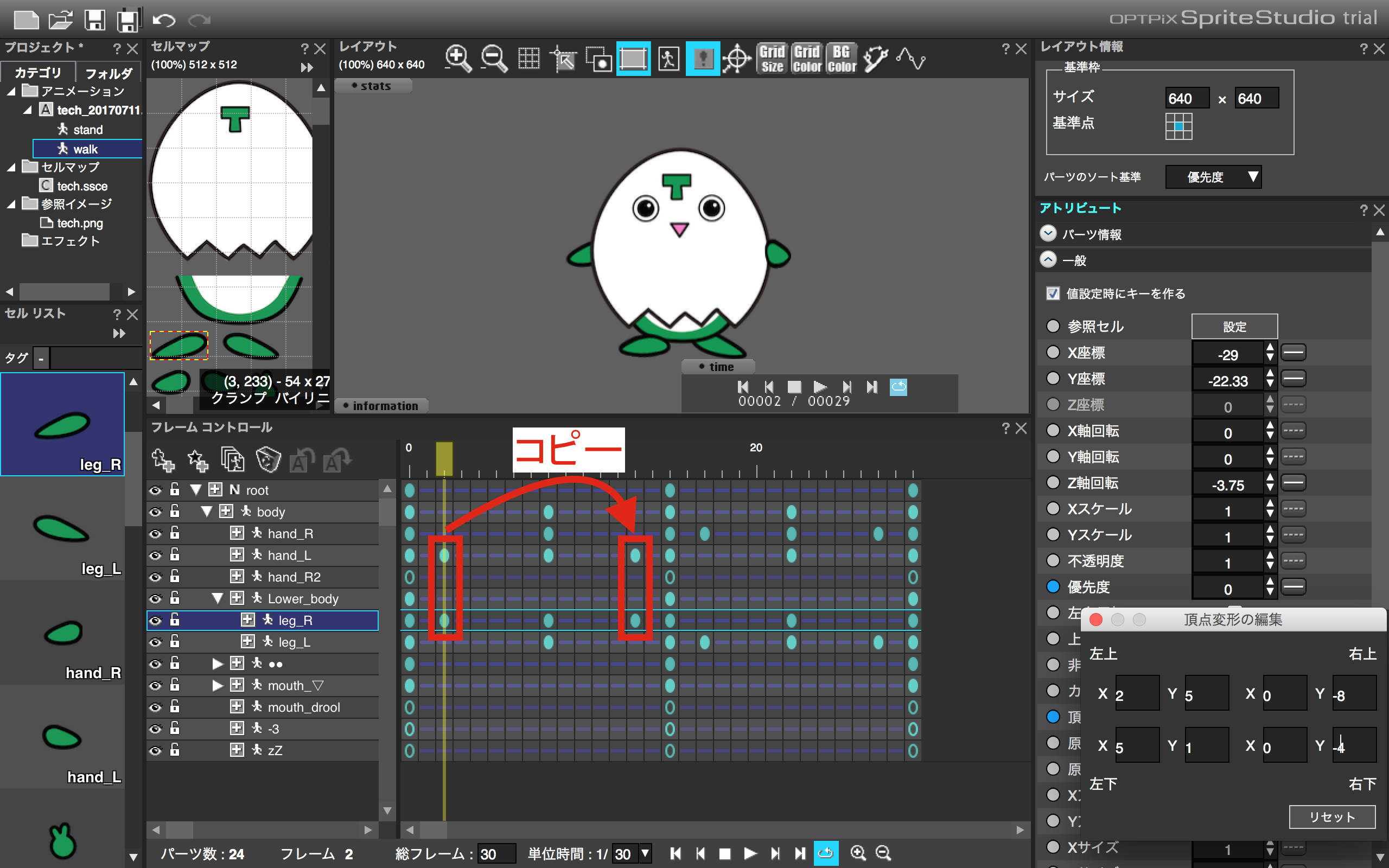
今設定した「hand_L」「leg_R」の設定は、前に出した手を元に戻す時も必要なため、この2フレーム目のキーを、中心のキーの2フレーム手前にコピペします。

同じことを、「hand_R」「leg_L」にも設定します。
ではどのようになったか確認してみましょう!

なめらかに歩いているように見えますね!!
このように、急な変化が起きるアニメーションは、その変化する途中の動きが大事です!
次回は「walk」を流用して、走る「run」を制作してみましょう!
まとめ
・追加のアニメーションは、既存のアニメーションを複製すると楽!
・パーツの変形は「頂点変形」で設定!
・なめらかなアニメーションは途中の動きが大事!
ここまでで何か質問やコメントなどございましたら是非書き込んでください!
私も皆様と一緖に成長していきたいと思います!
次回もテクノブログにご期待くださいm(_ _)mThe following two tabs change content below.
やじキチ
どうも!(・∀・)やじキチです。 影が薄いのをカバーするためにチャラチャラしております。 常日頃から皆々様に笑顔でいて欲しいと思っております。 皆々様が笑顔で、世界が平和なら最高です! よろしくお願い申し上げます!
最新記事 by やじキチ (全て見る)
- 【再掲載】やじキチはよくカップ麺たべるし、チャックフィンリーがラーメン日記をやるから、やじキチはカップ麺レポやったら? - 2020年2月5日
- 読書の秋!漫画好きが語る週刊少年ジャンプのオススメ漫画5選!!!!! - 2019年9月19日
- 【再掲載】40分だけ部長を体験してみた。 - 2019年6月28日
