-
メッシュの再設定とまぶたのパラメータ設定!【アニメ・モーションのつくりかた!】〜Live2D編〜 part33
-
2017.02.01
-
投稿者: やじキチ
-
どうも!(・∀・)やじキチです。
今回も、イチから学ぶ!【アニメ・モーションのつくりかた!】をお送りします!
前回のpart32では、手と湯気のパラメータ設定をおこないました。
そしていよいよ最難関、顔のパーツのパラメータ設定に移ります。
まず今回は「まぶた」!
連載ブログのLive2D編!part32です!
Live2D http://www.live2d.com
Live2Dは、イラスト、マンガ、アニメなどの2D画像を、
2D独特の形状や画風を保ったまま立体的に動かせる、Live2D社開発のソフトウェアです。
1:まぶたのメッシュを再設定!

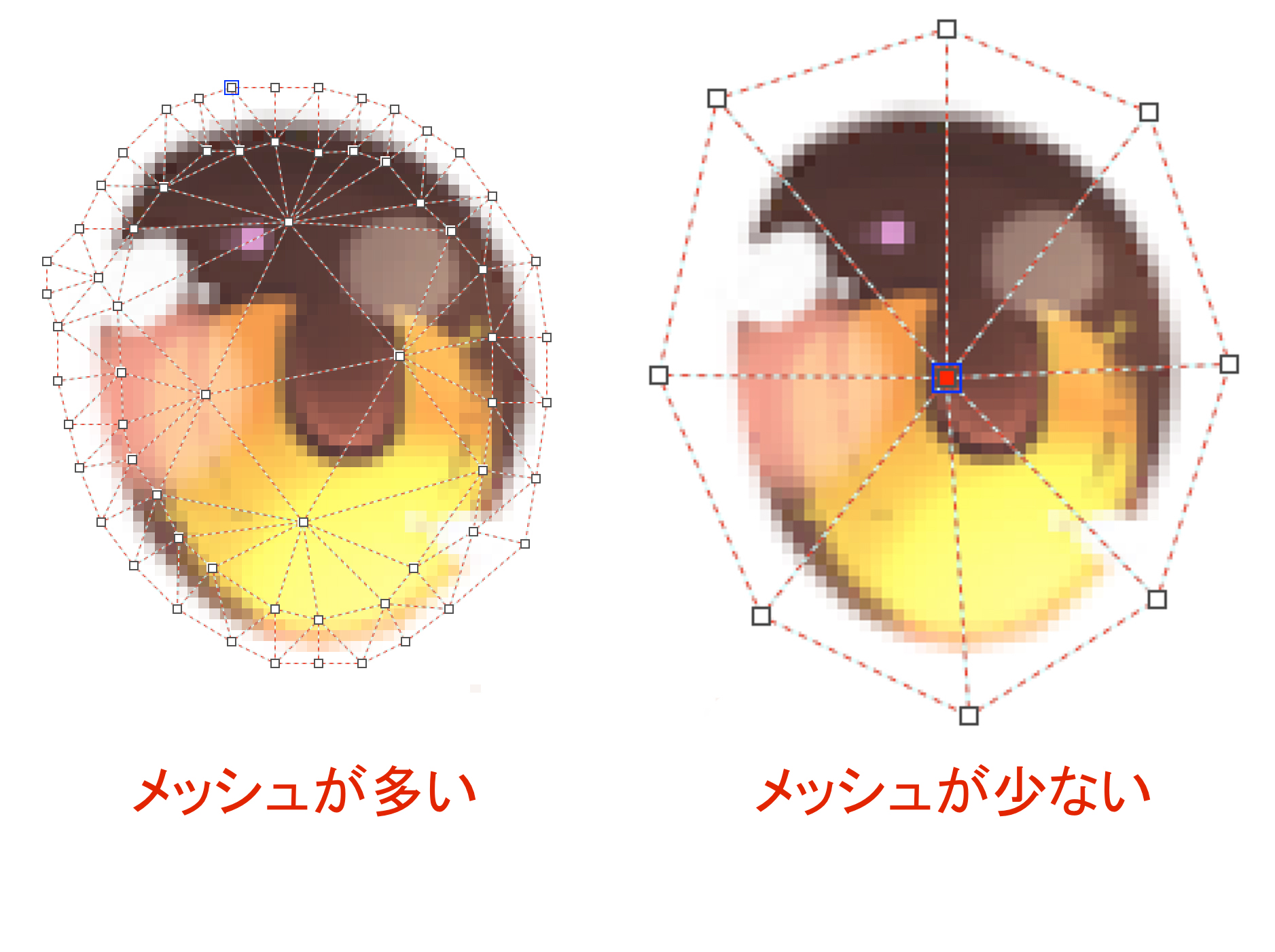
まず「メッシュ」とは「網の目」を意味する言葉で、
Live2Dではパーツ(テクスチャ)を、白い四角い「点」と赤白の「破線」で区切る表現のことを「メッシュ」と呼びます。
このメッシュが多ければ多いほど、綺麗な調整が可能になりますが、工数が多くなり
メッシュが少なければ少ないほど、荒い調整になりますが、工数が少なくなります。
今回の目的は「綺麗」な調整を行うためですので、メッシュは細かく設定し直すことにします!

早速右まぶたから設定を行います。手順は下記の通りです!
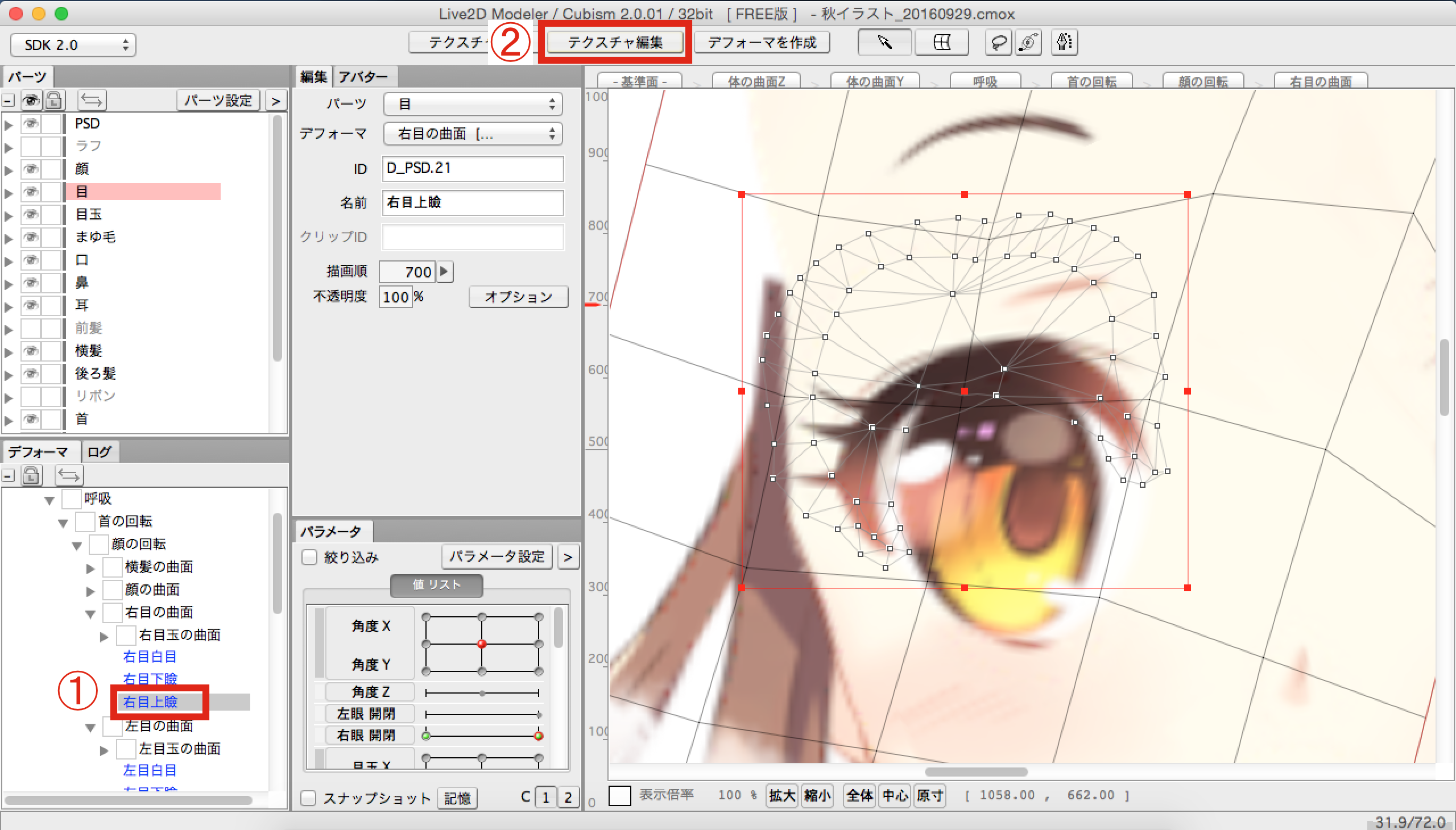
1)「右目上瞼」をクリック
2)「テクスチャ編集」をクリック

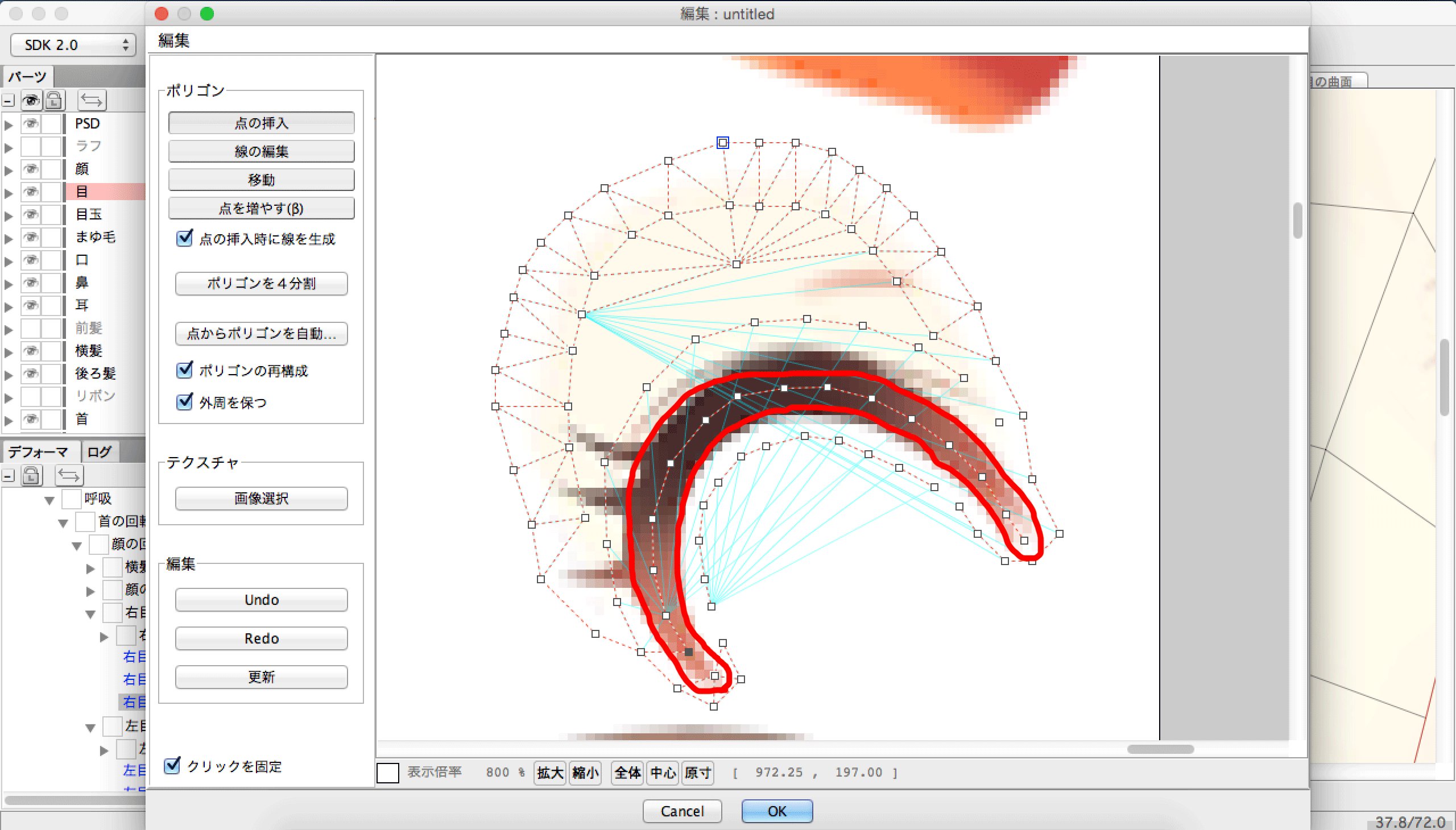
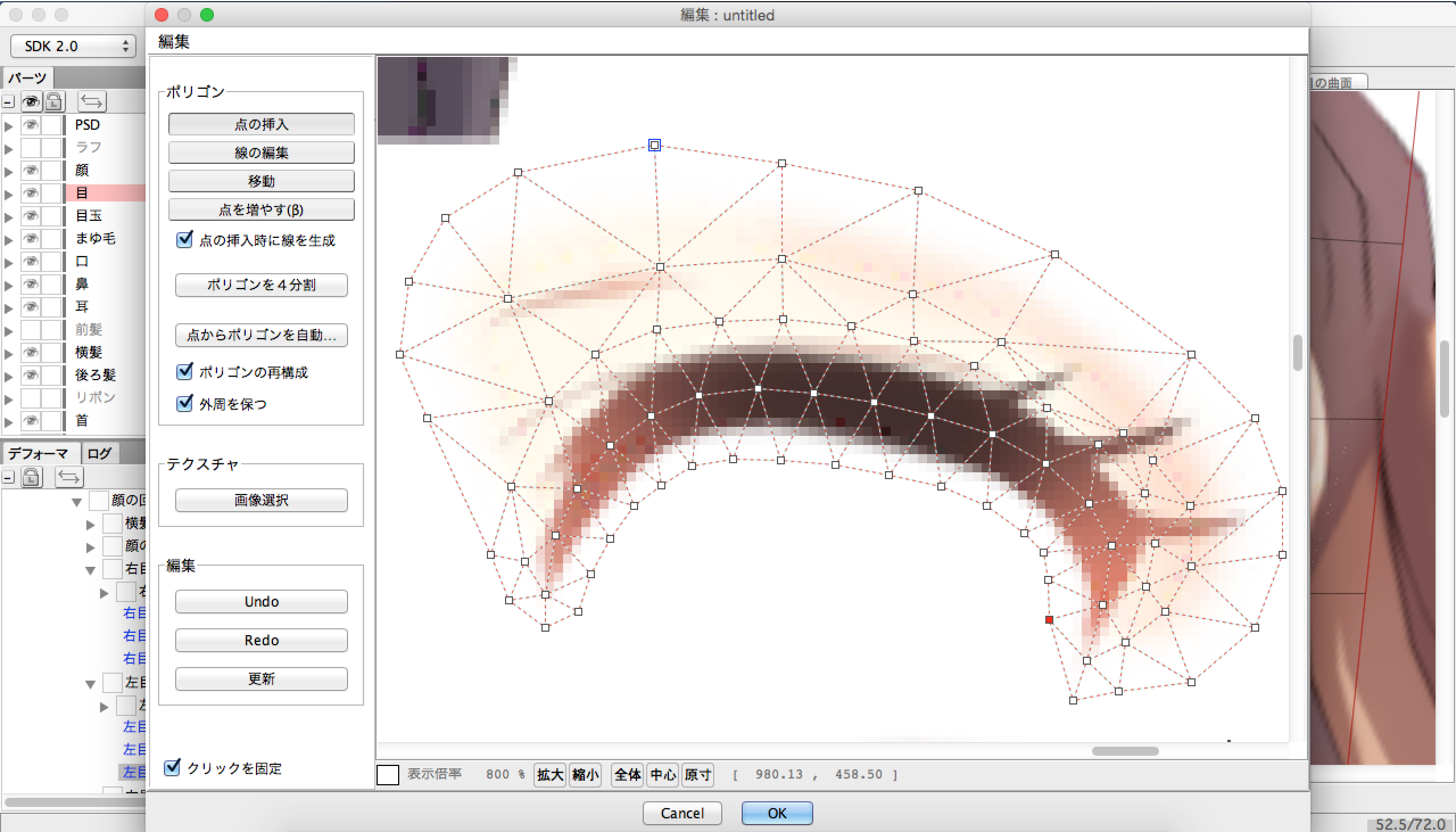
編集ウィンドウが出たら、まぶたの部分を拡大します。
今回再設定をし直すのはこの赤丸の範囲です!

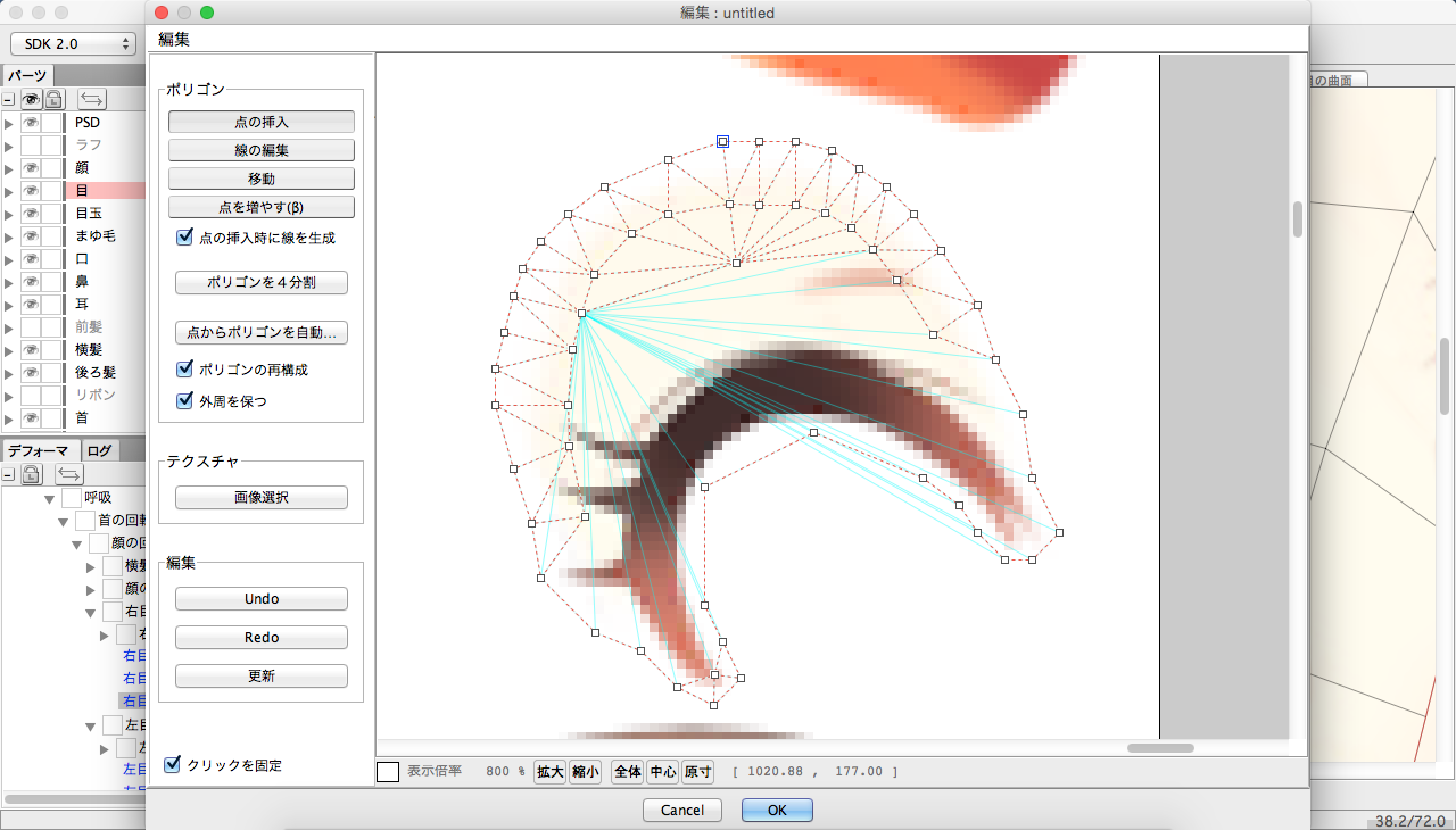
先ほどの赤丸の付近にあった、既存の変更点を削除します。
「alt」+「クリック」を使って点を選択するだけてOKです!

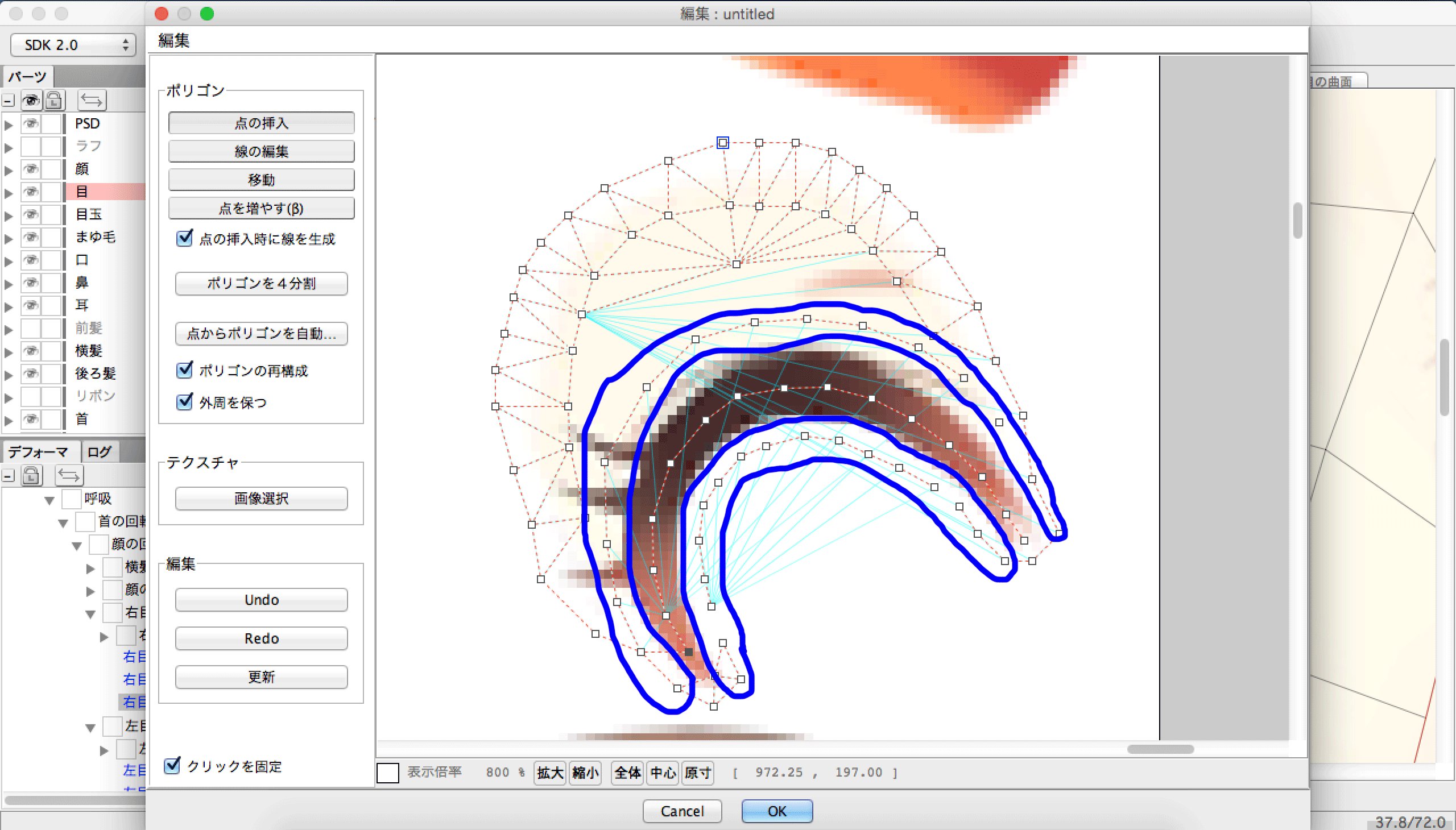
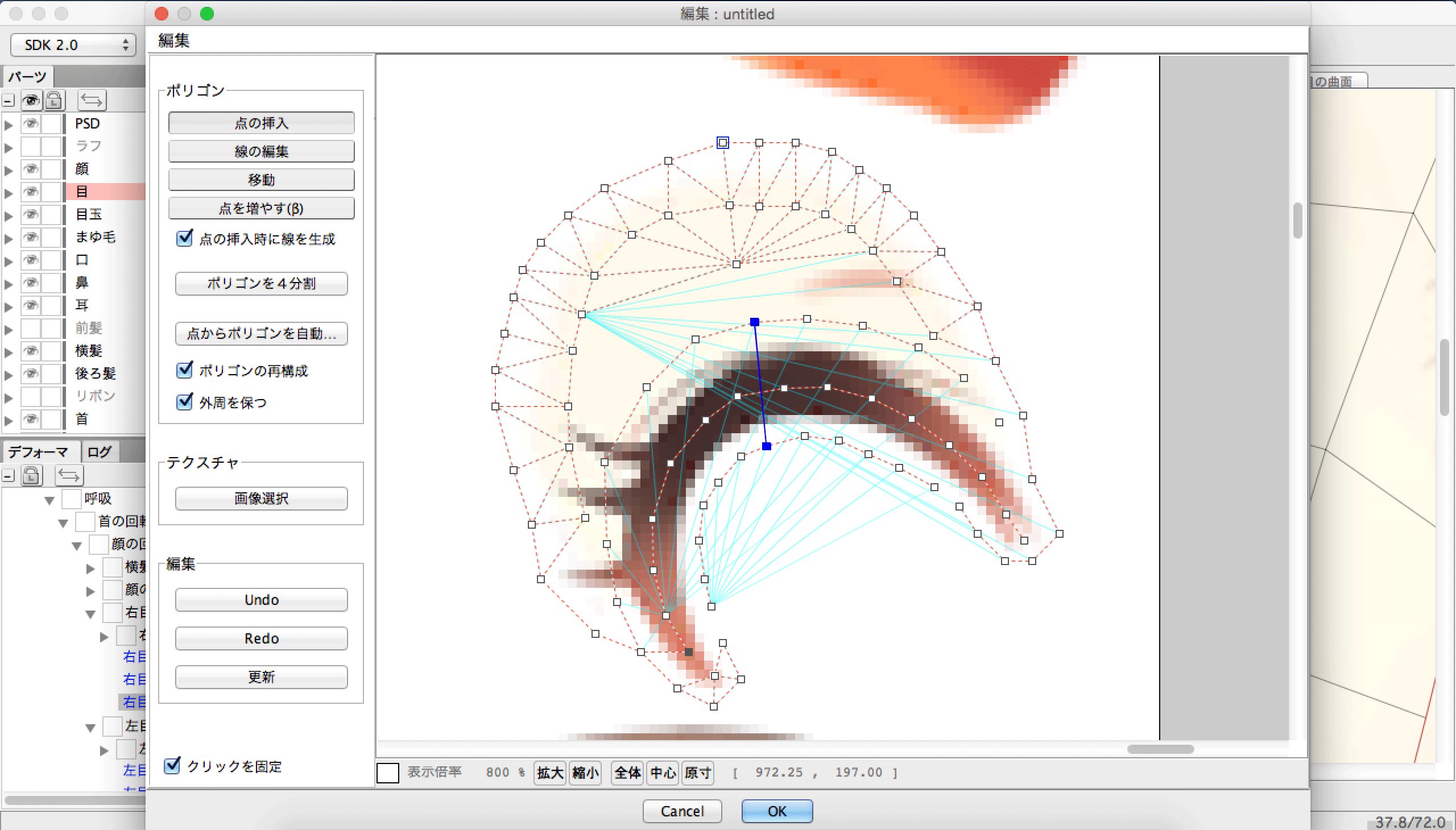
次に、まぶたに沿って等間隔で点を打っていきます。
離れすぎず細か過ぎず、画像くらいの間隔が良いと思います!

ここでポイント!!
まぶたに沿う変更点は、真ん中と、その両サイドにラインを引くイメージで配置します。
そうすると、まぶたの動きが編集中にもイメージしやすくなるでしょう!!

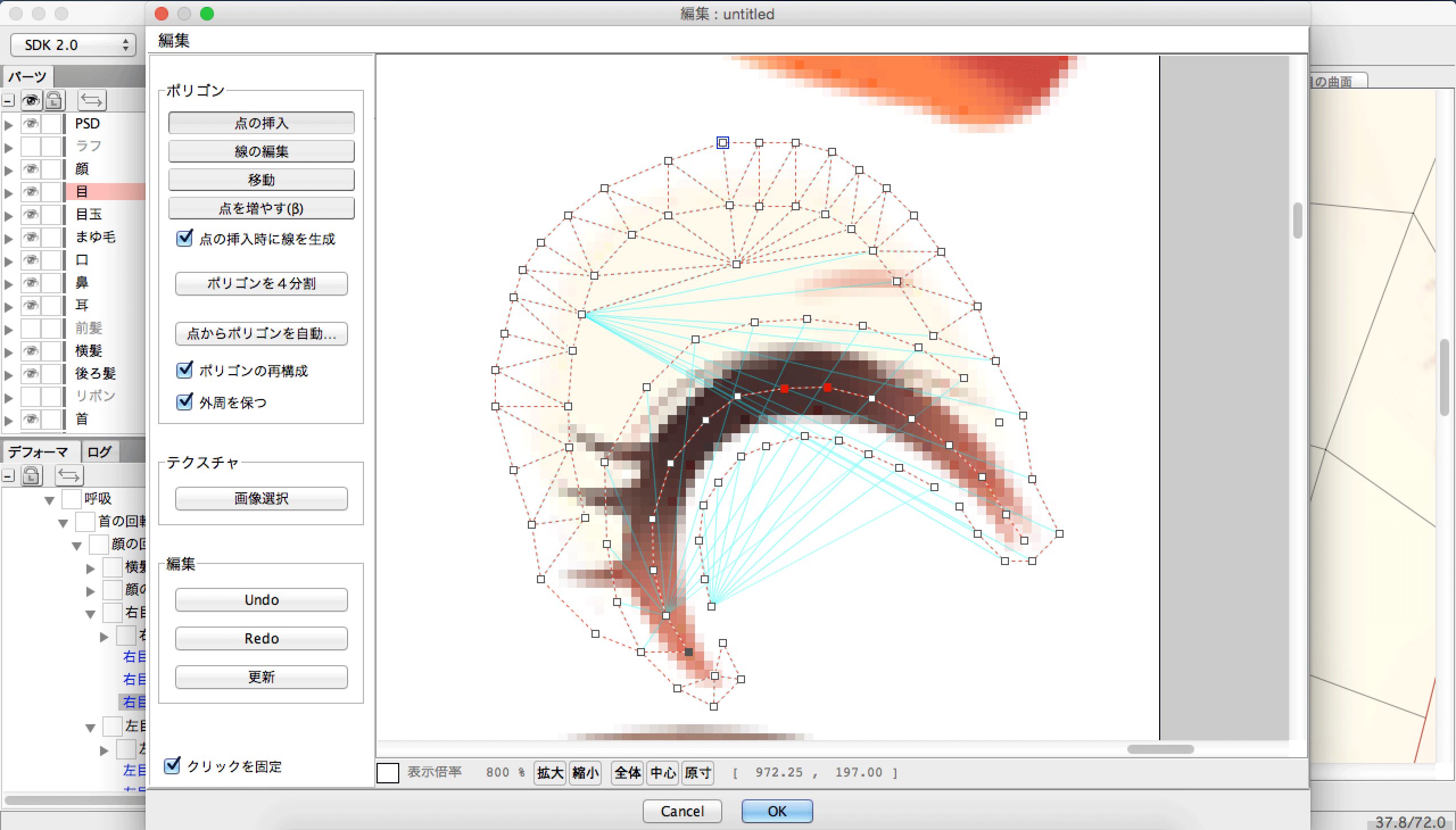
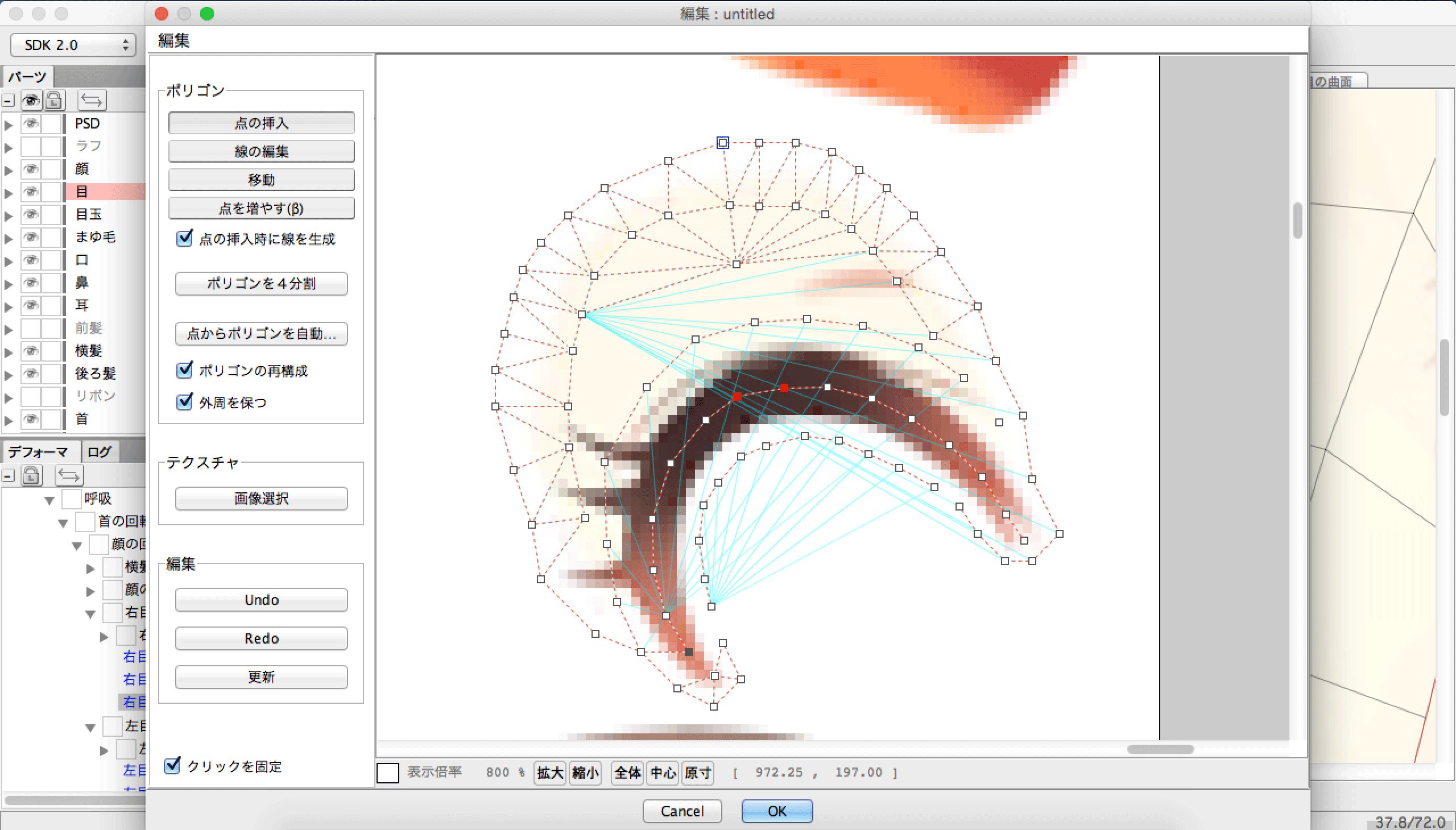
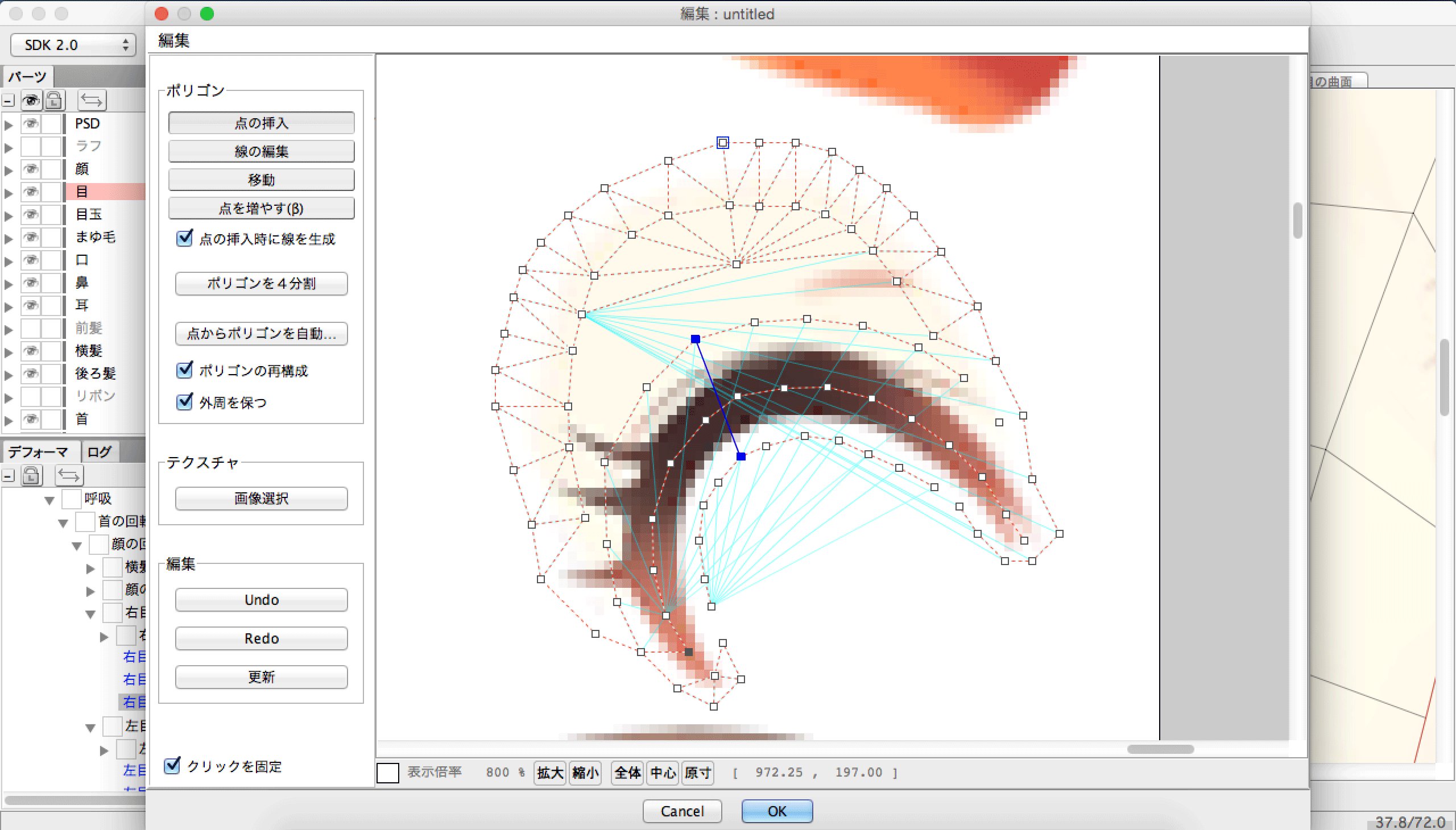
そしてもう一つ!
両サイドに打つ点は、真ん中に打った点(赤い点)を2つ目印に
その中間を狙って点を打っていきましょう(青い点)。
理由は次の線をつなぐ作業でご説明します!

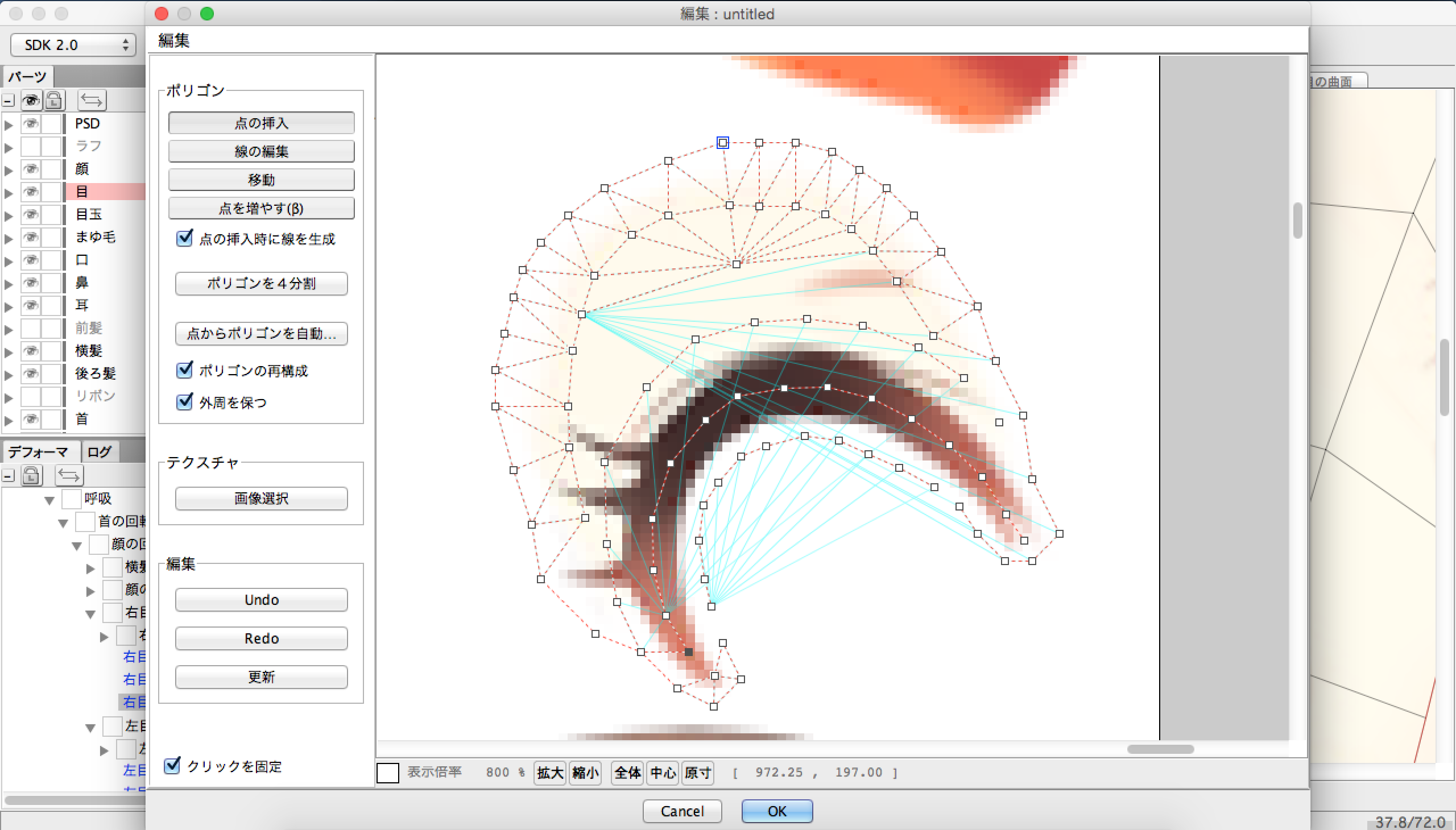
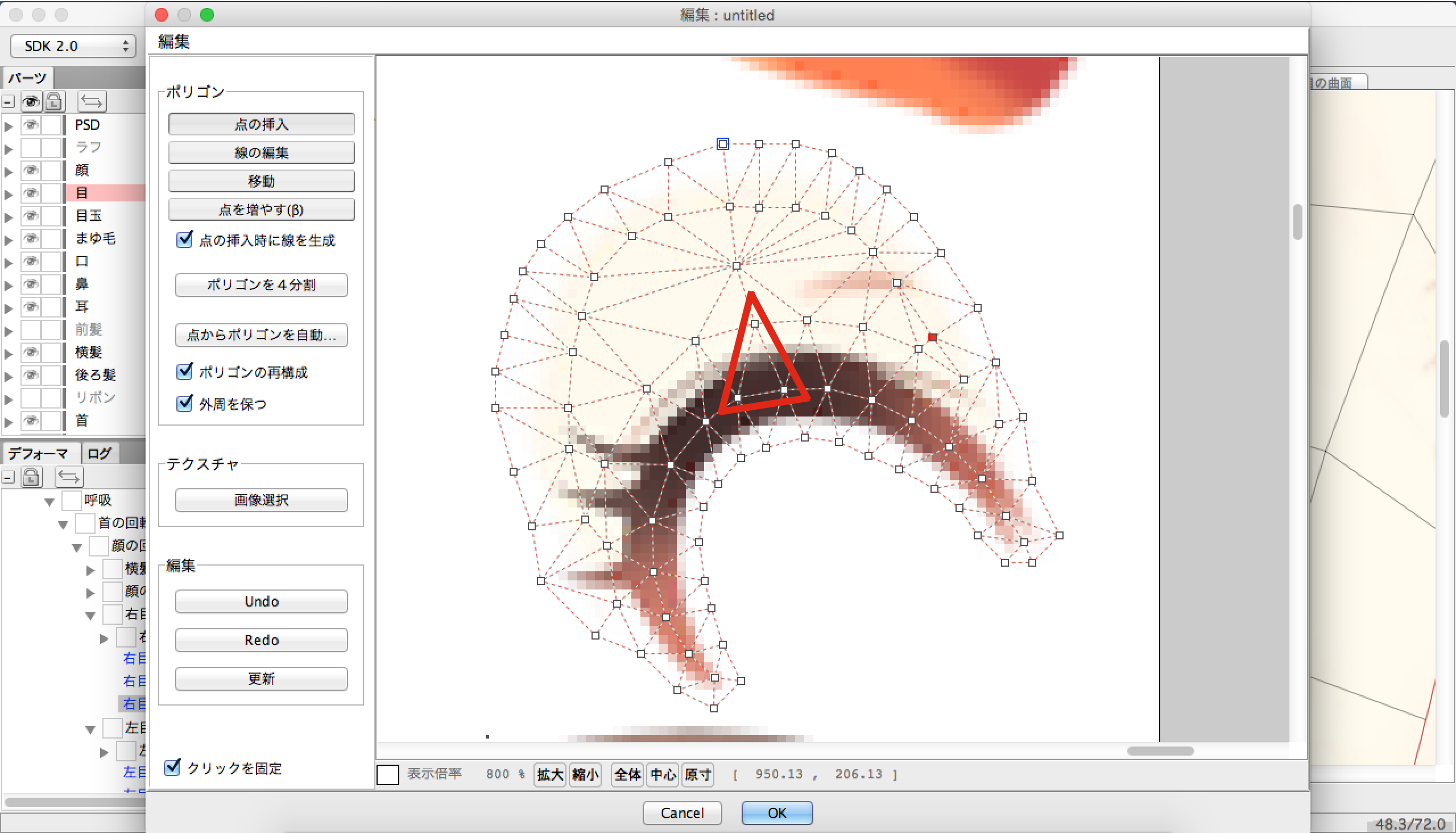
設定した「点」同士を、今度は「破線」でつなぎます!
2つの点をクリックすると、その間に破線が引かれます。
破線で点をつなぐときは三角形を意識しましょう。
メッシュというのは、頂点が少ない図形が集まった方が、細かい調整がしやすく
一角形や二角形というのはないので、最も頂点の少ない三角形が最適です。
前の作業で中間に点を打ったのは、この三角形を作りやすくするためです。
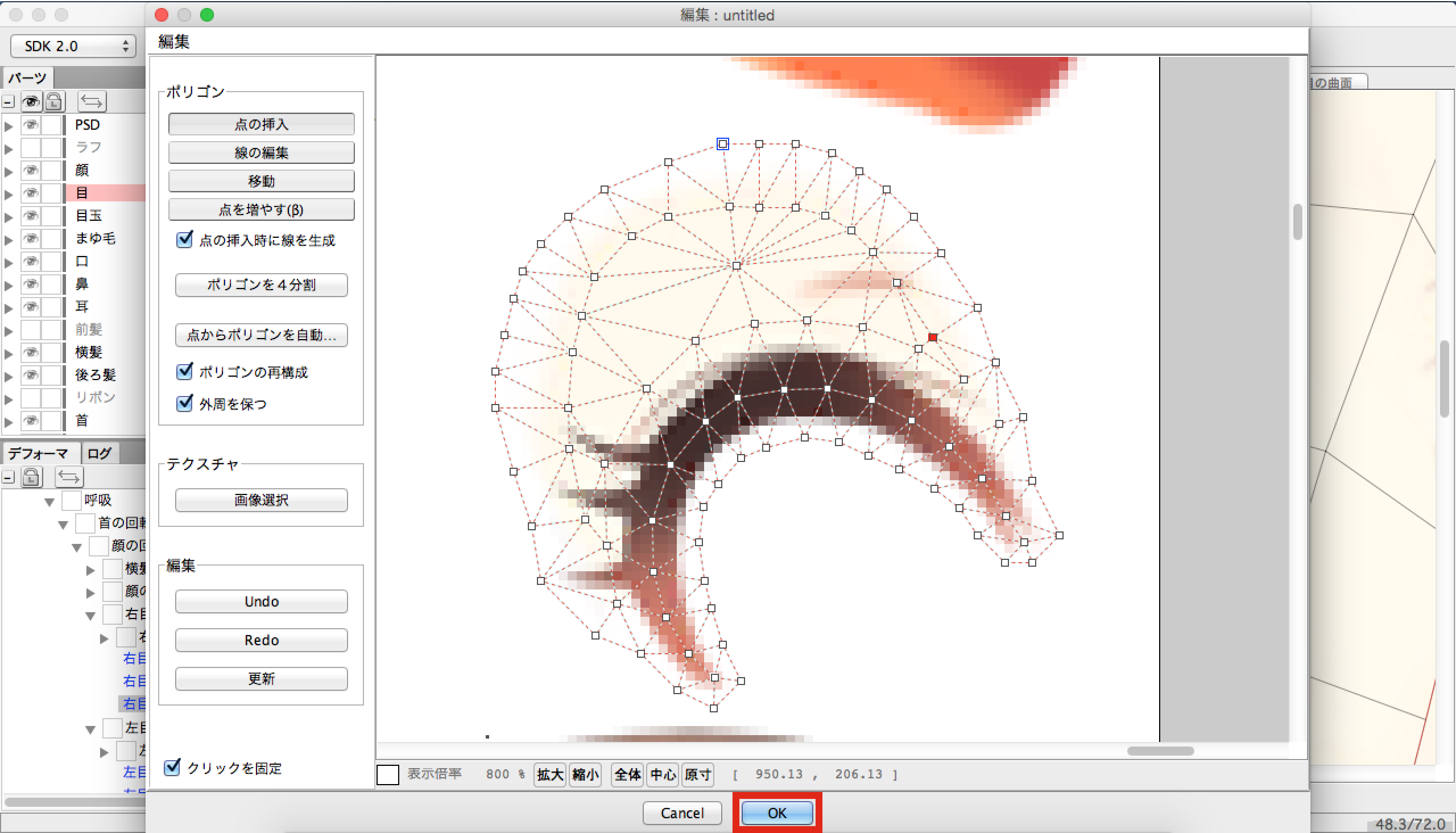
点は無数にありますが、三角形の集合体になるように、全て破線で結びます!

メッシュの再設定が終わったら「OK」をクリックします。

同じように、「左目上瞼」もメッシュの再設定を行います!!
2:まぶたのパラメータ設定!

パラメータ設定からは今までと手順は一緒です!
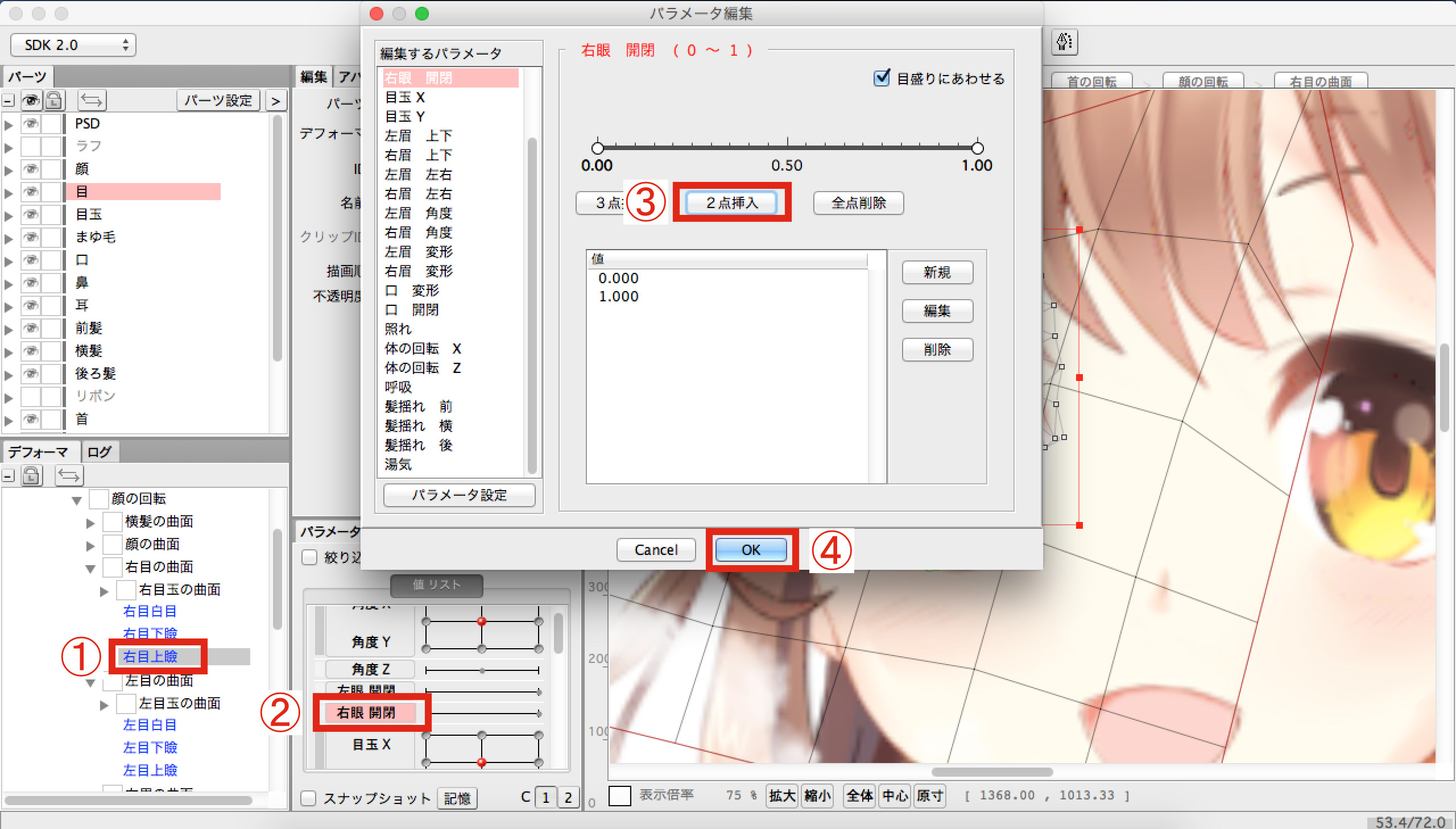
1)「右目上瞼」をクリック
2)瞬きの設定なので「右目 開閉」をクリック
3)「2点挿入」をクリック
4)「OK」をクリック

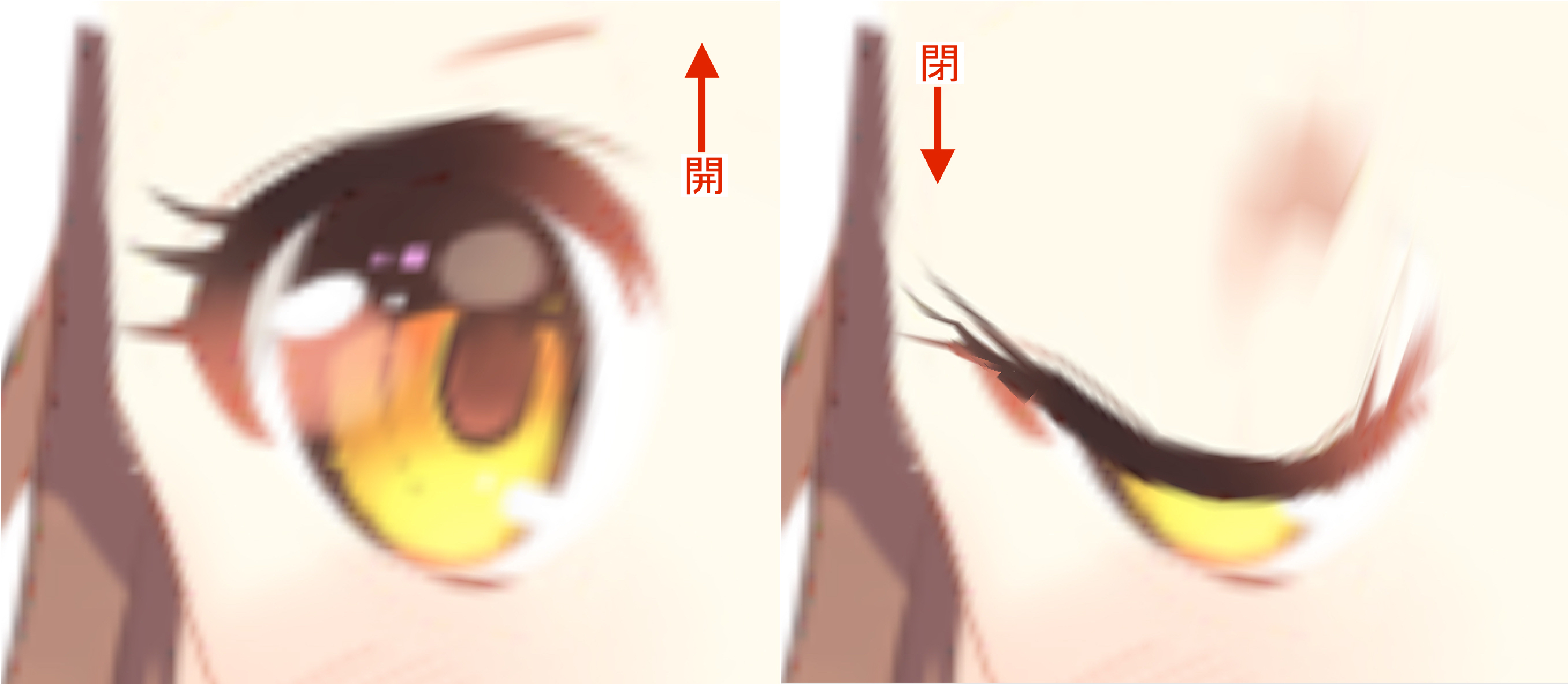
そして、開閉のパラメータ設定をします。
閉じた目が歪んでいるのは、単純に私の技術が足りないからです…!精進します…!

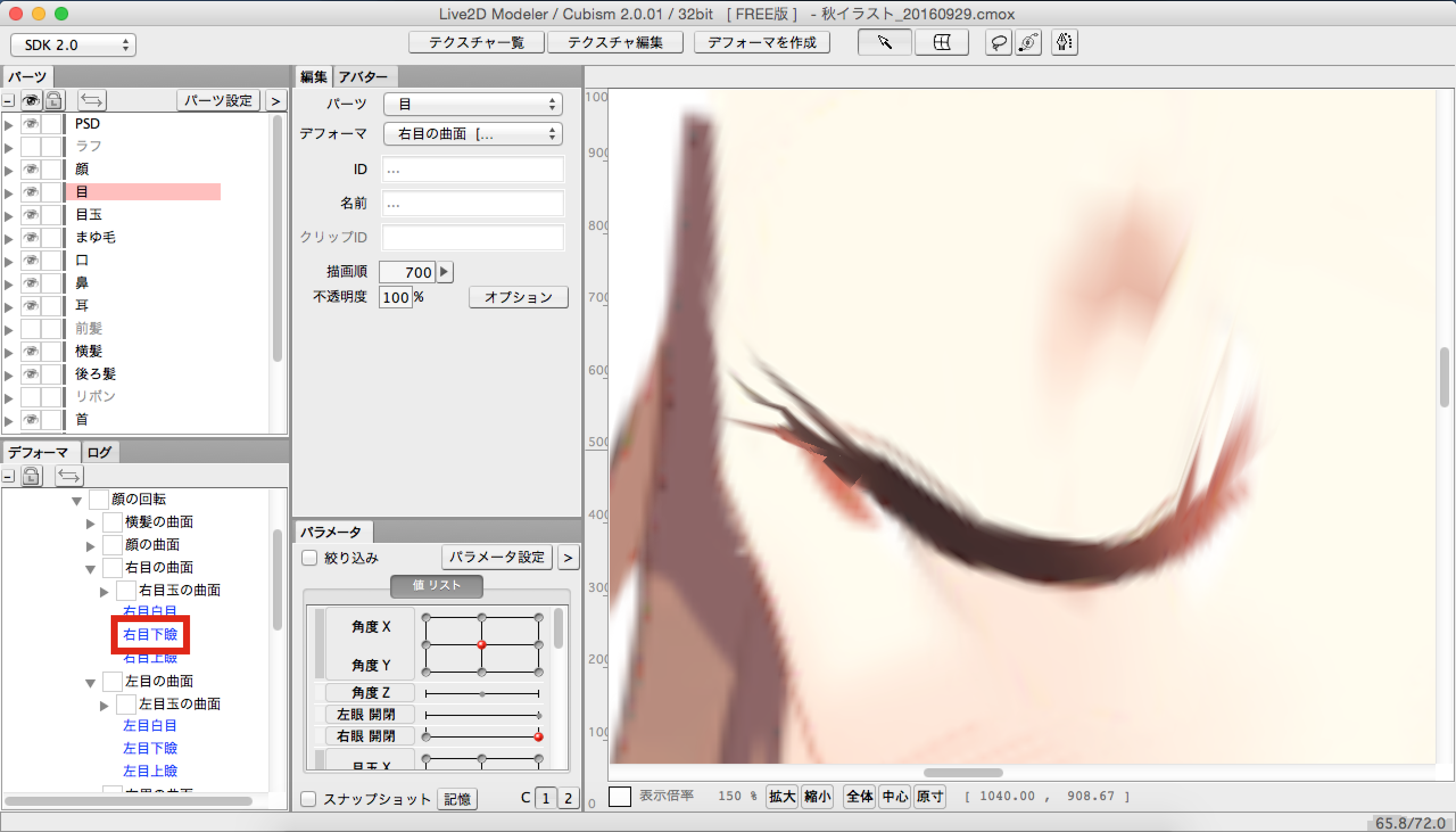
同じように、下まぶたも少し閉じるようにパラメータ設定を行います。

同じように、「左目 開閉」もパラメータ設定を行います!!
これで、両目のパラメータ設定が完了です!
次回は口のパラメータ設定を行いたいと思います!!
まとめ
・メッシュの設定は、綺麗にパラメータ設定を行いたい場所に沿わせる!
・メッシュの変更点を打つときは、三角形を意識して!
ここまでで何か質問やコメントなどございましたら是非書き込んでください!
私も皆様と一緖に成長していきたいと思います!
オッス!おらやじキチ!
最近寒さが和らいで、おらめちゃくちゃ過ごしやすいんだ
でも引き続き風邪にはちゅういしねぇとな!
次回!人造デザイン16号と17号!!
次回もテクノブログにご期待くださいm(_ _)m
The following two tabs change content below.
やじキチ
どうも!(・∀・)やじキチです。 影が薄いのをカバーするためにチャラチャラしております。 常日頃から皆々様に笑顔でいて欲しいと思っております。 皆々様が笑顔で、世界が平和なら最高です! よろしくお願い申し上げます!
最新記事 by やじキチ (全て見る)
- 【再掲載】やじキチはよくカップ麺たべるし、チャックフィンリーがラーメン日記をやるから、やじキチはカップ麺レポやったら? - 2020年2月5日
- 読書の秋!漫画好きが語る週刊少年ジャンプのオススメ漫画5選!!!!! - 2019年9月19日
- 【再掲載】40分だけ部長を体験してみた。 - 2019年6月28日
