-
圧倒的時短!!PSDtoSSの使い方![前編]【アニメ・モーションのつくりかた!】〜スプライトスタジオ編〜 part25
-
2018.02.08
-
投稿者: やじキチ
-
どうも!(・∀・)やじキチです。
イチから学ぶ!【アニメ・モーションのつくりかた!】〜スプライトスタジオ編〜の連載ブログです!
前回のpart24では、直前の動きでそのあとの動きを補填する表現の仕方を紹介しました。
今回はもの凄く時間短縮ができるツール「PSDtoSS」について説明していきたいと思います!
目次
イチから学ぶ!【アニメ・モーションのつくりかた!】〜スプライトスタジオ編〜のPart25です!
セクション1:そもそも「PSDtoSS」って?

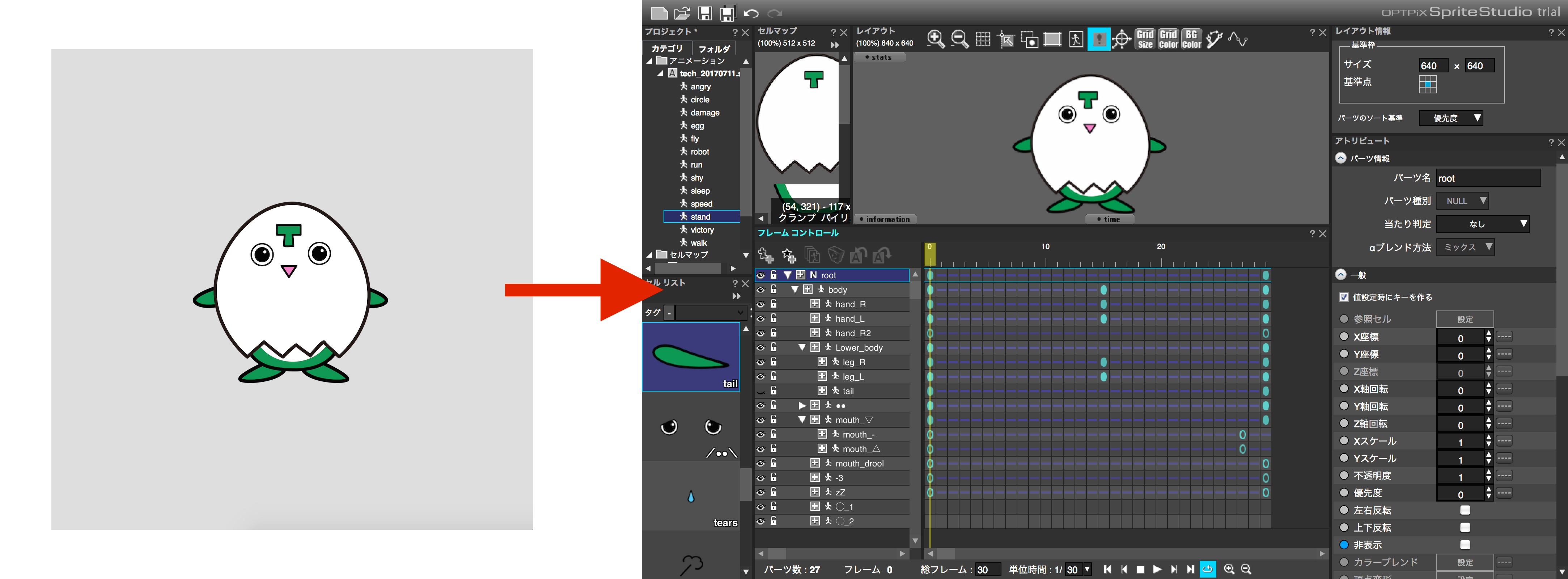
「PSDtoSS」とは、制作したイラストを自動でスプライトスタジオに読み込んでくれる便利ツールです。
当然、セルマップの作成も可能です!
今まで、セルマップの注意点やスプライトスタジオでの読み込み方法などご紹介してきましたが、
なんと「PSDtoSS」はそれを自動でやってくれるのです!素晴らしい!
そうすると…いままでブログで紹介してきた内容は不要なのでは…?
いえいえ!そんなことはありません!
データ制作においての注意点を知っていることは非常に大切です!!
 例えばクライアントから支給されたデータに調整を加える時やパーツを追加する時!
例えばクライアントから支給されたデータに調整を加える時やパーツを追加する時!
セルマップの制作方法や注意点を知っていれば簡単に対応ができます!
知っていて損はないというよりは、知っていた方が良いでしょう!^^
では!次のセクションから「PSDtoSS」の導入手順をご説明していきます!
セクション2:「PSDtoSS」のDLからインストールまで

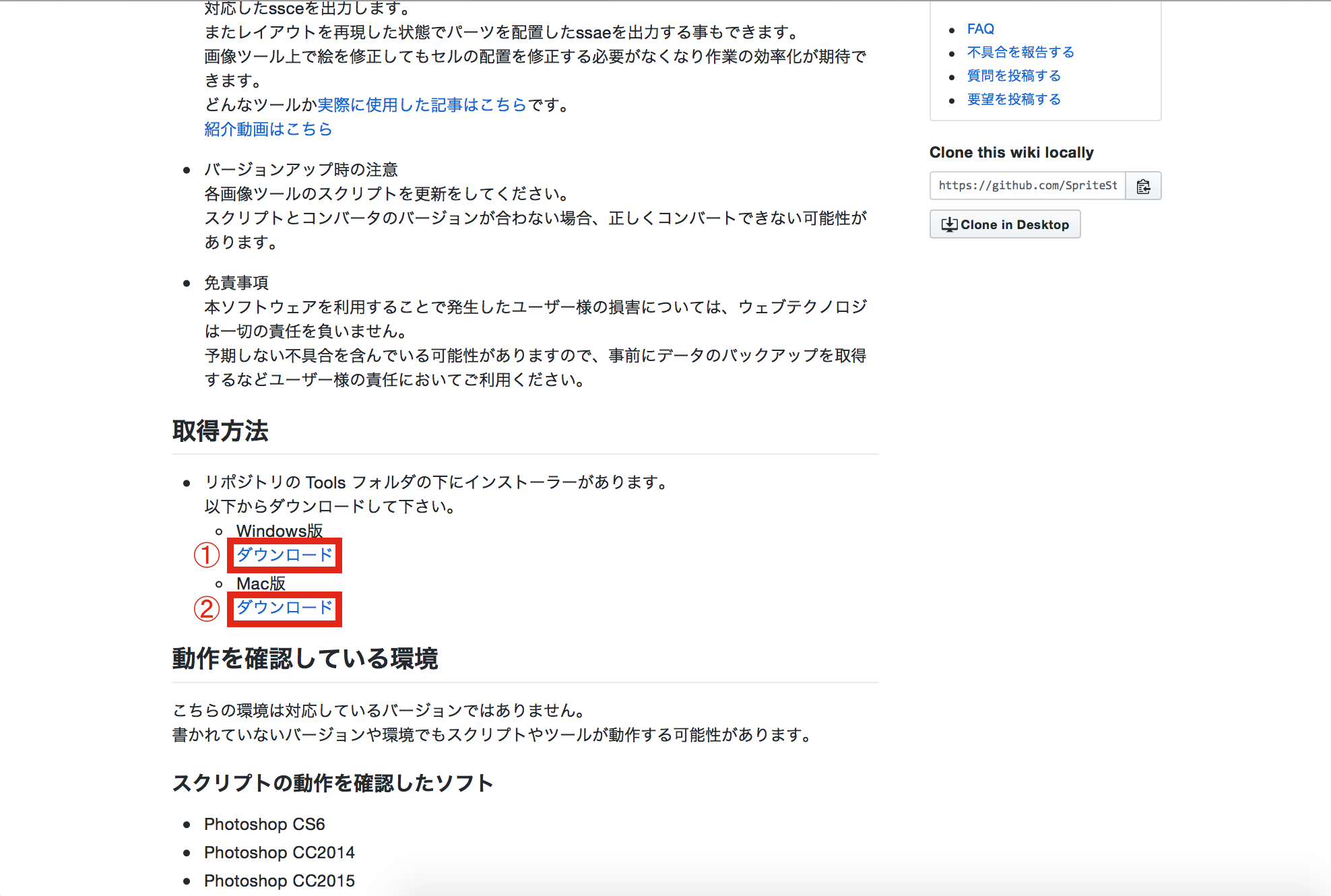
まずこちらのページのダウンロードボタンを押します
1)お使いのPCがWindows
2)お使いのPCがMac
今回、私のPCがMacなのでMac版のご説明をしていきます。

「PSDtoSS_Setup.pkg」を開きます。

「PSDtoSS」のインストールウィンドウが開いたら「続ける」をクリックします。

インストール先と容量に問題がなければ「続ける」をクリックします。

インストール先に問題がなければ、「インストール」をクリックします。
こだわりがなければ、デフォルメのインストール先で問題ございません。

インストールが完了したら「閉じる」をクリックします。

アプリケーションに「PSDtoSS6GUI」が入っていたら、インストール完了です!
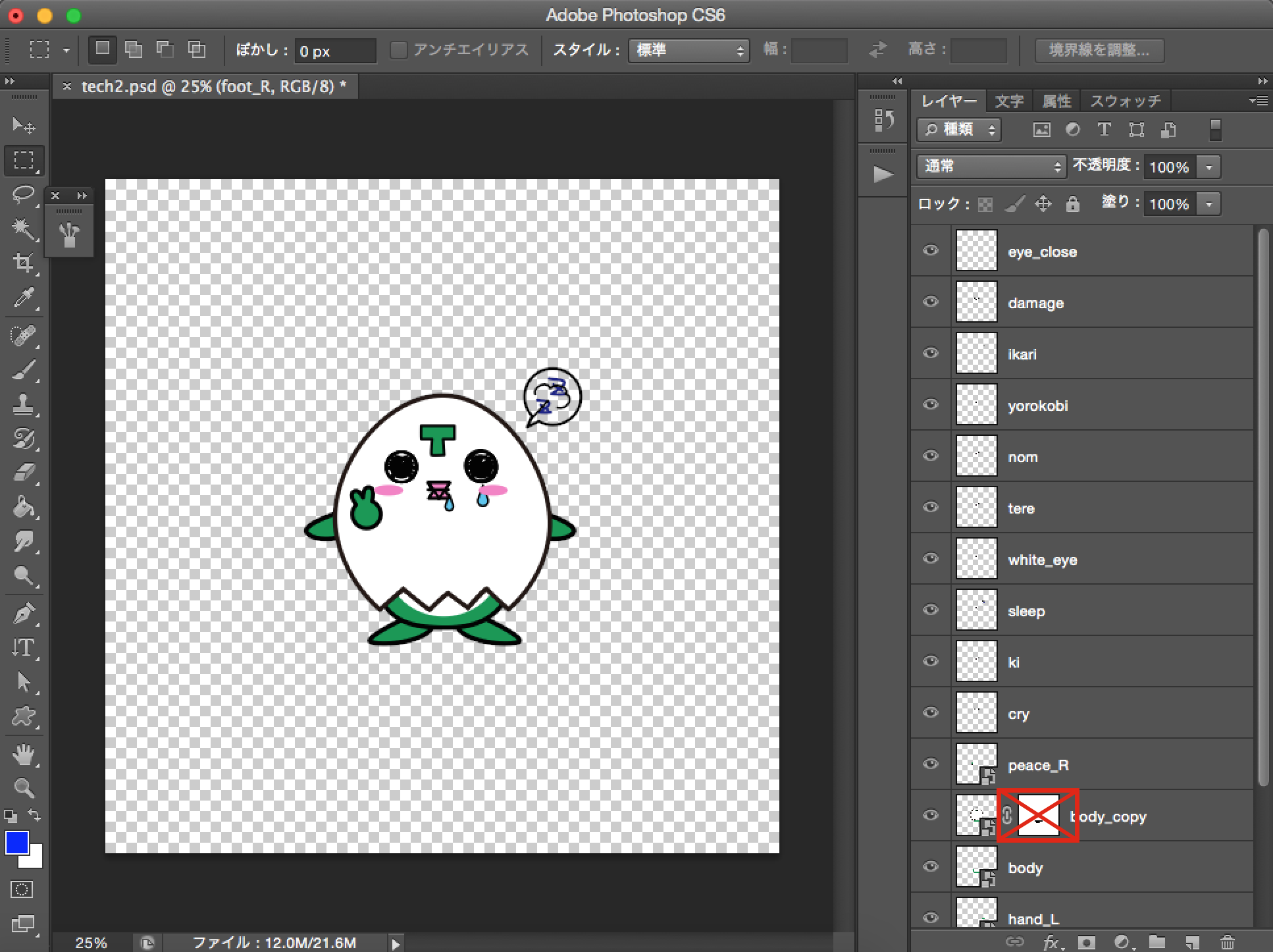
セクション3:「PSDtoSS」で読み込む用のpsd制作!
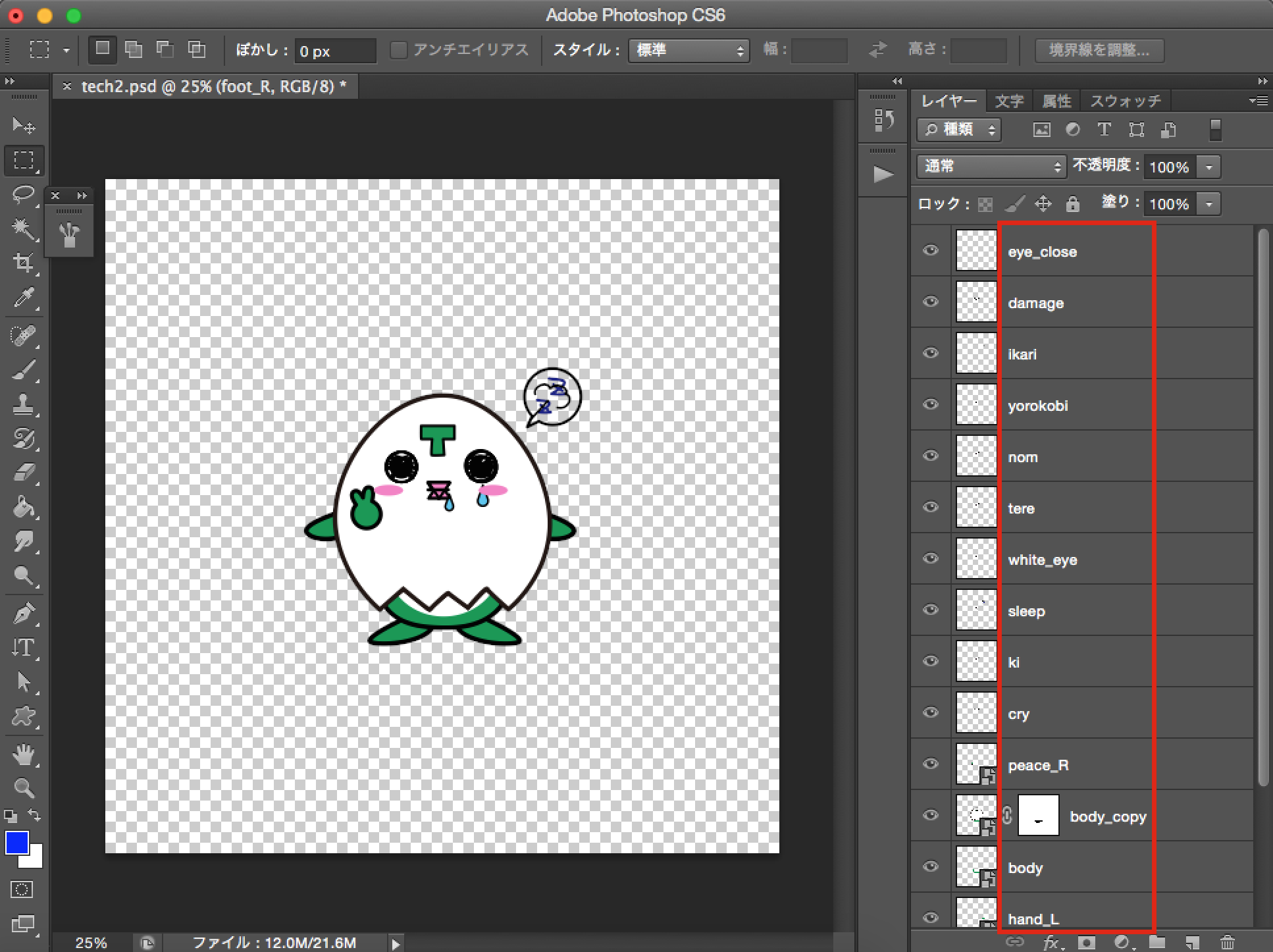
「PSDtoSS」を使用する場合、プログラムで出力を管理しているので、幾つかのルールがあります!

まず、レイヤー名は全て「半角英数字」で命名してください!
これをしないと、読み込みの時にエラーが起きてしまいます。

次に、フィルター、スタイル、レイヤーマスクなどはNGです!
これがあると、読み込みの時にエラーが起きてしまいます。
「PSDtoSS」を使用する場合は、この2つに注意してください^^
どうしても、フィルター・スタイル・レイヤーマスクなどを使用したい場合は、
スクリプトを使って中間データを出力してから読み込む必要がございます。
その方法は「セクション5」で説明いたします!
セクション4:「PSDtoSS」を使って、psdを読み込む!

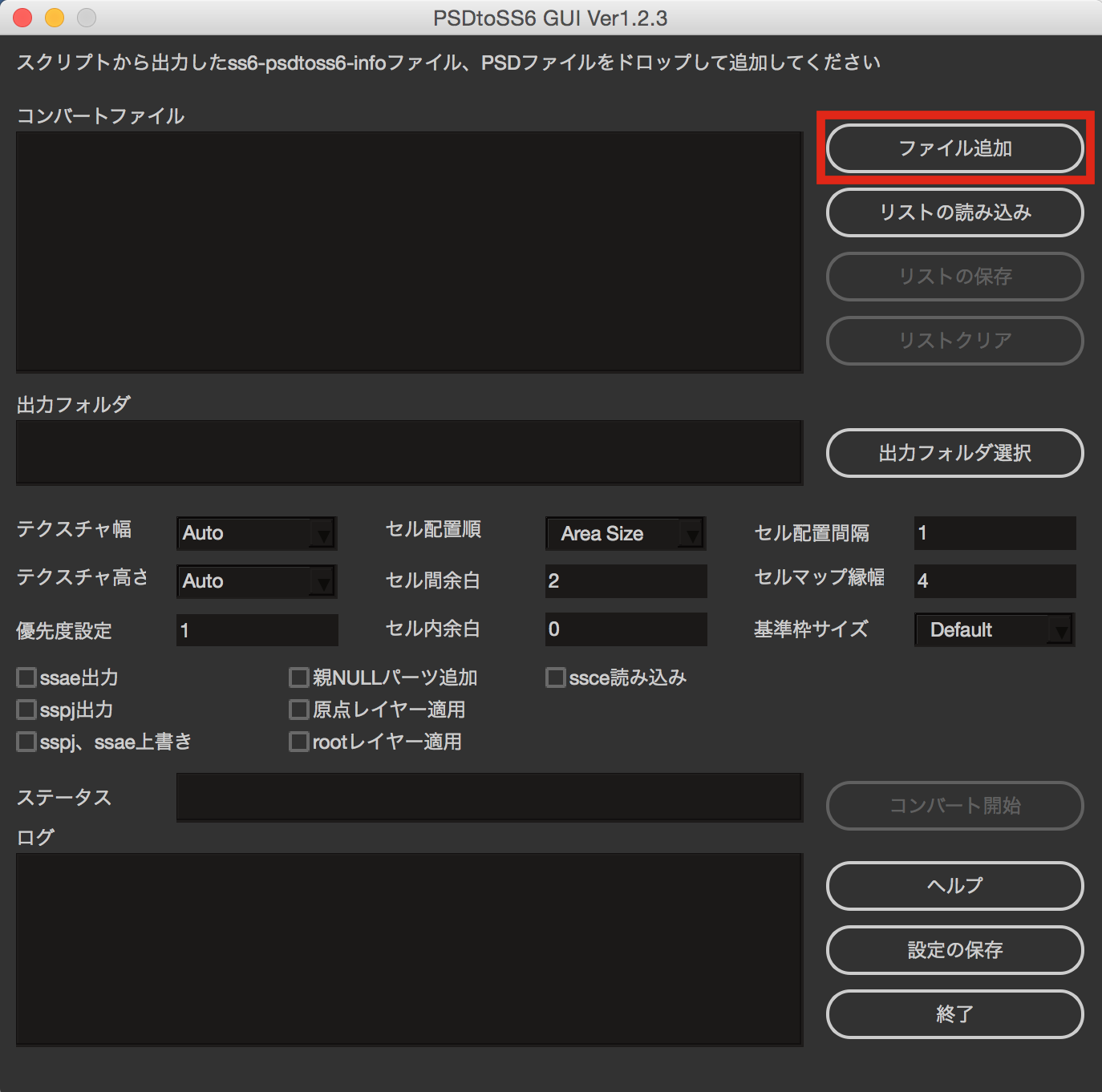
まず「PSDtoSS6GUI」を起動します。
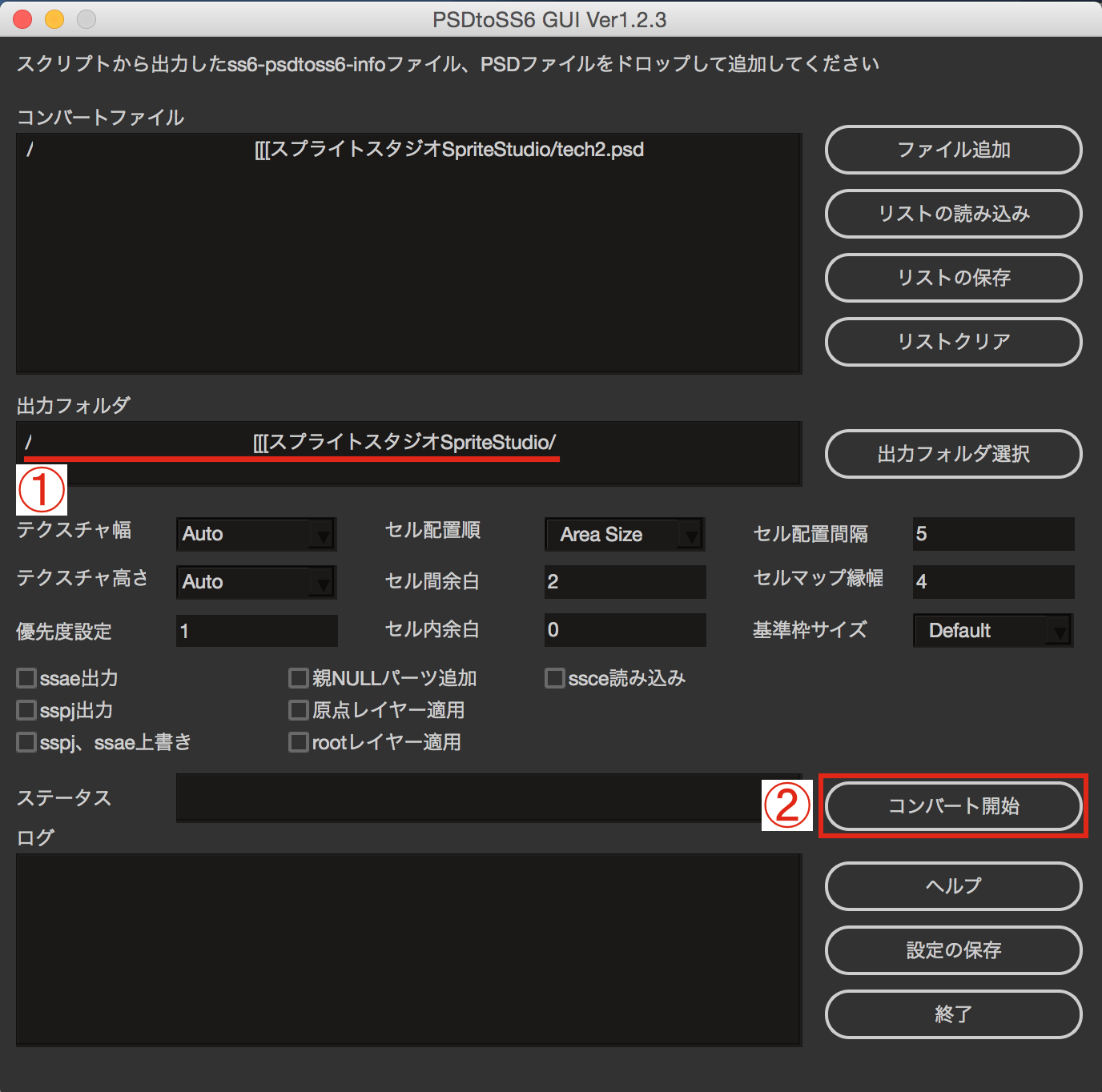
ウィンドウが開いたら「ファイル追加」をクリックします。

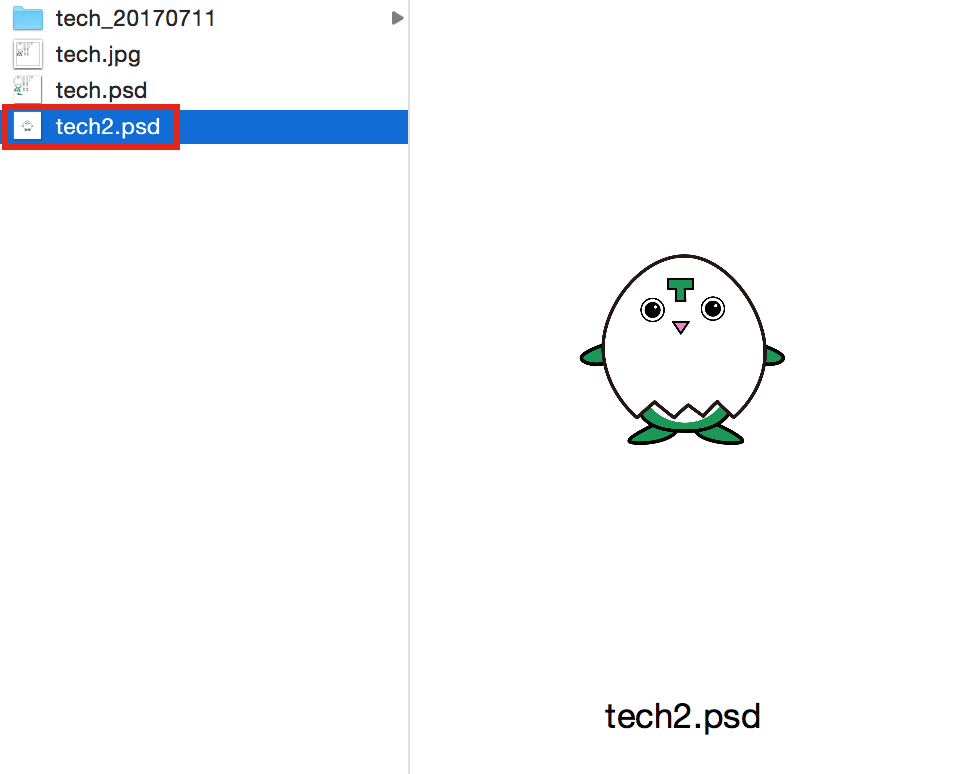
セクション3で制作したpsdを選択します。

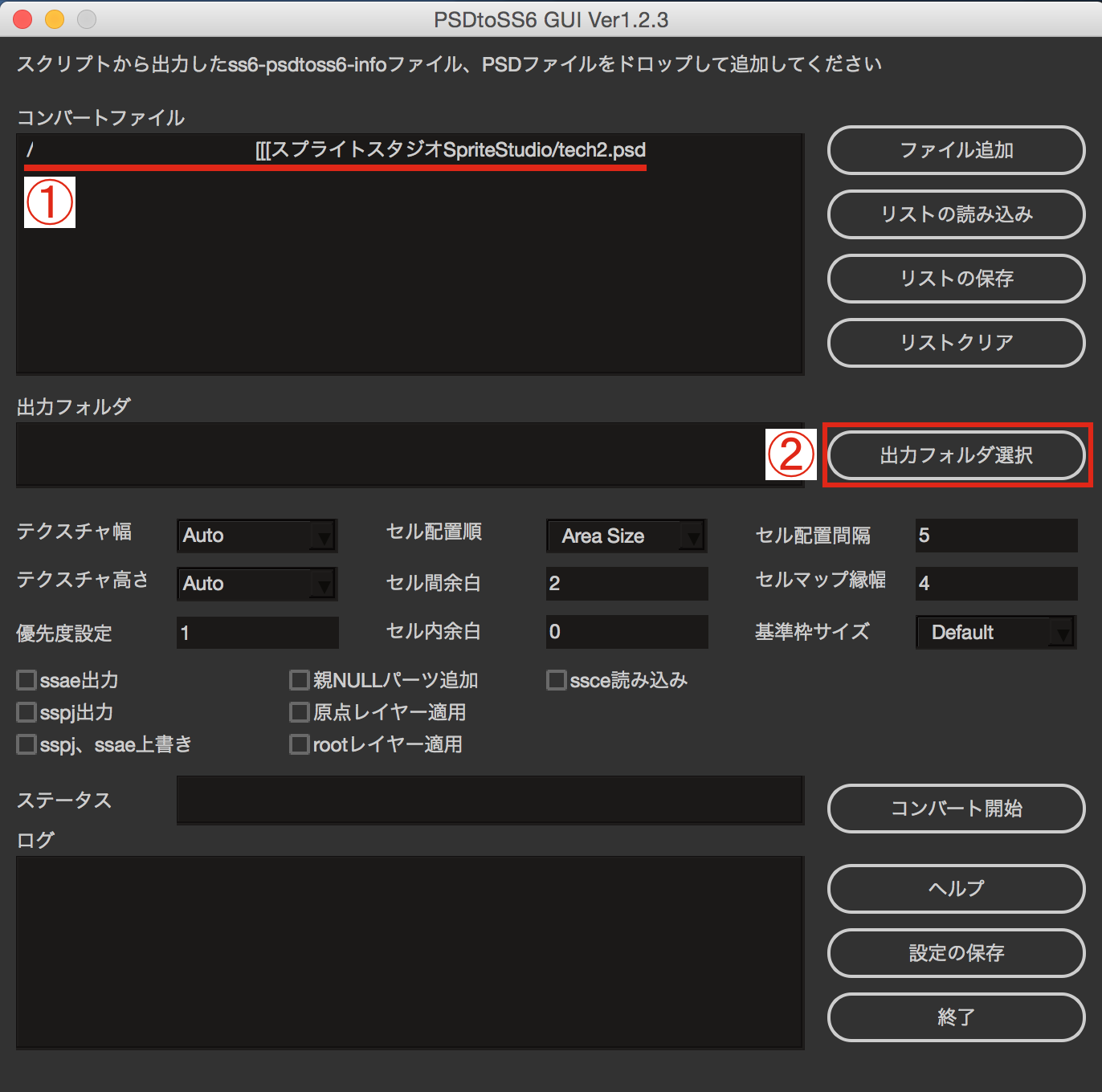
1)コンバートファイルに選択したpsdが追加されました!
2)次に「出力フォルダ選択」をクリックします。

1)出力先のフォルダを選択すると「出力フォルダ」に出力先が追加されます。
2)いざ!「コンバート開始」!

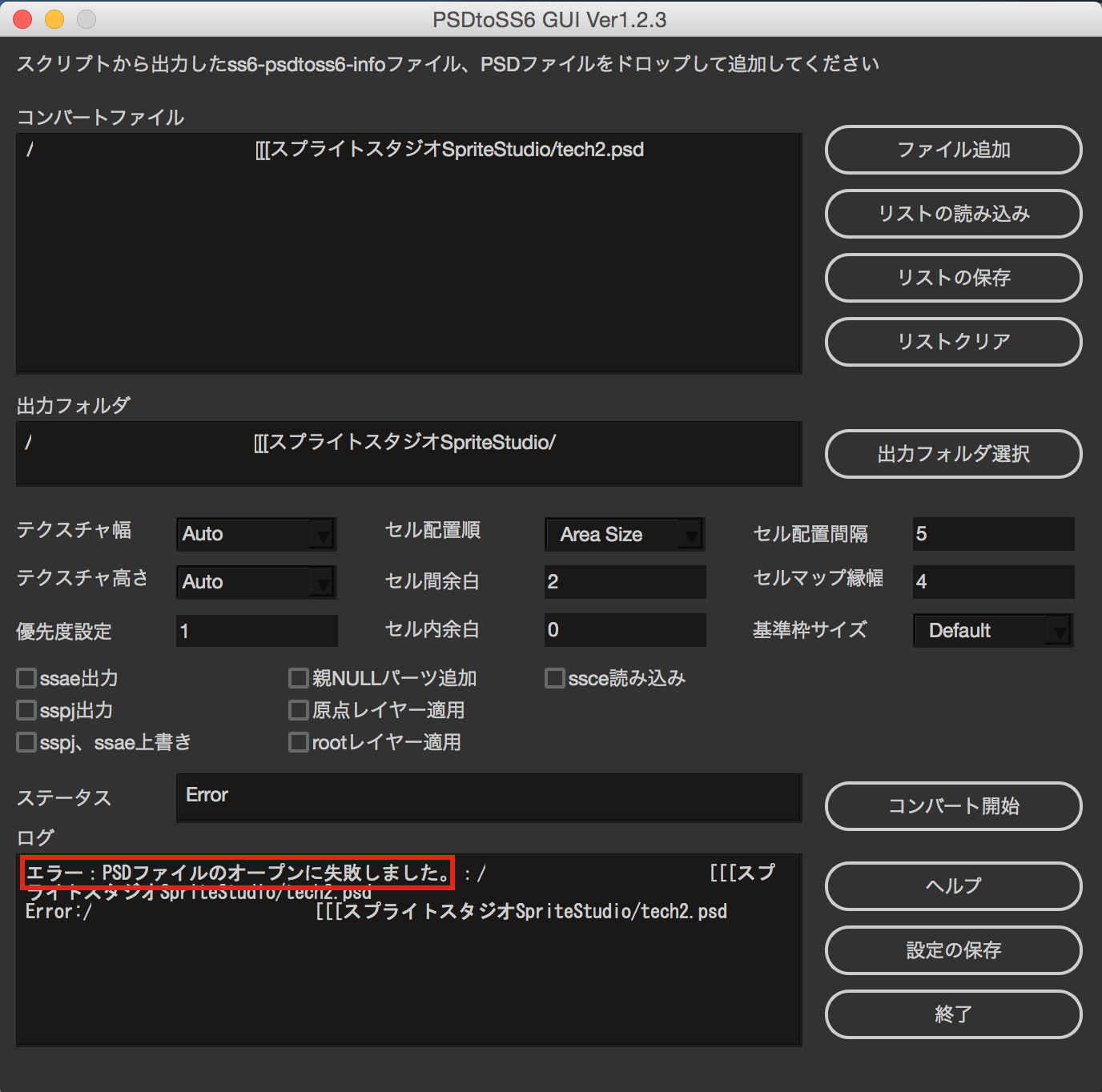
あれ…(⌒-⌒; )エラーが出てしまいました…!
「PSDファイルのオープンに失敗しました。」とな…?
このあと色々原因を調べたのですが…結局分からず終いでした…!申し訳ございません!調べておきます(ToT )
セクション5:スクリプトを使って中間データを出力!
psdからのコンバートがエラーになってしまってので、先にこちらの説明をいたします。

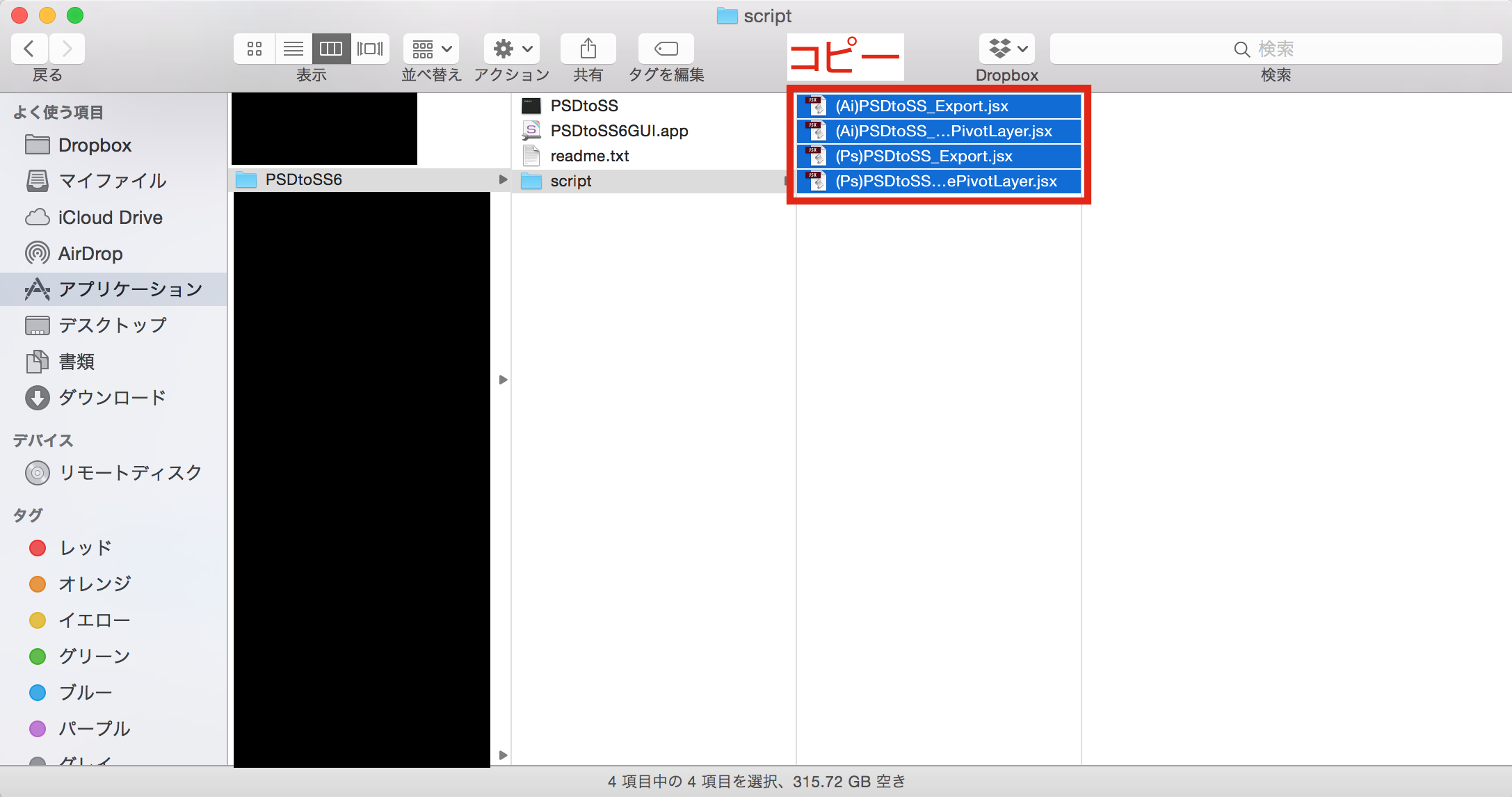
アプリケーション、PSDtoSS6、Scriptフォルダの中のファイルを全てコピーします。

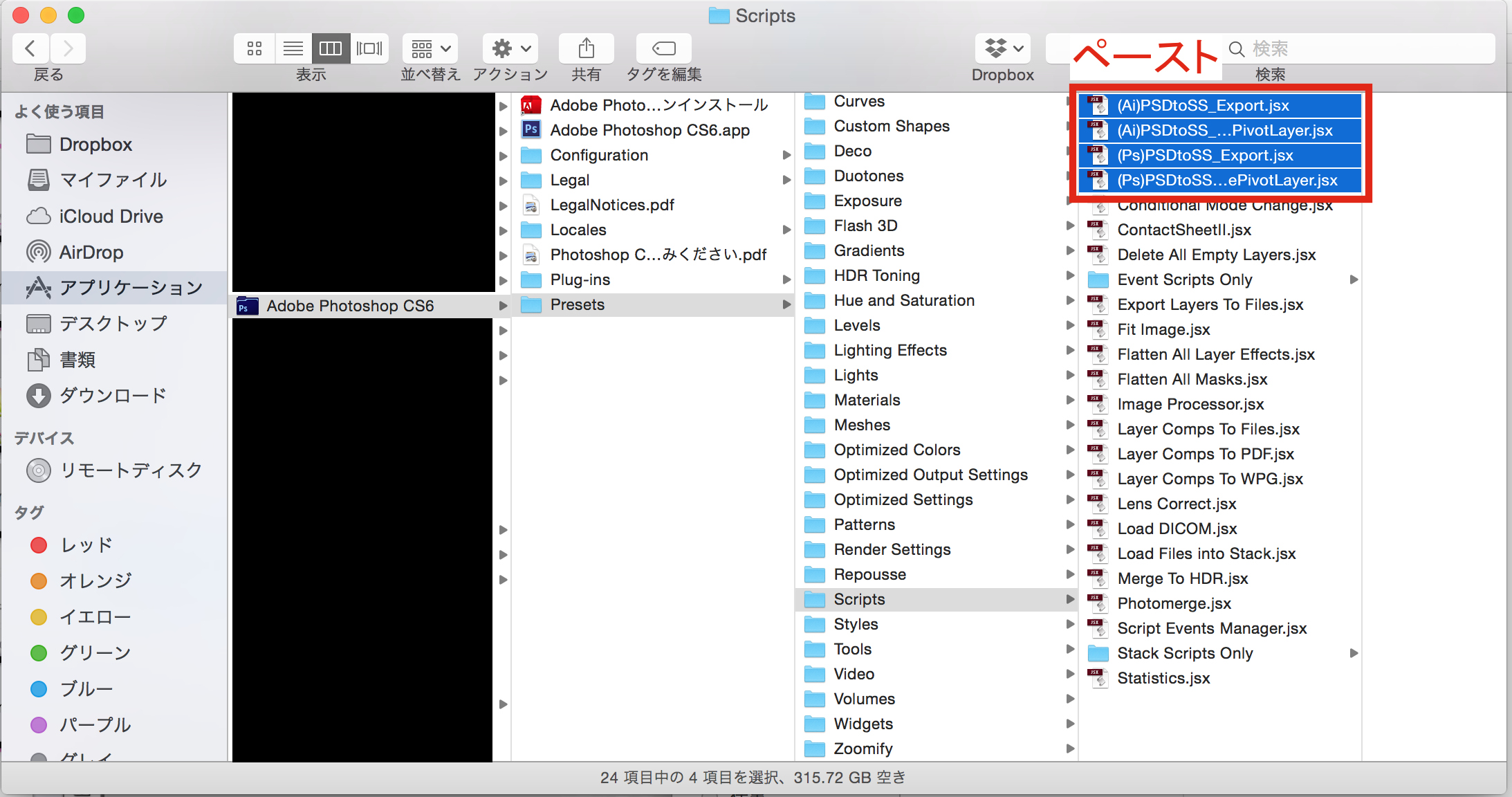
同じくアプリケーション内の、Adobe Photoshop CS6、Presets、Scriptフォルダの中に、
先ほどコピーしたファイルを全てペーストします。
これで事前準備は完了です!

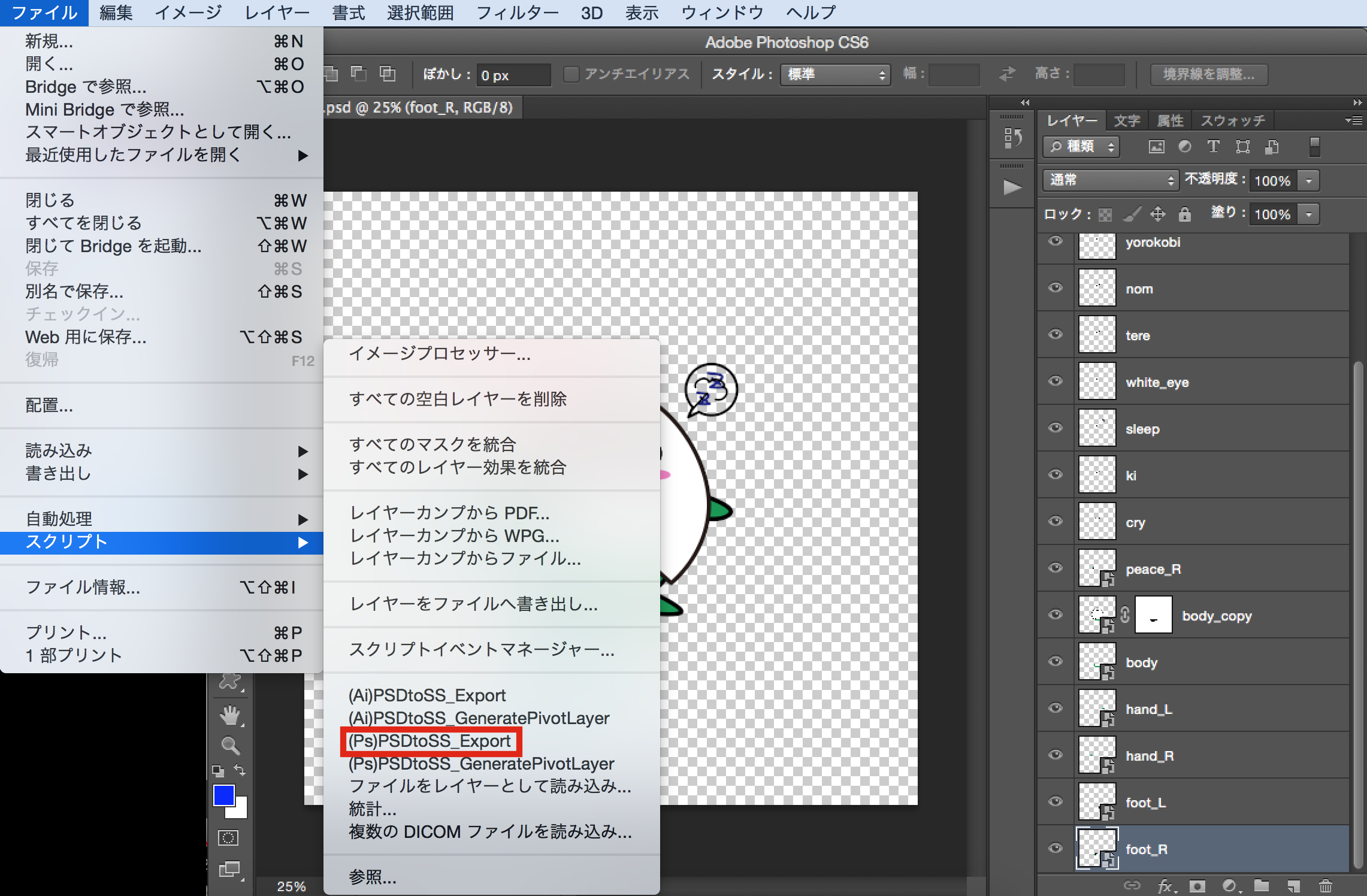
改めて読み込むpsdを開くと、ファイル、スクリプトの中に(Ps)PSDtoSS_Exportが追加されているので、これをクリックします。
もちろん、データがAiデータなら(Ai)PSDtoSS_Exportをクリックです!

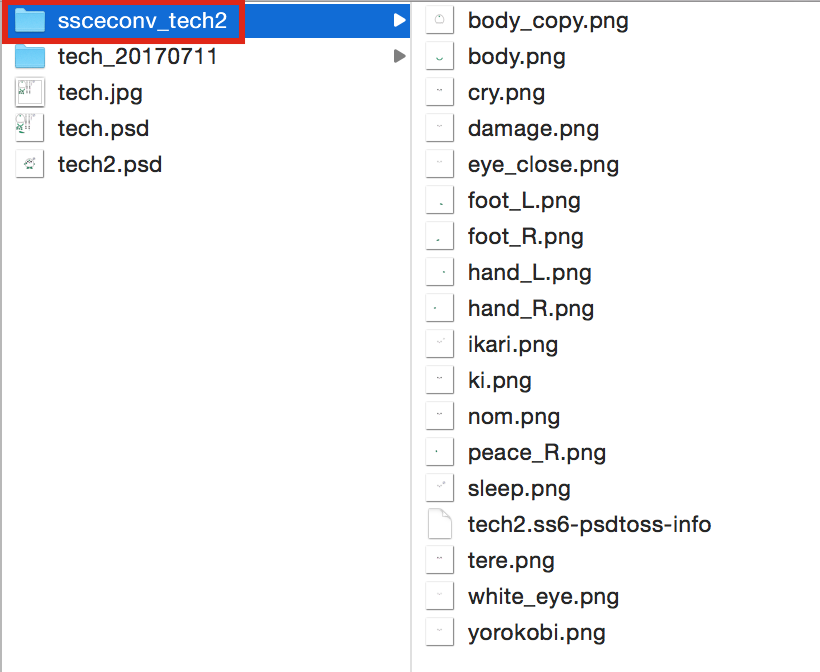
すると、psdと同じフォルダにフォルダが出力されました!

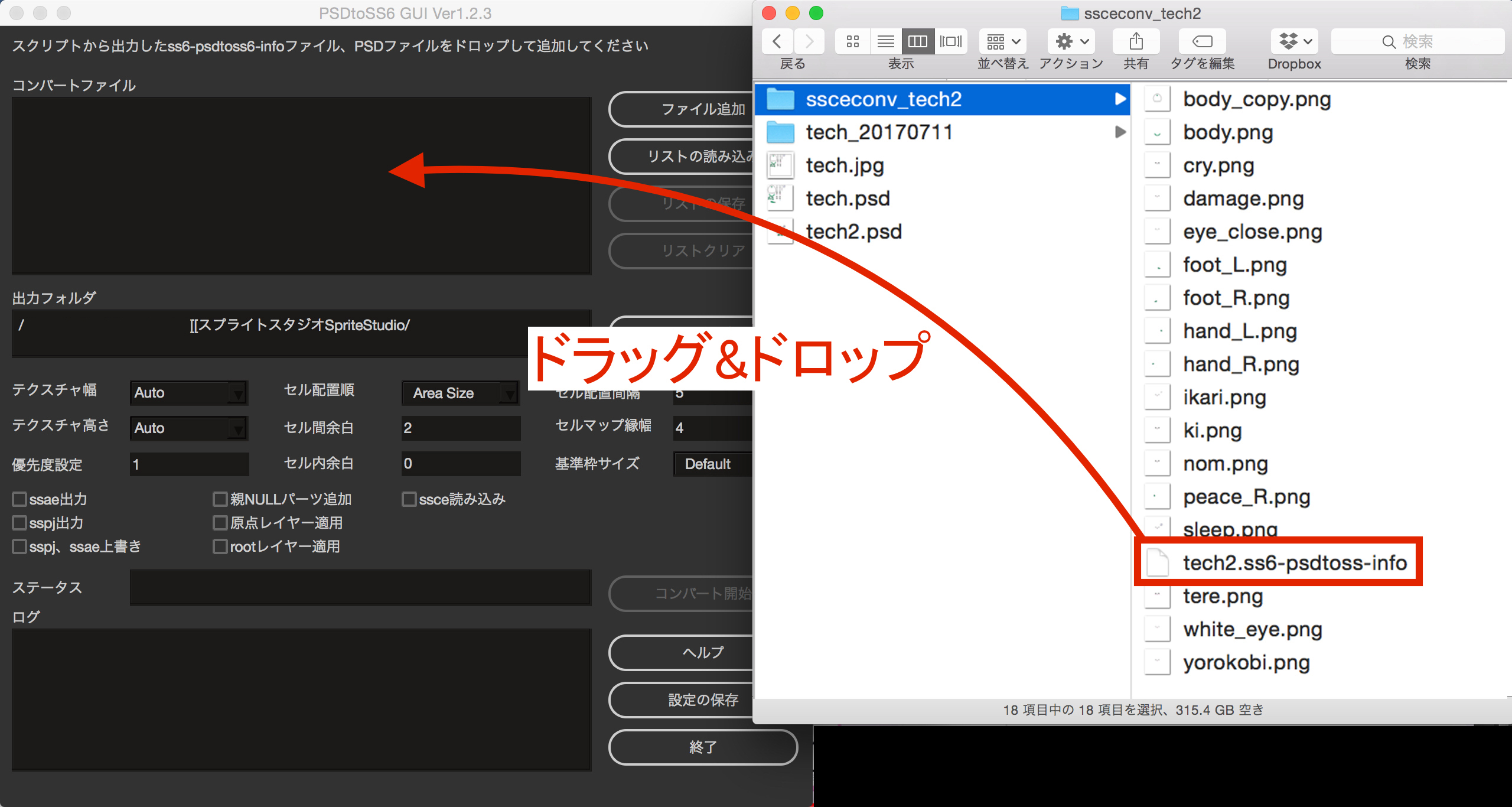
あとは「PSDtoSS6GUI」に「.ss6-psdtoss-info」データをドラッグ&ドロップして、
「コンバート開始」をクリックするだけです!
そのはず…!なんですが…
こちらはなんと、データ自体ドラッグアンドドロップできませんでした…。
本来はコンバートが完了したら、出力された「.sspj」を開き、
中身を確認するだけで終了です!
今回は長くなってきましたのでここまでです!
大変不本意な前後編になってしまいましたが、ちゃんと調べてまいります!
次回は、問題が解決したら後編です!しなければ、ボーンやメッシュについてご説明したいと思います!
まとめ
・「PSDtoSS」は圧倒的な時短が可能!
・psdでフィルター・スタイル・レイヤーマスクなどを使用したい場合は、スクリプトを活用!
ここまでで何か質問やコメントなどございましたら是非書き込んでください!
私も皆様と一緒に成長していきたいと思います!
次回もテクノブログにご期待くださいm(_ _)mThe following two tabs change content below.
やじキチ
どうも!(・∀・)やじキチです。 影が薄いのをカバーするためにチャラチャラしております。 常日頃から皆々様に笑顔でいて欲しいと思っております。 皆々様が笑顔で、世界が平和なら最高です! よろしくお願い申し上げます!
最新記事 by やじキチ (全て見る)
- 【再掲載】やじキチはよくカップ麺たべるし、チャックフィンリーがラーメン日記をやるから、やじキチはカップ麺レポやったら? - 2020年2月5日
- 読書の秋!漫画好きが語る週刊少年ジャンプのオススメ漫画5選!!!!! - 2019年9月19日
- 【再掲載】40分だけ部長を体験してみた。 - 2019年6月28日
