-
かわいいアニメーションを作りたい!ウィンクの設定!【アニメ・モーションのつくりかた!】〜Live2D編〜 part41
-
2017.04.04
-
投稿者: やじキチ
-
どうも!(・∀・)やじキチです。
今回も、イチから学ぶ!【アニメ・モーションのつくりかた!】をお送りします!
前回のpart40では、ついにアニメーションの設定に入りました。
引き続き、どんどんアニメーション設定をしたいと思います!
目次
連載ブログのLive2D編!part41です!
Live2D http://www.live2d.com
Live2Dは、イラスト、マンガ、アニメなどの2D画像を、
2D独特の形状や画風を保ったまま立体的に動かせる、Live2D社開発のソフトウェアです。
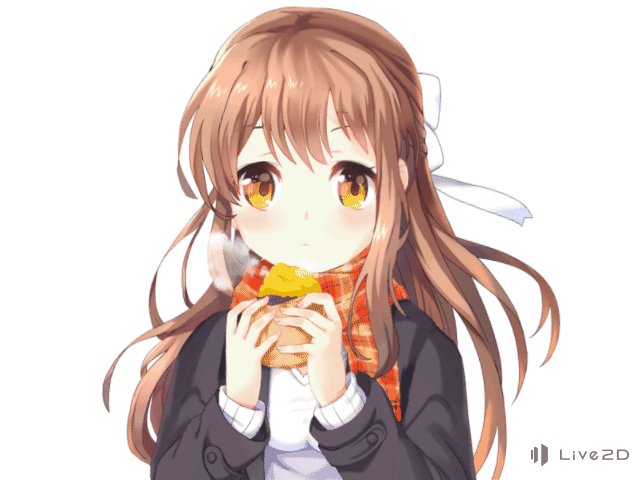
さて、せっかくクオリティの高いイラストでアニメーションをつくるので、
かわいいのを作りたいと思います!
なので、個人的に大好きな「ウィンク」に挑戦します!!
1:アニメーションの基盤!ベースの動き設定!
まず最初に、全体のアニメーションのイメージをつかむために、
基盤となる全体のおおまかなアニメーションの設定から行います。
この作業は基本的に、頭や体をどう動かすか?
どのくらいの長さを動かすか?をだいたい決めていきます!

まず「ウィンク」をつくるためのタイムラインを作成します。
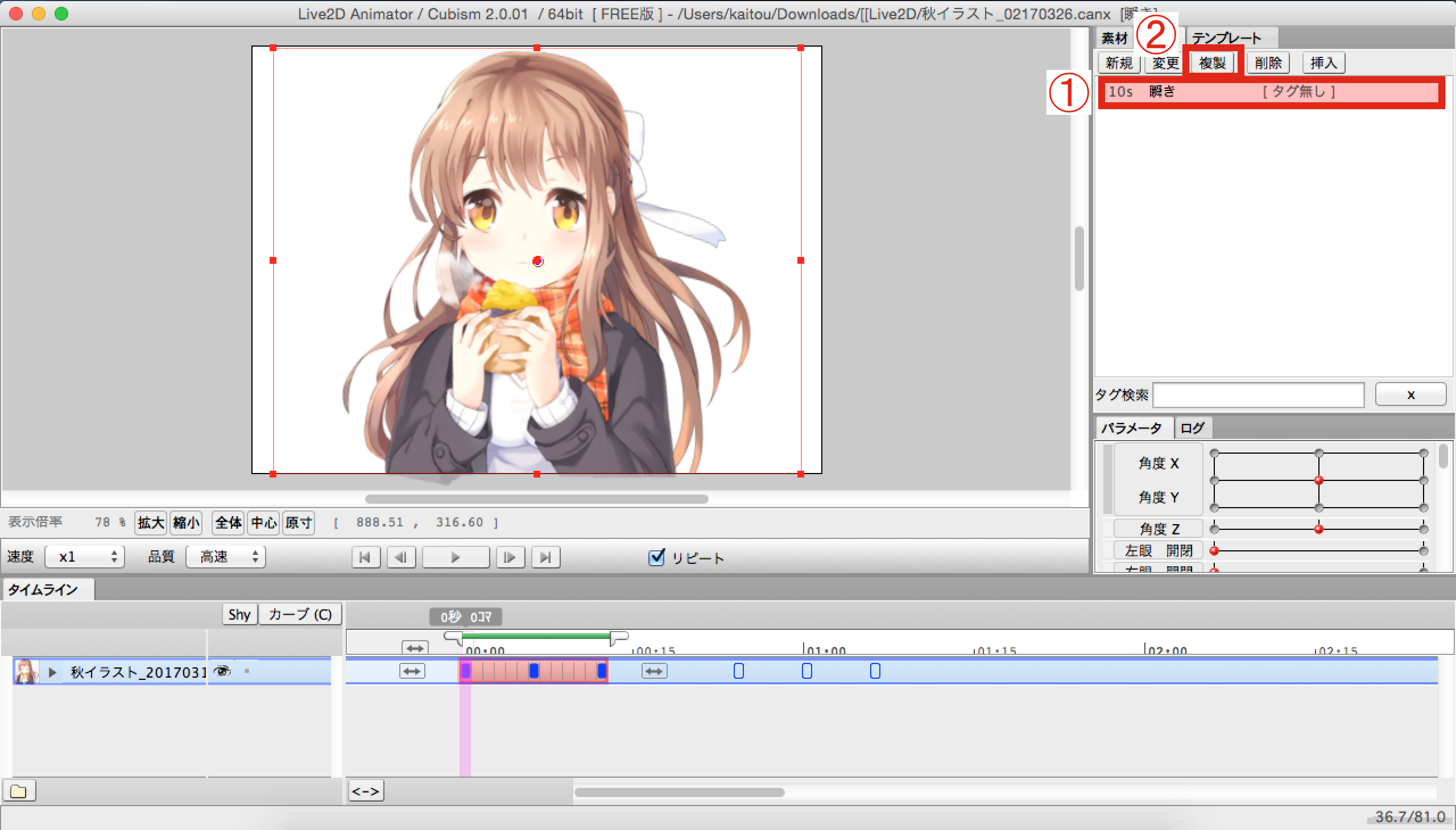
1)前回作成した「瞬き」を選択します。
2)「複製」ボタンをクリックします。

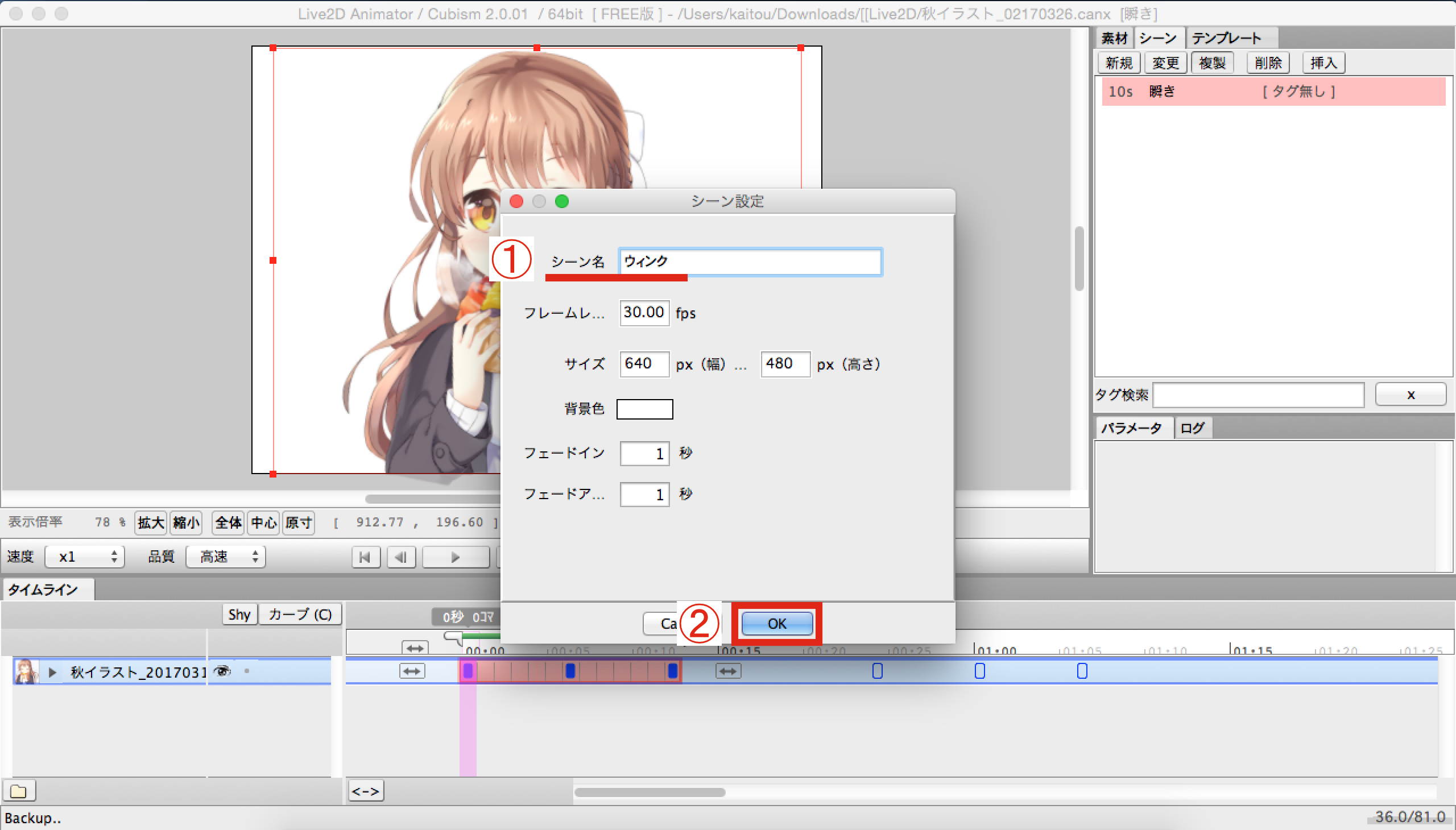
シーン設定画面が出たら、
1)シーン名を「ウィンク」に変更します。
2)それ以外はそのままで、「OK」をクリックします。
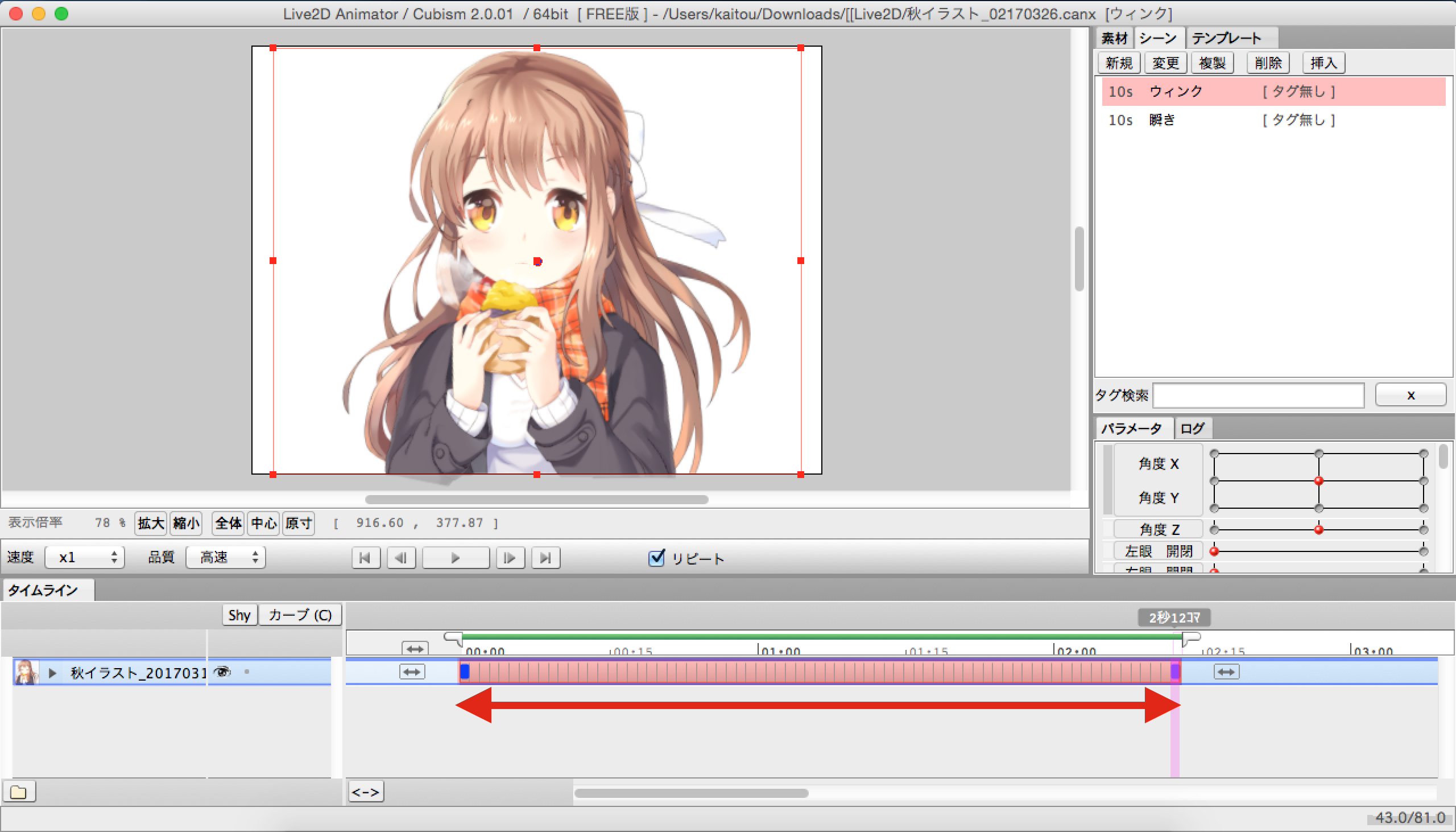
これで「ウィンク」のタイムラインができました!

次に、タイムラインの長さを変更します。
この長さ調整の目安としては、アニメーションの動きを
実際に動いてみてどのくらい時間がかかるか?を試してみると良いと思います!
今回は、前に乗り出し→首を傾けながらウィンク→元に戻る
を想定しており、実際に動いた時に2秒ちょっとくらいでしたのでこの長さにしております。
ここはいつでも調整ができるので、本当に大体でOKです!^^

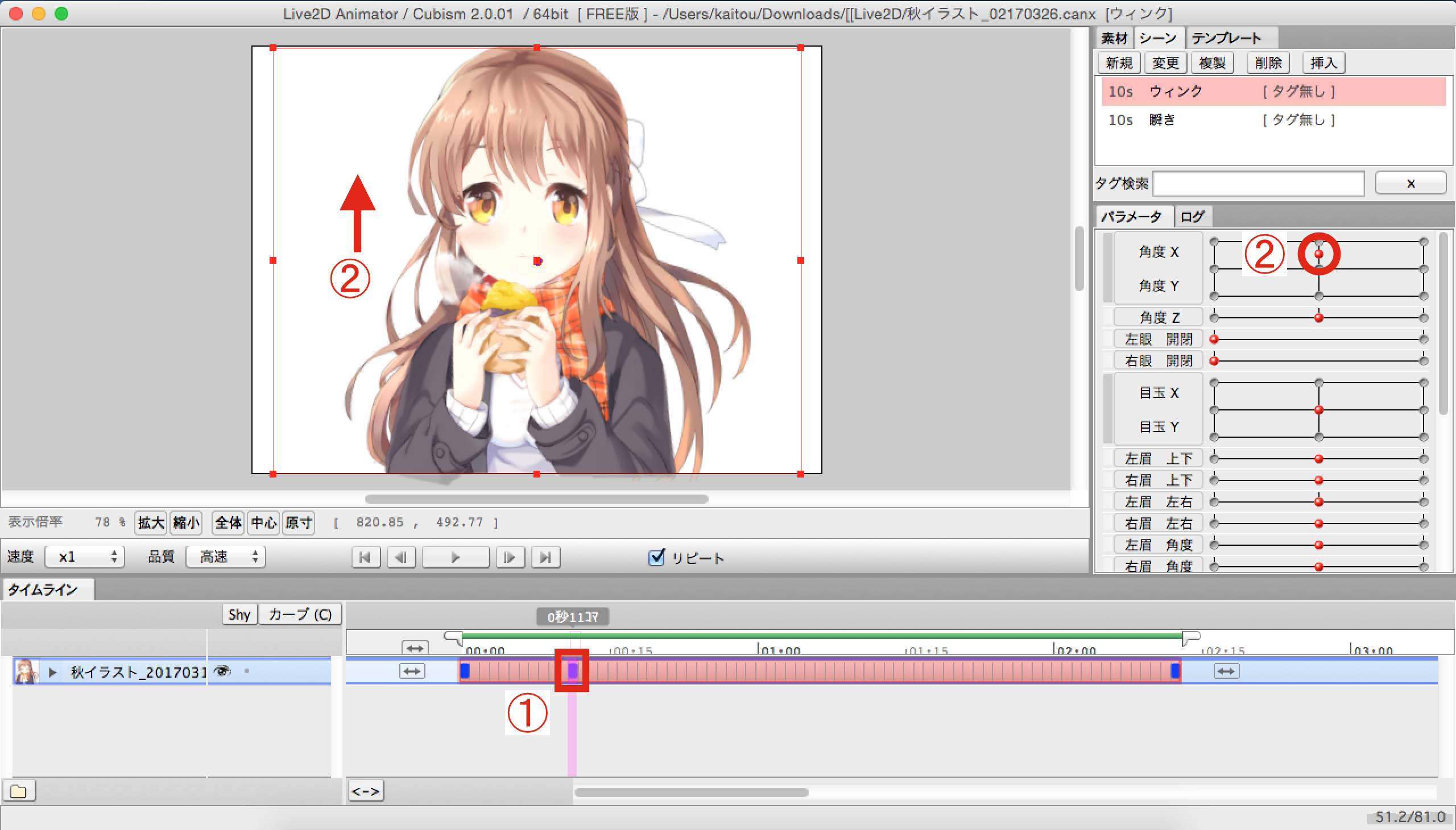
では、早速キーを打っていきましょう。
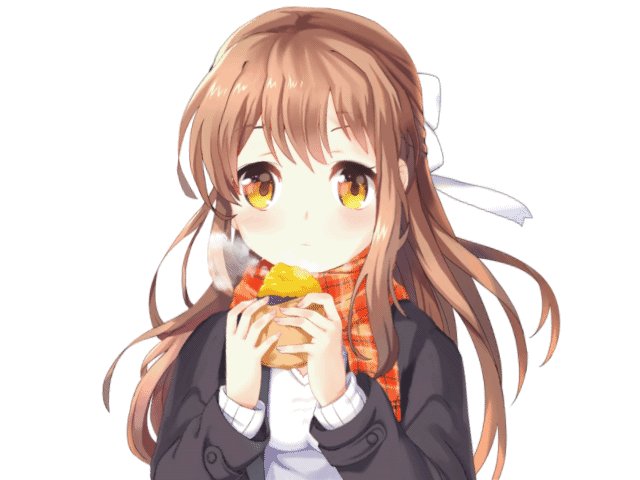
1)まず、前に出る前の予備動作を設定します。
2)今回は、若干上に体と顔を動かします。
この動作をわかりやすく言うと、ジャンプ前の「屈伸」の動きになります!

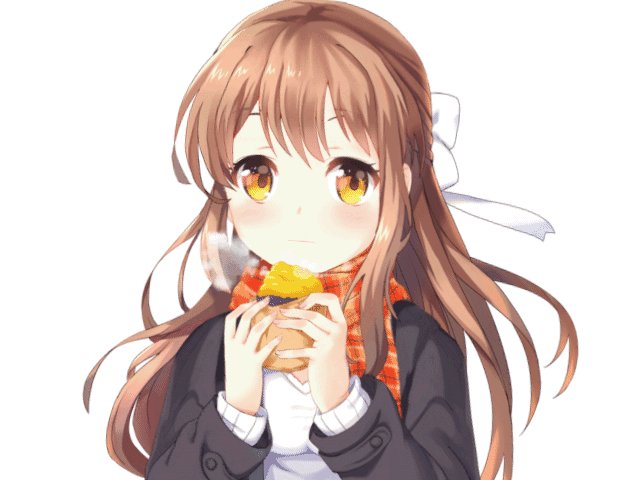
1)次に、前に乗り出させます。
2)このとき、若干首も傾げさせてみましょう。
3)首や体の調整で目線がずれているので、その調整もいたします!

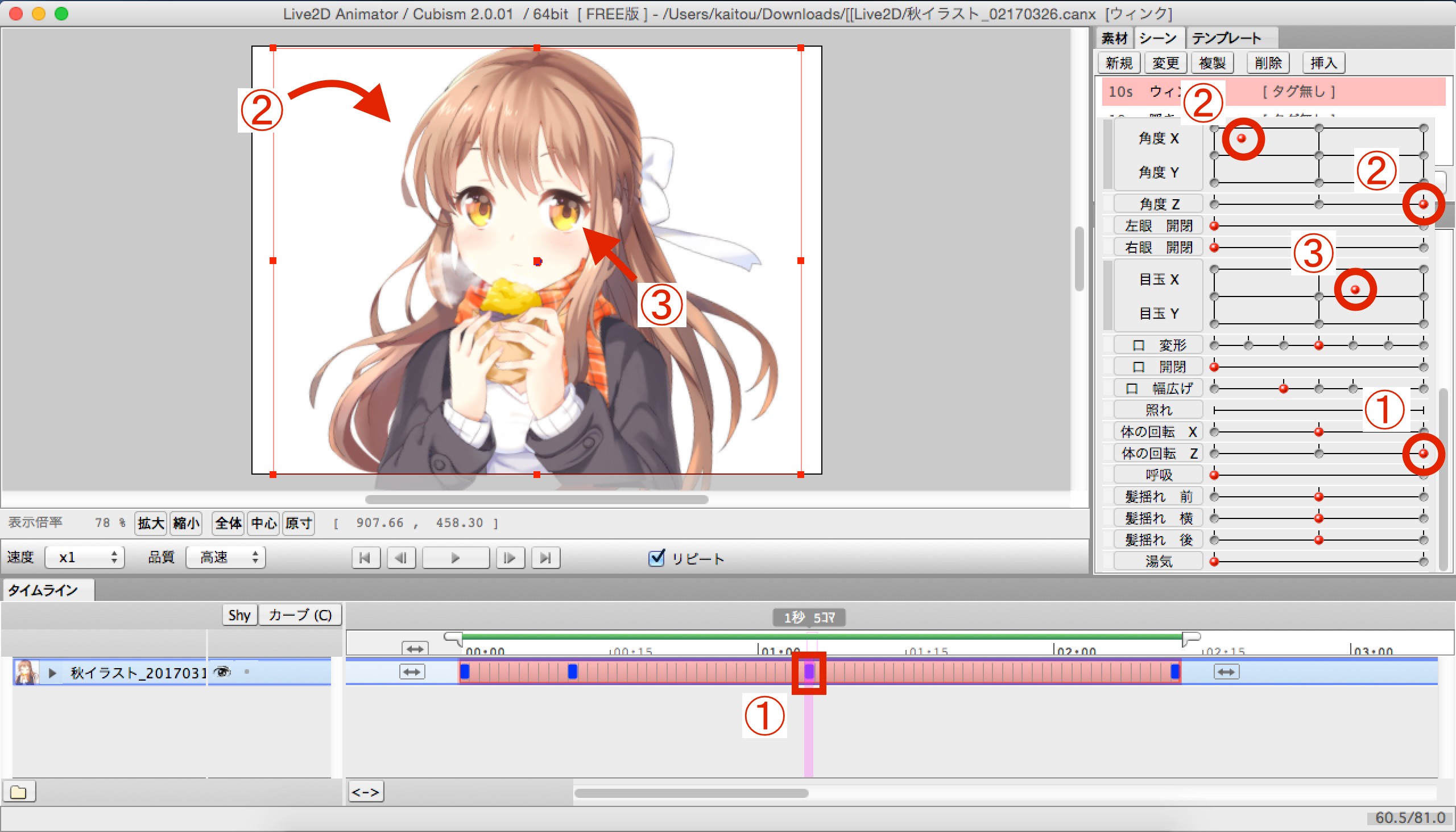
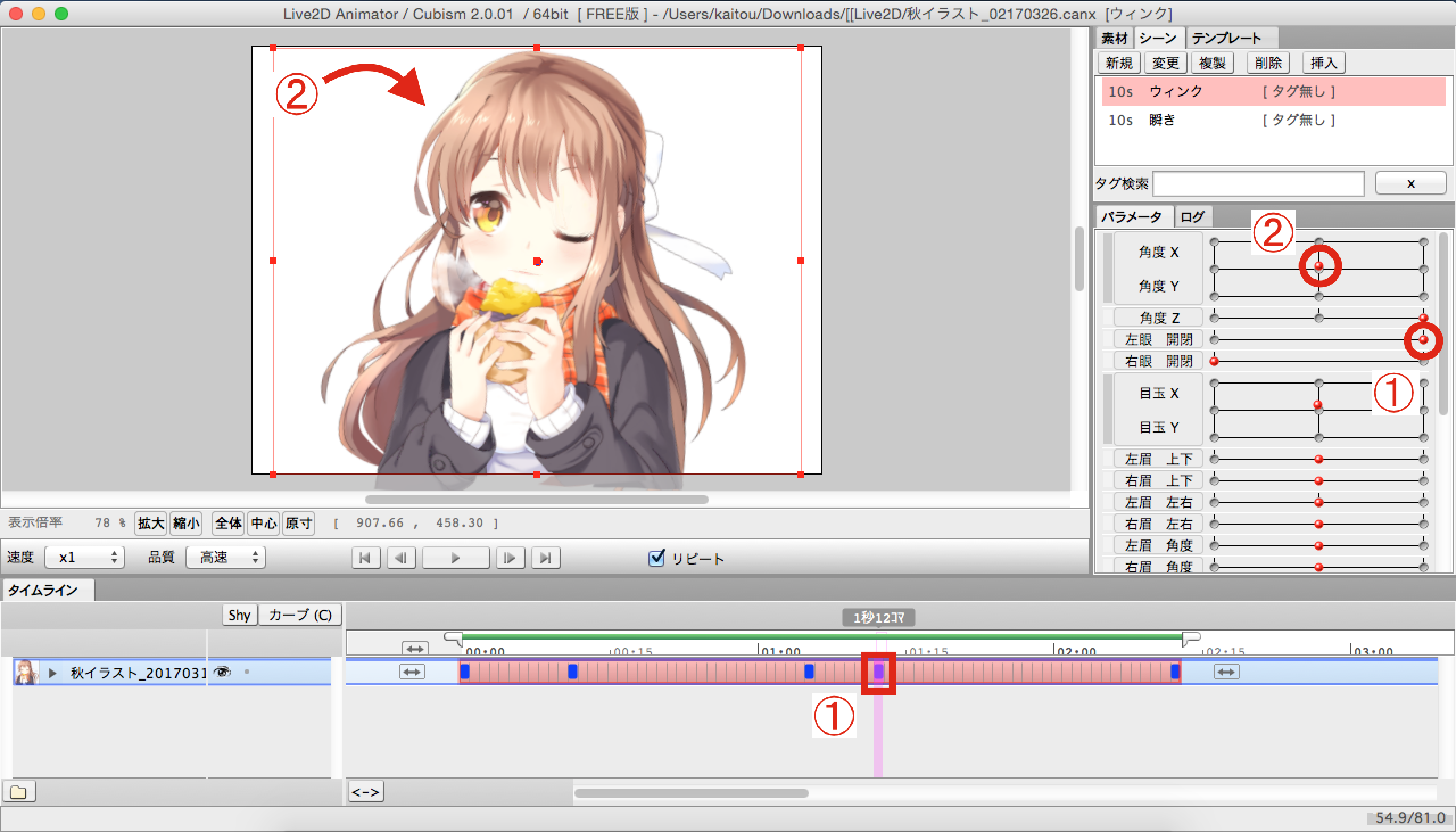
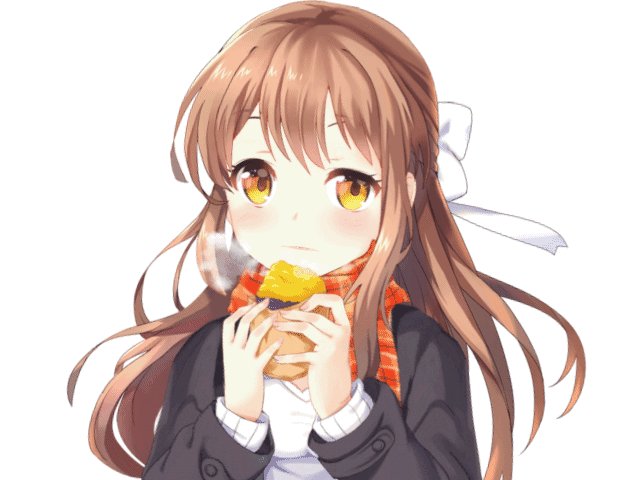
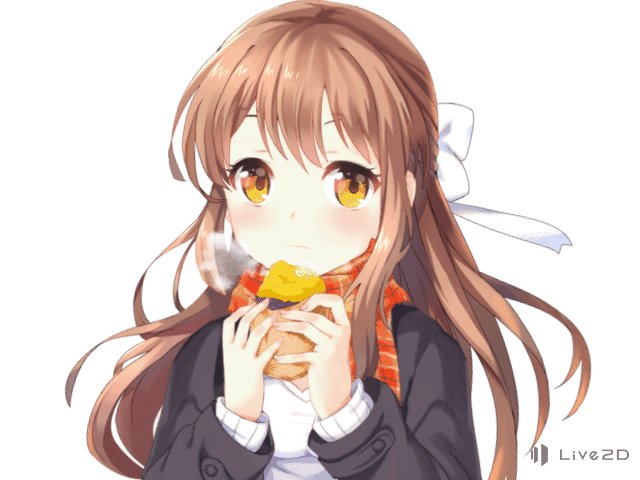
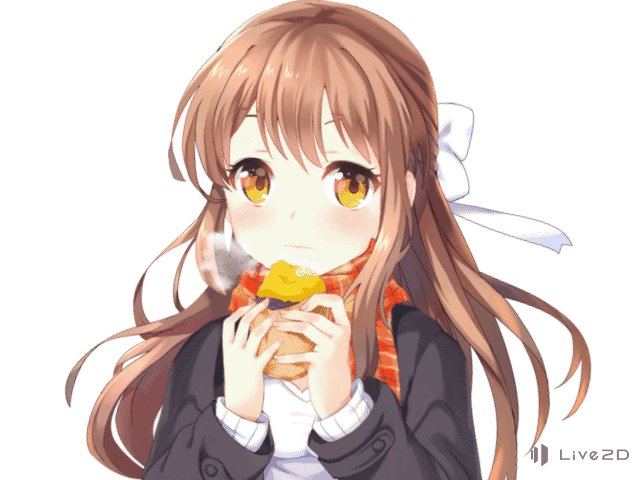
1)そして、ウィンクさせます!
2)目だけの変化だと不自然なので、首も若干動かします。
前回の動きで、「角度 Z」はめいいっぱい傾げているので
ここでの傾げは顔の向き「角度 XY」で調整します。

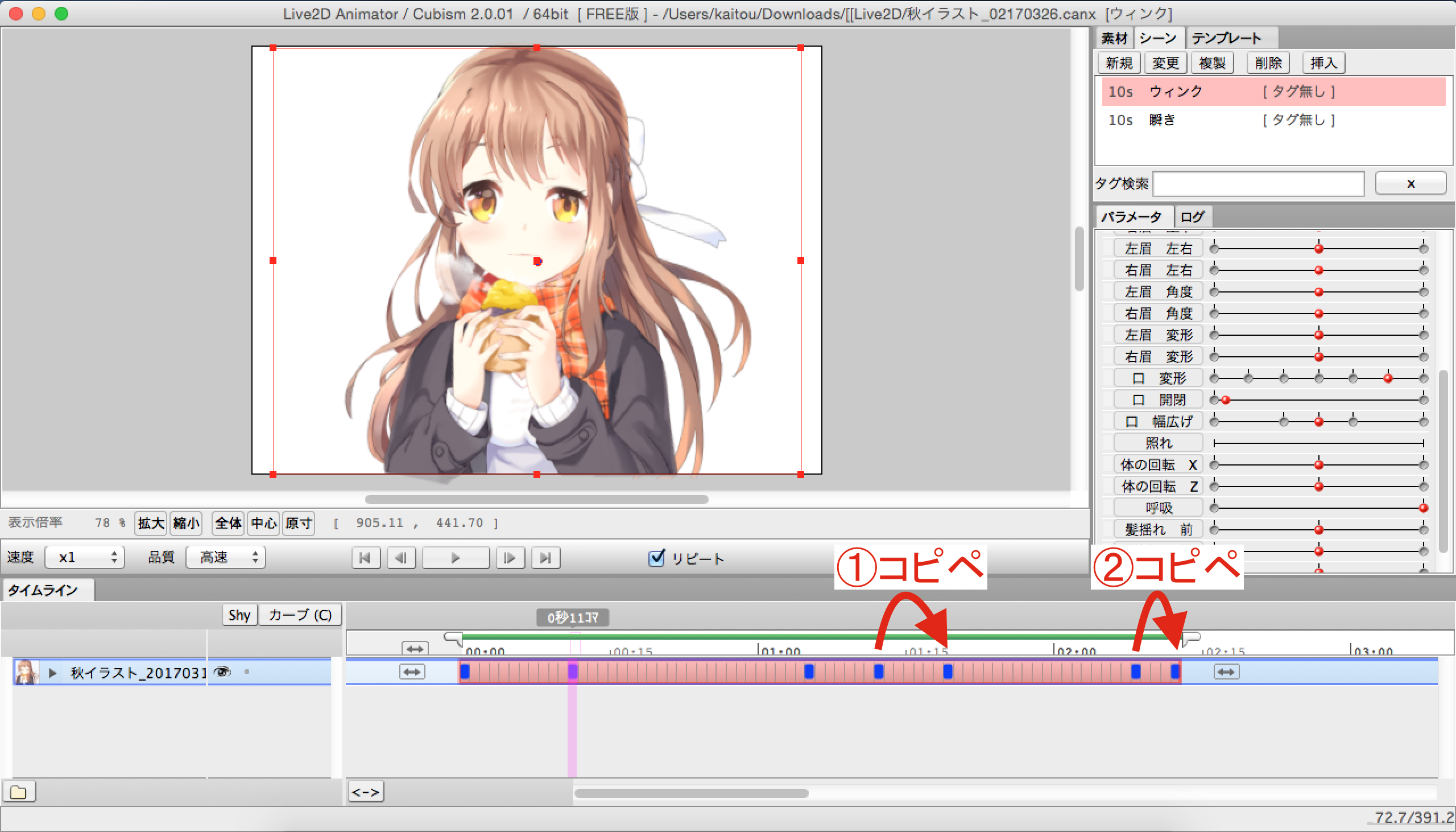
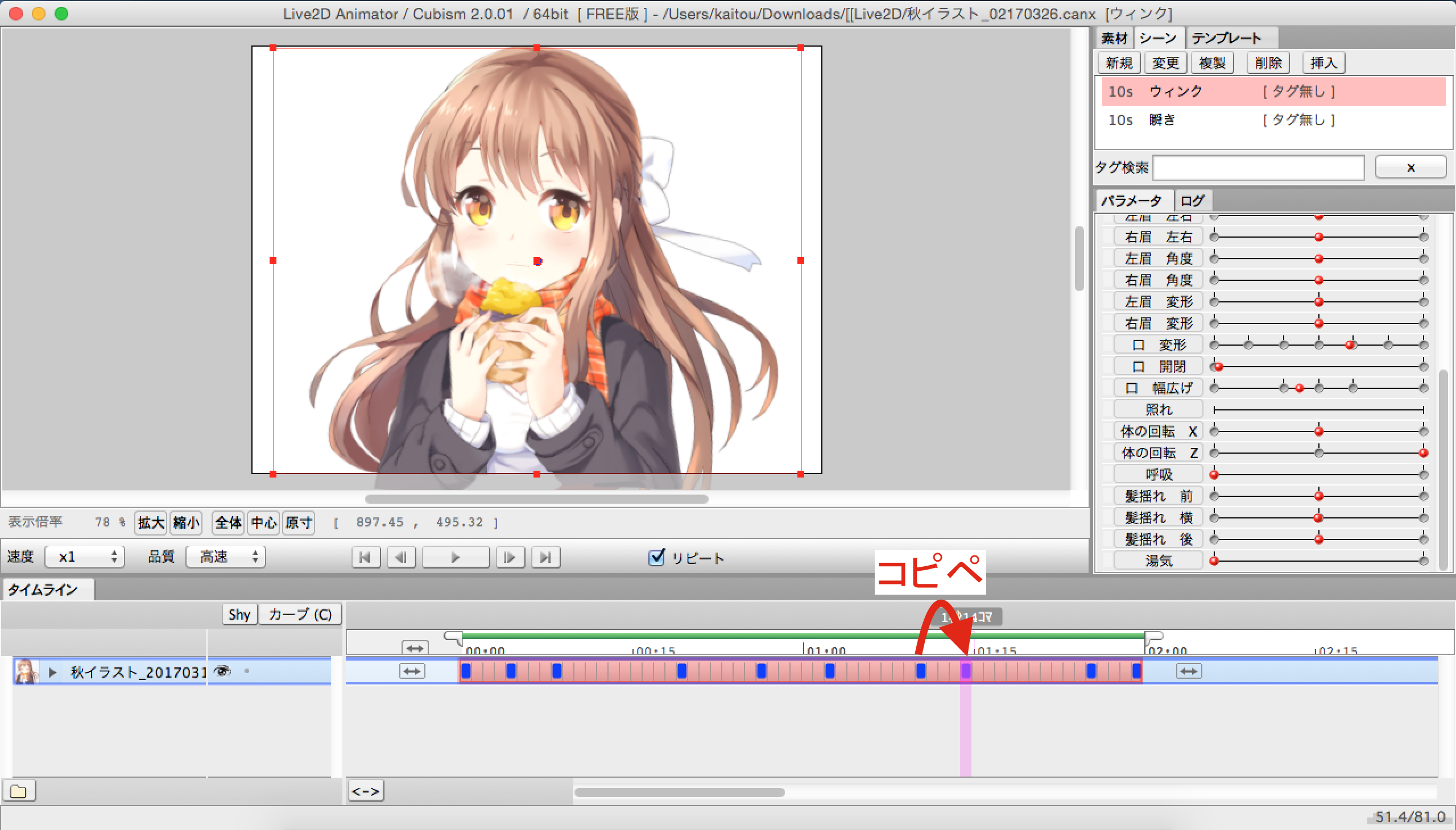
1)そのあと、顔を元に戻すため、一つ前のキーをコピペします。
2)最後も体を元に戻すため2つ目のキーをコピペします。
ここで一回動かしてみましょう!

全体のおおまかなアニメーションとしては、こちらで問題ないかと思います!
これから調整が必要そうなのは、下記4つです!
・前に乗り出していない
・ウィンクが出来ていない
・動きがゆっくりすぎる
・動きがカクカクしている
2:地道に確認!ベースの動きの問題解決!
まず是正をしたいのは「前に乗り出していない」と「ウィンクが出来ていない」です!
「前に乗り出し→首を傾けながらウィンク→元に戻る」がわかるように
調整をしましょう!

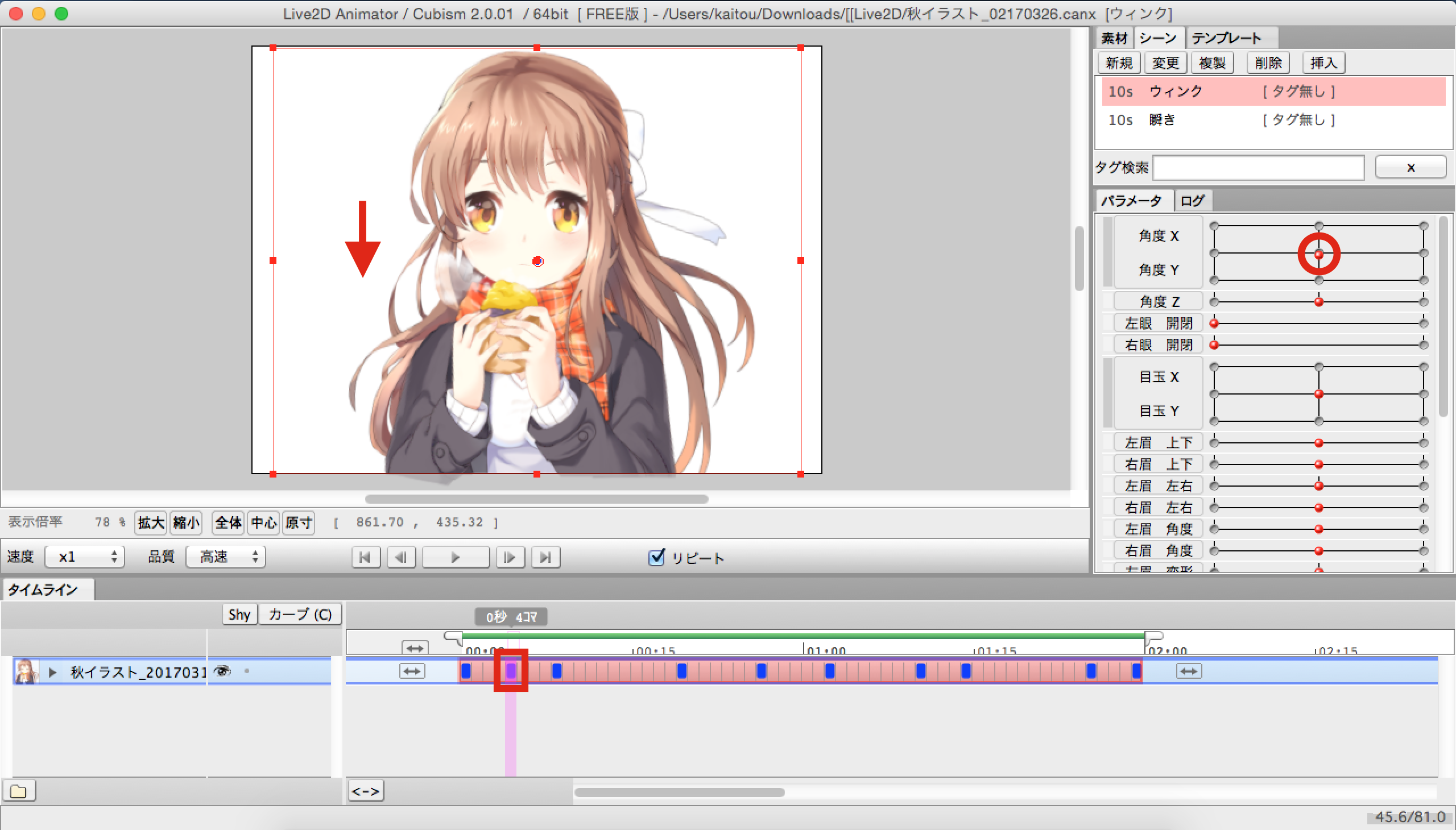
まずは動き出しの部分。
最初のキーと予備動作の前に、さらに小さな予備動作を加えました。
顔の向きを本当に若干下げるだけですが、動き出しの大切な部分なので、
なるべく動きが滑らかにつながるように設定します。

次に、体を前に乗り出す表現をさせたいのですが、
1)実は先ほどの確認アニメーションは、「前に乗り出していない」のではなく
「最初から前に乗り出している」状況でした。
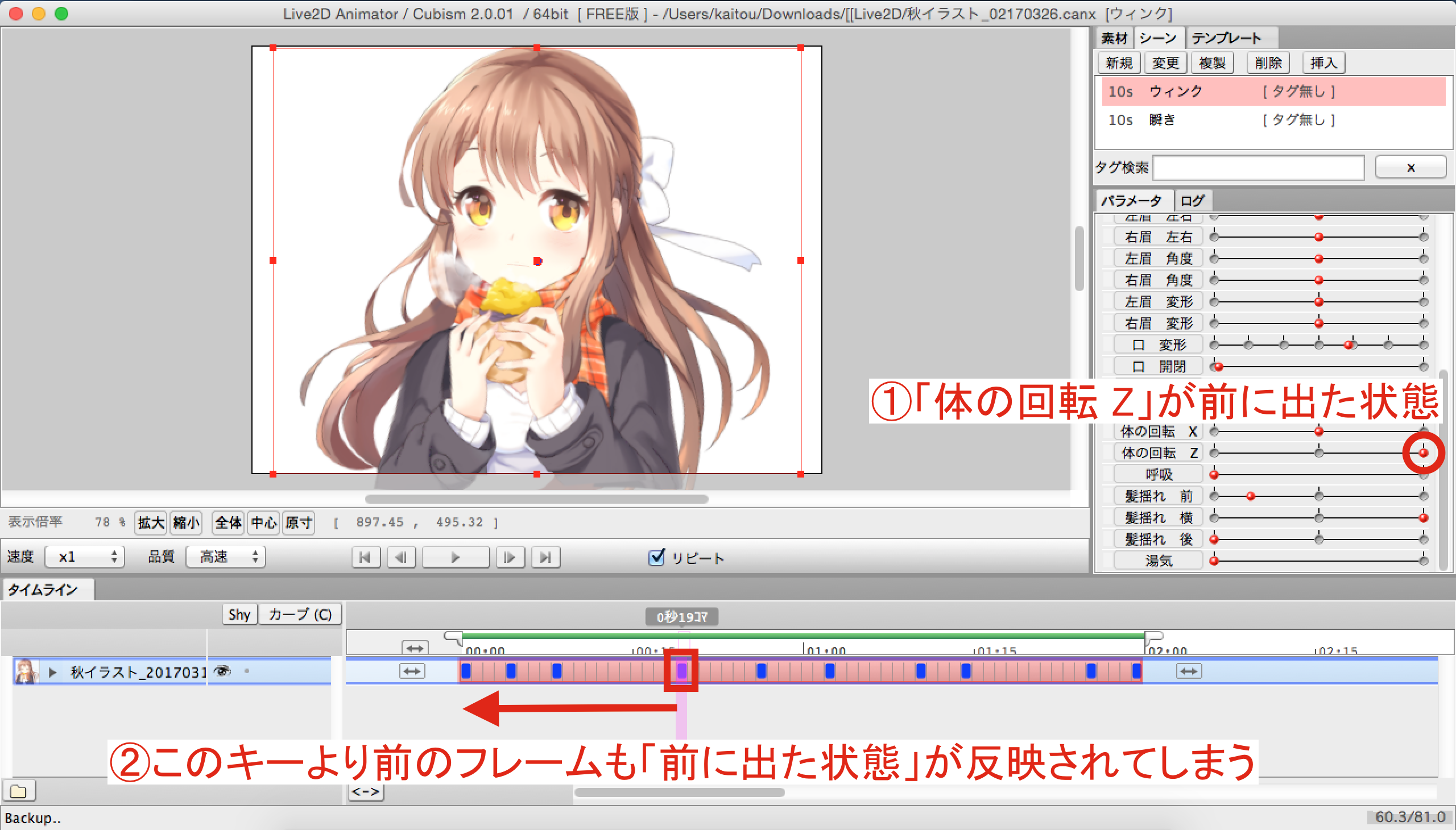
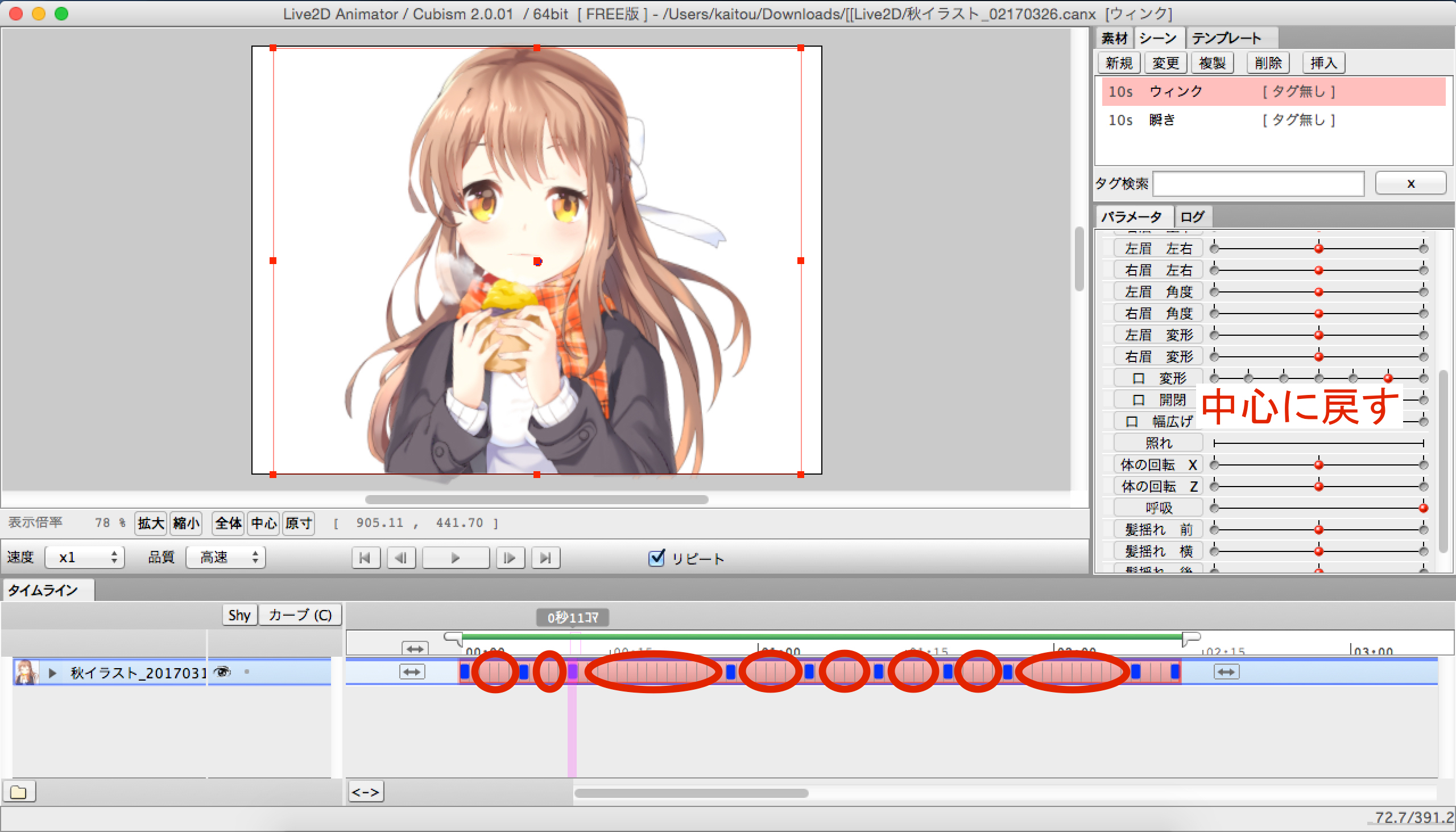
今回、前に乗り出す動きは、上記画像の赤枠部分で「体の回転 Z」の設定行いました。
すると、そこでの「体の回転 Z」の設定が初めてだったので、
それ以前のキーフレーム全てに、その設定反映されてしまうのです。
これは、キーフレームを使用するアニメーションツール全般に言えることで
私も覚えたての頃はよく引っかかりました…!

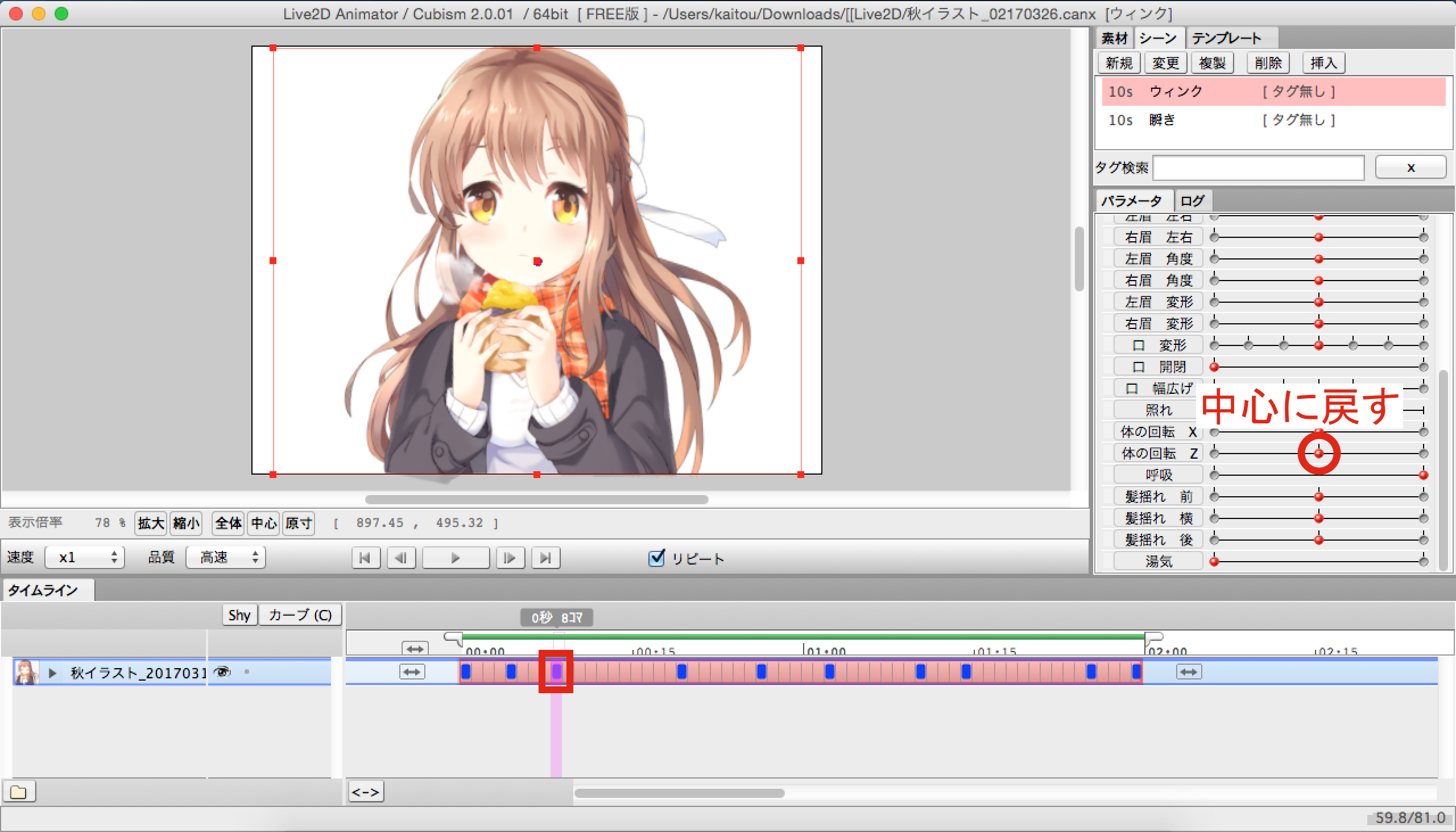
その問題を解決するには、それより以前のキーで「体の回転 Z」の設定をする必要があります。
なので、前に乗り出す前の上記赤枠のキーで、「体の回転 Z」の位置を中心に戻します。

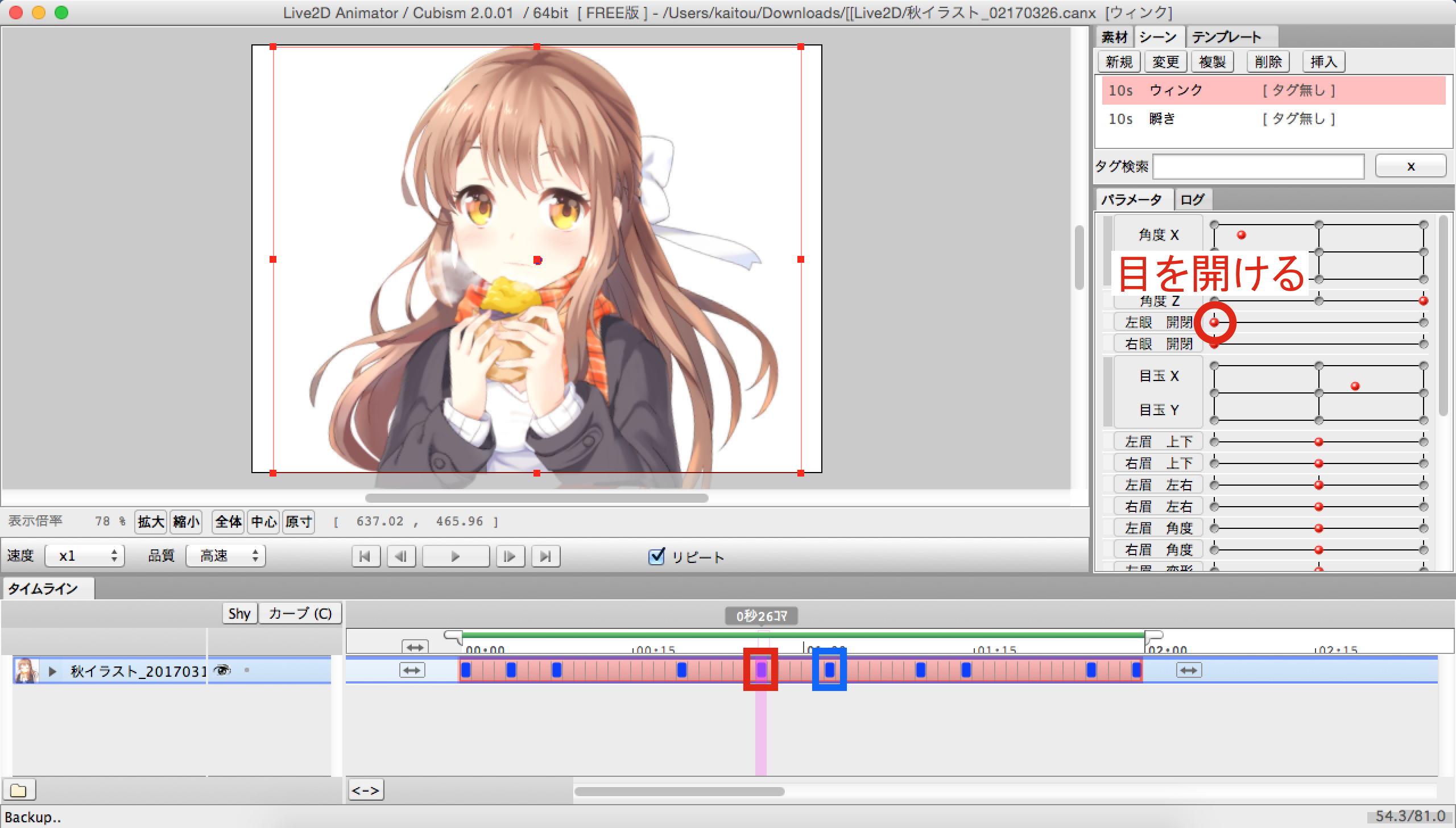
同じように、青枠のキーで初めて「左目 開閉」を閉じる設定したので
その前の赤枠のキーで「左目 開閉」を開ける設定をします。

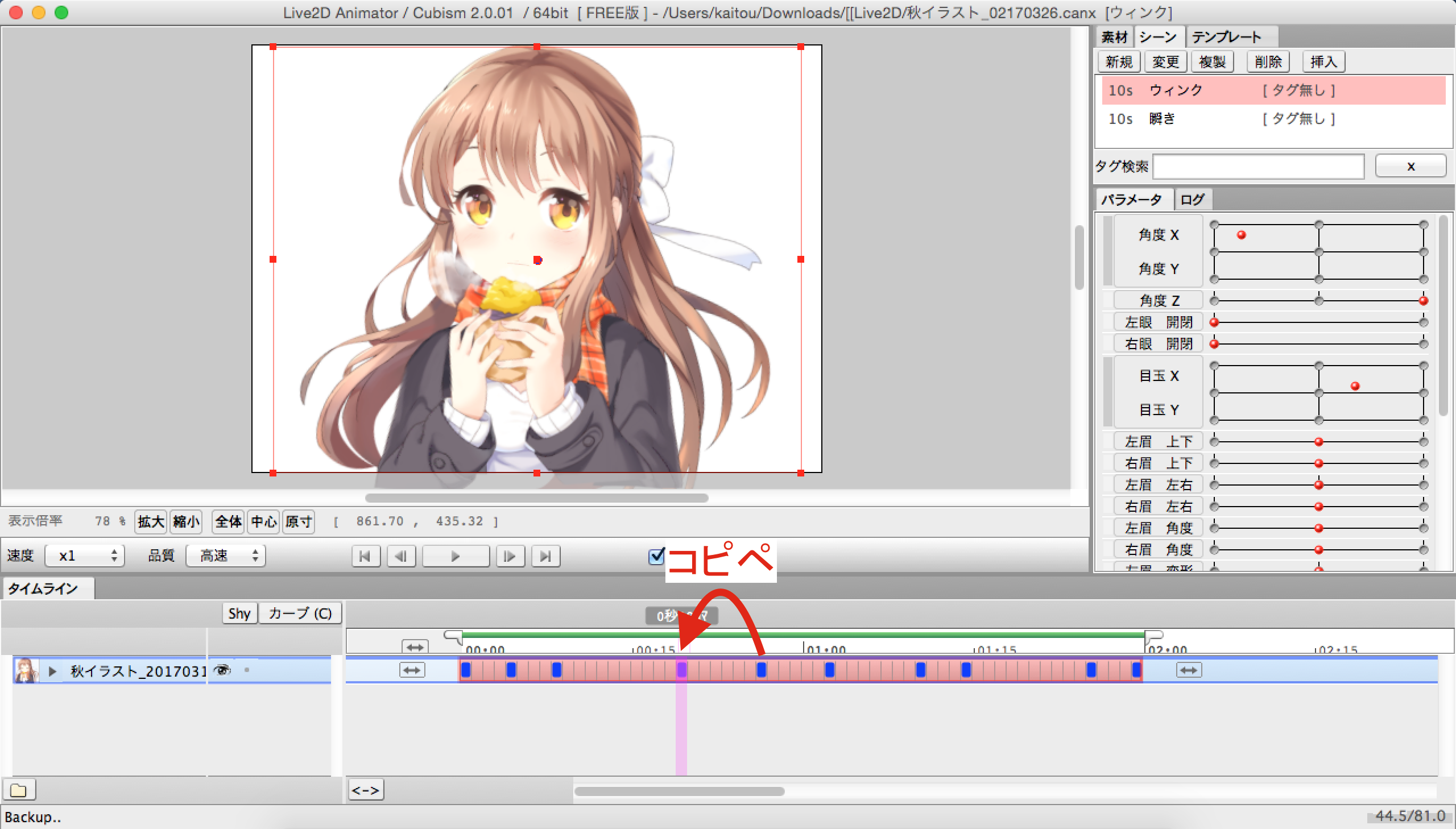
次に、「溜め」の設定です。
「前に乗り出す」動きと、「首を傾けながらウィンク」の動きをはっきり分けるために
二つの動きの間に、間(溜め)を持たせます。
作業は簡単、ウィンクする前のキーをコピペするだけです。
溜めの感覚は正直適当です!
1フレーム間隔でも、10フレーム間隔でも下まいません。
動きを確認しながら、後から調整をするのが良いでしょう!

同じように「首を傾けながらウィンク」の動きと「元に戻る」動きをはっきり分けるために
ウィンクした後のキーをコピペします。
この状態でもう一度確認してみましょう!

これで、「前に乗り出していない」と「ウィンクが出来ていない」の問題は解決です!

次に「動きがゆっくりすぎる」と「動きがカクカクしている」の問題を解決します。
「動きがゆっくりすぎる」という問題は、
間隔が開いているキーフレームを削除することで対応できます。
こればかりは、細かく動きを確認しながら、調整が必要です。
そして、不要なキーフレームを削除することで
「動きがカクカクしている」という問題も、自然に解消されることが少なくありません!

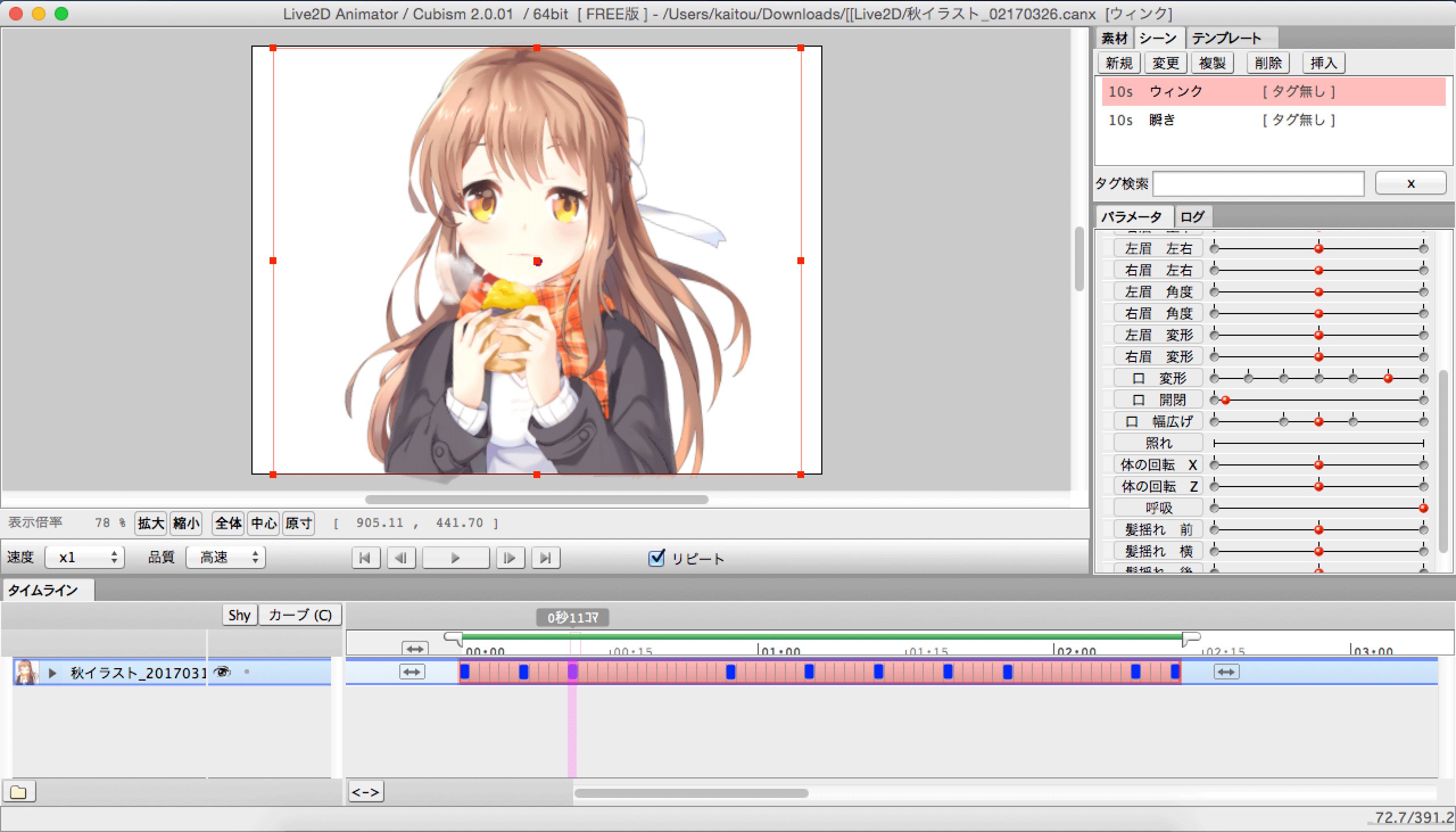
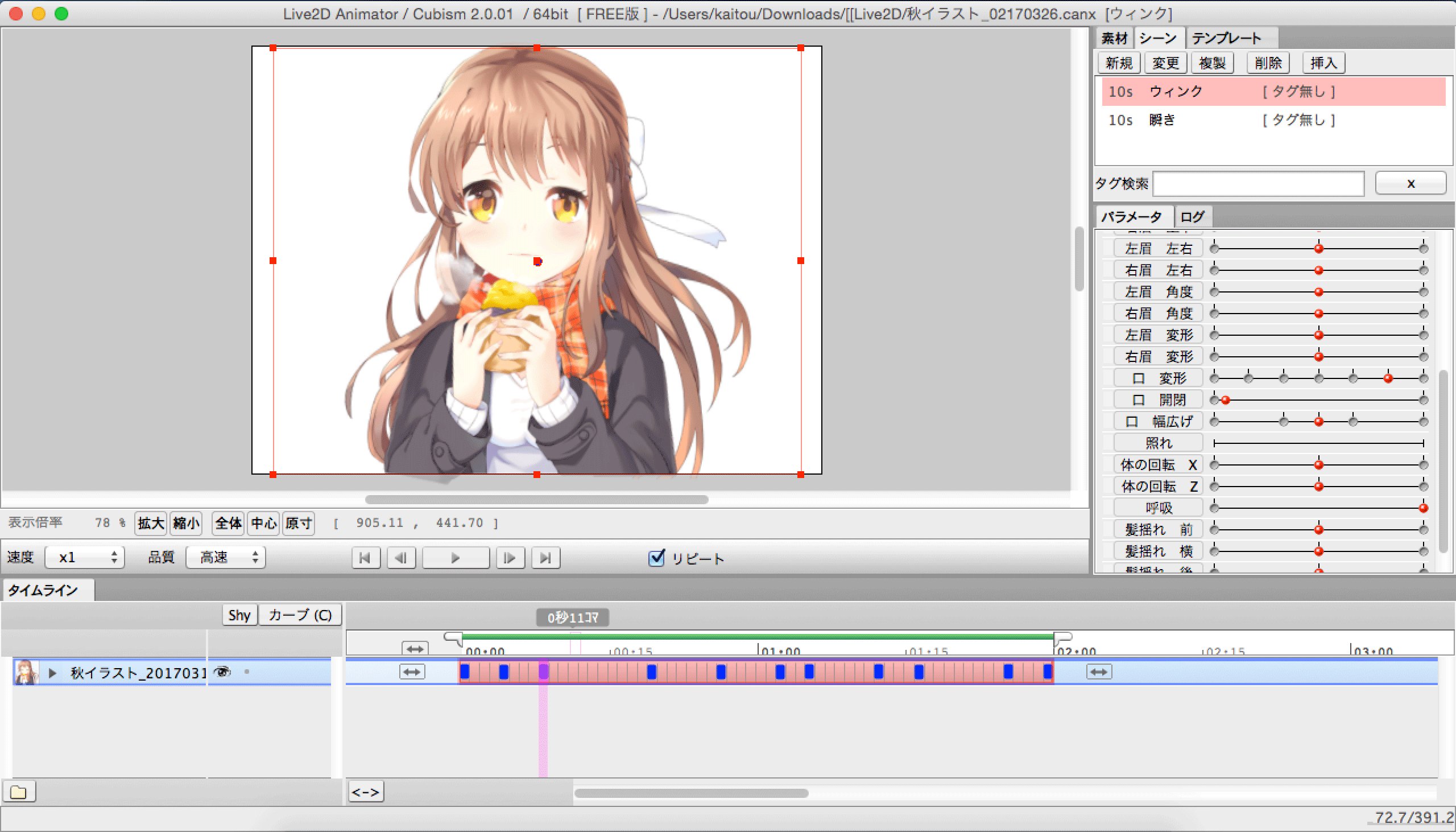
さっそく、不要なキーフレームを削除してみました!
これで一度、動きを確認してみましょう!

だいぶ自然な動きになったと思います!
「動きがゆっくりすぎる」と「動きがカクカクしている」の問題は解決です!
3:クオリティアップ!髪の毛のアニメーション設定!
最後に、キャラの動きに合わせて、髪の毛を揺らします。
髪の動きがあることで、キャラをより自然な動きに見せることができます!

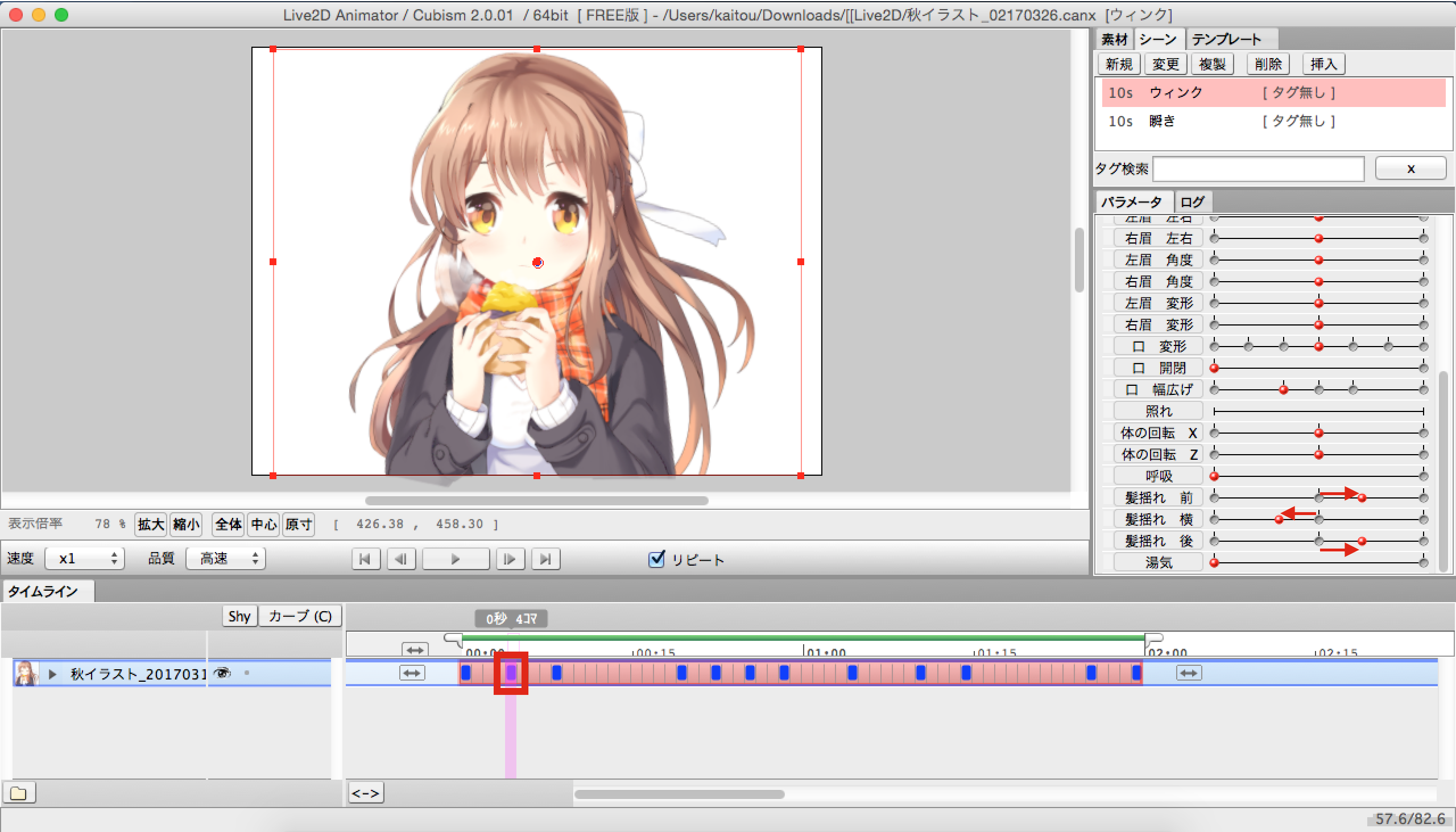
まず、初動!
予備動作部分で、髪の毛を少しだけ外側に動かします。
ここではキャラはあまり動いていないので、髪の毛の動きも少しになります。

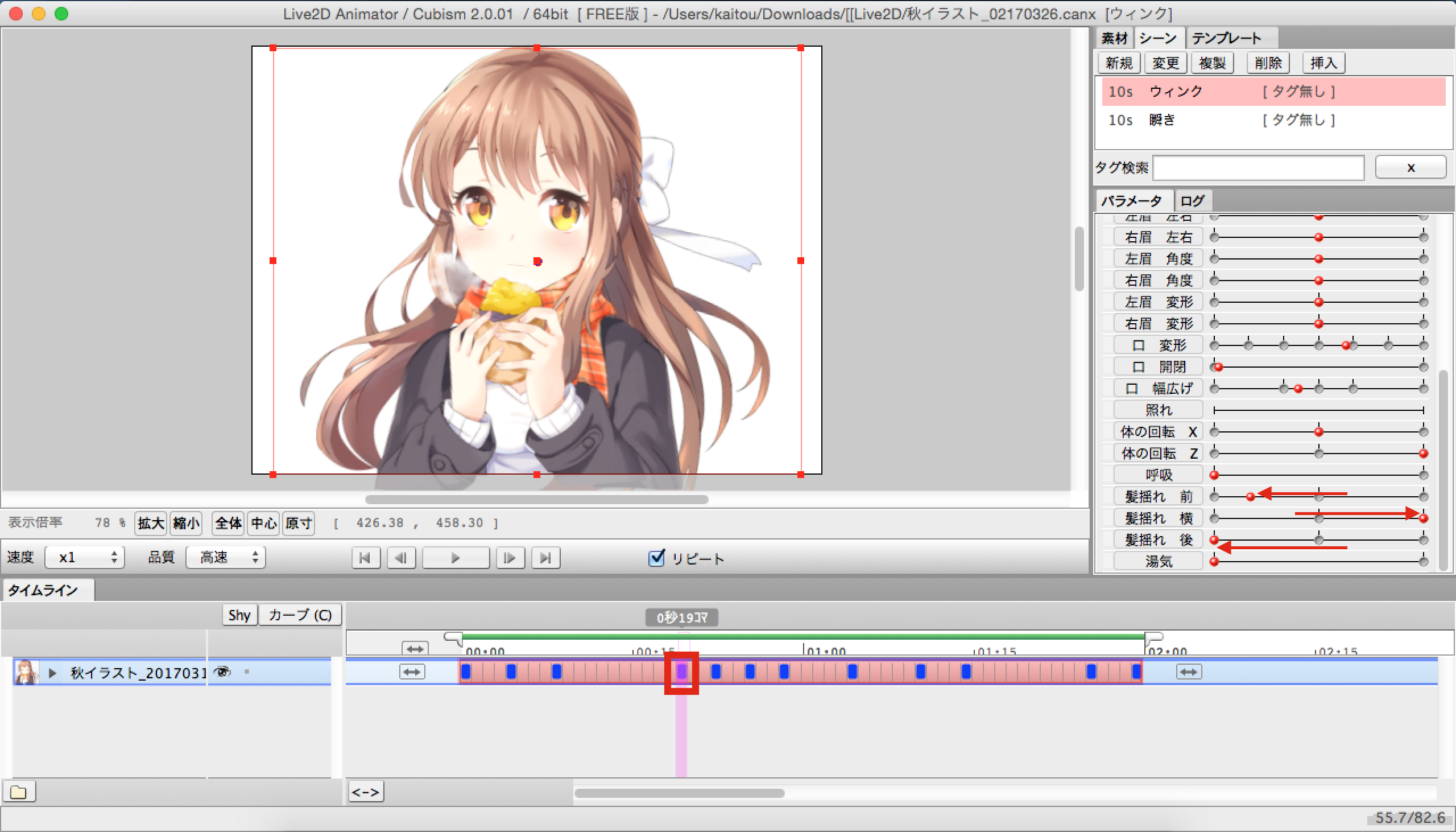
次に、キャラが前に乗り出した時に、反対側に大きく動かします。
反対側に動かすことで、動きの幅も大きくでき、
キャラが大きく動いたことがより分かりやすくなります!

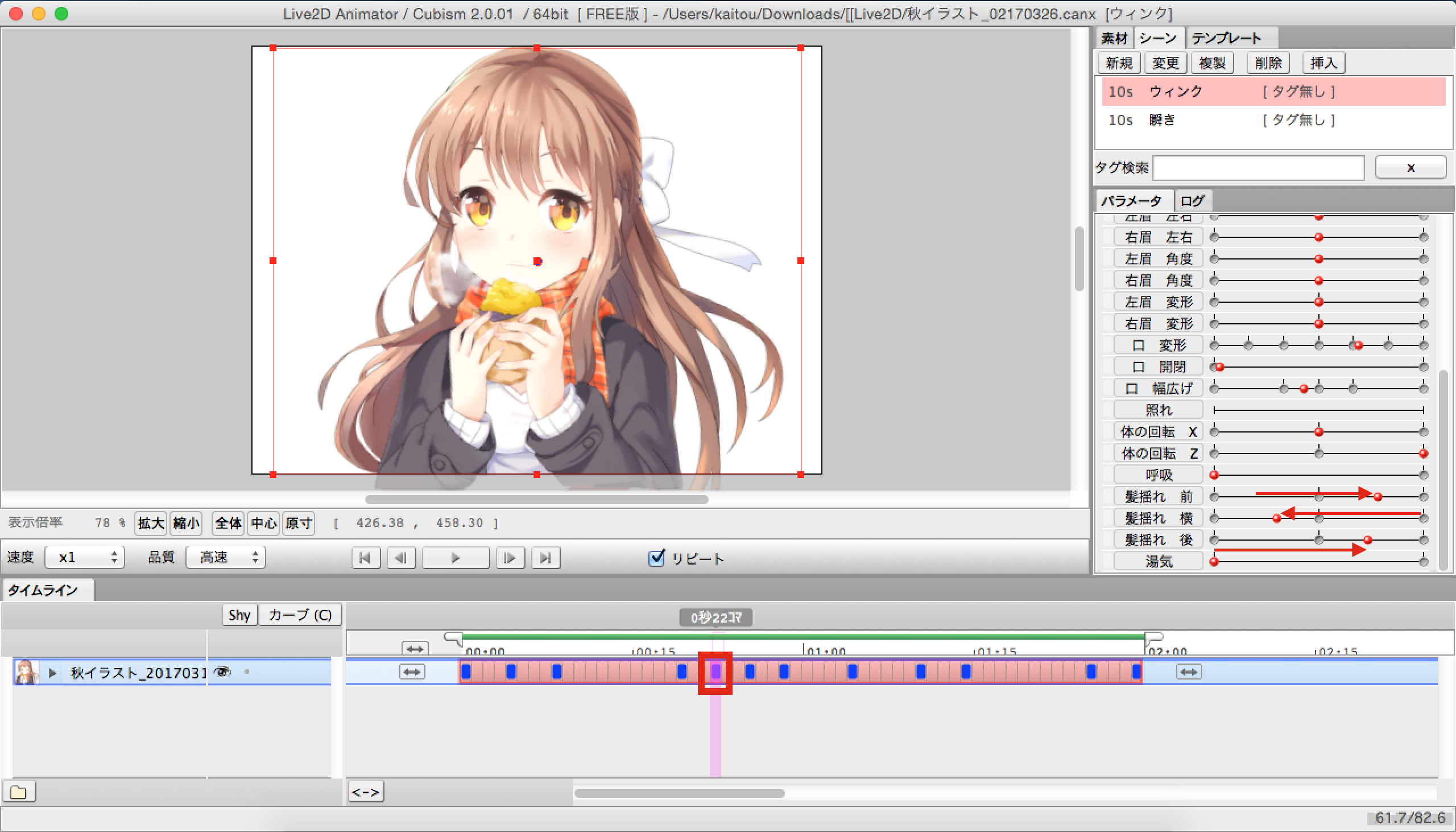
為の間にもう1つキーを打って、これも反対側に動かします。
動かす範囲は先程より狭くすることで、
振り子運動のように、髪の毛を徐々に停止させる準備をします。

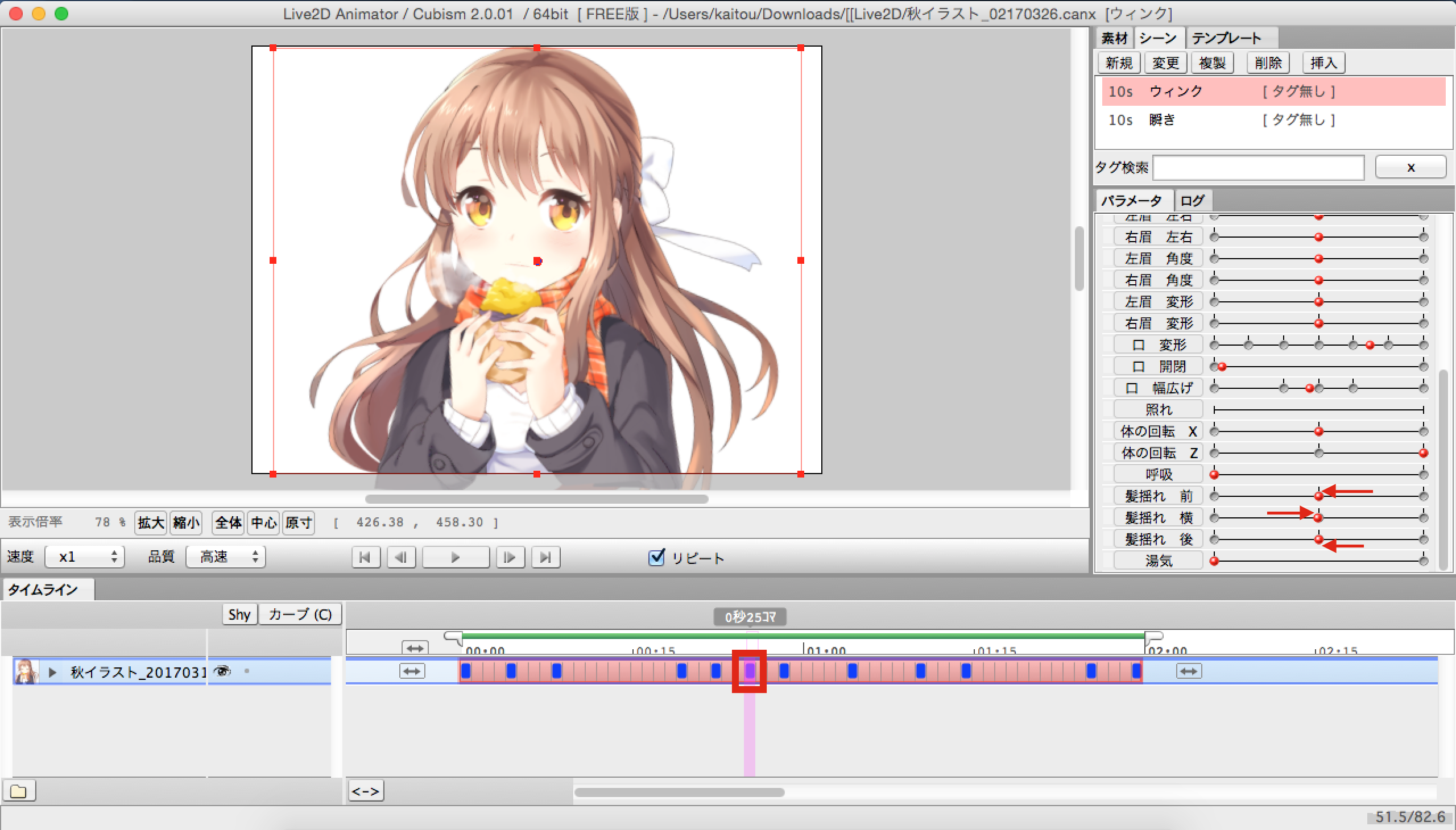
最後にウィンクする前のキーで、髪の毛を元に位置に戻し、動きを停止させます。
髪の毛の振り子運動の停止を表現しています!
このように、髪の毛やひらひらしたパーツは、
それの元なるパーツの動きに合わせて動かすと、自然な動きを表現できます。
また、髪の毛のように細長いパーツを動かした時は、
すぐに停止させるのではなく、振り子運動を頭に浮かべ
徐々に停止させるのが良いでしょう!
では、最後に動きの確認です!

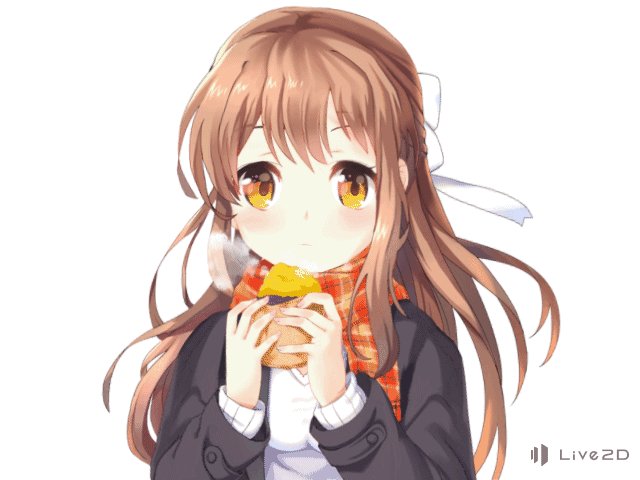
かわいいですね!!!!
これで「ウィンク」のアニメーションは完成です!
次回からは、さらに別のアニメーション設定をいたします!
まとめ
・アニメーションの長さは、実際に動いてみて検討をつける!
・初めて設定するパラメータ設定は、それより以前のキーフレーム全てに反映されるので注意!
・髪の毛やひらひらしたパーツは、それの元なるパーツの動きに合わせて動かす!
・髪の毛のように細長いパーツを動かす時は、振り子運動を頭に浮かべる!
ここまでで何か質問やコメントなどございましたら是非書き込んでください!
私も皆様と一緖に成長していきたいと思います!
オッス(・∀・)オラやじキチ!
この前100円ショップに行ったら、140円のスリッパが打ってたんだ!
オラビックリしたぞ!
蕎麦屋のカツ丼や、ラーメン屋のチャーハンみてぇなもんか!
次回!「ついに決戦!DTPとロゴデザイン!」よろしくな!
次回もテクノブログにご期待くださいm(_ _)m
The following two tabs change content below.
やじキチ
どうも!(・∀・)やじキチです。 影が薄いのをカバーするためにチャラチャラしております。 常日頃から皆々様に笑顔でいて欲しいと思っております。 皆々様が笑顔で、世界が平和なら最高です! よろしくお願い申し上げます!
最新記事 by やじキチ (全て見る)
- 【再掲載】やじキチはよくカップ麺たべるし、チャックフィンリーがラーメン日記をやるから、やじキチはカップ麺レポやったら? - 2020年2月5日
- 読書の秋!漫画好きが語る週刊少年ジャンプのオススメ漫画5選!!!!! - 2019年9月19日
- 【再掲載】40分だけ部長を体験してみた。 - 2019年6月28日
