-
目と視線のパラメータ設定!【アニメ・モーションのつくりかた!】〜Live2D編〜 part25
-
2016.11.15
-
投稿者: やじキチ
-
どうも!(・∀・)やじキチです。
今回も、イチから学ぶ!【アニメ・モーションのつくりかた!】のブログをやっていきます!
part24では、髪の毛のパラメータ設定をいたしました。
今回は目と視線のパラメータ設定をしていきたいと思います!!
連載ブログのLive2D編!part25です!
Live2D http://www.live2d.com
Live2Dは、イラスト、マンガ、アニメなどの2D画像を、
2D独特の形状や画風を保ったまま立体的に動かせる、Live2D社開発のソフトウェアです。
1、目のパラメータ設定!
「目は口ほどに物を言う」といわれるように、目は感情表現にとても関係しています!
なので、目のパラメータ設定も丁寧にやっていきます!

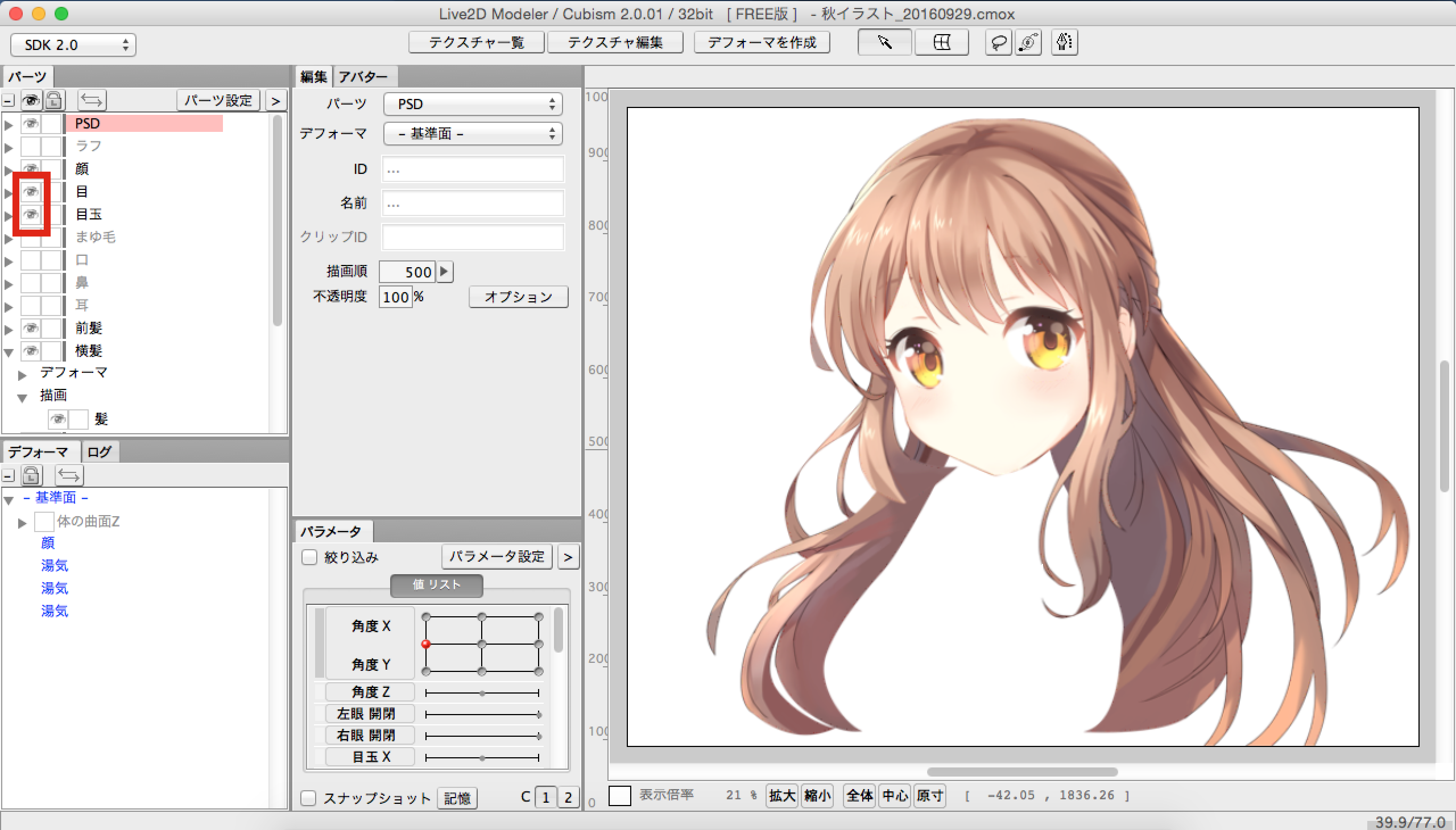
まず「目」と「目玉(瞳)」を表示します。

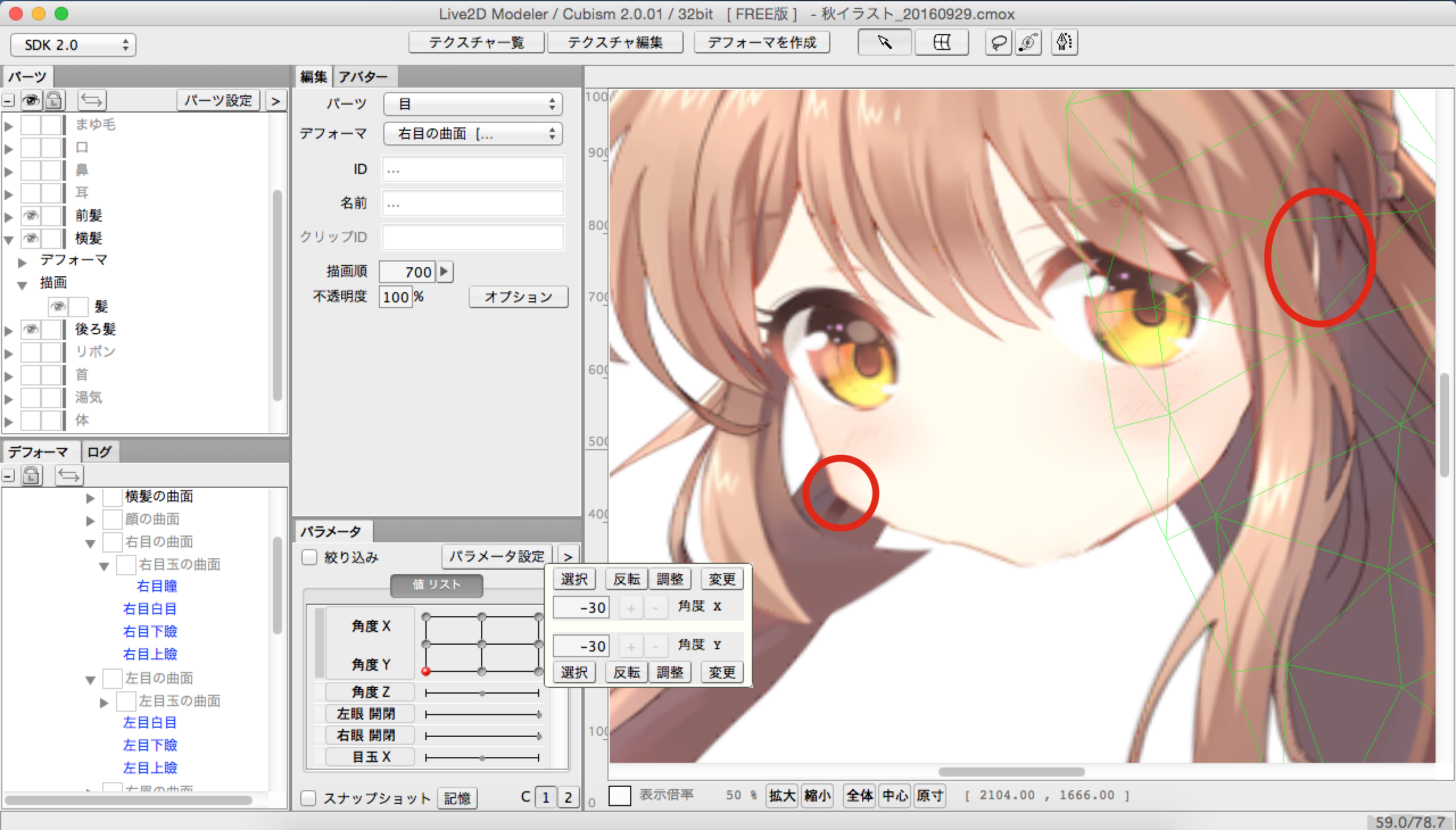
上下左右の目の形を設定し、「4隅の形状を自動生成」をします。
髪や輪郭の作業と、手順内容は一緒です!
しかしここで気になる事が…。

前回、耳の見え方がおかしかったり、頬がとがっている部分の調整を行いました。
が!今はその調整部分が調整前の形に戻っています…!
いろいろ試したところ、「4隅の形状を自動生成」は
「選択したパーツ」に対して行われているというより、
「角度X」と「角度Y」のパラメータ設定に対して行われているようです。
予定では、これからも顔まわりの設定が入るので、
「4隅の形状を自動生成」後の微調整は、全て終わってまとめてやる事になりそうです…!
2、視線のパラメータ設定!
気をとりなおして、「目玉」を使って、視線のパラメータ設定をしていきたいと思います。
今までの作業のようにやっても設定はできるのですが、
少し試したい事があったので、今回は別の手順で作業をしてみたいと思います。

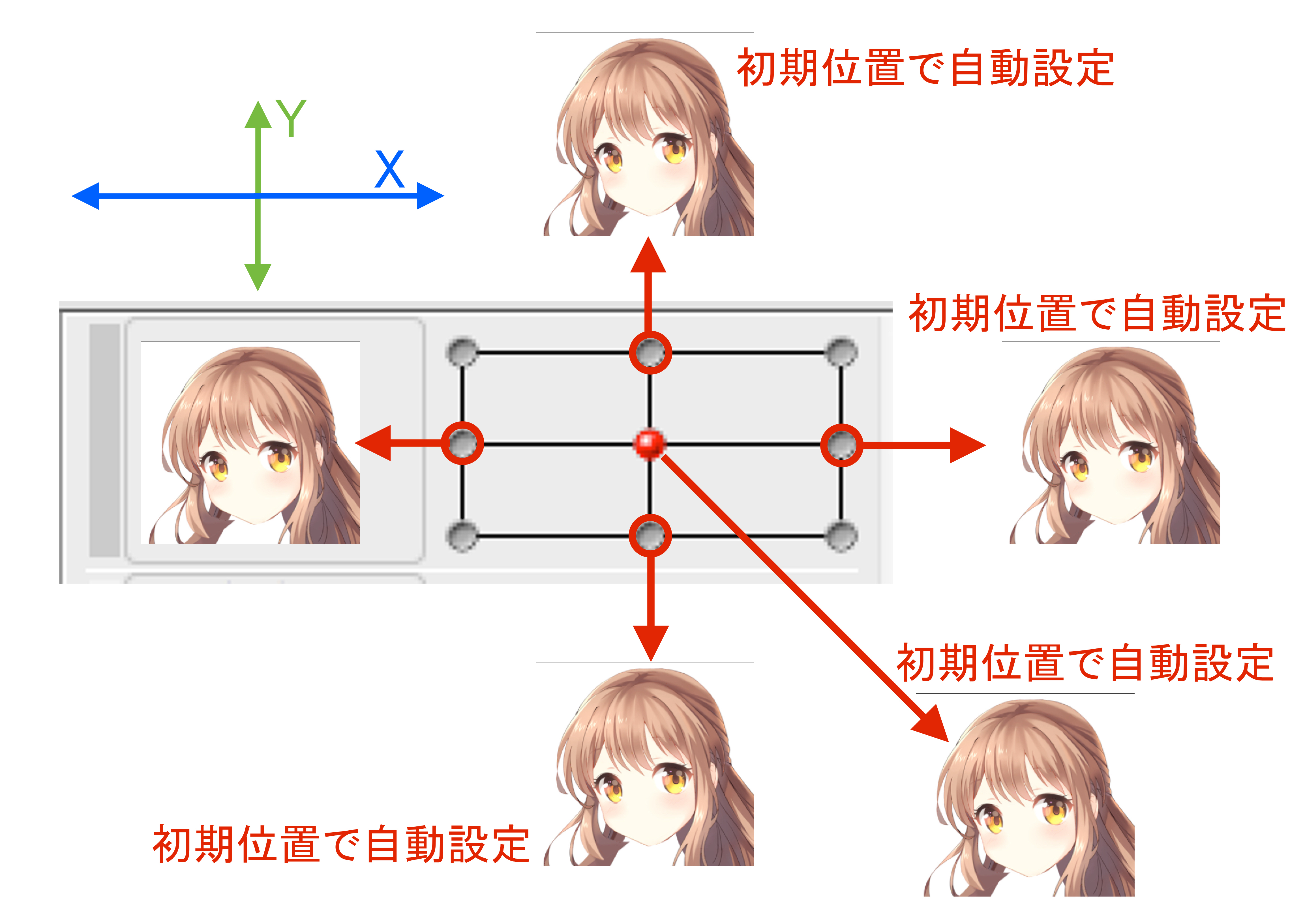
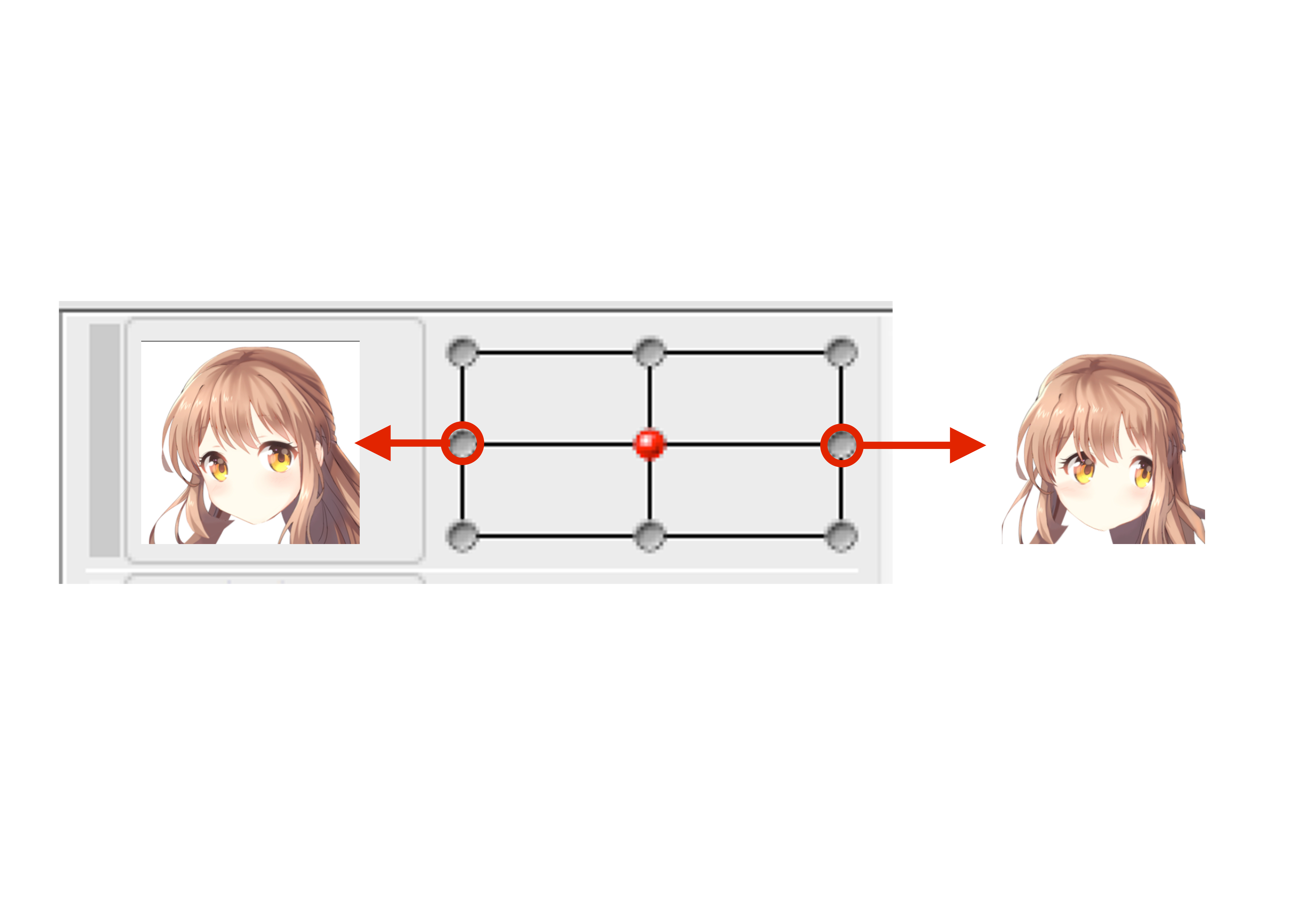
今までの作業は、「角度X」と「角度Y」に、それぞれ3点挿入をしておりました。
この場合、上下左右と中央の変更点は初期形状で設定されます。

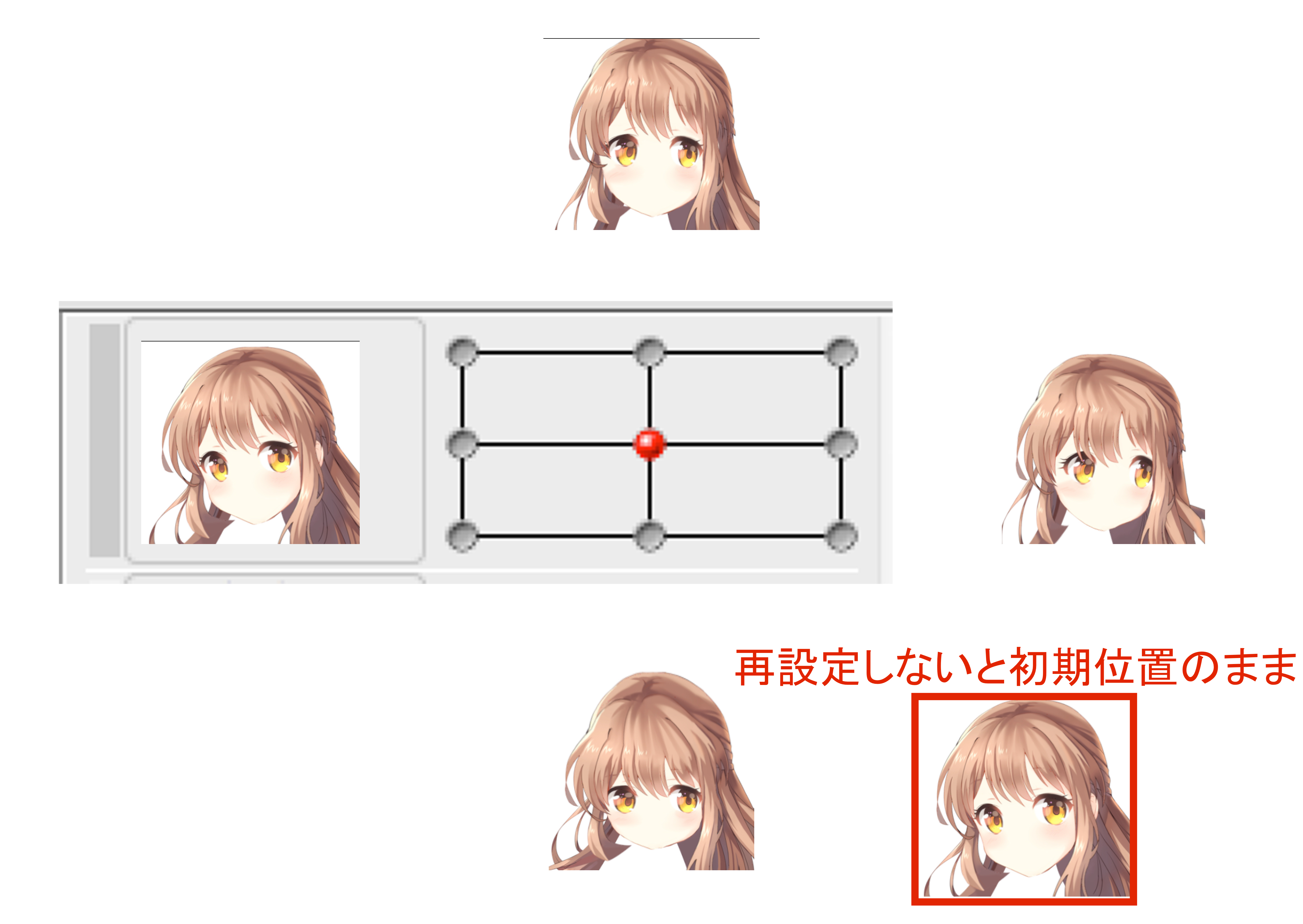
ですので、上下左右を変更しても、再設定していない中央はそのままです。
動画で見ると下のような感じになってしまいます。
うまくできているように見えますが、中央から右の変更点までの間が変化しておりません。
今まではこの中央も、上下左右の後に再設定していました。

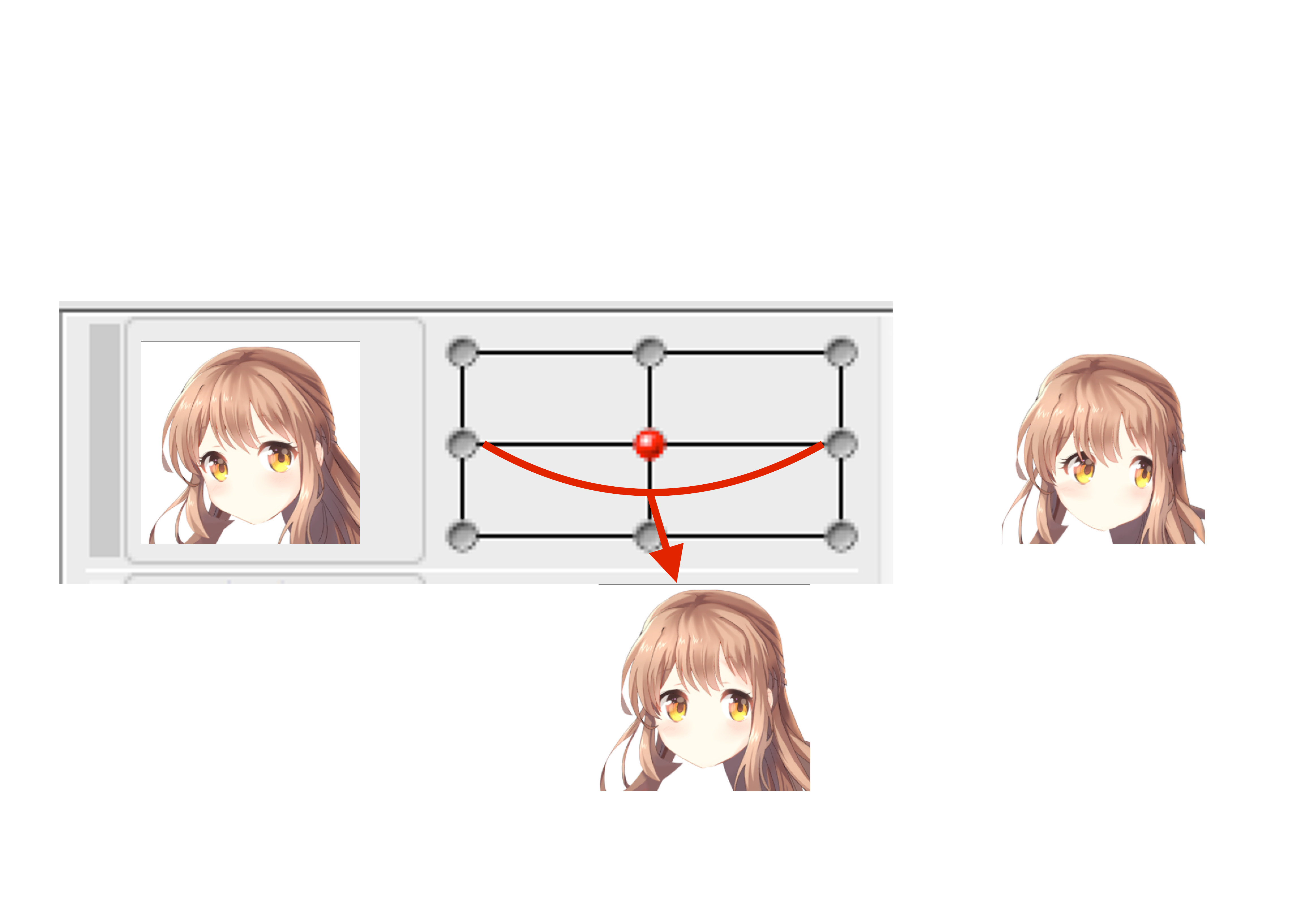
ですが今回は「2点挿入」で「右」「左」のみを設定し、

中央の部分を自動で補填してもらおう!という作戦です!

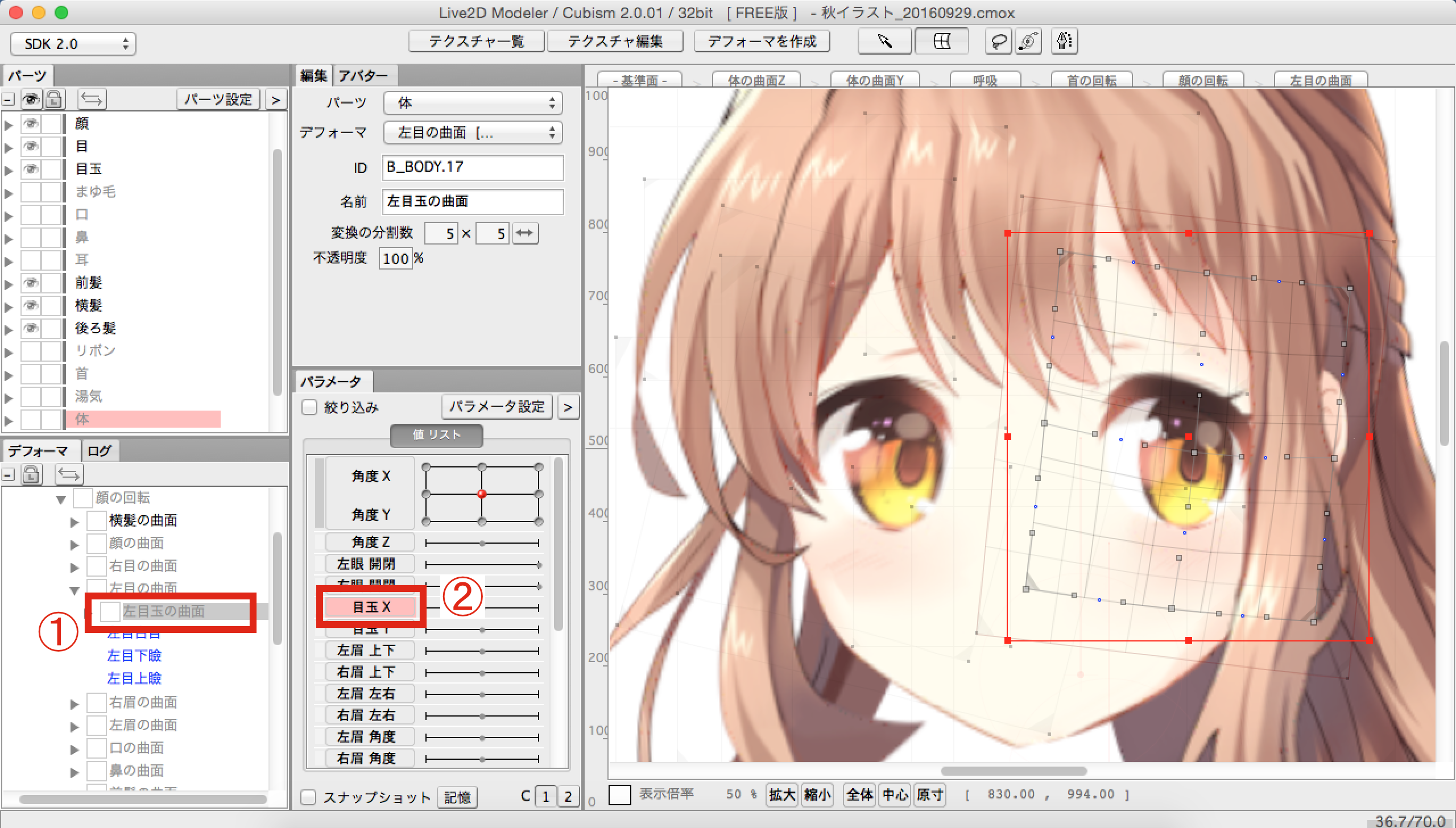
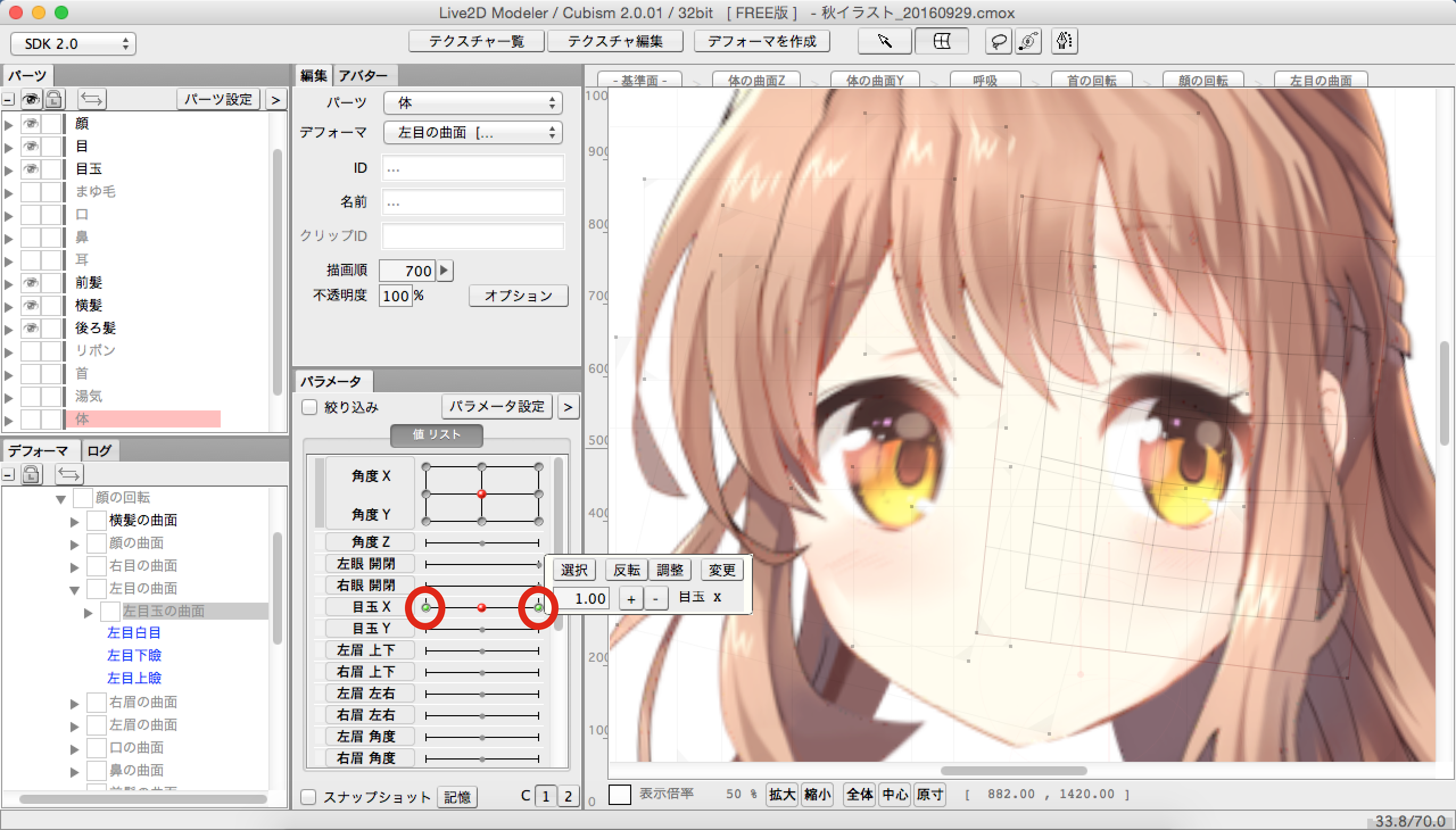
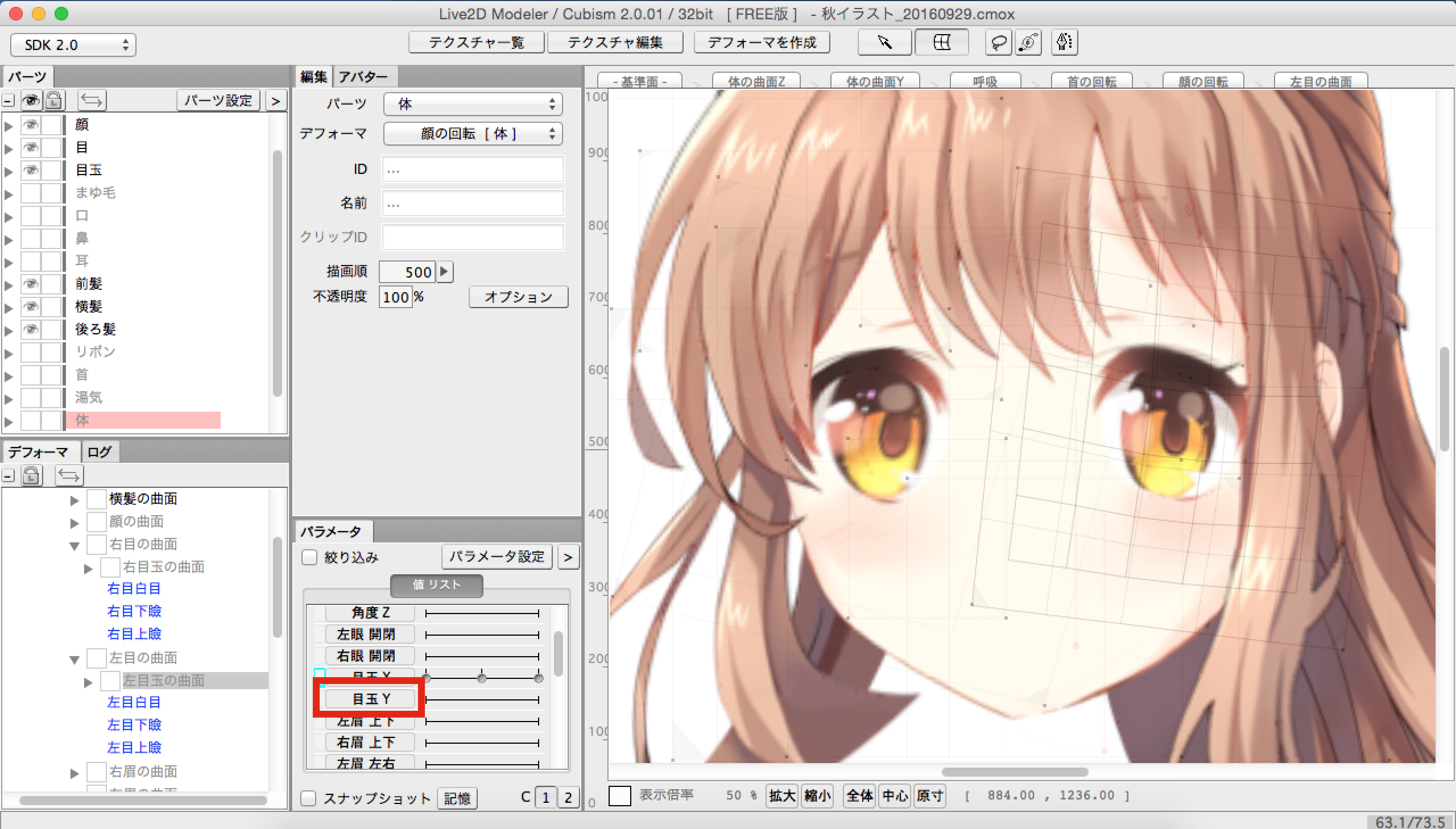
まず「左目玉の曲面」デフォーマを選択し、「目玉X」をクリックします。

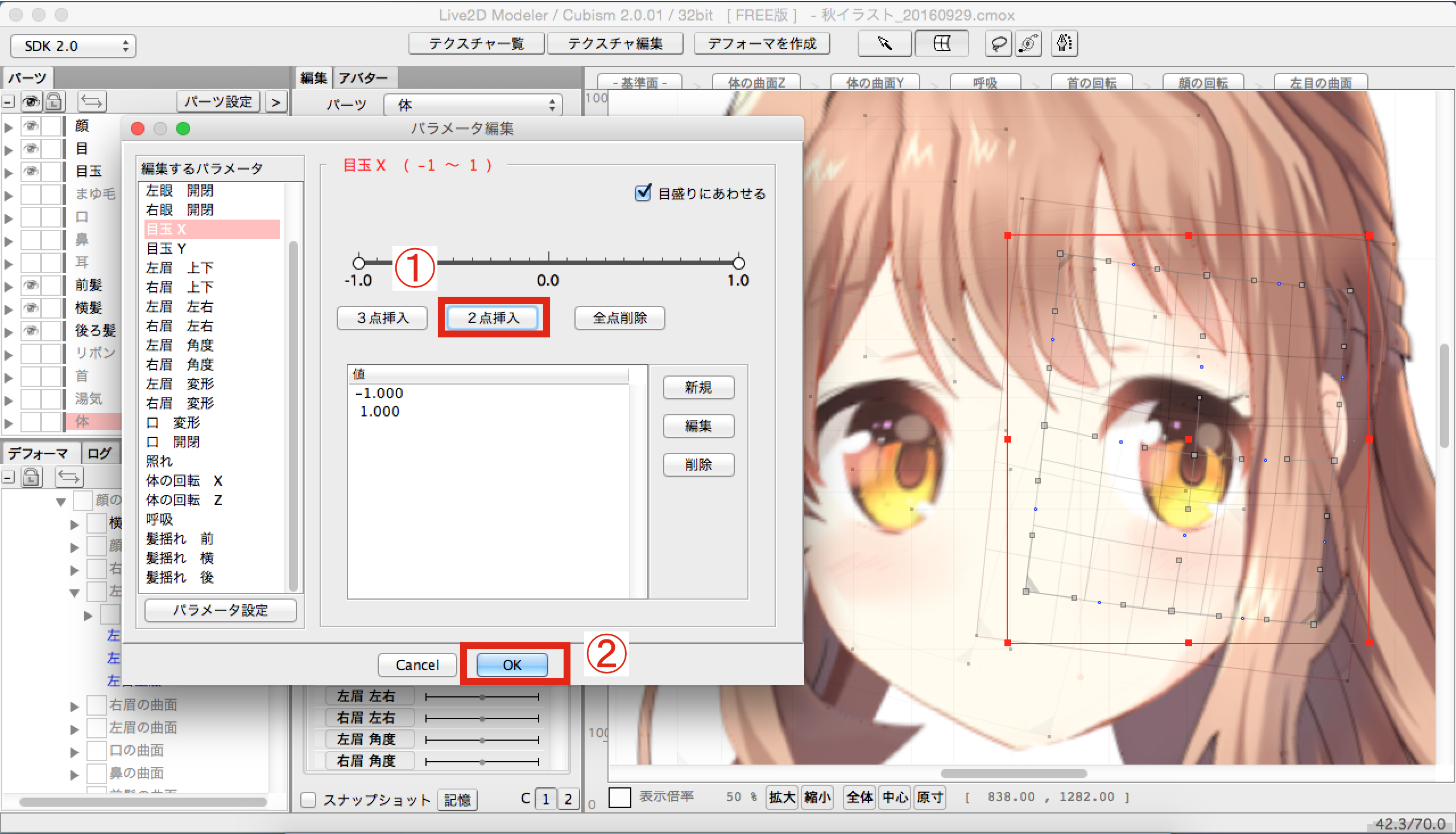
パラメータ編集ウィンドウが出てきたら「2点挿入」をクリックし、OK!

これで「目玉X」の左右に変更点ができました。

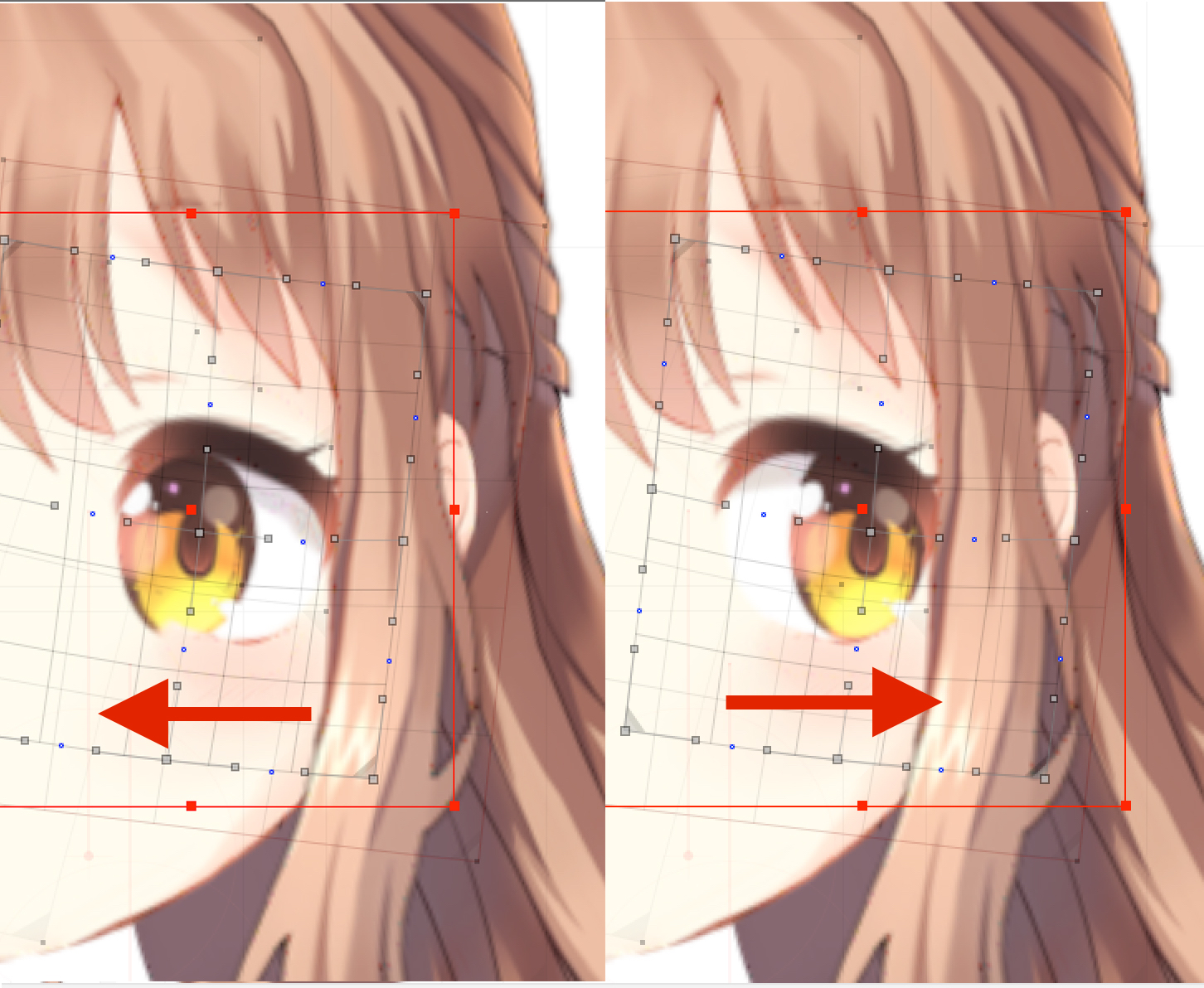
そして、いままでと同様に「左目玉の曲面」の、左右のパラメータ設定をいたします。

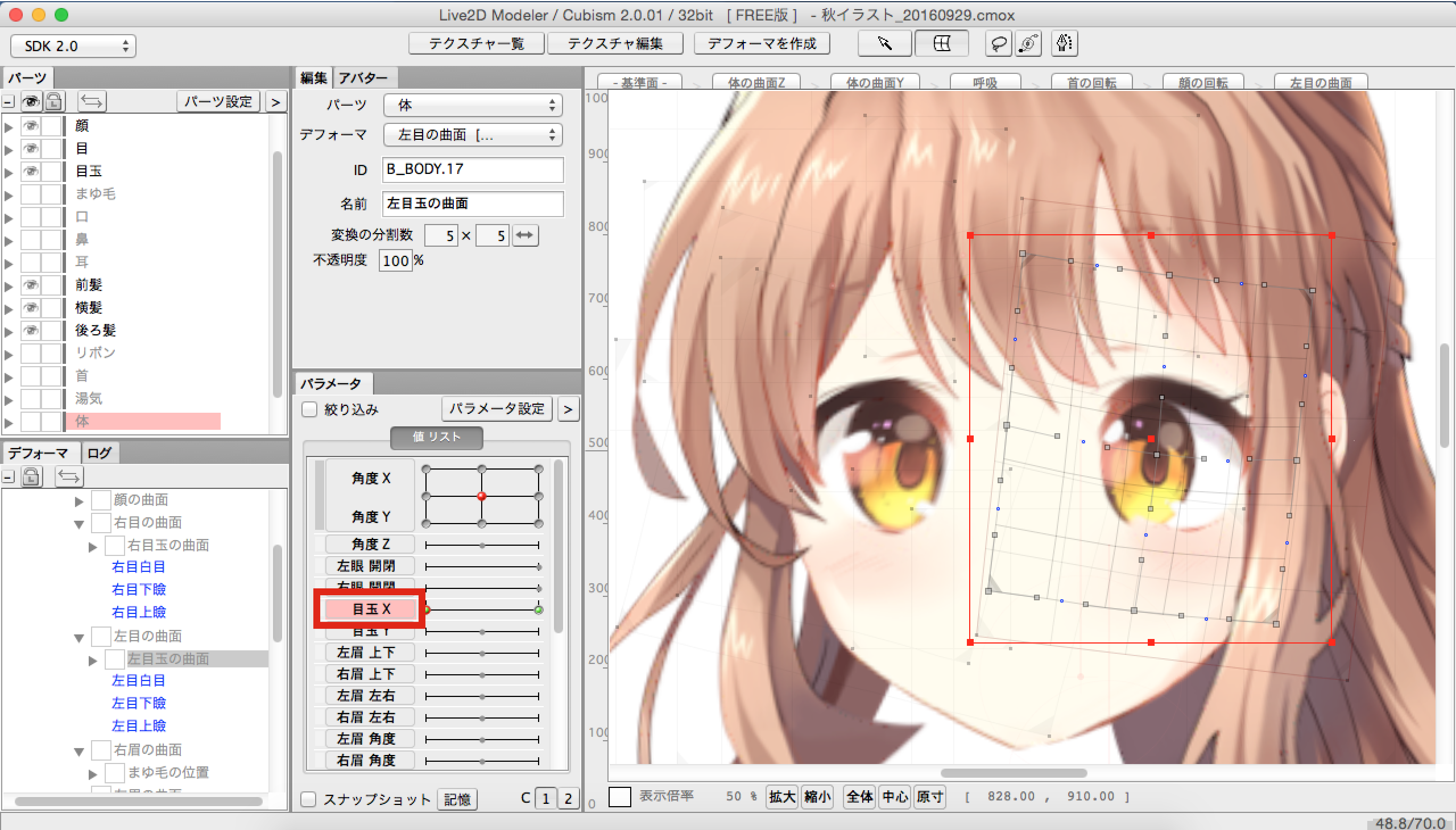
左右のパラメータ設定が終わったら、「目玉X」をもう一度クリックします。

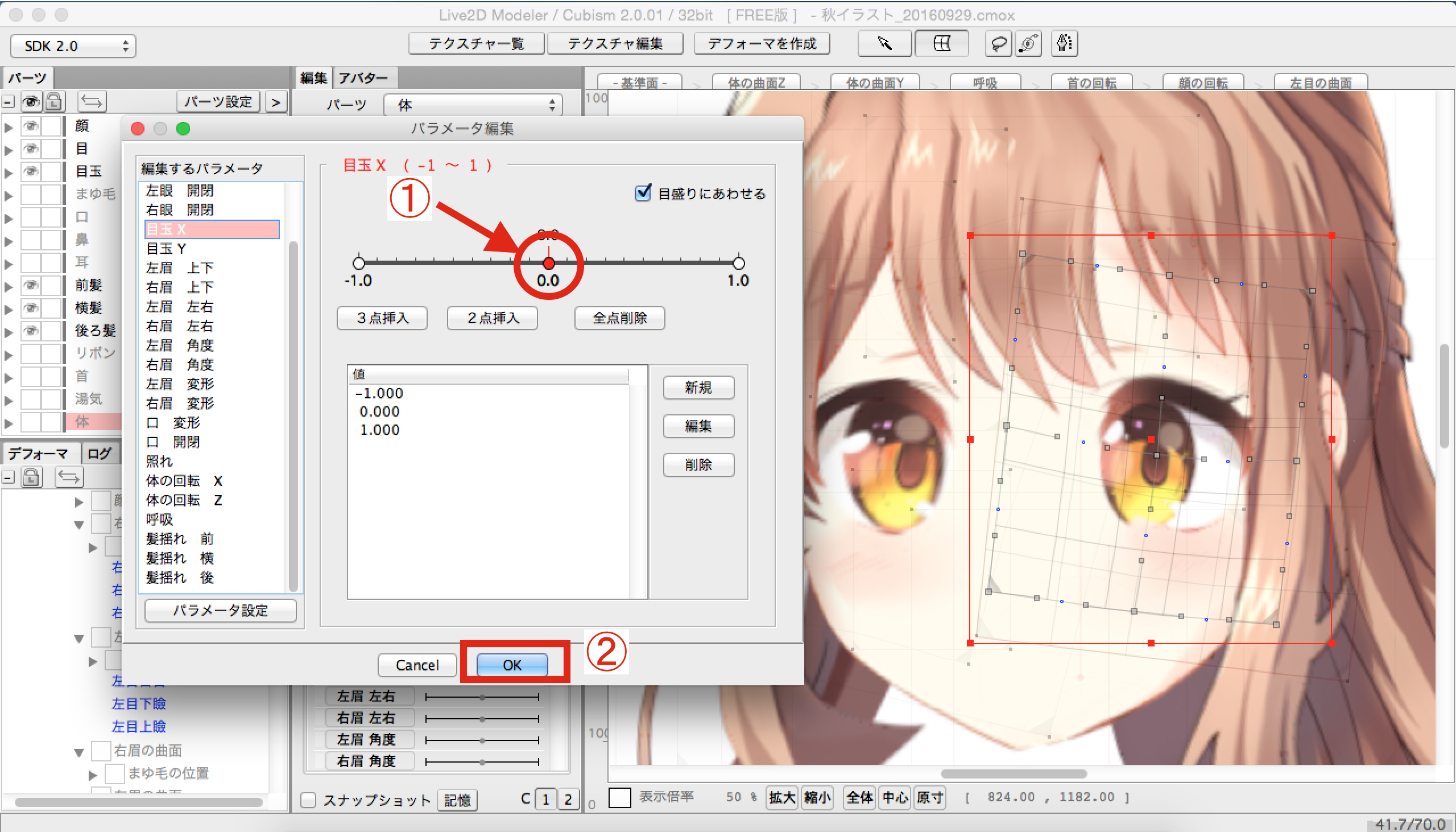
パラメータ編集ウィンドウの上部にメモリがあるので、0.0の値のところをクリックします。
変更点ができたらOKをクリックしてください!
それでは、中央の変更点が自動で補填されているか確認してみましょう!
自動で補填されてますね!!!
中央を調整する手間が省けましたので、今後も活用していきます!

続いて目玉の上下方向の設定をしたいと思います!
「目玉Y」をクリックしてください!

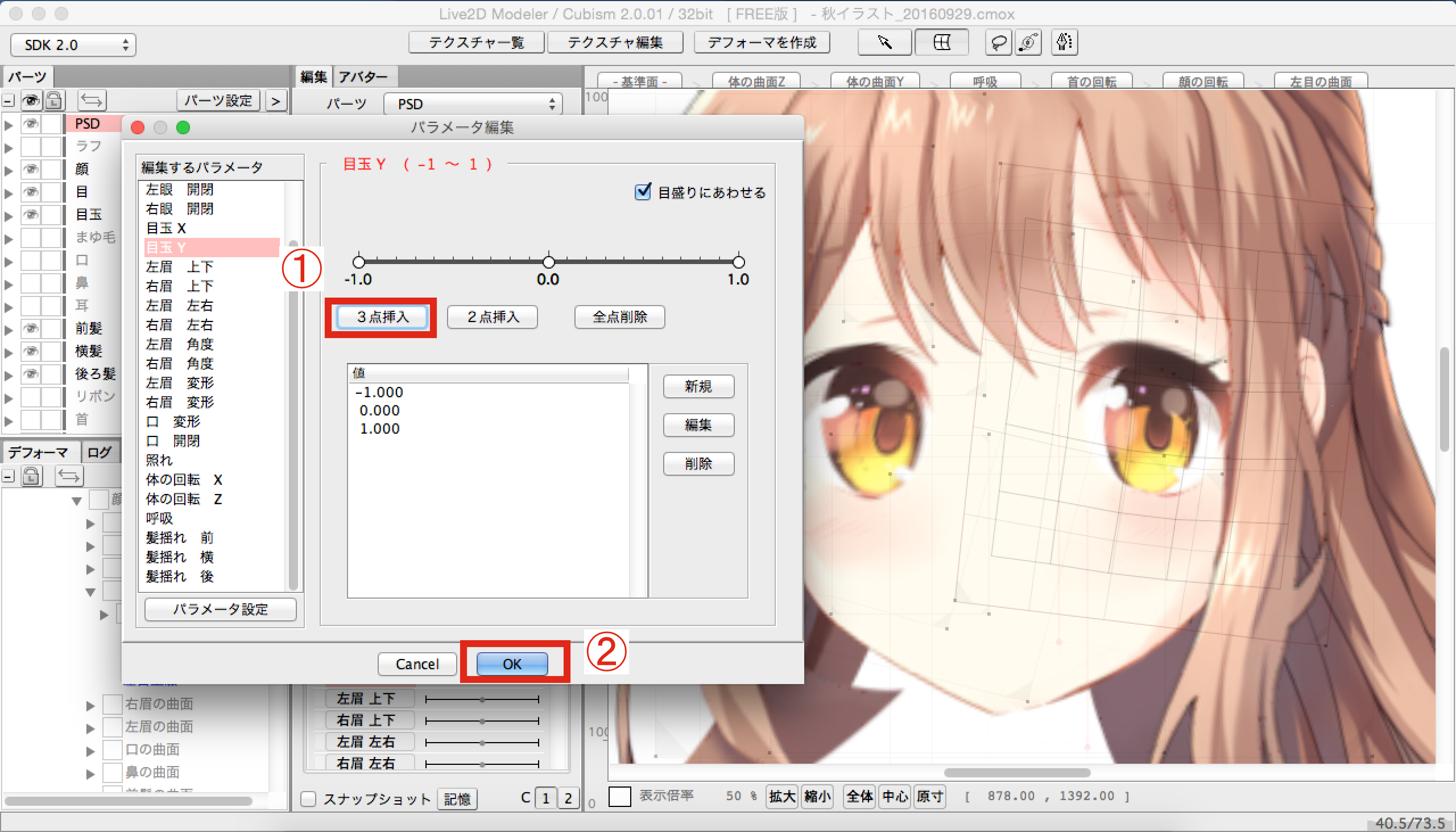
パラメータ編集ウィンドウが出てきたら今度は「3点挿入」をクリックします。
「目玉Y」の中央の点は、「目玉X」で0.0の値のところに足した点と共通の変更点のため
改めて設定する必要がなくなってます!
「3点挿入」をクリックをクリックしたら、そのままOKをクリックしましょう。

そして上下のパラメータを設定して、「4隅の形状を自動生成」をすれば…
完成です!
申し訳ございません!上記ご説明につきまして不足がございました!
補足説明と正しい手順につきましては、次回ブログのpart26でご説明を申し上げます!
今回のご紹介はここまでとさせていただきます!
次回からは、「鼻」「口」と設定していきましょう!!
まとめ
・「4隅の形状を自動生成」の微調整は最後にまとめて!
・イラストが正面を向いていない時は、正面パラメータ設定は後付けで!
ここまでで何か質問やコメントなどございましたら是非書き込んでください!
私も皆様と一緖に成長していきたいと思います!
DAN DAN 心魅かれてく
その眩しいデザインに
果てない暗闇から飛び出そう
Hold my techno-art
次回もテクノブログにご期待くださいm(_ _)m
The following two tabs change content below.
やじキチ
どうも!(・∀・)やじキチです。 影が薄いのをカバーするためにチャラチャラしております。 常日頃から皆々様に笑顔でいて欲しいと思っております。 皆々様が笑顔で、世界が平和なら最高です! よろしくお願い申し上げます!
最新記事 by やじキチ (全て見る)
- 【再掲載】やじキチはよくカップ麺たべるし、チャックフィンリーがラーメン日記をやるから、やじキチはカップ麺レポやったら? - 2020年2月5日
- 読書の秋!漫画好きが語る週刊少年ジャンプのオススメ漫画5選!!!!! - 2019年9月19日
- 【再掲載】40分だけ部長を体験してみた。 - 2019年6月28日
