-
イラストのパーツ分けを学ぼう!【アニメ・モーションのつくりかた!】〜Live2D編〜 part21
-
2016.09.27
-
投稿者: やじキチ
-
どうも!(・∀・)やじキチです。
今回も、イチから学ぶ!【アニメ・モーションのつくりかた!】のブログをやっていきます!
前回のpart20で、やじキチモデルでのアニメーションが完成いたしました。
今回からは新イラストを使って!!
新モデル&アニメーション作成に入っていきたいと思います!
目次
連載ブログのLive2D編!part21です!
Live2D http://www.live2d.com
Live2Dは、イラスト、マンガ、アニメなどの2D画像を、
2D独特の形状や画風を保ったまま立体的に動かせる、Live2D社開発のソフトウェアです。
今回から使用するイラストはこちら!

かわいいでしょ!!!?!?!?
それもそのはず!このイラストは私が描きました
当社の所長兼イラストレーターのバラライカ様が描いたイラストです!
こんなかわいいイラストを使えるなんて、やじキチは恵まれております(˘ω˘)
…ところが!ひとつ問題が…!
それは、このイラストが今回のLive2Dブログのために描いていただいたものではないということ!
つまり!イラストは1枚絵で!動かすパーツが分かれていないのです!
そんな場合はどうするか…?
今回は良い機会なので、そこからご説明をしていきたいと思います!
パーツ分けされていないイラストをLive2Dで動かすには?
昔の人は考えました…絵が結合されているなら…切り分ければいいじゃないか!!!
そうなんです、Live2Dで動かすことを前提にしていないイラストを使うときは!
動かすパーツを一つ一つ分ければ良いのです!
ただこれは、Live2D関係ではよくあることで、
その「切り分け」自体がお仕事として成り立つほどです。
理由としては、イラストを完成させて、その後切り分けをおこなった方が
綺麗で、かつ効率的だからです。
仮に、パーツ分けを行いながらイラストを制作する場合、
イラストを描くイラストレーターは、Live2Dの知識を身につける必要があります。
加えて、レイヤー分けがものすごく細かくなり
パーツを分けて着色するので、作業の工程も大幅に増えてしまうのです。
そのため、現在はイラストとパーツ分けを別の作業者が行う事が主流となっています。
どうやってイラストのパーツ分けをおこなうの?
では、実際にどのようにパーツ分けの作業を行うのか
作業手順をご説明していきます!!

まず、動かすために切り分けたいパーツ部分を、選択範囲で囲います。
この時、パスで選択範囲を推奨いたします。
そうすれば、余分な部分の削除も同時に行えるからです!

次に、その囲った部分を切り取るのですが、ここでもポイントが!

「選択範囲の切り取り」で完全に切り取るのではなく、
「マスク」で一旦「仮切り取り状態」にしてから作業するのです。
その理由は、最終的に全体の調整する時に
周りのパーツとの馴染ませ作業がしやすくなり、作業工数の軽減
かつ、クオリティの高いパーツ分けができるからです!!!

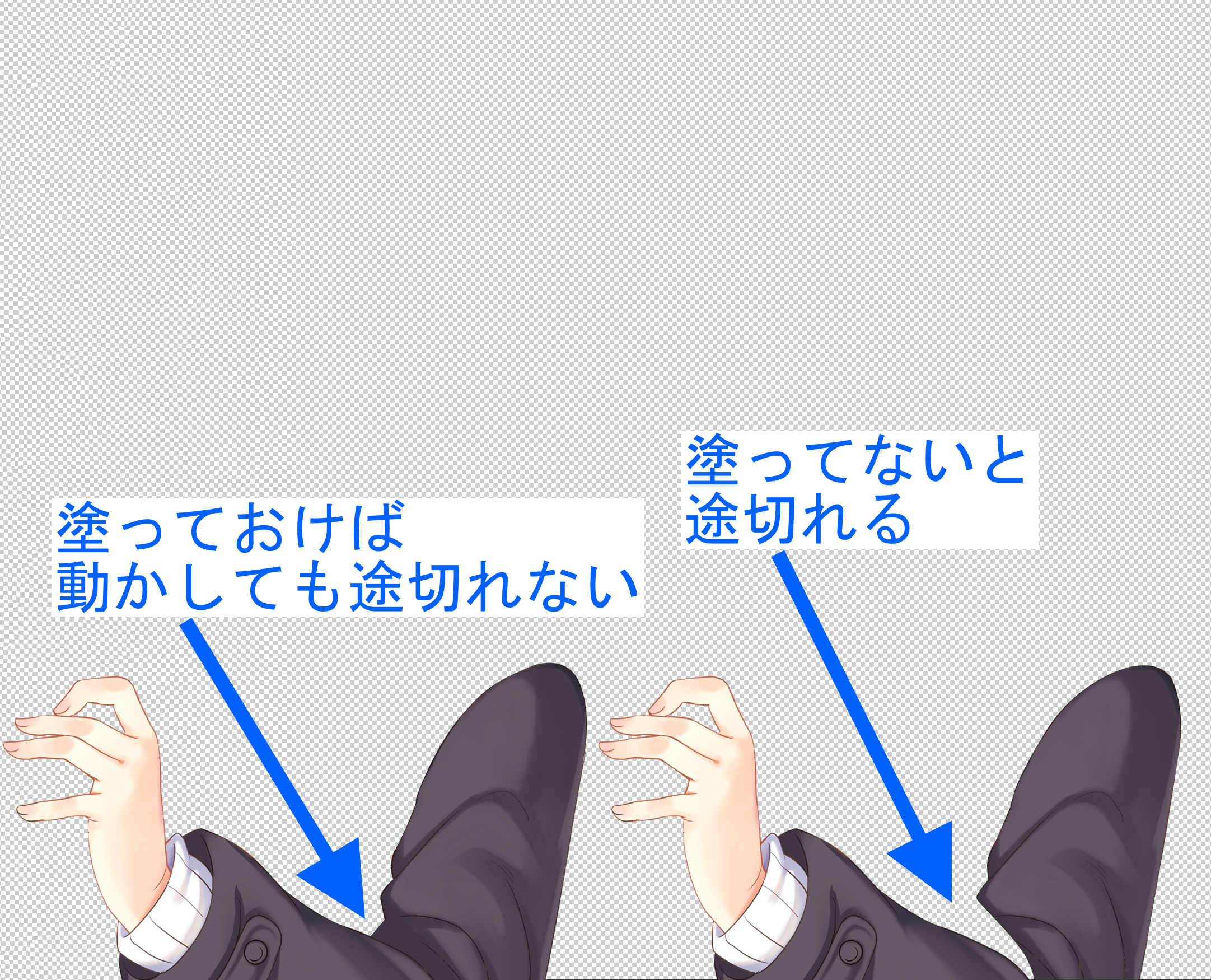
そして、塗りたしが必要な部分があれば、塗りたしを行います。
塗りたしを行う部分は、「そのパーツより手前にあるパーツが、かさなる場所」です。
いったいどういうことか!?!?!?

今回、例に挙げて切り取った「左腕」パーツの「手前」には、「左前腕」があります。
そして、その「左前腕」がかさなる場所が、先ほど塗りたした場所で
この部分を塗りたす必要があります。
なぜこの部分を塗りたすのか?
それは、「左前腕」を動かした時に、連結部分が途切れないようにするためです。

もし塗りたしを行っていない場合、「左前腕」を動かした時に、連結部分が途切れてしまいますので
これを防ぐために、「そのパーツより手前にあるパーツが、かさなる場所」は塗りたしが必要なのです…!
これで、ひとつのパーツを切り取る作業は終わりです!
動かすパーツについては、この作業を全てに行っていきます…!
そして切り分けも馴染ませも終わってから、パーツを結合して完成です!
どれくらいのパーツにわけるの?
では、Live2Dではどのくらい細かくパーツ分けをするのか?
そのご説明をしていきたいと思います!

まずは基本の大まかなパーツ分けです。
「頭」「体」「右腕」「左腕」などアニメーション制作では良くあるパーツ分けを行います。
腕は「二の腕」と「前腕」があればそちらも分けましょう。
細かく動かす場合は、「手」や「指」のパーツ分けも必要です。

次に顔をさらに細かく分けます!
顔と髪は分けて、髪はさらに毛束ごとにパーツ分けをするのが良いでしょう!
具体的には「前髪」「横髪」「後ろ髪」です。
さらに細かく動かすのであれば、それぞれ左右に2つで分けるか
左右と中央で3つで分けるのが良いでしょう!

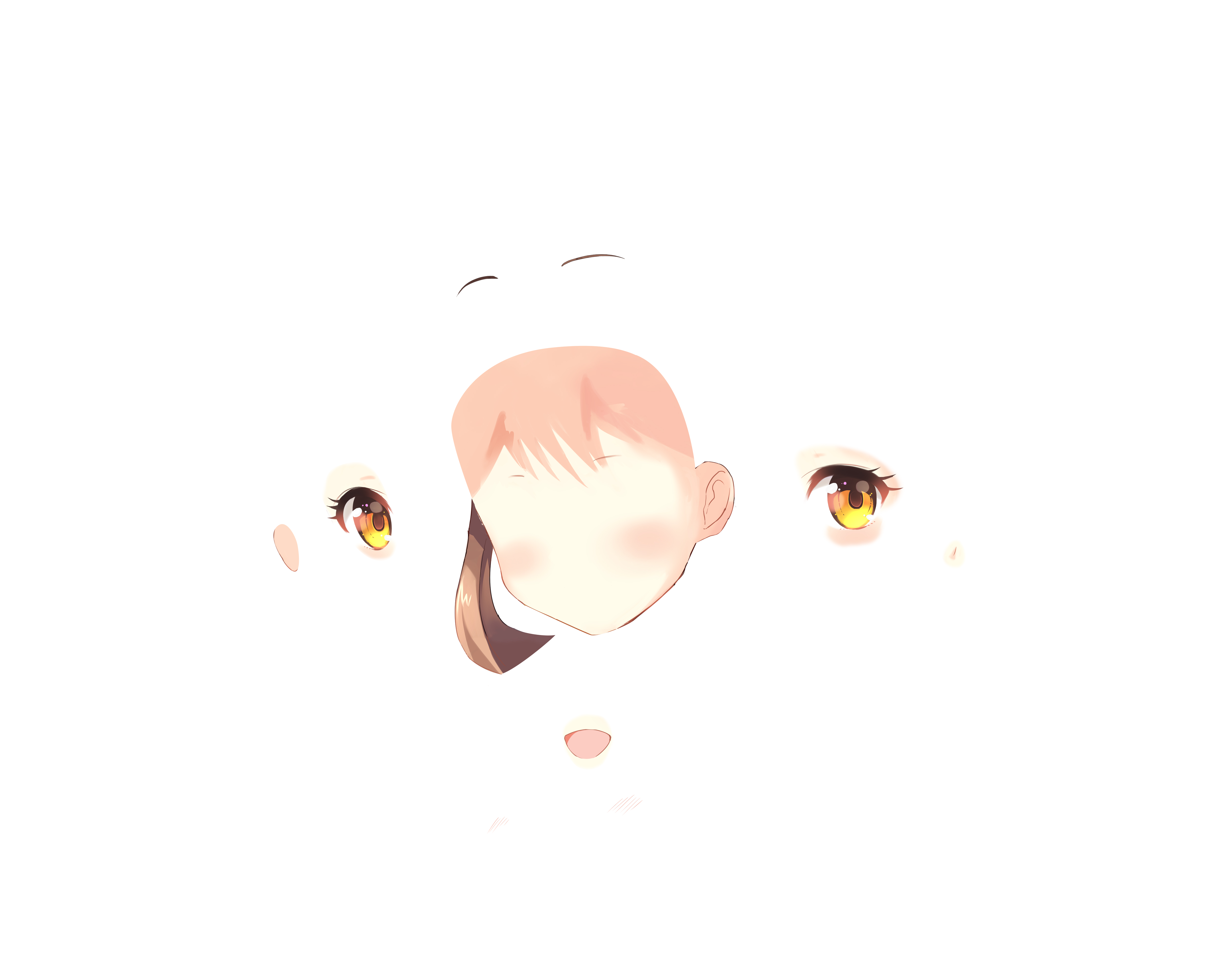
さらに今度は顔のパーツを分けていきます!
「眉毛」「目」「鼻」「口」「耳」などです!

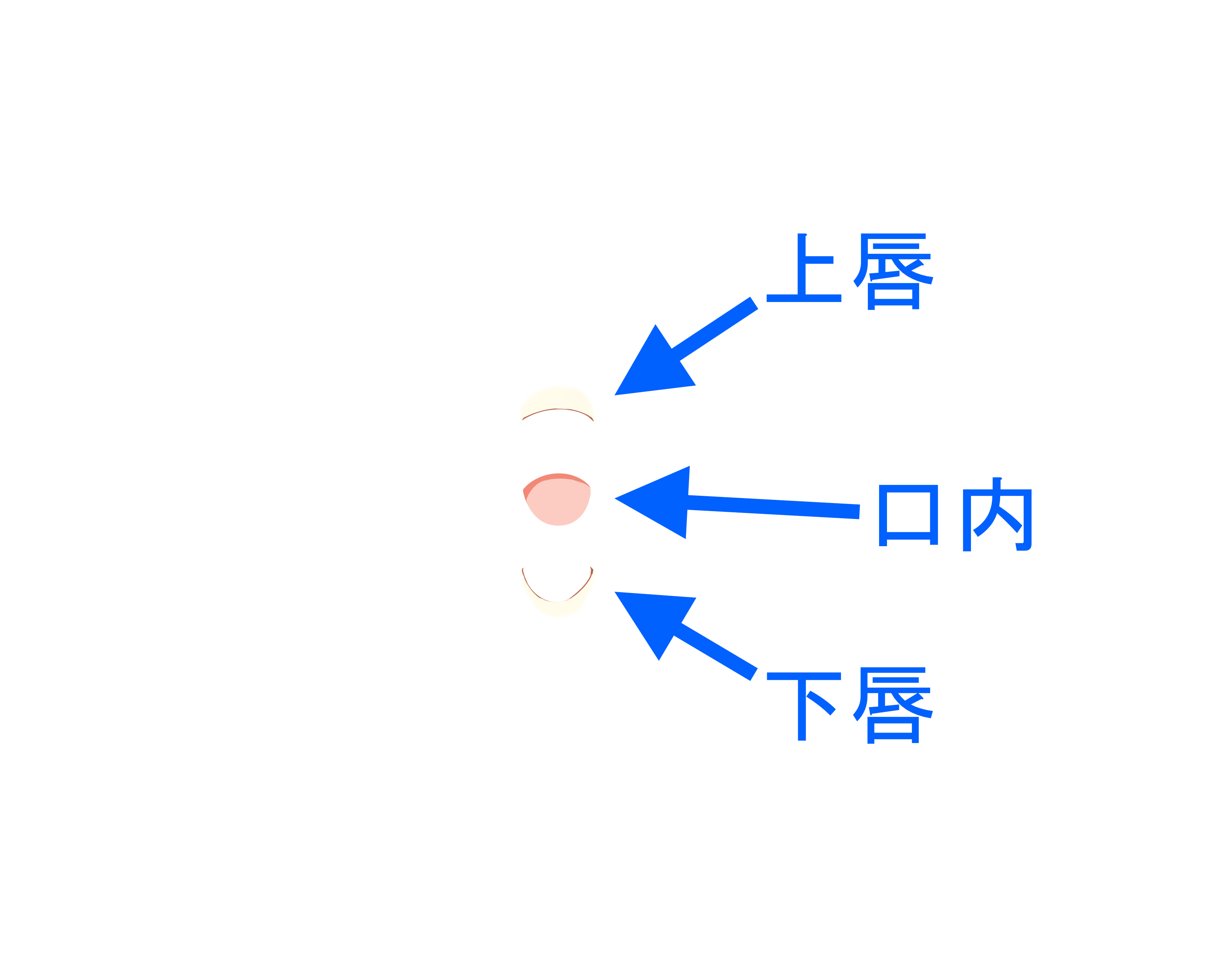
そしてここからがLive2Dらしいところ!
口をさらに「上唇」「下唇」「口内」に分けるのです!
こまかいぃぃぃいぃいぃぃ!!!
Live2Dのパーツ分けは、だいたいここまでがデフォルトです!
細かく分けると、アニメーションの時の変化の幅が広がり、クオリティが上がります!!
今回のご紹介はここまでとさせていただきます!
次回はイラストを「Live2D Cubism Modeler」に読み込んで、パラメータ設定を行っていきたいと思います!
まとめ
・Live2D用でないイラストを使う時は、パーツを分けるところから!
・パーツ分けは「パス」と「マスク」が効率化の要!!
・Live2Dでのパーツ分けは「口」の細分化まで!
ここまでで何か質問やコメントなどございましたら是非書き込んでください!
私も皆様と一緖に成長していきたいと思います!
こんなこといいな できたらいいな
あんなデザイン こんなデザイン いっぱいあるけど
みんなみんなみんな かなえてくれる
しっかりした制作ラインで かなえてくれる
世界にディライトを発信したいな♪
「ハイ!テクノアート株式会社 東京営業所〜!」
次回もテクノブログにご期待くださいm(_ _)m
The following two tabs change content below.
やじキチ
どうも!(・∀・)やじキチです。 影が薄いのをカバーするためにチャラチャラしております。 常日頃から皆々様に笑顔でいて欲しいと思っております。 皆々様が笑顔で、世界が平和なら最高です! よろしくお願い申し上げます!
最新記事 by やじキチ (全て見る)
- 【再掲載】やじキチはよくカップ麺たべるし、チャックフィンリーがラーメン日記をやるから、やじキチはカップ麺レポやったら? - 2020年2月5日
- 読書の秋!漫画好きが語る週刊少年ジャンプのオススメ漫画5選!!!!! - 2019年9月19日
- 【再掲載】40分だけ部長を体験してみた。 - 2019年6月28日
