-
一から学ぶ! アニメ・モーションのつくりかた!〜Live2D編〜 part04
-
2015.11.04
-
投稿者: やじキチ
-
どうも!(・∀・)やじキチです。
ブログの前に余談をば!
今年7月に公開された「アベンジャーズ/エイジ・オブ・ウルトロン」が、ついに本日!11月4日にMovieNEXで発売されます!
私は劇場でこのアベンジャーズシリーズを見れなかったので楽しみです^^
今日は一直線にゲオにいきたいと思います。
さて、今回はいよいよアニメーションの制作をしていきます!
連載ブログのLive2D編!part04です!
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
Live2D
http://www.live2d.com
Live2Dは、イラスト、マンガ、アニメなどの2D画像を、
2D独特の形状や画風を保ったまま、立体的に動かすことのできる独自の表現手法です。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
前回は「Cubism Modeler」にて、「首振り」の動きと「口の開閉」のデフォーマを作成いたしました。
今回はそれを「Cubism Animator」をつかってアニメーションのように動かしていきたいと思います!


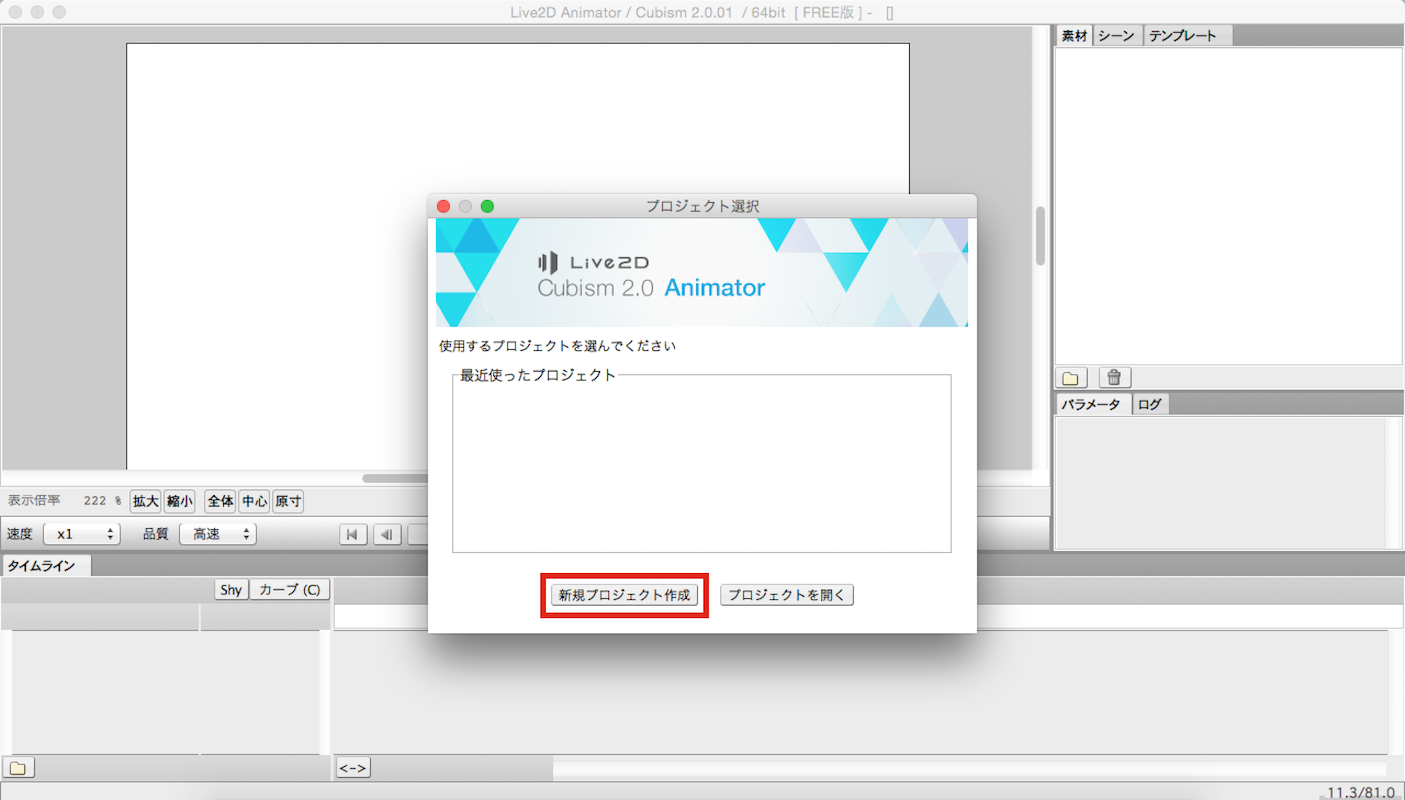
まずは「Cubism Animator」を起動して「新規プロジェクト作成」を作成します。

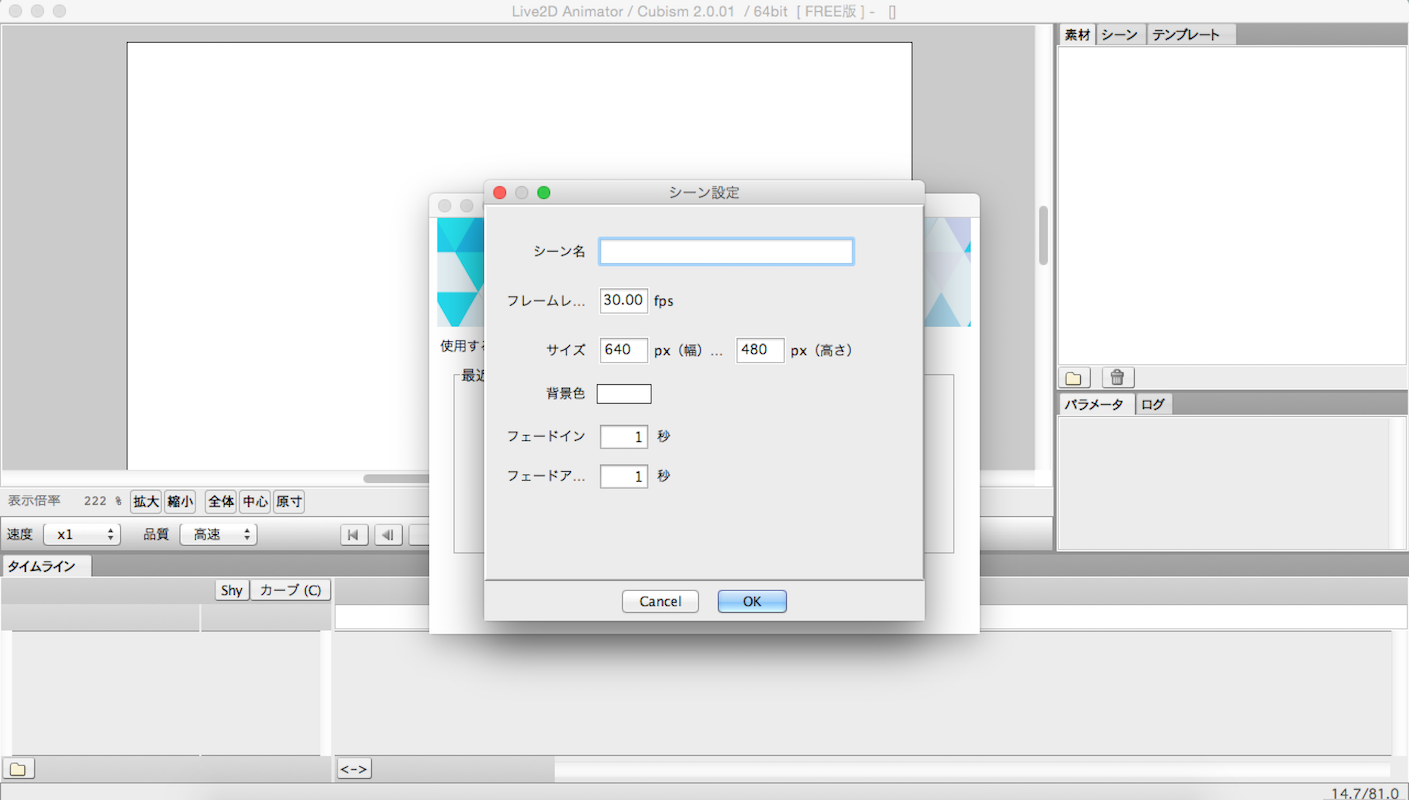
・・・・?シーン設定?
シーンごとにアニメーションを制作して最後に切り貼りをするのでしょうか?
まぁまずは思い描いている今回のシーンを作成していきしましょう。

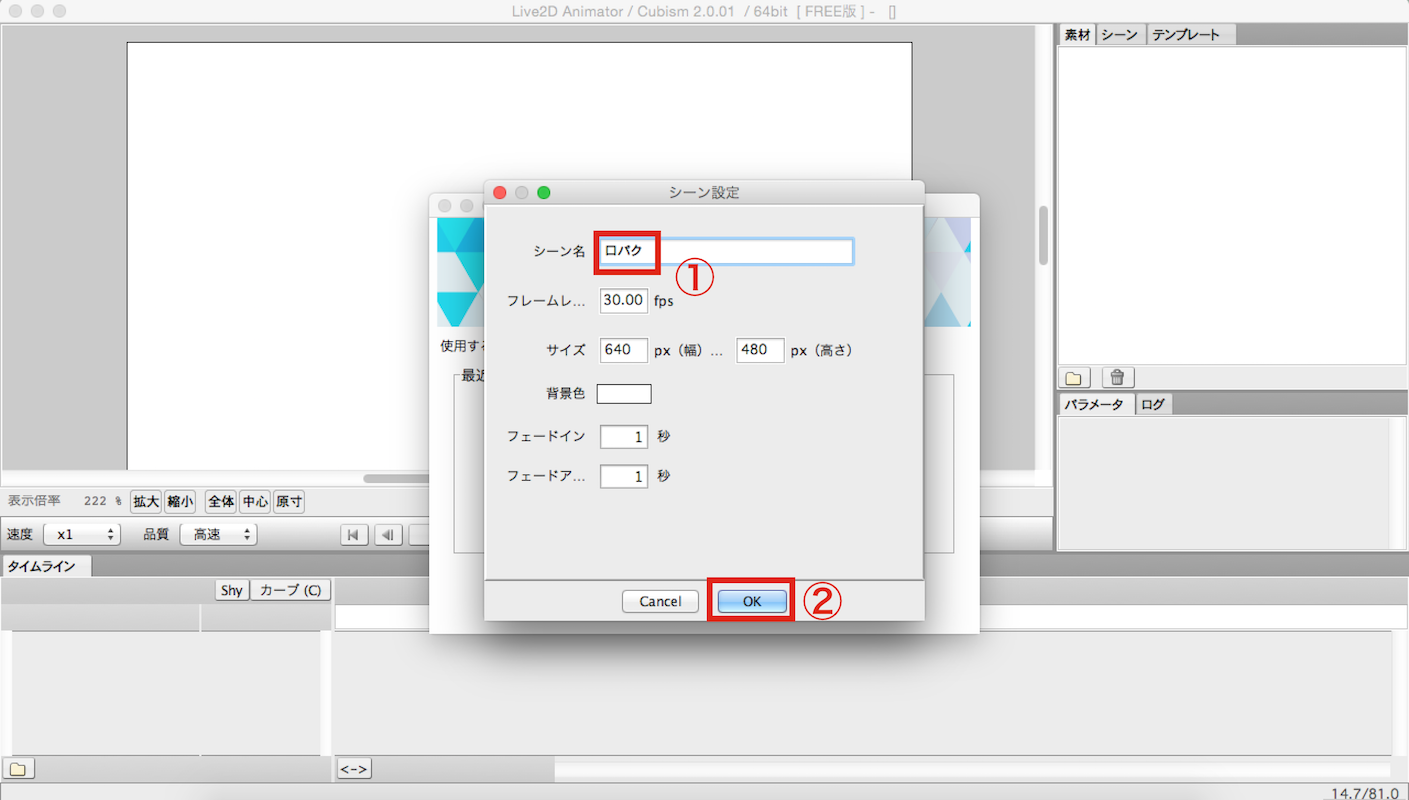
前回デフォーマを作成にて「首振り」の動きと「口の開閉」をつくったので「口パク」と設定します。
それ以外はよくわからないのでデフォルトのまま「OK」をクリック。
下記補足です
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
「フレームレート」
特に理由がない場合は「30fps」のままでいいようです。
「サイズ」
ご自由に^^
「背景色」
これは想像しやすいですね。キャンバスの色です。
白い絵なら黒背景が良いかと思います。
「フェードイン / フェードアウト」
アプリへ組み込む場合に必要になってくるもののようです。
今回はデフォルトのままで。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー

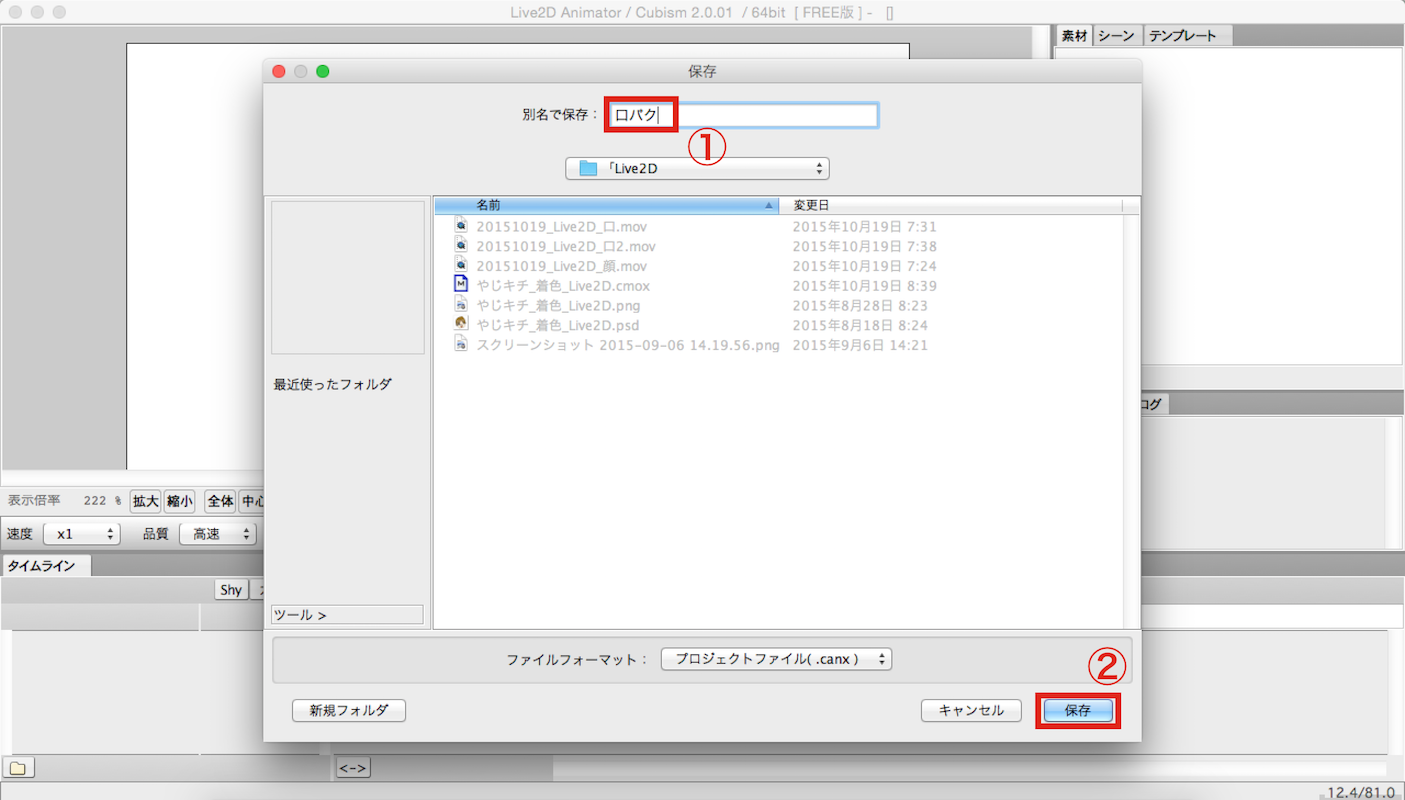
保存先を選んで、ファイル名を「口パク」に設定し「保存」をクリック。

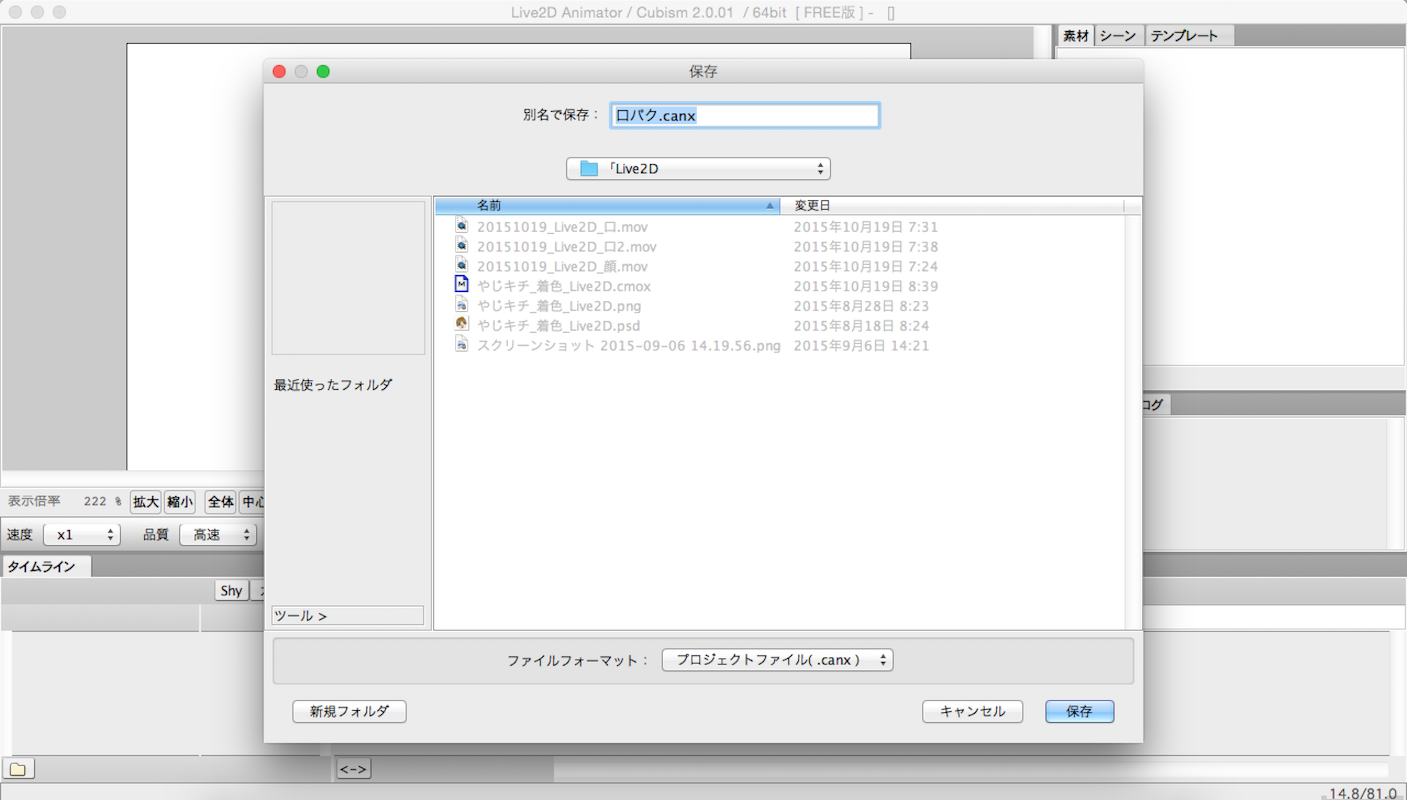
!?
何が起こったのでしょうか・・・?
同じ画面が再表示されました。

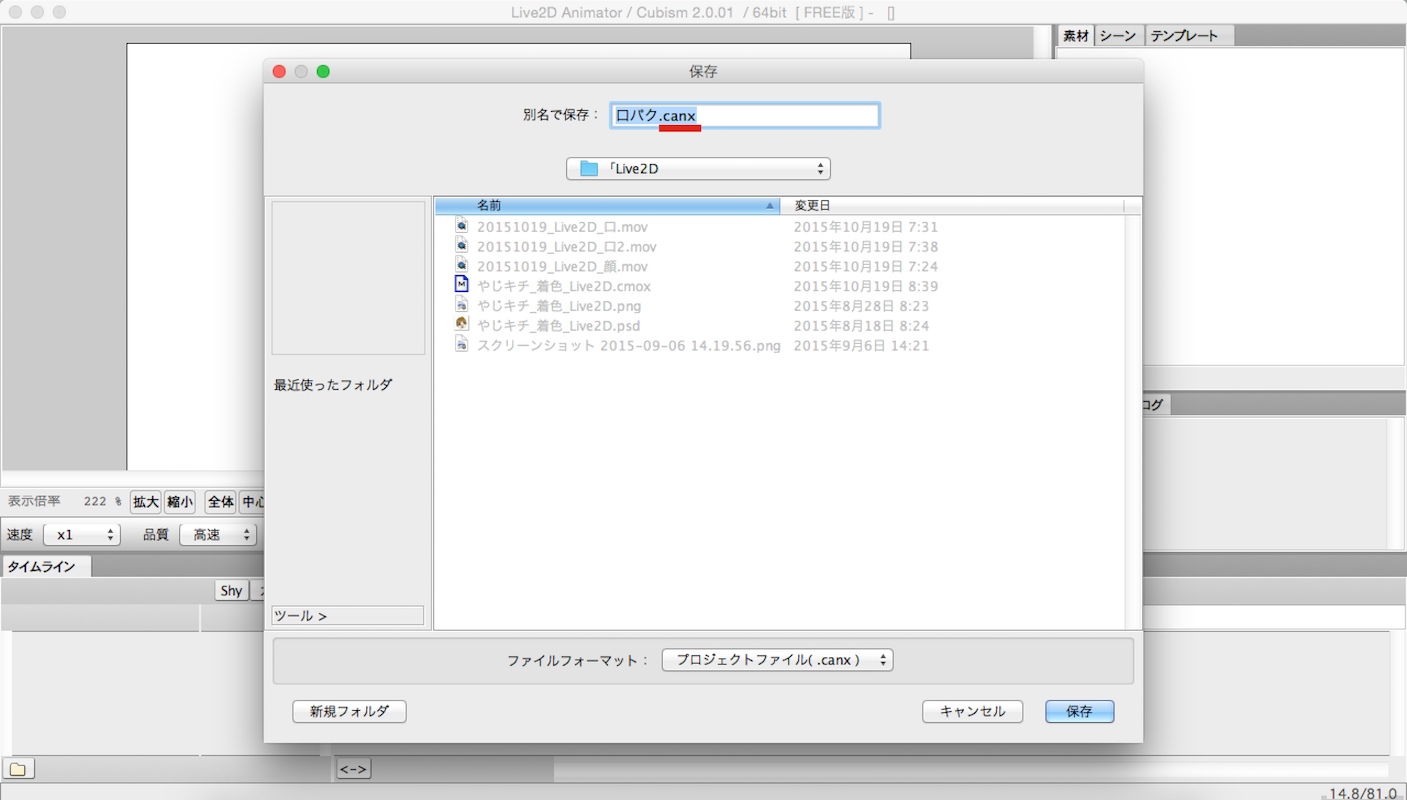
よくみると、「口パク」のあとに「.canx」と拡張子がついています。
どうやら「.canx」の拡張子が付いていないと保存ができないようですね。

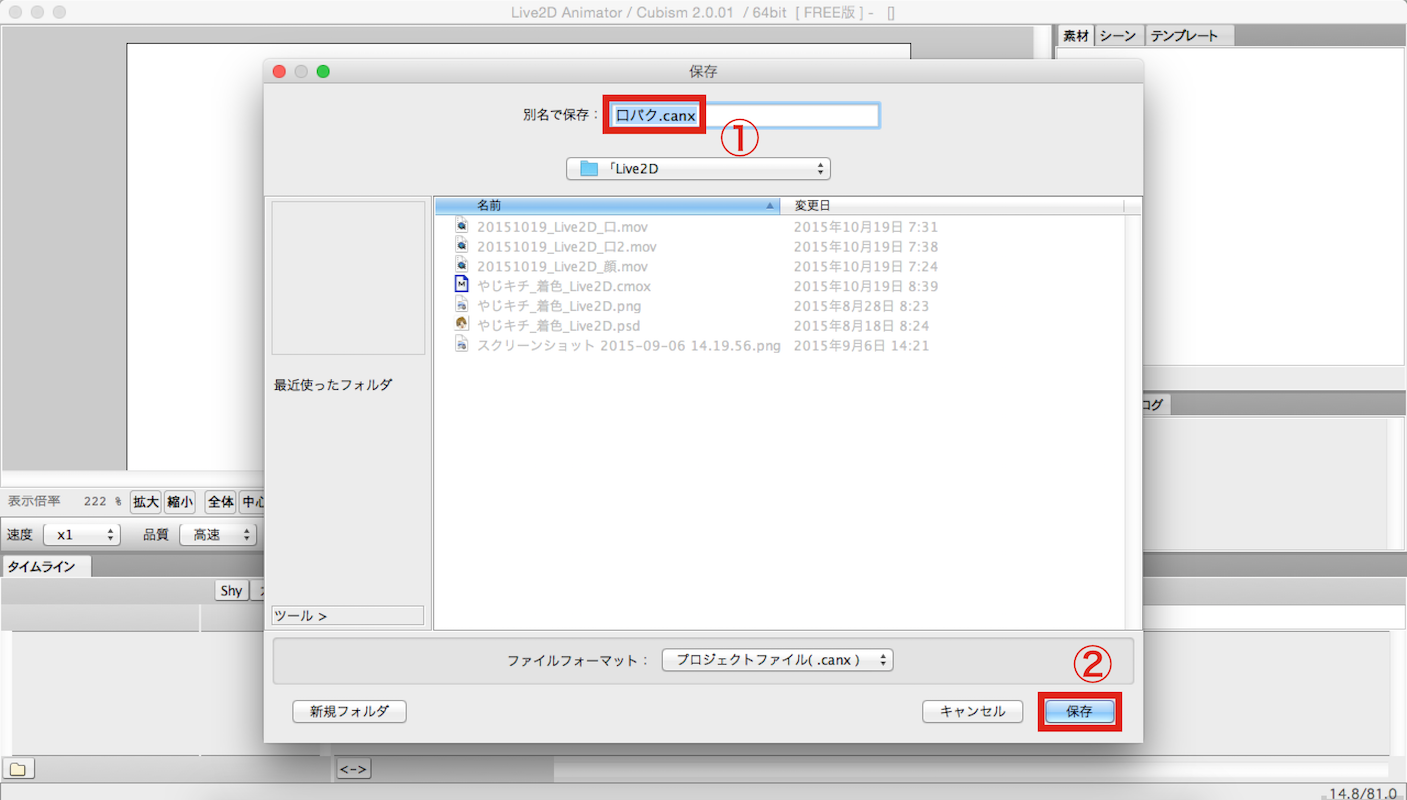
というわけで「口パク.canx」を確認し、「保存」をクリックします。

どやぁ(・ω・´)
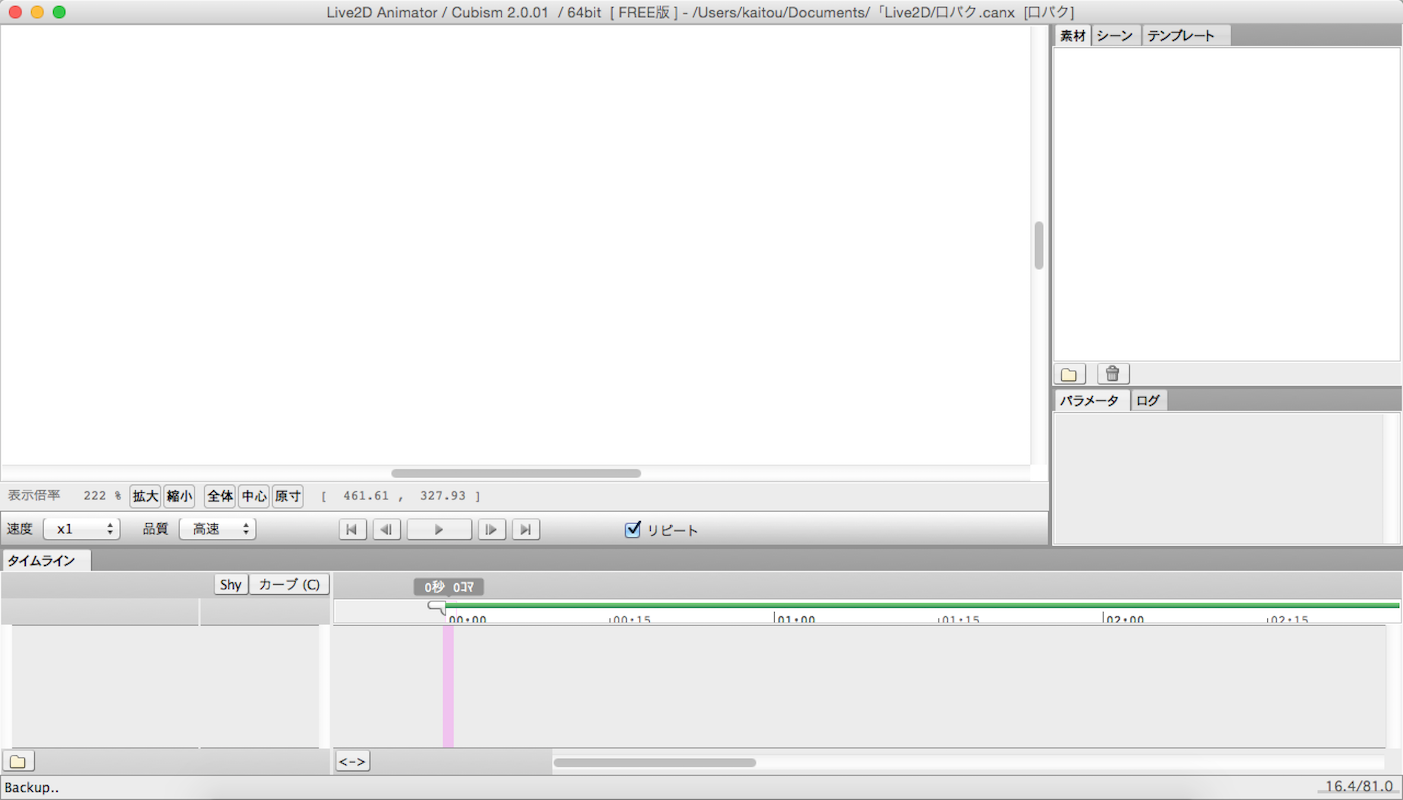
新規プロジェクトが作成されました。
なんかプロジェクトってかっこいいですね。
・・・・・・・・

これより、project「口パク」を開始する
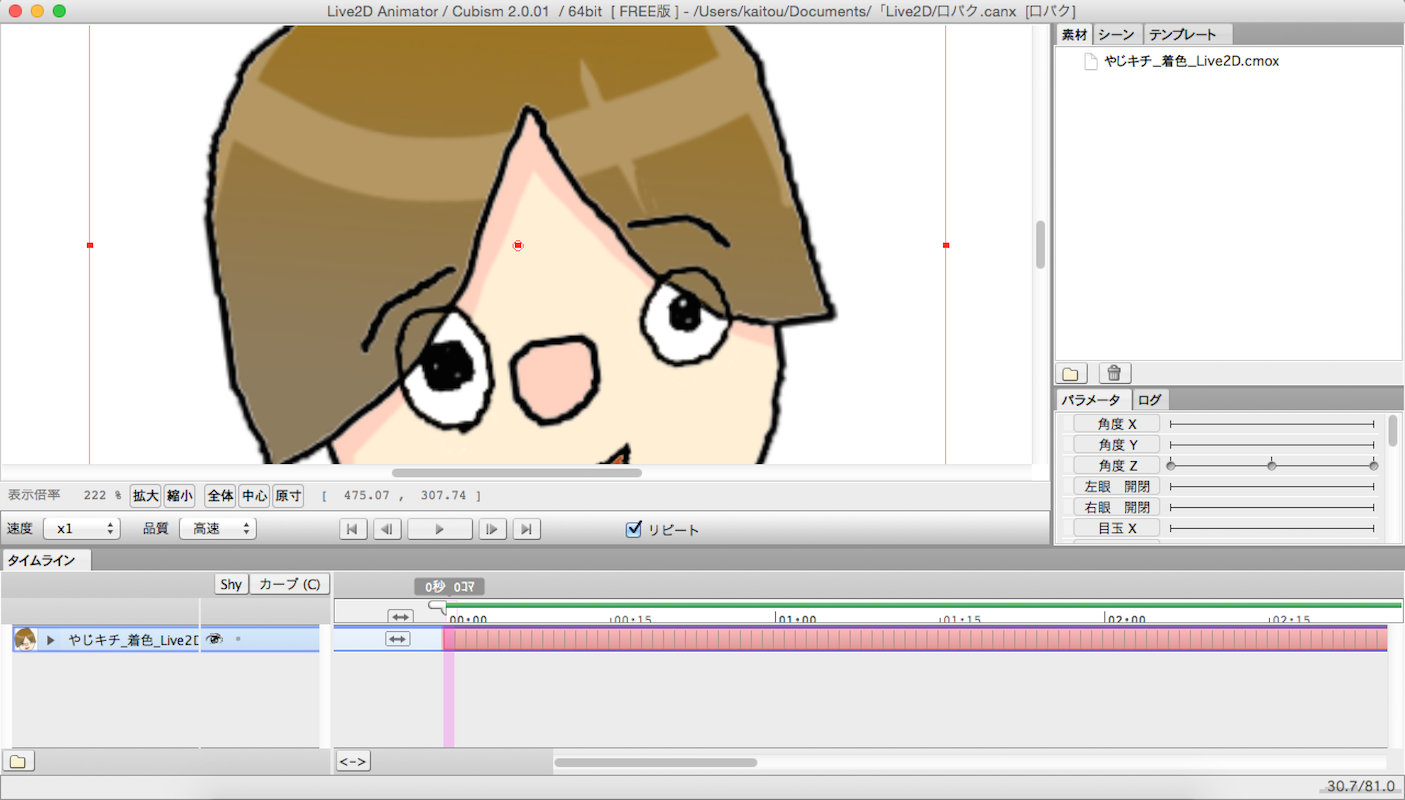
まずは「Cubism Animator」に「やじキチ_着色_Live2D.cmox」をドラッグ&ドロップします。

見切れてるっw ですが問題なさそうです^^

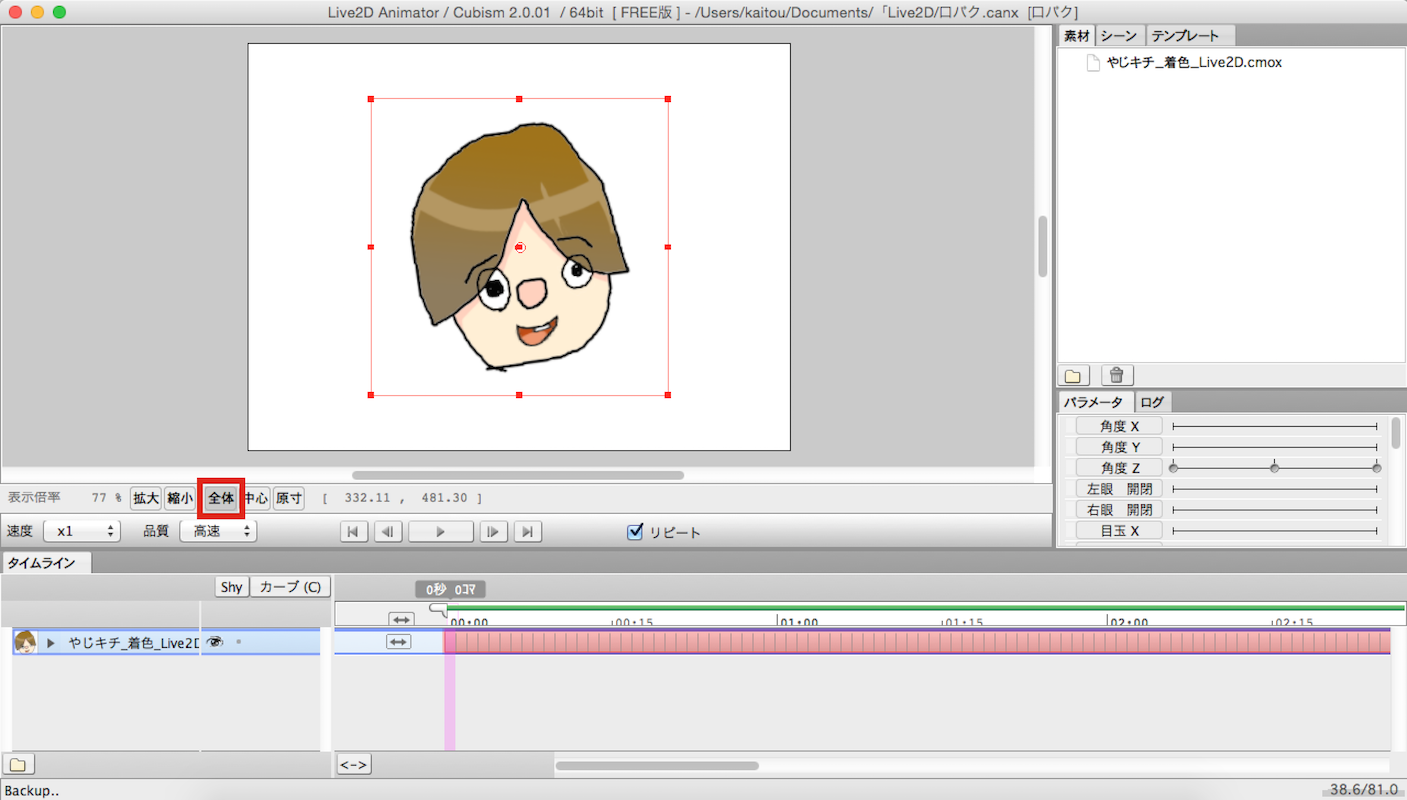
「全体」を押して全体を見れるようにしました。

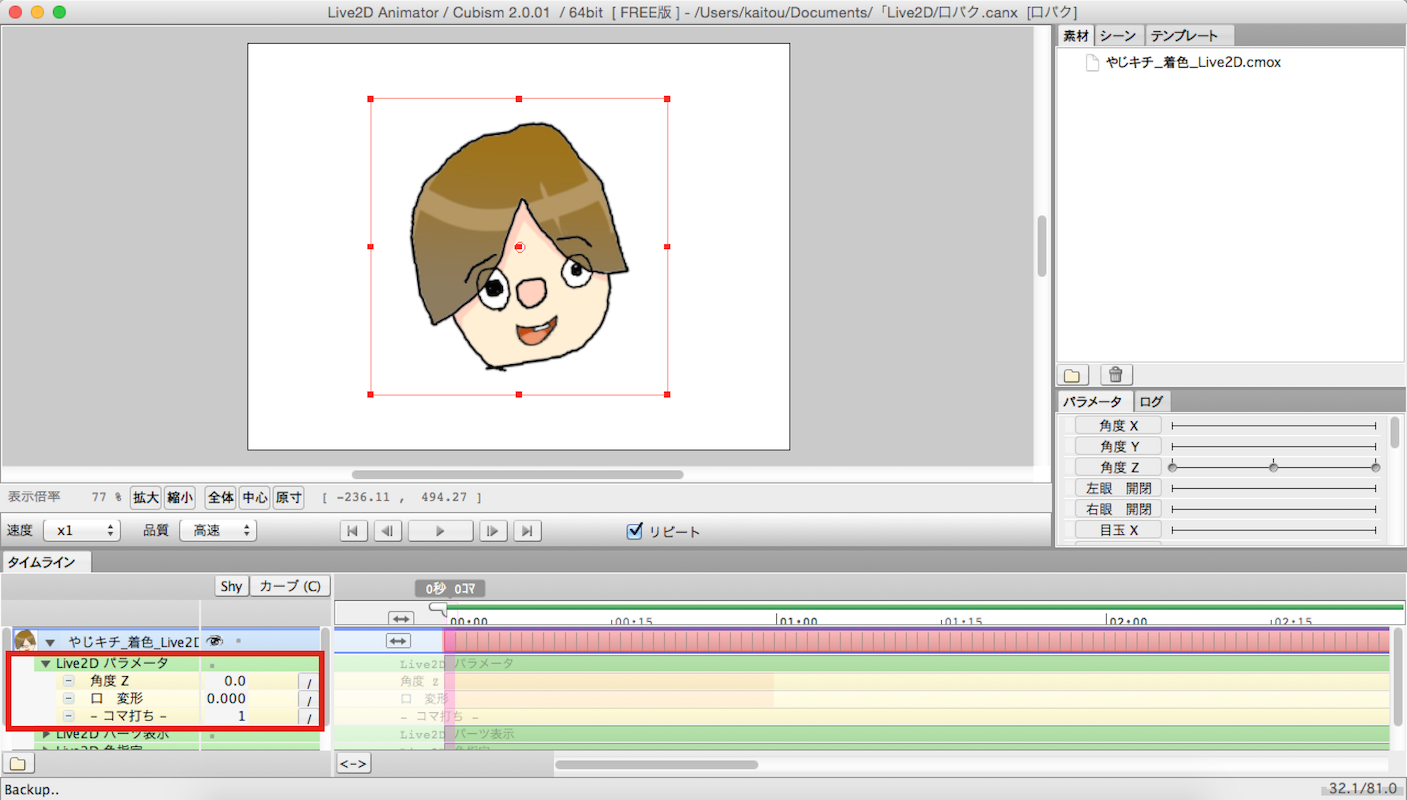
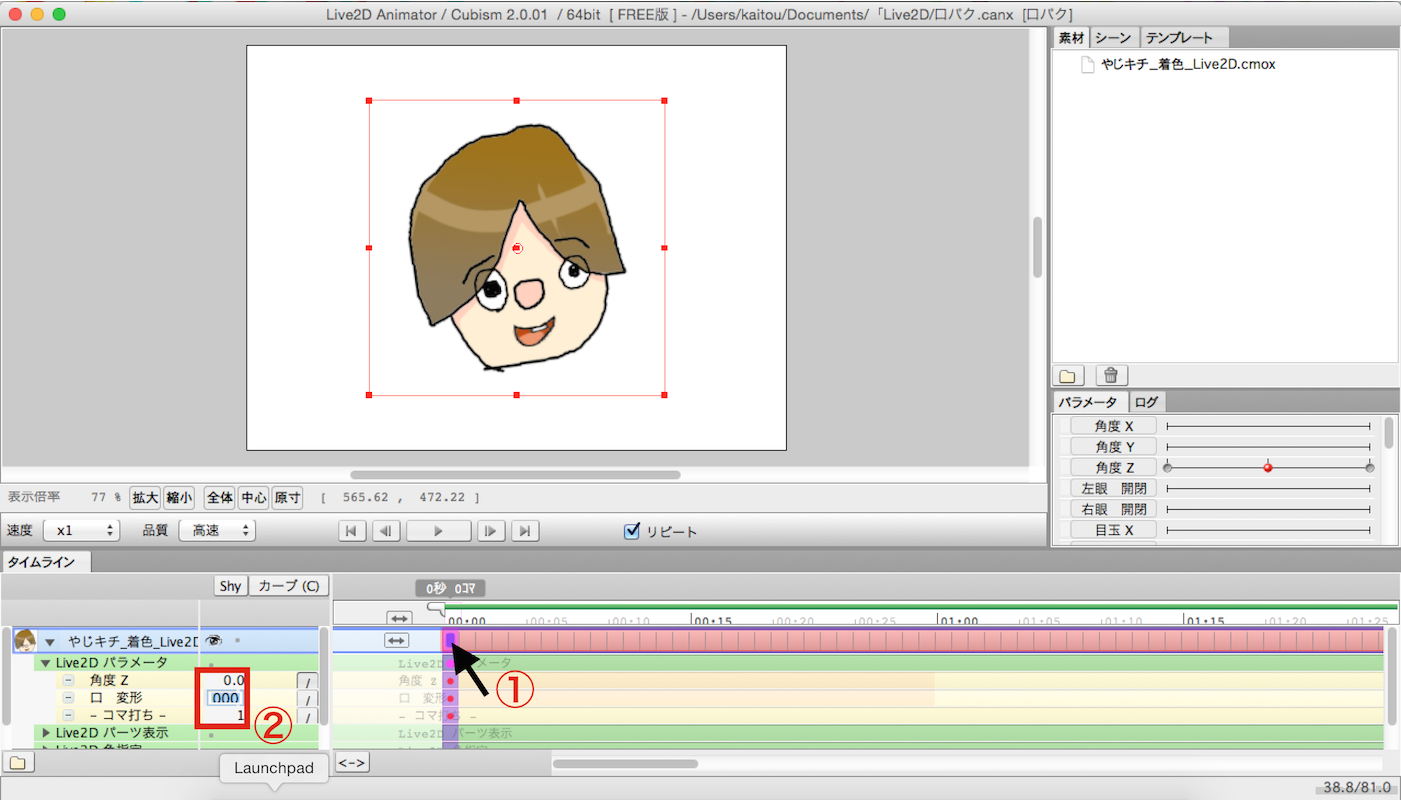
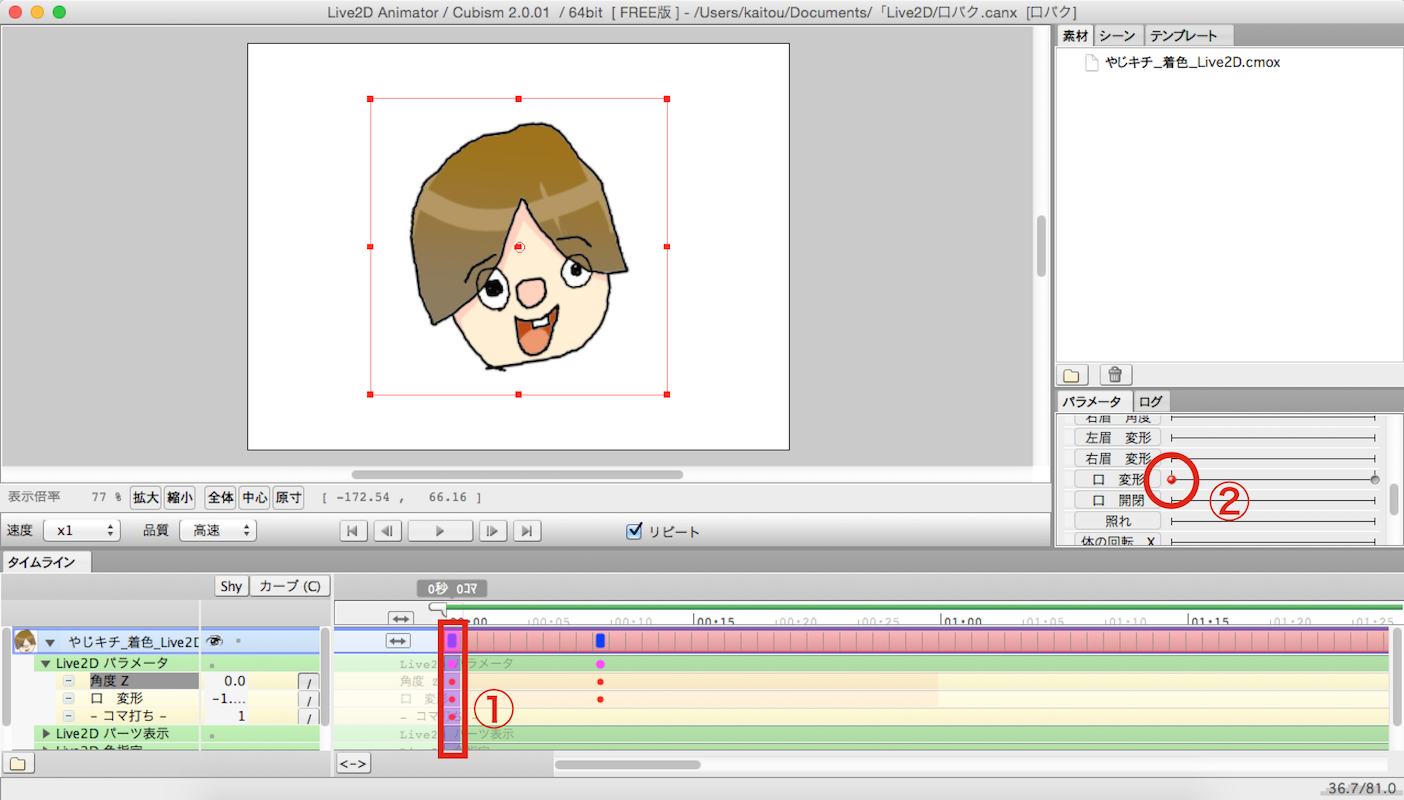
タイムラインの「Live2D パラメータ」を開くと、「Cubism Modeler」でつくった「角度 Z」と「口 変形」が確認できます。
ここまでは異常なし^^

タイムラインの一番左「00:00」のフレームをクリックして、その左の数値の部分をクリックすると、ハイライトしたフレームの部分にピンクの●が表示されます。
これで初期位置の設定は完了!

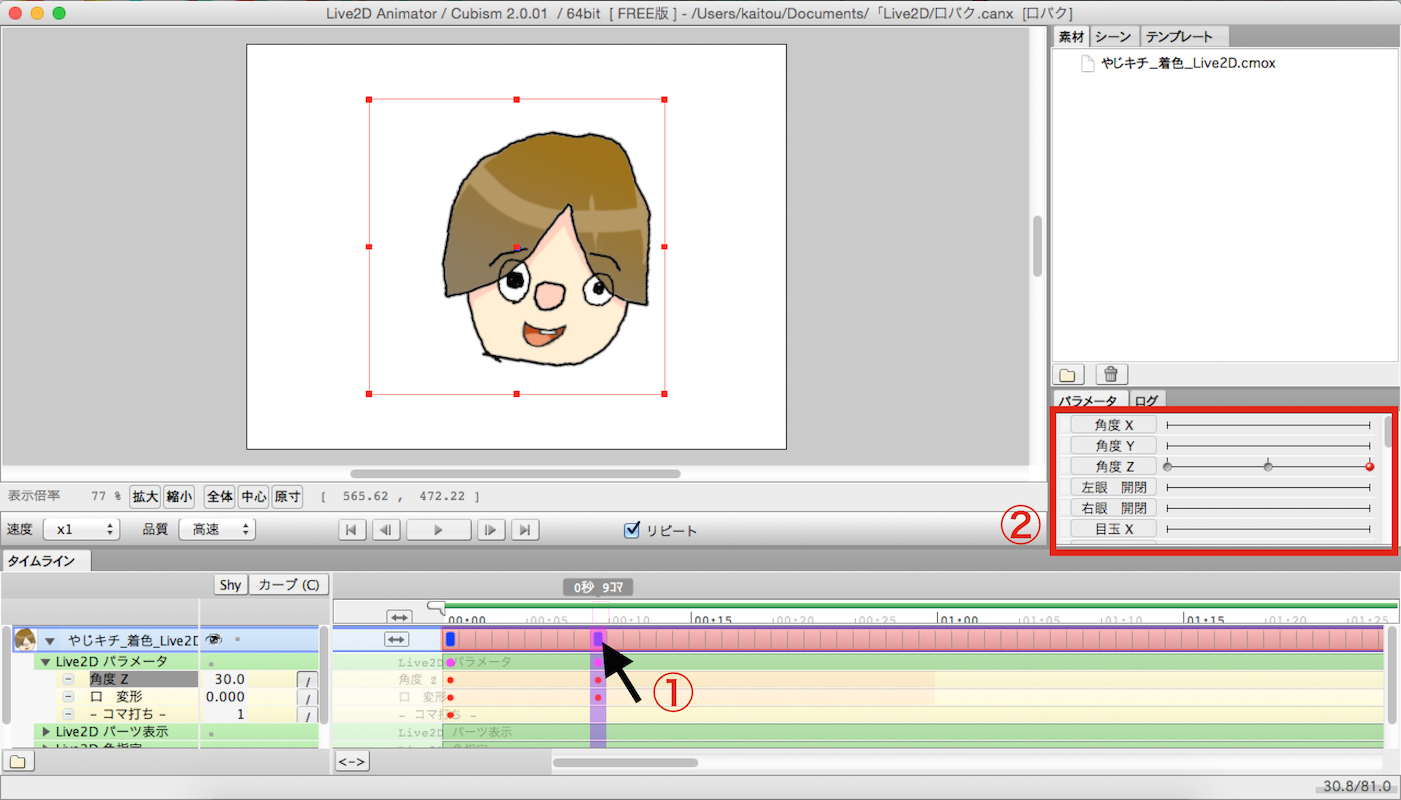
ちょっと感覚を開けてまたタイムラインをクリック。
そして右側の「パラーメータ」画面で「角度 Z」を右側に移動し顔を傾けます。

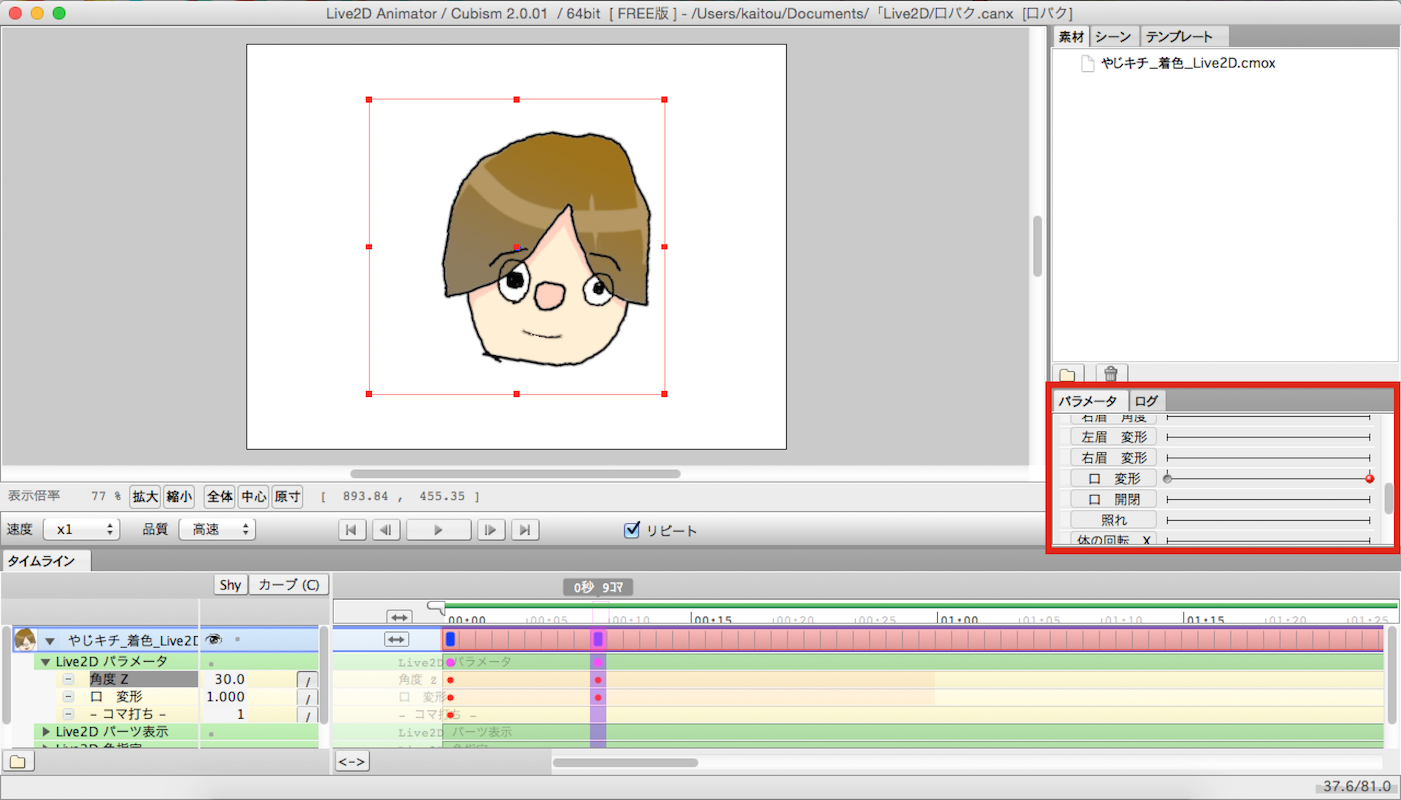
スクロールバーを下に移動すると「口 変形」がでてきます。
こちらも右側に移動し、口を閉じさせます。
ところで今気づきましたが、

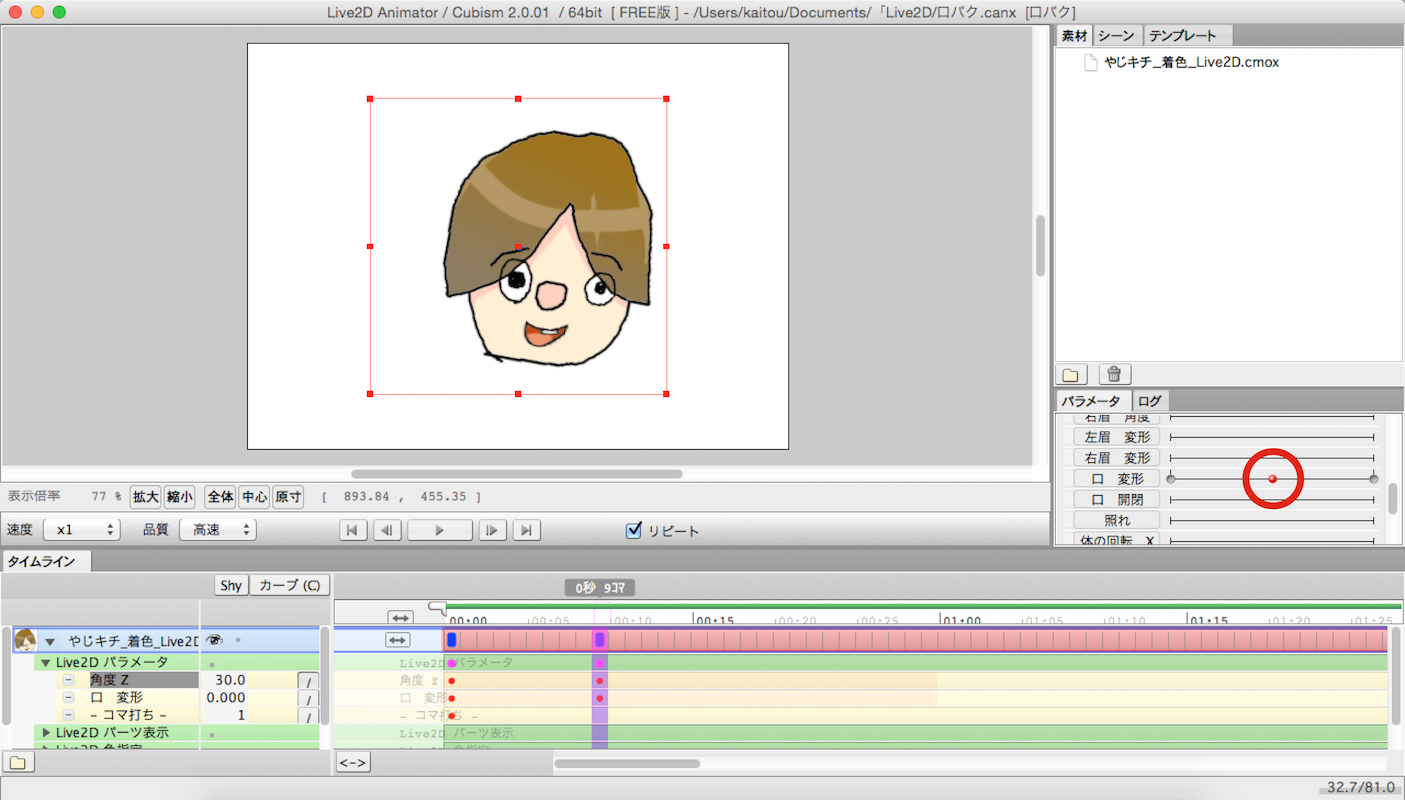
「口 変形」の初期位置が真ん中になってます(・ω・ )
よく見るとプレビュー画面も口が半開き、、、まさか、、、孔明の罠・・・?

というわけで00:00へもどり、「口 変形」を左側に移動し、口を開きます。
一回これで動かしてみましょう(^ω^´)
「Enter」を押すとアニメーションを再生できます。
お!動い・・・・えっ!えっ!?
長い!長いよ!w

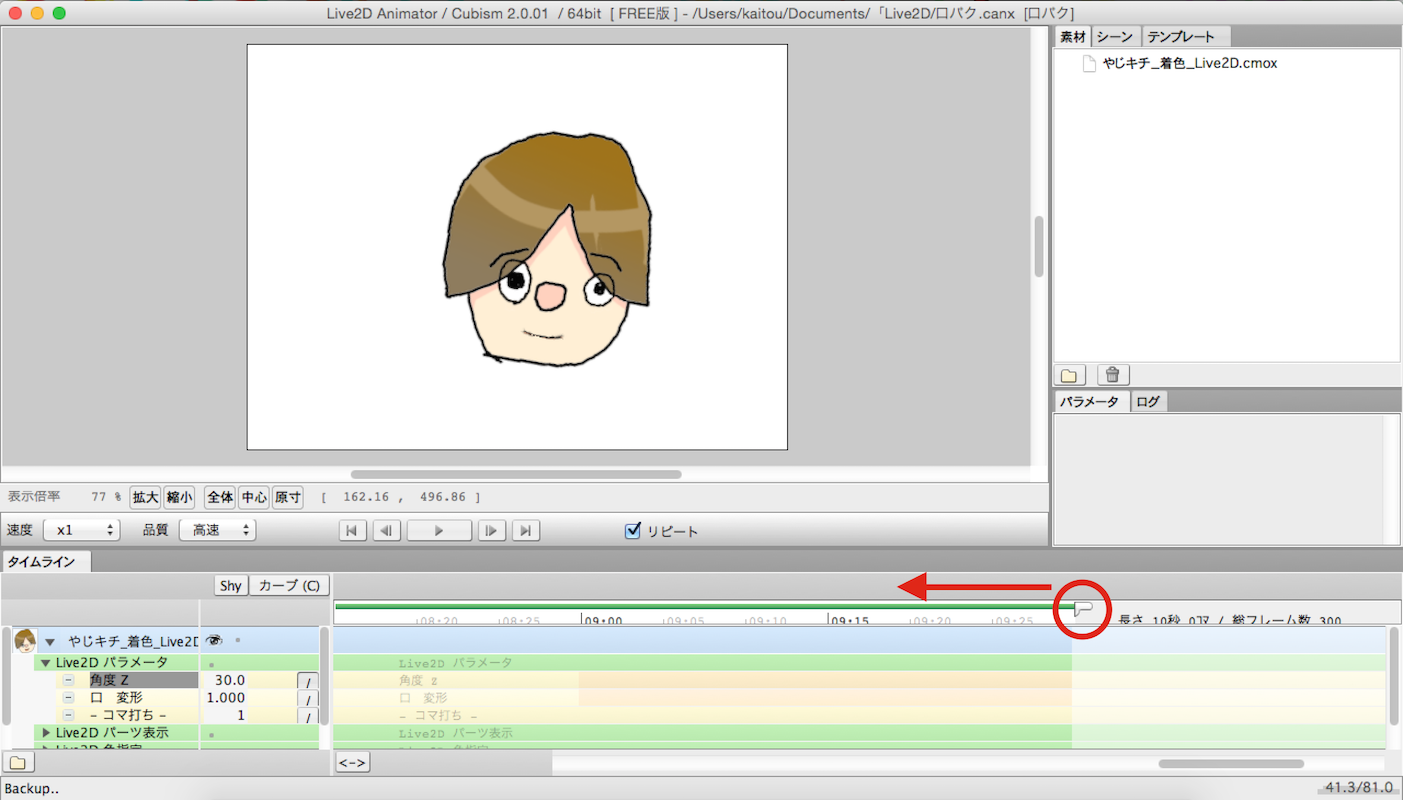
タイムラインの右の方へスクロールしていくと緑の棒が切れている部分があります。
動画を見ていただければわかるように、アニメーションはここで切れてリピートしています。
ですのでここをドラッグして、左の方に詰めていきます。
「Enter」を押してアニメーションを確認!問題なし!
ちなみに「リピート」にチェックが入っているため、アニメーションは無限再生されます。
今回のご紹介はここまでとさせて頂きます!
次回は引き続きアニメーションを制作していきたいと思います!
ここまでで何か質問やコメントなどございましたら是非書き込んでください!
私も皆様と一緖に成長していきたいと思います!
それでは引き続き、何卒よろしくお願い申し上げます。
やじキチの次回ブログにご期待くださいm(_ _)mThe following two tabs change content below.
やじキチ
どうも!(・∀・)やじキチです。 影が薄いのをカバーするためにチャラチャラしております。 常日頃から皆々様に笑顔でいて欲しいと思っております。 皆々様が笑顔で、世界が平和なら最高です! よろしくお願い申し上げます!
最新記事 by やじキチ (全て見る)
- 【再掲載】やじキチはよくカップ麺たべるし、チャックフィンリーがラーメン日記をやるから、やじキチはカップ麺レポやったら? - 2020年2月5日
- 読書の秋!漫画好きが語る週刊少年ジャンプのオススメ漫画5選!!!!! - 2019年9月19日
- 【再掲載】40分だけ部長を体験してみた。 - 2019年6月28日
