-
まばたきと顔の動きを設定する!【アニメ・モーションのつくりかた!】〜Live2D編〜 part16
-
2016.08.23
-
投稿者: やじキチ
-
どうも!(・∀・)やじキチです。
ついに…終わってしまいましたね、リオデジャネイロ・オリンピック…!
閉会式は感動ものでした!!!
閉幕から一夜明けて、東京都の小池百合子知事は、
東京大会の費用分担などについて国と改めて協議する考えを示しました!!
すでに2020年の東京オリンピックに向けて動きだす日本!
我々も一緒に頑張ります!
それではどんどん進めていきましょう!
前回のpart15ではまぶたを足して、モデルを完成させました。
今回は、アニメーションを作成していきたいと思います!
目次
連載ブログのLive2D編!part16です!
今回行いたいのはこちら!
まばたきと首の動きのアニメーションを作成!
プロジジェクト制作のおさらい!
以前、part04でプロジェクトの作成は行いたしましたが、
時間が経っているのでおさらいしましょう!

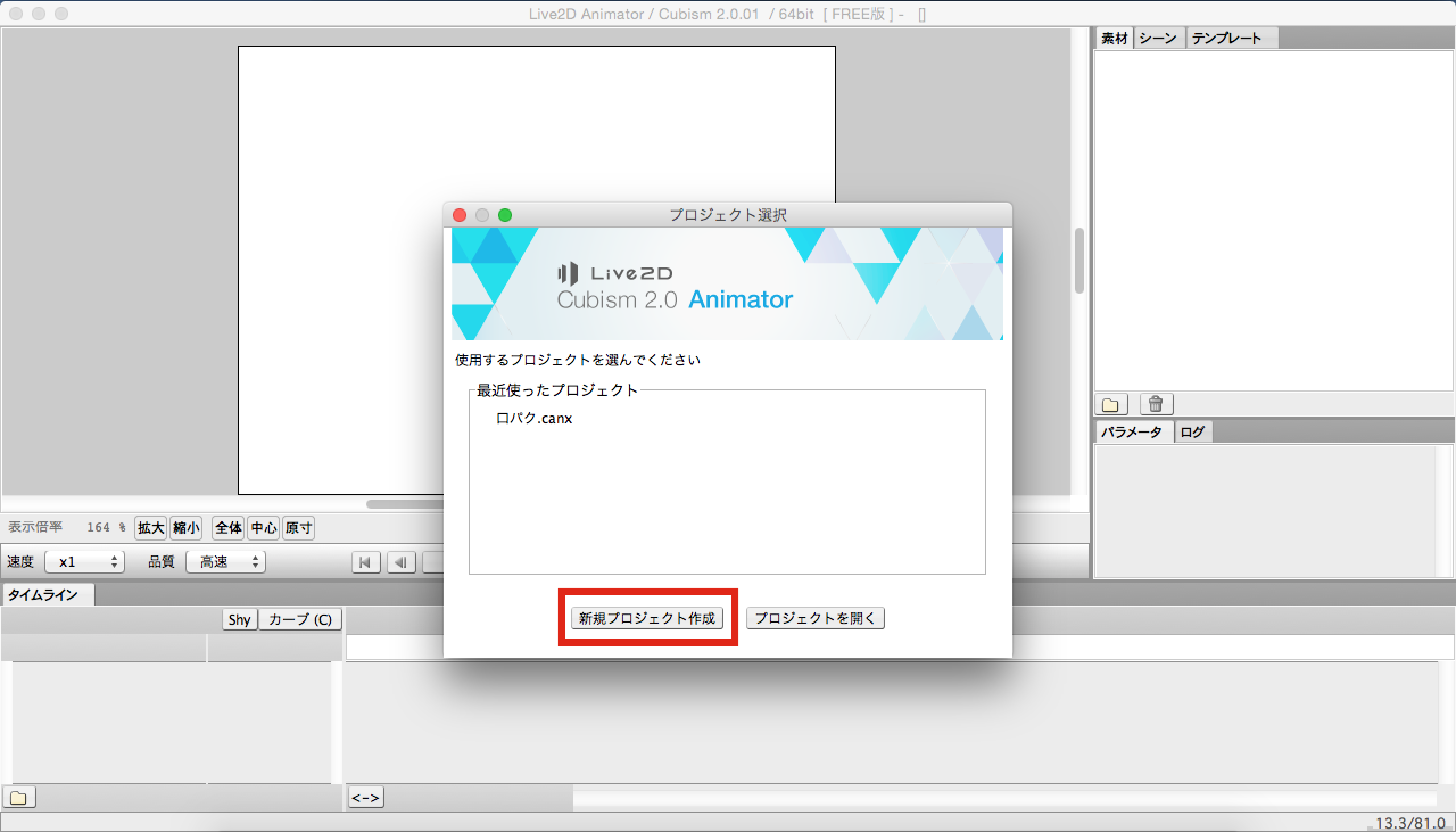
まず「Cubism Animator」を開いて「新規プロジェクト作成」をクリックします。

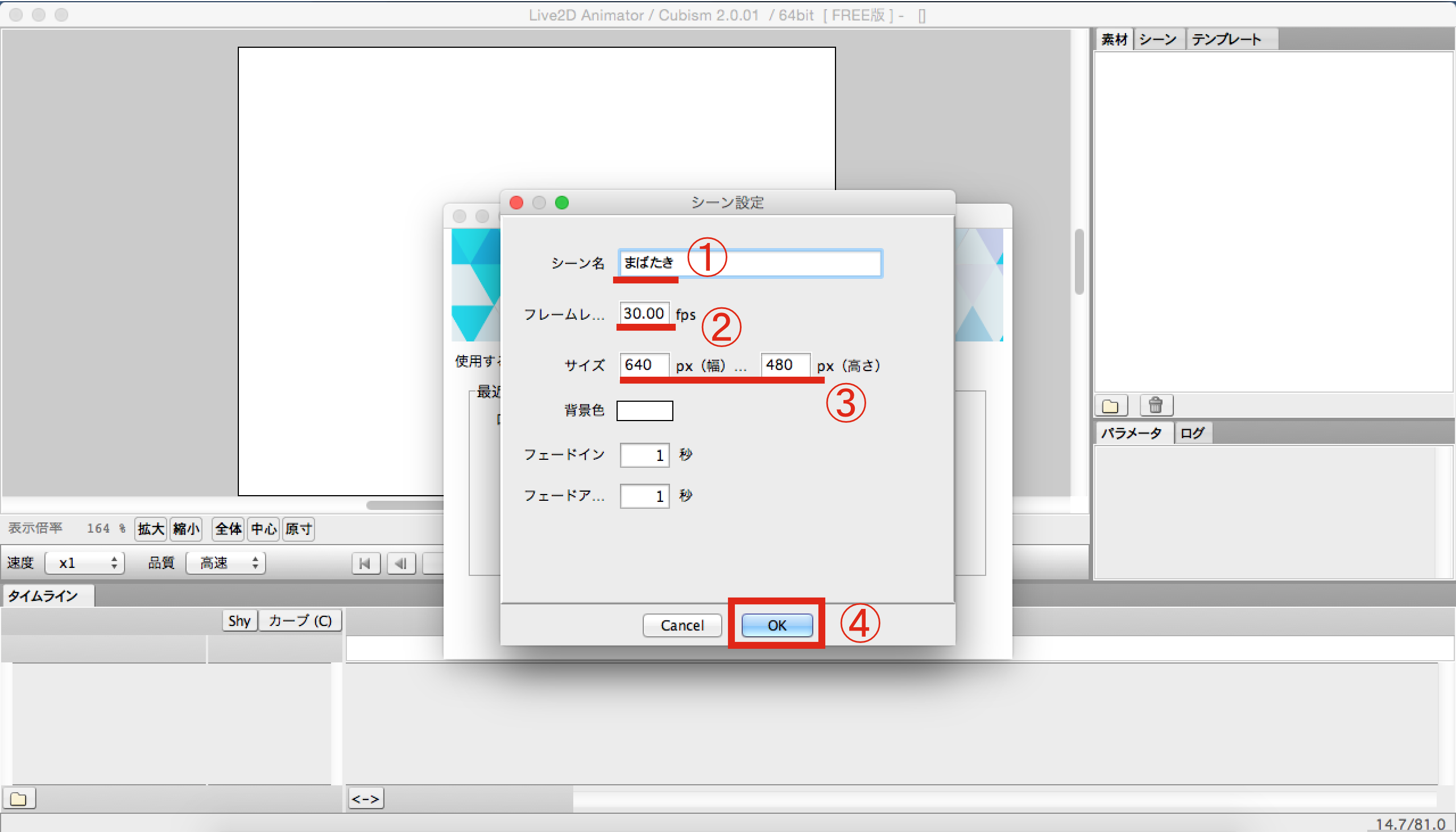
シーン名を「まばたき」
フレームレートを30fps
サイズは640×480pxのままで「OK」をクリック!

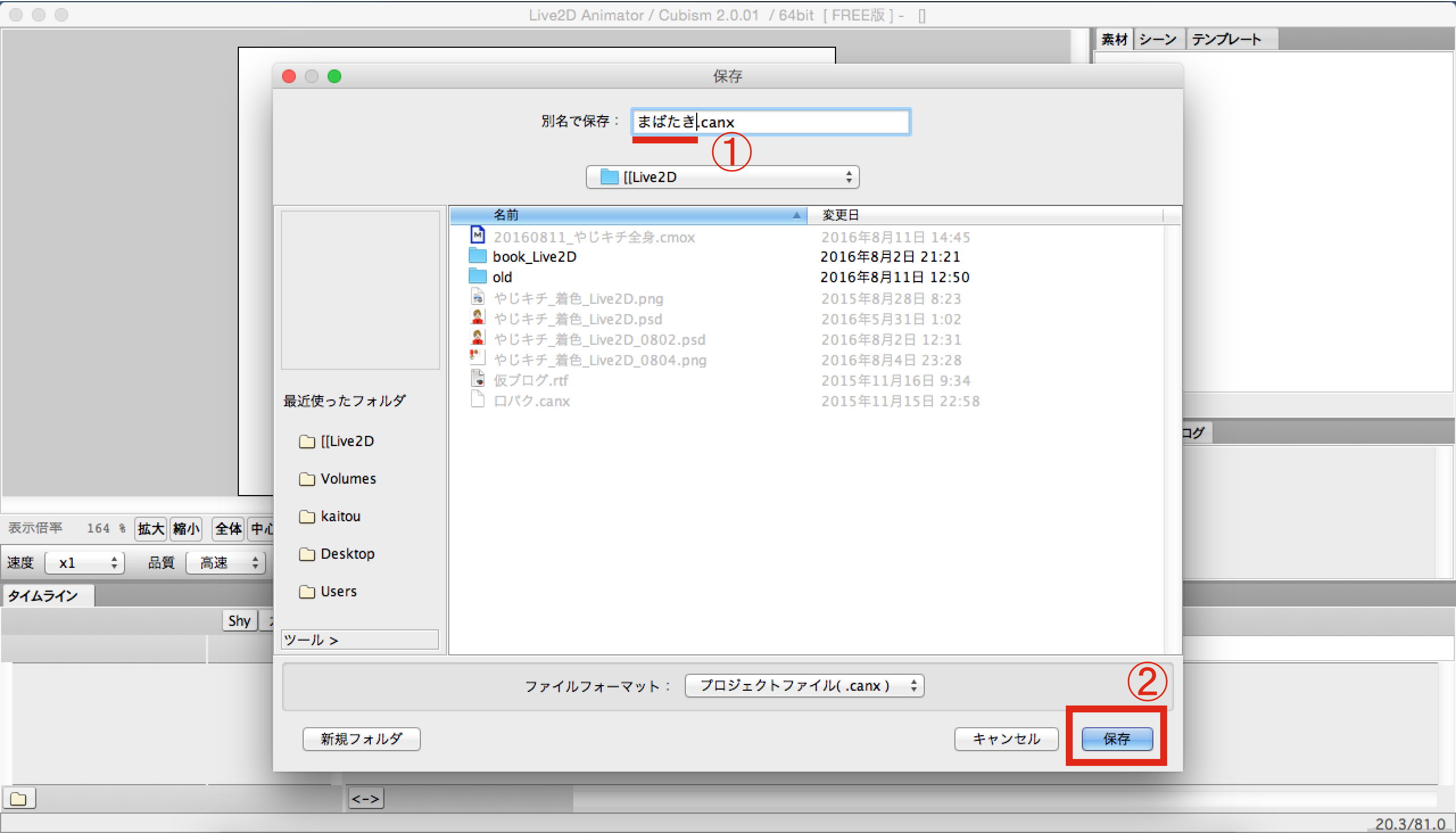
ファイル名を「まばたき」に変更して「保存」をクリック!

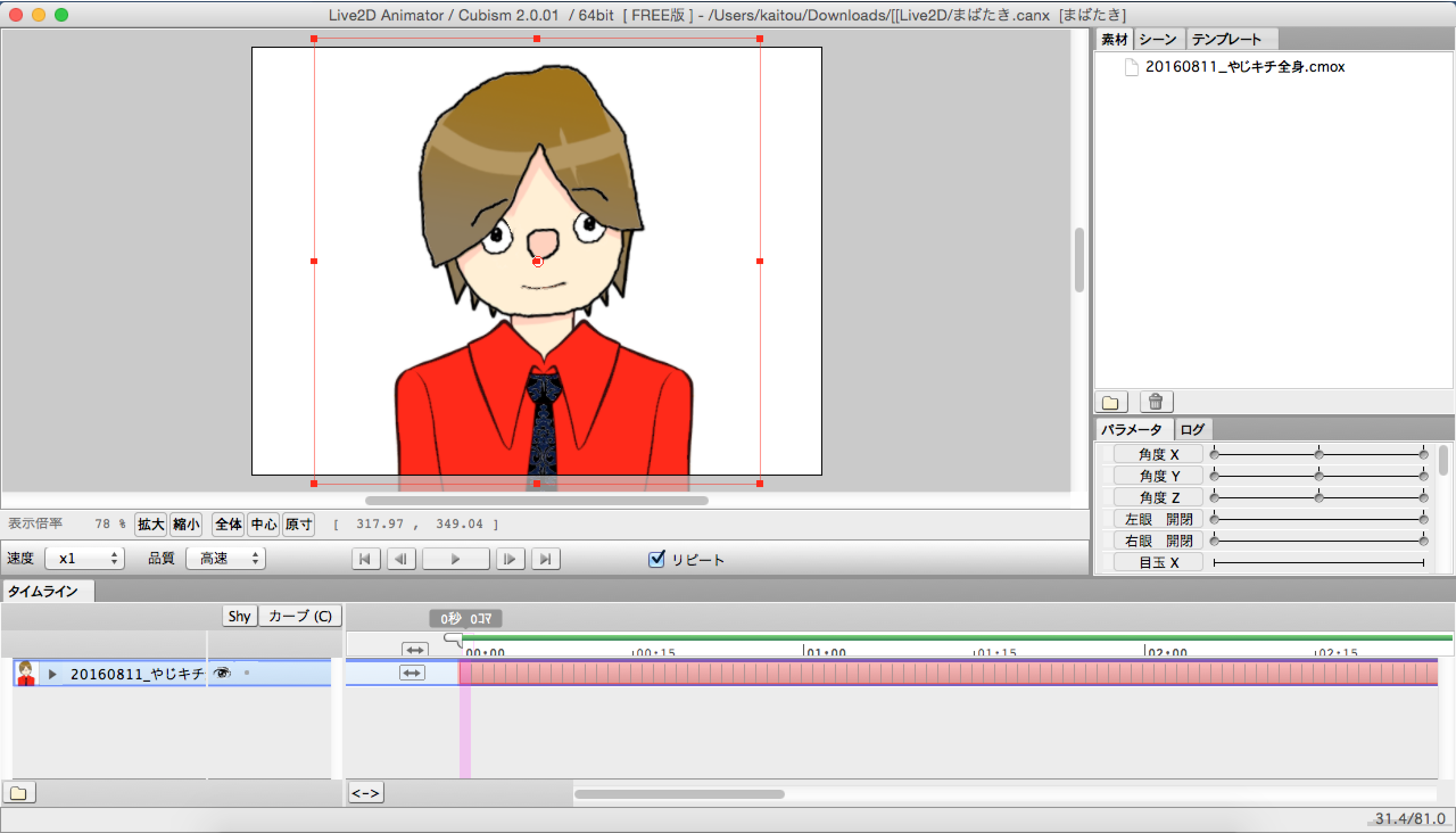
出来上がった新規プロジェクトに前回作ったモデル、ドラッグ&ドロップで読み込んで!
おさらい完了!いいですね(・∀・)イイネ!!
つづいて「まばたき」!行ってみましょー!!!
パラメータ設定は不要!まばたき設定!!

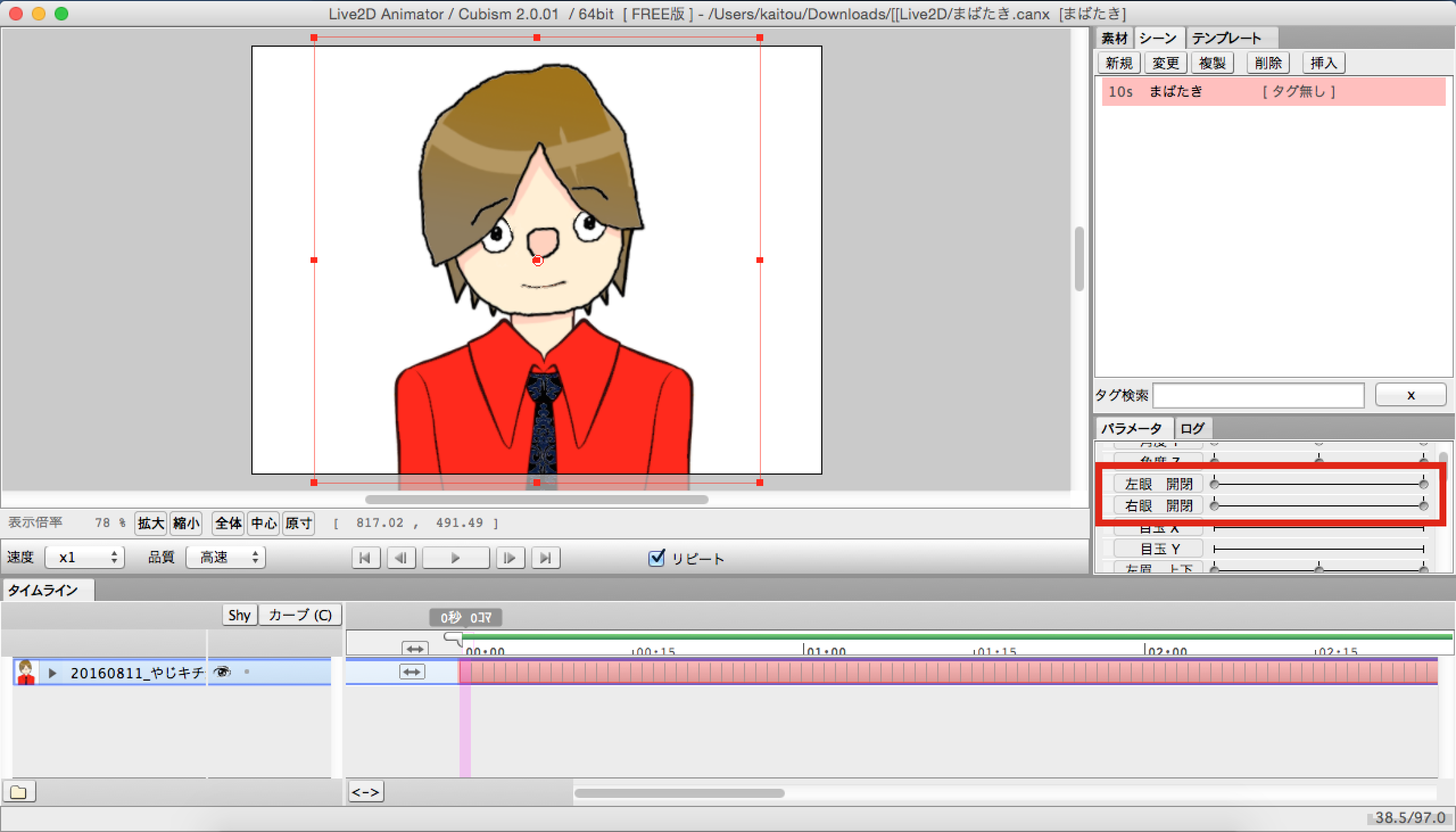
まばたきのアニメーションは、パラメータを動かして設定が可能です。
ですが、今回みなさまにご紹介をしたいのは、それよりはるかに簡単な方法です!

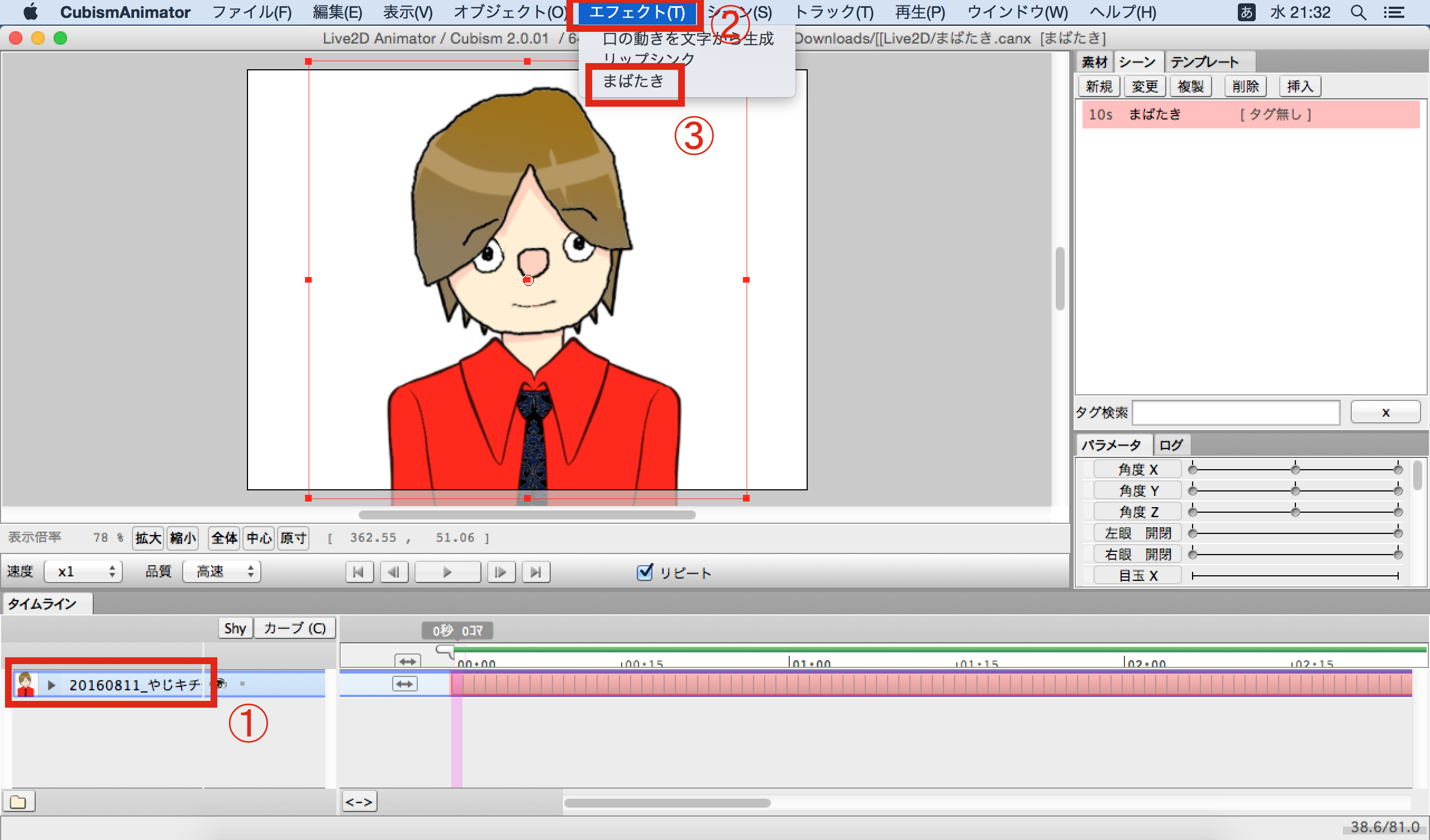
まずは、モデルをクリックします。
次に、「エフェクト」「まばたき」の順にクリックしていきます!

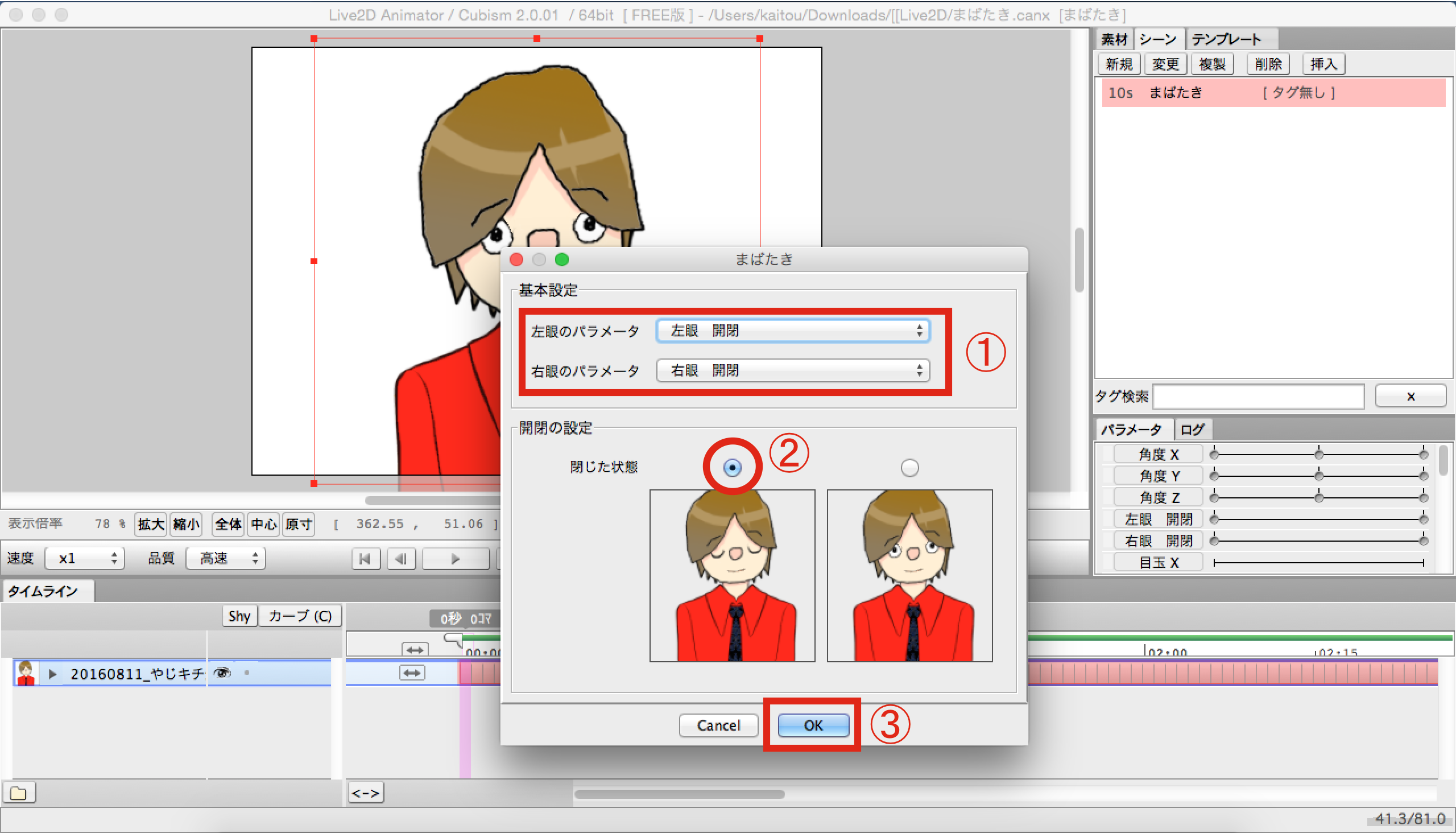
まばたきウィンドウが開いたら、パラメータを確認し、
「閉じた状態」を選択したら「OK」をクリックします。

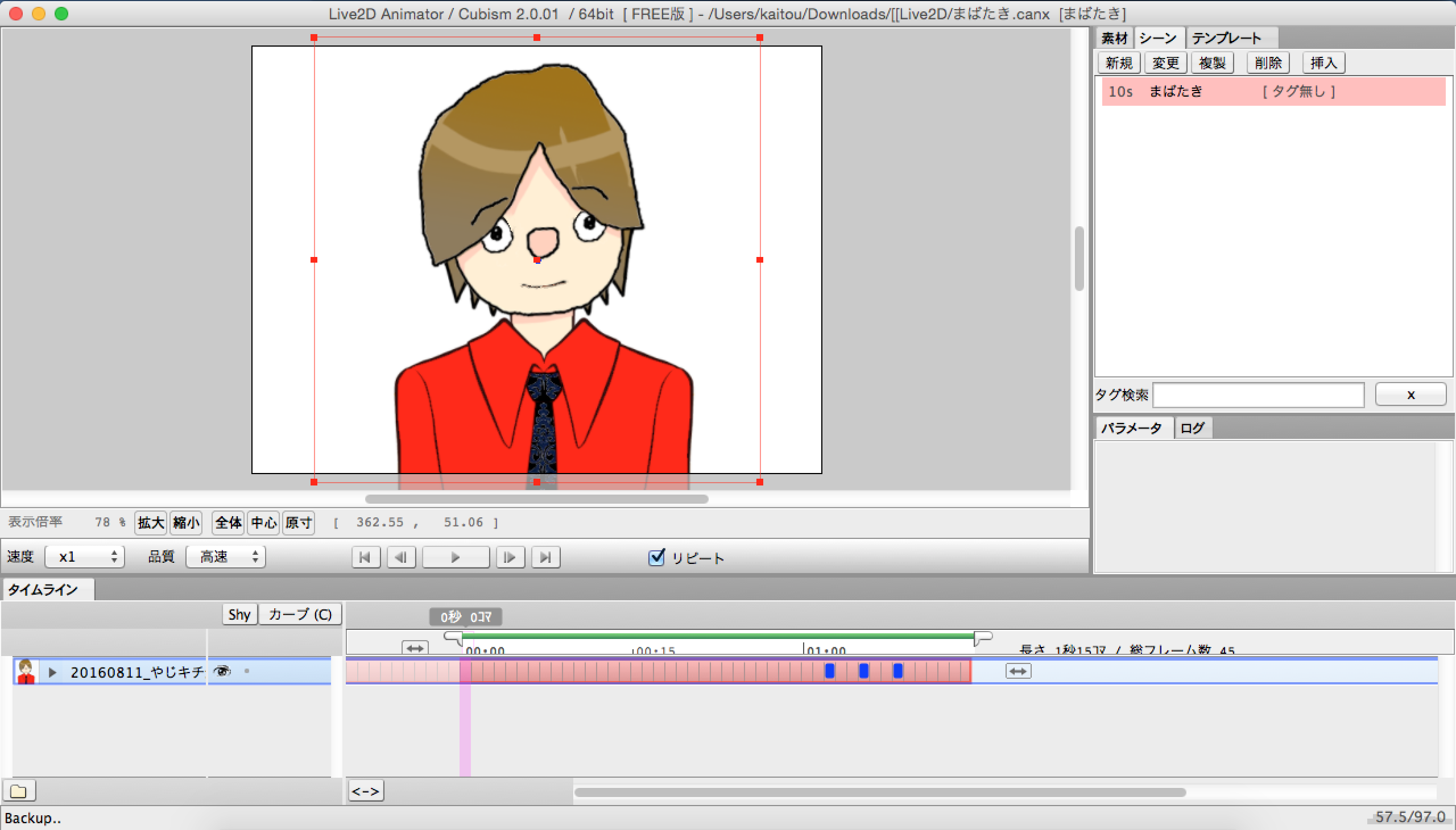
以上(・_・ゞ)
いやいやいやいや、いくらなんでも手順が少なすぎます。
ですが!本当にこれだけなんです!!
信じられない方はこちらをご覧ください!!!
ね?
続いて首の動きを設定していきましょう!!
ひと工夫!なめらかな首の動きの設定!

まずは新しくアニメーションを設定するのでシーンを作成しましょう!
シーンタブの「新規」をクリックし「首かしげ」というシーンを作成します。

そこに、また同じモデルをドラッグ&ドロップします。

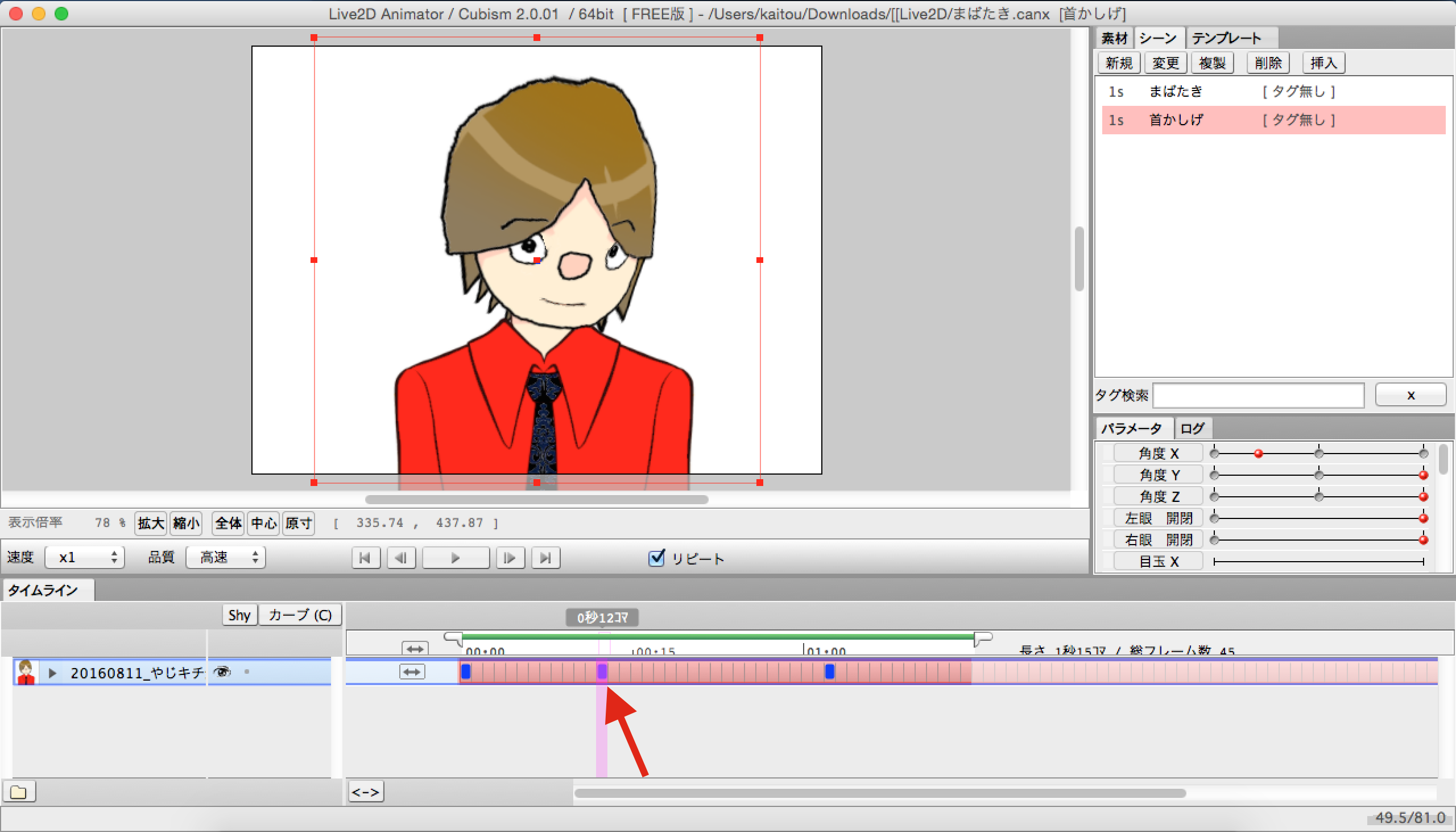
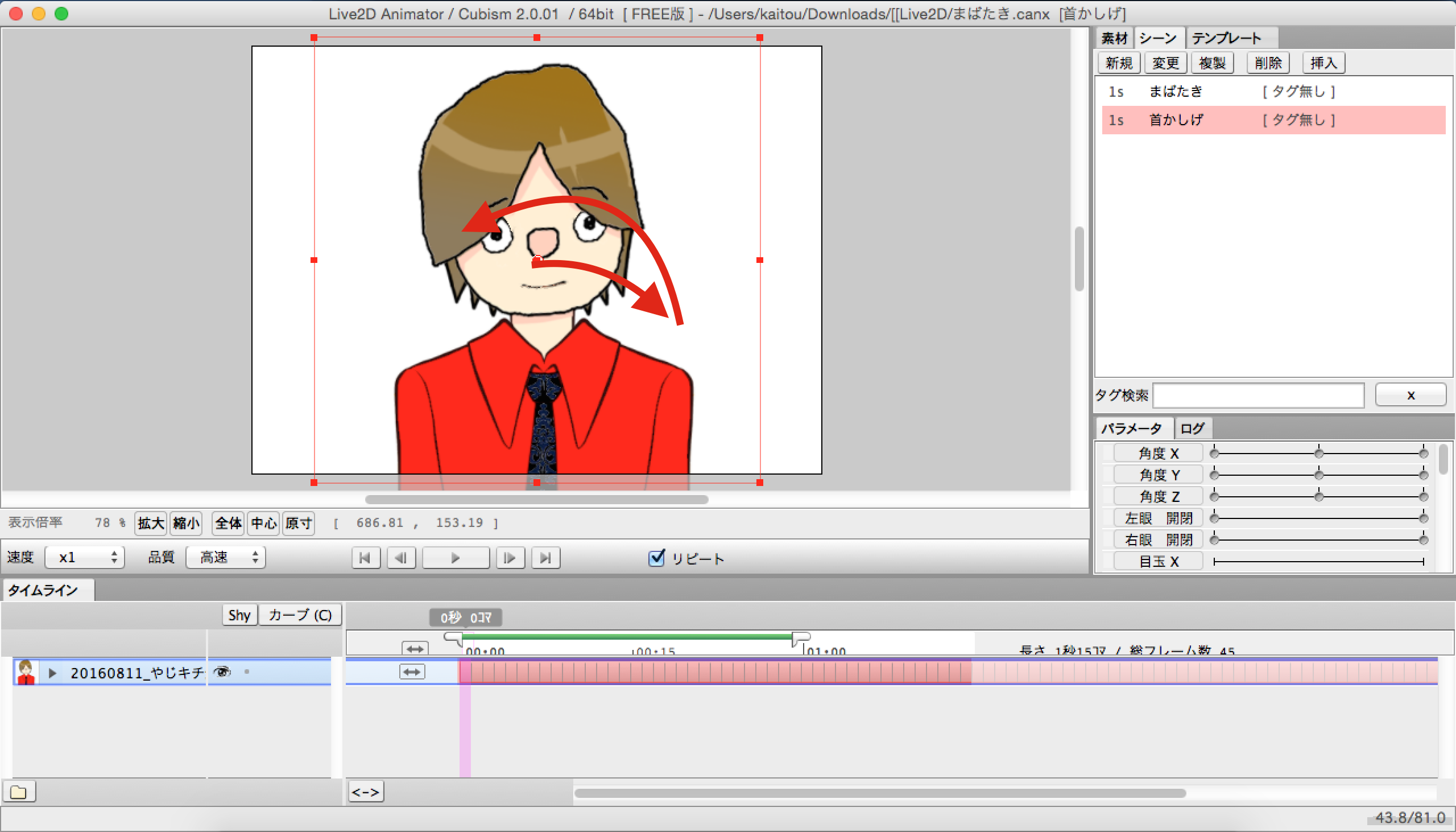
今回やろうと思う首の動きはこんな感じです。
向かって右にかしげた後に、左側にかしげます。

まずはそれぞれの基点になる部分にキーを打ちます。
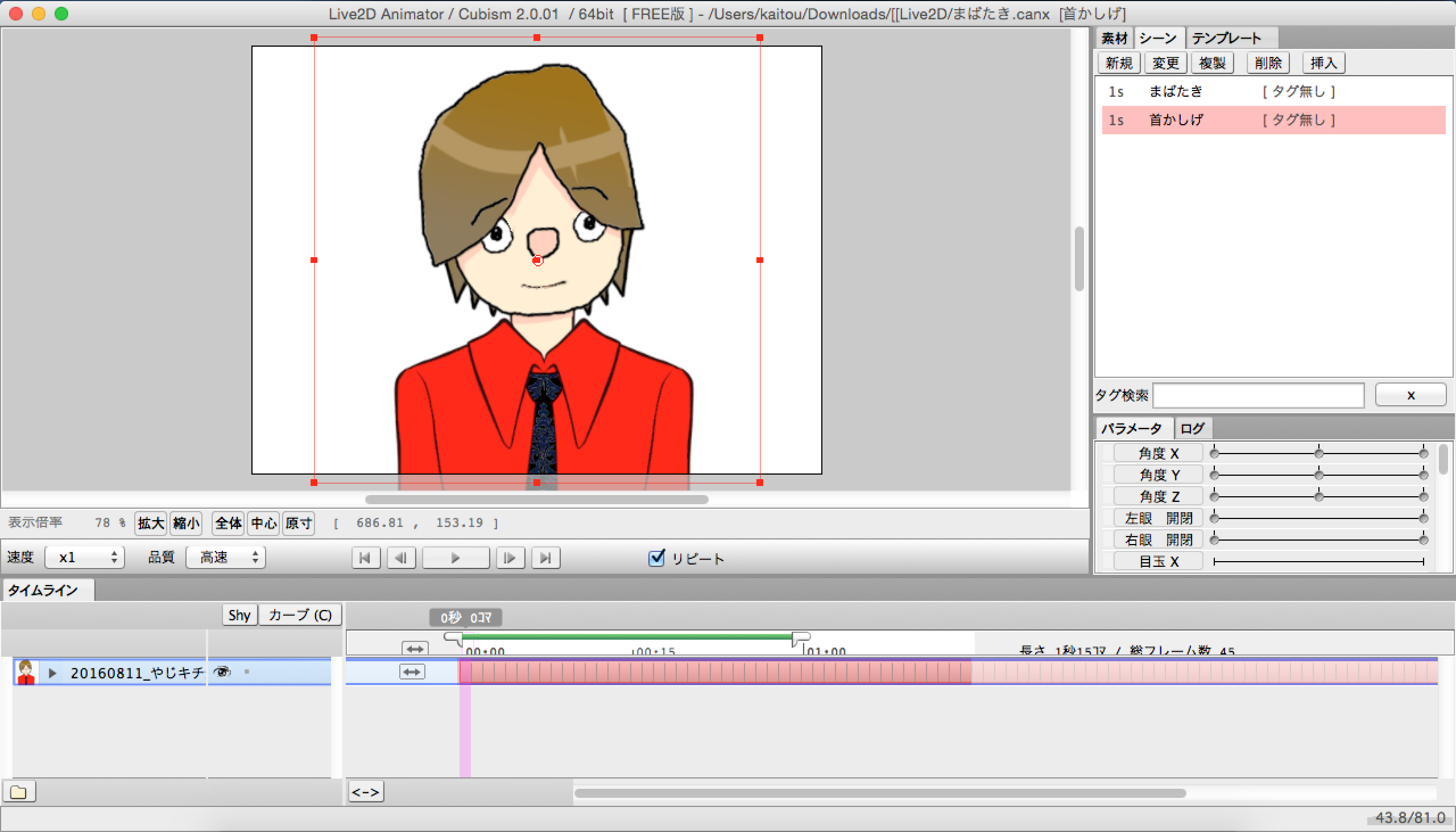
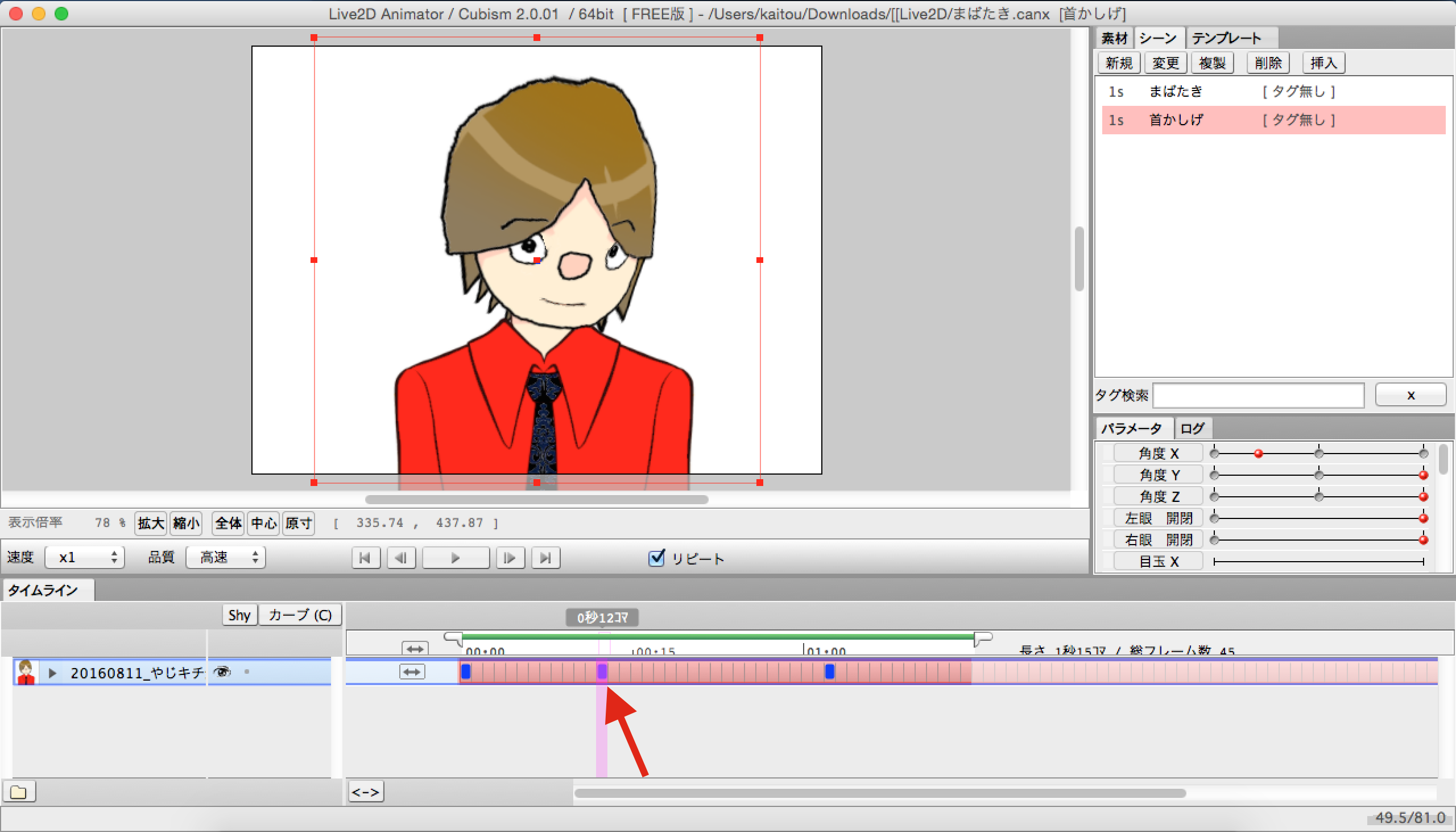
まずは初期位置!

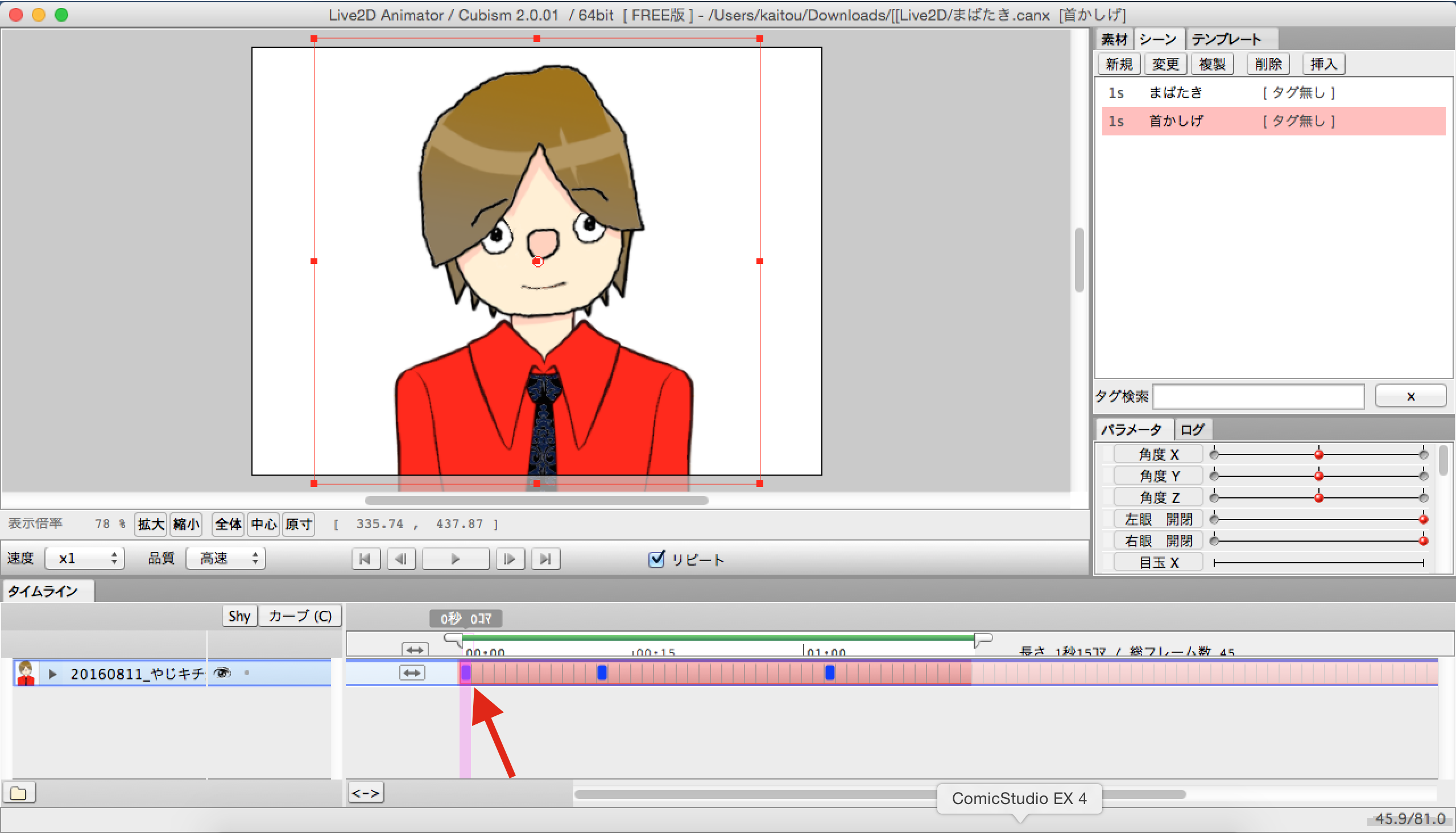
次に向かって右側!

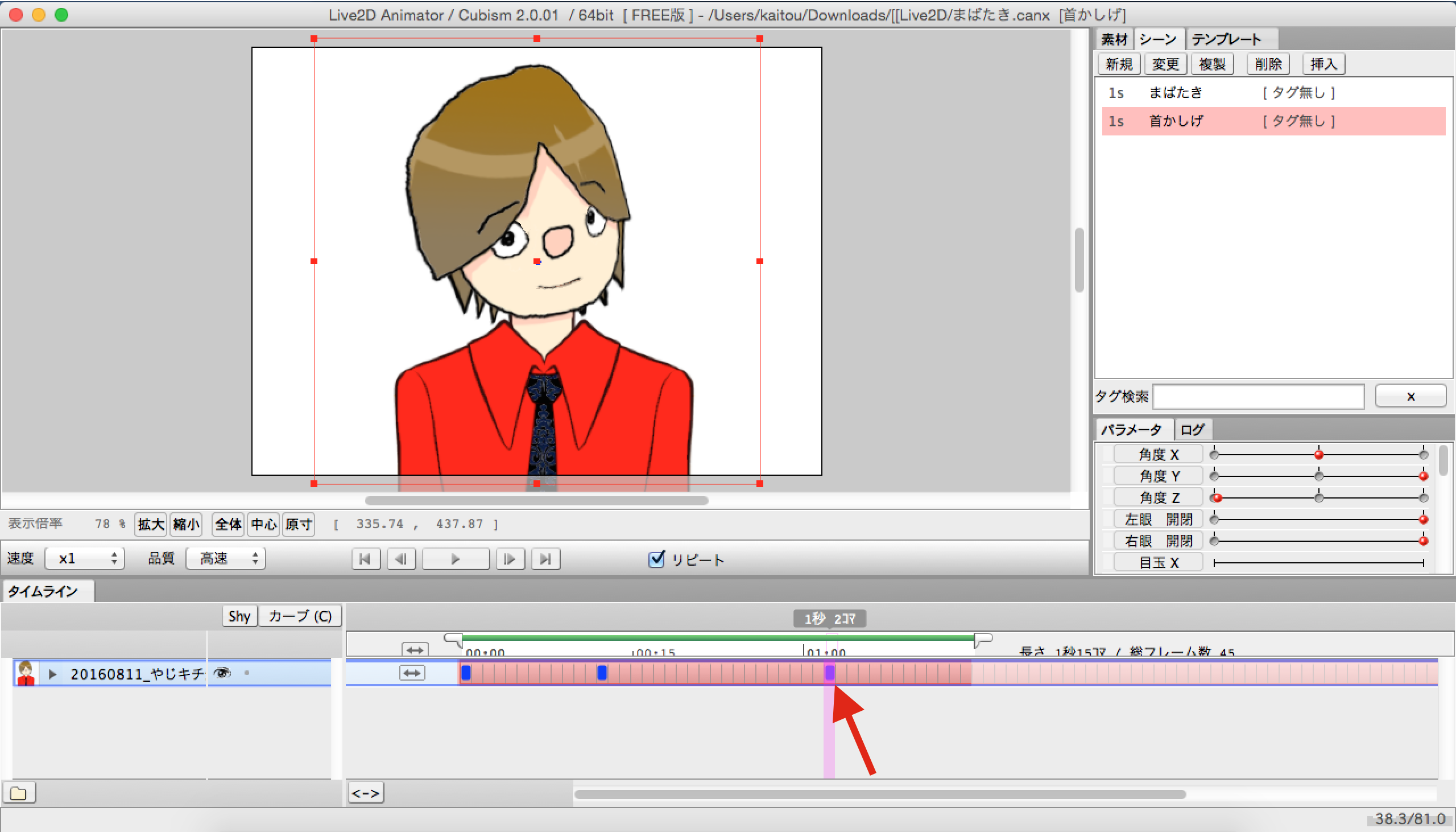
次に逆の左側にキーを打ちます。

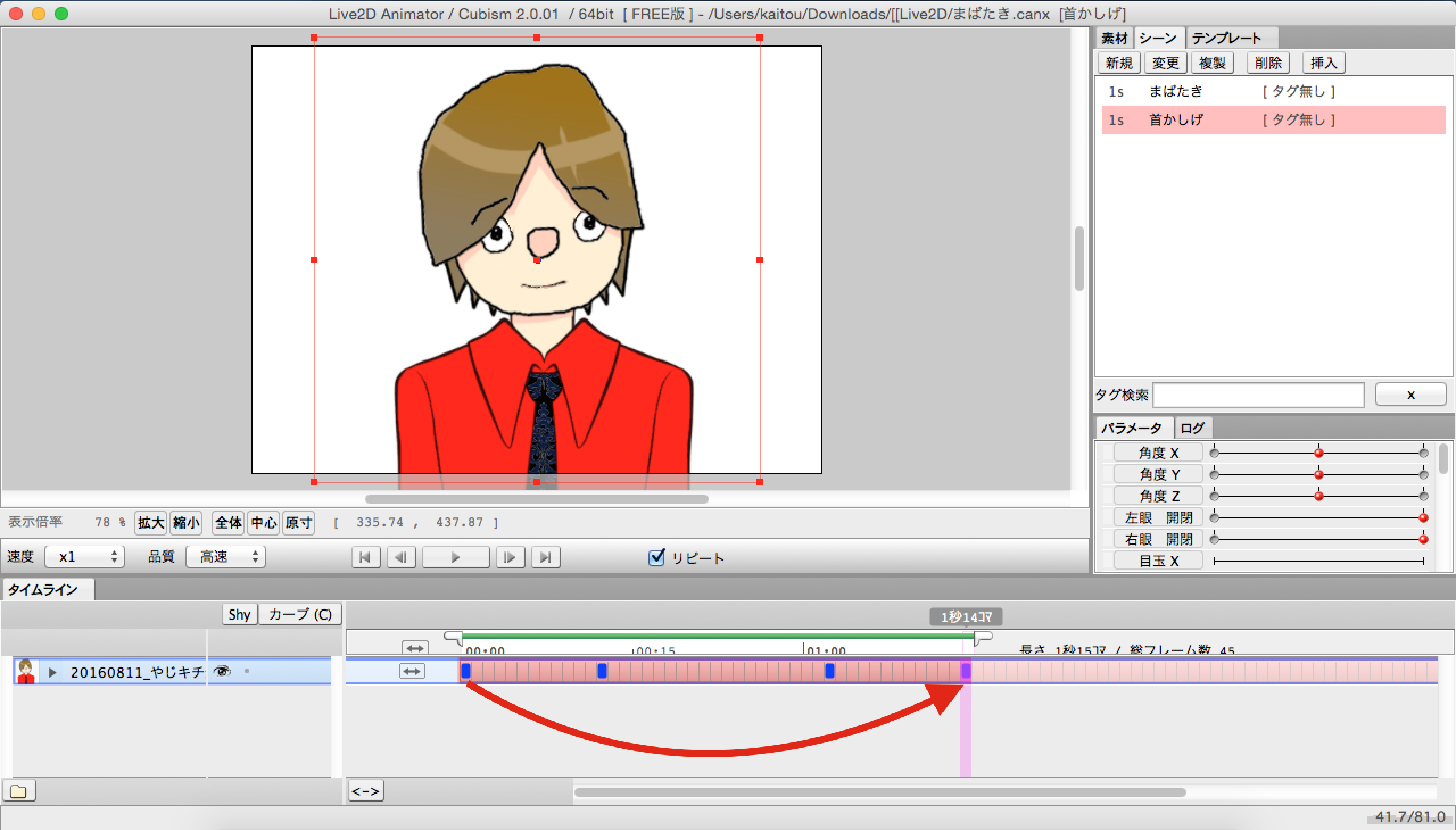
そして終わりに、元の位置に戻るように
1フレーム目をコピーして、最終フレームに貼り付けます。
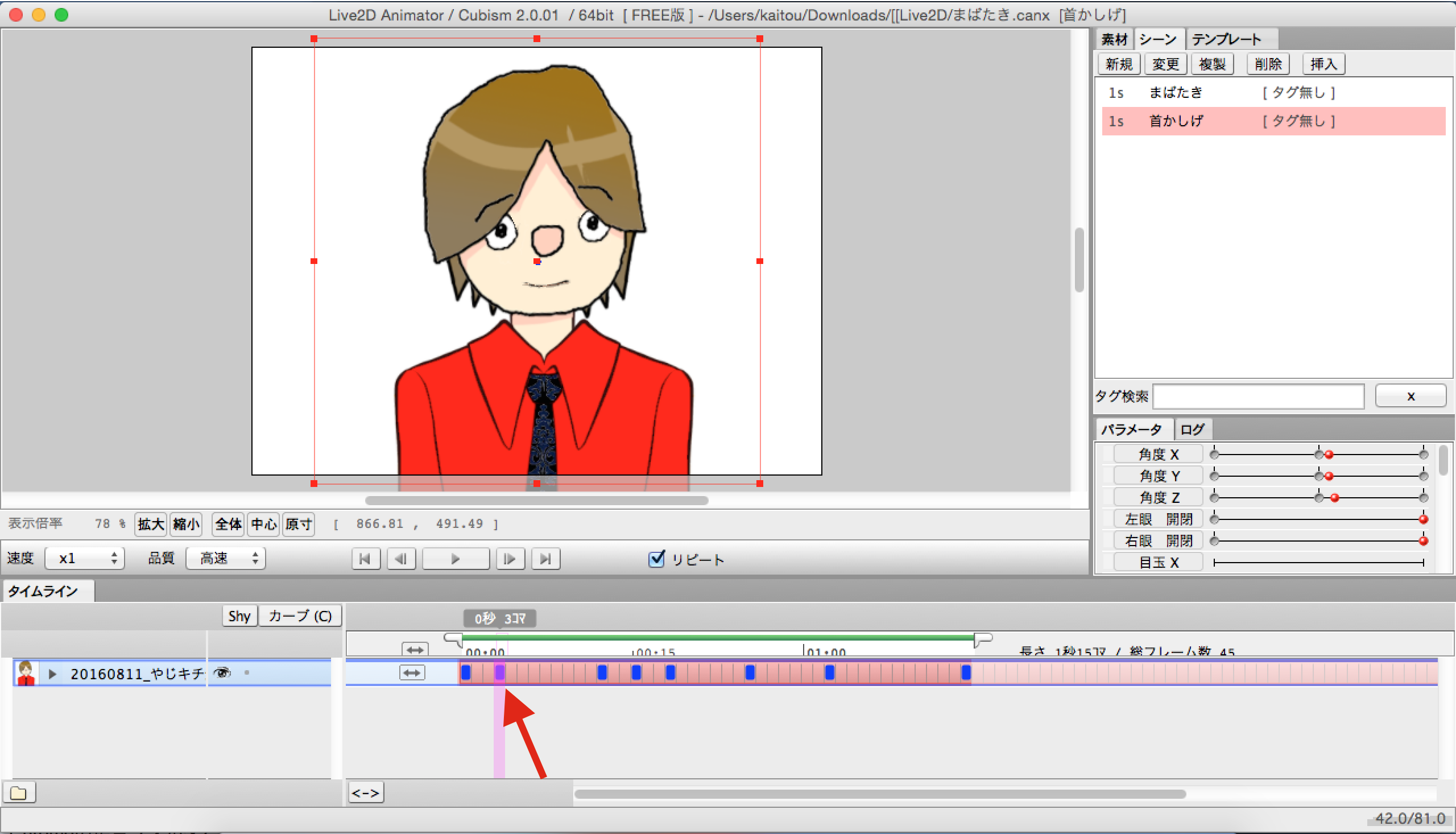
これで各起点は完成です!
動きとしてはこんな感じです!
ですが、動きがカタイのでここでひと工夫!
人間の動きには、「予備動作」と「慣性の法則」がつきものです。
それを表現するには、各基点の前後にゆるやかな変化点を作ることで表現できます。

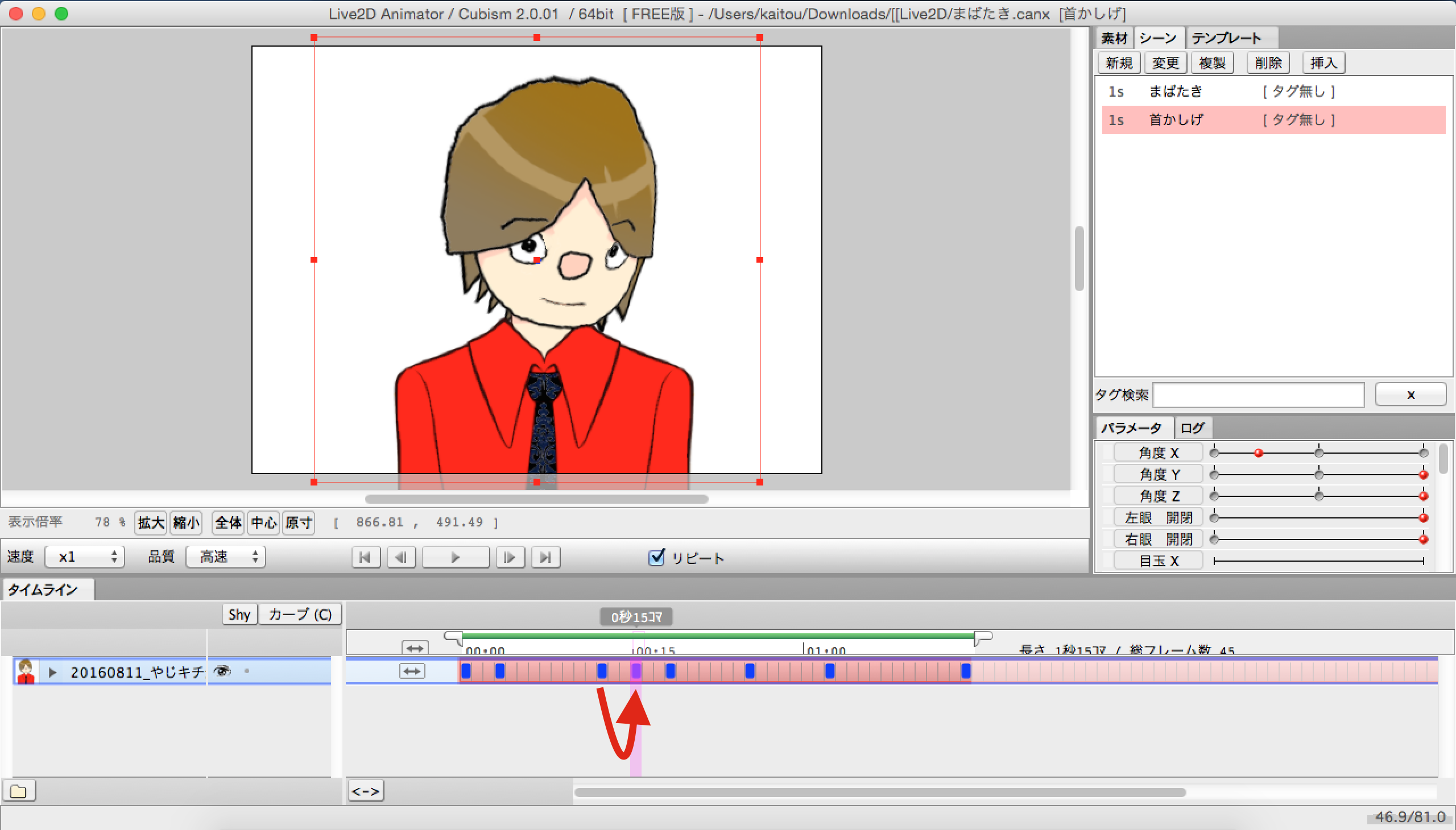
まず一番最初の基点。
向かって右側にかしげる途中で、若干上に顔を移動させます。
これは顔をかしげる前に、勢いをつける動きを表現しています。

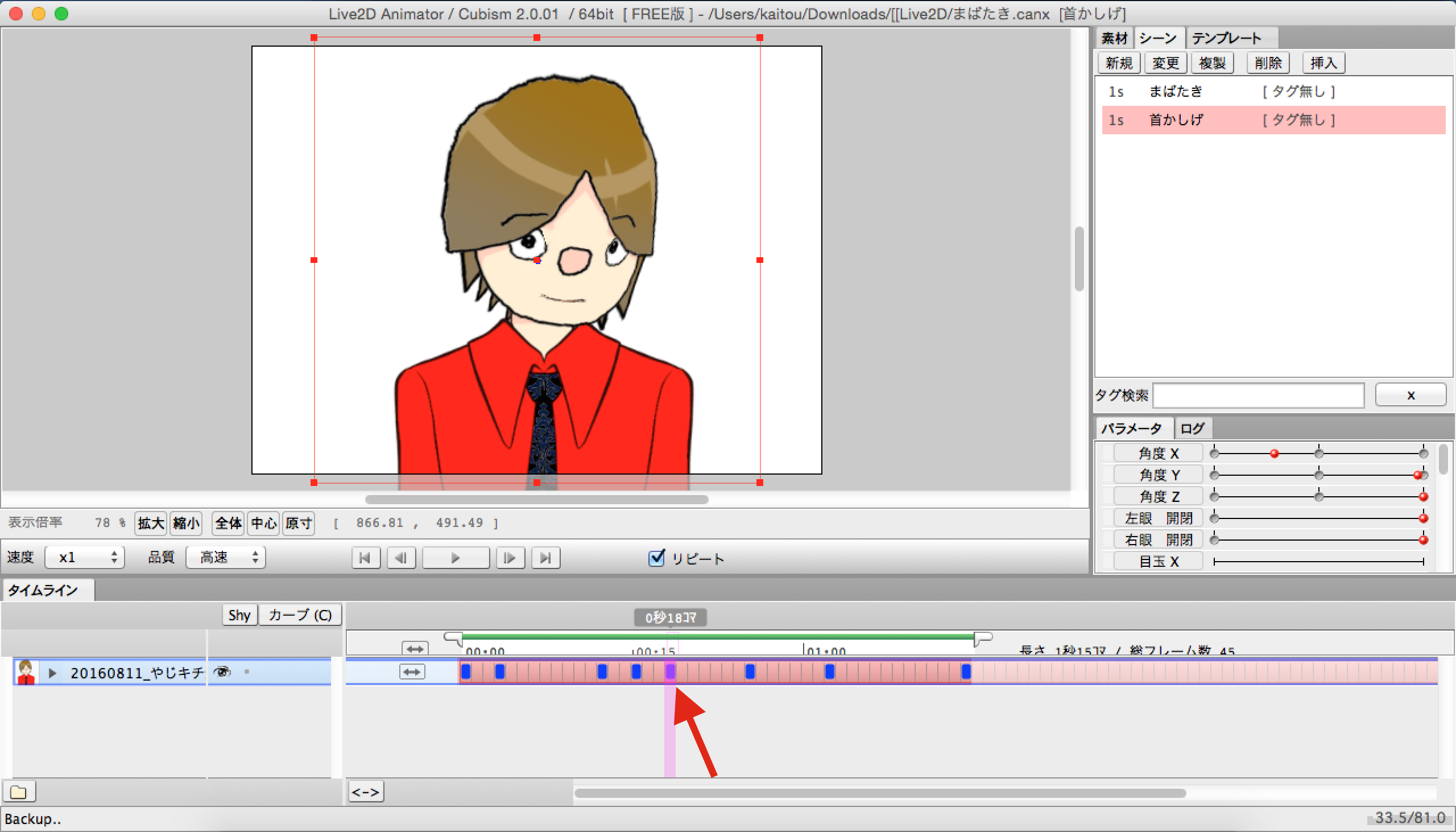
次に右側の基点。
右にかしげて一度動きを止めるため、右側の基点をコピーして
数フレーム先に貼り付けます。

その数フレーム隣にも、若干上に顔を移動させます。
これも最初の基点と同様、勢いをつける動きを表現しています。

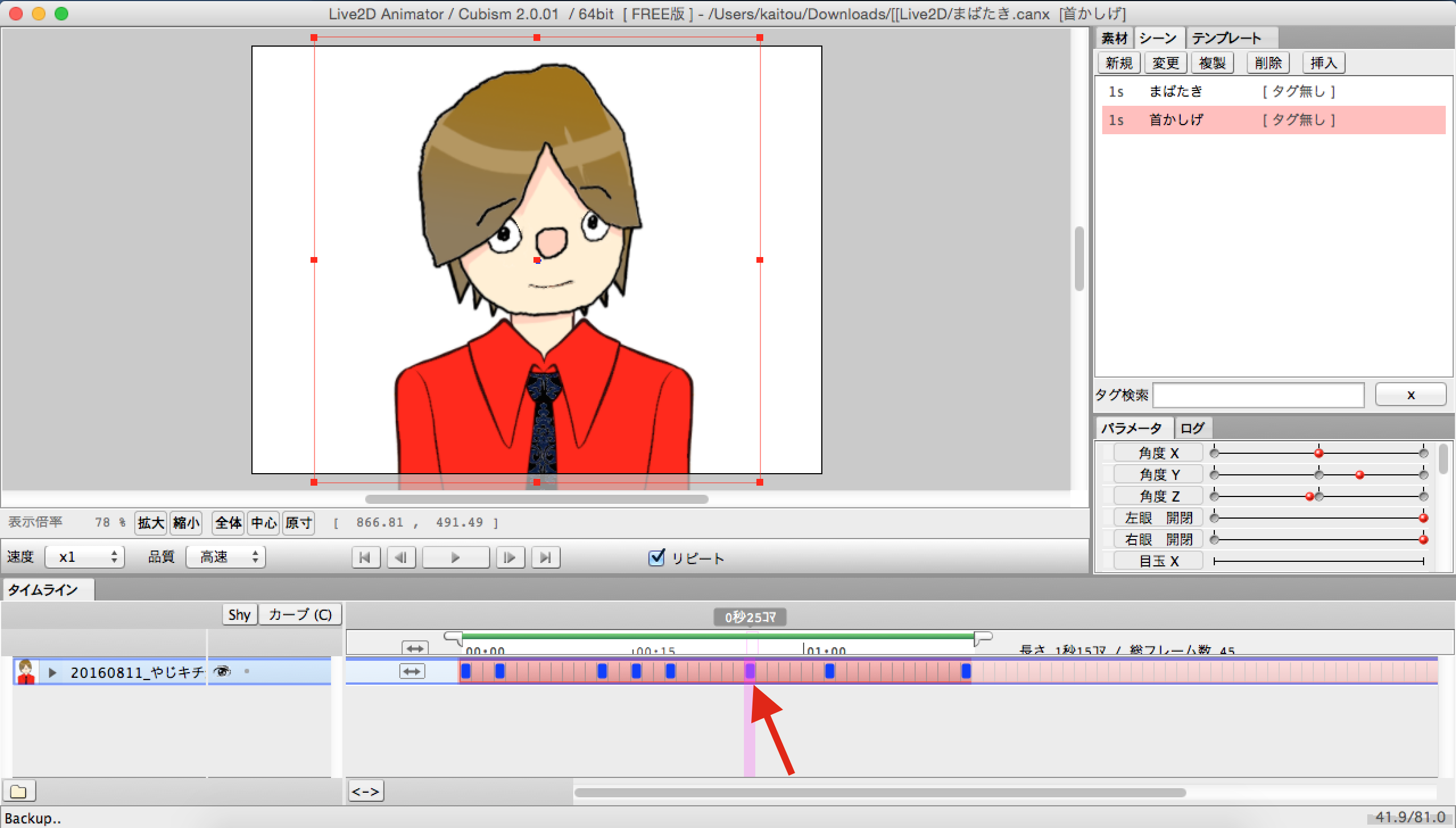
そして左の基点に移動する途中に、大きく上に顔を移動させます。
これは、行きの動きと帰りの動きに変化をつけて、見栄えを良くするテクニックです!

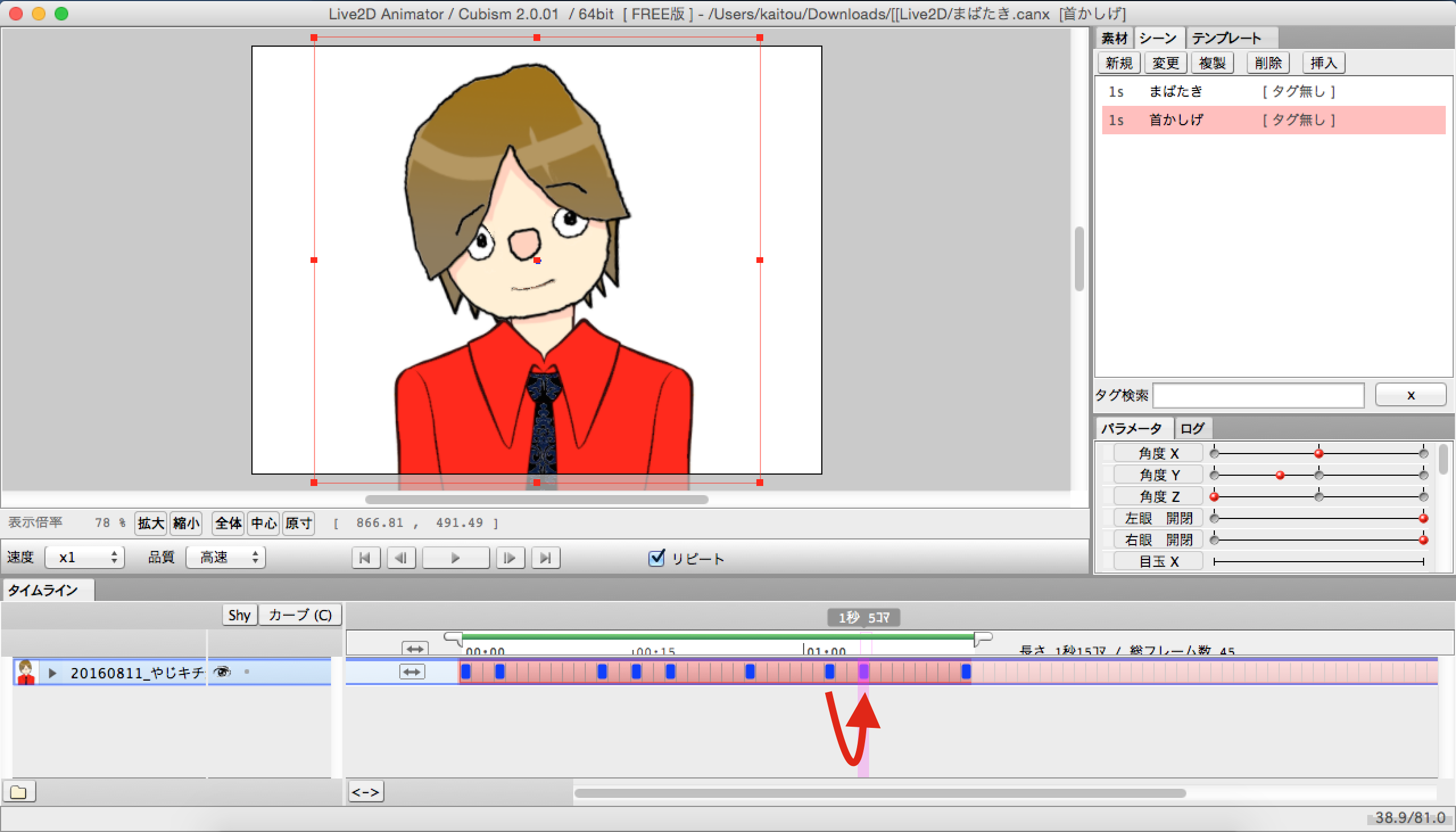
そして一番左の基点。
初期位置に戻る前に、こちらも一度動きを止めるため、
左側の基点をコピーして数フレーム先に貼り付けます。
これで「首かしげ」のアニメーションは完成です!
どのように動くかというと、こんな感じです!!
どうでしょう!?明らかに動きに滑らかさが出ていると思いませんか!?
最後にこの「首かしげ」アニメーションに、「まばたきエフェクトを」加えてみましょう!
ぐっと自然になりました!!!
今回のご紹介はここまでとさせて頂きます!
次回は今回の動きに加え、体の方もいじっていきたいと思います!
まとめ
・まばたきをさせるなら「まばたきエフェクト」を活用しよう!
・人間の動きの「予備動作」と「慣性の法則」を意識して表現しよう!
・行きと帰りの動きには「変化」をつけて、見栄えを良く!
ここまでで何か質問やコメントなどございましたら是非書き込んでください!
私も皆様と一緖に成長していきたいと思います!
おっす!オラやじキチ!
いよいよ大型案件の審査だ。いるいる、上手そうな作家様がいっぱい。
オラの会社の実力たっぷり見せてやるぞ
次回、テクノブログ『勝ちのこるぞっ!!ポートフォリオ審査サバイバル』
絶対見てくれよな!
次回もテクノブログにご期待くださいm(_ _)mThe following two tabs change content below.
やじキチ
どうも!(・∀・)やじキチです。 影が薄いのをカバーするためにチャラチャラしております。 常日頃から皆々様に笑顔でいて欲しいと思っております。 皆々様が笑顔で、世界が平和なら最高です! よろしくお願い申し上げます!
最新記事 by やじキチ (全て見る)
- 【再掲載】やじキチはよくカップ麺たべるし、チャックフィンリーがラーメン日記をやるから、やじキチはカップ麺レポやったら? - 2020年2月5日
- 読書の秋!漫画好きが語る週刊少年ジャンプのオススメ漫画5選!!!!! - 2019年9月19日
- 【再掲載】40分だけ部長を体験してみた。 - 2019年6月28日
