-
セットアップとアニメーション制作!【アニメ・モーションのつくりかた!】〜スプライトスタジオ編〜 part5
-
2017.08.01
-
投稿者: やじキチ
-
どうも!(・∀・)やじキチです。
イチから学ぶ!【アニメ・モーションのつくりかた!】〜スプライトスタジオ編〜の連載ブログです!
前回のpart4では、セルマップからパーツを切り出し、「セルリスト」に登録しました。
今回はセットアップを対応後、いよいよアニメーション制作を行います!
目次
イチから学ぶ!【アニメ・モーションのつくりかた!】〜スプライトスタジオ編〜のPart5です!
前回のLive2Dでもそうでしたが、スプライトスタジオにもアニメーション制作前の「セットアップ」が必要になります。
なのでまずは、「セットアップ」を完了したいと思います!
セクション1:セットアップに必須!親子関係の設定
スプライトスタジオにも、パーツの親子関係がございます!
アニメーションで言う親子関係は、たとえば「腕」と「手」の場合、「腕」の先に「手」がついておりますので、この場合「腕」が親、「手」が子になります。
要するに、なんのパーツが、なんのパーツについているかを設定するわけです!

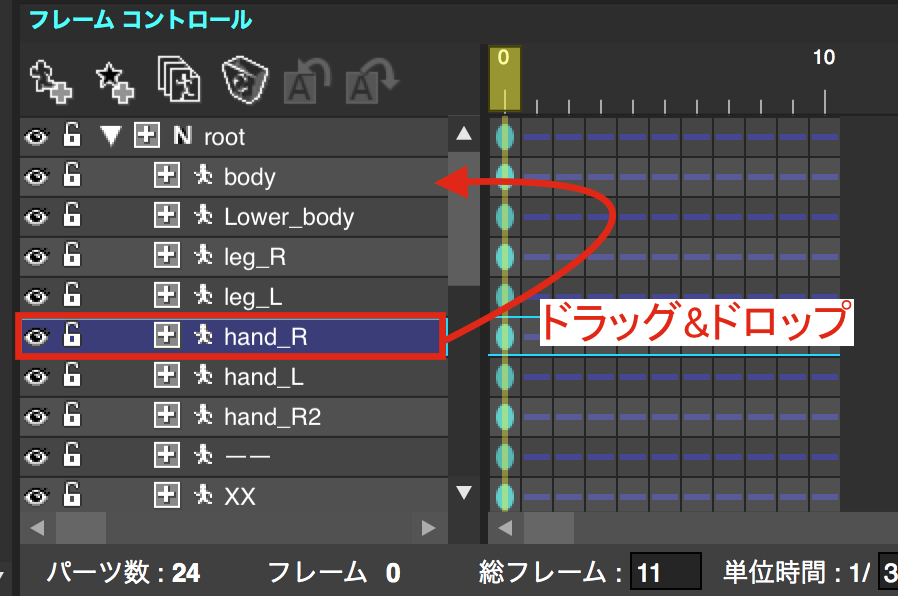
まず「hand_R」を選択し、「body」にドラッグ&ドロップします。

すると、「body」の下に少し右にズレて「hand_R」が移動しました。
これで、「body」は親、「hand_R」は子に設定できました。

同じ要領で
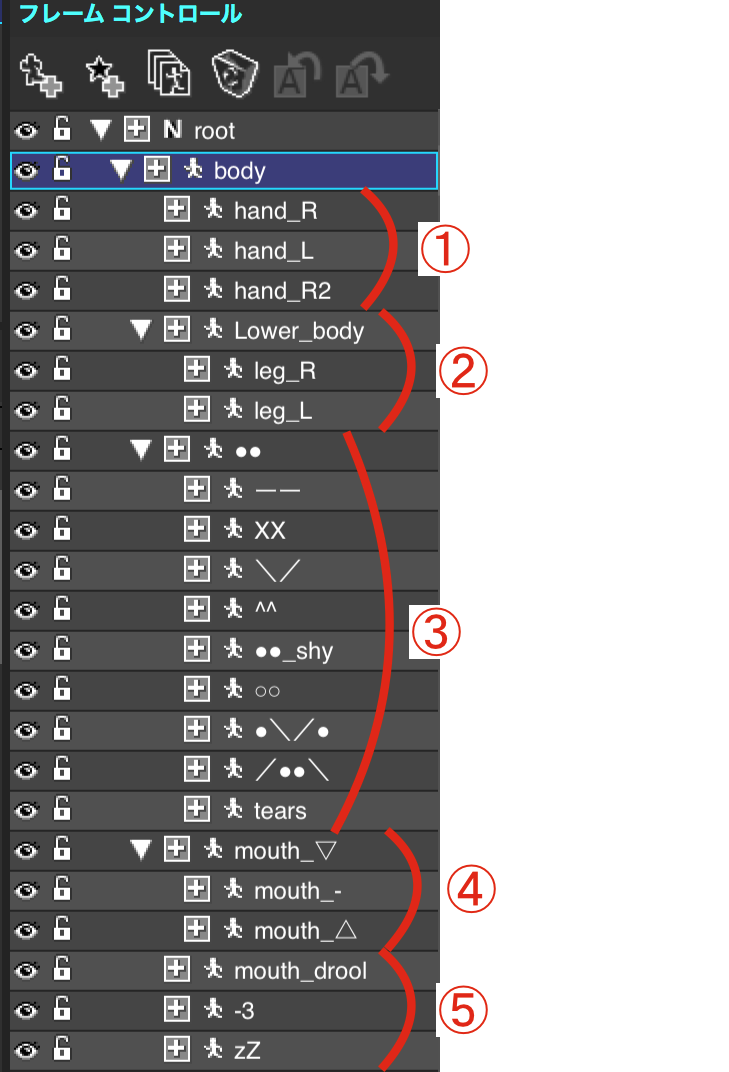
1)腕は全て「body」の子に設定します。
2)「Lower_body」は「body」の子にして、さらにその子に両足を設定します。
3)さらに、目をひとまとめにしたいため、全ての目を「●●」の子に設定します。
4)同じ理由で、全ての口を「mouth_▽」の子に設定します。
5)それ以外はすべて、「body」の子に設定します。
これで親子の設定は完成です!
セクション2:セットアップの仕上げ!パーツの表示非表示

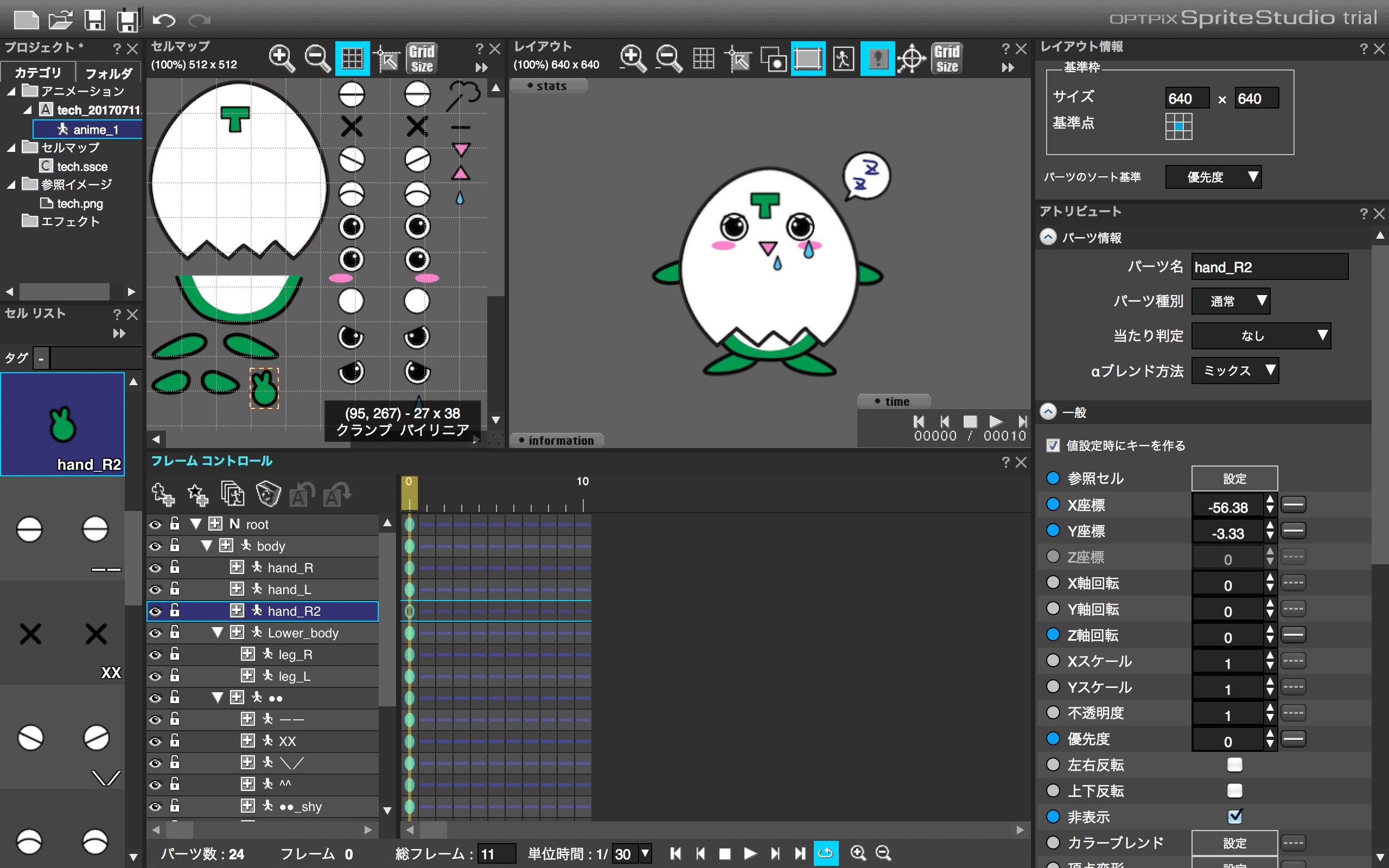
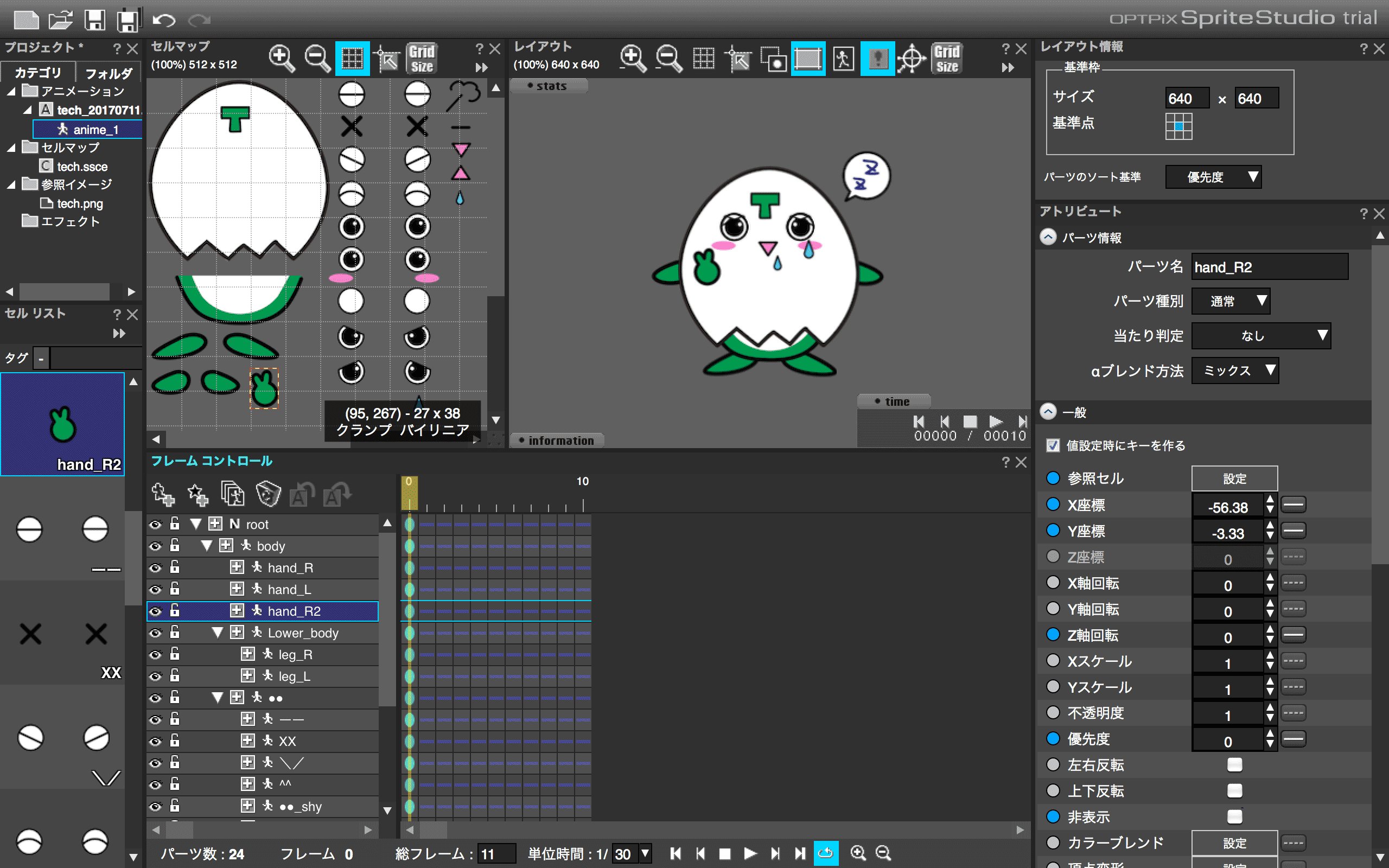
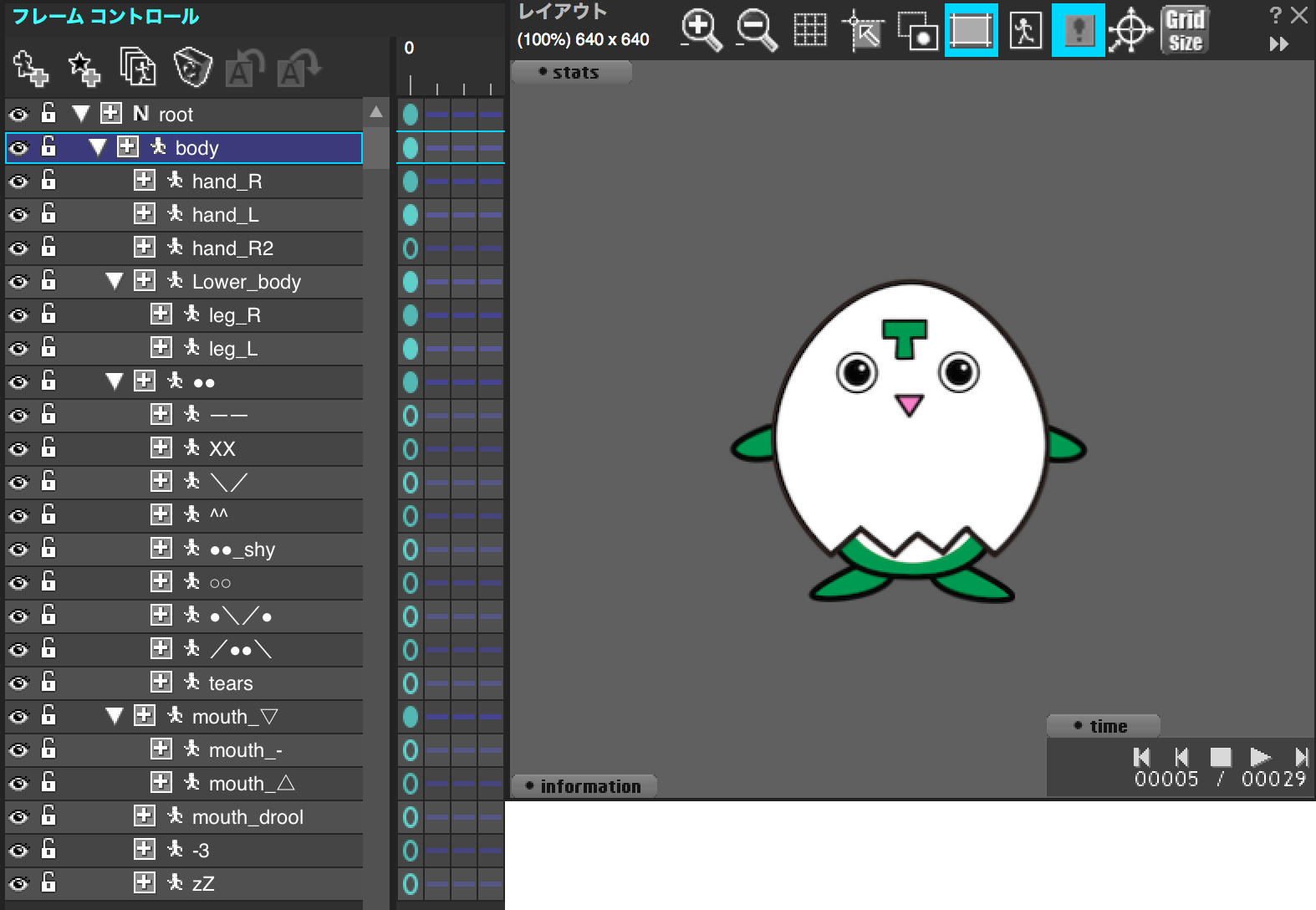
スプライトスタジオの「表示」「非表示」は、キーをダブルクリックすることで簡単に切り替えできます。
キーの中が塗りつぶされているのが「表示」で、キーの中が塗りつぶされていないのが「非表示」です。

このように、簡単に「表示」「非表示」の切り替えができるので、間違えてキーをダブルクリックしないように注意しましょう^^

この方法で、デフォルトのパーツ以外は全て非表示にします。

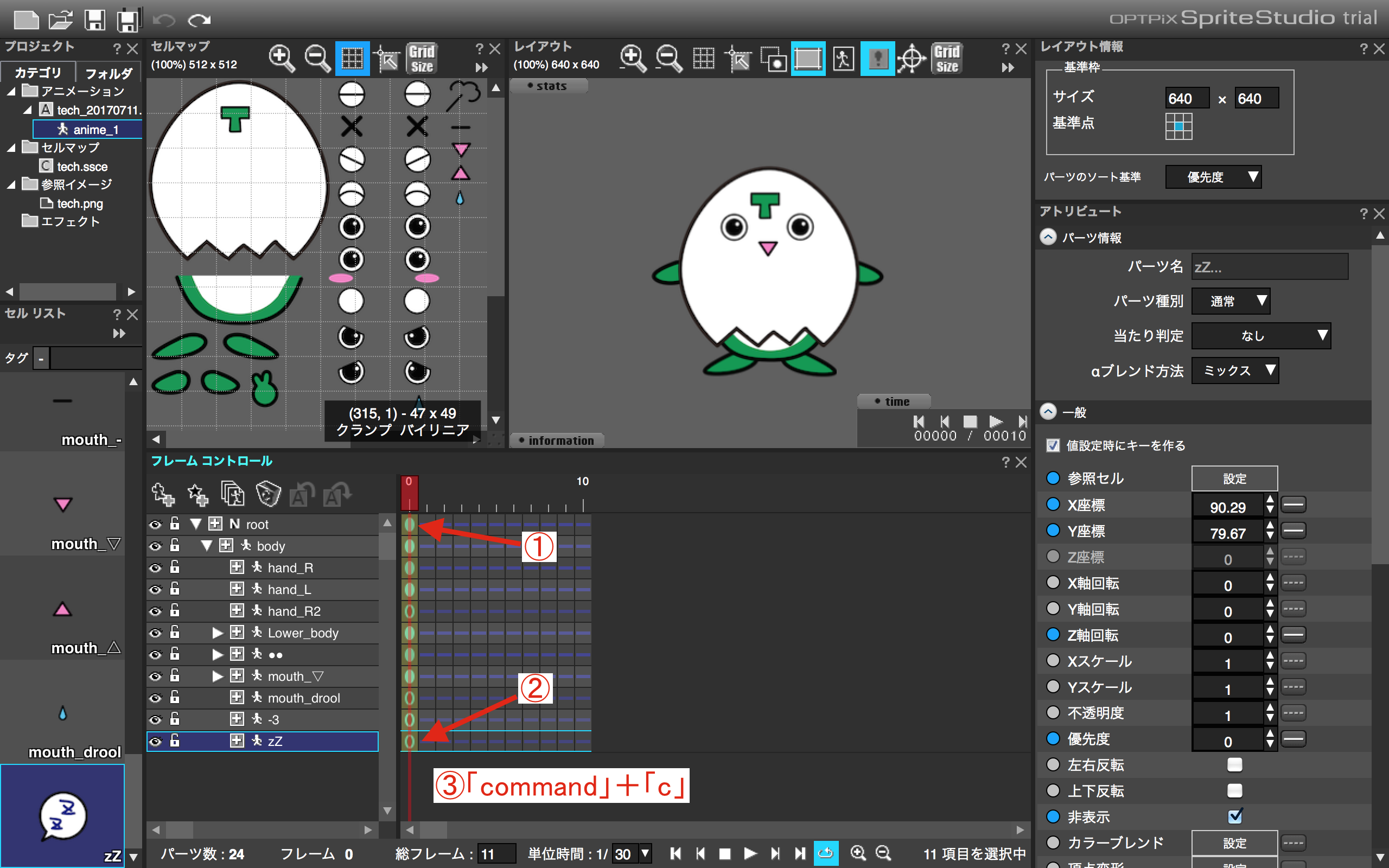
キーフレームを使うアニメーションは、最初と最後のキーを同じものにするのが基本ですので
1)一番上のキーをクリックします。
2)一番下のキーを「shift」を押しながらクリックします。
3)Macの場合は「command」+「c」でコピーします。

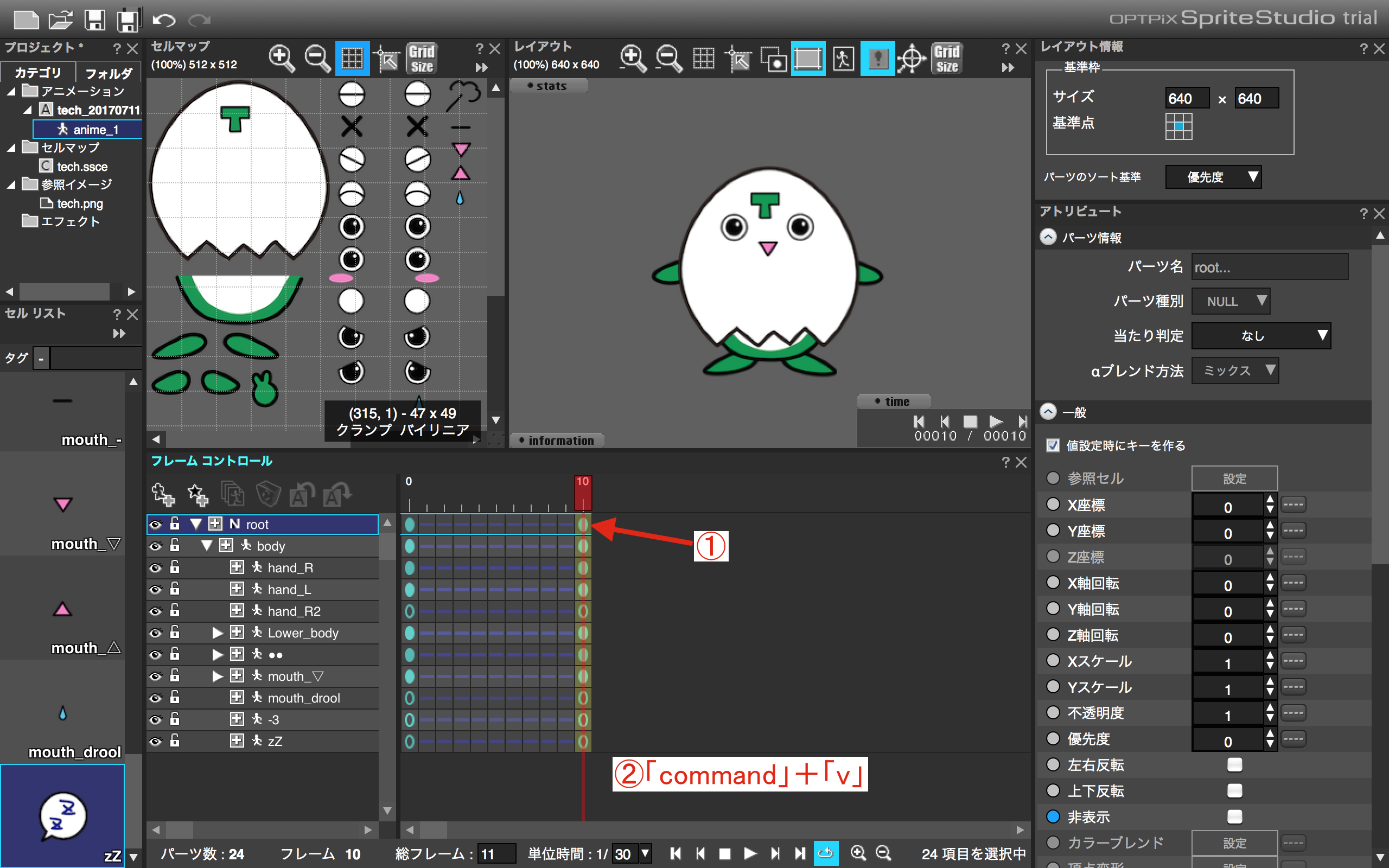
1)一番右のキーフレームに移動し、一番上のキーをクリックします。
2)Macの場合は「command」+「v」でペーストします。
これで、アニメーション制作のセットアップは完了です!
セクション3:実践!「呼吸」のアニメーション作成
では、今回から早速、アニメーションの作成をしてみましょう!
まずは動きの少ない「呼吸」のアニメーションから!
人間のように体と顔が別々ではないので、体全体を上下に動かす「呼吸」アニメーションにしたいと思います。

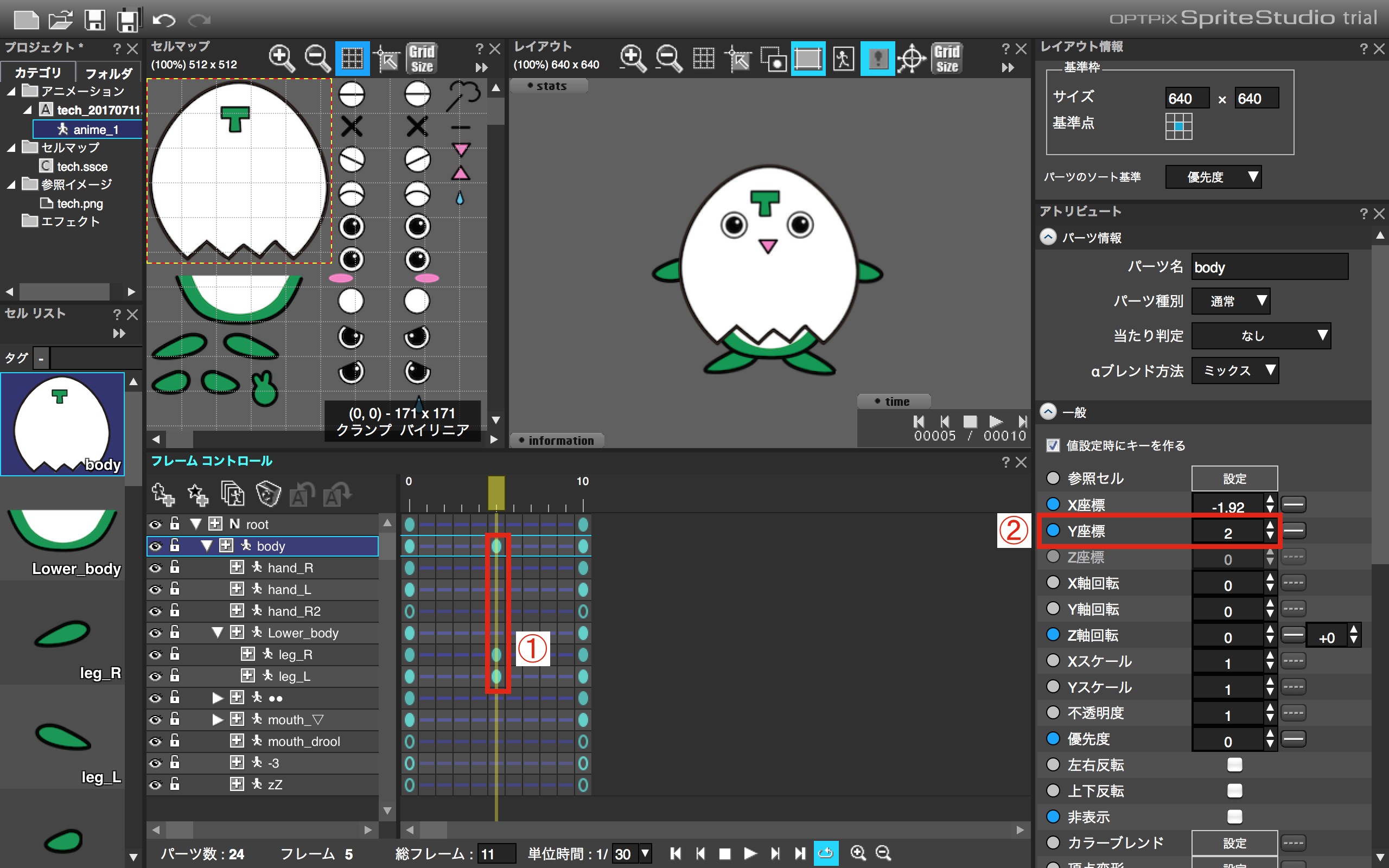
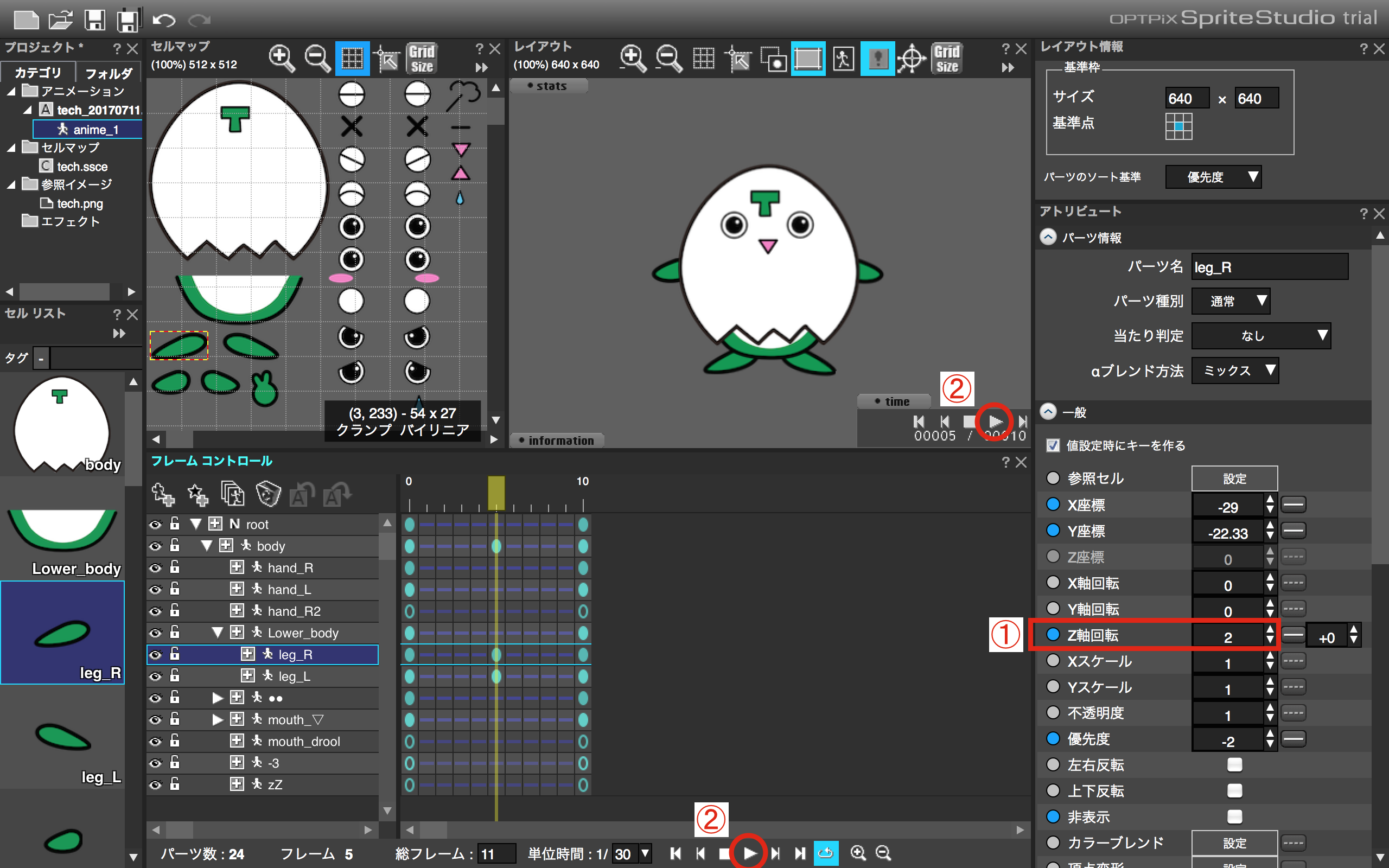
1)まずキーフレームの真ん中あたりで「body」「leg_R」「leg_L」にキーを打ちます。
2)上下方向の「Y座標」を、3つのキーとも+2に設定します。

1)体を上に動かしたときに、足の接地面は地面から離したくないため、足の角度を「Z軸回転」で調整します。
今回は両足とも-2度で設定します。
これで一度動きを確認してみましょう!
2)動きの確認は「レイアウト」や「フレームコントロール」にある再生ボタンを押せばOKです。

動きは早いですが、足の接地面を動かさず、上下に体を動かすことが出来ています!

次は体の動きに合わせて、腕の動きを設定しましょう。
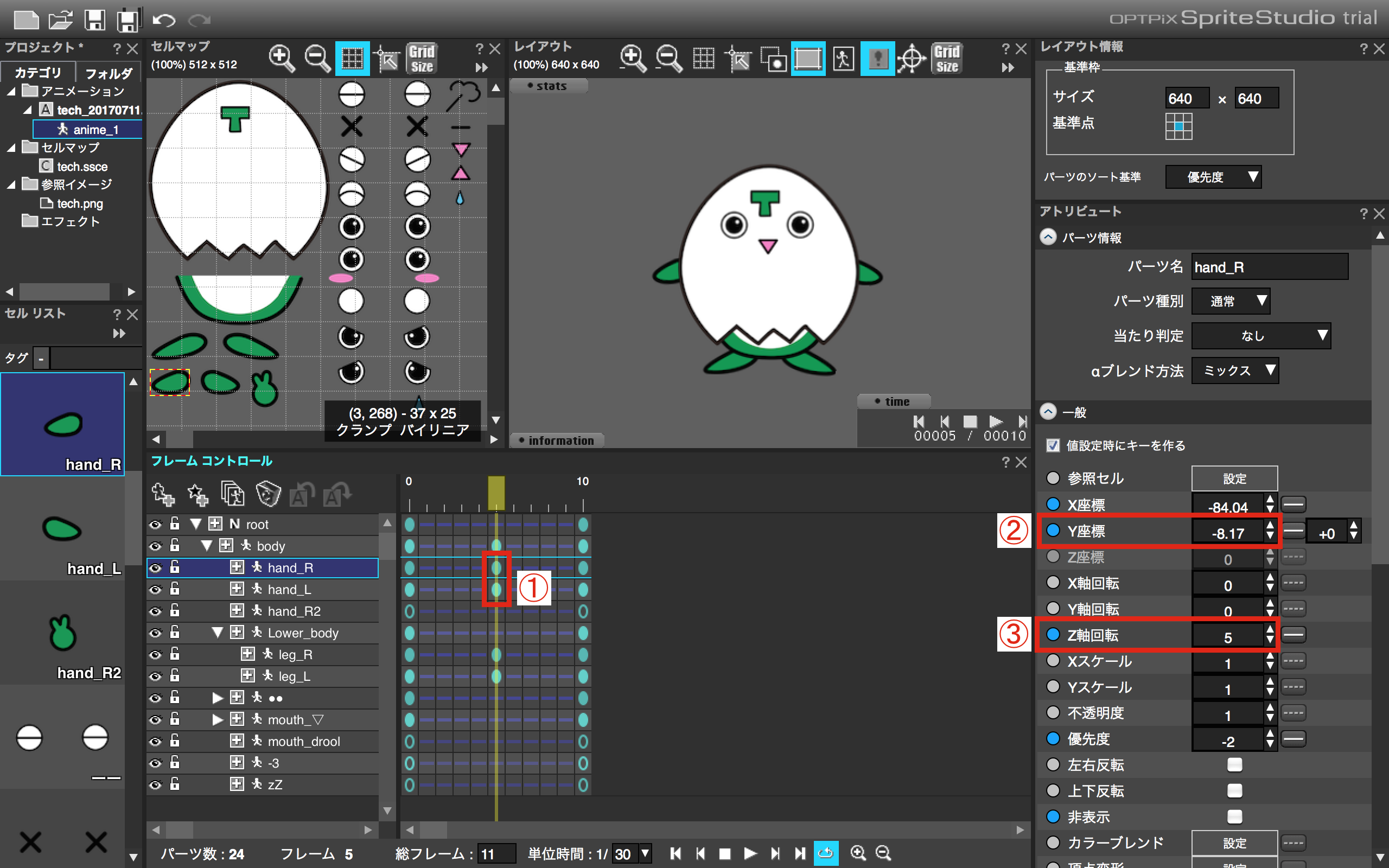
1)先ほどと同じようにキーフレームの真ん中あたりで「hand_R」「hand_L」にキーを打ちます。
2)「Y座標」を、3つのキーとも+2に設定します。(−10.17 → -8.17)
3)「Z軸回転」を下方向に5度で設定します。

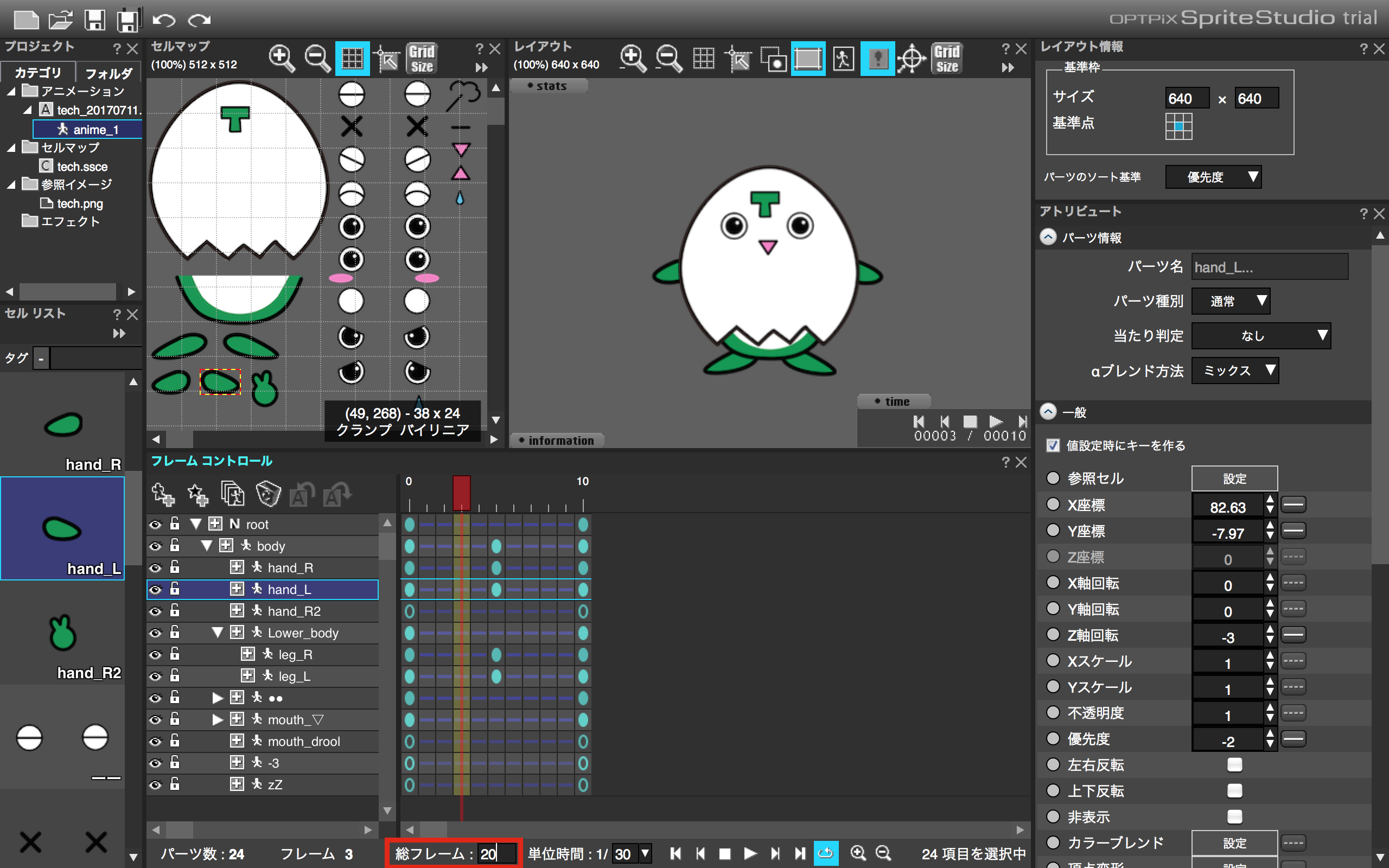
最後に動きをゆっくりにするため、キーフレームを増やします。
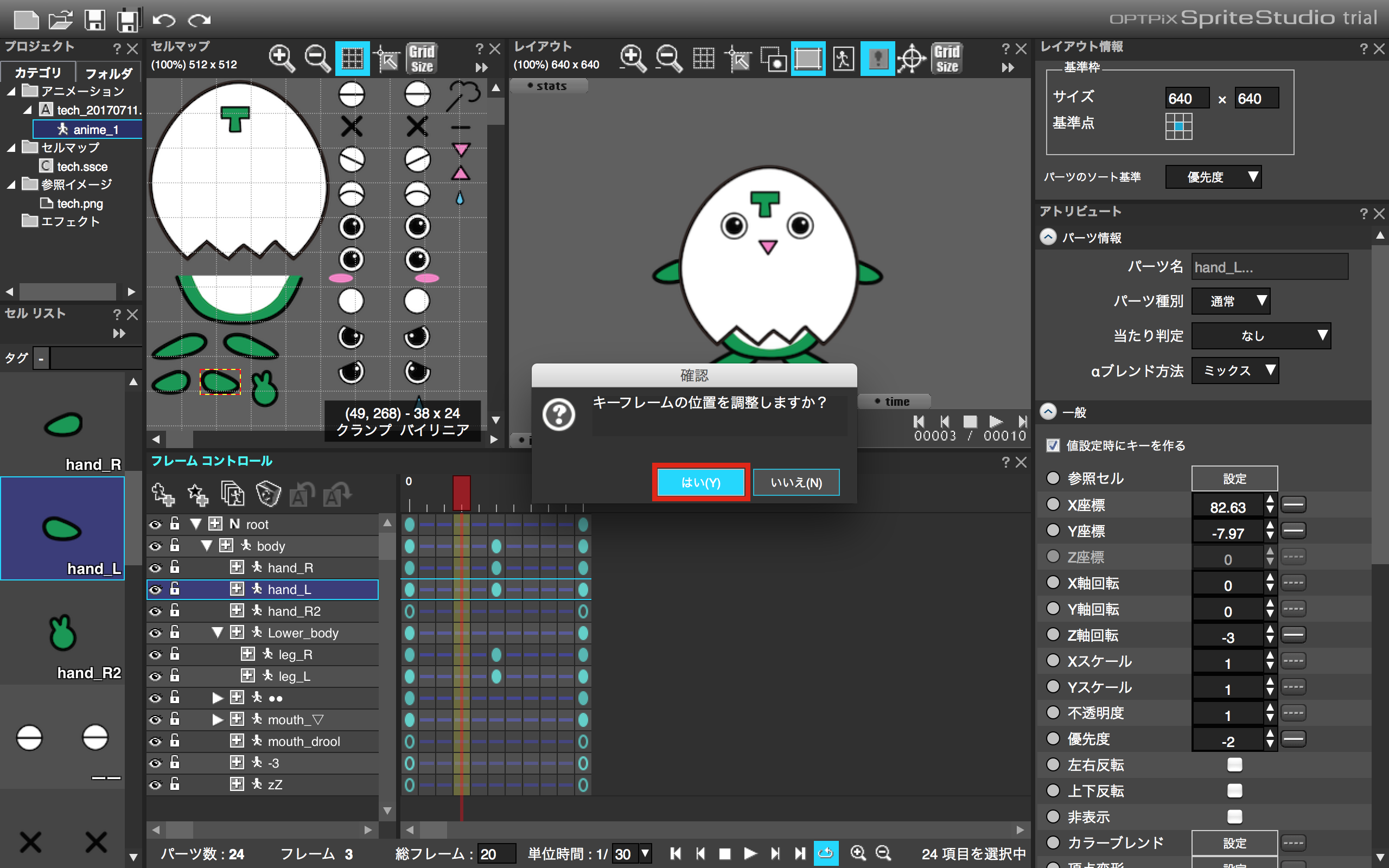
フレームコントロールの下にある「総フレーム」を、11からに20に変更し「Enter」を押します。

すると「キーフレームの位置を調整しますか?」と確認画面が出てきますので、「はい」をクリックします。
これは、キーフレームの長さを変更するにあたり、全てのキー位置も同じような比率で調整してくれる、ものすごい便利な機能です!
これで設定は以上です。最後に動きを確認してみましょう!

これで「呼吸」のアニメーションは完成です!
次回は「フレームコントロール」でキーフレームを設定して、キャラを動かします!
まとめ
・親子関係は、なんのパーツが、なんのパーツについているか考えると分かりやすい!
・パーツの「表示」「非表示」は、キーをダブルクリック!
・「総フレーム」を変更するときは、キーフレーム位置の調整を忘れずに!
ここまでで何か質問やコメントなどございましたら是非書き込んでください!
私も皆様と一緖に成長していきたいと思います!
次回もテクノブログにご期待くださいm(_ _)mThe following two tabs change content below.
やじキチ
どうも!(・∀・)やじキチです。 影が薄いのをカバーするためにチャラチャラしております。 常日頃から皆々様に笑顔でいて欲しいと思っております。 皆々様が笑顔で、世界が平和なら最高です! よろしくお願い申し上げます!
最新記事 by やじキチ (全て見る)
- 【再掲載】やじキチはよくカップ麺たべるし、チャックフィンリーがラーメン日記をやるから、やじキチはカップ麺レポやったら? - 2020年2月5日
- 読書の秋!漫画好きが語る週刊少年ジャンプのオススメ漫画5選!!!!! - 2019年9月19日
- 【再掲載】40分だけ部長を体験してみた。 - 2019年6月28日
