-
「待機」をあらわす呼吸アニメーションを作成しよう!【アニメ・モーションのつくりかた!】〜Live2D編〜 part20
-
2016.09.20
-
投稿者: やじキチ
-
どうも!(・∀・)やじキチです。
今回も、イチから学ぶ!【アニメ・モーションのつくりかた!】のブログをやっていきます!
前回のpart19では、「笑い」と「怒り」「哀しみ」と「驚き」と「一息」のアニメーションを作成いたしました。
今回も全ての動き出しの基点といってもいい「呼吸(待機)」のアニメーション作成をしていきたいと思います!
連載ブログのLive2D編!part20です!
Live2D http://www.live2d.com
Live2Dは、イラスト、マンガ、アニメなどの2D画像を、
2D独特の形状や画風を保ったまま立体的に動かせる、Live2D社開発のソフトウェアです。
今回行いたいのはこちら!
動きの基点!「呼吸(待機)」のアニメーション制作!
呼吸というのは、人間の最も基本的な動きだと思っております。
人間は常に笑ったり、怒ったり、悲しんだりしているわけではありません。
動きと動きの間には必ずと言っていいほど、動かない時間があります。
ですがアニメーションで全く動かさないと、人間としてはかなり不自然です。
微動だにしない人間は存在しないのですから。
ではどうすれば良いのか?
呼吸のアニメーションを入れればいいんです!
モーション界隈では「待機」という名前が多いですが、
Live2Dでは「呼吸」という名前で作成をしていきたいと思います!
「呼吸」のアニメーション作成!

呼吸のアニメーションはシンプルです!
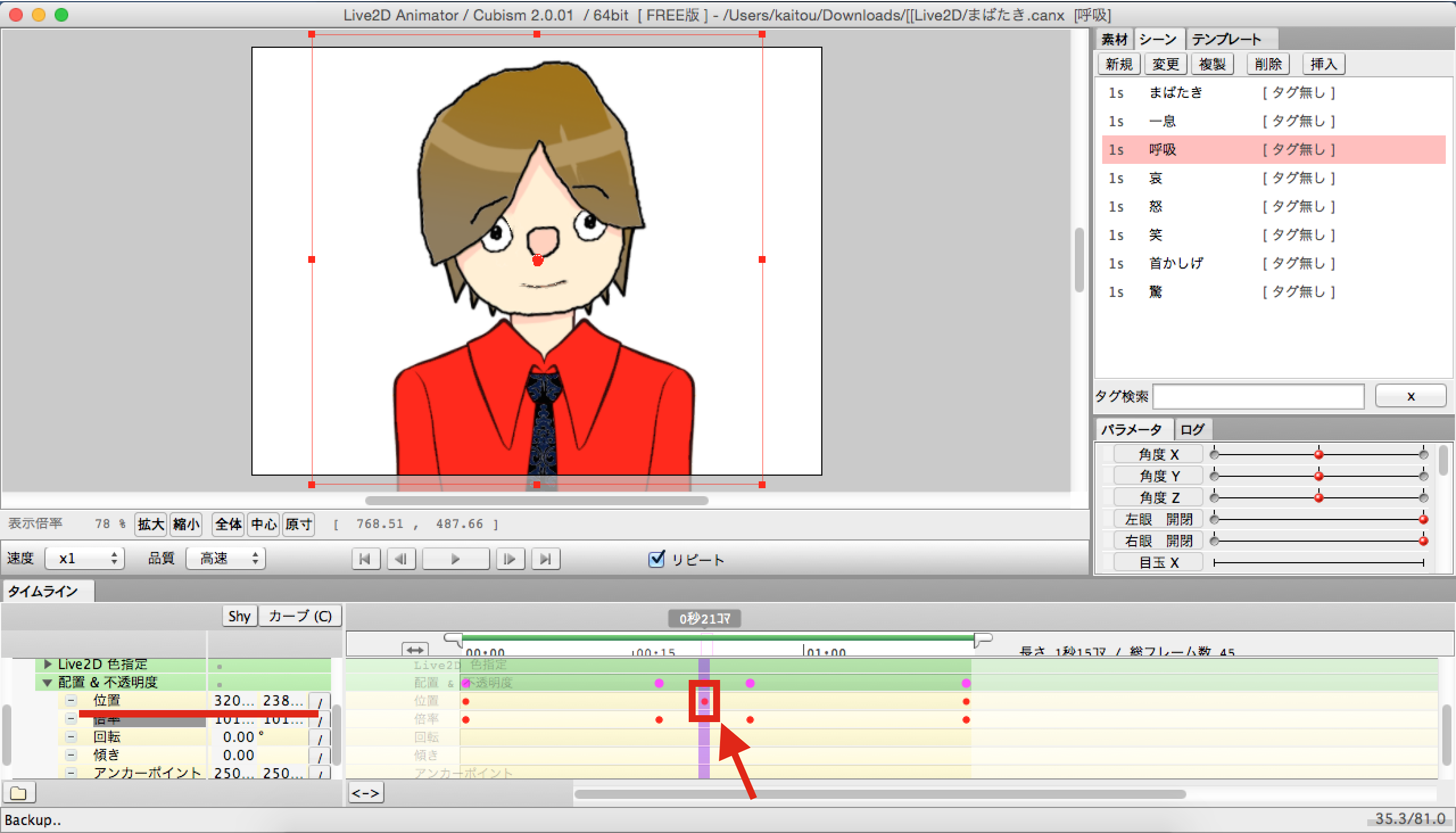
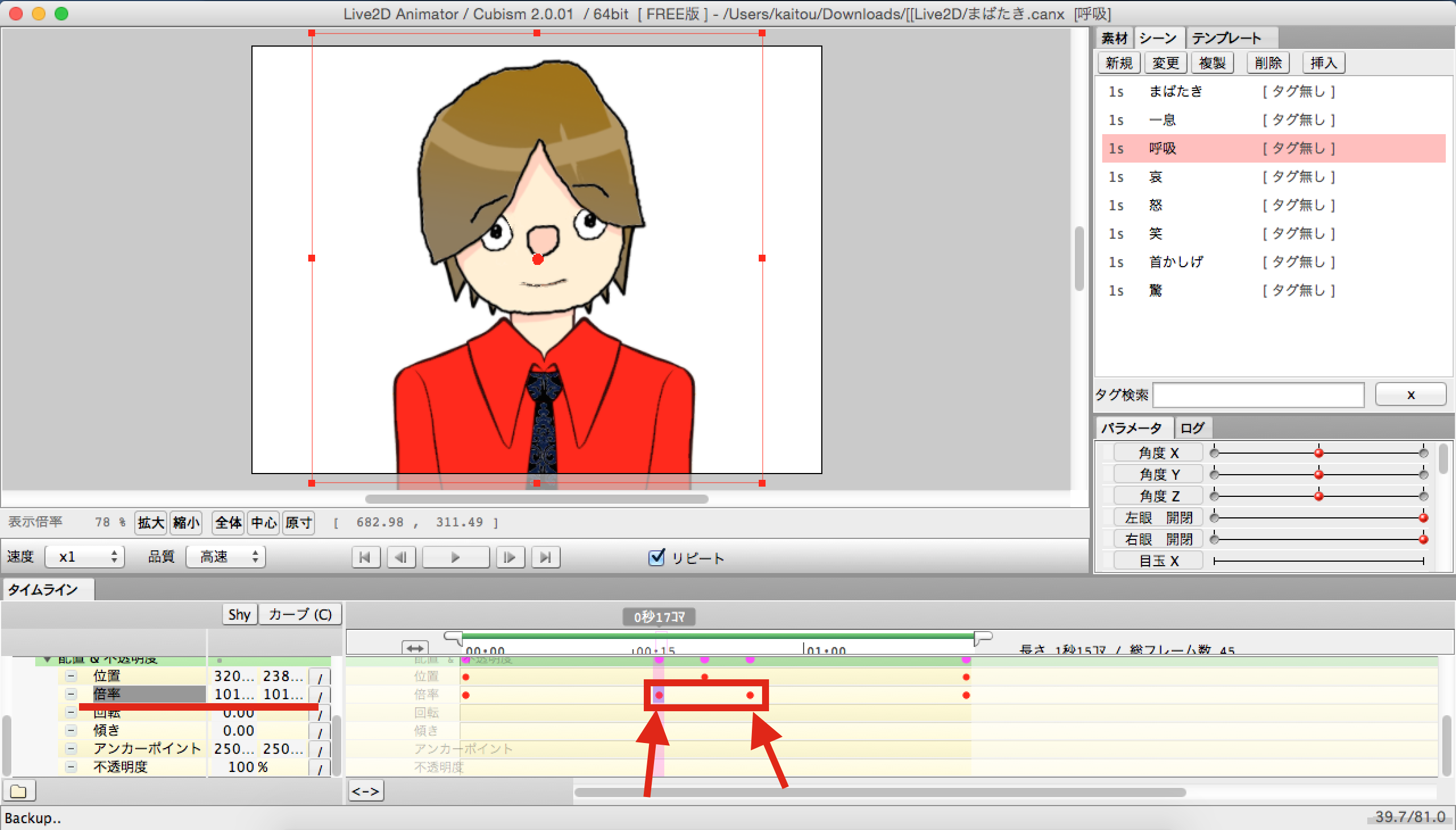
まず、真ん中に「全体を2くらい上に動かす」キーを打ちます。

次に、真ん中から左右に3〜4マス離れたところに、
「全体を101%に大きくする」キーを打ちます。
赤枠の区間は、前回から何度か説明に出てきている「溜め」の表現になります。
「呼吸」のアニメーションはこれだけです!
実際の動きはこちら!
本当は肩だけ動かす方が呼吸をしているように見えるのですが…
すみません!モデル作成の時に呼吸用のパラメータ設定をしていなかったため
呼吸というより、「ズームイン・ズームアウト」になってしまいました…!
次のモデル作成ではしっかり呼吸用のパラメータ設定をしたいと思います…!
「呼吸」のバリエーション作成!
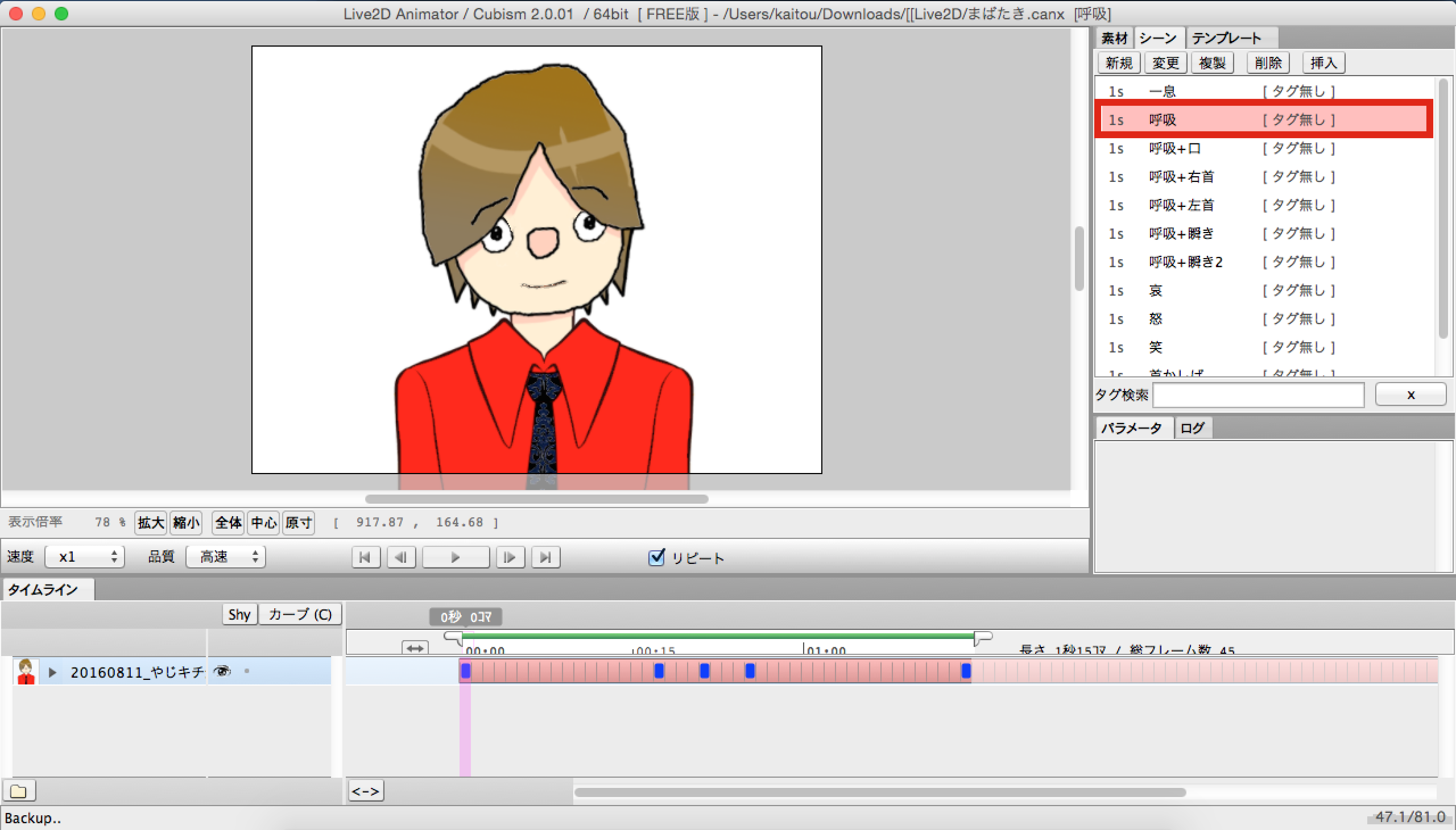
次は「呼吸」のバリエーションを幾つか作成したいと思います。
バリエーションを増やすことで、同じ動きを減らし、より人間らしさを出すことができます!
ここではシーンの「複製」が大活躍です!
今回作成したのは5つ!
呼吸+瞬き
呼吸+瞬き2(瞬きゆっくりver)
呼吸+口
呼吸+右首
呼吸+左首
です!
アニメーションの書き出しをしよう!

今回はついでに、アニメーションの書き出し作業も行っていきたいと思います!
まず書き出すシーンを選択します。

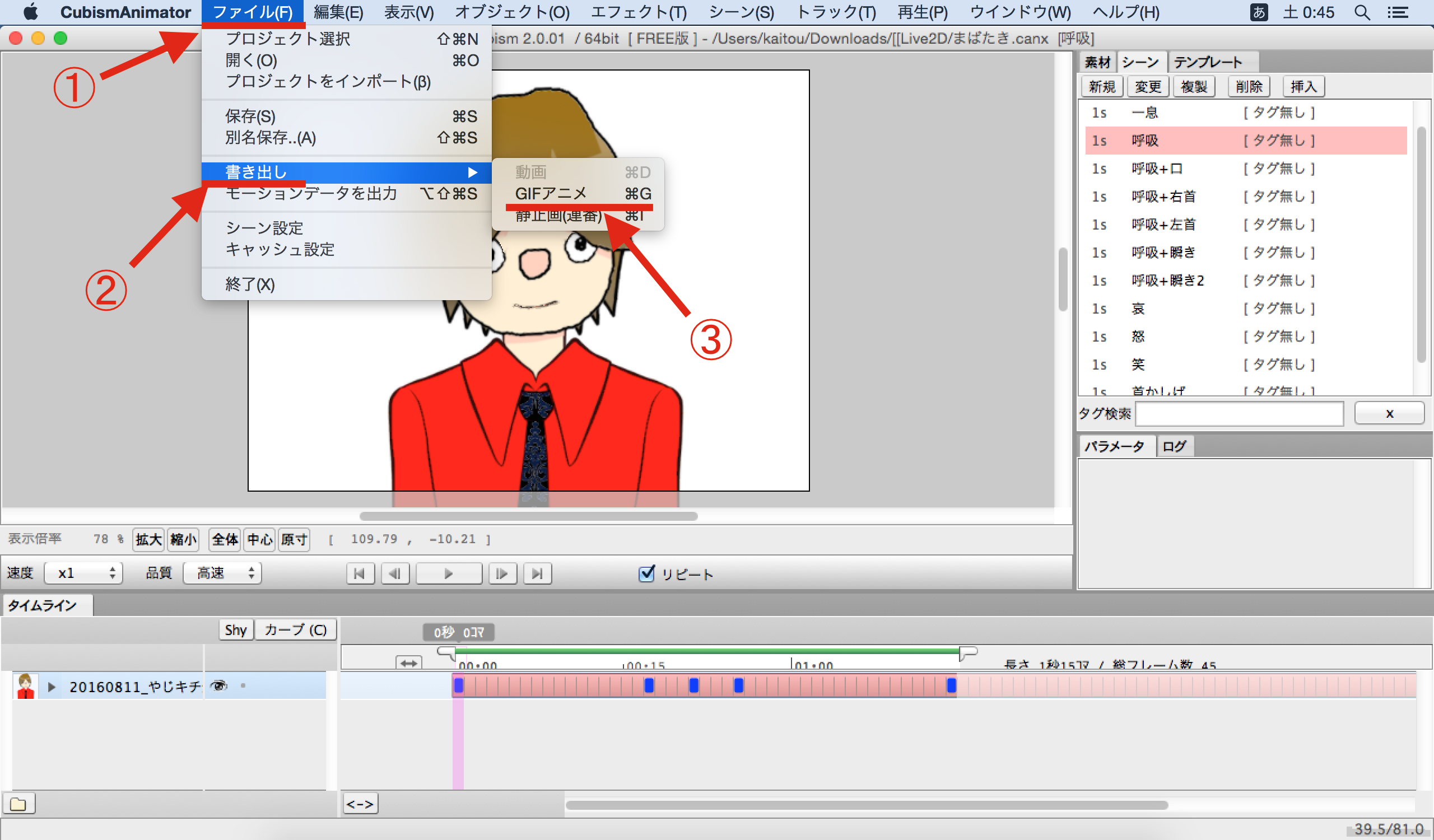
次に、ファイル→書き出し→GIFアニメの順でクリックします。
フリー版では、動画書き出しが出来ないのでご注意を!

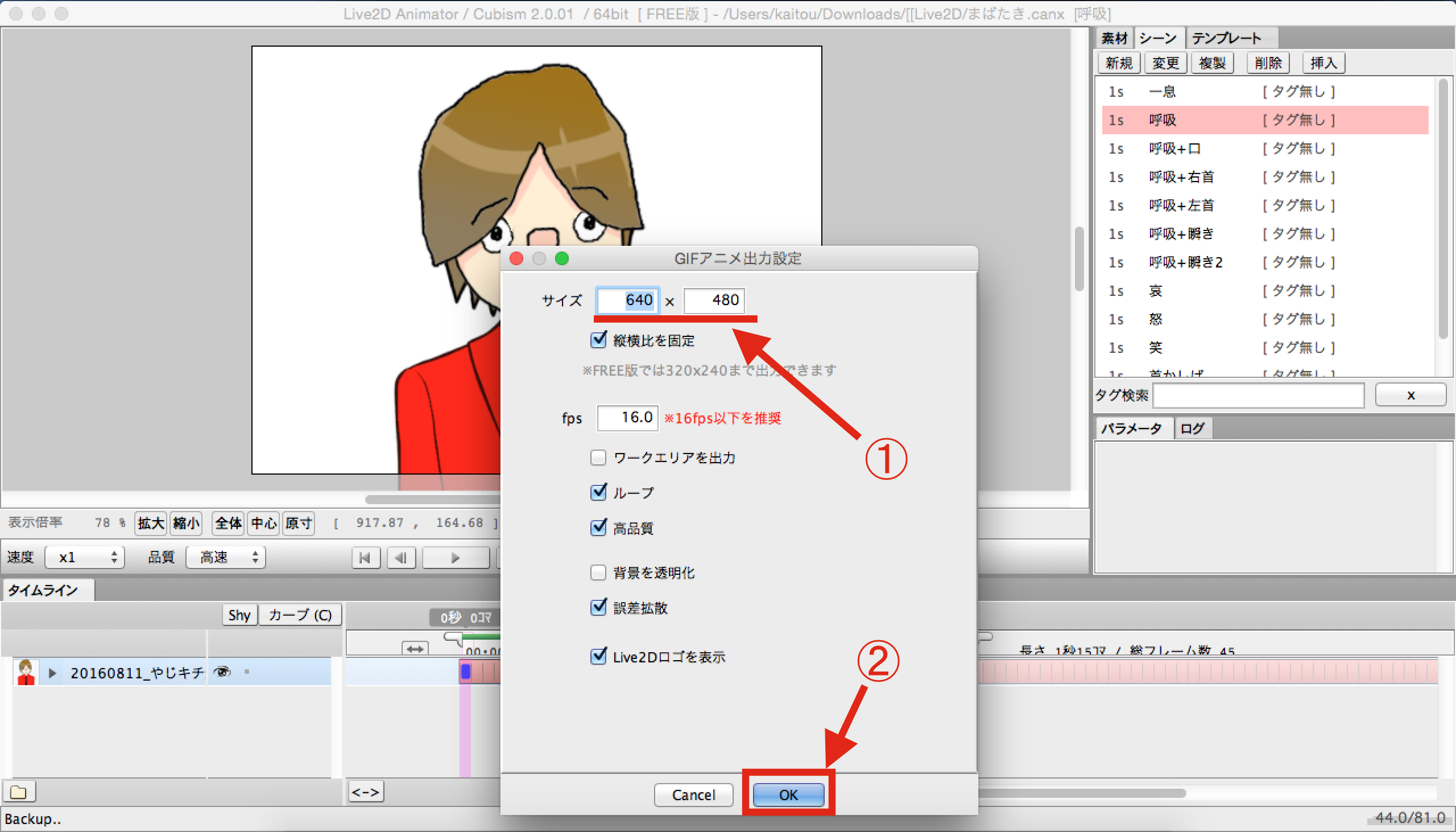
フリー版では書き出しサイズの限界があるので
640×480のまま「OK」をクリックします。

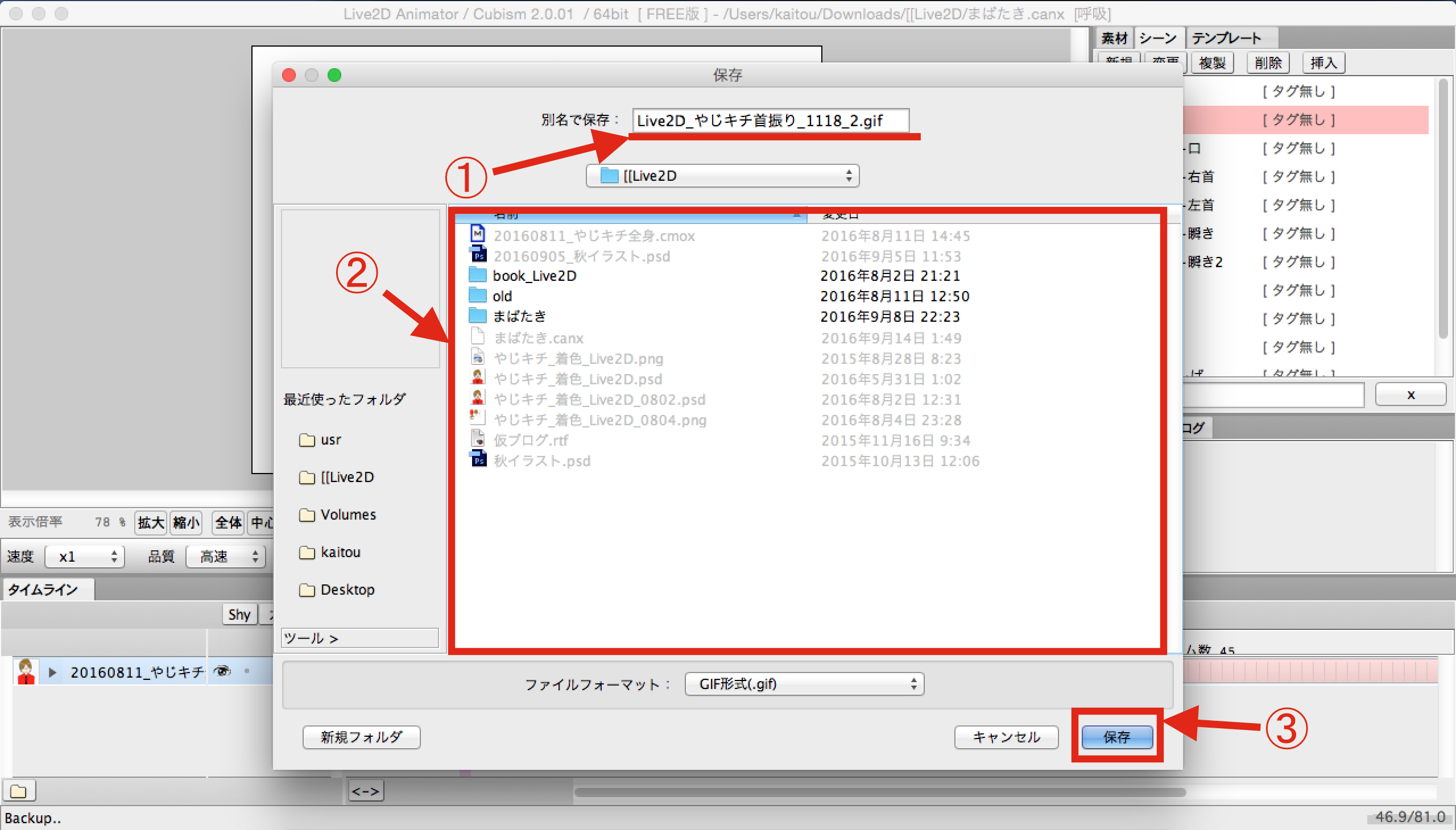
最後に、ファイル名と保存先を選択して「OK」をクリックします。
これで、アニメーションの書き出しは完成です!
あとはこれらを組み合わせて、長いgifアニメーションを作ってみましょう!
「Live2D Cubism Animator」ではgif同士を組み合わせられる仕様はないので
フォトショップでつくってみました!!!それがこちら!!!
動いたぁぁぁああぁぁあぁあぁぁぁあ!!!!!
今回のご紹介はここまでとさせていただきます!
次回はイラストを変えて、モデル作成からもっと細かいパラメータ設定をしていきたいと思います!
まとめ
・「呼吸」は動きの基点!
・「呼吸」のバリエーションを増やし、より人間らしく!
ここまでで何か質問やコメントなどございましたら是非書き込んでください!
私も皆様と一緖に成長していきたいと思います!
これはいまだ人と人ならざるものの世界が分かたれていなかった古の物語
国ある所にデザインあり
デザインある所に国はあらず
しかしてその成り立ちは
デザインから自由や正義を奪うものであったか
故に彼らは伝説なのだ
デザインを超えたデザイン
それすなわちテクノアート株式会社 東京営業所
次回もテクノブログにご期待くださいm(_ _)m
The following two tabs change content below.
やじキチ
どうも!(・∀・)やじキチです。 影が薄いのをカバーするためにチャラチャラしております。 常日頃から皆々様に笑顔でいて欲しいと思っております。 皆々様が笑顔で、世界が平和なら最高です! よろしくお願い申し上げます!
最新記事 by やじキチ (全て見る)
- 【再掲載】やじキチはよくカップ麺たべるし、チャックフィンリーがラーメン日記をやるから、やじキチはカップ麺レポやったら? - 2020年2月5日
- 読書の秋!漫画好きが語る週刊少年ジャンプのオススメ漫画5選!!!!! - 2019年9月19日
- 【再掲載】40分だけ部長を体験してみた。 - 2019年6月28日
