-
「笑い」と「怒り」のアニメーションを作成しよう!【アニメ・モーションのつくりかた!】〜Live2D編〜 part18
-
2016.09.06
-
投稿者: やじキチ
-
どうも!(・∀・)やじキチです。
LINE株式会社とLINEモバイル株式会社が、9月5日に格安SIMサービスを発表いたしました!
サービス名は『LINEモバイル』!!!
先行販売の受付開始は5日14時からスタートしております!
私は完全に乗り遅れました……!
それではテキパキ進めていきましょう!
前回のpart17では、首の動きに合わせた上半身の動きを設定いたしました。
今回からは、いろいろな感情のアニメーション作成に入っていきたいと思います!
連載ブログのLive2D編!part18です!
今回行いたいのはこちら!
感情表現の作成!「笑い」と「怒り」!
「笑い」のアニメーションを作成!

まずはシーンを新しく追加します!
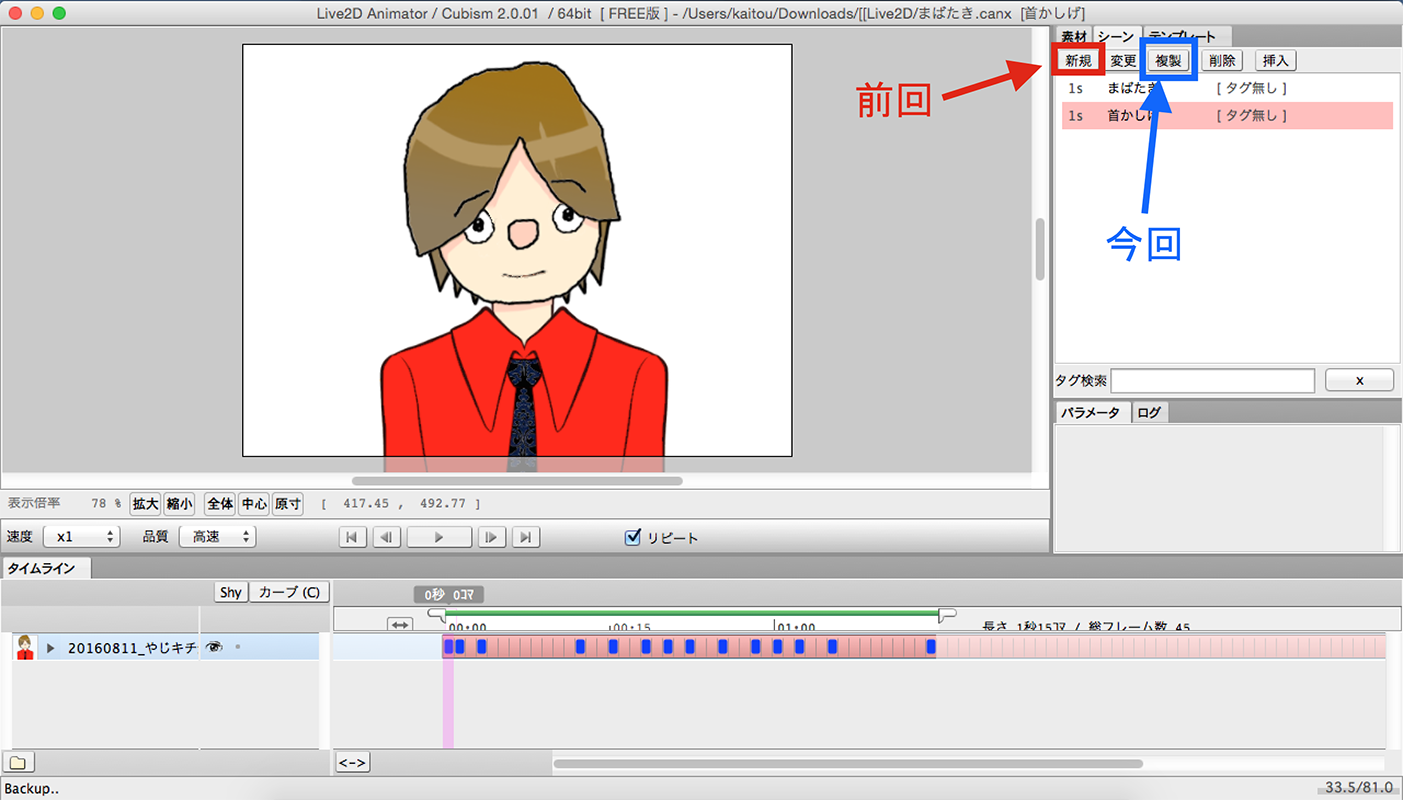
前回はシーンタブの「新規」で作成したので、今回は「複製」で作成してみましょう!
ということで、複製をクリックしてください!

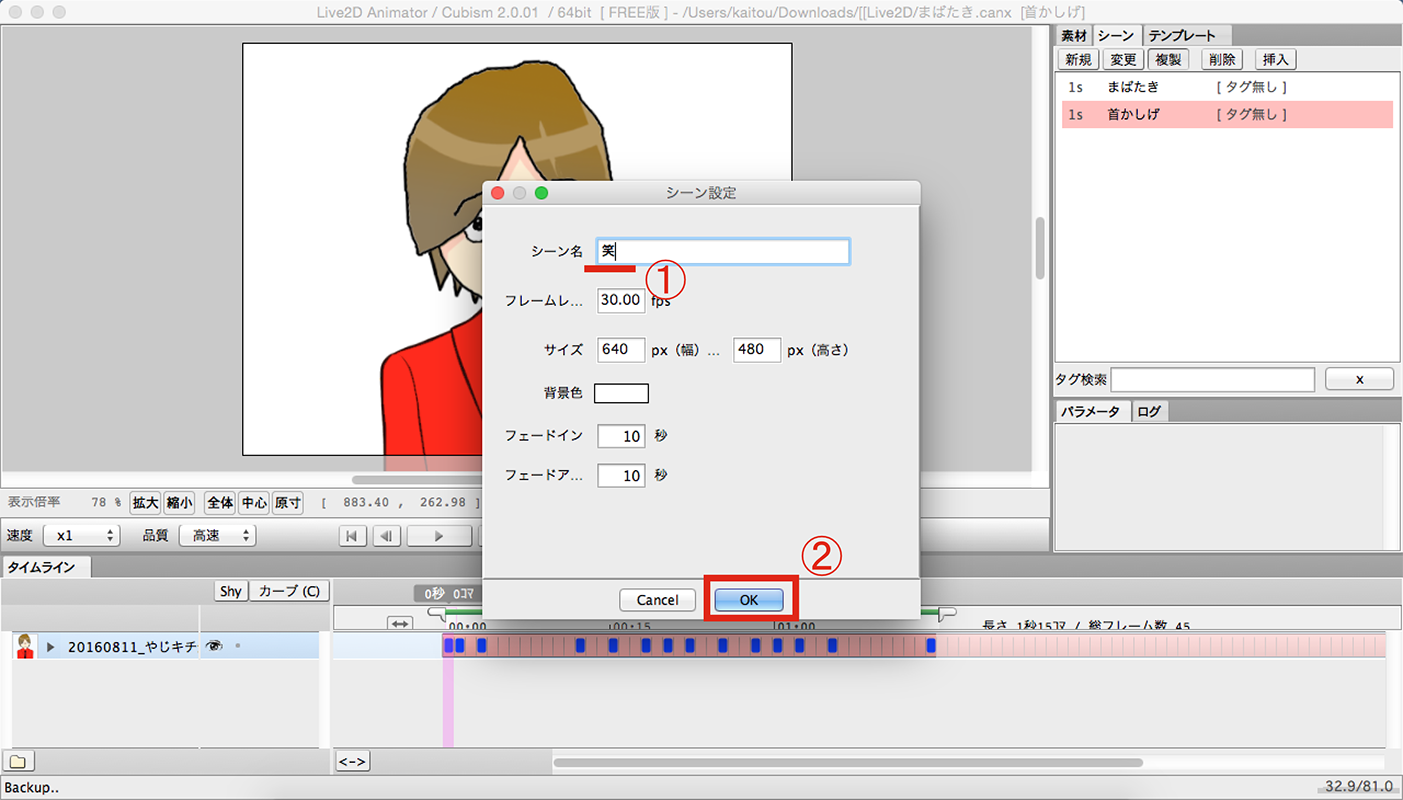
「シーン設定」というウィンドウが出てきますので、
名前を「笑」に変更して「OK」をクリックしてください。

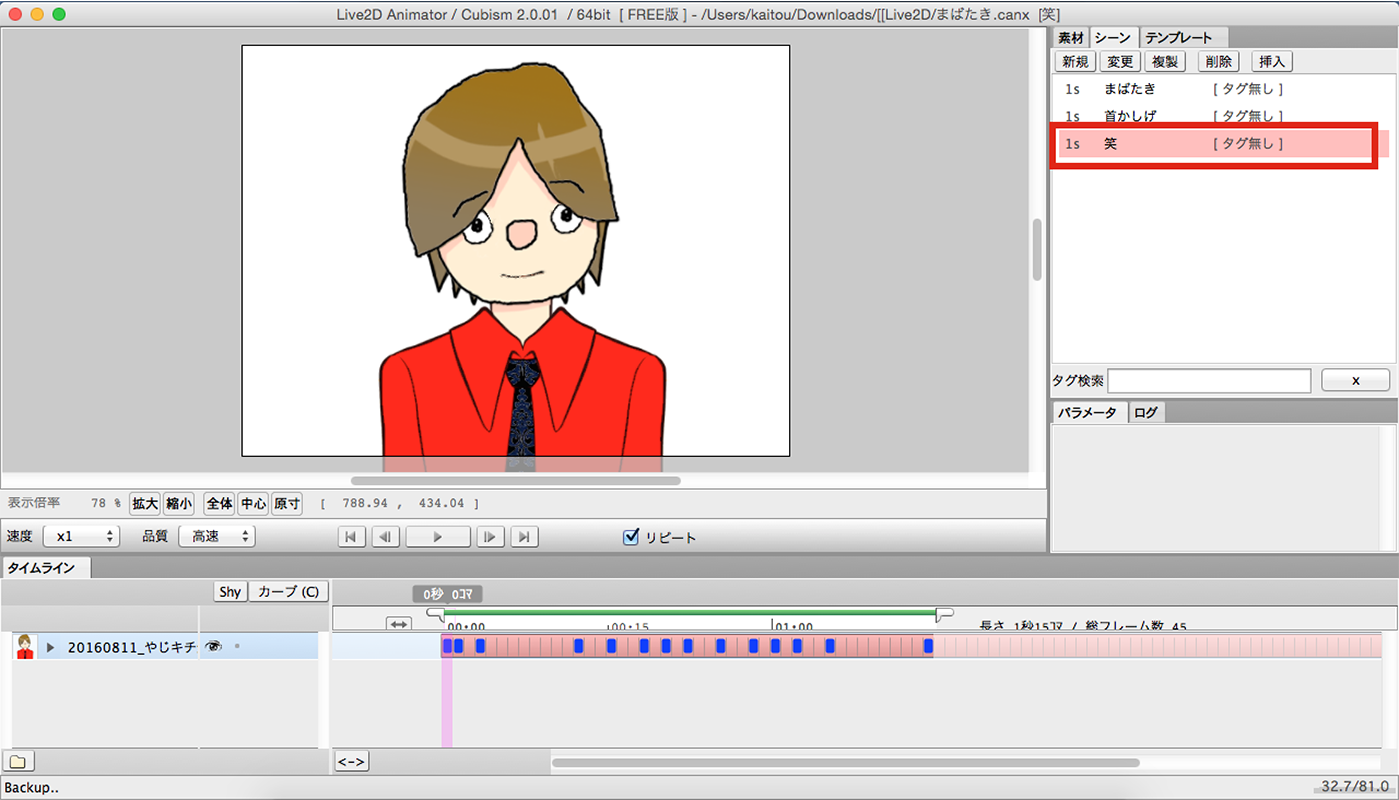
これで「笑」のシーンができました!
「似ているシーンだけどちょっと違う」というシーンを作りたい場合は
この「複製」がオススメです!
今回は説明のために「複製」で作成をしましたが、
全く別シーンを作成するので、普通は「新規」作成でOKです!
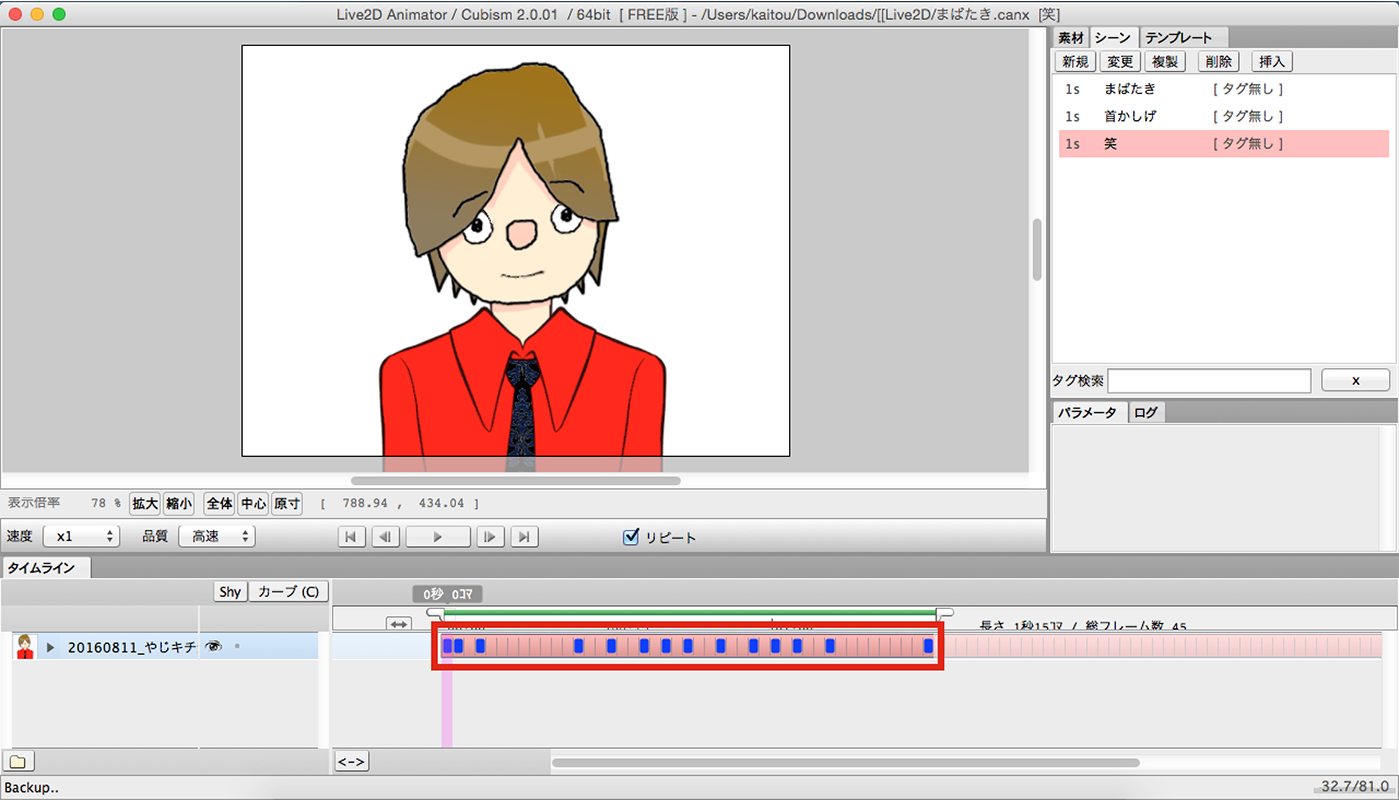
ではいらないキーを削除していきましょう!

前回と同様に「command+クリック」で一つずつ削除でも良いのですが、
まとめて消したいときの方法があります!

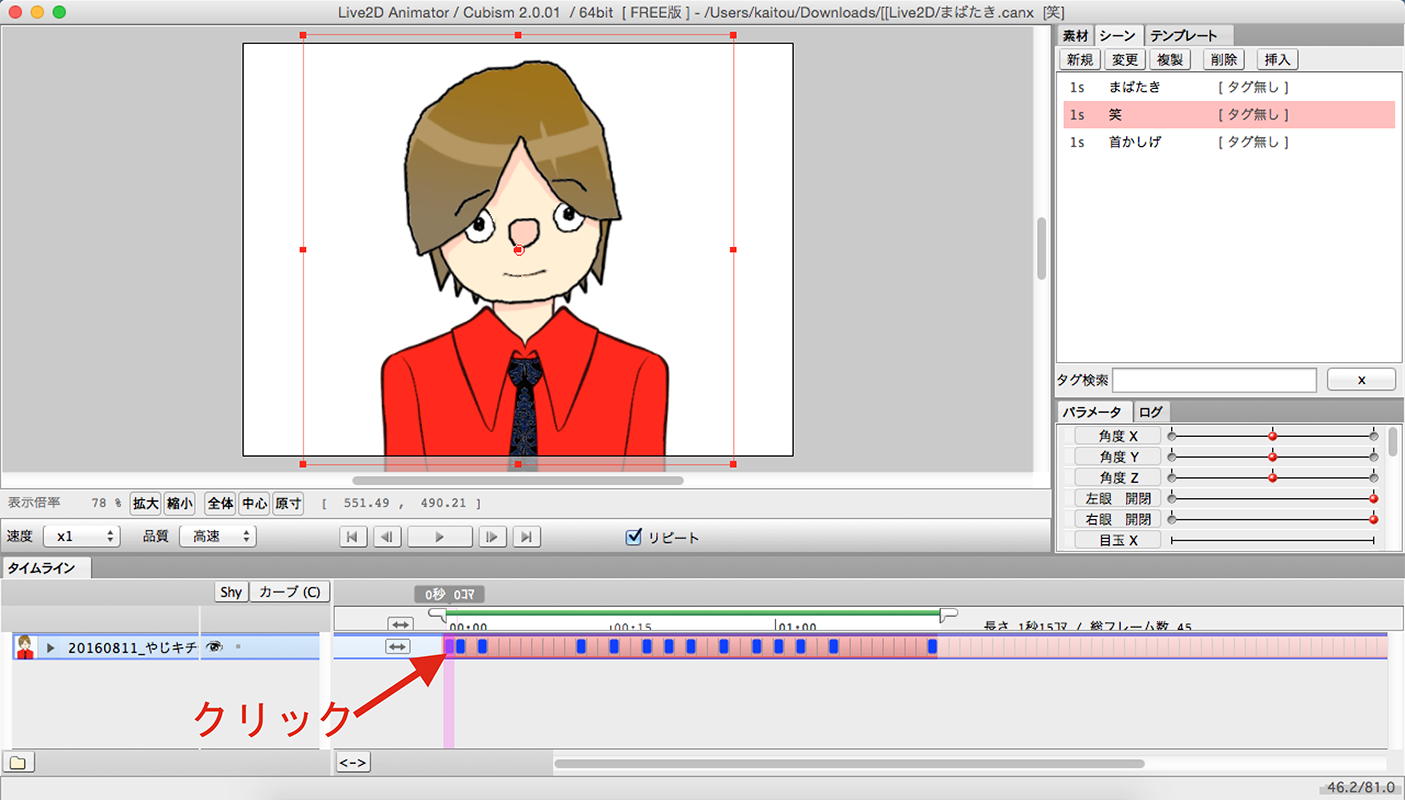
一番端のキーをクリックしたまま…

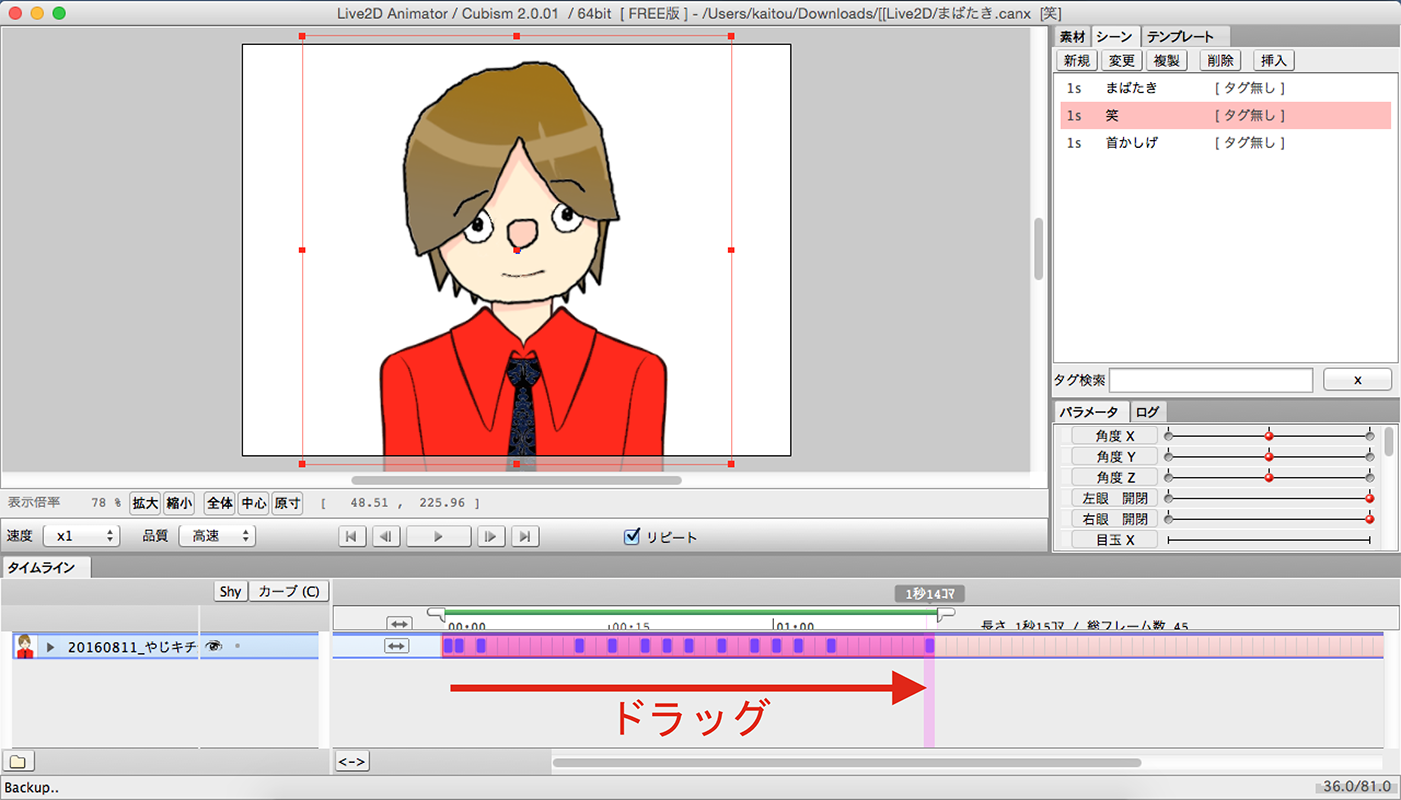
右にドラッグします。
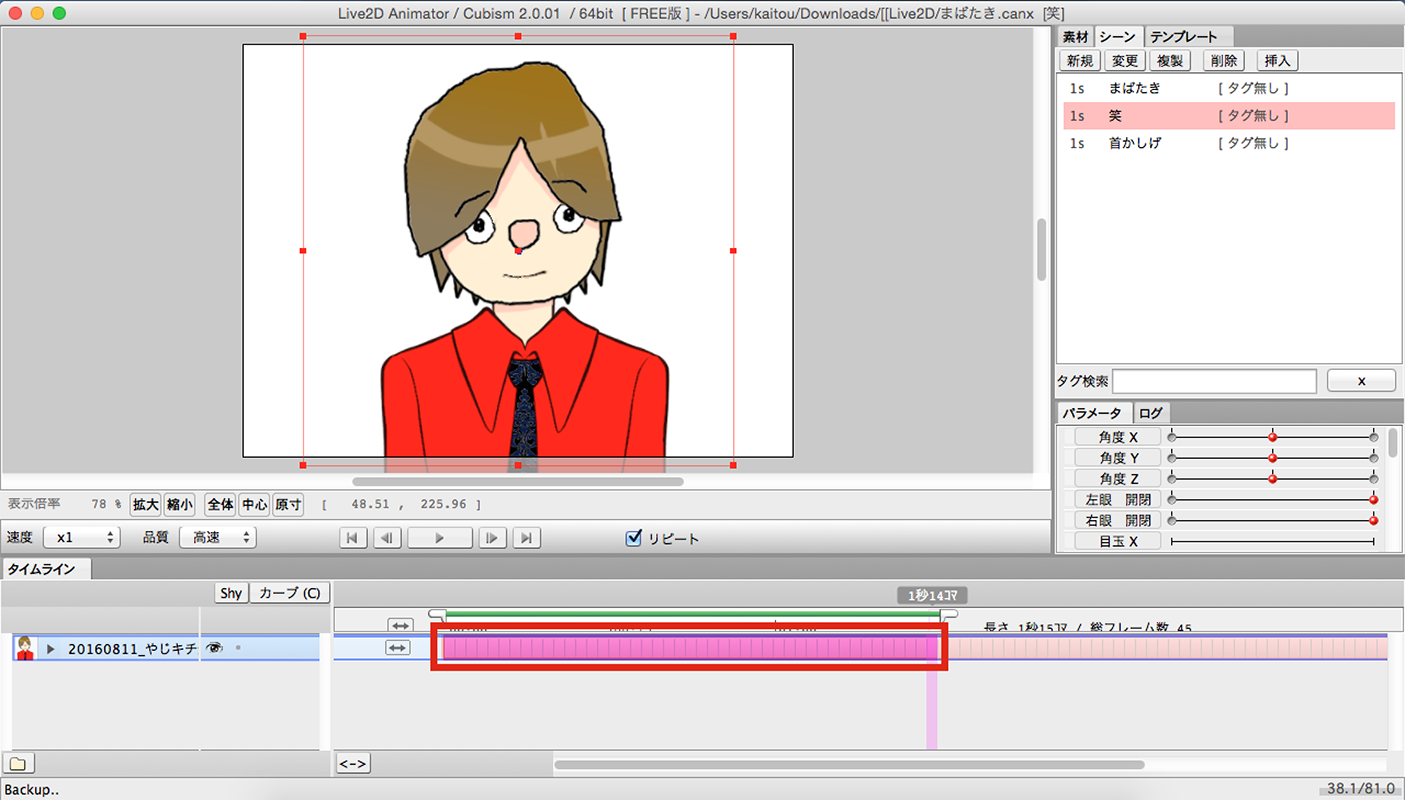
そしてdeleteキーを押すと…

選択したキーが全ていっぺんに消えました!
些細なことですが、こういったところでの時間短縮が
全体の作業時間を削減できるのです!( ・`ー・´)

それでは、「笑い」のアニメーションの設定をしていきましょう。
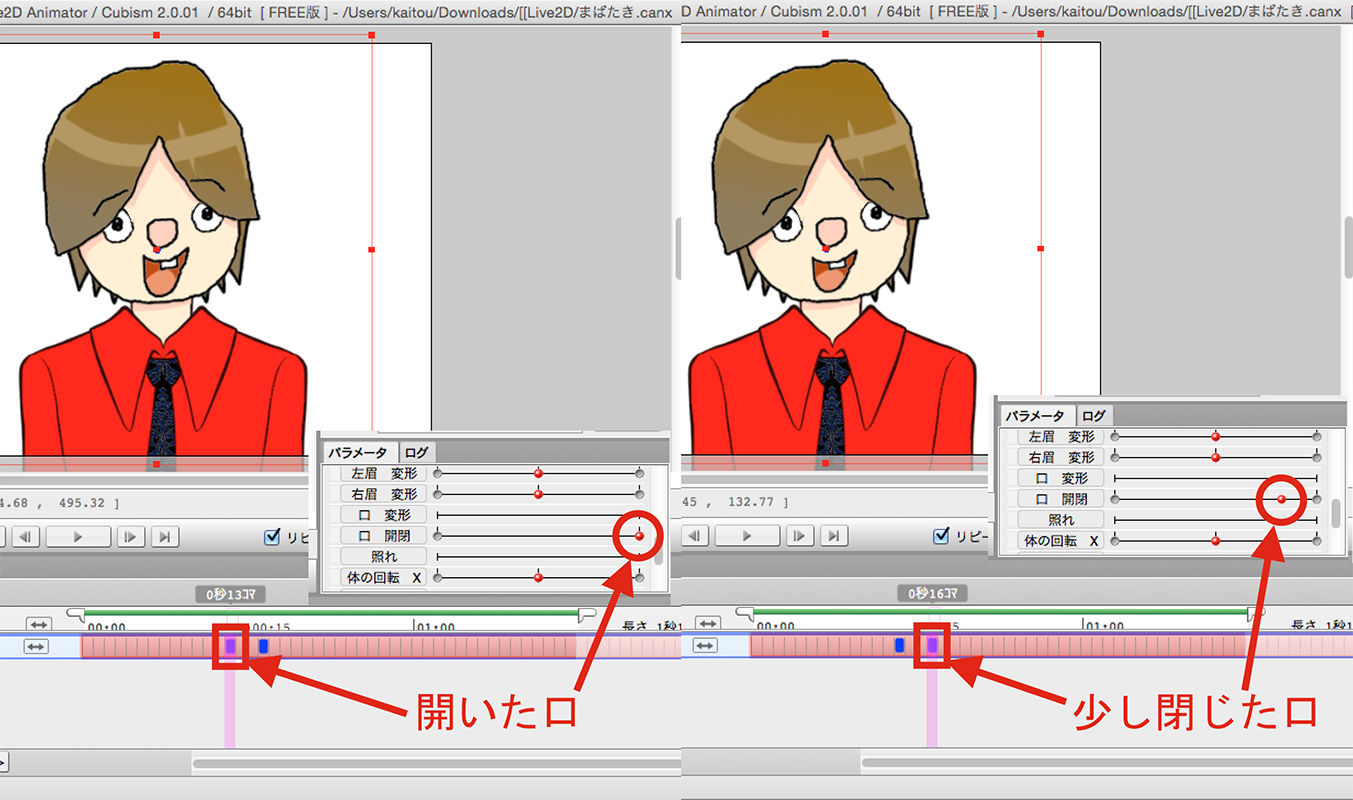
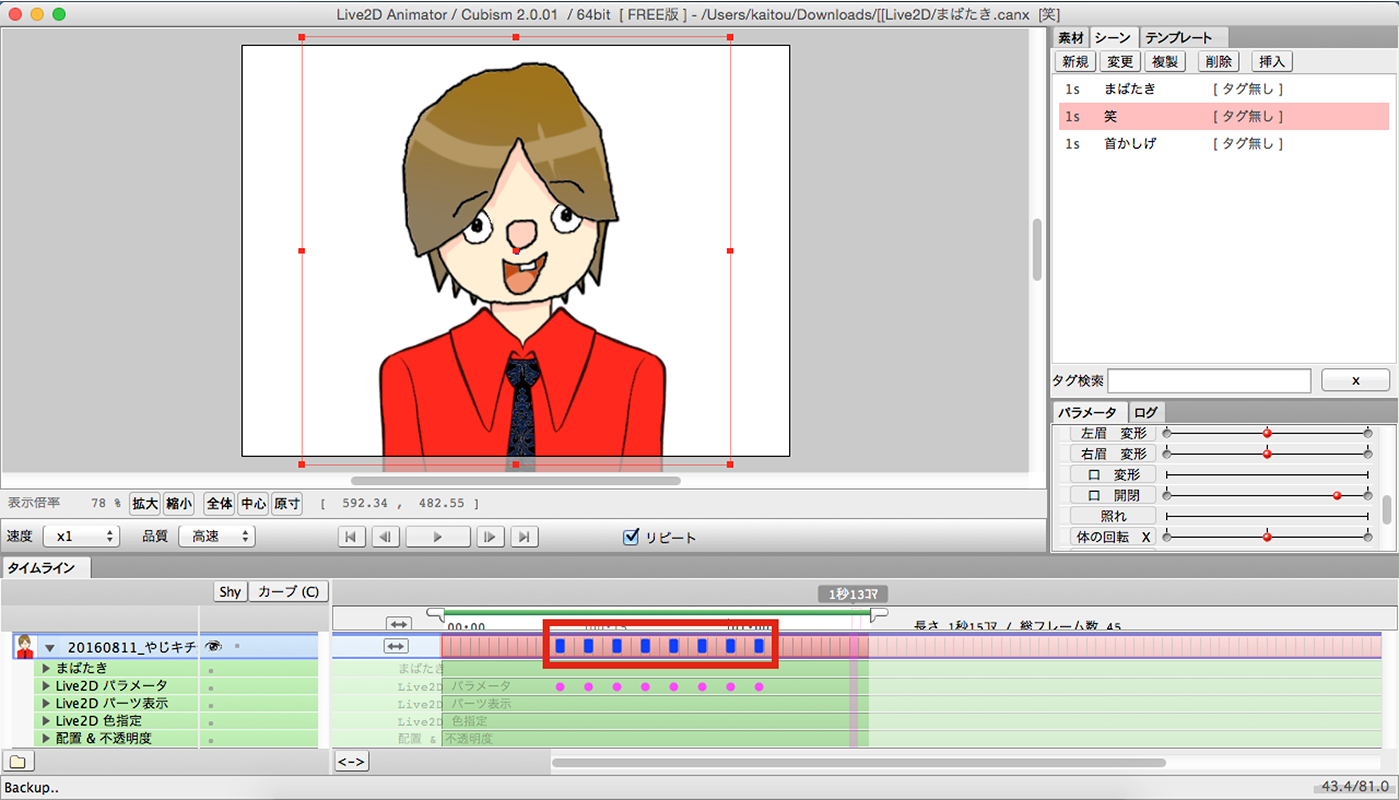
まずは口の動きの作成から!
適当なところに「開いた口」と「少し閉じた口」を作成します。
間隔的には2マス開けるくらいでしょうか?

次にそれを等間隔で3〜4個コピーします。
これで口の動きはOKです。
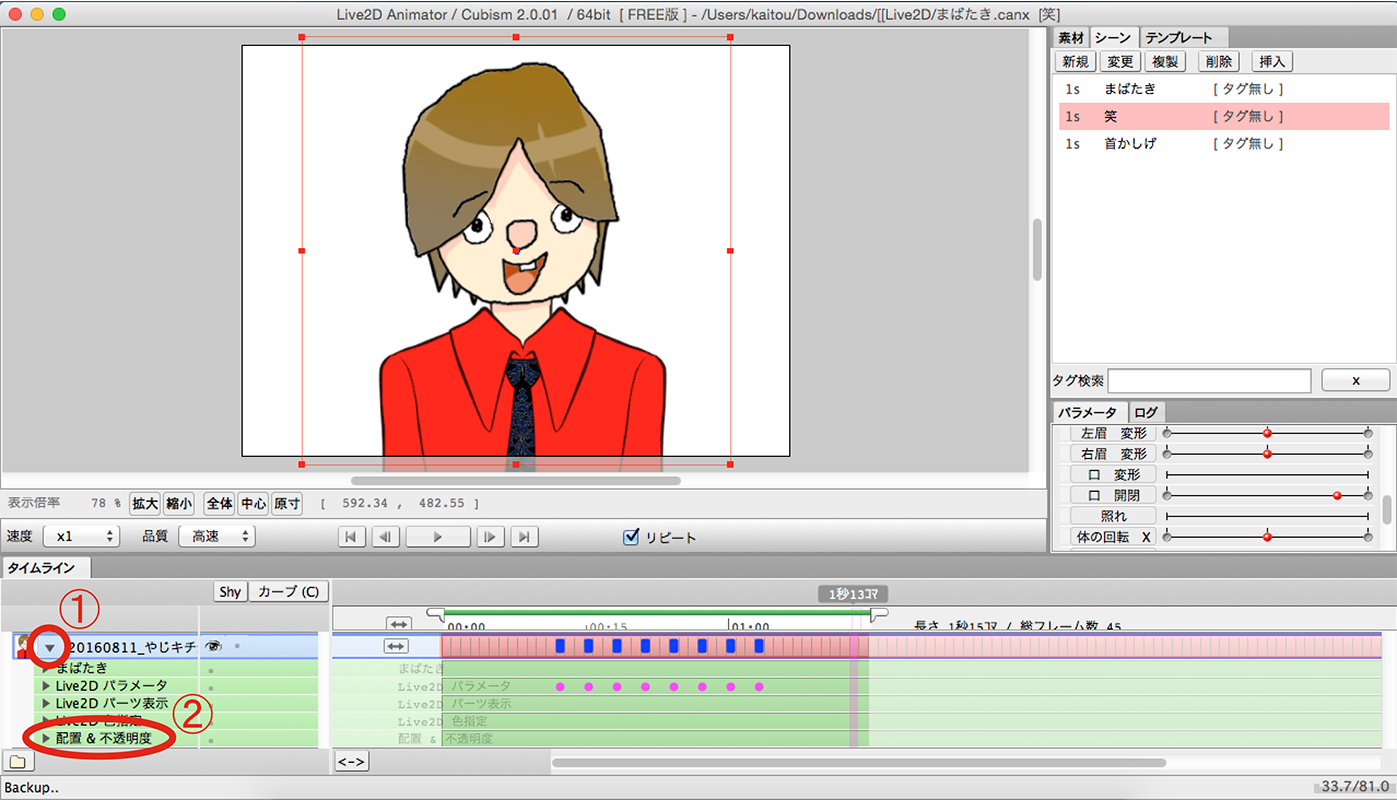
次は笑っているときの全体の振動を表現します!

左下のモデルの▶︎をクリックして、次に配置&不透明度の▶︎をクリックします。

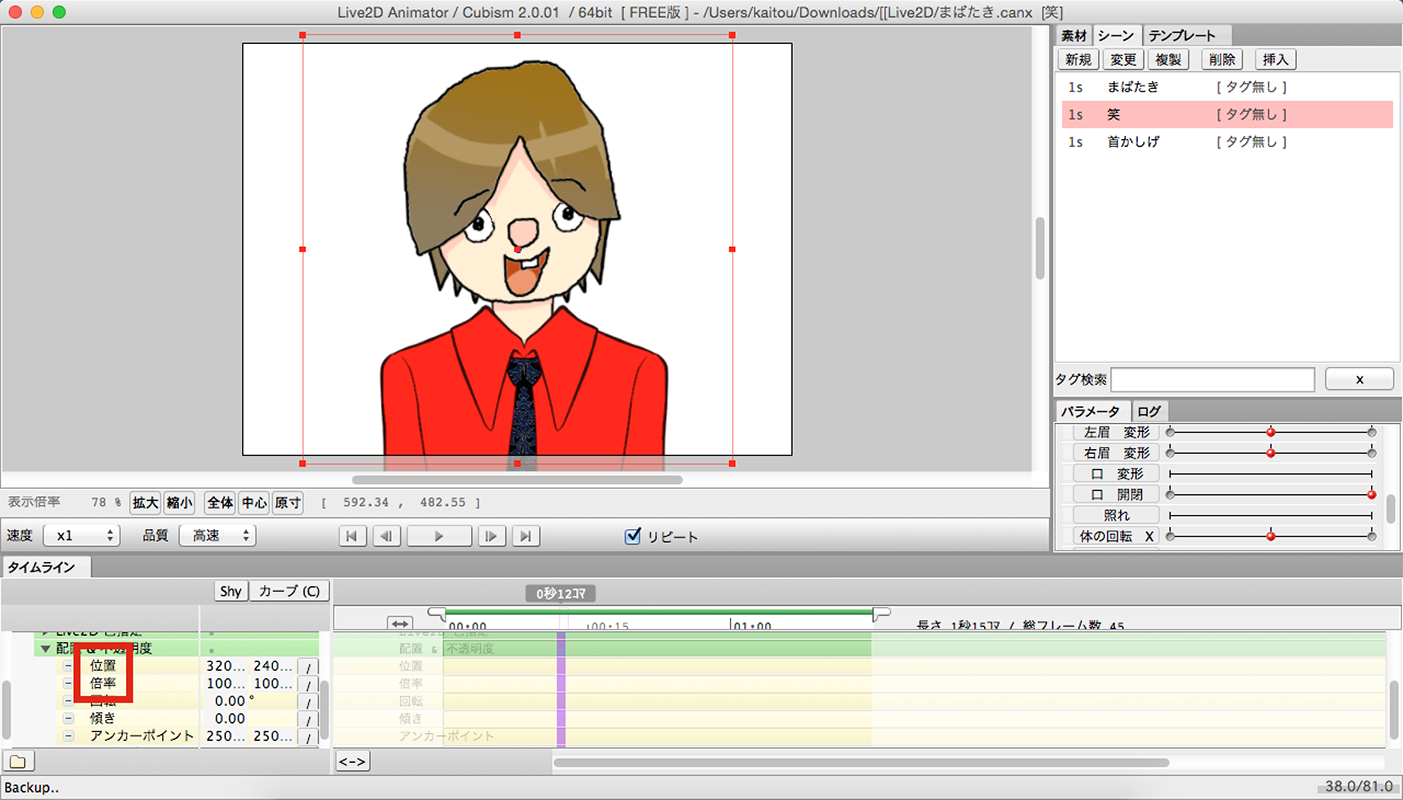
配置&不透明度の「位置」と「倍率」を使って、全体を震わせます。

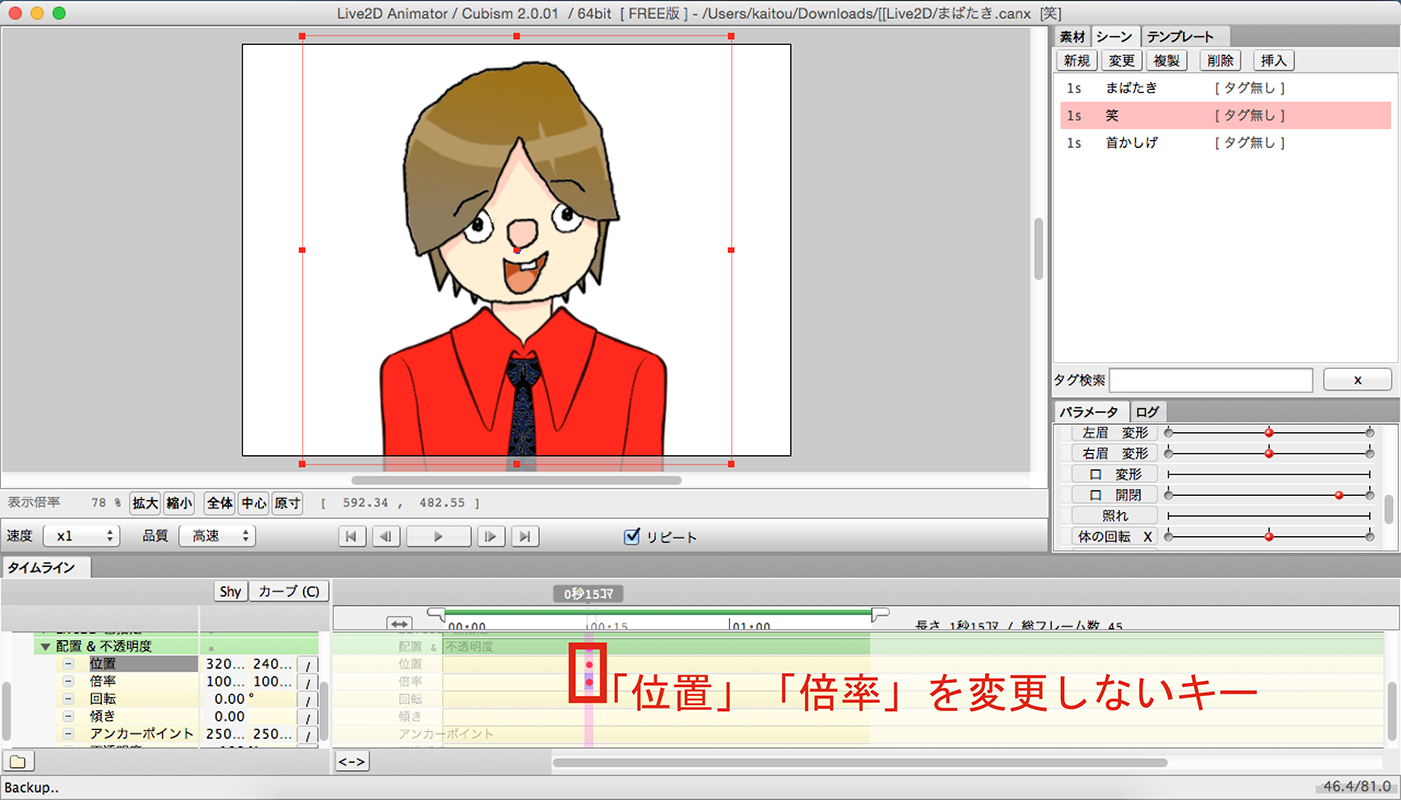
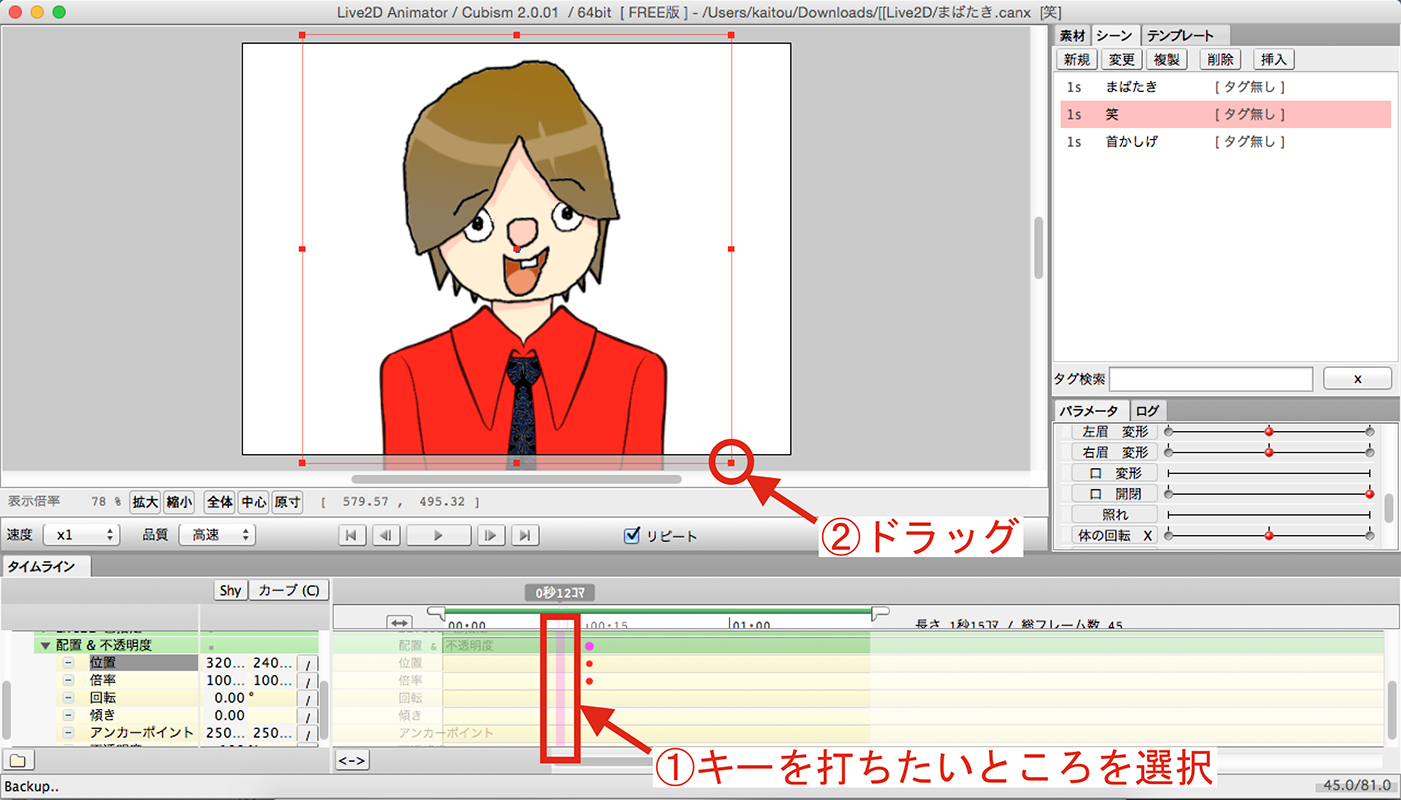
まず、「位置」「倍率」を変更しない位置にキーを打ちます。

次に、全体を少し大きくする位置にキーを打ちます。
キーを打ちたいところを選択して、
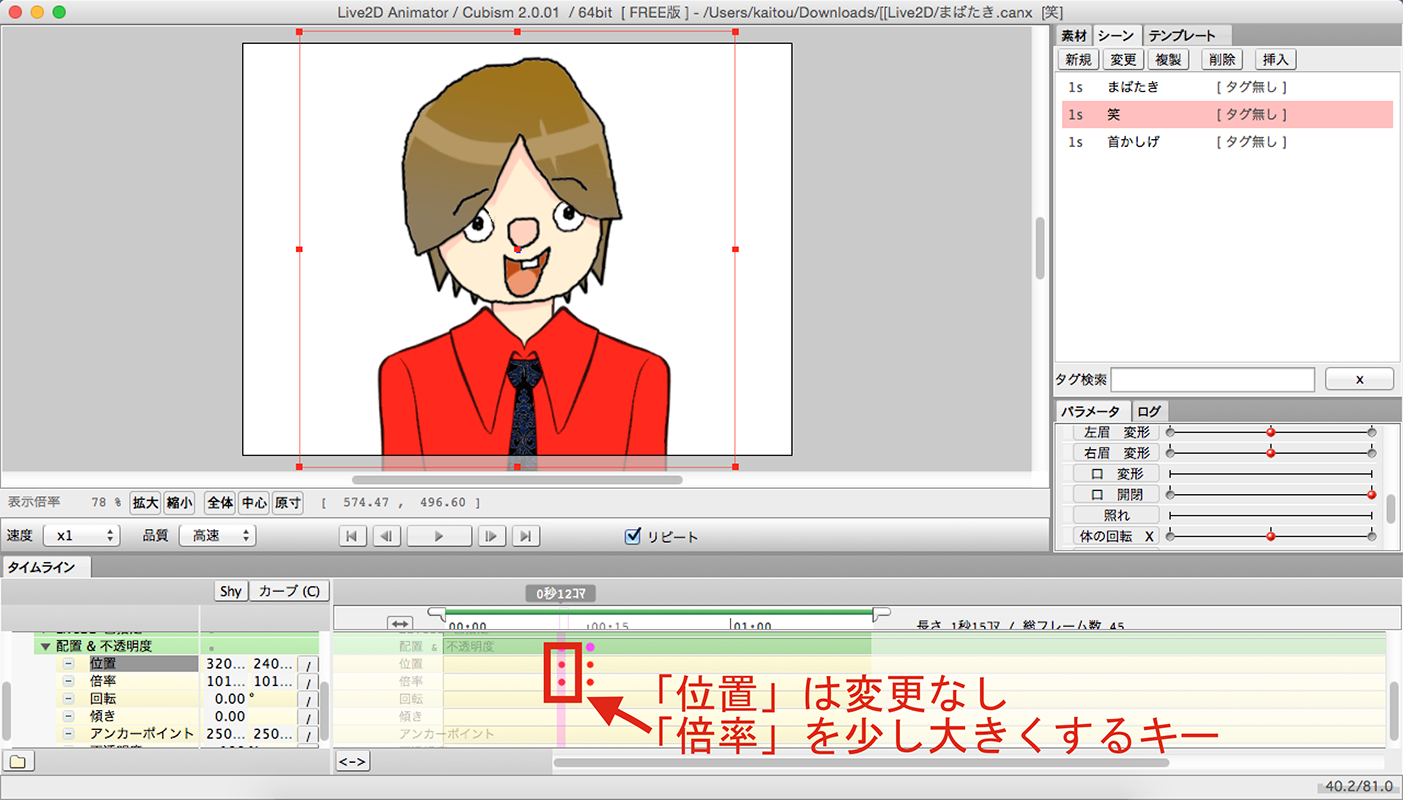
モデルを囲っている赤枠の角を、大きくする方向に少しドラッグします。

すると、「位置」と「倍率」にキーが打たれました。
これで元の大きさより、大きく設定することができました。

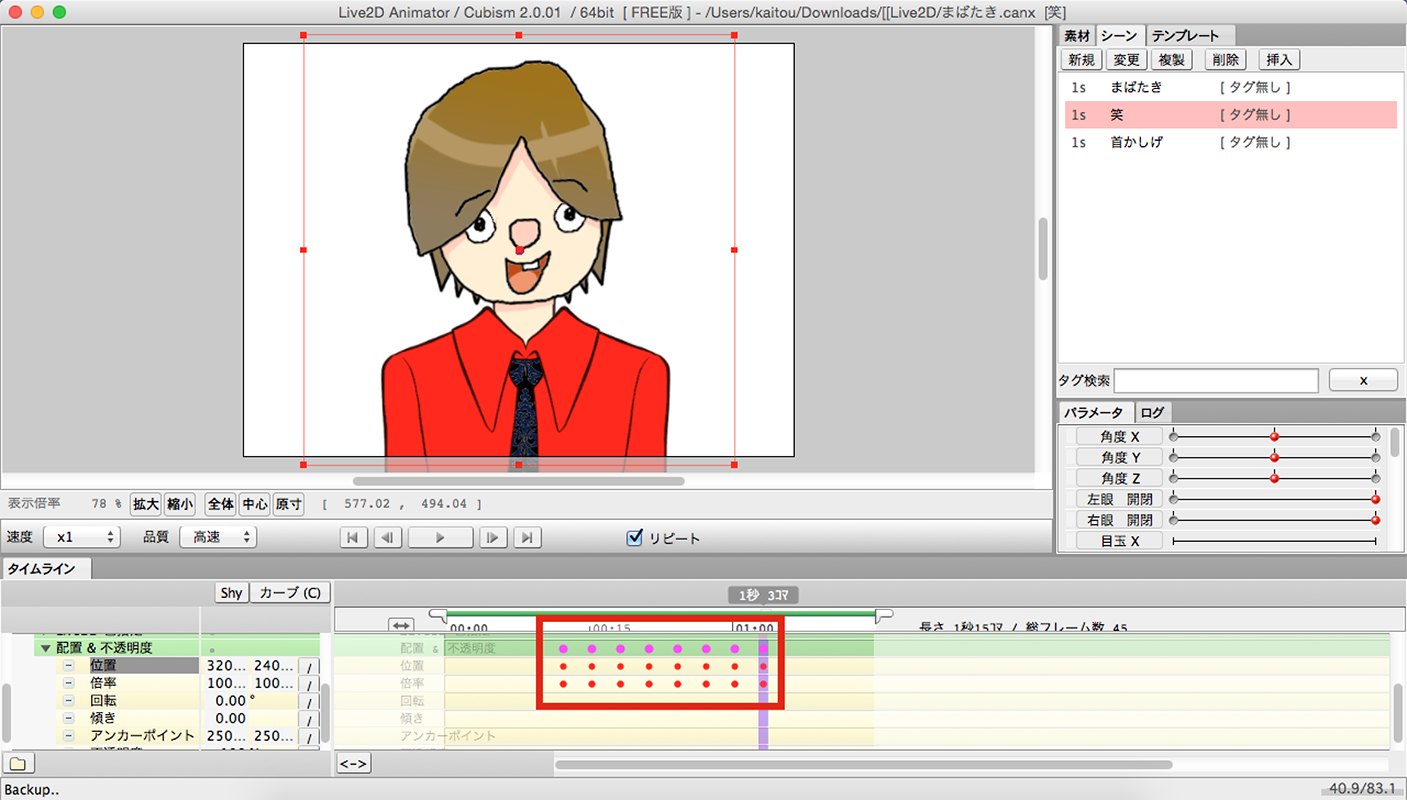
振動させているように見せるので、こちらも等間隔で3〜4個コピーします。
ここで一度動かして動きを確認してみましょう!
画面収録の影響でチカチカしてしまっておりますが…
基本の動きとしてはこんな感じです!
ここに自然な動きに見えるよう、細かい調整を加えていきましょう!

そして調整を加えたのがこちら!
今回のポイントをご説明しましょう!

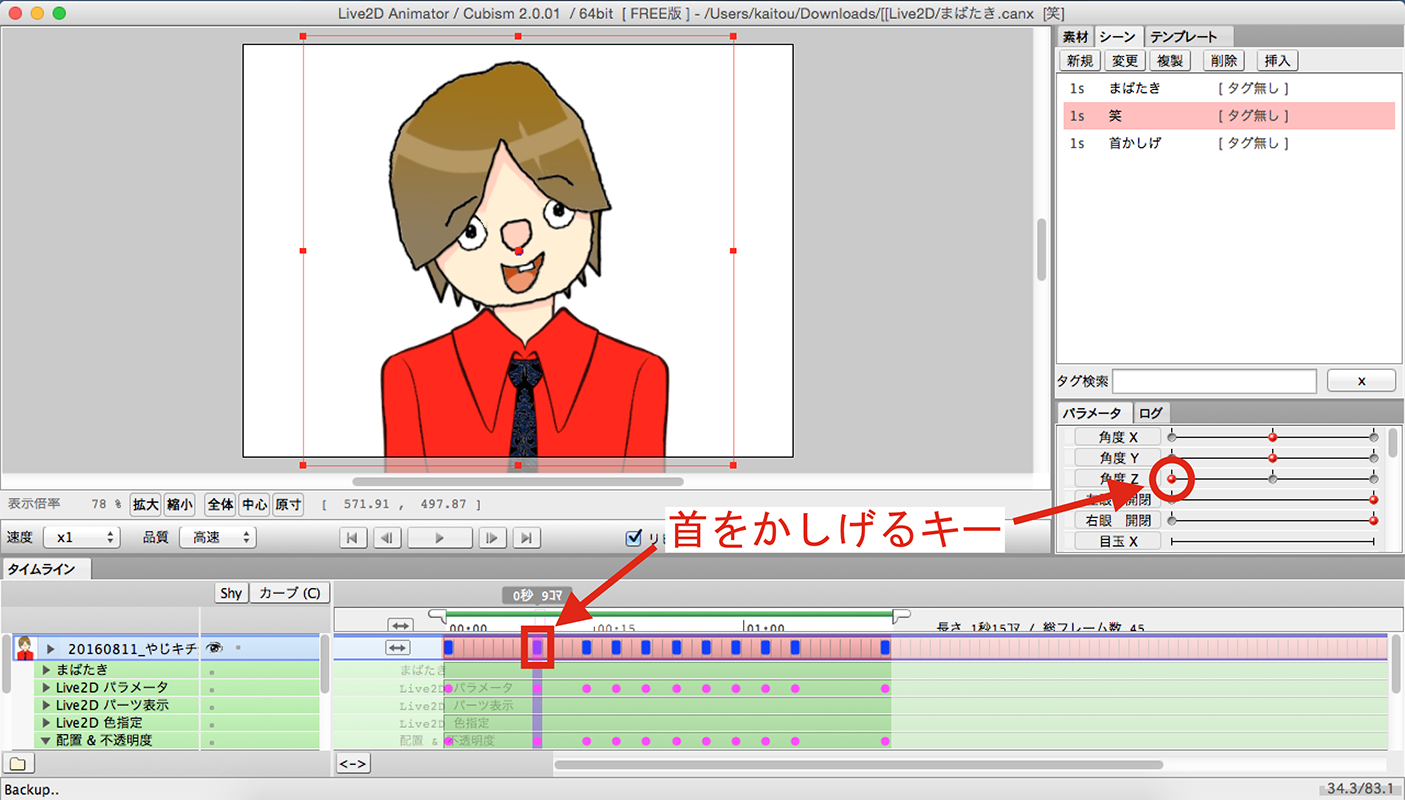
まずはこちら。
若干首を傾げてみました。
笑うとき人は、さり気なく首を傾けているのです!!!

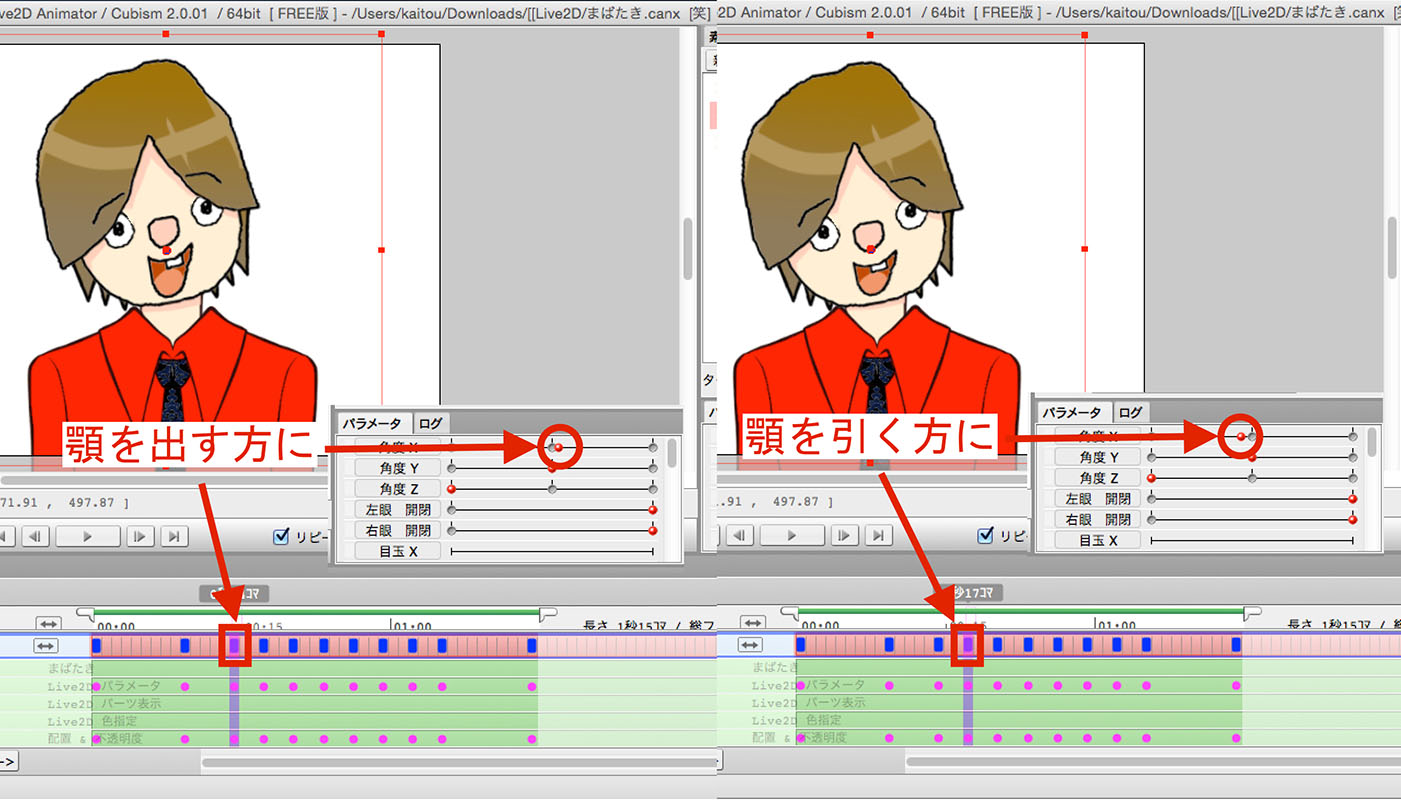
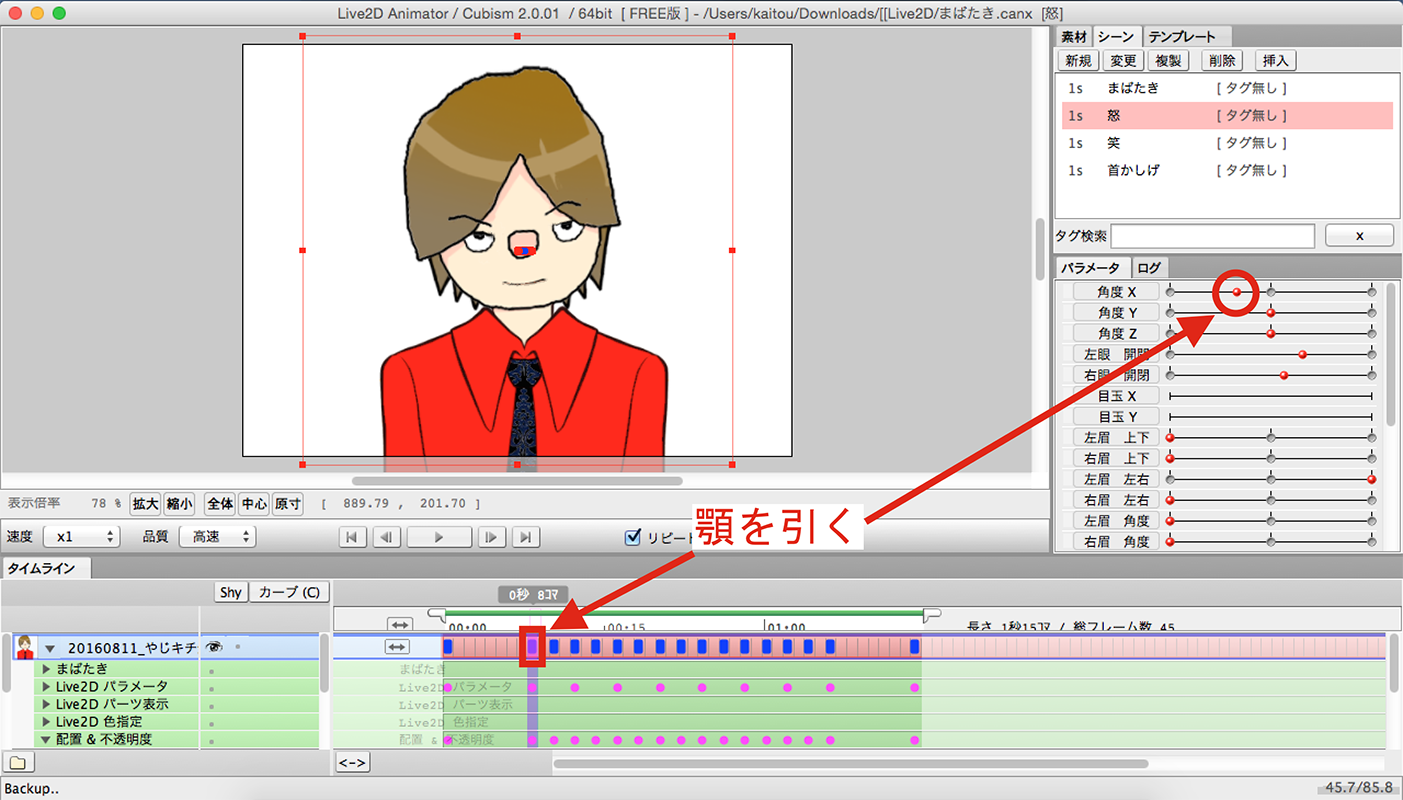
次はこちらとこちら!
ここで若干顔の「角度 X」を動かしています。
口を開ける時に顎が前に出る方向で、
口を若干閉じる時に、顎を引く方向です。

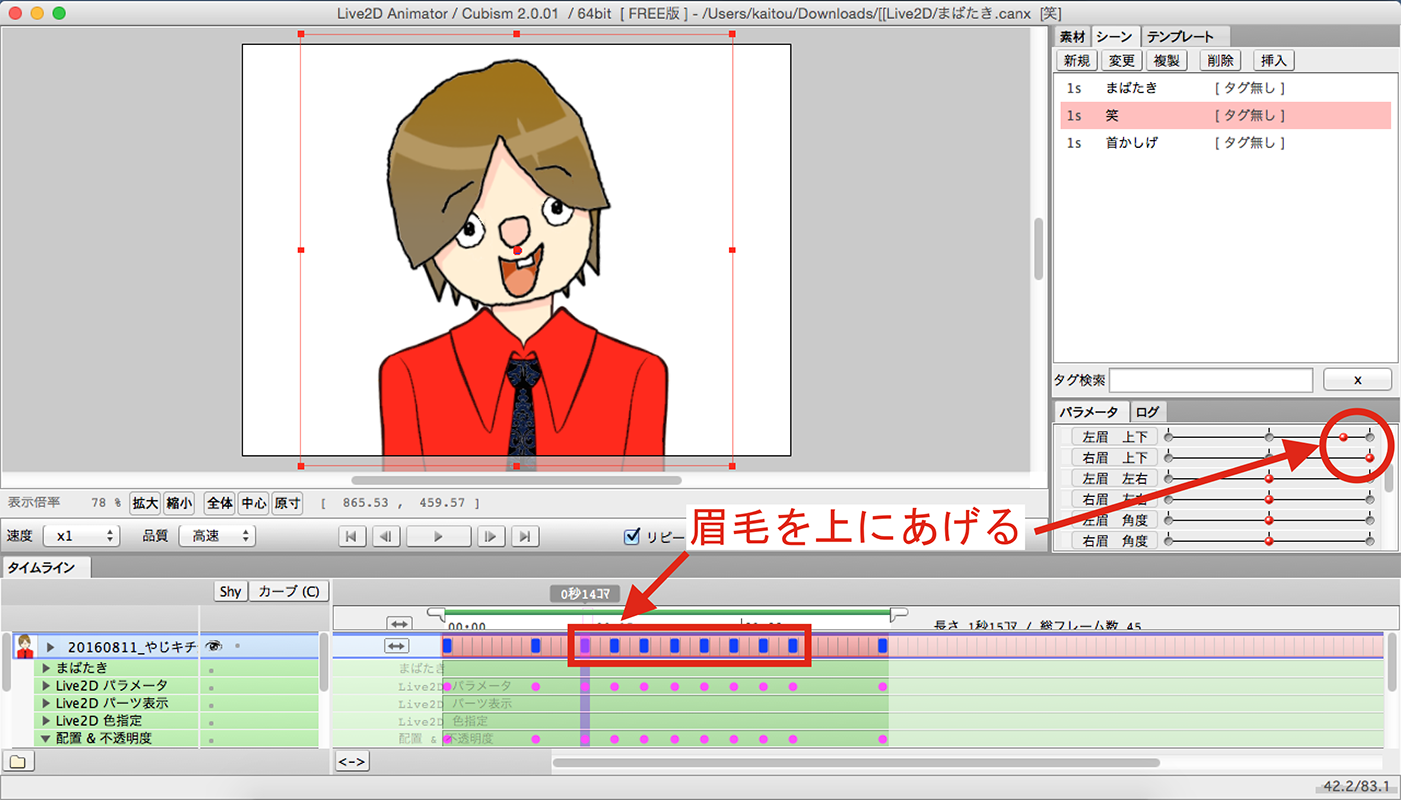
最後にこちらの眉毛!
笑っている間はずっと上げっぱなしにしてみます!
この3点を入れることでどうなるか!早速見てみましょう!
だいぶ自然な動きに近くなったのではないでしょうか!?!?
これにさらに、にっこりした目を付け加えるとより笑っているように見えます!
今回は目のパーツもモデルも作成をしていないため、あしからず!!
「怒り」のアニメーションを作成!
すでに基本的なアニメーションの作成は、今までの制作過程で身についてます!
「怒り」のアニメーションについては、いきなりポイントからご説明をしていきたいと思います!

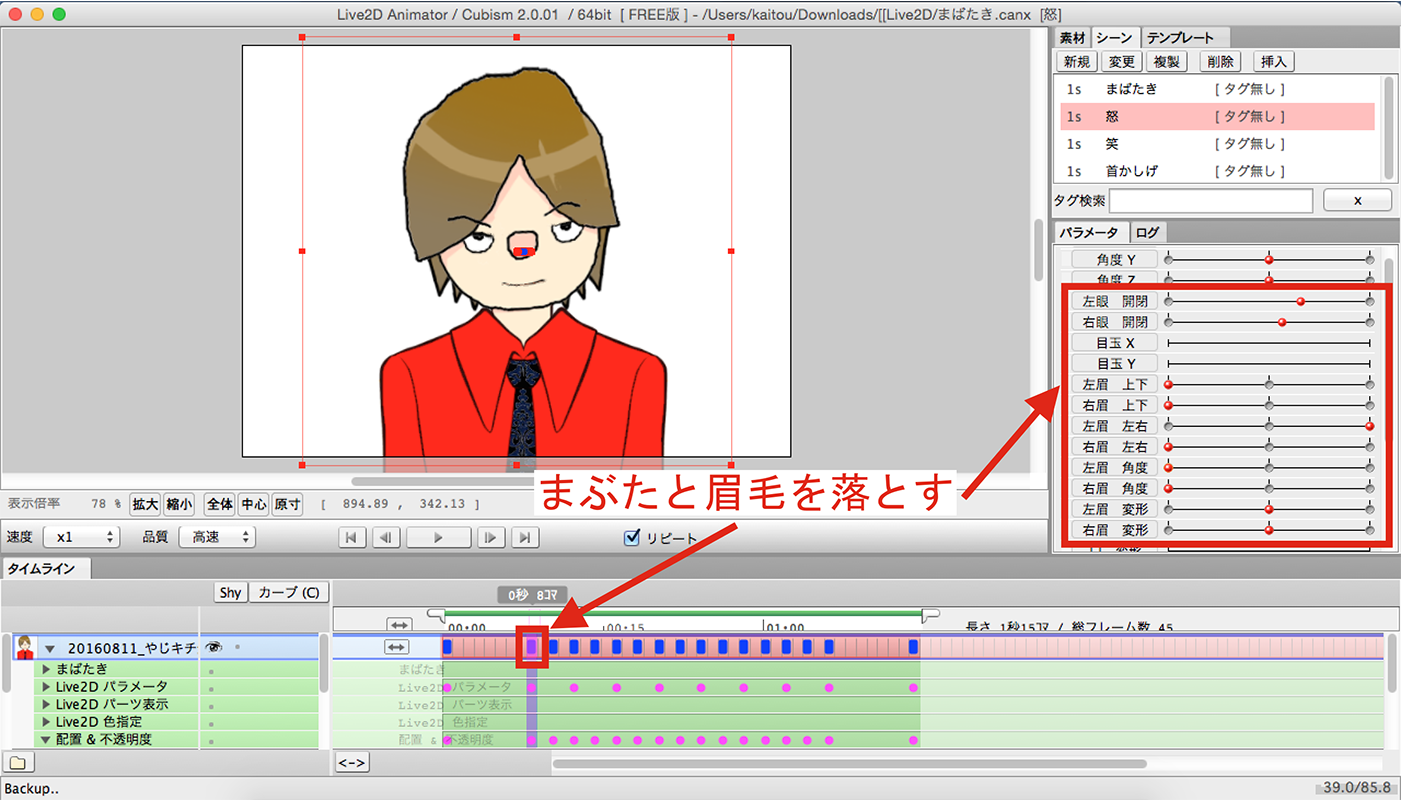
まずはこちら!
「眉毛」と「まぶた」を落とす!
とくに「眉毛」は目により近づけることによって
険しい表情を表現することができます。

次に顔の角度!
顎を引く方向に角度をつけることで、相手を睨んでいるような表現をしております。

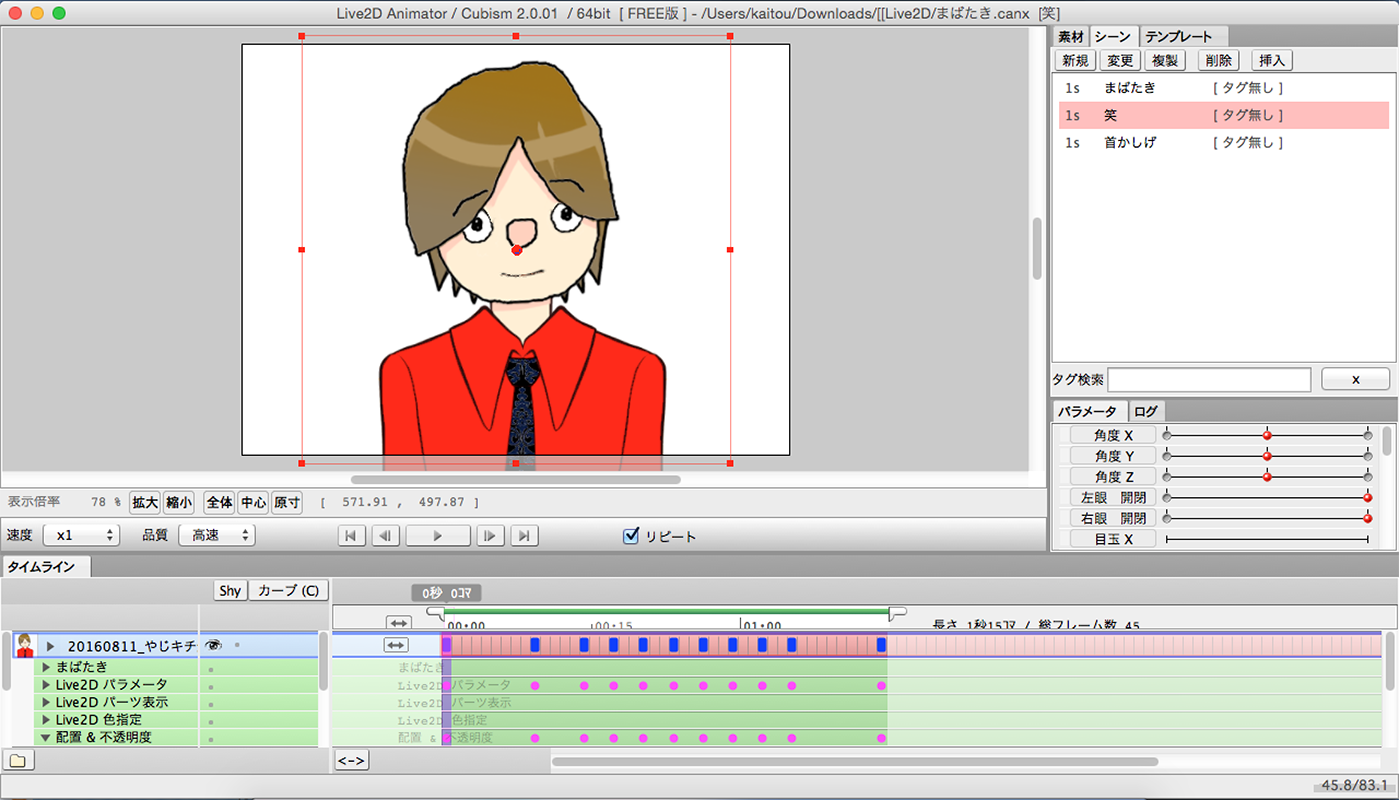
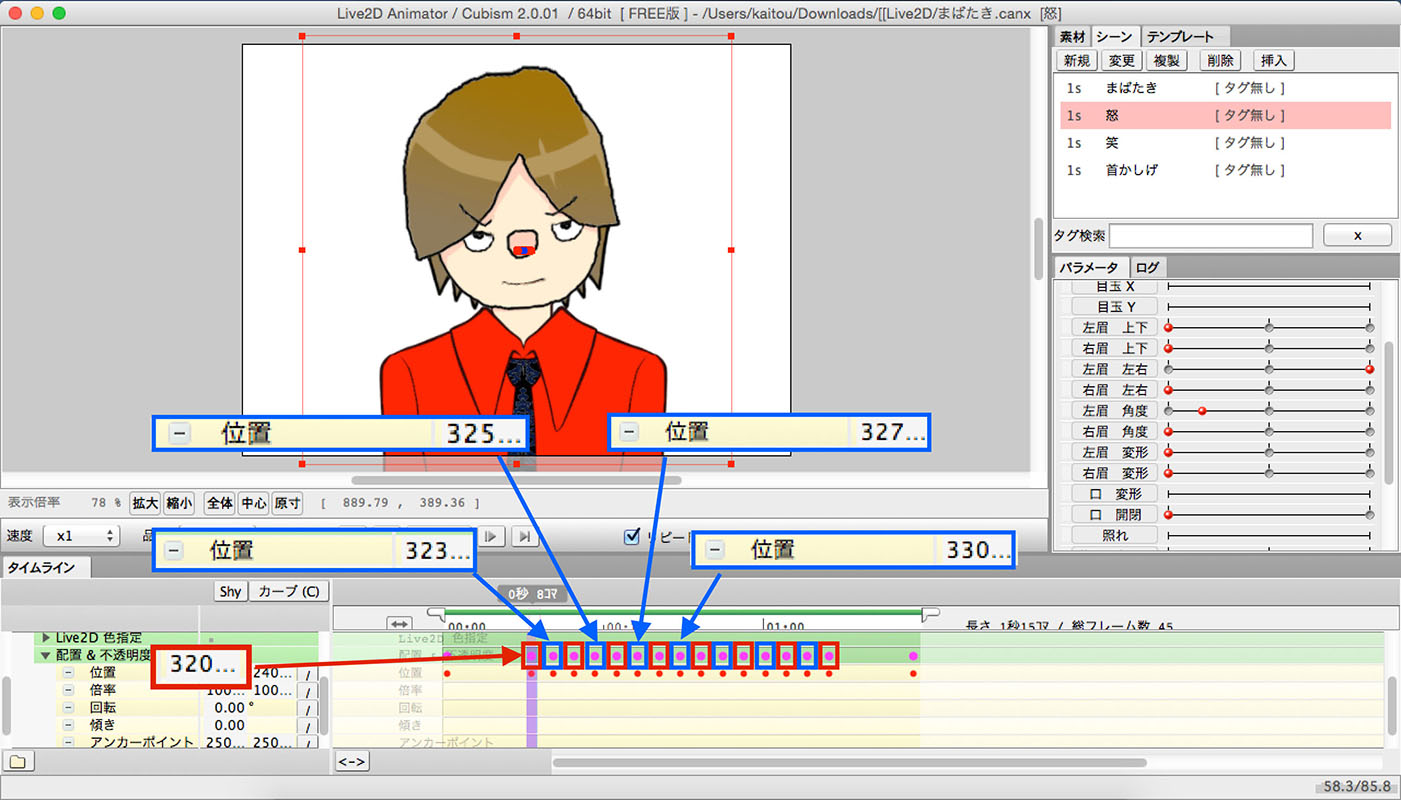
最後に全体の位置の移動!
赤枠の部分はX軸が320のまま固定なのですが、
青枠部分は322、323、325…と徐々に移動する距離を大きくしております。
これにより、怒りによるからだ全体の震えと、怒りが増幅するを表現しています。
キーの間隔も1マスという狭い感覚で設定することにより
小刻みに震える表現をしております。
これらを組み合わせると、こんな感じに動きます!
すごい怒ってるーーーー!!!
今回のご紹介はここまでとさせて頂きます!
次回は他の感情のアニメーション作成と、それぞれのポイントを抑えていきたいと思います!
まとめ
・細かいところで効率を上げて、全体の作業時間を減らそう!
・笑いも怒りも、全身の震えがポイント!
ここまでで何か質問やコメントなどございましたら是非書き込んでください!
私も皆様と一緖に成長していきたいと思います!
その日、テクノアートは思い出した
仕事に支配されていた恐怖を・・・
時間の中に囚われていた屈辱を・・・
次回、テクノブログ
「残業(嘘)」
次回もテクノブログにご期待くださいm(_ _)mThe following two tabs change content below.
やじキチ
どうも!(・∀・)やじキチです。 影が薄いのをカバーするためにチャラチャラしております。 常日頃から皆々様に笑顔でいて欲しいと思っております。 皆々様が笑顔で、世界が平和なら最高です! よろしくお願い申し上げます!
最新記事 by やじキチ (全て見る)
- 【再掲載】やじキチはよくカップ麺たべるし、チャックフィンリーがラーメン日記をやるから、やじキチはカップ麺レポやったら? - 2020年2月5日
- 読書の秋!漫画好きが語る週刊少年ジャンプのオススメ漫画5選!!!!! - 2019年9月19日
- 【再掲載】40分だけ部長を体験してみた。 - 2019年6月28日
